So passen Sie die WooCommerce-Checkout-Seite mit Elementor & PowerPack an
Veröffentlicht: 2023-03-10Suchen Sie nach der einfachsten Möglichkeit, die Checkout-Seite von WooCommerce mit Elementor anzupassen?
Eine gut aussehende und ansprechende Checkout-Seite trägt dazu bei, das Einkaufserlebnis und den Checkout-Prozess Ihrer Kunden zu verbessern.
In diesem Artikel erfahren Sie, wie Sie die Checkout-Seite von WooCommerce mit dem Elementor-Seitenersteller und dem PowerPack ganz einfach anpassen können – ohne HTML-CSS und Code hinzuzufügen!
Wie lasse ich die WooCommerce-Checkout-Seite besser aussehen?
Wenn Sie mit WordPress vertraut sind und Erfahrung in der Verwendung des Woocommerce-Plugins haben, wissen Sie bereits, dass das Design der Woocommerce-Checkout-Seite von dem Thema abhängt, das Sie auf Ihrer Website verwenden.
Abgesehen vom Standarddesign des Designs können Sie benutzerdefiniertes CSS hinzufügen, um die Checkout-Seite von WooCommerce anzupassen. Beide Möglichkeiten sind jedoch nicht benutzerfreundlich, da die Anpassung des Themas Sie in vielerlei Hinsicht einschränkt und die Verwendung von benutzerdefiniertem CSS eine umständliche Aufgabe für unerfahrene Benutzer ist.
Eine der einfachsten Möglichkeiten, Ihre WooCommerce-Seite anzupassen, ist die Verwendung von Elementor- und PowerPack-Add-Ons.
PowerPack Addons ist eines der besten Addons, die Sie mit Ihrem Elementor-Seitenersteller verwenden können. Es verfügt über mehr als 80 kreative Widgets, einschließlich leistungsstarker Widgets zum Anpassen der Seiten Ihrer WooCommerce-Site, ohne mit Code zu jonglieren.
Um die Checkout-Seite von WooCommerce anzupassen, können Sie das PowerPack Woo Checkout-Widget für Elementor verwenden. Dieses Widget enthielt zahlreiche Styling-Optionen, mit denen Sie das Design der standardmäßigen WooCommerce-Checkout-Seite in Rekordzeit ändern können.

Das Beste daran ist, dass Sie keinen einzigen Code schreiben müssen, um Ihre Checkout-Seite zu gestalten.
Passen Sie die WooCommerce-Checkout-Seite mit Elementor & PowerPack an
Wenn Sie sich lieber ein Video ansehen möchten, können Sie sich das Video unten ansehen, um das Tutorial zur Anpassung der WooCommerce-Checkout-Seite zu lernen.
Lassen Sie uns nun ohne weitere Umschweife sehen, wie Sie das PowerPack Woo Checkout-Widget verwenden können, um die WoCommerce-Checkout-Seite mit Elementor anzupassen.
Bevor wir fortfahren, vergewissern Sie sich, dass Sie WooCommerce-, Elementor- und PowerPack-Add-Ons für Elementor auf Ihrer WordPress-Website installiert und aktiviert haben.
Sobald Sie alle drei Plugins aktiviert haben, fahren Sie mit dem nächsten Schritt fort.
Schritt 1: Bearbeiten Sie die Standard-WooCommerce-Checkout-Seite
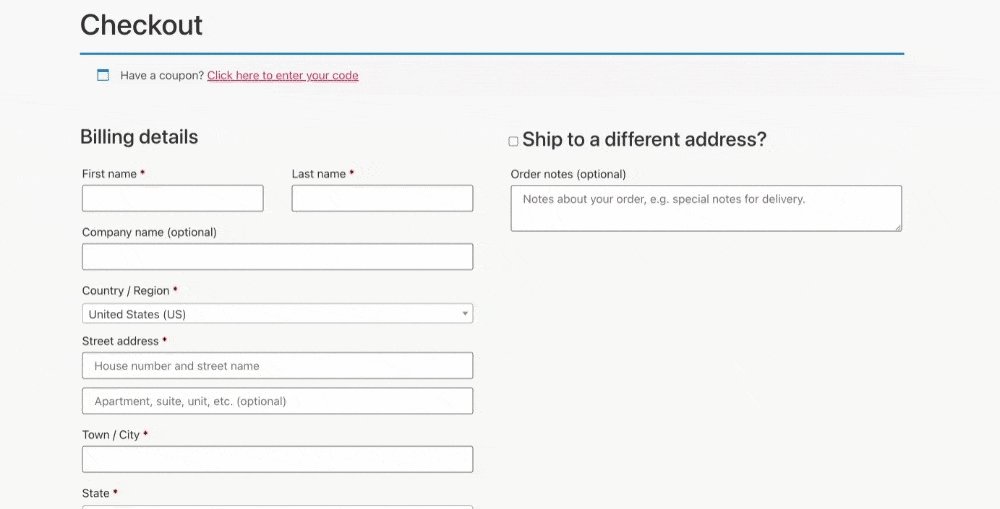
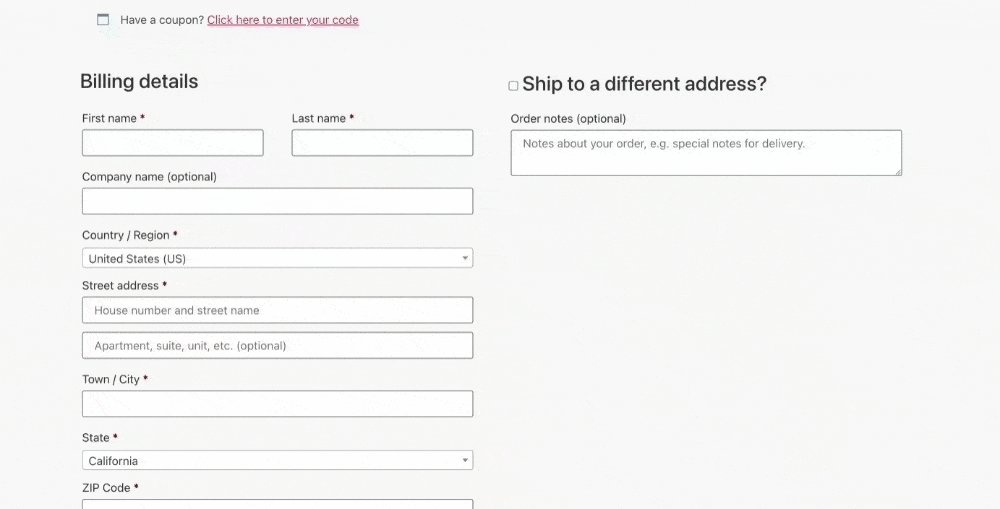
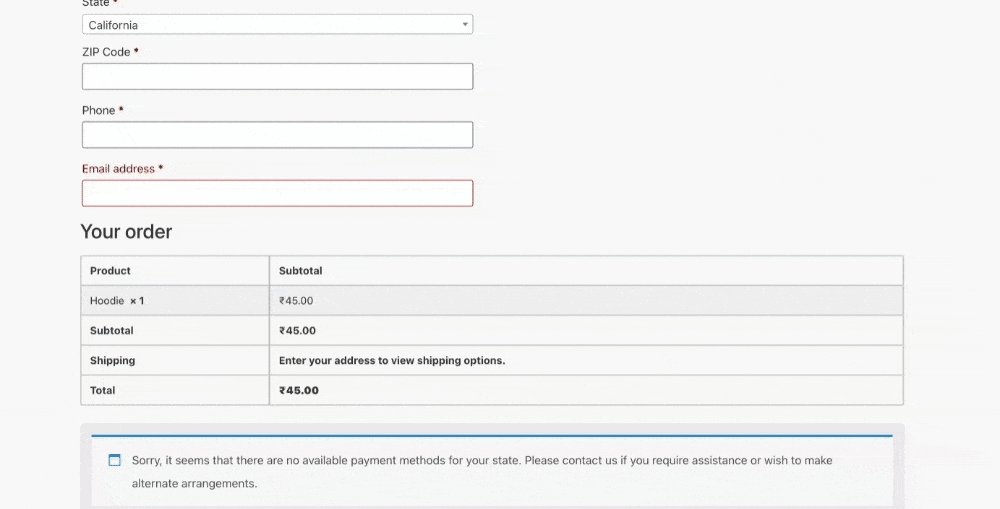
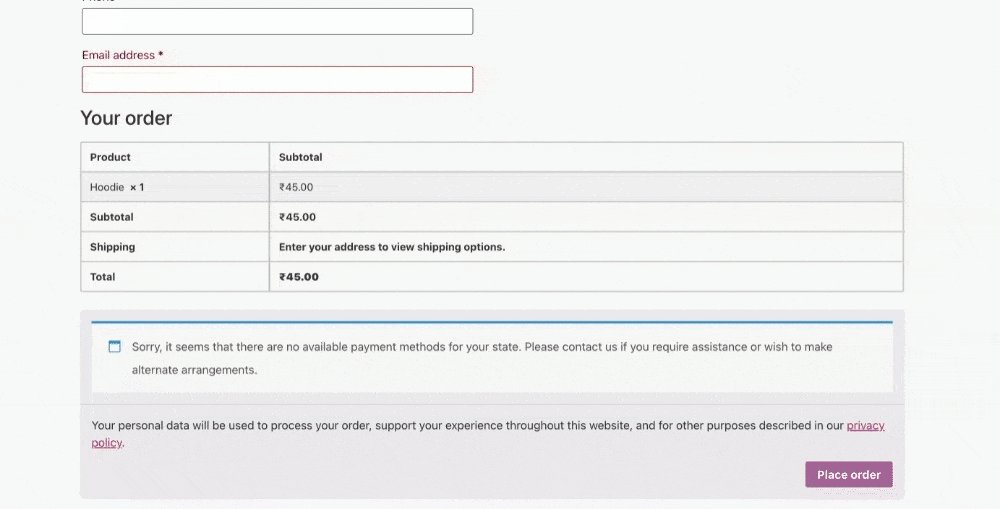
WooCommerce erstellt automatisch die Checkout-Seite auf Ihrer Website. Und so sieht das Design der Standard-WooCommerce-Checkout-Seite aus:

Wie Sie sehen können, ist das Standarddesign der WooCommerce-Checkout-Seite sehr einfach und grundlegend. Hier können Sie die Kombination aus WooCommerce-, Elementor- und PowerPack-Add-Ons verwenden, um die Standard-WooCommerce-Seite zu bearbeiten.
Gehen Sie zuerst zu Ihrem WordPress-Admin-Dashboard und klicken Sie auf Seiten. Suchen Sie nun nach der Checkout-Seite und klicken Sie auf die Schaltfläche Bearbeiten .
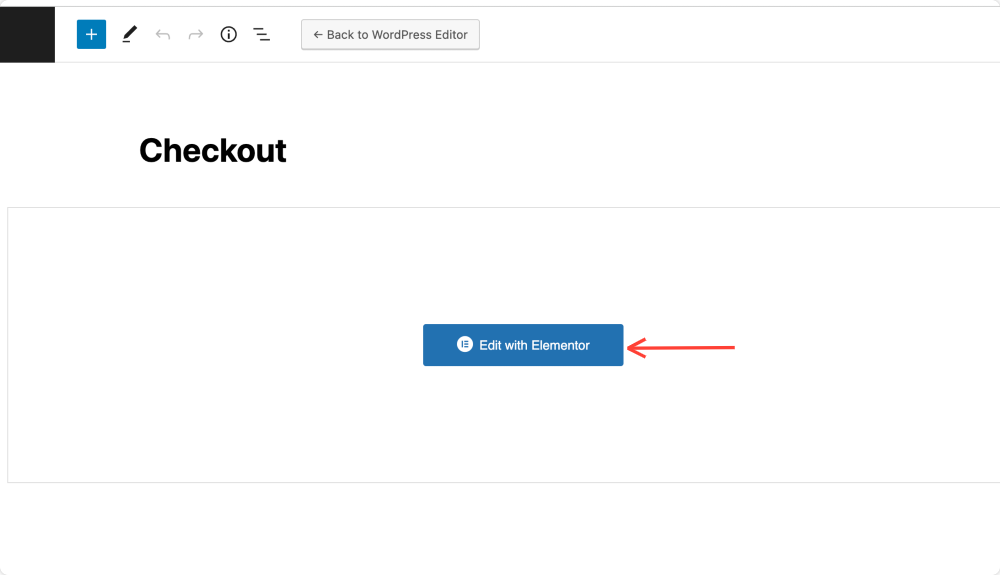
Klicken Sie im WordPress-Blockeditor auf die Schaltfläche Mit Elementor bearbeiten .

Dadurch gelangen Sie zum Elementor-Editor. Jetzt können Sie Ihre Checkout-Seite mit dem Checkout-Widget von PowerPack gestalten.
Schritt 2: Ändern Sie das Seitenlayout und deaktivieren Sie den Titel
Als nächstes müssen Sie das Seitenlayout ändern und den Titel deaktivieren.
Klicken Sie dazu auf das Symbol ⚙️ in der unteren linken Ecke der Seite.
Sobald die Einstellung geöffnet ist, schalten Sie die Option Titel ausblenden ein und wählen Sie Seitenlayout als Elementor Volle Breite oder Elementor Leinwand.
Sie werden feststellen, sobald Sie das Seitenlayout ändern, wird die standardmäßig angezeigte Checkout-Seite in einen Shortcode umgewandelt.
Schritt 3: Ziehen Sie das PowerPack Woo Checkout-Widget per Drag-and-Drop
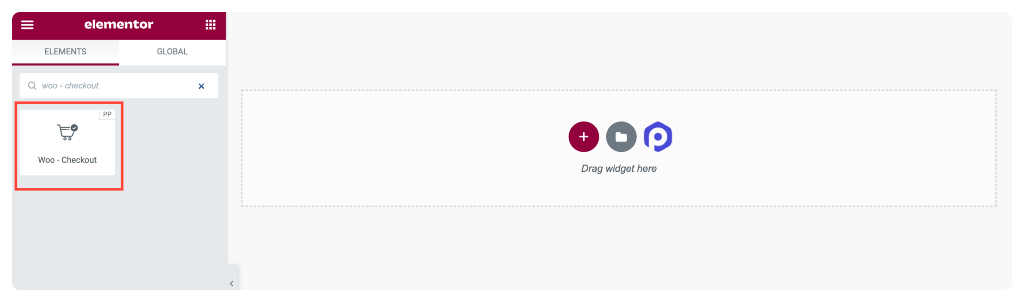
Suchen Sie nach dem Woo – Checkout -Widget und ziehen Sie es per Drag-and-Drop auf die Seite. Achten Sie darauf, das PP- Symbol in der rechten Ecke des Widgets zu überprüfen.

Die Checkout-Tabelle erscheint, sobald Sie das Widget zur Seite hinzufügen.

Sehen wir uns die Anpassungsoptionen an, die Sie im PowerPack Woo-Checkout-Widget erhalten.

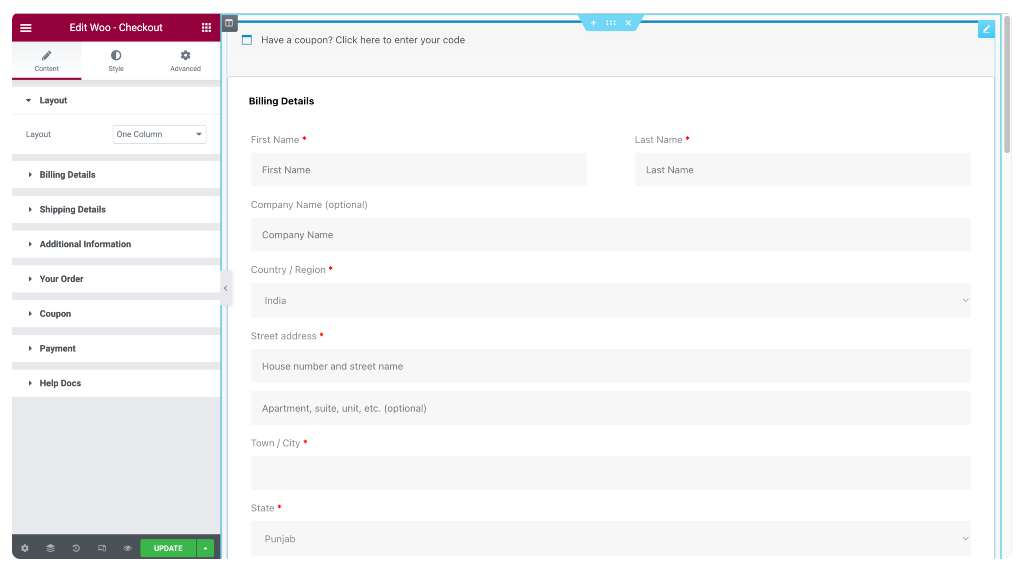
Schritt 4: Passen Sie die Registerkarte „Inhalt“ des Checkout-Widgets an
Die Registerkarte „Inhalt“ des Checkout-Widgets umfasst 7 Unterabschnitte:
- Layout
- Rechnungsdetails
- Versanddetails
- Weitere Informationen
- Deine Bestellung
- Coupon
- Zahlungen
Lassen Sie uns die Optionen der einzelnen Unterabschnitte einzeln untersuchen.
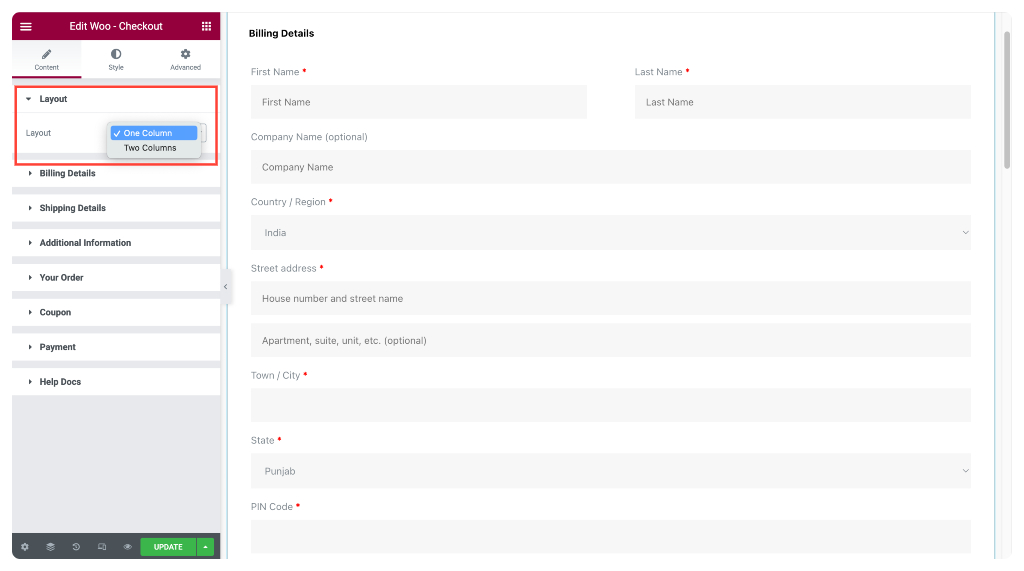
Layout
Im Unterabschnitt „Layout“ können Sie „Eine Spalte“ oder „Zwei Spalten“ für das Seitenlayout Ihres Einkaufswagens auswählen.
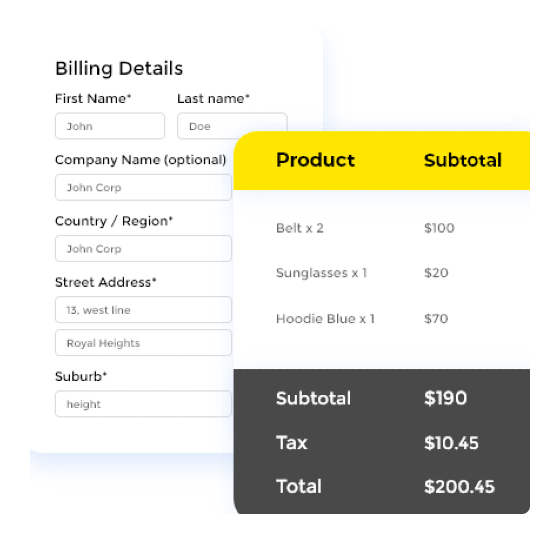
WooCommerce-Checkout-Seite im einspaltigen Layoutstil

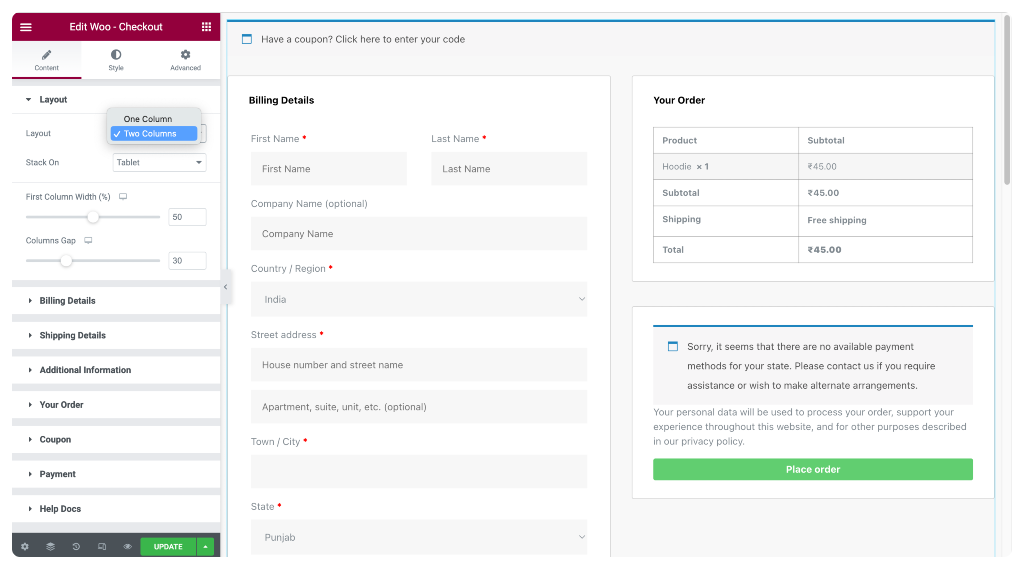
WooCommerce-Checkout-Seite im zweispaltigen Layoutstil

Wenn Sie das Layout als zweispaltig auswählen, erhalten Sie außerdem die folgenden Optionen:
- Stack-On – Responsive Spalten auf Mobil- und Tablet-Bildschirmen angezeigt.
- Breite der ersten Spalte – Definiert die Breite der ersten Spalte.
- Spaltenabstand – Definieren Sie den Abstand zwischen der ersten und der zweiten Spalte.
Rechnungsdetails
In diesem Unterabschnitt können Sie den benutzerdefinierten Text des Abschnitts „Rechnungsdetails“ auf der Seite „Kasse“ ändern.
Zum Beispiel,
- Sie können den Abschnittstitel ändern.
- Legen Sie die Ausrichtung auf „Links“, „Mitte“ oder „Rechts“ fest.
- Passen Sie die Beschriftungs- und Platzhaltertexte von Formularelementen nach Belieben an.
Die Unterabschnitte bieten, wie bereits erwähnt, ähnliche Anpassungsoptionen wie Rechnungsdetails. Wählen Sie aus verschiedenen Optionen in jedem Unterabschnitt und passen Sie dann den Inhalt der Checkout-Seite nach Belieben an.
Schritt 5: Passen Sie die Registerkarte „Stil“ des Checkout-Widgets an
Mit PowerPack Woo – Checkout Widget können Sie jedes einzelne Element Ihrer WooCommerce-Warenkorbseite anpassen. Sie können beispielsweise Typografie ändern, Farben ändern, Rahmen und Polsterung hinzufügen und vieles mehr.
Es gibt 10 Abschnitte im Style-Tab des Woo – Checkout-Widgets:
- Abschnitte
- Säulen
- Eingänge
- Coupon-Bar
- Überschriften
- Rechnungsdetails
- Weitere Informationen
- Bestellung überprüfen
- Bezahlverfahren
- Taste
Schauen wir uns jeden dieser Abschnitte genauer an.
Abschnitte
Von hier aus können Sie alle Abschnitte der Checkout-Seite gleichzeitig gestalten.
Sie können das Erscheinungsbild Ihrer Seite anpassen, indem Sie den Hintergrundstil für jeden Abschnitt auswählen.
Sie haben die Möglichkeit, entweder einen klassischen oder einen Verlaufshintergrund zu wählen.
Darüber hinaus können Sie einen Rahmen um jeden Abschnitt hinzufügen und aus verschiedenen Stilen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
Sie können auch den Abstand und die Polsterung für jeden Abschnitt festlegen, wodurch der Abstand zwischen den einzelnen Abschnitten und der Abstand zwischen dem Inhalt und der Box des Abschnitts bestimmt werden.
Zuletzt fügen Sie den Abschnitten einen Box-Shadow-Effekt hinzu, um ihnen ein dreidimensionaleres Aussehen zu verleihen.
Säulen
Hier können Sie beide Spalten separat gestalten, um die Checkout-Seite optisch ansprechender zu gestalten.
Sie können einen klassischen oder einen Verlaufshintergrund auswählen und einen Rahmen um jede Spalte hinzufügen. Der Rahmen kann durchgehend, doppelt, gepunktet, gestrichelt oder gerillt sein.
Mit der Option Randradius können Sie den Säulen auch weiche Kanten geben.
Fügen Sie einen Box-Schatteneffekt hinzu, um die Spalten hervorzuheben, und schaffen Sie Platz zwischen der Tabelle und den Spalten, indem Sie die Polsterung anpassen.
Mit diesen Anpassungsoptionen können Sie eine Checkout-Seite erstellen, die einzigartig und professionell aussieht.
Wie die Layouts & Spalten passen Sie den anderen Abschnitt der Checkout-Seite mit den einfachen Styling-Optionen von Woo an – dem Checkout-Widget von PowerPack Elementor Addons.
Alle Gestaltungsmöglichkeiten sind selbsterklärend; Spielen Sie mit den Funktionen herum und erstellen Sie Ihre eigenen Checkout-Seitendesigns.
Einpacken!
Das Anpassen der WooCommerce-Checkout-Seite mit Elementor ist eine großartige Möglichkeit, das Einkaufserlebnis für Ihre Kunden zu verbessern und Ihren Online-Shop hervorzuheben.
Mit dem leistungsstarken visuellen Editor von Elementor und dem kreativen Woo – Checkout-Widget von PowerPack können Sie eine einzigartige und personalisierte Checkout-Seite erstellen, die Ihren Geschäftsanforderungen entspricht und Ihre Markenidentität präsentiert.
Befolgen Sie die einfachen Schritte, die in diesem Blogbeitrag beschrieben sind, können Sie Ihre WooCommerce-Checkout-Seite ganz einfach mit PowerPack-Addons anpassen und Ihren Online-Shop auf die nächste Stufe bringen.
Mehr aus dem Blog:
- Wie erstelle ich einen benutzerdefinierten WooCommerce-Shop mit Elementor?
- Wie passe ich die WooCommerce-Seite „Mein Konto“ mit Elementor an?
- Wie erstelle ich ein WooCommerce-Produktkarussell mit Elementor?
Bitte hinterlassen Sie Ihre Kommentare hier; Wir freuen uns über Ihre Antworten.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
