So passen Sie den WordPress-Adminbereich (Dashboard) für Anfänger an
Veröffentlicht: 2022-08-25Möchten Sie das WordPress-Admin-Dashboard anpassen?
Der WordPress-Adminbereich kann manchmal zu vollgestopft werden mit Widgets, Menüpunkten und Optionen, die von WordPress selbst oder anderen Plugins und Themes hinzugefügt werden.
In diesem Anfängerleitfaden zeigen wir, wie Sie das WordPress-Admin-Dashboard einfach anpassen können, indem Sie unerwünschte Elemente ausblenden und die Admin-Bildschirme neu anordnen. Wir werden auch behandeln, wie man Admin-Menüs ändert, und vieles mehr.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Artikel behandeln werden.
Bereit? Lass uns anfangen.
Warum den WordPress-Adminbereich anpassen?
Wenn Sie schon seit einiger Zeit eine WordPress-Website verwalten, sind Ihnen möglicherweise verschiedene Widgets, Hinweise und Menüelemente in Ihrem WordPress-Adminbereich aufgefallen.

Einige Elemente wie Plugin-Benachrichtigungen und -Warnungen verschwinden, wenn Sie sie schließen oder schließen. Viele andere Elemente bleiben jedoch auf verschiedenen WordPress-Admin-Bildschirmen an Ort und Stelle.
Was die meisten WordPress-Anfänger nicht wissen, ist, dass sie diese Elemente einfach ausblenden, verschieben und ihr WordPress-Admin-Dashboard auf ihrer Website anpassen können.
Viele Entwickler passen das WordPress-Admin-Dashboard für ihre Kunden an, um es einfacher zu machen.
Sehen wir uns an, wie Sie Ihren WordPress-Adminbereich einfach anpassen und Ihr WordPress-Erlebnis verbessern können.
1. Ausblenden von WordPress-Admin-Elementen mit Bildschirmoptionen
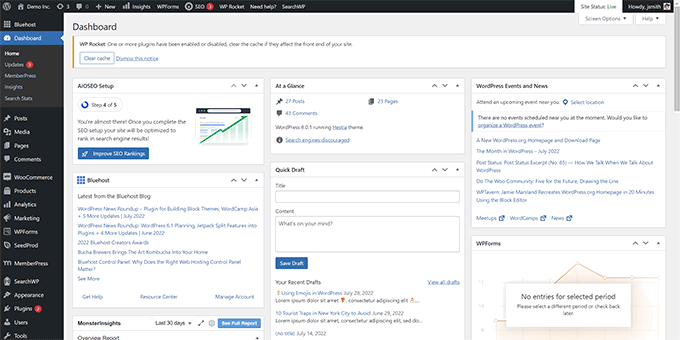
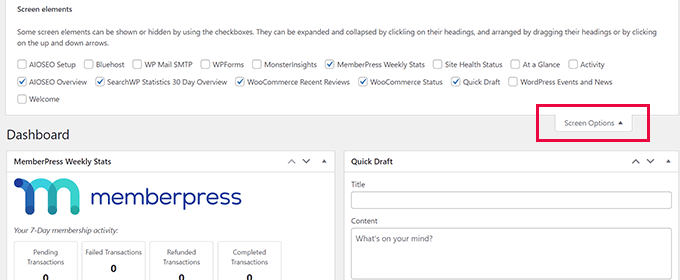
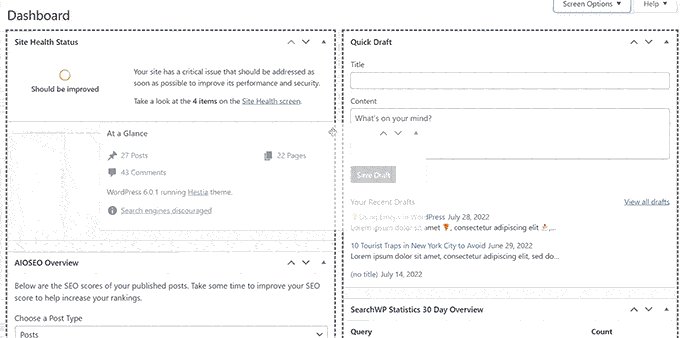
Viele WordPress-Admin-Seiten, einschließlich des Haupt-Dashboards, haben eine Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms.
Wenn Sie darauf klicken, wird ein Flydown-Menü mit verschiedenen Optionen angezeigt. Deaktivieren Sie einfach die Optionen, die Sie nicht sehen möchten, und sie verschwinden von dieser Seite.

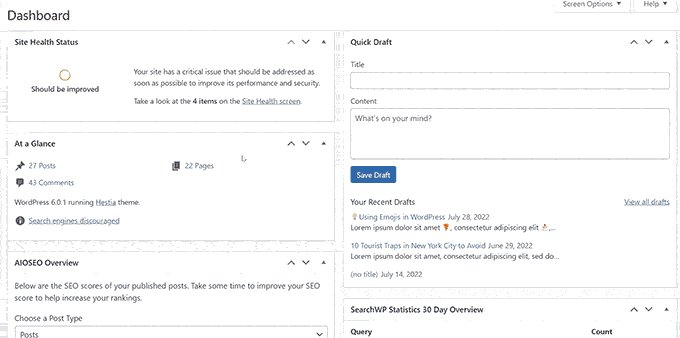
Auf der Seite „Dashboard“ können Sie beispielsweise Widgets ausblenden, die Sie nie verwendet haben, und die Widgets behalten, die wertvolle Informationen liefern.
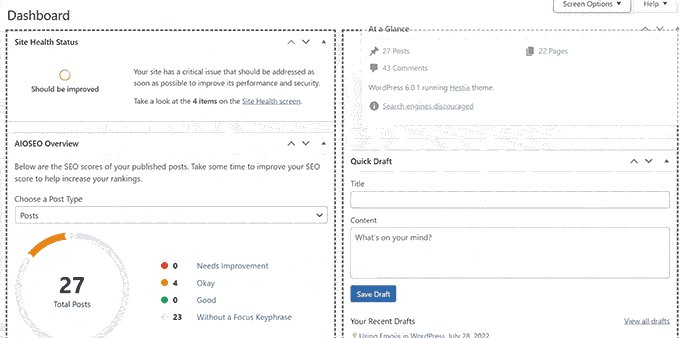
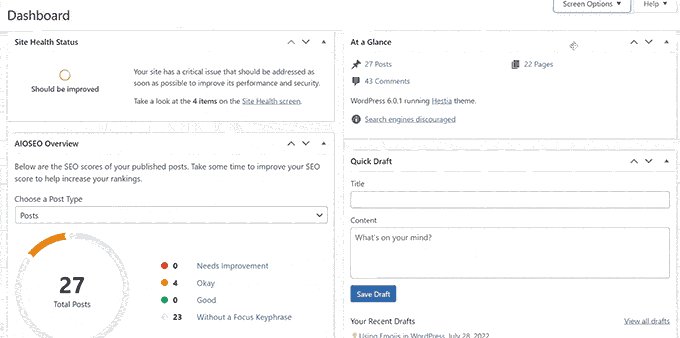
Auf der Seite „Dashboard“ können Sie Widgets auch ziehen und ablegen, um sie auf dem Bildschirm neu anzuordnen. Beispielsweise können Sie Ihr „Auf einen Blick“-Widget und das „Site Health“-Widget nach oben verschieben.

Die Schaltfläche „Bildschirmoptionen“ zeigt Ihnen verschiedene Optionen, je nachdem, welche Seite im WordPress-Adminbereich Sie gerade betrachten.
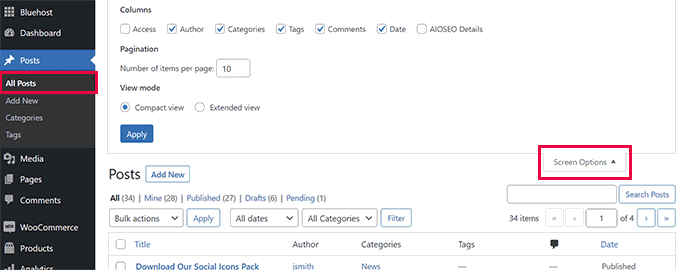
Auf der Seite Beiträge » Alle Beiträge können Sie beispielsweise mit der Schaltfläche Bildschirmoptionen Spalten ein- oder ausblenden, die Anzahl der angezeigten Beiträge ändern oder zu einer erweiterten Ansicht wechseln.

Versuchen Sie, die Funktion „Bildschirmoptionen“ auf verschiedenen Seiten in Ihrem WordPress-Adminbereich zu verwenden, um die verfügbaren Optionen zum Anpassen dieser Seiten an Ihre eigenen Bedürfnisse anzuzeigen.
Hinweis: Die Einstellungen der Bildschirmoptionen werden für jeden Benutzer gespeichert. Ihre Änderungen gelten nicht für andere Benutzer oder Autoren auf Ihrer WordPress-Site.
2. Passen Sie den Blockeditor-Bildschirm im WordPress-Adminbereich an
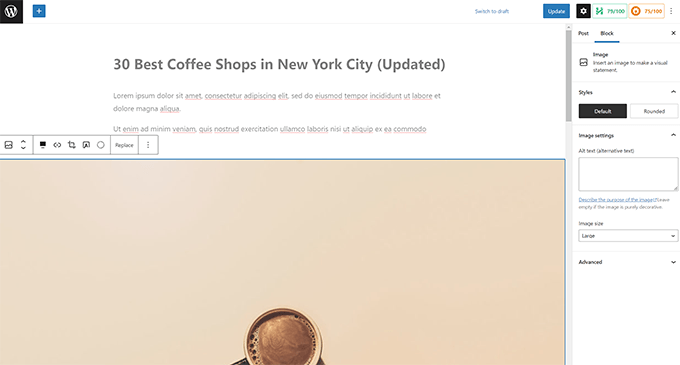
Ein durchschnittlicher WordPress-Benutzer verbringt die meiste Zeit mit dem Block-Editor. Dies ist der standardmäßige WordPress-Inhaltseditor, den Sie verwenden, um Blogbeiträge zu schreiben und Seiten für Ihre Website zu erstellen.
Der Blockeditor verfügt bereits über eine übersichtliche Benutzeroberfläche, die Ihnen viel Platz zum Bearbeiten Ihrer Inhalte bietet.

Sie können jedoch auch bestimmte Einstellungen anpassen, um Ihr Schreiberlebnis noch besser zu machen.
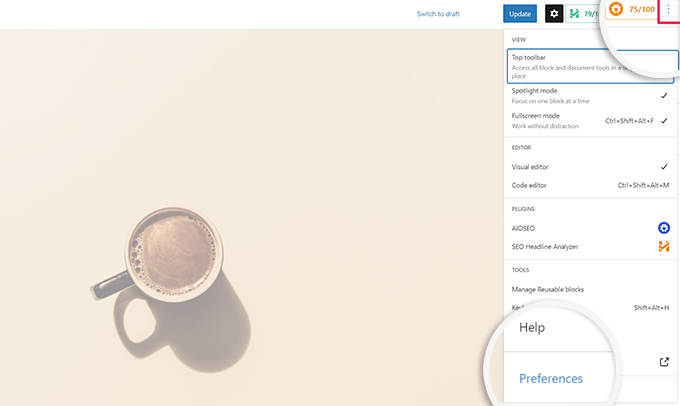
Klicken Sie einfach auf die Dreipunkt-Menüschaltfläche in der oberen rechten Ecke des Bildschirms und klicken Sie auf die Option Einstellungen.

Dadurch wird ein Popup-Fenster geöffnet, in dem Sie verschiedene Einstellungen für den Blockeditor vornehmen können.
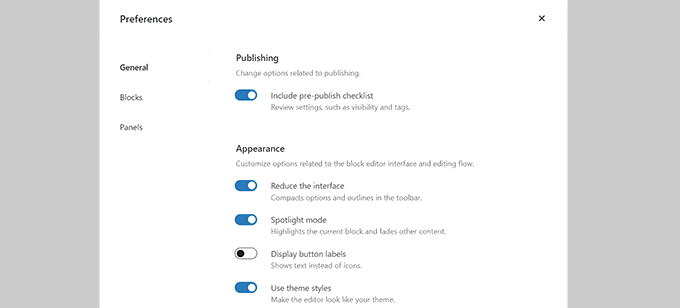
Erstens können Sie unter der Registerkarte „Allgemein“ die Benutzeroberfläche verkleinern, wodurch die Oberfläche kompakter wird.

Sie können auch den „Spotlight-Modus“ aktivieren, der nur den Block hervorhebt, in dem Sie sich befinden, und andere Teile des Bildschirms ausblendet.
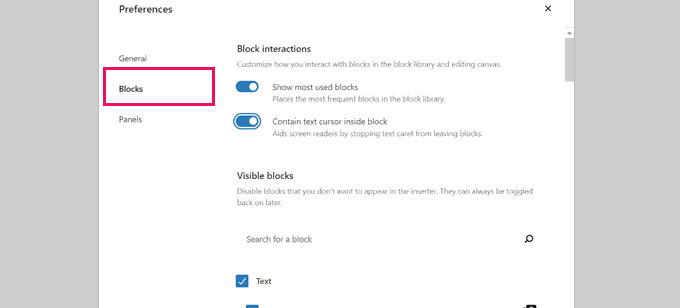
Als nächstes können Sie auf die Registerkarte "Blöcke" wechseln. Von hier aus können Sie Blöcke ein- und ausblenden, die Ihnen im Editor zur Verfügung stehen.

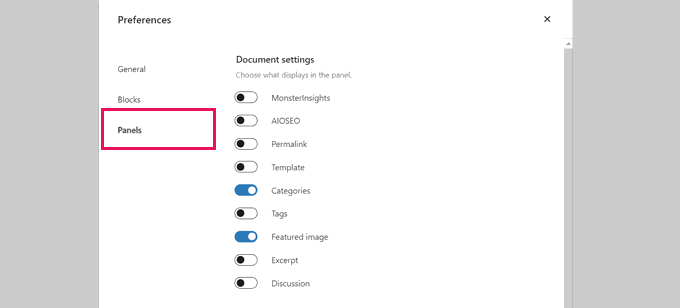
Schließlich bietet die Registerkarte „Panels“ noch mehr Optionen.
Von hier aus können Sie entscheiden, welche Panels in der rechten Seitenleiste des Blockeditors angezeigt oder ausgeblendet werden.

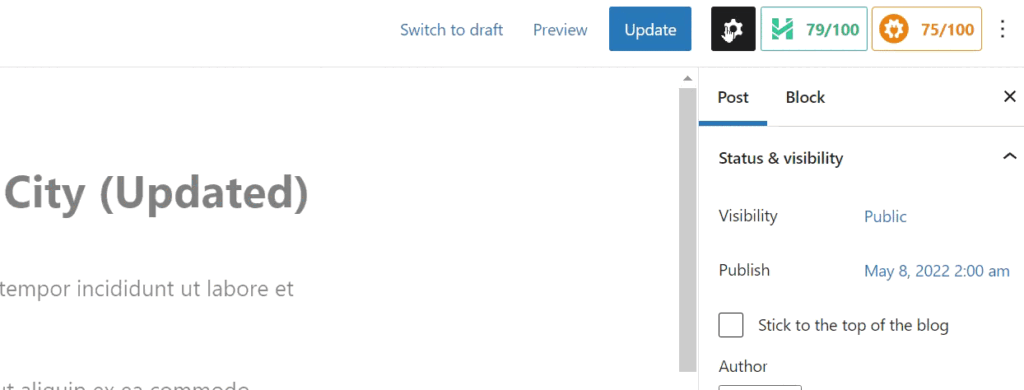
Nachdem Sie die nicht verwendeten Funktionen ausgeblendet haben, können Sie auf das „X“ in der oberen rechten Ecke klicken, um zum Post-Editor zurückzukehren.
Als Nächstes klicken Sie oben auf das „Zahnrad“-Symbol, um das Einstellungsfeld zu erweitern oder auszublenden. Dies ist praktisch, wenn Sie mit Inhaltslayouts in voller Breite arbeiten.

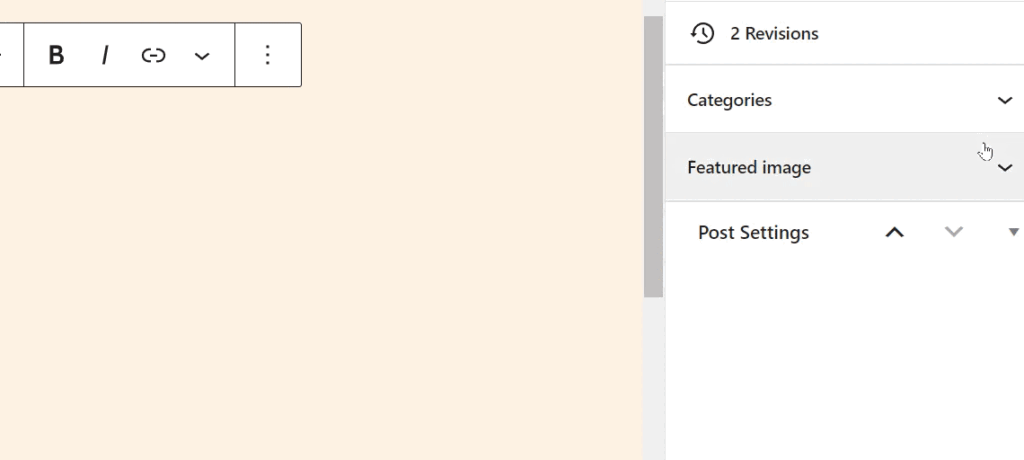
In der Seitenleiste, die durch das Zahnradsymbol angezeigt wird, können Sie jede Registerkarte ausblenden, indem Sie auf den Aufwärtspfeil klicken.
Dadurch wird zusätzliches Durcheinander beseitigt und ein ablenkungsfreier Blockeditor-Bildschirm für Sie erstellt.

Vielleicht möchten Sie auch diese zusätzlichen Tipps zur Beherrschung des WordPress-Inhaltseditors sehen, um Ihre Erfahrung bei der Inhaltserstellung angenehmer zu gestalten.
Wenn Sie weitere WordPress-Plugins auf Ihrer Website installieren, werden Sie feststellen, dass viele von ihnen ihre eigenen Menüelemente zum linken Seitenleistenmenü in Ihrem WordPress-Admin-Dashboard hinzufügen.

Auf einige von ihnen müssen Sie möglicherweise regelmäßig zugreifen. Beispielsweise möchten Sie vielleicht einfachen Zugriff auf Kontaktformulareinträge haben oder die SEO-Einstellungen für Ihren WordPress-Blog optimieren.
Möglicherweise benötigen Sie jedoch keinen ständigen Zugriff auf einige dieser Menüelemente, oder Sie möchten möglicherweise nicht, dass andere Benutzer Ihrer Website sie sehen.
Glücklicherweise gibt es ein Plugin, mit dem Sie steuern können, welche Menüelemente in Ihrer WordPress-Admin-Seitenleiste angezeigt werden. Sie können auch steuern, welche Benutzerrolle einen Menüpunkt im Admin-Bereich sehen kann.
Zuerst müssen Sie das Plugin Admin Menu Editor installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
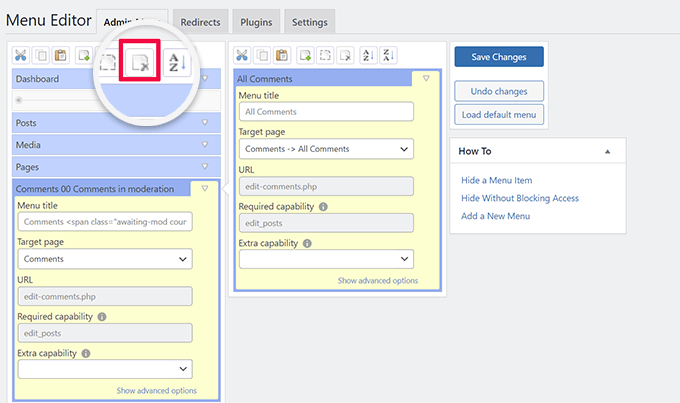
Nach der Aktivierung müssen Sie die Seite Einstellungen » Menüeditor besuchen, um die Menüs des Admin-Bereichs zu konfigurieren.
In der ersten Spalte sehen Sie alle Hauptmenüpunkte. Wenn Sie auf ein Menüelement klicken, werden untergeordnete Elemente angezeigt, die in der zweiten Spalte darunter verschachtelt sind.

Sie können klicken, um ein Menüelement auszuwählen, und dann auf die Schaltfläche „Löschen“ in der oberen Symbolleiste klicken, um es zu entfernen.
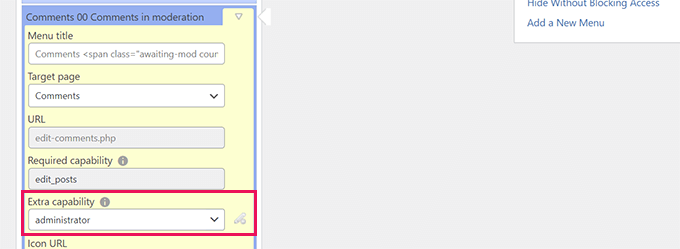
Sie können auch einschränken, wer ein Menüelement in der WordPress-Admin-Seitenleiste sehen kann. Klicken Sie einfach auf ein Menüelement, um es auszuwählen, und legen Sie dann unter Einstellungen eine Einschränkung unter „Zusätzliche Funktionen“ fest.

In der obigen Abbildung haben wir beispielsweise das Menüelement „Kommentare“ für alle Benutzer ausgeblendet, außer für Benutzer mit der Benutzerrolle „Administrator“.

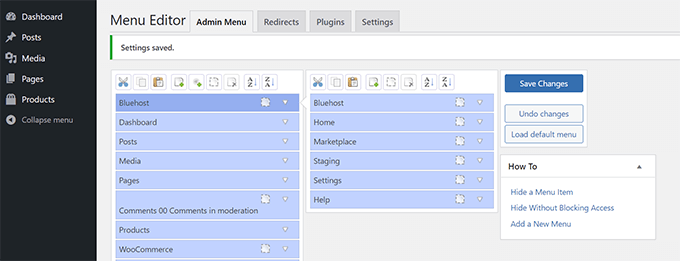
Nachdem Sie Änderungen an den Menüs des Admin-Bereichs vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Das Plugin zeigt Ihre angepassten WordPress-Admin-Bereichsmenüs auf dem Bildschirm an.

Wenn die Änderungen nicht sofort angezeigt werden, müssen Sie möglicherweise Ihre Seite aktualisieren oder sich ab- und wieder anmelden, damit die Menüanpassungen angezeigt werden.
Weitere Details finden Sie in unserem vollständigen Tutorial zum Ausblenden unnötiger Menüpunkte im WordPress-Adminbereich.
4. Passen Sie an, was in der WordPress-Verwaltungssymbolleiste angezeigt wird
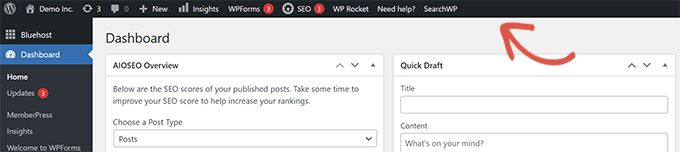
Die Admin-Symbolleiste ist das Menü oben auf den Bildschirmen des WordPress-Adminbereichs. Die Symbolleiste ist auch sichtbar, wenn Sie die öffentlichen Bereiche Ihrer Website besuchen, während Sie eingeloggt sind.

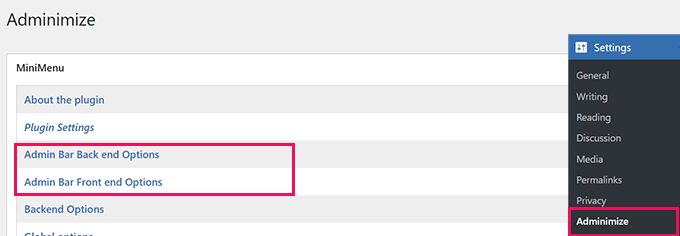
Um die WordPress-Admin-Symbolleiste anzupassen, installieren und aktivieren Sie das Adminimize-Plugin. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zur Seite Einstellungen » Verwalten und suchen Sie nach den Registerkarten „Admin-Leisten-Backend-Optionen“ und „Admin-Leisten-Frontend-Optionen“.

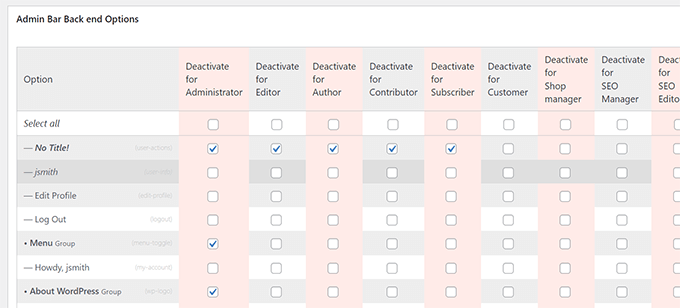
Wenn Sie auf einen von ihnen klicken, gelangen Sie zu einem Optionsbildschirm, auf dem Sie auswählen können, welche Elemente in der WordPress-Admin-Leiste angezeigt werden sollen.
Sie können auch Elemente auswählen, die für jede Benutzerrolle sichtbar sind.

Vergessen Sie nicht, auf die Schaltfläche „Optionen aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur WordPress-Admin-Symbolleiste.
5. Ändern Sie das WordPress Admin-Farbschema
WordPress enthält einige grundlegende Farboptionen, die Sie für den Admin-Bereich verwenden können.
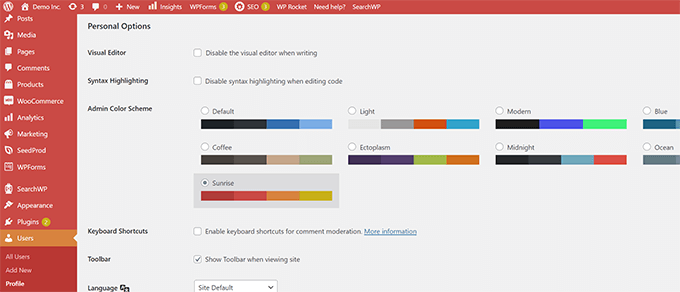
Gehen Sie einfach zur Seite Benutzer » Profil und suchen Sie nach den Optionen für das Admin-Farbschema.
Sie müssen dann nur noch auf ein Farbschema klicken, um es im WordPress-Adminbereich anzuzeigen.

Vergessen Sie nicht, unten auf die Schaltfläche „Profil aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Die verfügbaren Farbschemata gefallen Ihnen nicht?
Sie können Ihr eigenes Farbschema erstellen, indem Sie das Admin Color Schemer-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Das Admin Color Schemer-Plug-in zeigt möglicherweise eine Warnung an, dass es seit einiger Zeit nicht aktualisiert wurde. Das liegt daran, dass das Plugin kein Update benötigte. Es wird vom WordPress Core Team erstellt und kann sicher installiert werden.
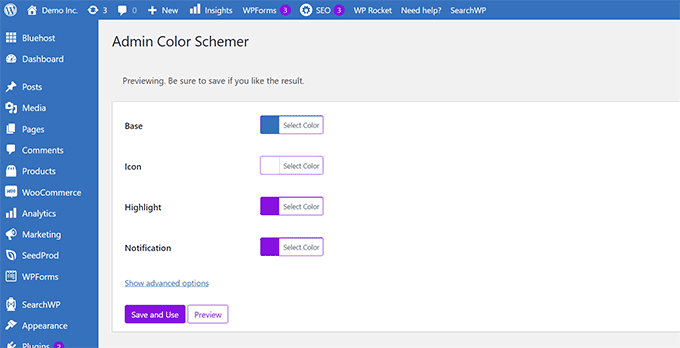
Nach der Aktivierung müssen Sie die Seite Tools » Admin Colors besuchen, um Ihr Farbschema zu erstellen.

Wenn Sie mit Ihren Anpassungen zufrieden sind, können Sie auf „Speichern und verwenden“ klicken, um sie auf das Dashboard anzuwenden.
Hinweis: Sie können die Farbänderungen rückgängig machen, indem Sie einfach das Plugin deaktivieren oder das Standardfarbschema auf der Seite Benutzer » Profil laden.
Weitere Informationen finden Sie in unserem Tutorial zum Ändern des WordPress-Admin-Farbschemas für Anfänger.
6. Erstellen Sie eine benutzerdefinierte Anmeldeseite für den WordPress-Adminbereich
Möchten Sie die standardmäßige WordPress-Anmeldeseite durch Ihre eigene benutzerdefinierte Anmeldeseite ersetzen, ohne Code schreiben zu müssen?
Dafür benötigen Sie SeedProd. Es ist der beste WordPress-Seitenersteller, mit dem Sie Ihre WordPress-Website mit einem schönen Drag-and-Drop-Tool entwerfen können (keine Codierung erforderlich).

Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
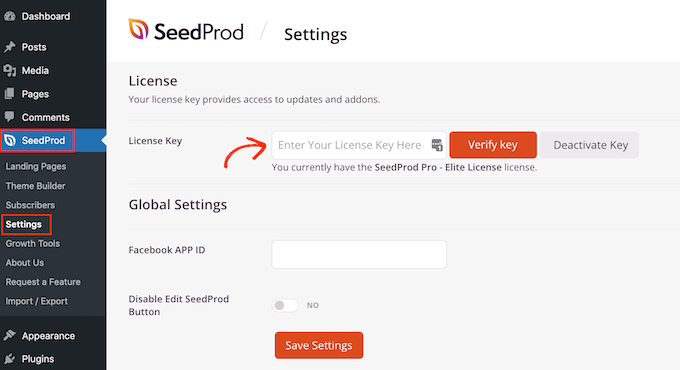
Gehen Sie nach der Aktivierung zur Seite SeedProd » Einstellungen , um Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

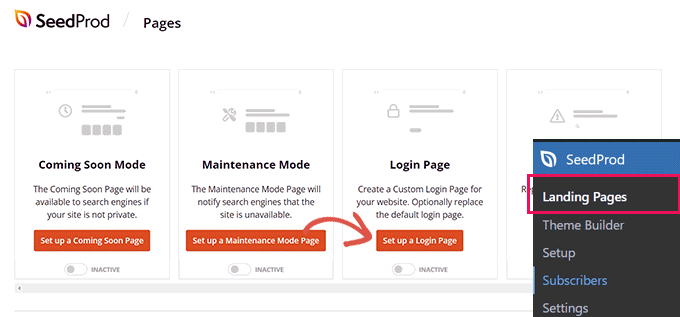
Gehen Sie danach zu den SeedProd » Landing Pages .
Sie sehen nun eine Auswahl verschiedener Arten von Zielseiten, die Sie erstellen können. Suchen Sie also die Seite mit der Bezeichnung „Anmeldeseite“ und klicken Sie auf die Schaltfläche „Eine Anmeldeseite einrichten“.

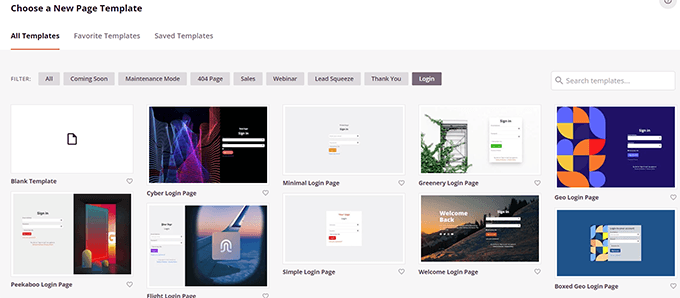
Als Nächstes werden Sie aufgefordert, eine Vorlage für das Design Ihrer Anmeldeseite auszuwählen.
SeedProd wird mit einer Reihe schöner Designs geliefert, die Sie als Ausgangspunkt verwenden können.

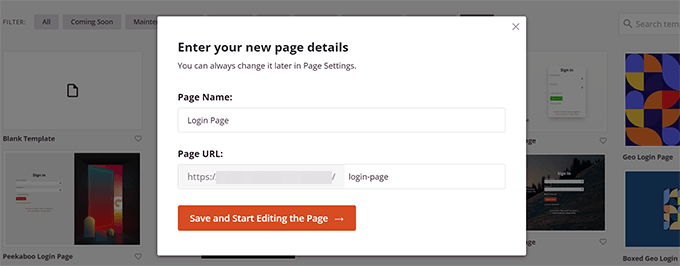
Klicken Sie einfach, um eine Vorlage auszuwählen, und geben Sie dann einen Namen für Ihre Anmeldeseite ein.
Dieser Name wird intern verwendet, um diese Seite zu identifizieren, wenn Sie sie erneut bearbeiten müssen.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
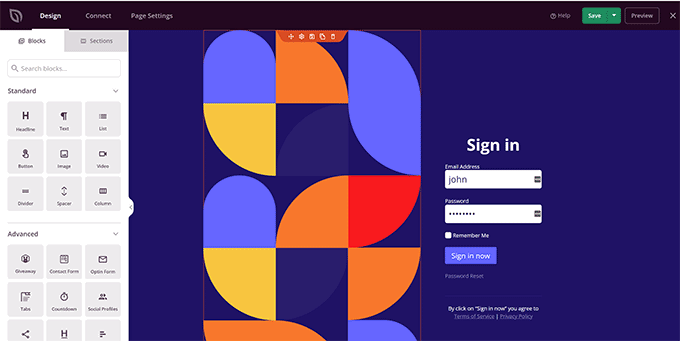
Dadurch wird die SeedProd Page Builder-Oberfläche gestartet. Es ist ein Drag-and-Drop-Designtool, mit dem Sie auf ein beliebiges Element auf dem Bildschirm zeigen und klicken können, um es zu bearbeiten.

Sie können neue Elemente aus der Seitenleiste hinzufügen oder das Anmeldeformular bearbeiten, um auszuwählen, was passiert, nachdem sich Benutzer angemeldet haben.
Zusätzlich zum Seitendesign selbst können Sie auch beliebige Formularbeschriftungen oder Texte anpassen.

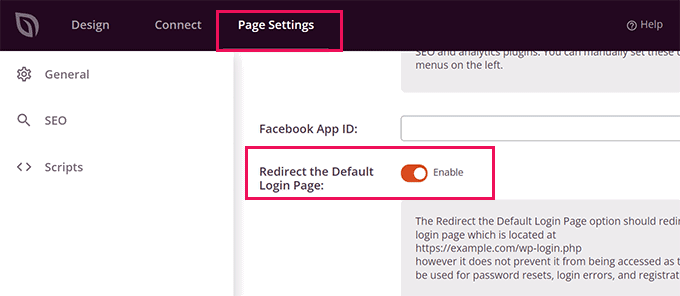
Wenn Sie fertig sind, wechseln Sie im Builder auf die Registerkarte "Seiteneinstellungen".
Scrollen Sie nach unten zur Option „Standard-Anmeldeseite umleiten“, um sie zu aktivieren.

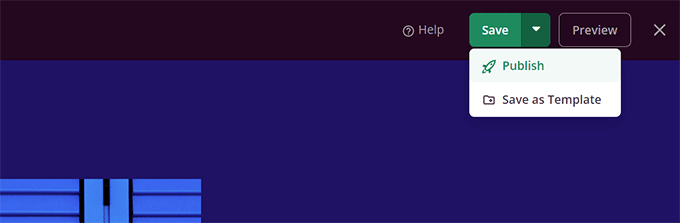
Vergessen Sie zum Schluss nicht, oben rechts auf die Schaltfläche „Speichern“ zu klicken.
Klicken Sie dann auf „Veröffentlichen“, um Ihre neue Anmeldeseite zu erstellen.

Sie können nun die normale Anmeldeseite Ihrer WordPress-Website besuchen.
Sie sehen stattdessen Ihr benutzerdefiniertes Design, ebenso wie Ihre Benutzer.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Anmeldeseite für WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie den WordPress-Adminbereich einfach anpassen können. Vielleicht möchten Sie auch unseren Leitfaden zum Schutz des WordPress-Adminbereichs oder unseren vollständigen WordPress-Sicherheitsleitfaden zum Schutz Ihrer gesamten Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
