So passen Sie das Kontaktformular 7 mit Elementor an
Veröffentlicht: 2022-04-07Suchen Sie nach einer einfachen Möglichkeit, Ihr Kontaktformular 7 mit Elementor anzupassen?
Contact Form 7 ist einer der ältesten und beliebtesten Kontaktformular-Builder für WordPress. Sie können seine Popularität messen, indem Sie sehen, dass die Lite-Version von Contact Form 7 bis heute mehr als 5 aktive Installationen hat.
Obwohl Contact Form 7 alle erweiterten und notwendigen Funktionen enthielt, die in einem Form Builder-Plugin erforderlich sind, ist das Anpassen der Styling-Einstellungen für Anfänger schwierig, und es verfügt über keine integrierten Styling-Anpassungsfunktionen.
In diesem Artikel zeigen wir Ihnen also, wie Sie das Kontaktformular 7 mit dem Elementor-Seitenersteller gestalten – ohne benutzerdefinierten Code und HTML-CSS hinzuzufügen.
Bevor wir beginnen, lassen Sie uns eine Antwort auf eine grundlegende Frage erhalten.
Können Sie das Kontaktformular 7 mit Elementor verwenden?
Ja, Sie können Contact Form 7 problemlos mit dem Elementor-Seitenersteller verwenden, indem Sie die Plugins von Drittanbietern verwenden.
Es gibt keine integrierte Funktion des Contact Form 7-Plugins, mit der Sie es direkt in Elementor integrieren können, aber die Verwendung von Plugins und Add-Ons von Drittanbietern wie PowerPack-Add-Ons für Elementor gibt Ihnen die Flexibilität, Contact Form 7 in Elementor live zu verwenden und zu gestalten Editor.
PowerPack Elements ist eines der besten Elementor-Addons auf dem Markt. Es enthält viele kreative und erweiterte Widgets, einschließlich der Formular-Styler-Widgets für beliebte WordPress-Formular-Plugins.
Mit dem Contact Form 7 Formular-Styler-Widget von PowerPack können Sie Ihre Contact Form 7-Formulare ohne Hektik anpassen.
Dieses Formularstil-Widget ist vollgepackt mit erstaunlichen Styling-Features und Funktionen, mit denen Sie jedes Element Ihres Kontaktformulars mit nur wenigen Klicks gestalten können.
Sehen wir uns also an, wie Sie das PowerPack Contact Form 7 Styler-Widget verwenden können, um Contact Form 7 auf Ihrer WordPress-Website mit Elemntor zu gestalten.
So stylen Sie das Kontaktformular 7 mit Elementor
Bevor wir beginnen, stellen Sie sicher, dass Sie diese Plugins auf Ihrer WordPress-Seite installiert und aktiviert haben:
- Kontaktformular 7
- Elementor Pro oder Lite
- PowerPack Elements Pro
Wenn Sie sich lieber eine Videoanleitung ansehen möchten, sehen Sie sich das Video unten an, um detaillierte Anweisungen zum Tutorial zu erhalten.
Erstellen Sie ein Formular mit dem Contact Form 7-Plugin
Sobald Sie alle oben genannten Plugins aktiviert haben, müssen Sie ein Formular mit Contact Form 7 erstellen.
Weitere Informationen finden Sie im Dokument Erste Schritte mit Contact Form 7.
Erstellen Sie eine neue Seite oder bearbeiten Sie eine vorhandene Seite im Elementor-Editor
Nachdem Sie Ihr Formular erstellt haben, müssen Sie eine neue Seite hinzufügen oder die vorhandene bearbeiten und im Elementor-Editor öffnen.
Ziehen Sie das PowerPack Contact Form 7 Style Widget per Drag-and-Drop
Nachdem Sie die Seite geöffnet haben, suchen Sie in der Suchleiste nach „ Kontaktformular 7 “ und ziehen das Widget per Drag & Drop auf die Seite.

Achten Sie darauf, das PowerPack PP -Zeichen in der oberen rechten Ecke des Widgets zu suchen.
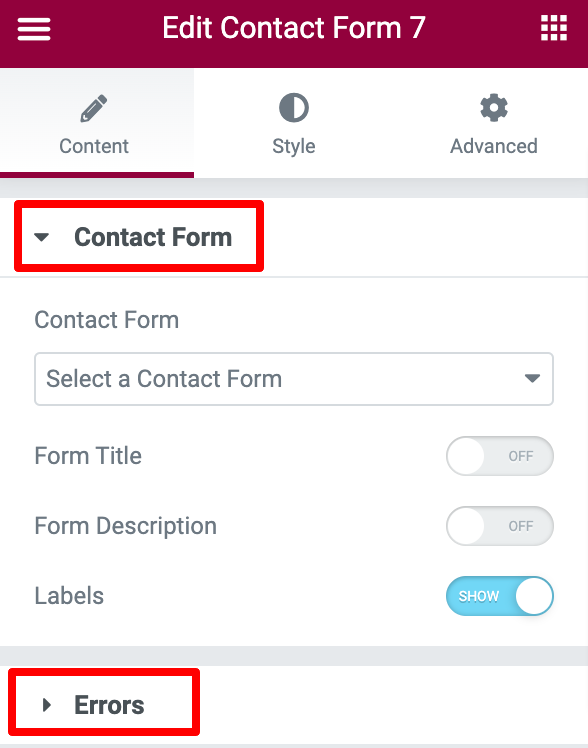
Anpassungen im Content-Tab des Contact Form 7 Styler Widgets
Die Registerkarte Inhalt des Widgets PowerPack Contact Form 7 besteht aus 2 Abschnitten: Kontaktformular & Fehler .

Wählen Sie Ihr Kontaktformular aus
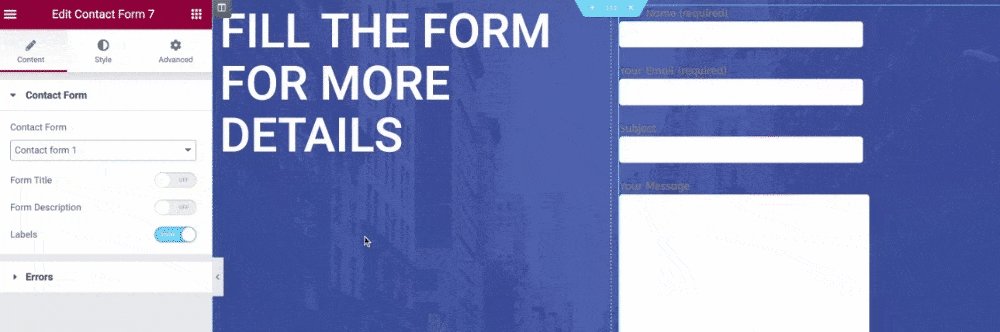
Als erstes müssen Sie Ihr Kontaktformular 7 aus dem Dropdown-Menü auswählen. Sobald Sie das Formular auswählen, erscheint es sofort im Editor.

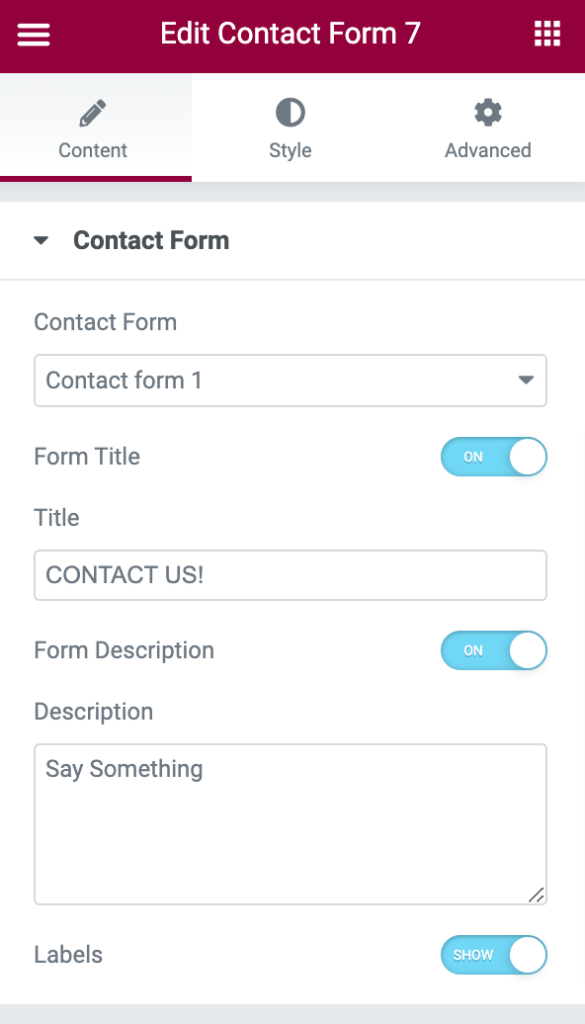
Fügen Sie benutzerdefinierten Formulartitel und Beschreibung hinzu
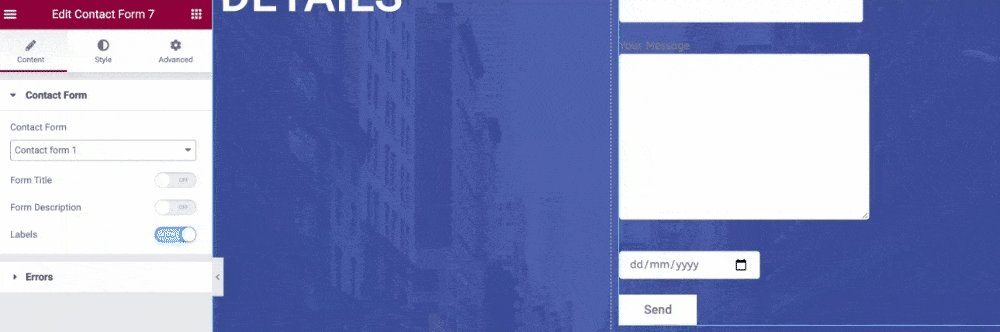
Wie Sie im obigen Video sehen können, enthält das Formular Standardfelder und -optionen. Mit dem Styler-Widget von PowerPack Contact Form 7 für Elementor erhalten Sie zahlreiche Optionen, um diese Optionen nach Ihren Wünschen zu gestalten und anzupassen.
Sie können Ihrem Formular auf der Registerkarte „Inhalt“ einen attraktiven und benutzerdefinierten Titel und eine Beschreibung hinzufügen.
Wenn Sie möchten, können Sie auch den Formulartitel , die Beschreibung und die Beschriftungen ausblenden oder anzeigen, indem Sie einfach auf die Umschaltfläche klicken.

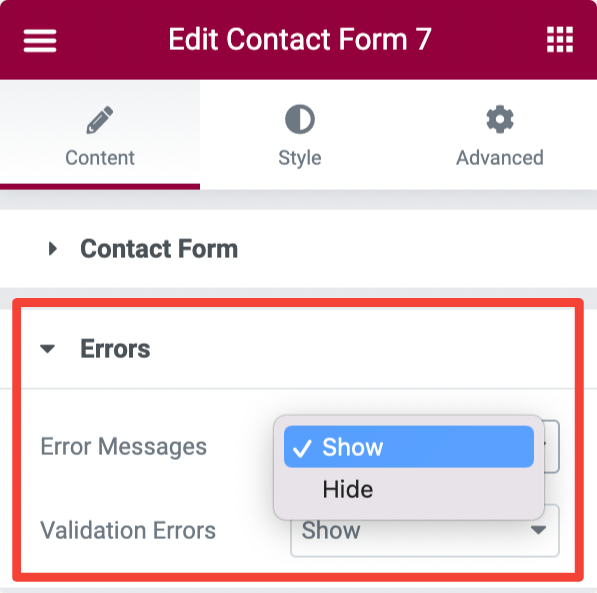
Fehler- und Validierungsmeldungen anzeigen/ausblenden
Mithilfe des Unterabschnitts Fehler können Sie Ihren Formularbenutzern problemlos eine Fehler- und Validierungsmeldung anzeigen.

Anpassungen auf der Registerkarte „Stil“ des Styler-Widgets von Contact Form 7
Die Registerkarte „Stil“ des Contact Form 7-Stylers enthält Gestaltungsoptionen, mit denen Sie das Erscheinungsbild Ihres Kontaktformulars anpassen können.

Mal sehen, welche Anpassungsoptionen Sie hier erhalten:
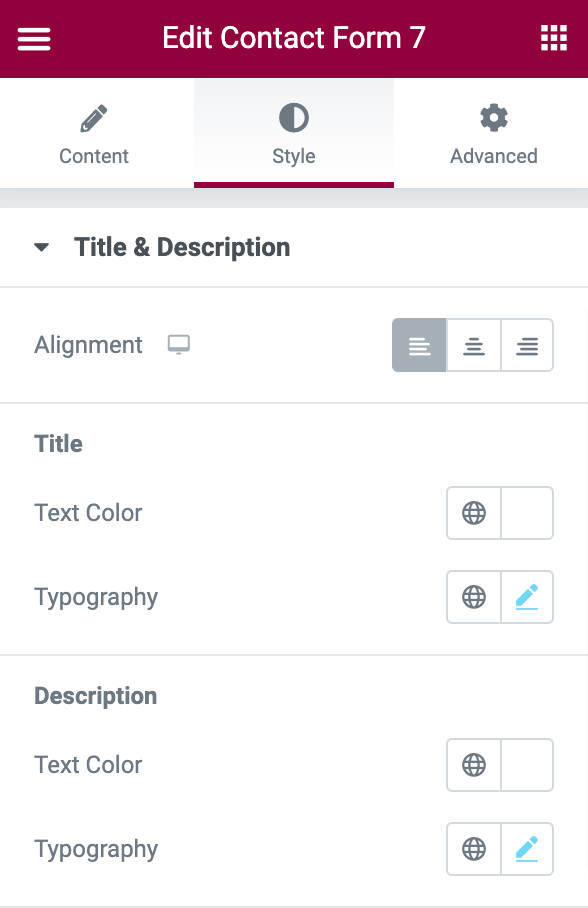
Titel und Beschreibung des Stilformulars

Der erste Abschnitt auf der Registerkarte Stil ist Titel und Beschreibung, und wie der Name schon sagt, erhalten Sie hier Optionen, um dem Formulartitel und der Beschreibung Stile zu geben. Sie können:
- Legen Sie die Ausrichtung des Formulartitels und der Beschreibung auf links, zentriert und rechts fest.
- Ändern Sie Titel, Textfarbe und Typografie.
- Textfarbe und Typografie der Beschreibung ändern.
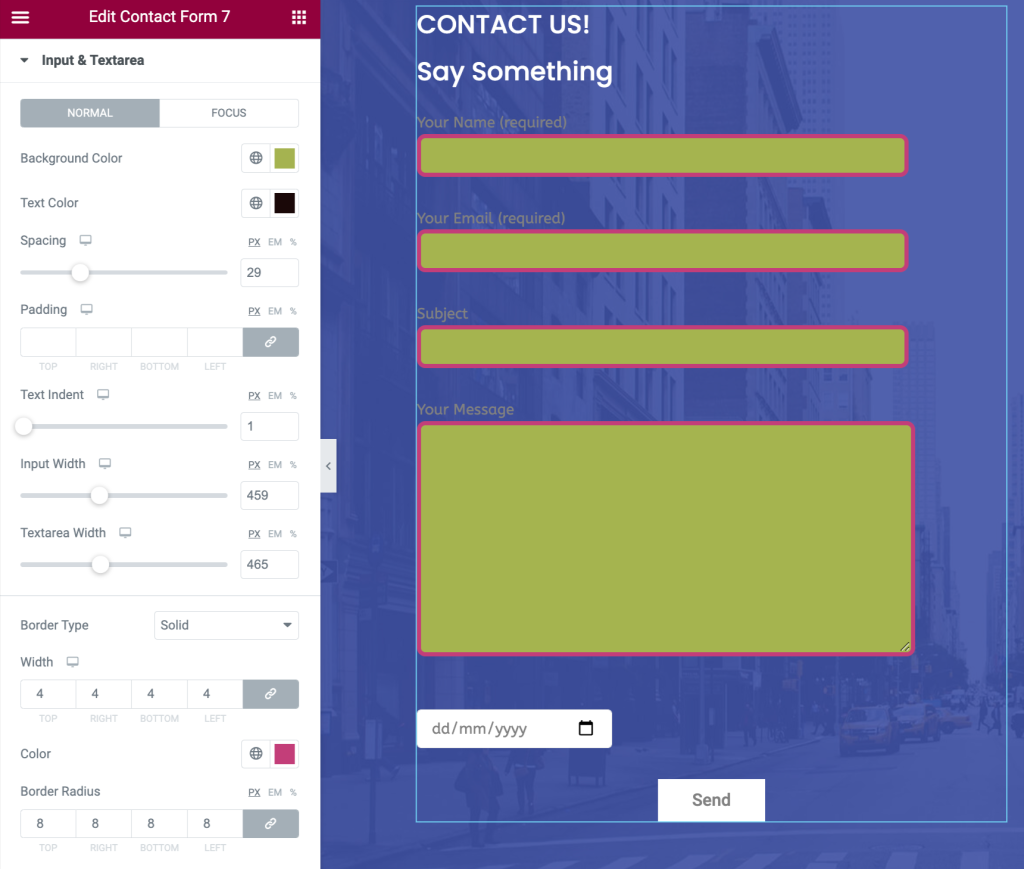
Styling-Optionen für Input & Textarea

Formulareingabefelder und Textbereich werden im Allgemeinen von den Websitebesitzern ignoriert, wenn es um Gestaltungsoptionen geht. Aber das PowerPack Form Styler Widget ermöglicht es Ihnen, Contact Form 7 Eingabefelder und Textbereiche mühelos zu stylen.
Hier erhalten Sie Optionen zu:
- fügen Sie Hintergrund- u. Textfarbe hinzu
- Passen Sie den Abstand zwischen den Feldern an
- Text-Einzug für Eingabefelder setzen
- Fügen Sie einen Rand hinzu und wählen Sie Randradius und -farbe aus
- Ändern Sie die Typografie für Texteingaben
- und viele mehr.
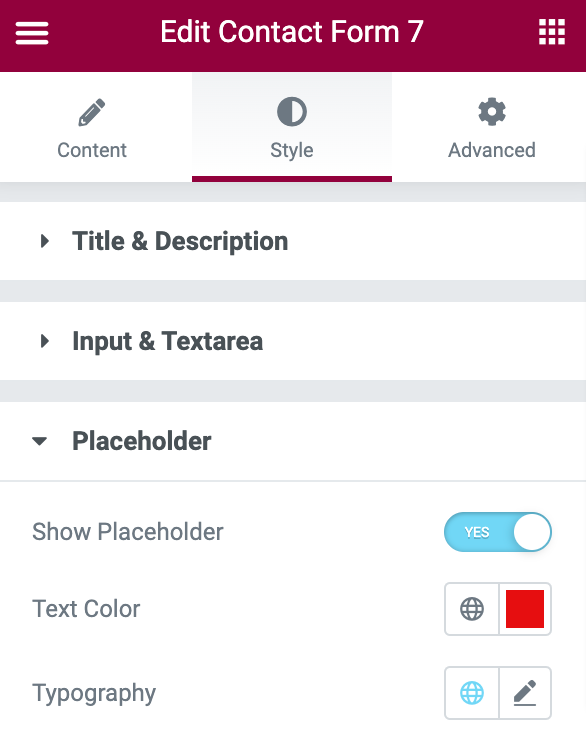
Platzhalter anpassen

Im folgenden Unterabschnitt erhalten Sie Optionen zum Anpassen des Formularplatzhaltertextes. Sie können den Platzhaltertext ein-/ausblenden, indem Sie die Schaltfläche ein-/ausschalten.
Außerdem können Sie die Textfarbe des Platzhalters ändern und die Typografie anpassen.
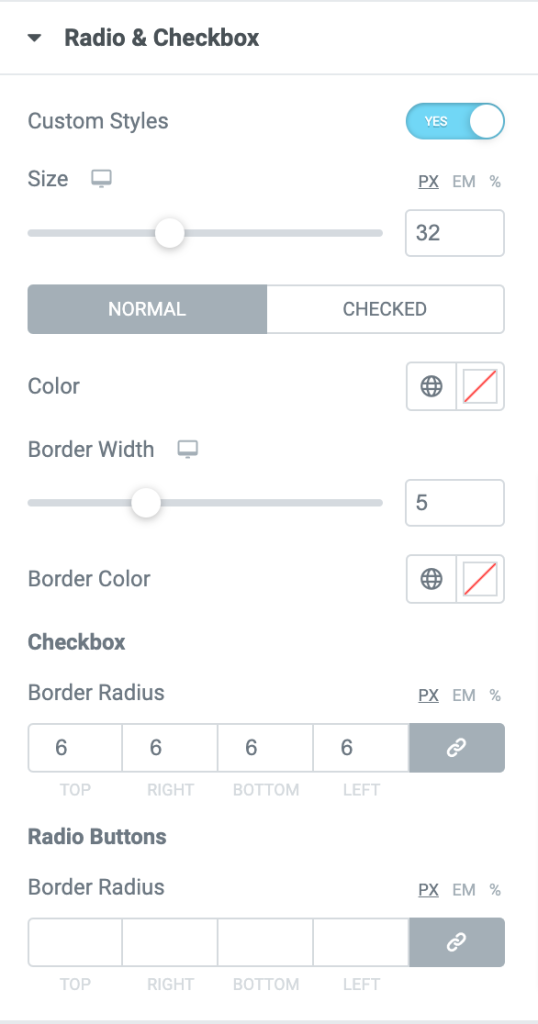
Style Radio und Checkbox

Mit dem Styler-Widget von PowerPack Contact Form 7 können Sie der Schaltfläche „Radio & Checkbox“ ein benutzerdefiniertes Design hinzufügen.
Aktivieren Sie zunächst die Schaltfläche Benutzerdefinierte Stile im Bereich Radio & Checkbox, um einen benutzerdefinierten Stil hinzuzufügen.
Sobald Sie die Schaltfläche aktivieren, werden Ihnen die Gestaltungsoptionen der Radio- und Checkbox-Schaltfläche angezeigt.
Hier können Sie Größe und Farbe des Buttons auswählen. Um Ihr Formulardesign attraktiver zu gestalten, können Sie Ihrem Radio und Ihren Kontrollkästchen einen Rahmen hinzufügen.
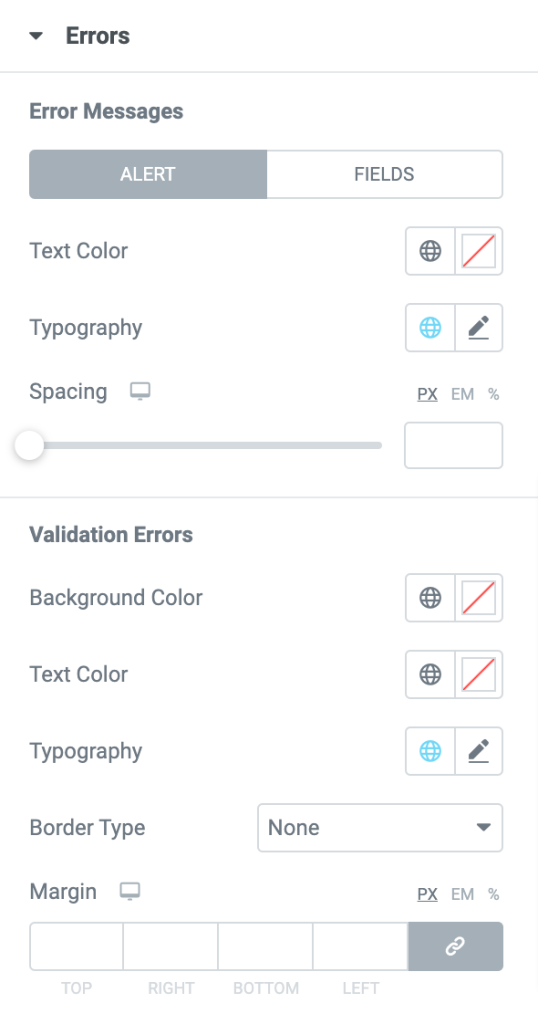
Anpassungsoptionen für Fehler- und Validierungsmeldungen

Das Styler-Widget von PowerPack Contact Form 7 ermöglicht es Ihnen, eine Fehlermeldung anzuzeigen und bietet Ihnen zahlreiche Optionen, um Stylings hinzuzufügen.
Sie können Fehler formatieren und Nachrichten validieren, indem Sie die Typografie ändern, Hintergrund- und Textfarbe hinzufügen und Rahmen und Ränder einrichten.
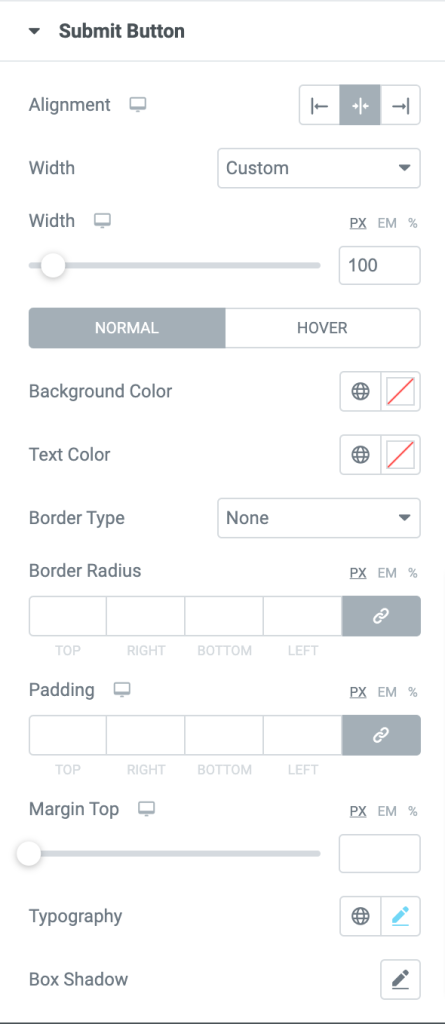
Stil Kontaktformular 7 Senden-Schaltfläche

Die Schaltfläche "Senden" ist eines der wichtigsten Elemente eines Kontaktformulars, und mit dem PowerPack-Widget können Sie das Senden so gestalten, dass es auffälliger wird. Hier erhalten Sie Styling-Optionen zu:
- Legen Sie die Ausrichtung der Senden-Schaltfläche auf links, rechts und zentriert fest
- Wählen Sie die Breite des Senden-Buttons
- sdd Hintergrund- und Textfarbe
- Randradius und Polsterung anpassen
- Passen Sie die Typografie an, indem Sie Schriftart, Textgröße, Textstil und mehr auswählen
- und viele mehr
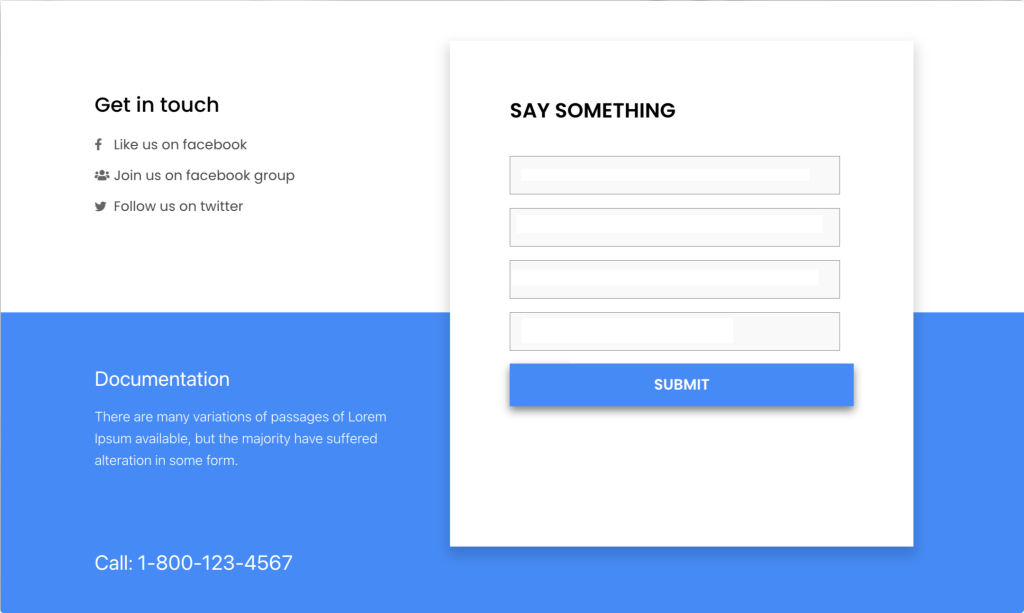
Endergebnis: Kundenspezifisches Kontaktformular 7
So sieht Ihr Kontaktformular irgendwie vollständig gestaltet und gestylt aus.

Holen Sie sich PowerPack Contact Form 7 Style Widget für Elementor
So einfach gestalten Sie Contact Form 7 mit Elemntor und PowerPack. Ich hoffe, dieses Tutorial hilft Ihnen dabei, schöne Kontaktformulare auf Ihren WordPress-Websites zu erstellen.
PowerPack Elementor-Addons enthalten über 80 kreativ gestaltete Elementor -Widgets und über 200 vorgefertigte Seiten- und Abschnittsvorlagen.
Das Paket dieser Widgets hilft Ihnen, erweiterte Elementor-Websites ohne Codierung zu erstellen. Klicken Sie hier , um PowerPack jetzt zu erhalten!
Wenn Ihnen dieses Tutorial gefällt, teilen Sie bitte Ihre Kommentare im Kommentarbereich unten mit.
