So passen Sie WordPress-E-Mails an – kein Code erforderlich (einfach per Drag & Drop)
Veröffentlicht: 2022-04-07Suchen Sie nach einer Möglichkeit, WordPress-E-Mails mit Ihren eigenen einzigartigen Designs anzupassen?
Standardmäßig sendet WordPress langweilige Klartext-E-Mails für wichtige Aktionen wie die Registrierung neuer Benutzer, das Zurücksetzen von Passwörtern und so weiter.
Mit der Möglichkeit, diese E-Mails anzupassen, können Sie ihre Designs an Ihre Website anpassen und auch den Inhalt anpassen, um so viele Informationen bereitzustellen, wie Sie möchten.
In diesem Beitrag erfahren Sie, wie Sie Ihre eigene benutzerdefinierte WordPress-E-Mail-Vorlage erstellen, die Sie für alle Arten von E-Mails verwenden können. Sie können dieselbe Vorlage für alle Ihre E-Mails verwenden und nur den Inhalt anpassen oder auf Wunsch völlig einzigartige Vorlagen für jede E-Mail erstellen.
Das Beste ist, dass diese Methode kein technisches Wissen erfordert und Sie die E-Mail-Designs mit einem visuellen Drag-and-Drop-Builder anpassen können. Sie erhalten auch Zugriff auf Zusammenführungs-Tags, sodass Sie problemlos dynamische Informationen wie den WordPress-Benutzernamen eines Empfängers einfügen können.
Am Ende werden Sie in der Lage sein, großartig aussehende benutzerdefinierte WordPress-E-Mails zu erstellen, die in etwa so aussehen:

Tauchen wir ein!
Was Sie in diesem Artikel lernen werden
Bevor wir in das Tutorial einsteigen, möchten wir Ihnen einen kurzen Überblick darüber geben, was Sie lernen werden.
Lassen Sie uns zunächst darüber sprechen, mit welchen Arten von benutzerdefinierten WordPress-E-Mails Sie arbeiten können.
In diesem Artikel konzentrieren wir uns auf die Anpassung der E-Mails, die Ihre Website an Benutzer für wichtige Aktionen sendet, einschließlich der folgenden:
- E-Mail-Erfolgsmeldung für die Registrierung
- Registrierungs-E-Mail mit der Bitte um E-Mail-Bestätigung
- Admin-Genehmigung für neue Registrierung (oder Ablehnung)
- E-Mail zum Zurücksetzen des Passworts
- Erfolgs-E-Mail zum Zurücksetzen des Passworts
- E-Mail-Adresse geändert
Bei Bedarf können Sie auch die E-Mails anpassen, die an Site-Administratoren gesendet werden.
Um diese WordPress-E-Mails anzupassen, benötigen Sie das Profile Builder-Plugin und das Email Customizer-Add-on.
Profile Builder gibt Ihnen die volle Kontrolle über die WordPress-Registrierungs-, Anmelde- und Profilbearbeitungsfunktionen. Sie können benutzerdefinierte Registrierungs- und Profilformulare erstellen und dann auch alle damit verbundenen E-Mails anpassen.
Wenn Sie kostenpflichtige Mitgliedsabonnements verwenden, um eine Mitgliedschaftsseite zu erstellen , werden wir auch darüber sprechen, wie Sie alle E-Mails anpassen können, die sie sendet, einschließlich Abonnementaktivierung, Verlängerung usw.
Das E-Mail-Anpassungs-Add-on für Profile Builder ist in der Pro -Lizenz verfügbar.

Profile Builder Pro
Das beste Plugin zum Anpassen von WordPress-E-Mails ohne technische Kenntnisse.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Mit Profile Builder können Sie Ihre E-Mails vollständig anpassen, indem Sie benutzerdefiniertes HTML sowie Merge-Tags verwenden, um dynamische Informationen wie den Namen, die E-Mail-Adresse usw. eines Benutzers einzufügen.
Wenn Sie jedoch kein Entwickler sind, können Sie den benutzerdefinierten HTML-Code für Ihr E-Mail-Design möglicherweise nicht schreiben. Mach dir keine Sorgen! Wie wir oben versprochen haben, müssen Sie kein Entwickler sein, um diesem Tutorial zu folgen.
Stattdessen können Sie einen der vielen kostenlosen E-Mail-Editoren verwenden, um das HTML-Design Ihrer E-Mail mit einem visuellen Drag-and-Drop-Editor zu erstellen. Für dieses Tutorial verwenden wir den kostenlosen BEE-Editor, aber der gleiche Vorgang gilt auch für andere E-Mail-Editoren. Dann können Sie dieses Design dank Profile Builder für Ihre WordPress-E-Mails verwenden – alles, was Sie tun müssen, ist, den Code von BEE (oder dem Editor Ihrer Wahl) zu kopieren und in Profile Builder einzufügen.
So passen Sie WordPress-E-Mails mit dem Profile Builder an
Lassen Sie uns nun in die Schritt-für-Schritt-Anleitung einsteigen, wie Sie WordPress-E-Mails mit Profile Builder und BEE anpassen können.
1. Installieren und konfigurieren Sie Profile Builder
Zunächst sollten Sie das Profile Builder-Plug-in auf Ihrer WordPress-Site installieren und aktivieren.
Für den Email Customizer ist die Pro-Lizenz erforderlich, also stellen Sie sicher, dass Sie mindestens die Pro-Lizenz erwerben.
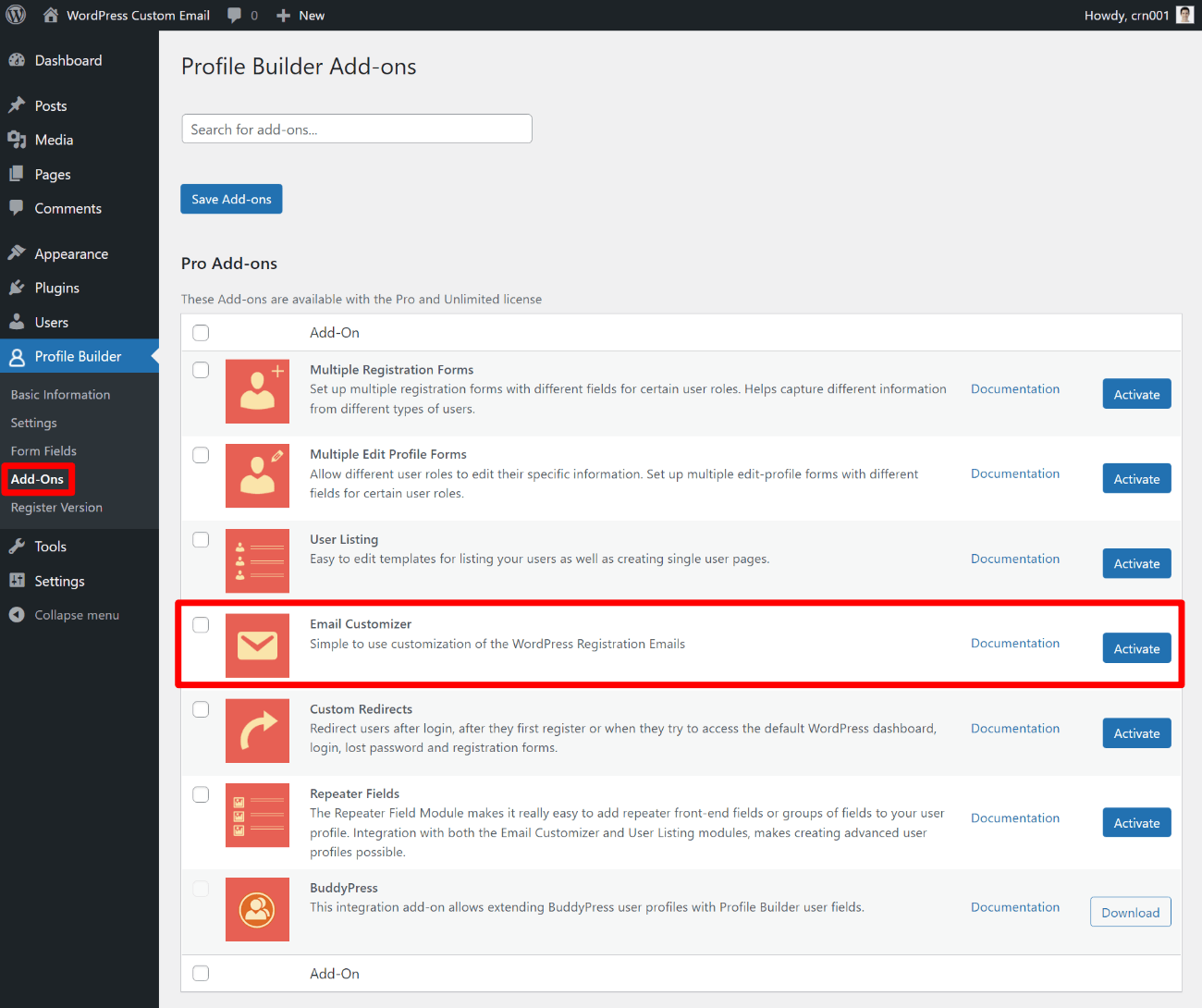
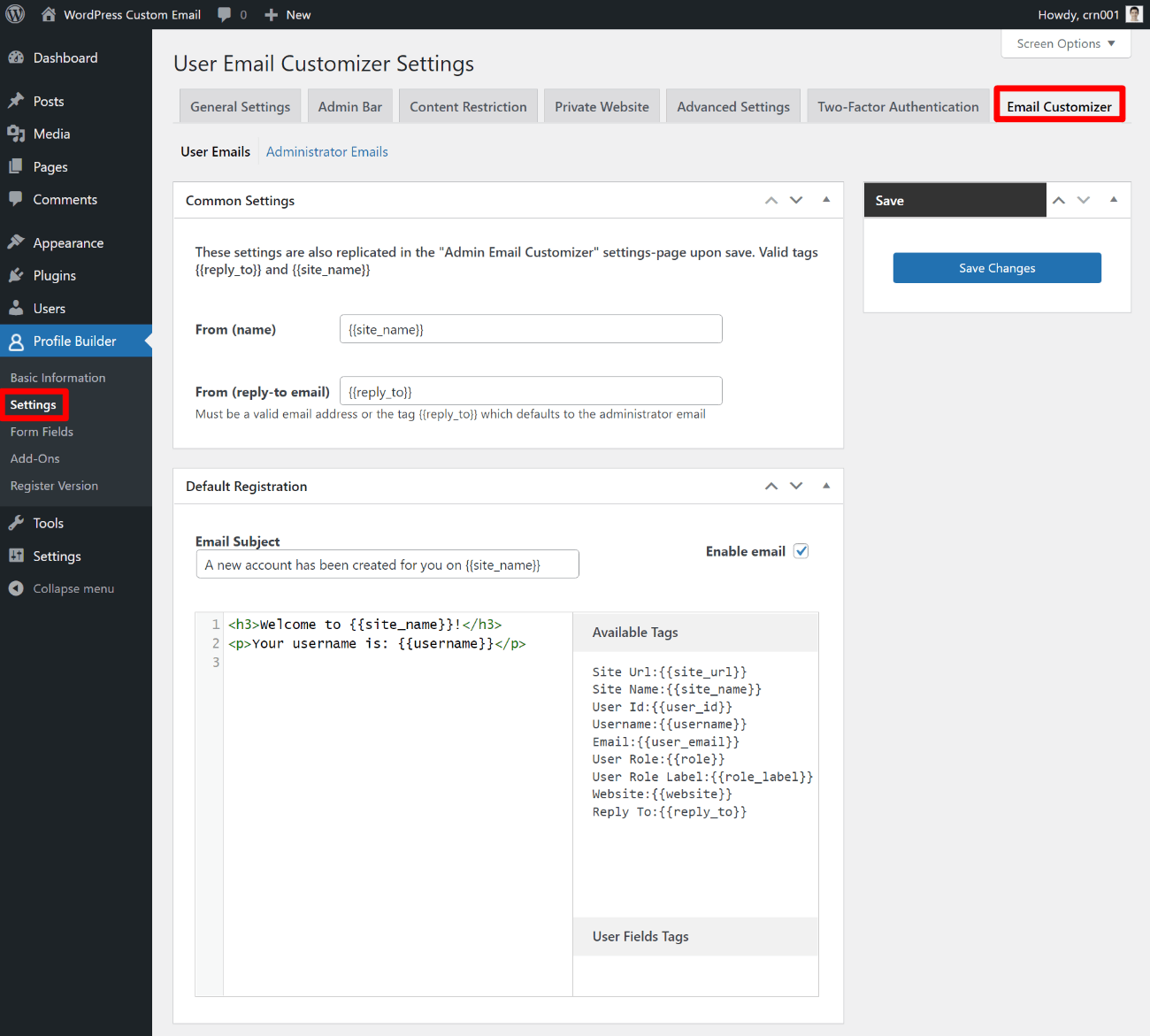
Nachdem Sie das Profile Builder-Plugin aktiviert haben, können Sie zu Profile Builder → Add-Ons gehen, um das Email Customizer-Add-On zu aktivieren:

An dieser Stelle können Sie Profile Builder auch verwenden, um bei Bedarf eine benutzerdefinierte Registrierungsseite und Anmeldeseite zu erstellen. Dies ist zwar nicht der Schwerpunkt dieses Artikels, aber wir haben viele Posts darüber, wie Sie den Profile Builder verwenden können, um die Registrierungs- und Benutzerkontofunktionen Ihrer Website zu verbessern.
Hier sind einige nützliche Anleitungen, wenn Sie interessiert sind:
- Erstellen Sie ein benutzerdefiniertes Registrierungsformular
- Erstellen Sie eine benutzerdefinierte Frontend-Benutzerprofilseite
- Fügen Sie überall auf Ihrer Website ein benutzerdefiniertes Anmeldeformular hinzu
2. Erstellen Sie Ihre E-Mail-Vorlage mit einem E-Mail-Editor
Jetzt können Sie die benutzerdefinierte WordPress-E-Mail-Vorlage entwerfen, die Sie für Ihre E-Mails verwenden werden.
Um dies ohne technische Vorkenntnisse zu erstellen, können Sie den kostenlosen BEE-Editor verwenden.
Klicken Sie zunächst hier, um alle kostenlosen E-Mail-Vorlagen von BEE anzuzeigen.
In Bezug auf den Ausgangspunkt Ihres Designs haben Sie zwei Möglichkeiten:
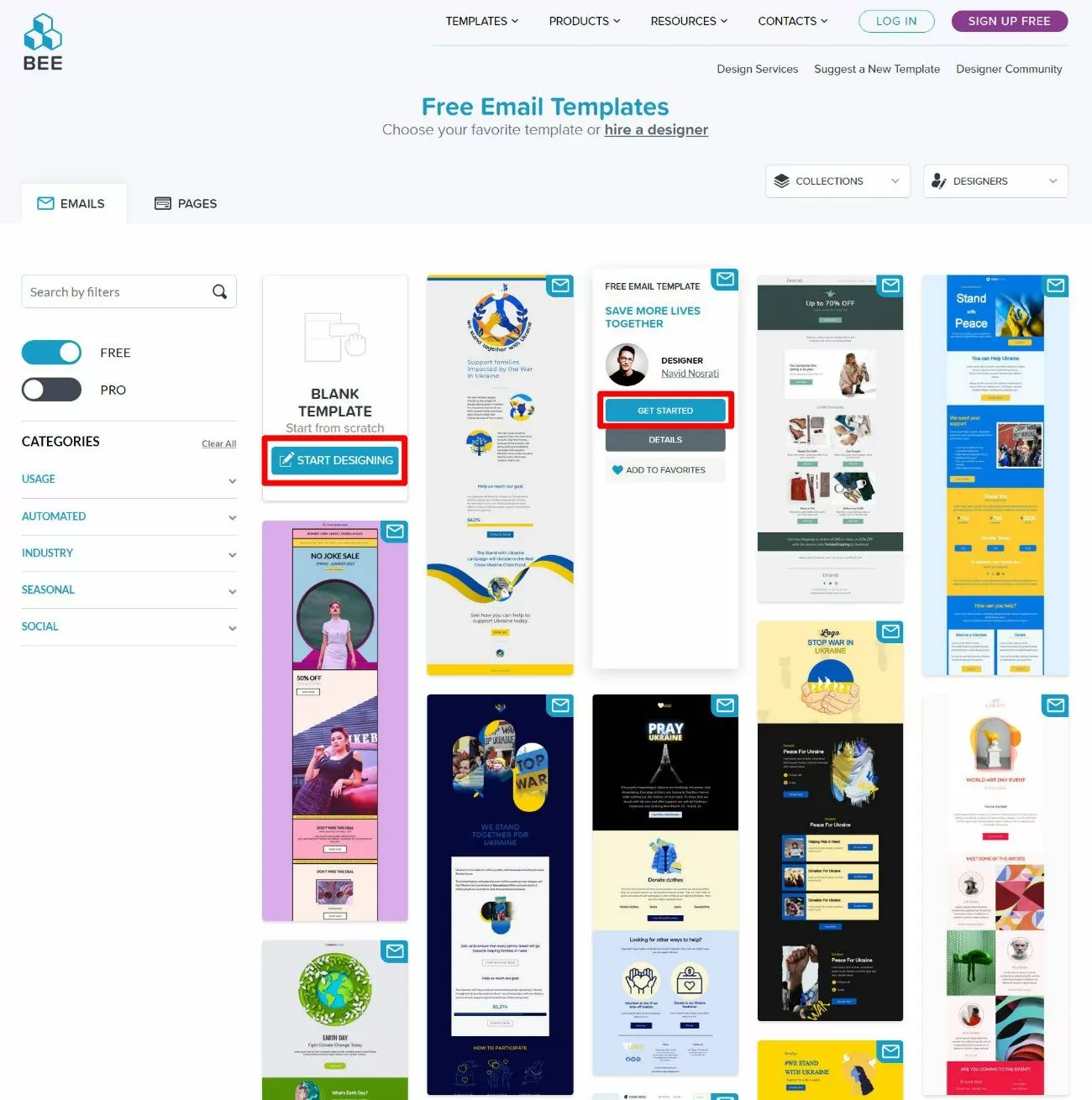
- Sie können mit einer der vorgefertigten Vorlagen beginnen, indem Sie den Mauszeiger darüber bewegen und auf Erste Schritte klicken .
- Sie können Ihre eigene Vorlage von Grund auf neu entwerfen, indem Sie unter der Option „ Leere Vorlage “ auf die Schaltfläche „Design starten “ klicken.

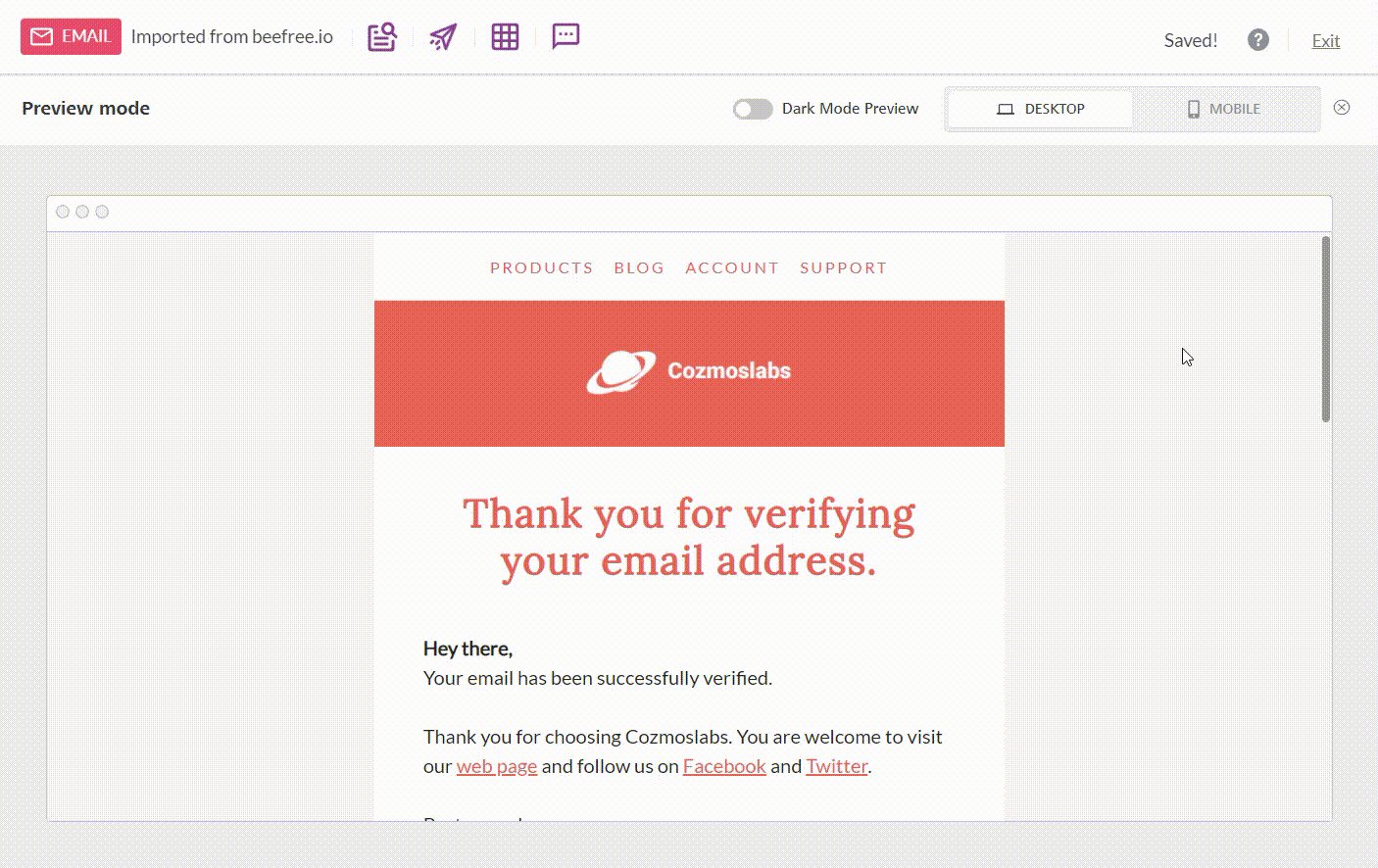
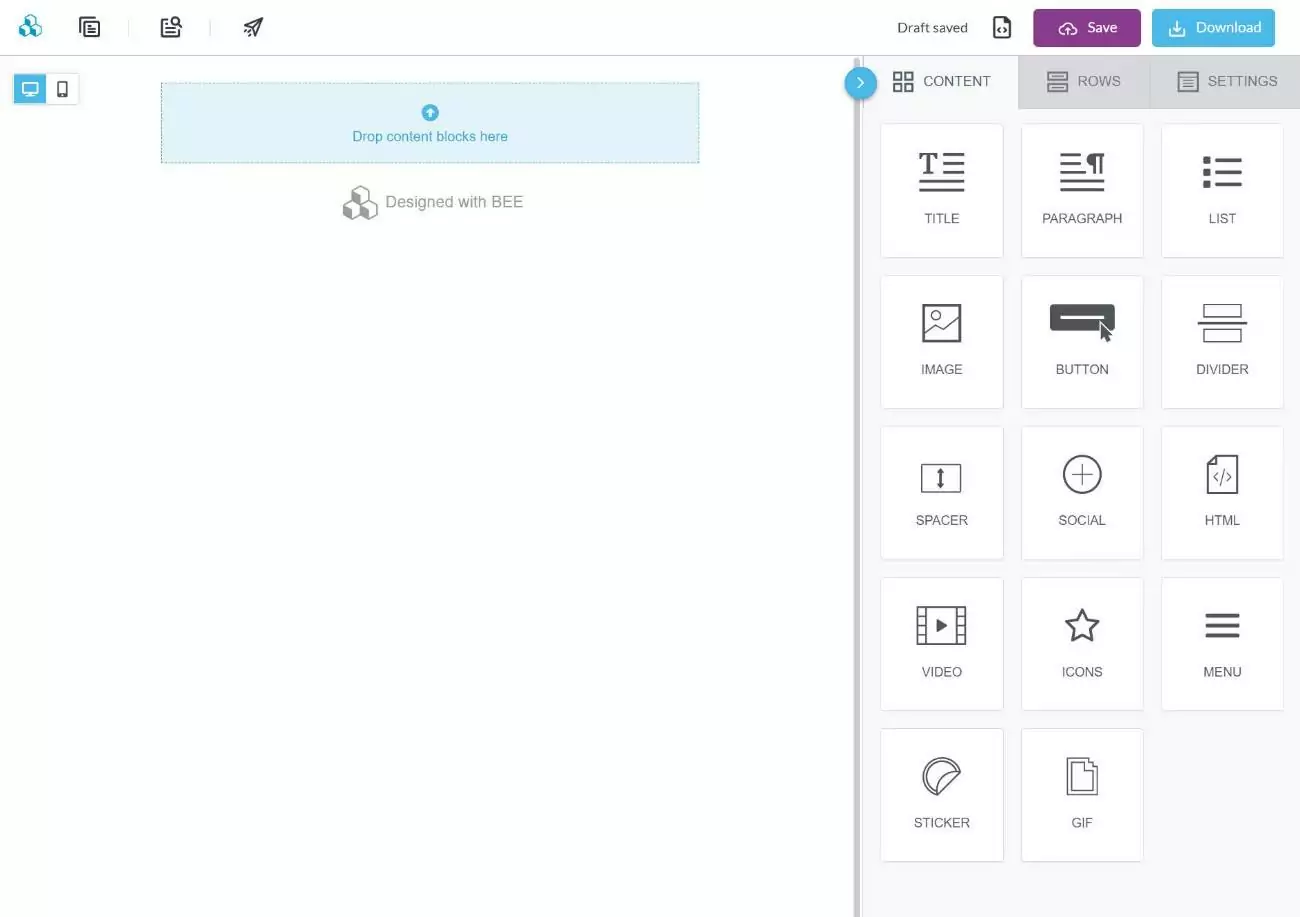
Wenn Sie eine dieser Optionen auswählen, gelangen Sie in den visuellen BEE-Editor. Sie sehen entweder eine leere Leinwand oder die von Ihnen ausgewählte Vorlage.
Sie können jetzt den Editor verwenden, um Ihr Design zu erstellen/zu optimieren. Wenn Sie jemals ein WordPress Page Builder-Plugin verwendet haben, verwendet der Editor den gleichen grundlegenden Ansatz.
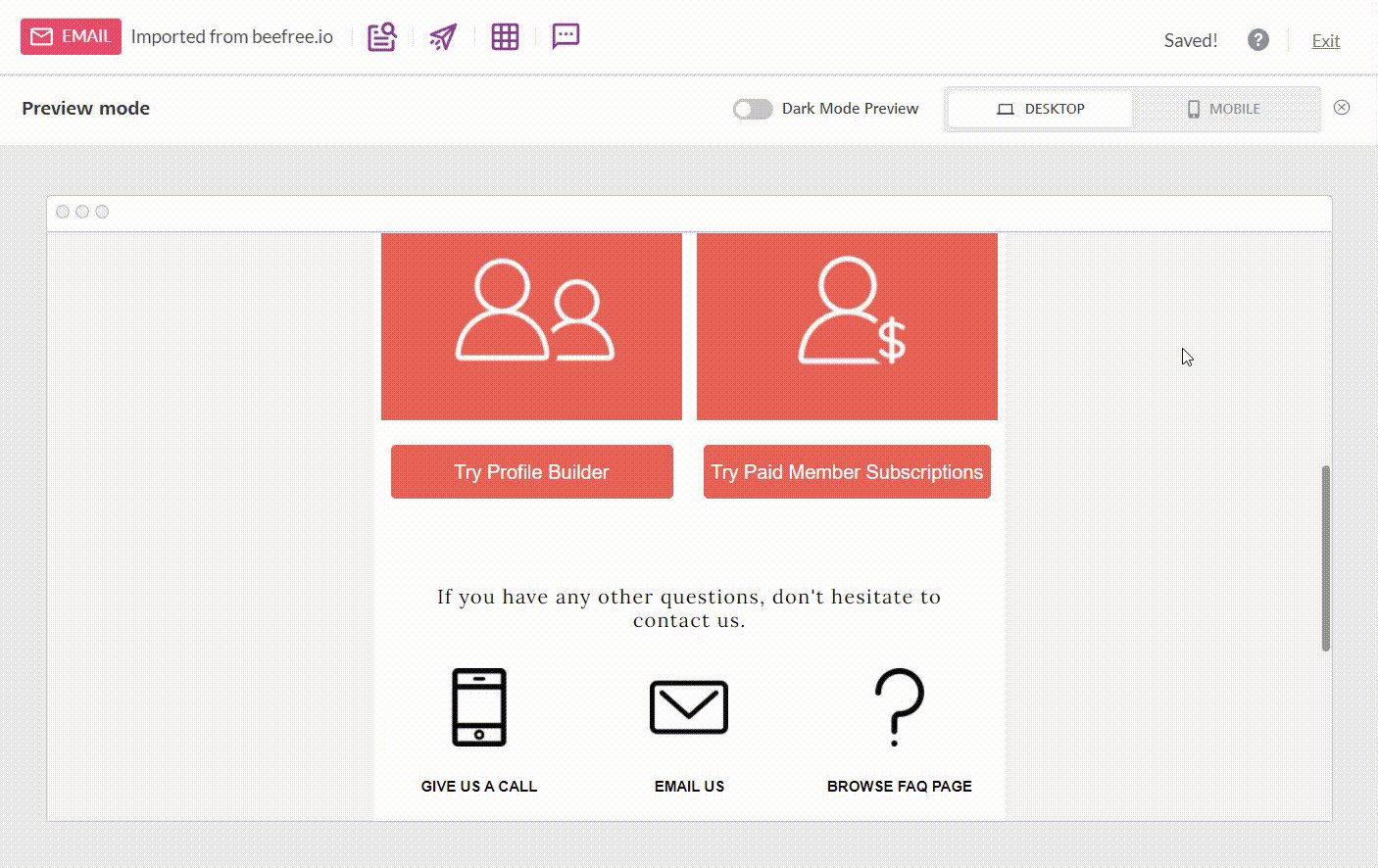
Sie können Inhaltselemente von rechts hineinziehen und sie dann anpassen, um Ihr Design anzupassen. Sie können Zeilen auch verwenden, um Inhaltselemente zu gruppieren und bei Bedarf mehrspaltige Layouts zu erstellen:

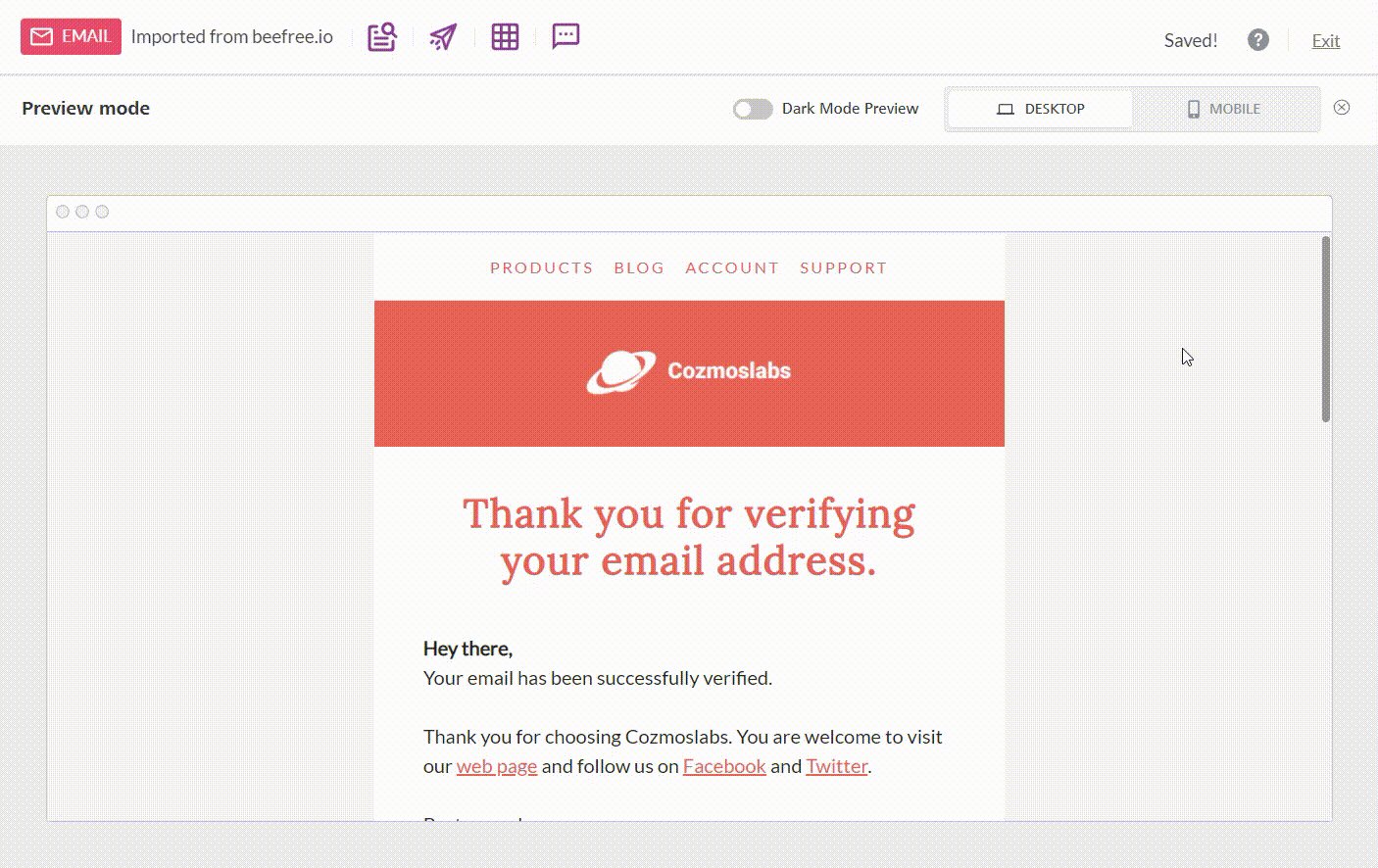
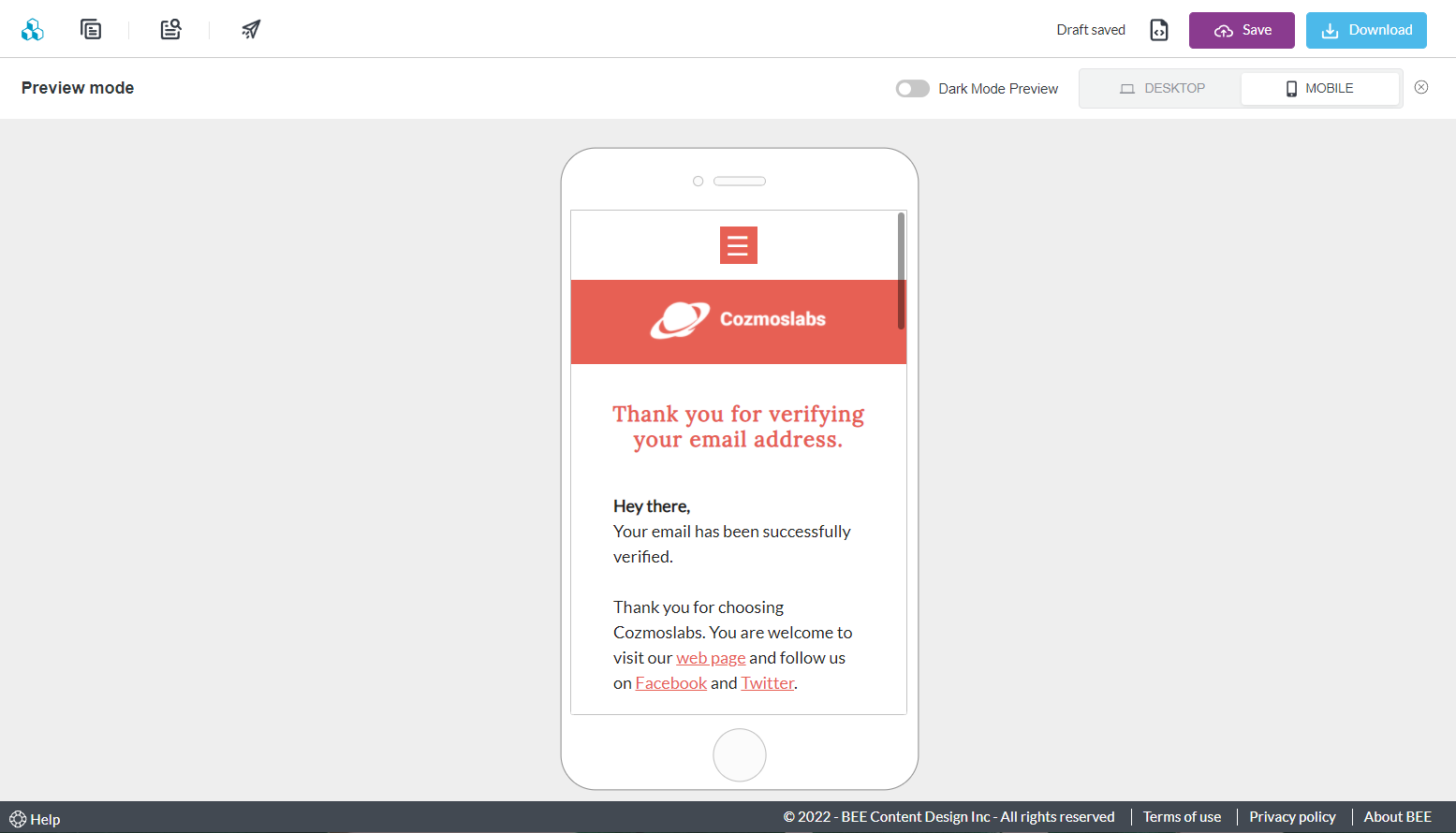
Stellen Sie sicher, dass Sie Ihre E-Mails sowohl auf dem Desktop als auch auf dem Handy in der Vorschau anzeigen, damit Sie sehen können, wie sie für alle Besucher aussehen werden. Die mobile Vorschauoption befindet sich in der oberen linken Ecke des Editors.
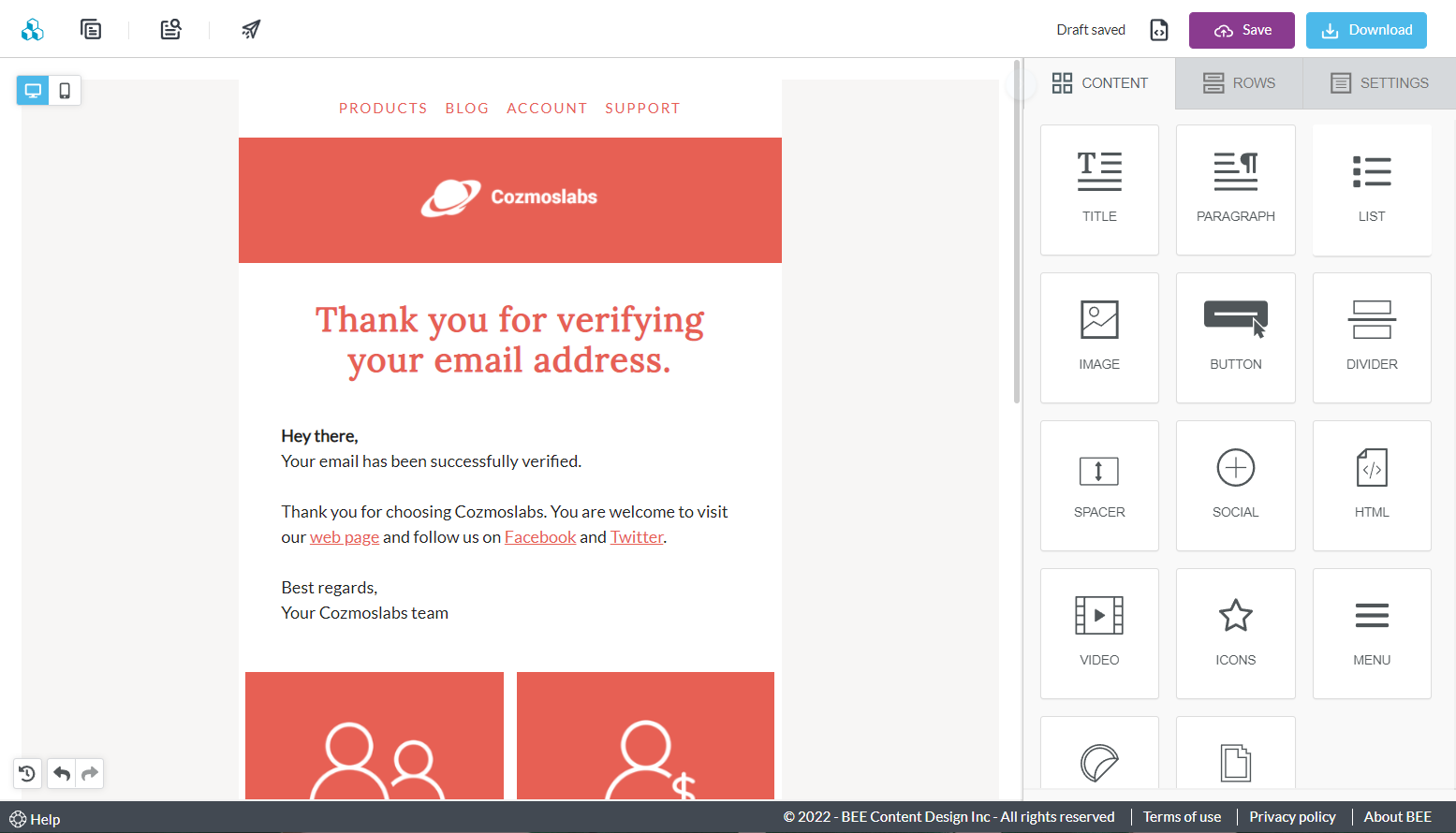
Wenn Sie mit Ihrem Design fertig sind, sollten Sie etwas haben, das so aussieht:

Und dann ist hier ein Beispiel dafür, wie es in der mobilen Vorschau aussehen könnte:

BEE enthält auch eine Option, mit der Sie eine Test-E-Mail senden können, damit Sie sehen können, wie sie in Ihrem E-Mail-Client aussehen wird.
Optional: Fügen Sie Zusammenführungs-Tags hinzu, um dynamische Informationen einzufügen
Dieser Schritt ist optional. Es kann jedoch Situationen geben, in denen Sie die Informationen eines Benutzers dynamisch in Ihre E-Mails einfügen möchten.

Beispielsweise möchten Sie möglicherweise den Benutzernamen einer Person in die Registrierungsbestätigungs-E-Mail aufnehmen.
Dazu müssen Sie lediglich eines der Zusammenführungs-Tags von Profile Builder dort hinzufügen, wo die dynamischen Informationen erscheinen sollen.
Um beispielsweise jeden Benutzer mit seinem Benutzernamen anzusprechen, könnten Sie in BEE so etwas schreiben:
„Hallo {{username}}, willkommen auf {{site_name}}“
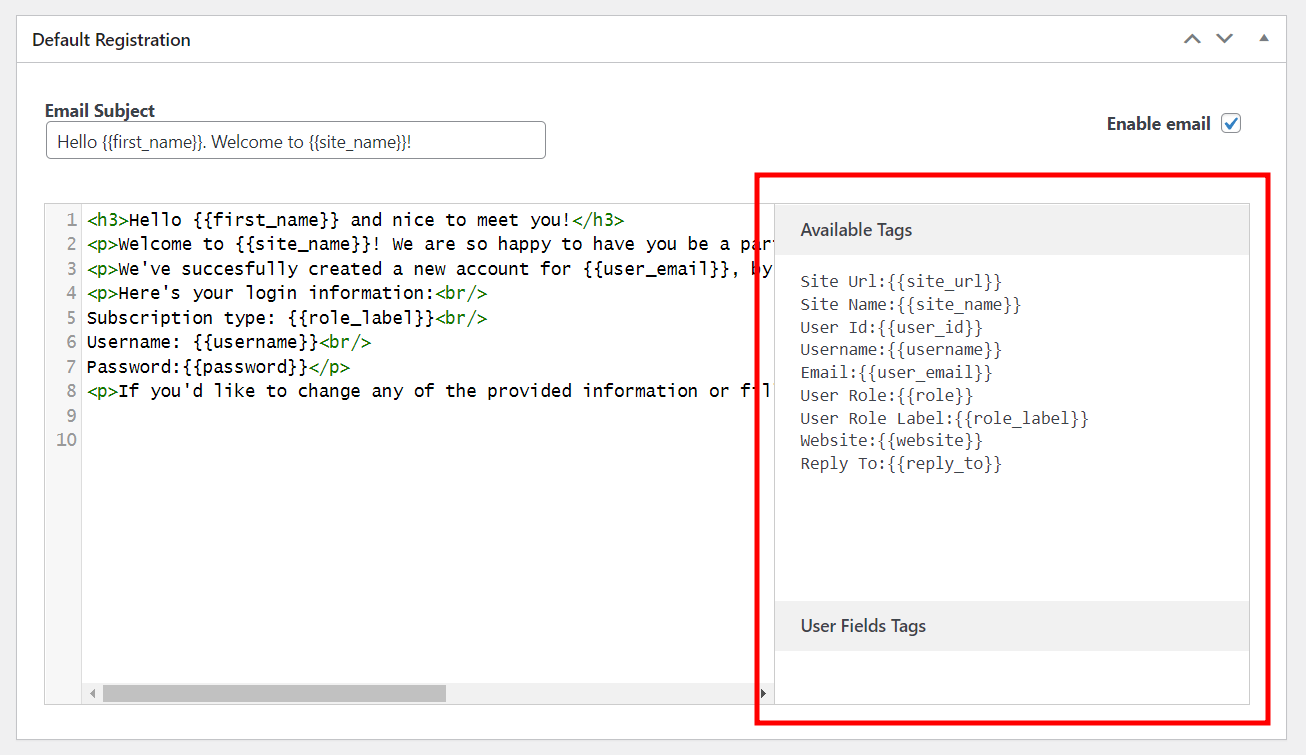
Um eine vollständige Liste der Merge-Tags für die von Ihnen entworfene E-Mail anzuzeigen, können Sie Ihr WordPress-Dashboard öffnen und zu Profile Builder → Einstellungen → E-Mail-Anpassung gehen. Suchen Sie die E-Mail, die Sie anpassen möchten, und suchen Sie dann nach der Liste Verfügbare Tags .

3. Laden Sie die HTML-E-Mail-Vorlage herunter
Sobald Sie mit dem Aussehen Ihrer E-Mail-Vorlage zufrieden sind, können Sie den HTML-Code für diese Vorlage exportieren und herunterladen. Im nächsten Schritt kopierst du dann diesen HTML-Code und fügst ihn in WordPress ein.
Klicken Sie dazu im BEE-Editor auf die Schaltfläche Speichern . Das fordert Sie auf, ein kostenloses BEE Pro-Konto zu erstellen. Trotz des Namens ist BEE Pro immer noch 100 % kostenlos ( für diesen Anwendungsfall ) und Sie müssen keine Zahlungsinformationen eingeben, um Ihr Konto zu erstellen.
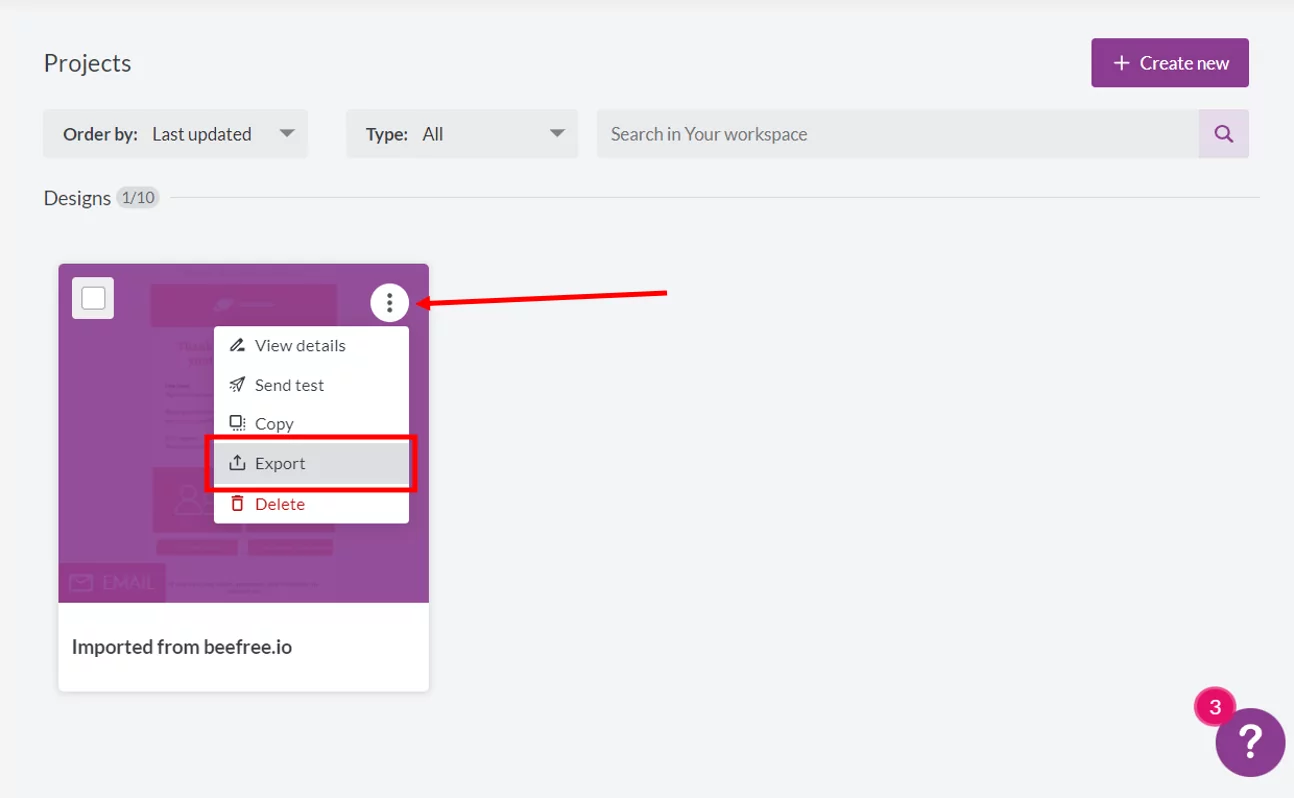
Sobald Sie das getan haben, sollten Sie sich in Ihrer Projektliste befinden. Wählen Sie die soeben erstellte Vorlage aus, indem Sie auf das Symbol mit den drei Punkten klicken und Exportieren auswählen:

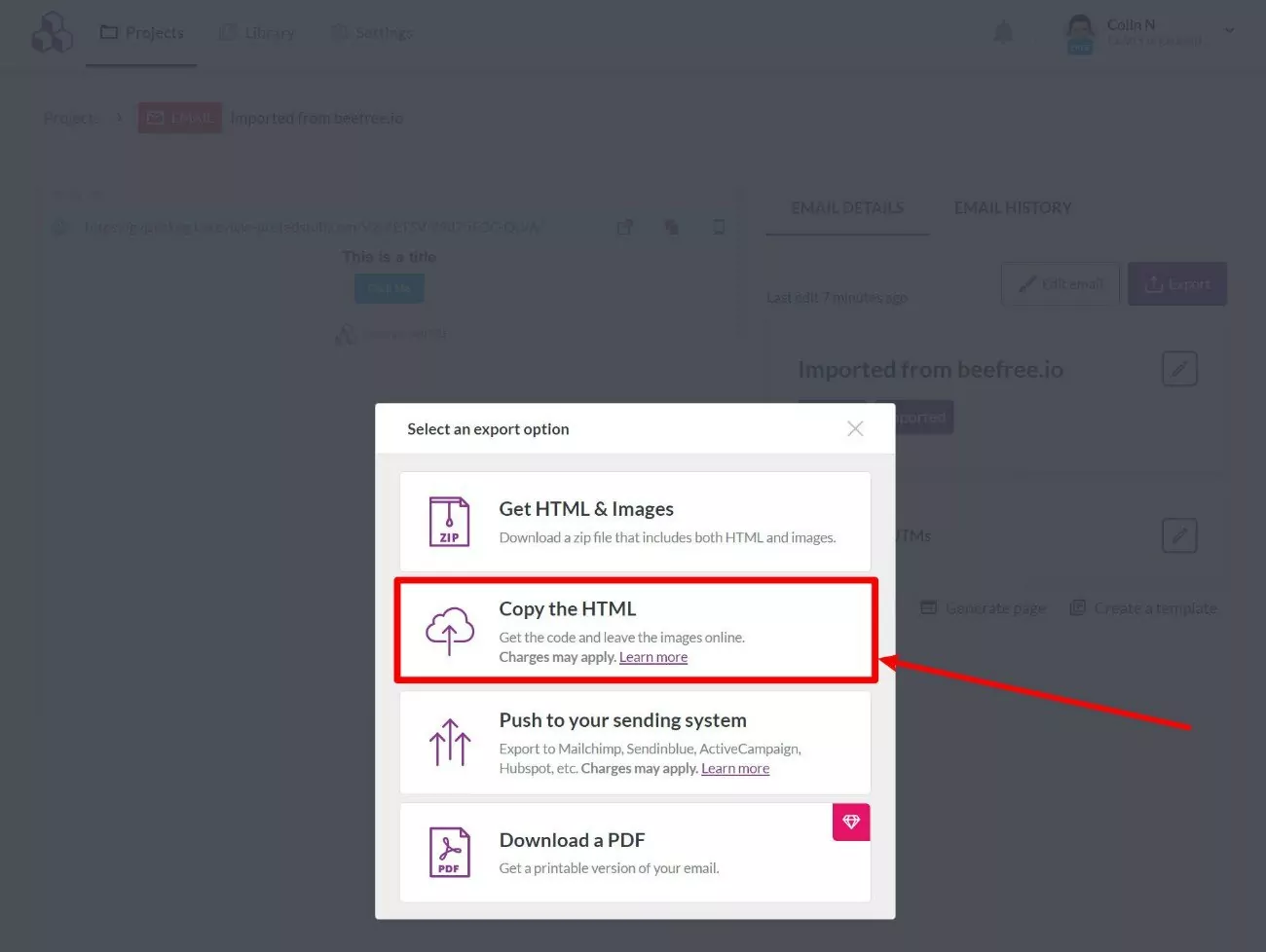
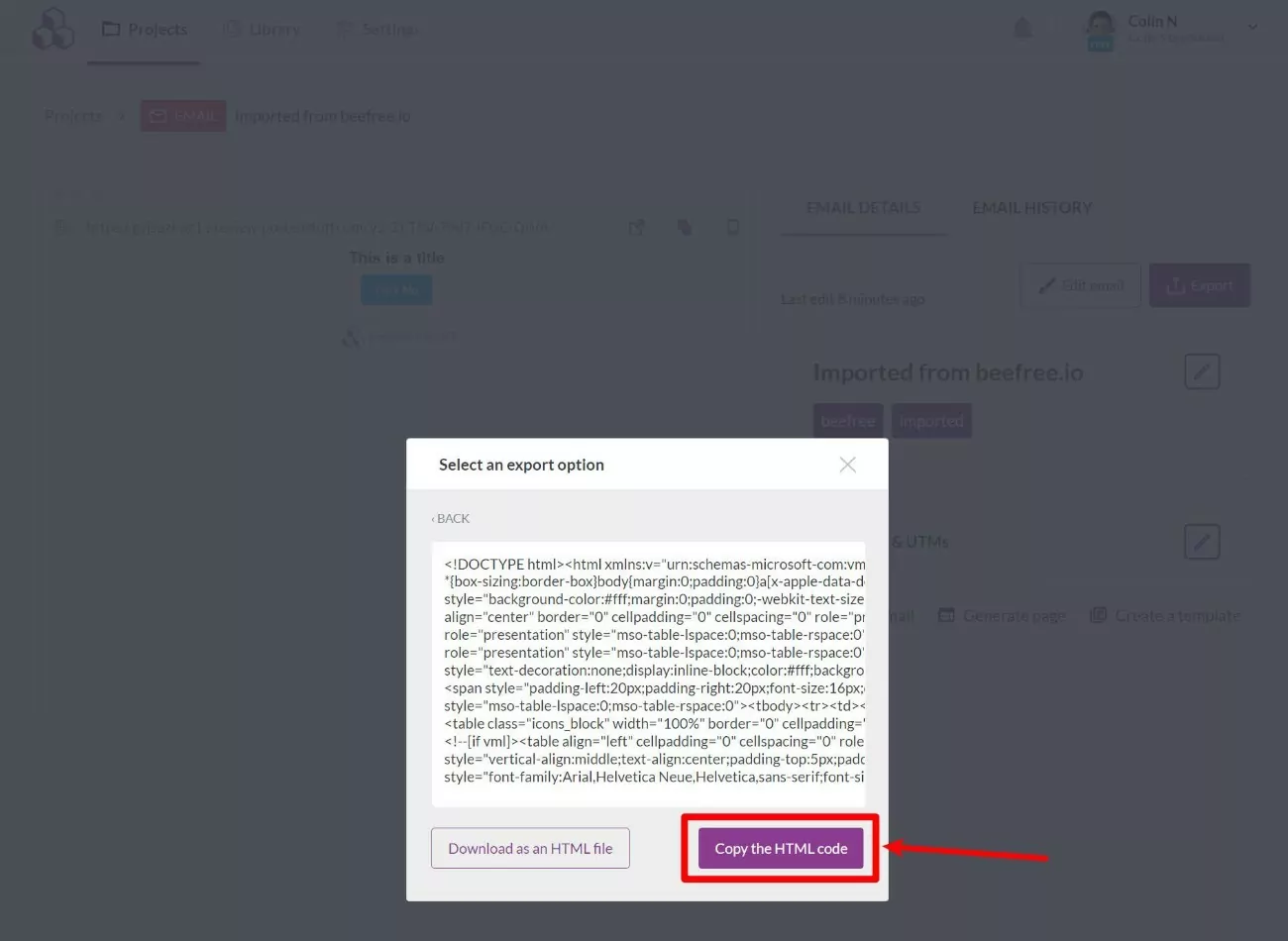
Klicken Sie im angezeigten Popup auf die Option zum Kopieren des HTML :

Wenn Sie Bilder in Ihr Design eingefügt haben, können Sie auch die Option „ HTML & Bilder abrufen“ auswählen. Dadurch wird alles auf Ihren Computer heruntergeladen. Sie müssen den HTML-Code in einem Texteditor öffnen und dann die Bilder auf Ihre WordPress-Site hochladen (und die Bild-URL-Speicherorte im HTML-Code aktualisieren).
Wenn Sie HTML kopieren ausgewählt haben, sehen Sie jetzt eine Reihe von Codes im Popup. Wählen Sie die Option zum Kopieren des HTML-Codes , um ihn in Ihre Zwischenablage zu kopieren:

4. Fügen Sie dem Profile Builder eine HTML-E-Mail-Vorlage hinzu
Nachdem Sie nun den HTML-Code für Ihre E-Mail-Vorlage haben, müssen Sie ihn zu Ihrer WordPress-Site hinzufügen.
Öffnen Sie Ihr WordPress-Dashboard und gehen Sie zu Profile Builder → Settings → Email Customizer . Wenn Sie die Option E- Mail -Anpassung nicht sehen , vergewissern Sie sich, dass Sie das Add-on aktiviert haben, wie wir es Ihnen in Schritt 1 gezeigt haben.

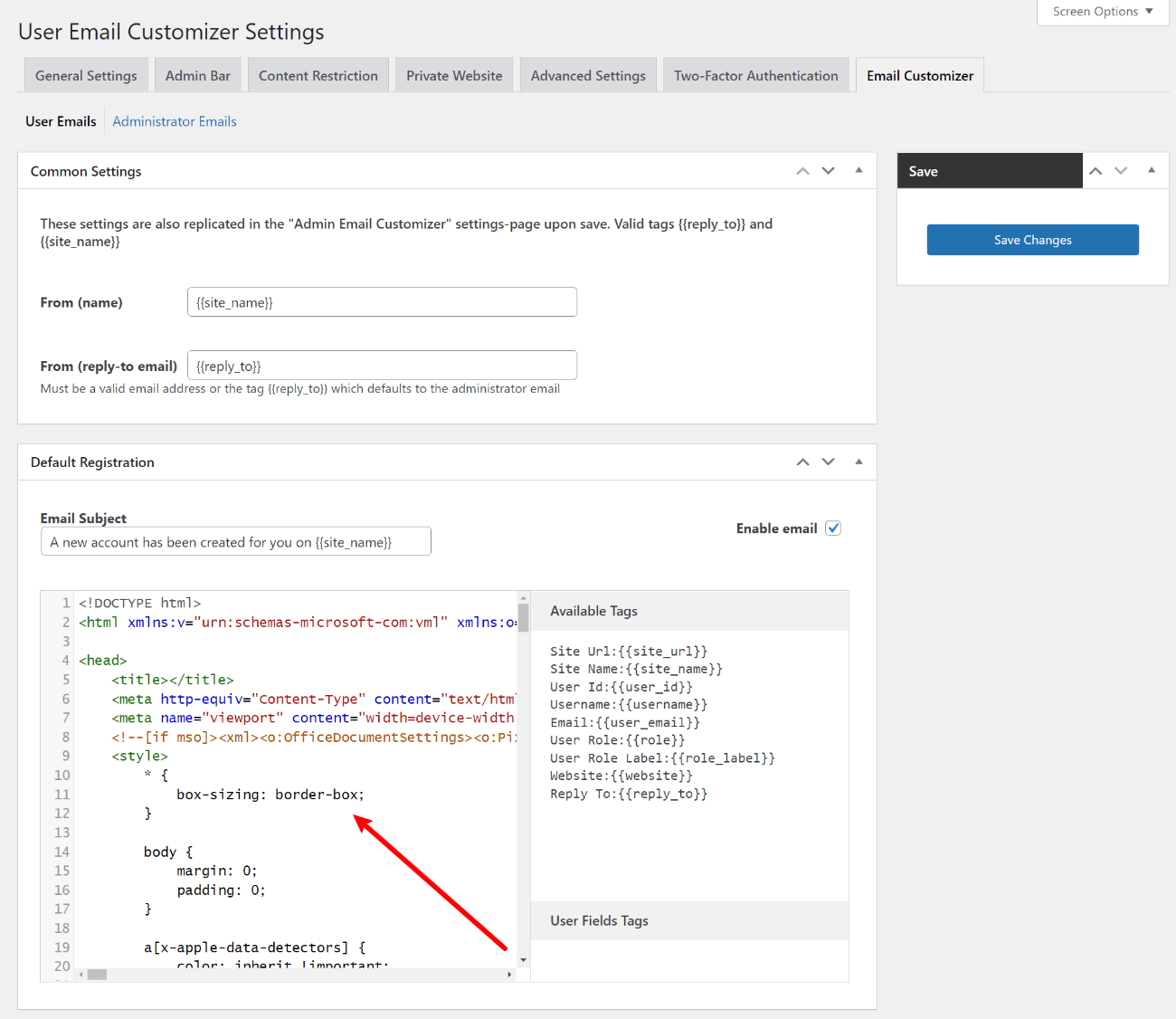
Jede E-Mail erhält ein eigenes Feld, daher sollten Sie die E-Mail finden, die Sie anpassen möchten. Fügen Sie dann den HTML-Code, den Sie von BEE kopiert haben, in das HTML-Editor-Feld für diese E-Mail ein:

Klicken Sie dann auf die Schaltfläche Änderungen speichern .
Und das ist es! Ihre Website beginnt nun mit der Verwendung dieser benutzerdefinierten E-Mail-Vorlage für die relevante E-Mail, die Sie ausgewählt haben.
5. Wiederholen Sie dies für andere E-Mails
Wenn Sie weitere E-Mails anpassen möchten, können Sie die obigen Schritte nach Bedarf wiederholen, um eindeutige E-Mails für verschiedene Aktionen zu erstellen.
Sie können Ihre vorhandene E-Mail-Vorlage als Basis verwenden und nur den Text/Inhalt anpassen. Oder Sie können auch eine völlig andere Vorlage mit einem einzigartigen Design erstellen, wenn Sie dies bevorzugen.
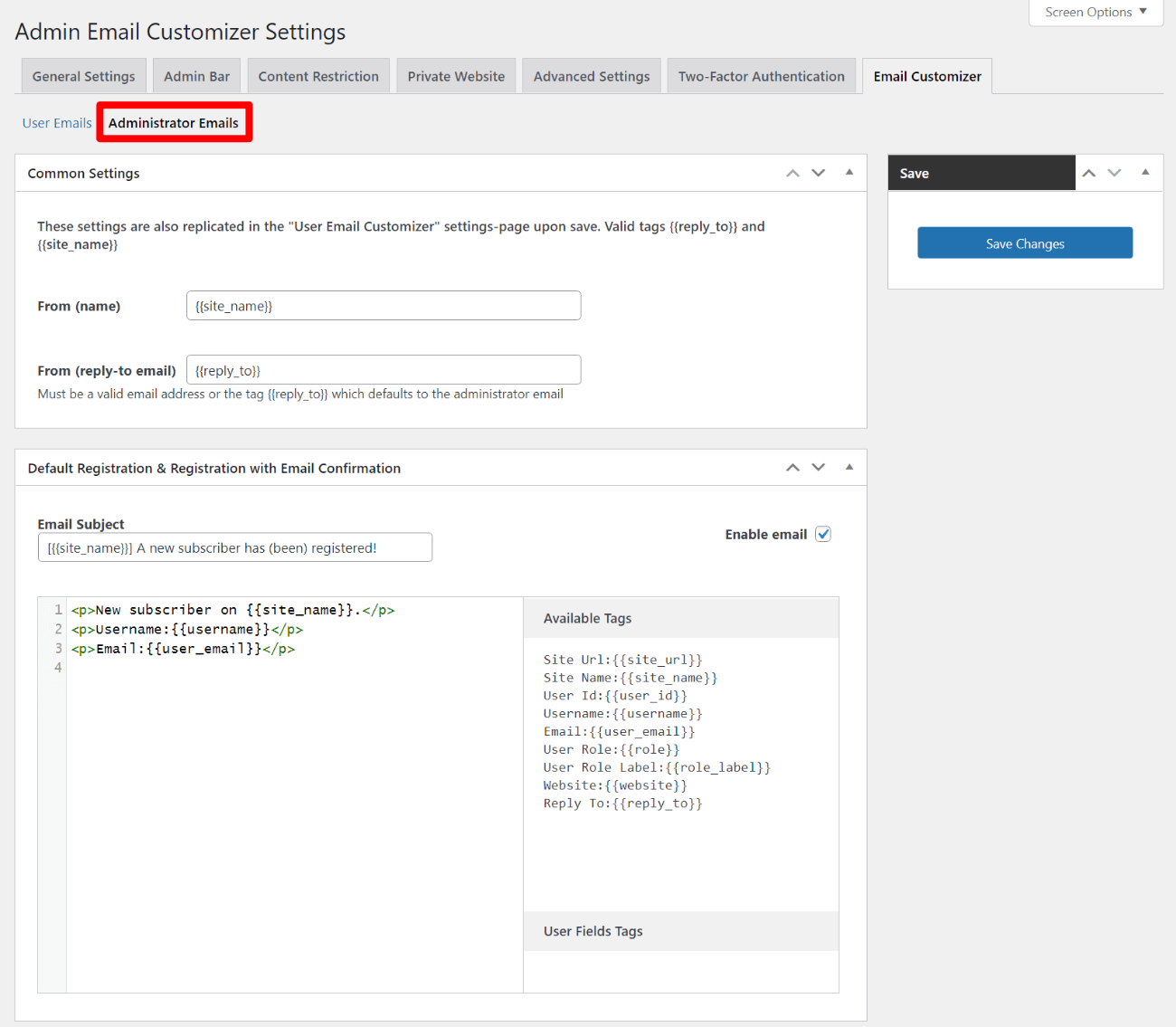
Zusätzlich zum Anpassen der E-Mails, die Ihre Site an Benutzer sendet, können Sie auch die E-Mails anpassen, die Site-Administratoren über die Registerkarte Administrator-E-Mails erhalten:

Bonus: So arbeiten Sie mit benutzerdefinierten WordPress-E-Mails in kostenpflichtigen Mitgliedsabonnements
Wenn Sie die WordPress-Kernregistrierung anpassen, sich anmelden und Profil-E-Mails bearbeiten möchten, benötigen Sie lediglich das Profile Builder-Plugin.
Wenn Sie jedoch kostenpflichtige Mitgliederabonnements verwenden, um eine WordPress-Mitgliederseite zu erstellen, möchten Sie möglicherweise auch die E-Mails anpassen, die kostenpflichtige Mitgliederabonnements für wichtige Aktionen wie neue Abonnements, bevorstehende Verlängerungen usw. senden.
Das Erstellen benutzerdefinierter WordPress-E-Mails für kostenpflichtige Mitgliederabonnements funktioniert ziemlich genau wie im Profile Builder, nur mit ein paar kleinen Unterschieden.
Zu Beginn können Sie den kostenlosen BEE-Editor verwenden, so wie wir es Ihnen oben gezeigt haben. Alle Schritte sind gleich, vom Erstellen der Vorlage bis zum Exportieren des HTML-Codes. Sie müssen sie jedoch auf etwas andere Weise zu WordPress hinzufügen, da Sie in kostenpflichtigen Mitgliederabonnements anstelle von Profile Builder arbeiten.
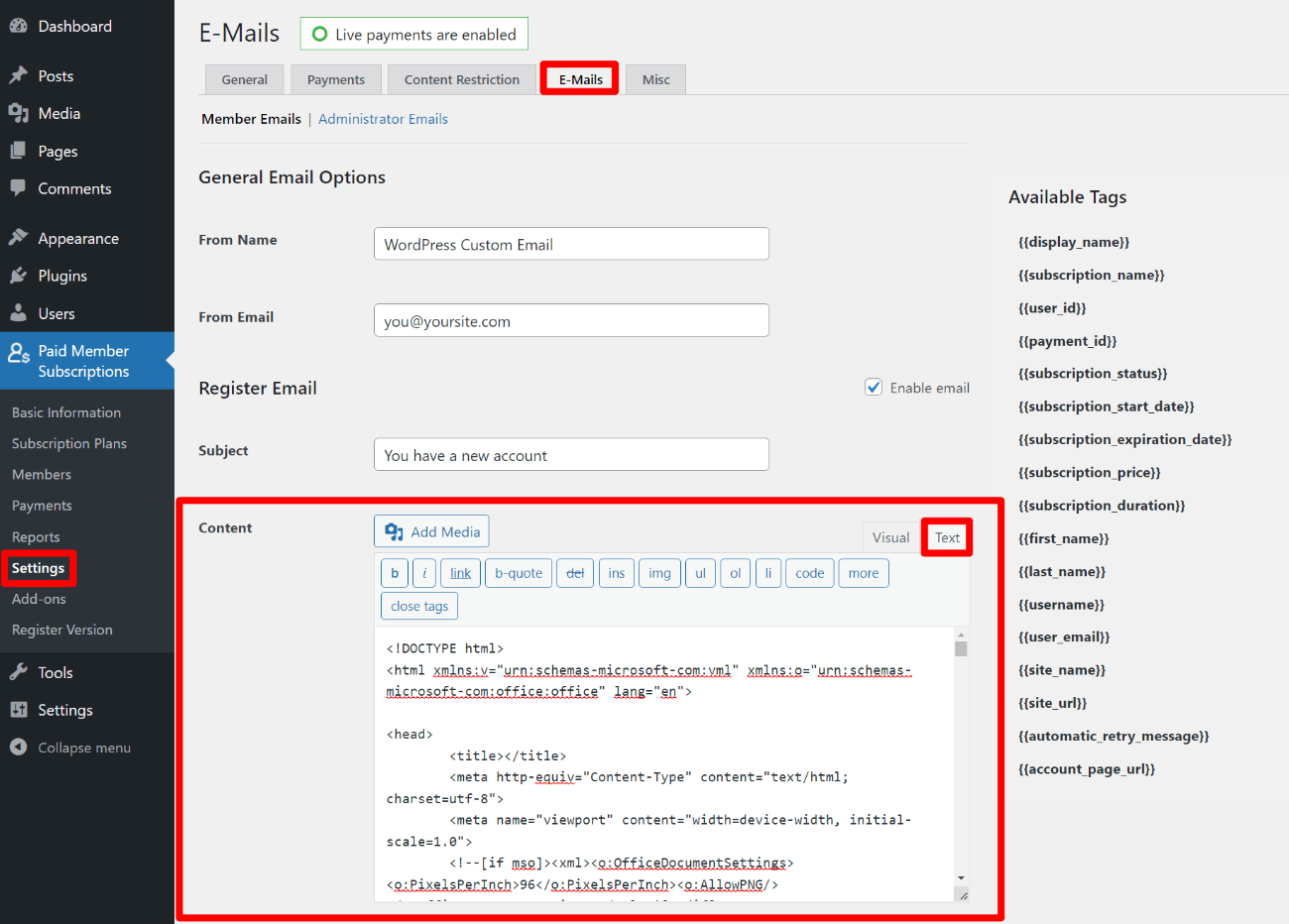
Nachdem Sie den HTML-Code für Ihre E-Mail exportiert haben, können Sie zu Abonnements für kostenpflichtige Mitglieder → Einstellungen → E-Mails gehen.
Suchen Sie die E-Mail, die Sie anpassen möchten, und öffnen Sie die Registerkarte „ Text “ des Inhaltseditors . Fügen Sie dann einfach den HTML-Code für Ihre E-Mail ein und speichern Sie Ihre Änderungen:

Hier finden Sie auch die relevanten Zusammenführungs-Tags für kostenpflichtige Mitgliederabonnements, wenn Sie diese in Ihr BEE-E-Mail-Design aufnehmen möchten. Sie haben hier andere Optionen als mit Profile Builder, daher müssen Sie möglicherweise die Zusammenführungs-Tags in Ihren E-Mails anpassen.
Passen Sie Ihre WordPress-E-Mails noch heute an
Mit Profile Builder und dem kostenlosen BEE-Editor ist es einfach, WordPress-E-Mails vollständig anzupassen.
Sie können auch jeden anderen E-Mail-Editor verwenden, um das HTML-Vorlagendesign für Ihre E-Mails zu erstellen, ohne HTML- oder CSS-Kenntnisse zu benötigen. Dann macht Profile Builder es einfach, diese HTML-Vorlagen auf WordPress anzuwenden, zusammen mit dem Einfügen dynamischer Informationen mithilfe von Merge-Tags, falls erforderlich.
Darüber hinaus kann Profile Builder Ihnen auch dabei helfen, andere Aspekte der Benutzererfahrung Ihrer Website anzupassen, z. B. das Erstellen benutzerdefinierter Registrierungsformulare und das Bearbeiten von Profilseiten.
Wenn Sie kostenpflichtige Mitgliederabonnements verwenden, um eine WordPress-Mitgliederseite zu erstellen, können Sie den gleichen Ansatz auch verwenden, um alle E-Mails anzupassen, die kostenpflichtige Mitgliederabonnements an Benutzer senden.
Wenn Sie bereit sind, loszulegen, kaufen Sie Profile Builder noch heute und entwerfen Sie dann Ihre erste HTML-Vorlage mit dem BEE-Editor.

Profile Builder Pro
Das beste Plugin zum Anpassen von WordPress-E-Mails ohne technische Kenntnisse.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Haben Sie noch Fragen zum Anpassen von WordPress-E-Mails bei der Verwendung von Profile Builder? Lass es uns in den Kommentaren wissen!
