So passen Sie die WooCommerce-Anmeldeseite an (3 Methoden)
Veröffentlicht: 2022-08-17Möchten Sie Ihre Anmeldeseite für WooCommerce-Kunden anpassen?
Die standardmäßige WordPress-Anmeldeseite ist schlicht und passt nicht zu Ihrem Shop-Branding. Die Anpassung Ihrer WooCommerce-Kundenanmeldeseite hilft Ihnen, eine bessere Benutzererfahrung zu bieten.
In diesem Artikel zeigen wir Ihnen, wie Sie eine vollständig benutzerdefinierte WooCommerce-Anmeldeseite erstellen, und geben auch Tipps zum Anpassen der Checkout-Anmeldeseite.

Warum eine benutzerdefinierte Login-Seite für WooCommerce-Kunden erstellen?
Wenn sich Kunden bei Ihrem WooCommerce-Shop anmelden, sehen sie die standardmäßige WordPress-Anmeldeseite nur mit dem WordPress-Logo und -Branding.

Diese Seite ist in Ordnung, wenn Sie nur auf das Dashboard Ihrer Website zugreifen möchten. Kunden könnten jedoch von der schlichten Gestaltung abgeschreckt werden und es verdächtig finden, dass die Login-Seite nicht zum Erscheinungsbild Ihrer Website passt.
Durch Anpassen der WooCommerce-Anmeldeseiten können Sie Ihr Logo hinzufügen und das Design an Ihre Website anpassen. Dadurch sieht Ihre Website professioneller aus und bietet eine bessere Benutzererfahrung.
Außerdem können Sie weitere Formularfelder hinzufügen und sogar bestimmte Produkte bewerben oder Kunden Sonderangebote zeigen.
Sehen wir uns jedoch an, wie Sie in WooCommerce eine benutzerdefinierte Kunden-Anmeldeseite erstellen können.
Erstellen Sie eine vollständig benutzerdefinierte WooCommerce-Anmeldeseite mit SeedProd
Der beste Weg, eine benutzerdefinierte Anmeldeseite für WooCommerce-Kunden zu erstellen, ist die Verwendung von SeedProd. Es ist der beste WordPress Landing Page und Theme Builder für WordPress und unglaublich einfach zu bedienen.
Sie können den Drag-and-Drop-Builder von SeedProd verwenden, um das Design und Layout einer Seite oder Ihres WordPress-Designs anzupassen, ohne eine einzige Codezeile zu berühren.
Für dieses Tutorial verwenden wir die SeedProd Pro-Lizenz, da sie die Anmeldeseitenvorlage und andere erweiterte Anpassungsoptionen enthält. Es gibt auch eine SeedProd Lite-Version, die Sie kostenlos verwenden können.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
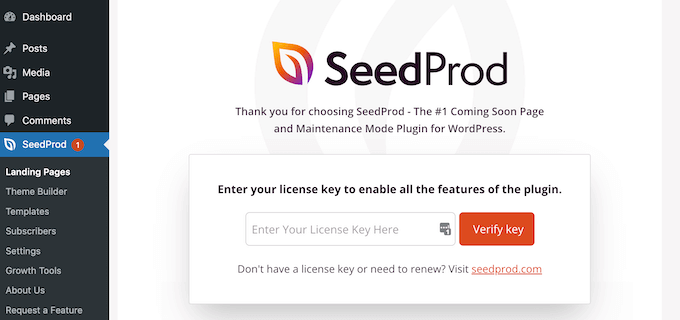
Nach der Aktivierung sehen Sie den Begrüßungsbildschirm von SeedProd . Fahren Sie fort und geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“. Den Lizenzschlüssel finden Sie im SeedProd-Kontobereich.

Als Nächstes können Sie eine benutzerdefinierte Anmeldeseite für Ihren WooCommerce-Shop erstellen.
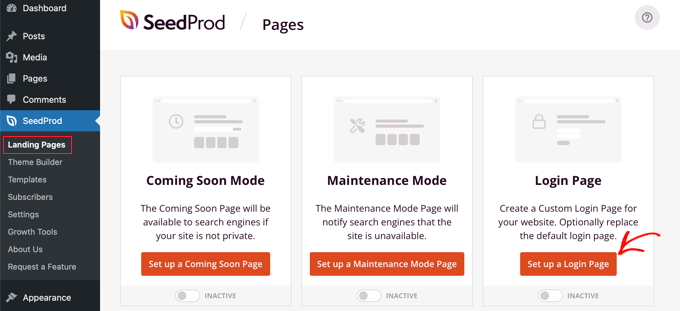
Gehen Sie einfach von Ihrem WordPress-Dashboard zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Eine Anmeldeseite einrichten“.

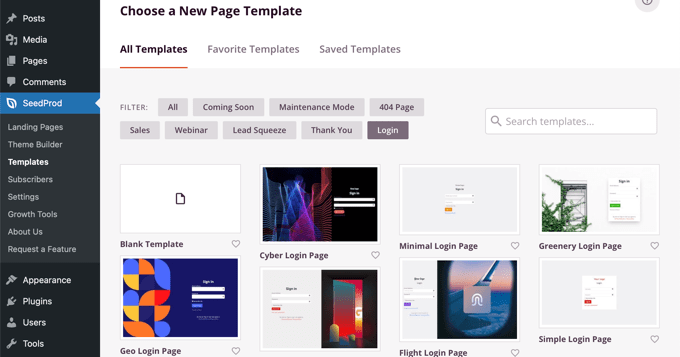
Danach zeigt SeedProd Ihnen mehrere Vorlagen an. Sie können schnell eine auswählen und an Ihre Bedürfnisse anpassen. Dies spart Zeit und Sie können ein vorhandenes Design verwenden, um Ihre eigene WooCommerce-Anmeldeseite zu erstellen.
Mit dem Plugin können Sie auch eine Anmeldeseite von Grund auf neu erstellen, indem Sie eine leere Vorlage verwenden.

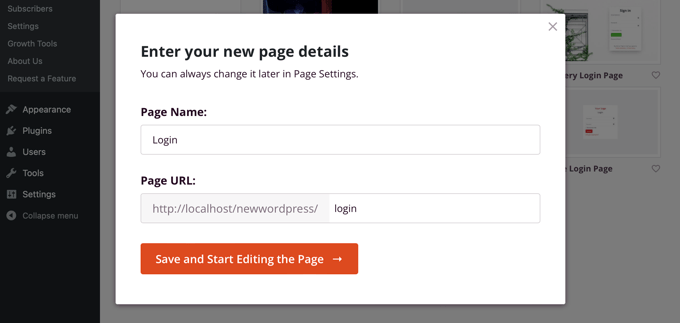
Sobald Sie eine Vorlage ausgewählt haben, öffnet sich ein Popup-Fenster.
Fahren Sie fort und geben Sie einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

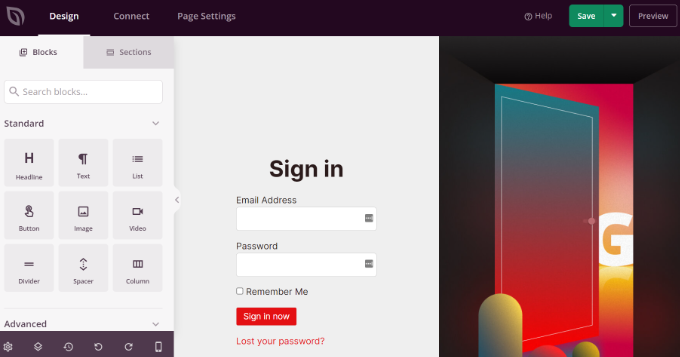
Als Nächstes sehen Sie den Drag-and-Drop-Seitenersteller.
Sie können jetzt die Anmeldeseite anpassen, indem Sie der Vorlage aus dem Menü auf der linken Seite neue Blöcke hinzufügen.
SeedProd bietet Standardblöcke wie Überschrift, Text, Bild, Schaltfläche und mehr.

Außerdem können Sie erweiterte Blöcke wie ein Werbegeschenk, ein Kontaktformular, Social-Sharing-Schaltflächen, ein Opt-Formular und mehr hinzufügen. Es gibt auch WooCommerce-Blöcke wie aktuelle Produkte, vorgestellte Produkte und meistverkaufte Produkte, die Sie Ihrer Anmeldeseitenvorlage hinzufügen können.
Mit den WooCommerce-Blöcken können Sie ganz einfach Ihre Top-Produkte empfehlen und Rabattangebote bewerben, um mehr Conversions zu erzielen.
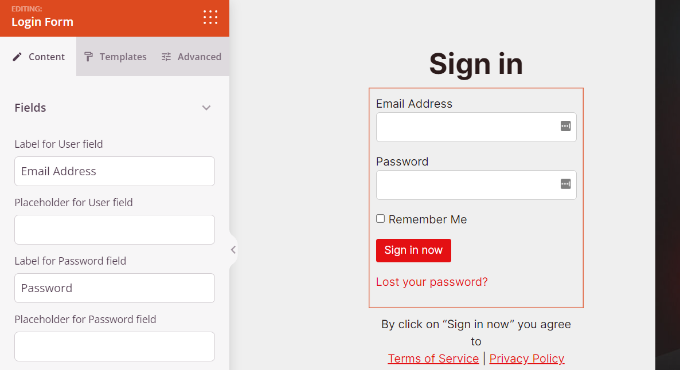
Abgesehen davon können Sie mit SeedProd jeden Abschnitt auf der Anmeldeseite weiter anpassen. Klicken Sie einfach auf den Abschnitt, und Sie sehen weitere Optionen wie das Bearbeiten des Etiketts, der Farbe, der Schriftart und des Abstands.

Wenn Sie mit der Anpassung der WooCommerce-Anmeldeseite fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken.
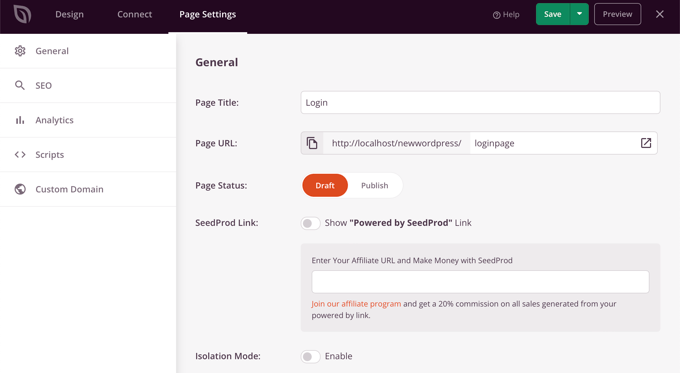
Danach können Sie zur Registerkarte „Seiteneinstellungen“ gehen und auf den Schalter „Seitenstatus“ klicken, um ihn von „Entwurf“ auf „Veröffentlichen“ zu ändern. Dann können Sie fortfahren und auf die Schaltfläche "Speichern" klicken und den Seitenersteller schließen.

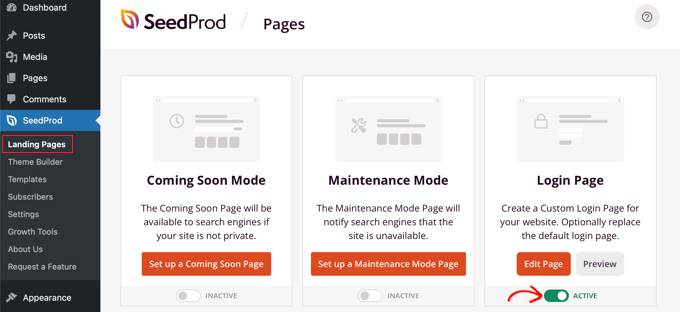
Von hier aus müssen Sie nur noch Ihre neue benutzerdefinierte WooCommerce-Anmeldeseite für Benutzer anzeigen. Gehen Sie dazu in Ihrem WordPress-Dashboard zu SeedProd » Landing Pages .
Klicken Sie einfach auf den Schalter unter „Anmeldeseite“, sodass er grün ist und „Aktiv“ anzeigt.

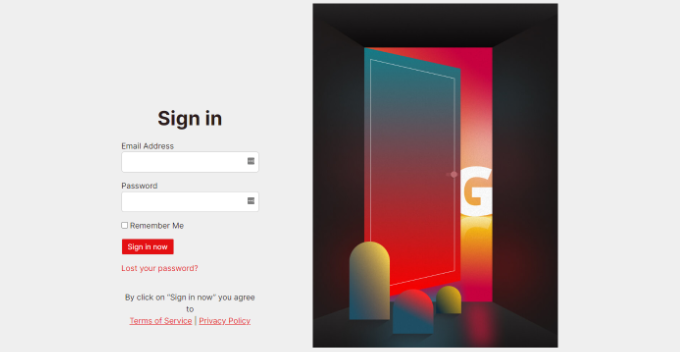
Sobald dies aktiviert ist, wird Ihre neue Anmeldeseite auf Ihrer Website angezeigt!
Sie können Ihren E-Commerce-Shop besuchen, um ihn in Aktion zu sehen.

Passen Sie das Anmeldeformular für WooCommerce-Kunden mit WPForms an
Möchten Sie ein Login-Formular erstellen, das auch zu Ihrem Website-Thema passt und mehr Formularfelder bietet?
Das standardmäßige WordPress-Anmeldeformular erlaubt Benutzern nur, ihre E-Mail-Adresse oder ihren Benutzernamen zusammen mit einem Passwort einzugeben. Mit einem benutzerdefinierten Anmeldeformular können Sie weitere Felder hinzufügen und Kunden sich mit ihrem Namen oder ihrer Telefonnummer anmelden lassen.
Der beste Weg, dies zu tun, ist die Verwendung von WPForms. Es ist der beste WordPress-Formularersteller, der anfängerfreundlich zu verwenden ist. Über 5 Millionen Websites verwenden WPForms, um intelligentere Formulare zu erstellen.
Sie können ganz einfach ein benutzerdefiniertes WooCommerce-Anmeldeformular erstellen und es überall in Ihrem Online-Shop anzeigen, z. B. in der Seitenleiste oder auf der Produktseite.
Für dieses Tutorial verwenden wir den WPForms Pro-Plan, da er das Benutzerregistrierungs-Addon enthält. Sie können auch die kostenlose Version von WPForms ausprobieren, um loszulegen.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
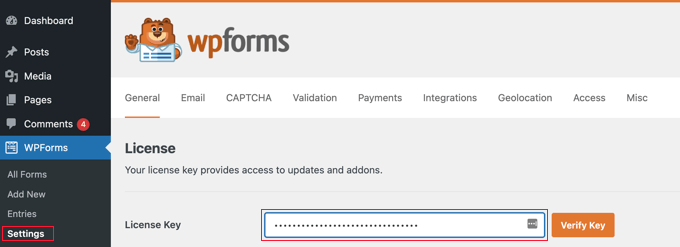
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu WPForms » Einstellungen gehen und den Lizenzschlüssel eingeben. Den Lizenzschlüssel finden Sie im Account-Bereich von WPForms.


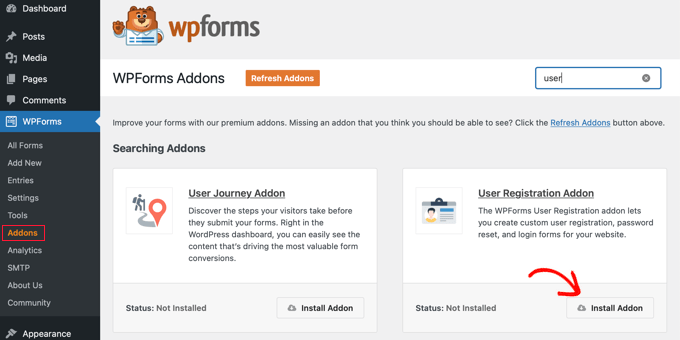
Als nächstes müssen Sie zu WPForms » Addons im WordPress-Adminbereich gehen.
Scrollen Sie danach nach unten zum „Benutzerregistrierungs-Add-on“ und klicken Sie dann auf die Schaltfläche „Add-on installieren“.

Jetzt können Sie ein benutzerdefiniertes Anmeldeformular für WooCommerce erstellen. Gehen Sie einfach zu WPForms »Neu hinzufügen , um den Formularersteller zu starten.
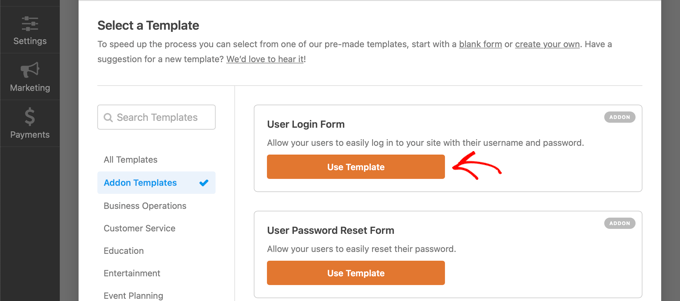
Auf dem nächsten Bildschirm können Sie oben einen Namen für Ihr Formular eingeben. Suchen Sie dann nach der Vorlage „Benutzer-Anmeldeformular“ und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

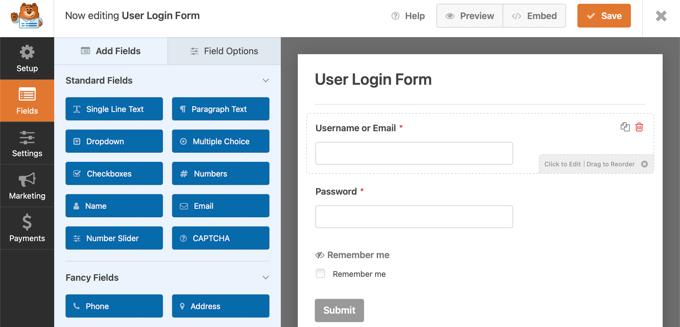
Danach können Sie Ihre Benutzeranmeldeformularvorlage mit dem Drag-and-Drop-Builder anpassen. WPForms macht es sehr einfach, verschiedene Felder zum Formular hinzuzufügen oder die vorhandenen Felder in der Vorlage neu anzuordnen.
Sie können beispielsweise erweiterte Felder wie Telefonnummern hinzufügen, indem Sie sie aus dem Menü auf der linken Seite ziehen und auf der Vorlage ablegen.

Sie können jedes Formularfeld in der Vorlage weiter anpassen. Klicken Sie einfach auf ein beliebiges Feld und bearbeiten Sie dessen Beschriftung, fügen Sie eine Beschreibung hinzu und machen Sie es zu einem Pflichtfeld im Formular.
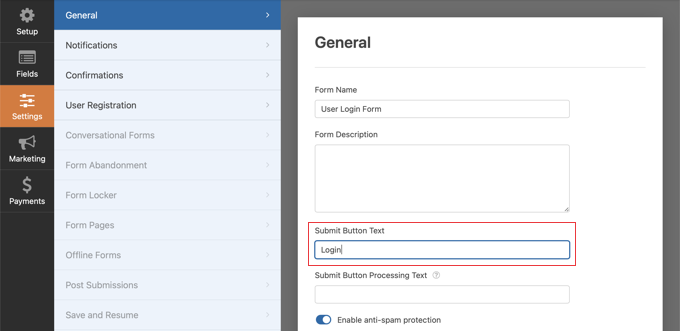
Danach können Sie im Formularersteller zur Registerkarte „Einstellungen“ gehen. Unter den allgemeinen Einstellungen können Sie den Text der Schaltfläche „Senden“ in „Anmelden“ ändern.

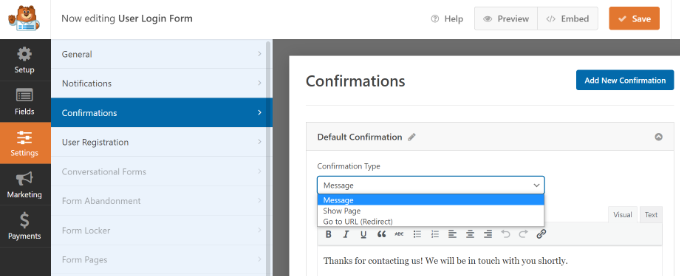
Als nächstes können Sie auf die Registerkarte „Bestätigungen“ gehen, um zu ändern, was passiert, wenn sich ein Benutzer erfolgreich anmeldet.
Klicken Sie einfach auf das Dropdown-Menü „Bestätigungstyp“ und wählen Sie eine Option aus. Sie können Kunden eine Nachricht zeigen, eine Seite anzeigen oder sie zu einer bestimmten URL weiterleiten.
Sie können beispielsweise Ihr WooCommerce-Anmeldeformular auf einer Produktseite hinzufügen und es Kunden ermöglichen, sich schnell anzumelden, um Ihr Produkt zu kaufen.

Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“.
Als Nächstes müssen Sie das Anmeldeformular für WooCommerce-Kunden zu einer Seite Ihrer Website hinzufügen.
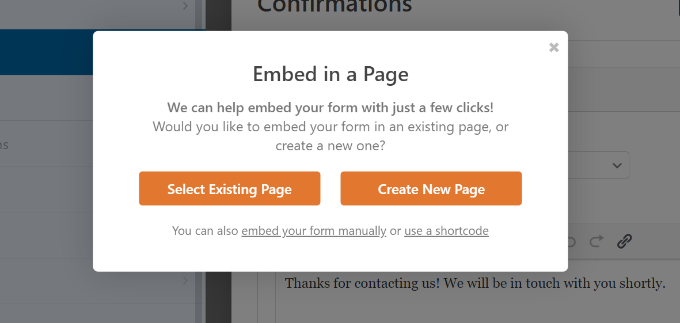
Klicken Sie einfach oben im Builder auf die Schaltfläche „Einbetten“. Sie können dann wählen, ob Sie das Formular auf einer vorhandenen Seite platzieren oder eine neue dafür erstellen.

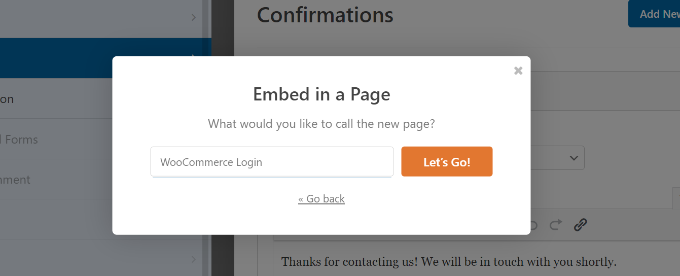
Wählen wir zunächst die Option „Neue Seite erstellen“.
Als Nächstes müssen Sie einen Namen für Ihre Seite eingeben und auf „Let's Go!“ klicken. Taste.

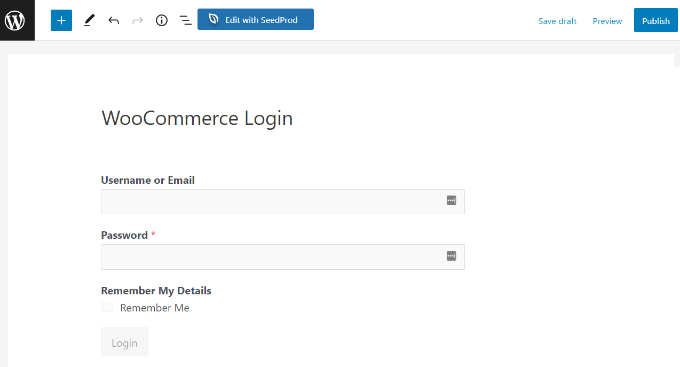
Danach sehen Sie das WPForms-Anmeldeformular im Inhaltsbereich von WordPress.
Jetzt können Sie Ihr Formular in der Vorschau anzeigen, die neue Seite veröffentlichen und das benutzerdefinierte WooCommerce-Login für Ihre Kunden anzeigen.

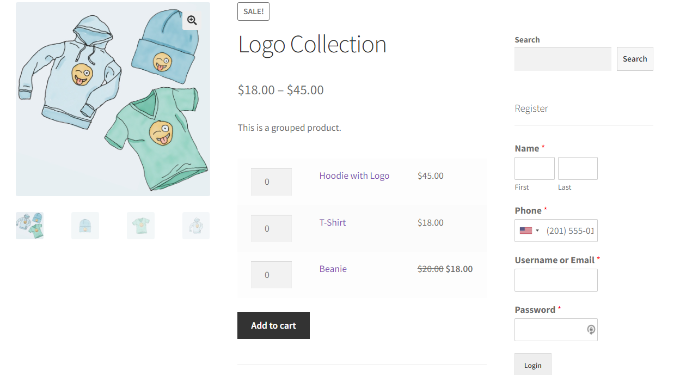
Andererseits können Sie Ihr WooCommerce-Anmeldeformular auch zur Seitenleiste Ihres Shops hinzufügen. Auf diese Weise erscheint Ihr Formular auf jeder Produktseite und ermöglicht es Kunden, sich schnell anzumelden.
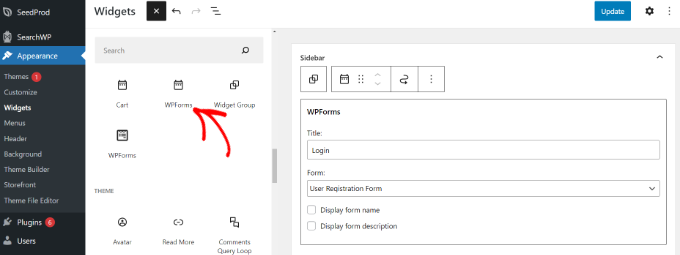
Gehen Sie einfach zu Aussehen »Widgets von Ihrem WordPress-Dashboard. Klicken Sie als Nächstes auf die Schaltfläche „+“ und fügen Sie einen WPForms-Widget-Block hinzu.
Danach können Sie Ihr Anmeldeformular aus dem Dropdown-Menü auswählen und einen Titel eingeben.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“.
Sie können jetzt Ihren Online-Shop besuchen, um das Anmeldeformular in der Seitenleiste zu sehen.

Weitere Möglichkeiten zum Erstellen einer benutzerdefinierten Anmeldeseite für WooCommerce-Kunden finden Sie in unserem Leitfaden zum Erstellen einer benutzerdefinierten WordPress-Anmeldeseite.
Außerdem können Sie sich unser Tutorial zum Hinzufügen eines Navigationsmenüs in WordPress ansehen, damit Sie Ihre WooCommerce-Anmeldeseite zu Ihrer Website-Navigation hinzufügen können.
Bonus: Passen Sie die WooCommerce Checkout-Anmeldeseite an
WooCommerce ermöglicht wiederkehrenden Besuchern, sich während der Checkout-Seite anzumelden. Wenn Sie die Checkout-Anmeldeseite von WooCommerce anpassen möchten, verwenden Sie am besten ein leistungsstarkes Trichter-Builder-Plugin wie WooFunnels.
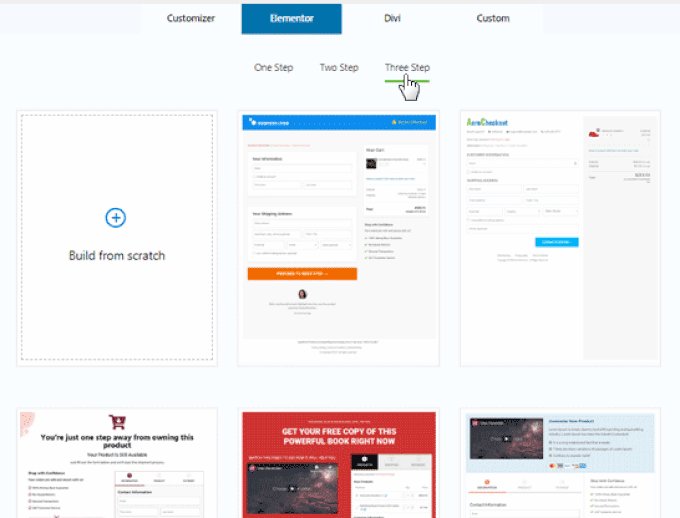
Mit WooFunnels können Sie Ihre WooCommerce-Checkout-Seite anpassen, einen mehrstufigen Checkout hinzufügen, One-Click-Upsells hinzufügen und vieles mehr.
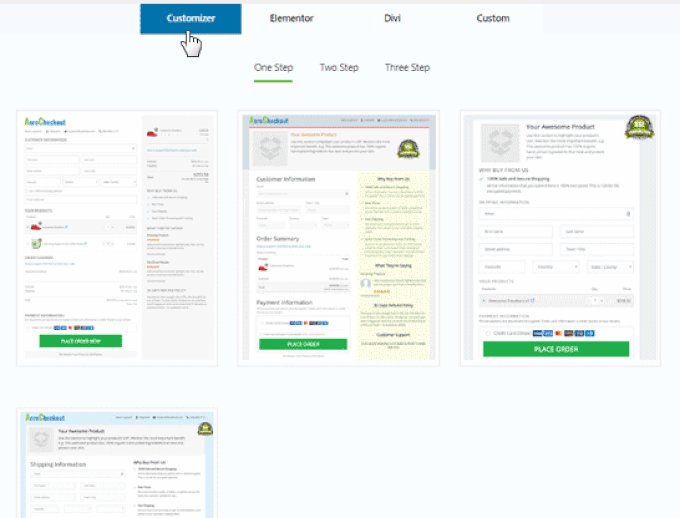
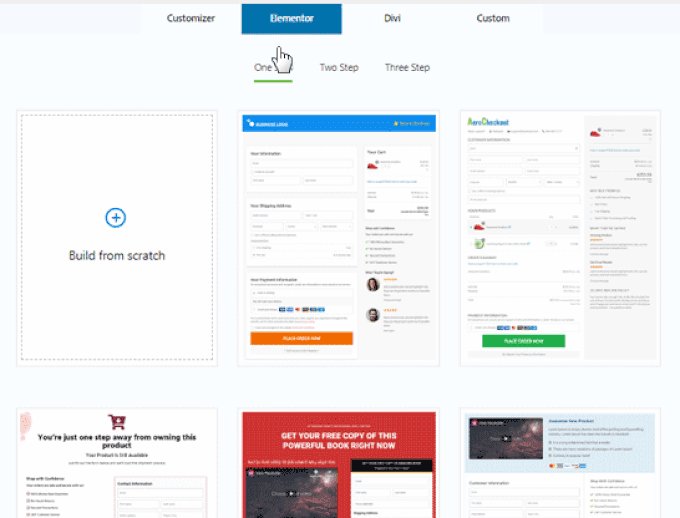
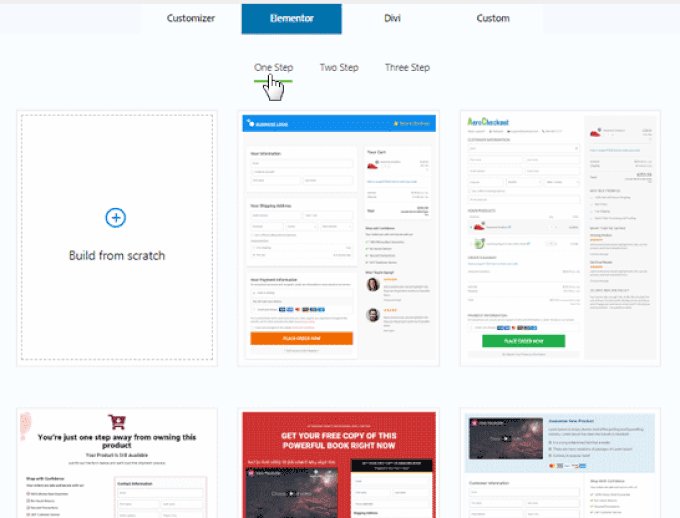
Sie können aus Dutzenden von vorgefertigten Checkout-Vorlagen auswählen, die hochgradig für Konvertierungen optimiert sind, und das Beste daran ist, dass Sie sie mit einem der beliebten WordPress-Seitenersteller anpassen können.

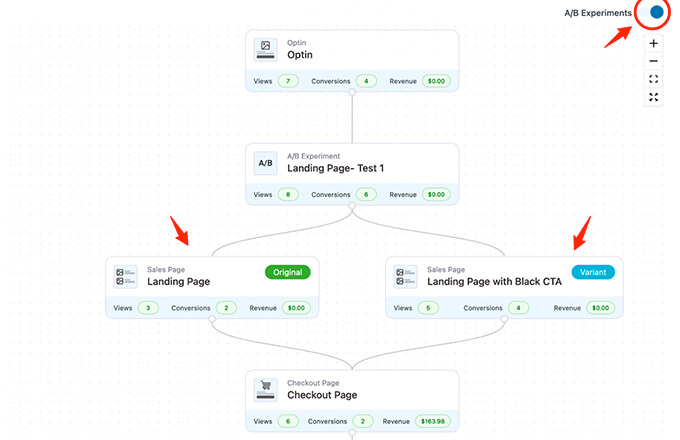
Sie haben die Möglichkeit, die verschiedenen Trichter, Verkaufsseiten und Upsell-Angebote A/B-Tests zu unterziehen.
WooFunnels bietet Ihnen detaillierte Analysen zu jedem Schritt Ihres WooCommerce-Trichters.

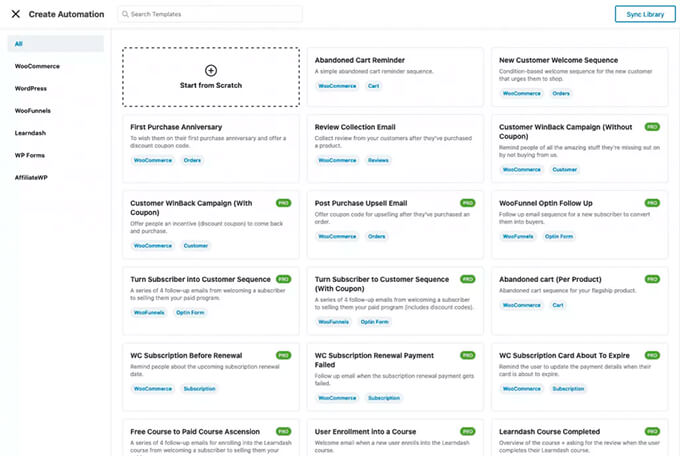
Es wird auch mit einem leistungsstarken Marketing-Automatisierungs-Addon, Autonami, geliefert, mit dem Sie WooCommerce-E-Mails anpassen, Tropf-E-Mail-Benachrichtigungen in WooCommerce für Warenkorbabbrüche, Willkommensserien und mehr senden können.

Wenn Sie es ernst meinen, Ihren WooCommerce-Shop zu erweitern, dann ist dies eines der unverzichtbaren Tools, die wir empfehlen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine benutzerdefinierte Login-Seite für WooCommerce-Kunden erstellen. Sie können auch unsere Expertenauswahl der besten WooCommerce-Plugins und unseren ultimativen Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails sendet, sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
