So passen Sie WooCommerce-Produktseiten an (keine Code-Methode)
Veröffentlicht: 2023-05-02Suchen Sie nach einer Möglichkeit, Ihre WooCommerce-Produktseiten anzupassen?
Durch die Feinabstimmung Ihrer WooCommerce-Produktseiten können Sie mehr Verkäufe erzielen und die Konversionsraten Ihres Shops verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie WooCommerce-Produktseiten anpassen, ohne Code schreiben zu müssen.

Warum WooCommerce-Produktseiten in WordPress anpassen?
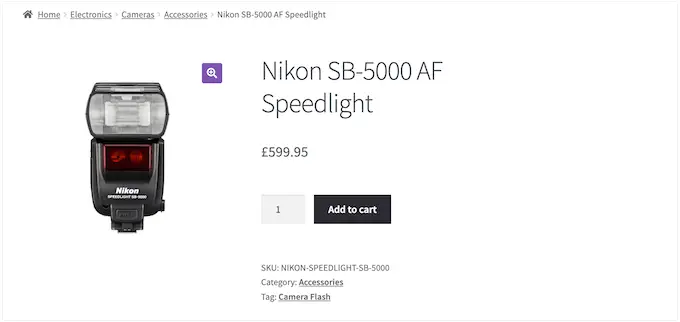
Ihre Produktseiten gehören zu den wertvollsten Inhalten in Ihrem Online-Shop. Das Problem besteht darin, dass die Standardproduktseiten von WooCommerce nicht für Conversions optimiert sind.

Durch die Erstellung einzigartiger Produktseiten können Sie Besucher oft viel schneller in zahlende Kunden umwandeln. Das bedeutet, dass Sie mehr Geld verdienen können, ohne mehr Besucher auf Ihre Website locken oder Ihre WooCommerce-SEO verbessern zu müssen.
Bevor Sie mit der Anpassung Ihrer WooCommerce-Produktseiten beginnen, müssen Sie sicherstellen, dass Sie über das schnellste WooCommerce-Hosting zur Unterstützung Ihres Online-Shops verfügen, da Geschwindigkeit auch einen großen Einfluss auf die Konversionsraten hat.
Sobald Sie das getan haben, schauen wir uns an, wie Sie Ihre WooCommerce-Produktseiten ohne Code anpassen können.
So passen Sie Ihre WooCommerce-Produktseiten in WordPress an
Der einfachste Weg, eine benutzerdefinierte WooCommerce-Produktseite zu erstellen, ist die Verwendung von SeedProd.
SeedProd ist der beste Drag-and-Drop-Seitenersteller für WordPress und verfügt über über 180 professionell gestaltete Vorlagen.
Noch besser: Sie können den erweiterten Theme-Builder von SeedProd verwenden, um ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.

Mit diesem Drag-and-Drop-Theme-Builder können Sie jeden Teil Ihres Online-Shops, einschließlich Ihrer Produktseiten, individuell anpassen.
SeedProd verfügt sogar über vorgefertigte WooCommerce-Vorlagen und E-Commerce-Blöcke, mit denen Sie schnell einen hochkonvertierenden Online-Shop erstellen können.
Beachten Sie jedoch, dass diese Methode Ihr aktuelles WooCommerce-Theme ersetzt.
Installieren und aktivieren Sie SeedProd
Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget atemberaubende Designs erstellen können. Für diese Anleitung verwenden wir jedoch das Premium-Plugin, wie es mit den WooCommerce-Blöcken und dem Theme-Builder geliefert wird. Sie müssen ein Pro-Abonnement oder höher erwerben, um den Theme Builder nutzen zu können.
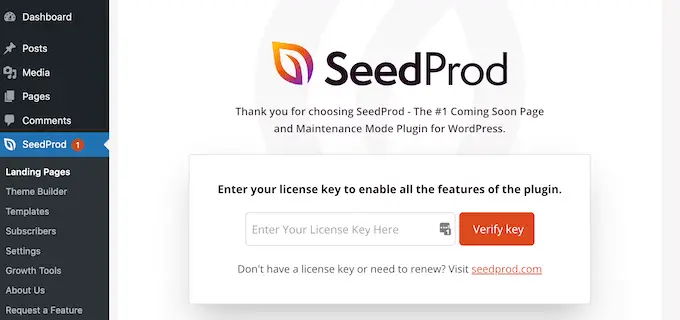
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Schlüssel überprüfen“.
Wählen Sie ein WooCommerce-Vorlagen-Kit
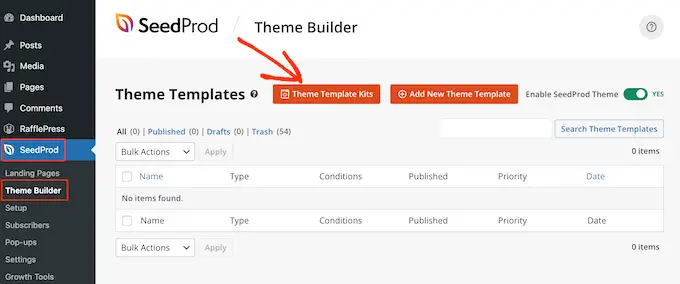
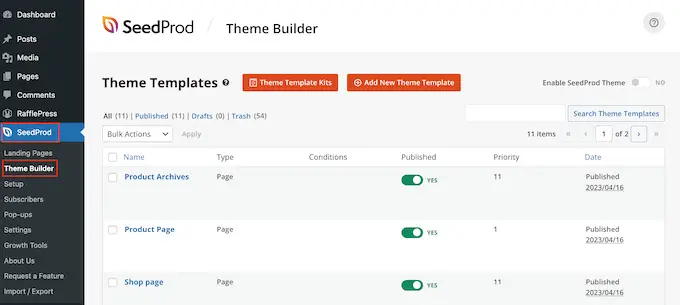
Nachdem dies erledigt ist, ist es an der Zeit, das WooCommerce-Vorlagenkit auszuwählen, das Sie für Ihren Online-Shop verwenden möchten. Gehen Sie einfach zu SeedProd » Theme Builder und klicken Sie dann auf die Schaltfläche „Theme Template Kits“.

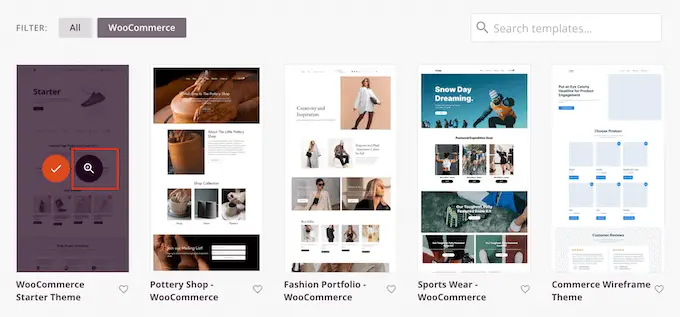
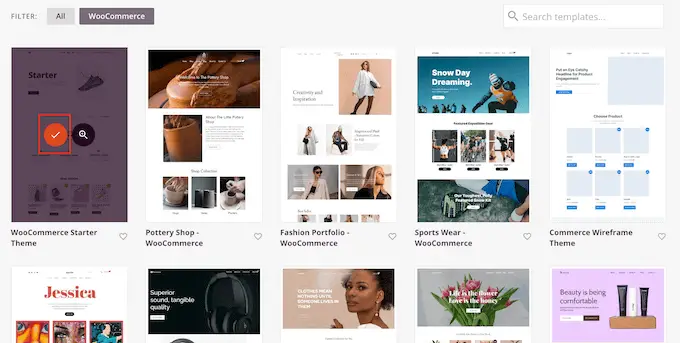
Da wir ein benutzerdefiniertes WooCommerce-Theme erstellen, klicken Sie auf die Registerkarte „WooCommerce“, um alle verschiedenen E-Commerce-Kits anzuzeigen.
Um eine Vorschau eines Designs anzuzeigen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf die Lupe.

Dadurch wird das Vorlagenkit in einem neuen Tab geöffnet.
Dies ist eine Live-Vorschau, sodass Sie andere Designs im Kit sehen können, indem Sie auf die Links, Navigationsmenüs, Schaltflächen und andere interaktive Inhalte klicken.

Da Sie eine benutzerdefinierte WooCommerce-Produktseite erstellen, sollten Sie sich unbedingt das Design der Produktseite ansehen.
Wenn Sie ein Vorlagenkit finden, das Sie verwenden möchten, bewegen Sie den Mauszeiger darüber und klicken Sie dann auf das Häkchen, wenn es angezeigt wird. In dieser Anleitung verwenden wir das WooCommerce-Starter-Theme, Sie können jedoch jede beliebige Vorlage verwenden.

Passen Sie die WooCommerce-Produktseitenvorlage an
SeedProd importiert das gesamte Kit in Ihre WordPress-Website, sodass Sie das Kit zum Erstellen eines benutzerdefinierten Produktarchivs, einer Shop-Seite, eines Blog-Index und mehr verwenden können.
Um alle diese Vorlagen zu sehen, gehen Sie zu SeedProd » Theme Builder .

Nachdem Sie Ihre Vorlage installiert haben, können Sie mit der Anpassung der Produktseite beginnen.
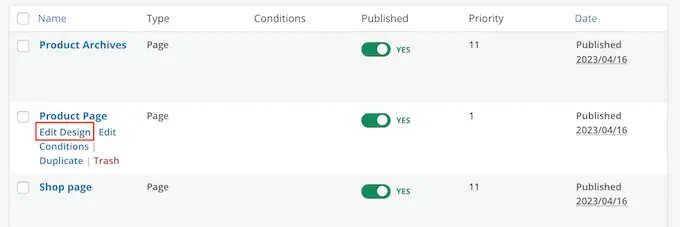
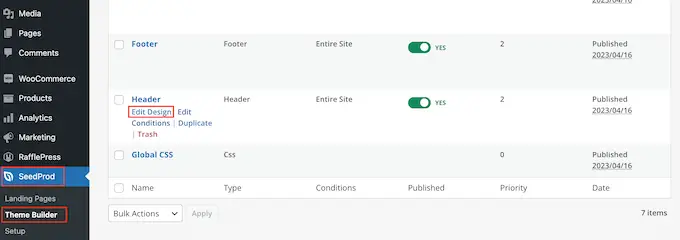
Bewegen Sie zunächst den Mauszeiger über die Produktseitenvorlage und klicken Sie dann auf den Link „Design bearbeiten“, wenn dieser angezeigt wird.

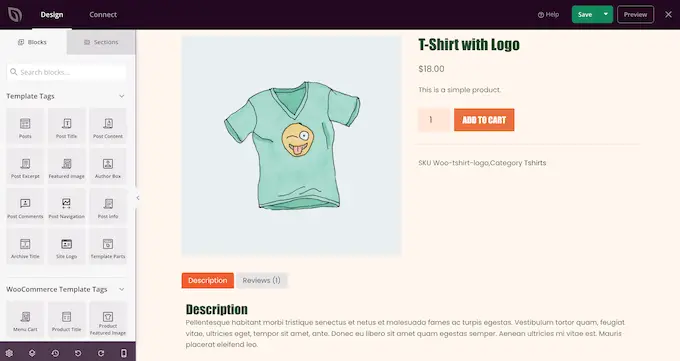
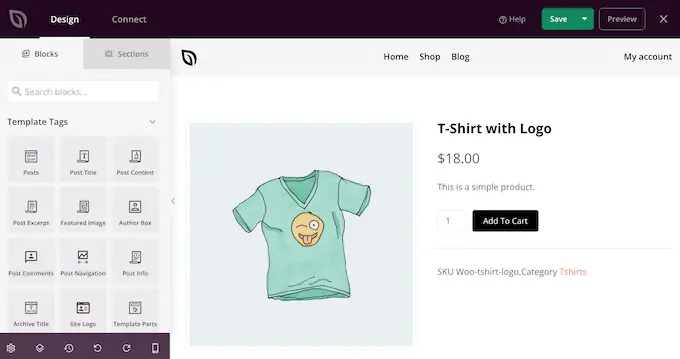
Dadurch wird die Vorlage im Drag-and-Drop-Editor von SeedProd geöffnet, mit einer Vorschau Ihrer WooCommerce-Vorlage auf der rechten Seite und einigen Blockeinstellungen auf der linken Seite.
SeedProd zeigt anhand von Inhalten aus einem Ihrer WooCommerce-Produkte ein Beispiel dafür, wie die Produktseite aussehen wird.

Alle WooCommerce-Vorlagen verfügen über integrierte Blöcke, die eine Kernkomponente aller SeedProd-Designs sind.
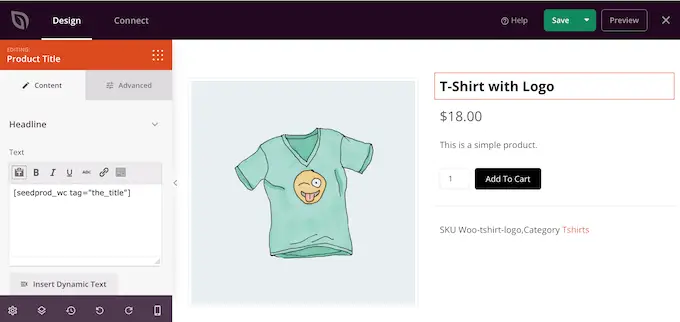
Um einen Block anzupassen, klicken Sie einfach darauf, um ihn in der Seitenvorschau auszuwählen, und nehmen Sie dann im linken Menü die gewünschten Änderungen vor.

Die Vorlage verfügt beispielsweise über einen integrierten Block „Empfohlene Produkte“, den Sie auf verschiedene Arten anpassen können.
Zunächst möchten Sie möglicherweise die Größe und Ausrichtung des Blocks mithilfe der Einstellungen im linken Menü ändern.

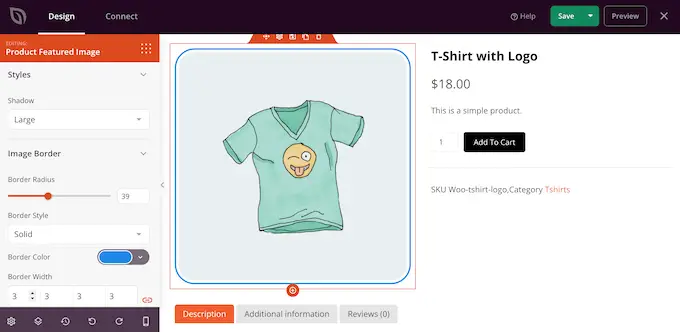
Weitere Einstellungen finden Sie im Reiter „Erweitert“. Hier können Sie das Bild wirklich hervorheben, indem Sie einen Rahmen oder Schatten hinzufügen, eine CSS-Animation hinzufügen und mehr.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was in Ihrem Online-Shop am besten aussieht.

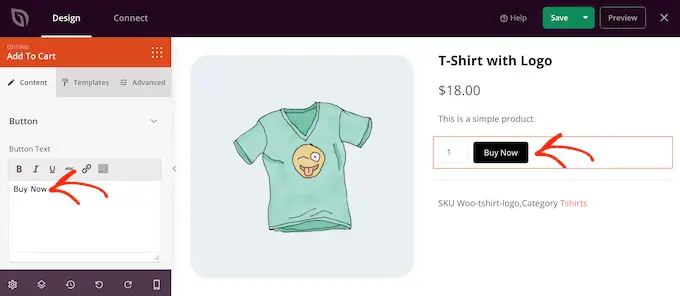
Die WooCommerce-Vorlage verfügt außerdem über eine Call-to-Action-Schaltfläche „In den Warenkorb“. Dadurch können Käufer Ihre Produkte kaufen, daher sollten Sie die Schaltfläche hervorheben.
Zunächst können Sie „In den Warenkorb“ durch Ihre eigene benutzerdefinierte Nachricht ersetzen, z. B. „Jetzt kaufen“ oder „Bestellen Sie noch heute“. Um diese Änderung vorzunehmen, wählen Sie einfach die Schaltfläche „In den Warenkorb“ und geben Sie dann den neuen Text in das Feld „Schaltflächentext“ ein.

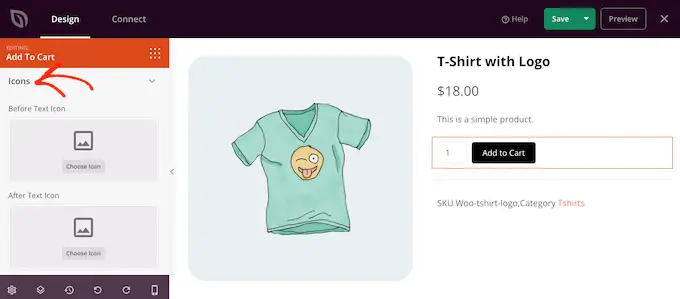
Möglicherweise möchten Sie der Schaltfläche auch eine Symbolschriftart hinzufügen, damit Besucher auf einen Blick verstehen, was diese Schaltfläche bewirkt.
SeedProd verfügt über eine integrierte Bibliothek mit mehr als 1400 Font Awesome-Symbolen, die Sie auf Ihren Produktseiten verwenden können. Klicken Sie im linken Menü auf, um den Abschnitt „Symbole“ zu erweitern.
Sie können nun auswählen, ob das Symbol vor oder nach dem Schaltflächentext angezeigt werden soll.

Treffen Sie einfach Ihre Entscheidung und klicken Sie dann auf die Schaltfläche „Symbol auswählen“.
Sie sehen nun alle verschiedenen Font Awesome-Symbole, die Sie verwenden können. Wenn Sie ein Symbol finden, das Ihnen gefällt, klicken Sie darauf.

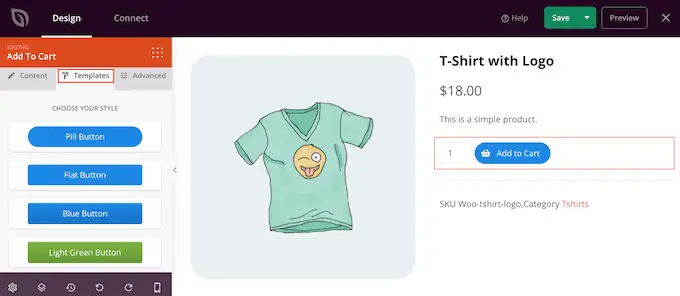
Wenn Sie mit der Botschaft der Schaltfläche zufrieden sind, können Sie deren Aussehen ändern, indem Sie auf die Registerkarte „Vorlagen“ klicken. Hier finden Sie verschiedene Button-Vorlagen, die Sie verwenden können.
Um eines dieser Designs zu verwenden, klicken Sie einfach auf das gewünschte Design.

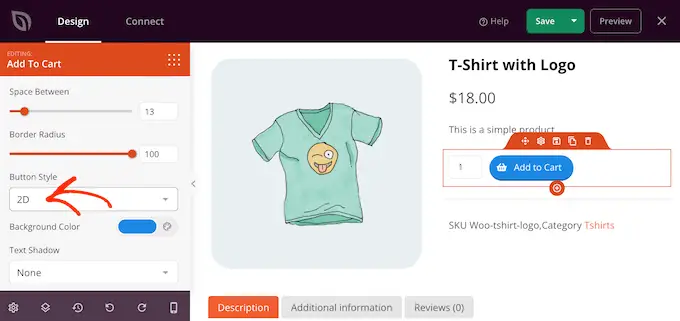
Nachdem Sie eine Vorlage ausgewählt haben, können Sie das Aussehen der Schaltfläche optimieren, indem Sie auf die Registerkarte „Erweitert“ klicken. Hier können Sie den Abstand zwischen der Schaltfläche und dem Mengenfeld ändern, den Randradius vergrößern, um geschwungene Ecken zu erstellen, und vieles mehr.
Eine andere Möglichkeit besteht darin, das Dropdown-Menü „Schaltflächenstil“ zu öffnen und einen neuen Stil aus der Liste auszuwählen.

Die meisten Einstellungen sind selbsterklärend, daher lohnt es sich, sie durchzugehen, um zu sehen, welche verschiedenen Effekte Sie erzeugen können.
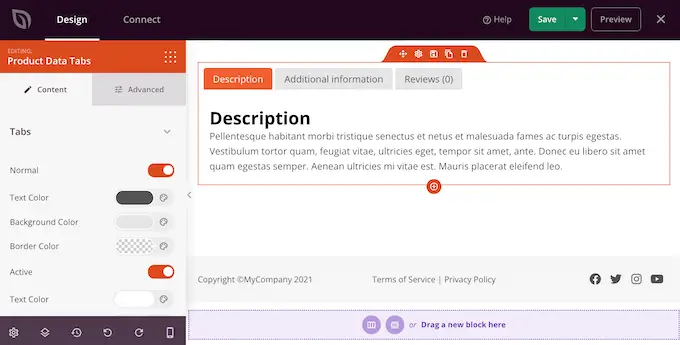
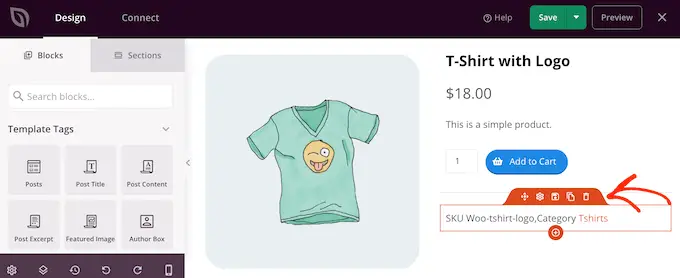
Ein weiterer wichtiger Abschnitt ist der Block „Produktdaten-Registerkarten“. Dadurch werden den Käufern detaillierte Informationen angezeigt, z. B. Produkt-Tags, Attribute und Kategorien.
Vor diesem Hintergrund lohnt es sich, den Block per Mausklick auszuwählen und dann im linken Menü zu sehen, welche Änderungen Sie vornehmen können. Sie können beispielsweise die Hintergrundfarbe und die Textfarbe ändern, den Abstand erhöhen und vieles mehr.

Um einen der Standardblöcke zu entfernen, bewegen Sie einfach Ihre Maus über den Block.
Klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

Sie können Blöcke auch per Drag & Drop auf der Seite verschieben.
Erzielen Sie mehr Verkäufe mit einer benutzerdefinierten WooCommerce-Produktseite
Die integrierten Blöcke der Vorlage sind ein guter Anfang, aber vielleicht möchten Sie auch eigene Inhalte hinzufügen.
SeedProd verfügt über zahlreiche WooCommerce-Blöcke, mit denen Sie einen Online-Marktplatz oder -Shop mit hoher Conversion-Rate erstellen können. Um Ihnen zu helfen, finden Sie hier einige Blöcke, die Sie möglicherweise zu Ihrer WooCommerce-Produktseite hinzufügen möchten.
Verwandte WooCommerce-Produkte anzeigen
Möglicherweise können Sie mehr Verkäufe erzielen und den durchschnittlichen Bestellwert erhöhen, indem Sie verwandte Artikel auf Ihren Produktseiten anzeigen. Dabei kann es sich um Produkte handeln, die Käufer häufig zusammen kaufen, oder um Artikel, die sich gegenseitig ergänzen.
Wenn ein Kunde beispielsweise einen Laptop kauft, ist er möglicherweise auch an einer Laptoptasche interessiert.
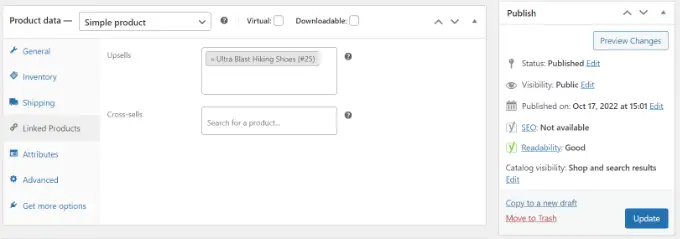
SeedProd wird mit einem vorgefertigten Block für verwandte Produkte geliefert. Um diesen Block jedoch optimal nutzen zu können, müssen Sie verknüpfte Produkte im WooCommerce-Plugin einrichten, wie Sie im folgenden Bild sehen können.

Eine Schritt-für-Schritt-Anleitung zum Hinzufügen verknüpfter Produkte finden Sie in unserer Anleitung zum Upselling von Produkten in WooCommerce.
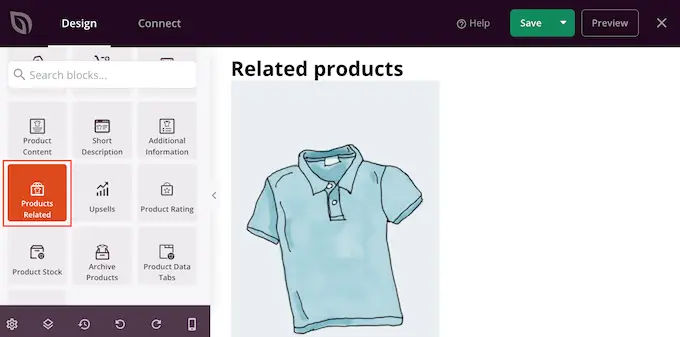
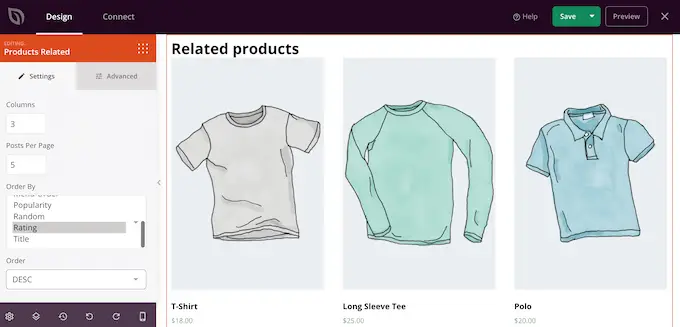
Wenn das erledigt ist, suchen Sie einfach den Block „Products Related“ im SeedProd-Editor und ziehen Sie ihn dann auf Ihr Layout.

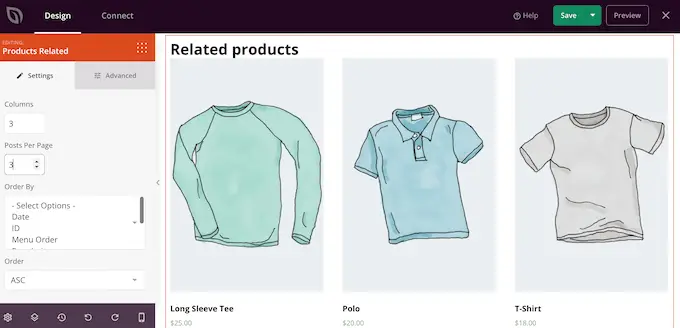
Standardmäßig zeigt der Block ein verwandtes Produkt in einer einzelnen Spalte an.
Sie können weitere Produkte anzeigen, indem Sie neue Zahlen in die Felder „Spalten“ und „Beiträge pro Seite“ eingeben oder auf die Pfeilschaltflächen klicken.


Wenn Sie mehrere Produkte anzeigen, können Sie die Anordnung dieser Artikel mithilfe des Felds „Sortieren nach“ ändern. Beispielsweise können Sie die am höchsten bewerteten Produkte zuerst anzeigen, da diese Artikel den Kunden offenbar am meisten gefallen.
Sie können auch das Dropdown-Menü „Reihenfolge“ öffnen und auswählen, ob die zugehörigen Elemente in aufsteigender (ASC) oder absteigender (DESC) Reihenfolge angezeigt werden sollen.

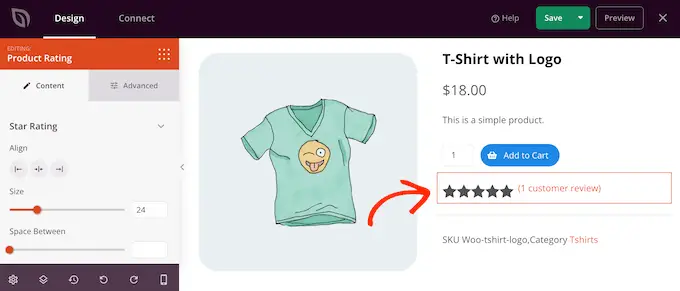
Fügen Sie eine Sternebewertung hinzu
Wenn Sie für jedes Produkt eine Sternebewertung anzeigen, können Sie Käufern die Gewissheit geben, dass Ihre Artikel von guter Qualität sind. Möglicherweise möchten Sie jedoch den Sternbewertungsblock auf Ihr Design ziehen.

Um die besten Ergebnisse zu erzielen, empfehlen wir, die Sternebewertung oben auf dem Bildschirm anzuzeigen, wo sie für Kunden leicht zu erkennen ist. Dadurch können Käufer schneller Kaufentscheidungen treffen, da sie sofort erkennen können, ob andere Käufer ein Produkt weiterempfehlen.
Nutzen Sie FOMO, indem Sie den Produktbestand anzeigen
FOMO, oder „Angst, etwas zu verpassen“, ermutigt Käufer, jetzt Maßnahmen zu ergreifen.
Wenn Sie Artikel in limitierter Auflage verkaufen oder regelmäßig kleine Mengen auf Lager haben, möchten Sie möglicherweise die Anzahl der verbleibenden Produkte anzeigen. Dies kann Käufer davon überzeugen, jetzt zu kaufen, anstatt zu warten und zu riskieren, dass das Produkt ausverkauft ist.
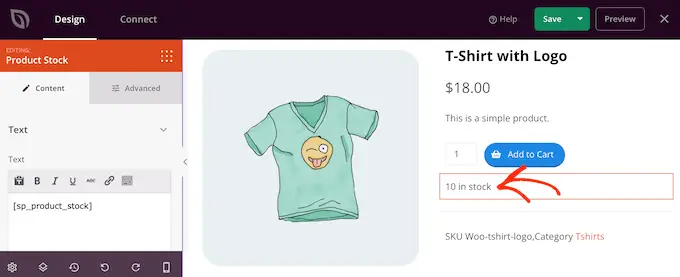
Um diese Informationen anzuzeigen, ziehen Sie den Block „Produktbestand“ auf Ihr Design.

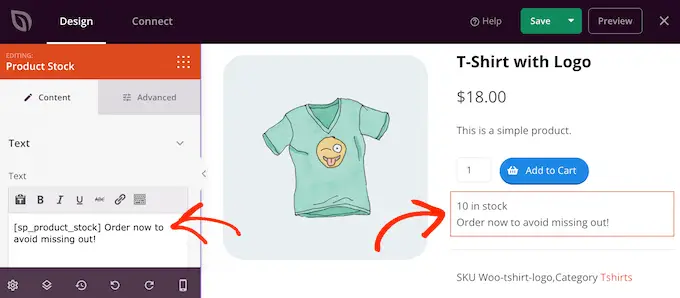
Standardmäßig zeigt der Block die Anzahl der verbleibenden Artikel an, gefolgt von „auf Lager“. Möglicherweise möchten Sie diesem Standardtext Ihre eigene Nachricht hinzufügen.
Geben Sie dazu einfach den kleinen Texteditor im linken Menü ein. Wenn Sie Text hinzufügen, achten Sie darauf, das Tag „[sp_product_stock]“ nicht zu bearbeiten, da SeedProd dadurch die Gesamtzahl der verbleibenden Artikel anzeigen kann.

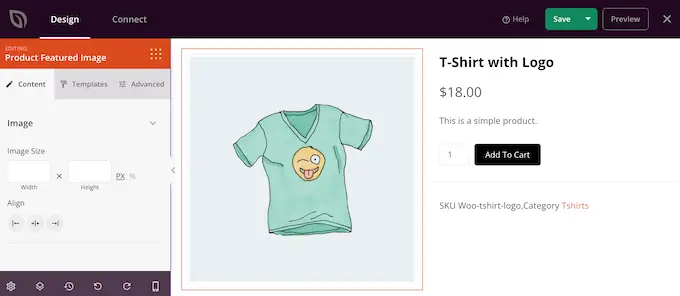
Ersetzen Sie das vorgestellte Bild durch ein Produkt
Mit einem hervorgehobenen Produktbild können Käufer sehen, was sie in einem Online-Shop kaufen.
Manchmal möchten Sie jedoch möglicherweise ein einzelnes Bild durch eine Produktgalerie ersetzen. Beispielsweise können Sie dasselbe Produkt aus verschiedenen Blickwinkeln zeigen. Einige Geschäfte verwenden sogar interaktive 360-Grad-Bilder, damit Käufer ein Produkt detaillierter erkunden können.
Wenn Sie Ihren WooCommerce-Produkten eine Galerie hinzugefügt haben, ist es sinnvoll, den Standardblock „Product Featured Image“ durch einen Galerieblock zu ersetzen.
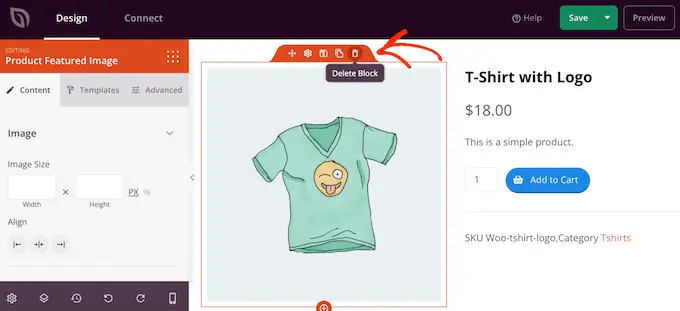
Bewegen Sie dazu einfach den Mauszeiger über den Block „Empfohlenes Produkt“ und klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

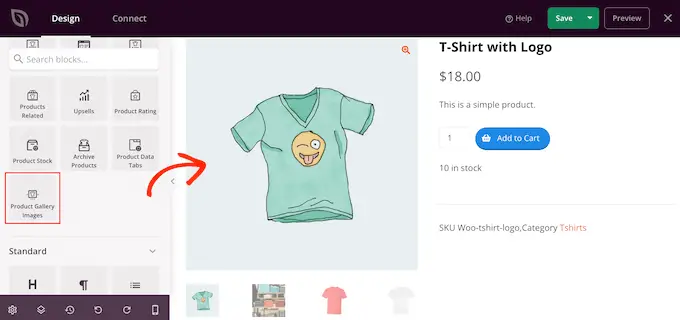
Sie können dann den Produktgalerie-Bildblock im linken Menü finden und ihn auf Ihr Seitenlayout ziehen.
Wir empfehlen, diesen Block oben auf der Seite einzufügen, damit Besucher sofort sehen können, was sie kaufen.

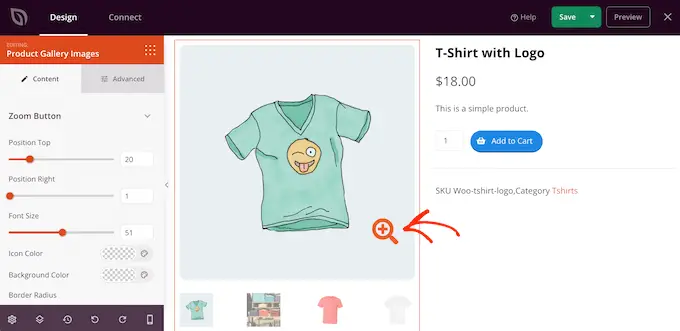
Käufer können in das Bild hineinzoomen, indem sie mit der Maus über die Produktgalerie fahren.
Standardmäßig erscheint das Zoom-Symbol in der oberen rechten Ecke des aktuell vorgestellten Bildes, Sie können dies jedoch mit den Schiebereglern „Oben positionieren“ und „Rechts positionieren“ ändern.

Sie können das Lupensymbol auch mit dem Schieberegler „Schriftgröße“ vergrößern oder verkleinern oder seine Symbolfarbe und Hintergrundfarbe ändern.
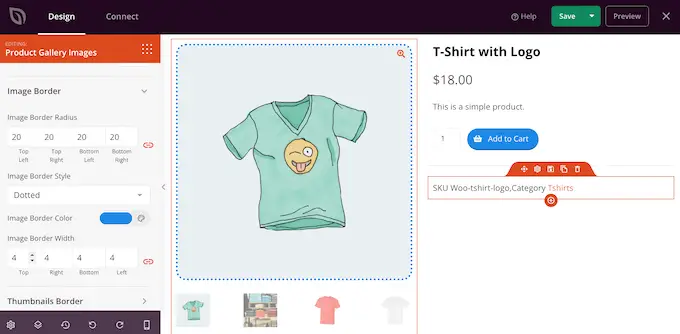
Sie können den verschiedenen Bildern auch Rahmen hinzufügen, indem Sie die Rahmeneinstellungen „Bildrand“ und „Miniaturansichten“ verwenden.

Sorgen Sie mit Sharing-Buttons für Aufsehen in den sozialen Medien
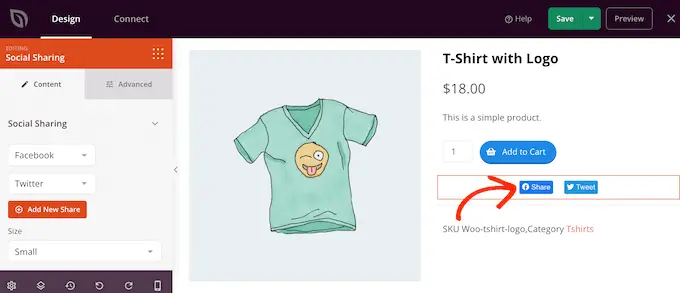
Wenn ein Käufer Ihr Produkt in den sozialen Medien teilt, kann dies dazu führen, dass mehr Menschen Ihren Online-Shop besuchen. Vor diesem Hintergrund ist es eine gute Idee, Ihren Produktseiten Social-Share-Buttons hinzuzufügen.
SeedProd verfügt über einen Social-Sharing-Block, der Facebook, Twitter, LinkedIn und Pinterest unterstützt. Ziehen Sie diesen Block einfach per Drag & Drop auf Ihre Seite und die Schaltflächen zum Teilen von Facebook und Twitter werden automatisch hinzugefügt.

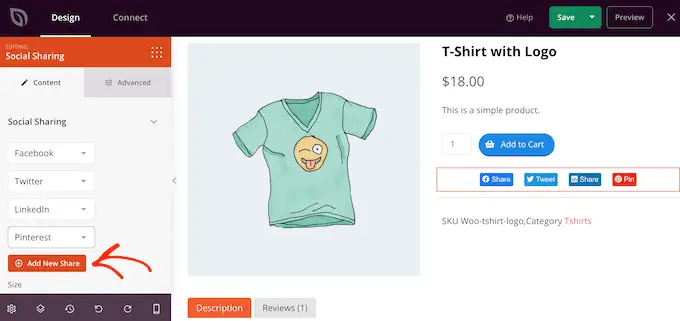
Um weitere soziale Netzwerke hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Neue Freigabe hinzufügen“.
Anschließend können Sie im Dropdown-Menü eine Social-Media-Site auswählen.

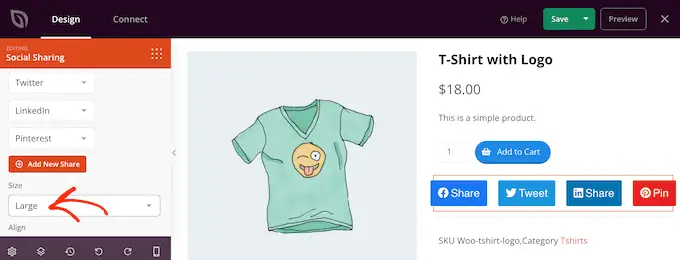
Nachdem Sie alle Netzwerke hinzugefügt haben, die Sie verwenden möchten, können Sie die Größe der Freigabeschaltflächen über das Dropdown-Menü „Größe“ ändern.
Größere Social-Sharing-Schaltflächen fallen besser auf, lenken jedoch möglicherweise vom anderen Inhalt der Seite ab, einschließlich des Call-to-Action „In den Warenkorb“.

Zeigen Sie Kundenstimmen und Geschäftsbewertungen an
Mit WooCommerce können Kunden Ihre einzelnen Produkte bewerten, Sie möchten aber möglicherweise auch Kundenreferenzen anzeigen. Dies können Zitate aus Ihren besten Rezensionen, Kommentare zu Ihrem hervorragenden Kundenservice oder andere Inhalte sein, die Sie hervorheben möchten.
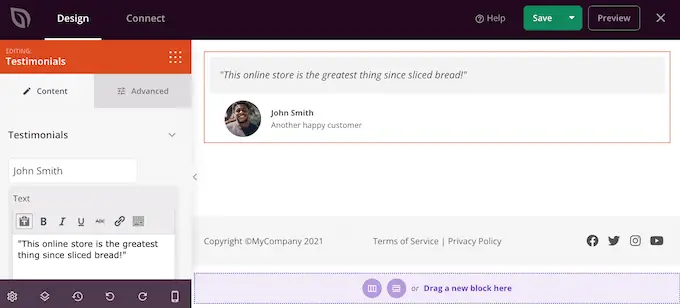
Mit dem Testimonials-Block von SeedProd können Sie rotierende Testimonials erstellen. Dies ist eine großartige Möglichkeit, viele Informationen auf kleinem Raum anzuzeigen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen rotierender Testimonials in WordPress.
Markieren Sie kürzlich angesehene Produkte in WooCommerce
Ein Abschnitt „Zuletzt angesehen“ regt Kunden dazu an, Produkte erneut anzusehen, die sie kürzlich gesehen, aber nicht in den Warenkorb gelegt haben. Dies hilft Kunden, Produkte zu vergleichen und den für sie passenden Artikel zu finden. Es gibt ihnen auch die Möglichkeit, ihre Meinung zu ändern und ein Produkt zu kaufen, das sie kürzlich besucht, aber nicht in ihren Warenkorb gelegt haben.
Vor diesem Hintergrund möchten Sie möglicherweise den Block „Neueste Produkte“ von SeedProd zu Ihrem Design hinzufügen.

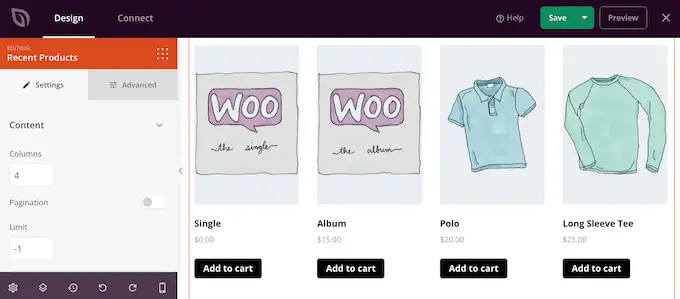
Nachdem Sie den Block hinzugefügt haben, können Sie die Anzahl der Spalten über die Einstellungen im linken Menü ändern.
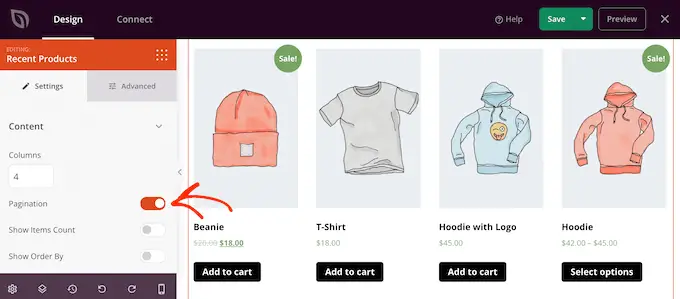
Wenn Sie viele verschiedene Produkte anzeigen möchten, können Sie eine Paginierung hinzufügen, indem Sie den Schalter „Paginierung“ aktivieren.

Wenn Sie „Paginierung“ aktivieren, erhalten Sie Zugriff auf einige zusätzliche Einstellungen.
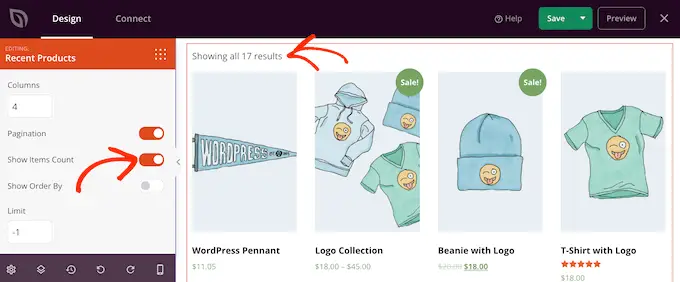
Zunächst können Sie die Gesamtzahl der Ergebnisse oben im Block „Letzte Produkte“ anzeigen, indem Sie den Schalter „Anzahl der Artikel anzeigen“ aktivieren.

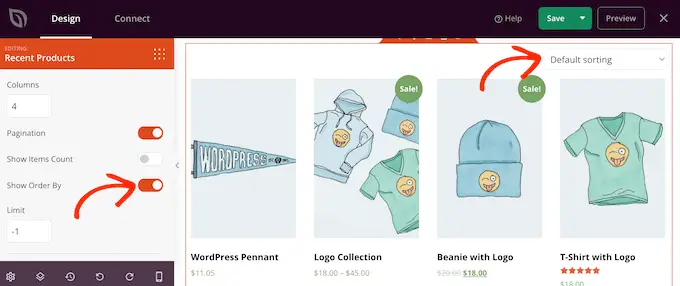
Möglicherweise möchten Sie auch den Schieberegler „Sortierung anzeigen nach“ aktivieren, damit Besucher die neuesten Produkte sortieren können.
Wie Sie im folgenden Bild sehen können, wird dadurch dem Bereich ein Dropdown-Menü „Standardsortierung“ hinzugefügt.

Zeigen Sie Ihre beliebtesten WooCommerce-Produkte
Möglicherweise möchten Sie die meistverkauften oder am besten bewerteten Produkte auf Ihren Produktseiten anzeigen. Da diese Artikel bereits eine gute Leistung erbringen, kann es eine einfache Möglichkeit sein, mehr Verkäufe zu erzielen, wenn Sie sie mehr Menschen zeigen.
Eine weitere Möglichkeit besteht darin, Produkte anzuzeigen, die gerade im Angebot sind. Dies kann Käufer dazu motivieren, diese Artikel jetzt zu kaufen, um das beste Angebot zu erhalten.
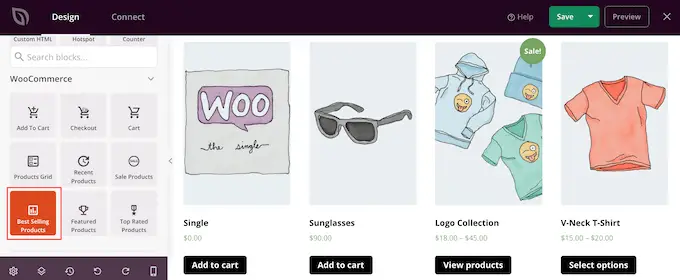
SeedProd verfügt über einige Blöcke, die diese Produkte automatisch abrufen können. Wenn Sie Ihre Bestseller zeigen möchten, fügen Sie Ihrem Design den Block „Bestsellerprodukte“ hinzu.

Weitere Informationen finden Sie in unserem Leitfaden zur Anzeige beliebter Produkte auf WooCommerce-Produktseiten.
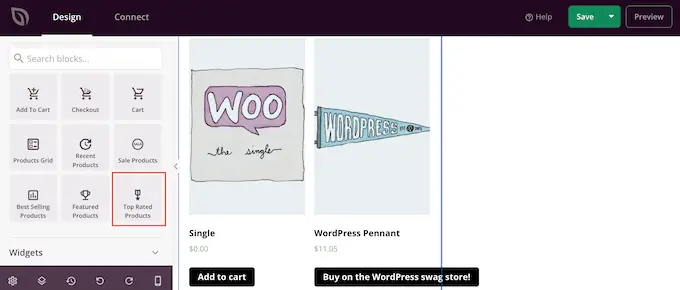
Wenn Sie Produkte mit der höchsten Sternebewertung anzeigen möchten, können Sie den Block „Am besten bewertete Produkte“ auf die Seite ziehen.

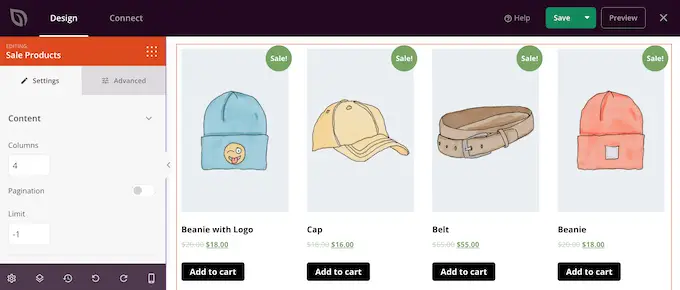
Schließlich gibt es einen Block „Ausverkaufsprodukte“, der alle Artikel anzeigt, die derzeit im Angebot sind.
Unabhängig davon, welchen Block Sie hinzufügen, klicken Sie, um ihn auszuwählen, und sehen Sie sich dann die Einstellungen im linken Menü an. Da alle diese Einstellungen unkompliziert sind, lohnt es sich, sie durchzugehen, um zu sehen, welche unterschiedlichen Effekte Sie erzielen können.

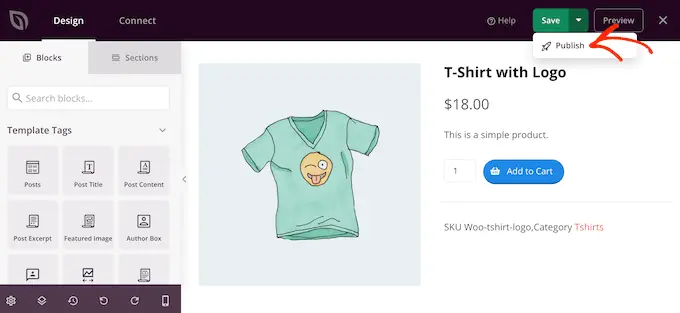
So veröffentlichen Sie Ihre benutzerdefinierte WooCommerce-Produktseite
Wenn Sie mit dem Aussehen der Produktseite zufrieden sind, ist es an der Zeit, Ihre Änderungen zu speichern. Klicken Sie einfach auf den Dropdown-Pfeil neben „Speichern“ und wählen Sie dann die Option „Veröffentlichen“.

Die benutzerdefinierte Produktseite wird erst in Ihrem Online-Shop angezeigt, wenn Sie das gesamte benutzerdefinierte WooCommerce-Theme aktivieren. Dies gibt Ihnen die Möglichkeit, die anderen Designs in Ihrem Theme-Kit durchzusehen und dann mit dem Drag-and-Drop-Builder von SeedProd etwaige Änderungen vorzunehmen.
Beispielsweise möchten Sie in der Regel die Kopf- und Fußzeilenvorlagen bearbeiten, um Ihre eigenen Navigationsmenüs, das benutzerdefinierte Logo Ihres Shops und andere Inhalte anzuzeigen. Als Inspiration sehen Sie sich bitte unsere Checkliste mit Dingen an, die Sie in die Fußzeile Ihrer WordPress-Site einfügen können.
Um eine andere Vorlage zu bearbeiten, gehen Sie zu SeedProd » Theme Builder . Bewegen Sie dann den Mauszeiger über die Vorlage, die Sie anpassen möchten.
Sie können dann auf den Link „Design bearbeiten“ klicken, wenn dieser angezeigt wird.

Ändern Sie nun einfach das Design, indem Sie weitere Blöcke hinzufügen und diese dann mithilfe der Einstellungen im linken Menü anpassen.
Wiederholen Sie diese Schritte einfach so lange, bis Sie mit der Einrichtung aller Vorlagen zufrieden sind.
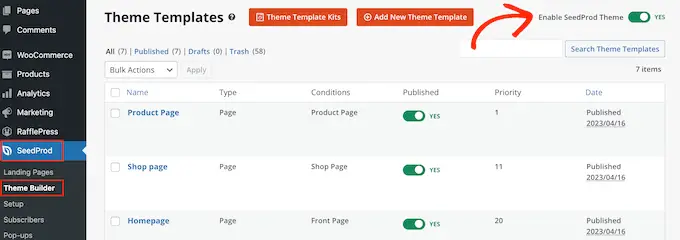
Wenn Sie bereit sind, das benutzerdefinierte WooCommerce-Theme live zu schalten, gehen Sie zu SeedProd » Theme Builder . Sie können dann auf den Schalter „SeedProd Theme aktivieren“ klicken, sodass „Ja“ angezeigt wird.

Wenn Sie jetzt Ihren Online-Shop besuchen, sehen Sie die benutzerdefinierte WooCommerce-Produktseite live.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, Ihre WooCommerce-Produktseiten ohne Programmieraufwand anzupassen. Vielleicht möchten Sie unseren Leitfaden zur Steigerung Ihres Blog-Traffics oder unsere Expertenauswahl der besten WooCommerce-Plugins für Ihren Shop lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
