So passen Sie WordPress-Plugins an, damit sie für Ihre Website funktionieren
Veröffentlicht: 2022-09-11Wer sich von anderen abheben will, muss einzigartig sein. Dasselbe gilt für Ihre Website – wenn Sie Aufmerksamkeit erregen wollen, müssen Sie etwas bieten, was andere Websites nicht bieten. Und um das zu erreichen, müssen Sie Ihr WordPress-Plugin anpassen. In diesem Artikel zeigen wir Ihnen, wie Sie das Plugin in WordPress anpassen, damit es für Ihre spezifischen Bedürfnisse funktioniert. Wir behandeln sowohl die technischen Aspekte als auch die Designelemente, die Sie ändern können. Also, ohne weitere Umschweife, fangen wir an!
Ihre Website kann jetzt mit einem Plugin erstellt werden, einer Software, mit der Sie zusätzliche Funktionen hinzufügen können. Manchmal kann es schwierig sein, die von Ihnen benötigte Spezialfunktion zu finden. Es ist stattdessen möglich, vorhandene Plugins umzuschreiben. In diesem Kurs gehen wir auf vier Methoden zum Anpassen von Plugins ein. Es ist möglicherweise möglich, Ihr eigenes Plugin zu erstellen, mit dem Sie einer WordPress-Website Funktionen hinzufügen können, wenn Sie einem Plugin Funktionen hinzufügen möchten. Der Wert hier ermöglicht es Ihnen, dem aktuellen Codesatz eines Plugins neue Funktionen hinzuzufügen, ohne seinen Basiscode zu ändern. Es ist auch möglich, einen Entwickler zu finden, wenn Sie mit dem Projekt nicht zufrieden sind.
Sie werden wahrscheinlich einige Unebenheiten mit Ihren WordPress-Plugins haben oder sie selbst schreiben. Dazu gehört, dass Sie Ihre Website nicht sichern, bevor der Prozess beginnt, sowie den Code eines Plugins ändern, ohne zuerst das Original zu speichern. Dies kann in vielen Fällen behoben werden, kann aber auch zu unnötigem Stress führen. Der „White Screen of Death“ ist eines der häufigsten Probleme, auf die Plugin-Entwickler stoßen. Dies wird am häufigsten durch PHP-Fehler oder ein Problem mit der Speicherbegrenzung verursacht. Wenn Sie vermuten, dass Ihre Plugins dies verursachen, deaktivieren Sie alle und aktivieren/reaktivieren Sie sie gleichzeitig, bis Sie die Quelle entdecken. WP Engine stellt WordPress-Profis zur Verfügung, um alle Ihre Fragen zu beantworten.
Wie bearbeite ich ein WordPress-Plugin?
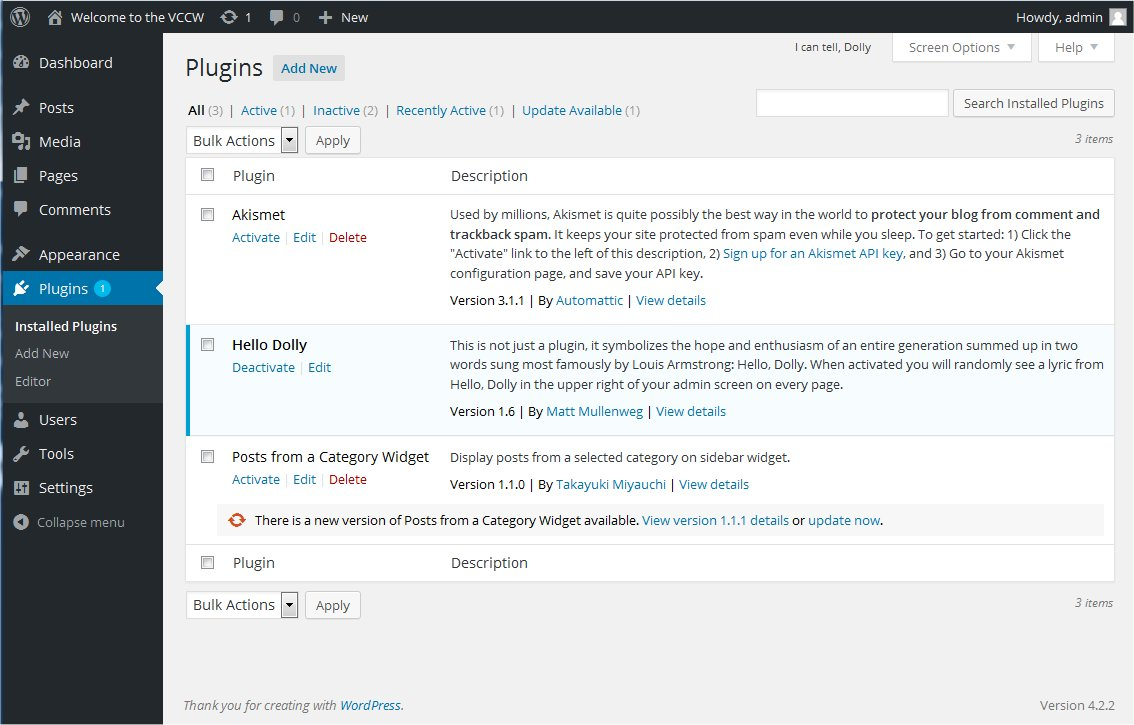
 Quelle: WordPress
Quelle: WordPressAuf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess zum Bearbeiten eines WordPress-Plugins je nach Plugin unterschiedlich ist. Im Allgemeinen umfasst der Prozess zum Bearbeiten eines WordPress-Plugins jedoch den Zugriff auf die Plugin-Dateien über FTP, das Vornehmen der gewünschten Änderungen am Plugin-Code und das anschließende Speichern der Änderungen und Hochladen der überarbeiteten Plugin-Dateien zurück auf Ihre WordPress-Site.
Durch die Verwendung von WordPress können Sie Plugin-Codes einfach und schnell ändern. Auf diesen Bildschirm können Sie zugreifen, indem Sie auf die drei Punkte auf der rechten Seite eines Textblocks auf Ihrer WordPress-Site klicken. Sobald Sie darauf klicken, sehen Sie den Plugin-Datei-Editor-Bildschirm. Die Plugin-Dateien können in diesem Bildschirm bearbeitet werden. Sie können nicht anders, als sich am Anfang von dem Code einschüchtern zu lassen, aber er ist ziemlich einfach zu verstehen. Durch das Erlernen der Grundlagen werden Sie in der Lage sein, jede Plugin-Datei schnell und einfach zu bearbeiten. Der Plugin-Datei-Editor-Bildschirm ist der ideale Ausgangspunkt, wenn Sie einen Plugin-Code ändern müssen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Datei aktualisieren“. So bearbeiten Sie einen Plugin-Code in WordPress
Die Plugins-Dateien gehören zu den vielen vom Benutzer bearbeiteten Dateien, die in einer Standard-WordPress-Installation zu finden sind. Obwohl es nicht ungewöhnlich ist, dass ein Plugin-Code geändert werden muss, ermöglicht Ihnen der Plugin-Datei-Editor-Bildschirm, Anpassungen am Code vorzunehmen. Melden Sie sich bei Ihrem WordPress-Dashboard an und wählen Sie die Seite oder den Beitrag aus, für die Sie einen Plugin-Code ändern möchten. Nachdem Sie den Block ausgewählt haben, den Sie bearbeiten möchten, wird das Menü für diesen Block angezeigt. Wählen Sie die drei Punkte oben rechts auf der Seite aus. Der Plugin-Datei-Editor wird nun geöffnet. Auf der rechten Seite zeigt der Plugin-Editor alle Dateien des ausgewählten Plugins an. Die Plugin-Dateien können im Textbereich bearbeitet werden. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke des Bildschirms. Um einen WordPress-Code zu bearbeiten, melden Sie sich zuerst bei Ihrem WordPress-Dashboard an und navigieren Sie zu der Seite oder dem Beitrag, den Sie ändern möchten. Durch Klicken auf diese Schaltfläche kann auf den Editor „Code“ zugegriffen werden. Code kann mit der Funktion „Hinzufügen“ zum Editor „Code“ hinzugefügt werden.
Wie passe ich ein CSS-Plugin in WordPress an?
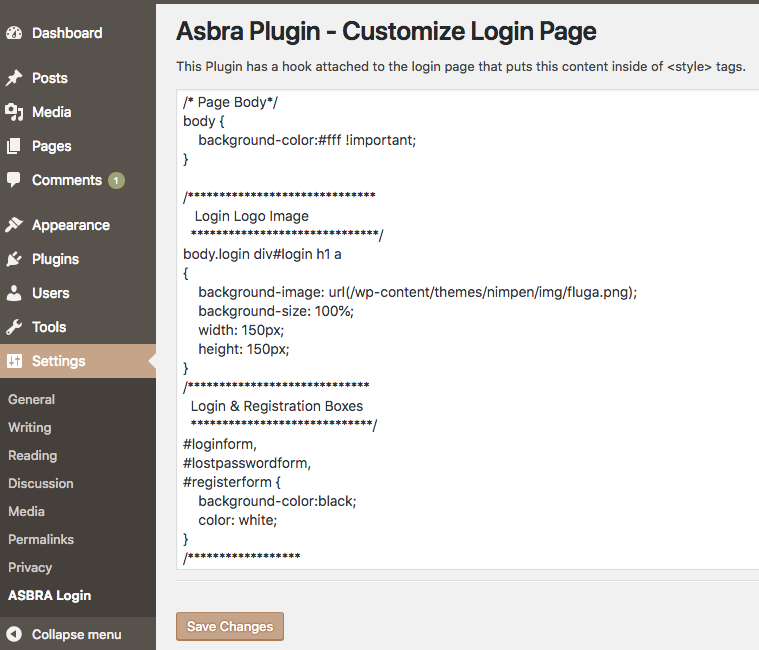
 Kredit: xn--1ca.se
Kredit: xn--1ca.seWenn Sie ein CSS-Plugin in WordPress anpassen möchten, können Sie dies tun, indem Sie zum Plugin-Editor gehen. Um auf den Plugin-Editor zuzugreifen, gehen Sie zum WordPress-Dashboard und klicken Sie dann auf den Link Plugin-Editor im Menü Plugins. Sobald Sie sich im Plugin-Editor befinden, können Sie das Plugin, das Sie anpassen möchten, aus dem Dropdown-Menü auswählen. Nachdem Sie das Plugin ausgewählt haben, können Sie Änderungen am CSS-Code vornehmen.
Mit diesem Plugin können Sie benutzerdefinierte CSS-Stile verwenden, um das Standarddesign oder Plugin zu überschreiben. Mit diesem Plug-in erstellte Stile funktionieren unabhängig vom geänderten Design. Version 4.0.5 enthält eine neue Funktion. Sie können mit dem AMP Hilfe erhalten. Gespeicherte Stile werden nicht mehr in die Pseu-Datei eingereiht, sondern direkt in die Datei gedruckt. Durch die Unterstützung von Dänisch und die Verbesserung der Architektur können Sie die Anzahl der Abfragen reduzieren. Wenn Sie anderen Administratoren (nicht nur Super-Admins) den Zugriff auf das Plugin erlauben, wird es wie folgt angezeigt: … obwohl keine CSS-Dateien erforderlich sind. Das Folgende ist eine elegantere Möglichkeit, CSS zu einer Seite hinzuzufügen. Das CSS wird direkt in simple-custom-css.html und nicht über print_scripts() generiert, indem die simple-custom-js.html-Bibliothek von WordPress verwendet und dann über WP_enqueue_scripts in die Seite eingebunden wird.
So passen Sie WordPress-Plugins an
Millionen von Menschen auf der ganzen Welt verwenden WordPress, ein beliebtes Content-Management-System. Es gibt auch ein integriertes Plugin-System , mit dem Benutzer ihre eigenen Funktionen konfigurieren können. Sie können auch die Funktionalität oder das Aussehen vorhandener Plugins in Ihrem Plugin-Verwaltungssystem ändern. Das Anpassen von WordPress-Plugins ist so einfach wie das Kopieren des Plugin-Ordners in Ihr WordPress-Verzeichnis. Suchen Sie zunächst nach dem Plugin, das Sie bearbeiten möchten. Überprüfen Sie, ob die CSS-Datei für das Plugin vollständig ist. Ändern Sie abschließend die Konfiguration der Datei. Wenn Sie mit der Anpassung des Plugins fertig sind, müssen Sie es speichern. Sie können dazu gelangen, indem Sie sich in Ihr Administrator-Panel einloggen und zu Appearance gehen. Sie können dann auf die Schaltfläche Speichern klicken, um die Registerkarte Editor zu speichern. Wenn beim Anpassen eines Plugins Probleme auftreten, finden Sie weitere Informationen in der WordPress-Dokumentation. Es ist immer sinnvoll, für den Notfall ein Backup Ihrer Website zu haben.
Was ist ein benutzerdefiniertes Plugin?
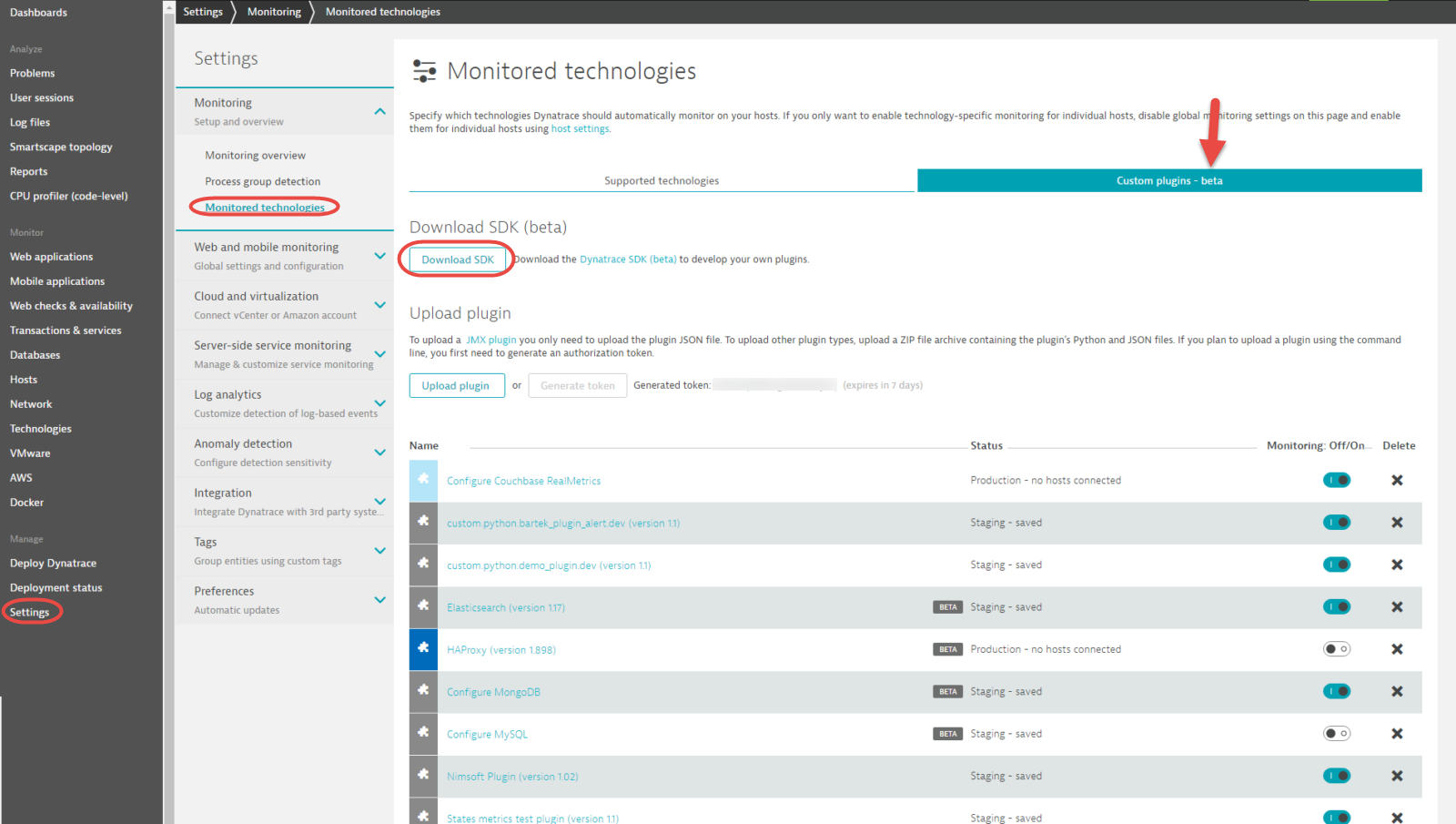
 Bildnachweis: Dynatrace
Bildnachweis: DynatraceEin benutzerdefiniertes Plugin ist eine Art von Software, mit der Sie Ihre eigene spezifische Funktionalität erstellen oder neue Funktionen zu einer bestehenden Website oder Anwendung hinzufügen können. Diese Art von Plugin wird normalerweise erstellt, um einen bestimmten Bedarf zu decken, der von bestehenden Plugins nicht erfüllt wird, oder um einem bestehenden Plugin neue Funktionen hinzuzufügen. Das Erstellen eines benutzerdefinierten Plugins erfordert ein gutes Verständnis der Programmierung und Webentwicklung.
Die neueste Website von Nuts and Bolts Media ist seit einigen Tagen verfügbar. Sie werden negativ beeinflusst, wenn Sie die Funktionalität Ihres vorherigen Designs nicht weiter verwenden, nachdem die Website neu gestaltet wurde. Die Verwendung eines benutzerdefinierten Funktions-Plugins ist einfach eine andere Möglichkeit, Funktionen für Ihre Website zu speichern. Die untergeordneten Themen können mithilfe eines Plugins anstelle einer function.php-Datei geändert werden, und Sie verlieren keinen Code. Wenn Sie ein untergeordnetes Thema verwenden, ist ein Plugin eine Option, wenn Sie nicht viele Skripte oder Stylesheets laden möchten. Wenn Sie auf einer beliebigen Seite dieser Website einen Geschwindigkeitstest durchführen, beträgt die Ladezeit weniger als eine Sekunde. Wenn aufgrund des Plugin-Codes ein schwerwiegender Fehler auftritt, wird das Plugin automatisch deaktiviert und nicht aktiviert, bis das Problem behoben ist.
Stellen Sie sicher, dass die Datei login-logo.png im Verzeichnis /images/ Ihres neuen Child-Themes enthalten ist. Ich bin ein großer Fan des sozialen Netzwerks und wollte es den Lesern erleichtern, Beiträge von ihren G+-Konten zu kommentieren. Dieser Artikel führt Sie durch den Prozess der Erstellung einer eigenen Website. Theme-Funktionen werden in eine Reihe von Kategorien eingeteilt, aber manchmal ist es bequemer, ein benutzerdefiniertes Plugin für einen bestimmten Zweck zu verwenden. Sie können Funktionen in einem FTP-Client hinzufügen, ändern oder löschen.
Die Macht der WordPress-Plugins
Sie können Ihre Website einzigartig machen, indem Sie WordPress-Plugins verwenden. Sie können verwendet werden, um neue Funktionen hinzuzufügen und Ihre Website interaktiver zu gestalten. In diesem Fall verlieren Sie keinen Code, der Ihre Website zum Laufen bringt, da Sie benutzerdefinierte Funktionen in einem Plugin verwenden. Dies vereinfacht die Anpassung, indem Sie die Kernfunktionalität von WordPress nutzen und gleichzeitig neue Funktionen hinzufügen können, um Ihre spezifischen Anforderungen zu erfüllen.
Benutzerdefiniertes Plugin WordPress
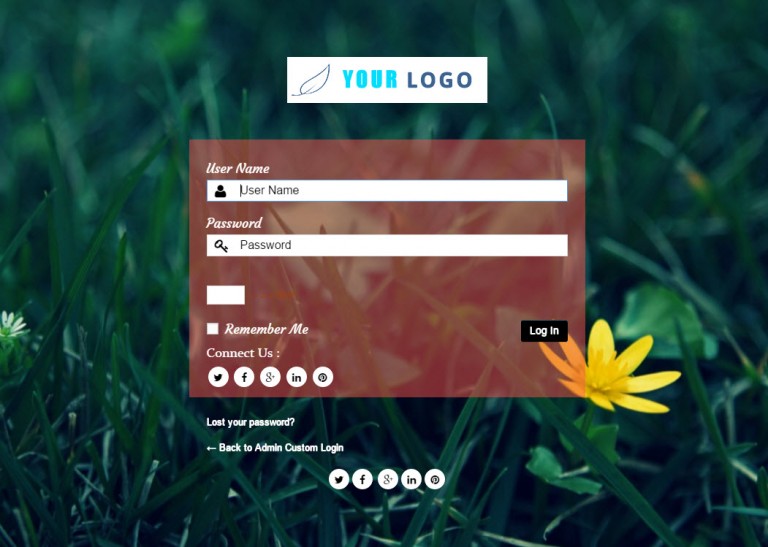
 Bildnachweis: Colorlib
Bildnachweis: ColorlibAngenommen, Sie möchten einen Absatz über benutzerdefinierte WordPress-Plugins: WordPress-Plugins sind in der Programmiersprache PHP geschrieben und lassen sich nahtlos in WordPress integrieren. Diese Plugins können einfach oder komplex sein und werden normalerweise erstellt, um einer WordPress-Site Funktionen hinzuzufügen, die noch nicht verfügbar sind. Während im WordPress-Plugin-Repository Tausende von Plugins kostenlos verfügbar sind, benötigt ein Websitebesitzer manchmal ein Plugin, das speziell auf seine Bedürfnisse zugeschnitten ist. In diesem Fall kann ein benutzerdefiniertes Plugin erstellt werden. Das Erstellen eines benutzerdefinierten Plugins erfordert ein grundlegendes Verständnis von PHP. Sobald das Plugin erstellt ist, kann es auf eine WordPress-Site hochgeladen und aktiviert werden. Das Plugin steht dann wie jedes andere Plugin zur Verfügung. Wenn Sie ein benutzerdefiniertes Plugin benötigen, aber nicht die Zeit oder das Wissen haben, selbst eines zu erstellen, können Sie jederzeit einen WordPress-Entwickler beauftragen, das Plugin für Sie zu erstellen.
Jede WordPress-Site benötigt ein Plugin, um Inhalte aus der Datenbank abzurufen und auf dem Designbildschirm zu platzieren. In diesem Kurs zeigen wir Ihnen, wie Sie ein benutzerdefiniertes WordPress-Plugin erstellen. Wir führen Sie durch den Prozess der Erstellung Ihres ersten Plugins und beantworten einige häufig gestellte Fragen. Was macht Plugins? Es gibt viele verschiedene Arten von Plugins, jedes mit einem anderen Dateityp, einschließlich Dateien, Skripten, Stylesheets und Vorlagen. Die Haupt-Plugin-Datei enthält immer den PHP-Code für die Ausführung des Plugins; Bei größeren Plugins kann es jedoch zu Aufrufen kommen, zusätzliche Codedateien einzuschließen. Im nächsten Abschnitt zeige ich Ihnen, wie Sie Include-Dateien verwenden.
Wenn Ihr Plugin Skripte und Stylesheets verwendet, müssen Sie diese separat herunterladen und speichern. Die folgenden Codierungsblöcke werden als Teil Ihres WordPress-Codes in die Plugin-Dateien aufgenommen. Sie können dies organisieren, indem Sie Ihren Code in mehrere Dateien aufteilen, die als Include-Dateien bezeichnet werden. Das Beste, was Sie tun können, ist, den Großteil Ihres Codes in einem gut organisierten Dateisystem zu organisieren. Haken gibt es in zwei Varianten: Aktionshaken und Filterhaken. Wenn ein Action-Hook einen Action-Hook hat, wird Code für diesen Hook geschrieben, unabhängig davon, ob eine Funktion daran angehängt ist. Indem Sie Ihre Funktion an einen Hook anhängen, wird der Code, auf dem Ihre Funktion ausgeführt wird, immer dann ausgeführt, wenn dieser Hook ausgelöst wird.
Ihr erstes Plugin enthält möglicherweise einige erweiterte Funktionen, aber mit dem ersten werden Sie höchstwahrscheinlich Funktionen mit einer Aktion oder einem Filter verbinden, die auf der Ausgabe von WordPress basieren. Wie Sie sehen können, führe ich Sie durch die Schritte zum Erstellen eines einfachen Plugins , das einen benutzerdefinierten Beitragstyp generiert. Im Allgemeinen ist dies eine häufige Verwendung von Plugins und etwas, das Sie im Laufe der Zeit machen könnten. Ich zeige Ihnen in der Demo, wie Sie das Plugin implementieren, und ich gebe Ihnen auch eine Vorstellung davon, was Sie in Zukunft hinzufügen könnten. Sie werden nichts sehen, wenn Sie versuchen, zu Ihrer Website zurückzukehren, wenn Sie Ihren Code zum Erstellen eines benutzerdefinierten Beitragstyps nicht aktiviert haben. Durch die Verwendung der Funktion add_action() können wir unseren Code mit einem Action-Hook verbinden, der aus zwei Parametern besteht: unserem Funktionsnamen und dem Action-Hook-Namen. Wenn Sie benutzerdefinierte Stile oder Skripte für Ihr Plugin benötigen, fügen Sie diese einfach in die Datei des Plugins ein.
Sie können Skripte und Stylesheets auch als separate Dateien mit der API von WordPress in die Warteschlange einreihen. Wenn Sie benutzerdefinierte Post-Typen hinzugefügt haben und Ihr Stylesheet ein Design dafür enthält, enthält Ihre Website jetzt ein Design für benutzerdefinierte Post-Typen. Zusätzlich zum Hinzufügen von PHP-Dateien zu Ihrem Plugin können Sie diese auch in Form von Include-Dateien einbinden. Die Funktion include_once sollte in Ihrer Plug-in-Datei enthalten sein und kein Hook zu einer Aktion oder einem Filter. Es gibt auch andere Plugins, die übernommen und erweitert oder bearbeitet werden können, damit sie so funktionieren, wie Sie es möchten. Der von Ihnen erstellte Code kann mit Ihren eigenen Aktionen und Filtern sowie durch Hinzufügen von Klassen zu Ihren Klassen geschrieben werden. WooCommerce verfügt über eine eigene API sowie eine Entwicklerdokumentation, was es zu einer idealen Plattform für Entwickler und Benutzer gleichermaßen macht.

In dieser Anleitung erfahren Sie, wie Sie Plugins codieren und wie Sie ein einfaches Plugin erstellen. Sobald Sie gelernt haben, wie man Plug-ins erstellt, können Sie fortgeschrittenere Plug-ins mit vollem Funktionsumfang entwickeln, um komplexere Aufgaben auf Ihrer Website auszuführen. Wir haben die besten Widget-Plug-ins für 2021, die besten Facebook-Widgets und die besten Twitter-Widgets für 2021 bewertet. Die Art des Codes, den Sie codieren, sollte eher von der Funktionalität der Website als von dem Design oder der Inhaltsausgabe bestimmt werden. Wenn Sie also in Zukunft ein anderes Thema wählen, haben Sie immer noch dieselben Funktionen. Sie können das Plugin auch auf einer anderen Website verwenden, die ein anderes Thema hat. Wenn Ihre Plugin-Datei am Anfang keine leeren Zeilen hat, können Sie WP_DEBUG verwenden, um die Datei wieder funktionsfähig zu machen. Stellen Sie sicher, dass die Plugins, die Sie von einem seriösen Anbieter kaufen, frei von bösartigem Code sind und den WordPress-Codierungsstandards entsprechen. CodeCanyon hat Tausende der besten WordPress-Themes und WordPress-Plugins, die auf ThemeForest verfügbar sind.
Die Verwendung von WordPress-Plugins ermöglicht es Ihnen, Funktionen zu Ihrer Website hinzuzufügen, ohne zu programmieren. Sie müssen nur einen Ordner und dann eine einzelne Datei mit einer Textzeile erstellen. Nachdem Sie das Plugin erstellt haben, navigieren Sie zum Ordner WP-content/plugins und erstellen Sie einen neuen Ordner namens awesomeplugin. Sobald Sie den Ordner betreten haben, sehen Sie eine awesomeplugin.html-Datei. Aktivieren Sie schließlich das Plugin, indem Sie zum WordPress-Admin-Panel gehen und die Menüoption „Plugins“ auswählen. Nachdem Sie das Plugin aktiviert haben, beginnt Ihre Website „Hello World!“ zu sagen. Oben links befindet sich ein Link nach links.
So fügen Sie Ihrer WordPress-Site mit Plugins zusätzliche Funktionen hinzu
Das Hinzufügen zusätzlicher Funktionen zu Ihrer Website mit WordPress-Plugins ist eine hervorragende Möglichkeit, dies zu tun. Sie können die einfache Installation und Anpassungsoptionen nutzen, um Ihre spezifischen Anforderungen zu erfüllen.
So passen Sie das Woocommerce-Plugin in WordPress an
Das WooCommerce-Plugin für WordPress ist eine großartige Möglichkeit, Ihrer Website E-Commerce-Funktionen hinzuzufügen. Es gibt ein paar Dinge, die Sie tun können, um das Plugin an Ihre Bedürfnisse anzupassen.
Erstens können Sie das Farbschema des Plugins ändern, um es besser an das Design Ihrer Website anzupassen. Gehen Sie dazu auf die Seite WooCommerce-Einstellungen und klicken Sie auf die Registerkarte „Styling“. Von dort aus können Sie ein neues Farbschema aus dem Dropdown-Menü auswählen.
Sie können das Layout des Plugins auch ändern, indem Sie auf der Seite „WooCommerce-Einstellungen“ auf die Registerkarte „Layout“ gehen. Von dort aus können Sie ein neues Layout für die Seiten des Plugins auswählen.
Schließlich können Sie den Text ändern, der auf den Schaltflächen und Links des Plugins angezeigt wird. Gehen Sie dazu auf der Seite „WooCommerce-Einstellungen“ auf die Registerkarte „Text“. Von dort aus können Sie neuen Text für die Schaltflächen und Links des Plugins eingeben.
Das Multisite-Plugin unterstützt keine Netzwerkaktivierung. Um das Plugin in einem Multisite-Netzwerk zu verwenden, müssen Sie es auf jeder Site einzeln aktivieren. Sie müssen WooCommerce 3.8.4+ installiert haben. Dieses Plugin wurde in den neuesten Hauptversionen von WordPress nicht getestet. Es besteht die Möglichkeit, dass es nicht gewartet oder unterstützt wird, und es besteht auch die Möglichkeit, dass es nicht funktioniert, wenn Sie WordPress-Versionen verwenden, die neuer als 2015 sind. Jede einzelne von ihnen verdient eine Überprüfung. Customizer for WooCommerce ist ein Open-Source-Tool, mit dem Sie WooCommerce anpassen können.
So passen Sie ein Woocommerce-Plugin an
Es kann schwierig sein, Woocommerce-Plugins anzupassen, aber mit Hilfe einiger einfacher Schritte können Sie die gewünschten Ergebnisse erzielen. Wenn Sie es auf Ihrer Website aktiviert haben, können Sie ganz einfach benutzerdefinierte CSS-Stile hinzufügen.
So erstellen Sie ein Plugin in WordPress mit Beispiel
Um ein Plugin in WordPress zu erstellen, müssen Sie die folgenden Schritte ausführen:
1. Erstellen Sie einen neuen Ordner und nennen Sie ihn etwa „my-plugin“.
2. Erstellen Sie eine neue Datei im Ordner und nennen Sie sie „my-plugin.php“.
3. Öffnen Sie die Datei in einem Texteditor und fügen Sie den folgenden Code hinzu:
/*
Plugin-Name: Mein Plugin
Plugin-URI: http://example.com/
Beschreibung: Dies ist mein erstes Plugin.
Autor: John Doe
Version: 1.0
Autor-URI: http://example.com/
*/
// Ihr Code kommt hierher…
4. Speichern Sie die Datei und laden Sie sie in den Ordner „wp-content/plugins“ Ihrer WordPress-Site hoch.
5. Aktivieren Sie das Plugin auf der Seite „Plugins“ in Ihrem WordPress-Adminbereich.
6. Sie sollten jetzt „Mein Plugin“ als eines Ihrer installierten Plugins sehen.
Ein WordPress-Plugin kann mehr als nur die Nutzung der Website vereinfachen. Viele verschiedene Arten von WordPress-Plugins sind kostenlos oder kostenpflichtig erhältlich. Zum Zeitpunkt des Verfassens dieses Artikels verfügt WordPress über eine Reihe von Plugin-Repositories, darunter eines mit über 59.000 kostenlosen Plugins . In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Plugin schreiben. In dieser Lektion werde ich Ihnen beibringen, wie Sie ein einfaches Plugin erstellen, und ich werde Ihnen auch zeigen, wie Sie einige der Tools und Ressourcen verwenden, die ich Ihnen gebe. Es ist möglich, die Hauptdatei jedes WordPress-Plugins manuell oder automatisch zu generieren sowie Tools wie pluginsplate oder pluginsboilerplate zu verwenden. In diesem Tutorial erstelle ich ein Plugin, um einer imaginären Restaurant-Website einen benutzerdefinierten Beitragstyp hinzuzufügen.
Verwenden Sie zunächst Notepad++, um die Hauptdatei hot-recipes.html zu öffnen und zu bearbeiten (die ich in meinem bevorzugten Texteditor speichern werde). Um das Plugin zu aktivieren, müssen wir einen Code generieren. Dieser Code, der unser benutzerdefiniertes Beitragsrezept registriert, bietet eine Vielzahl von Optionen für unsere Rezepte. Darüber hinaus enthält es Unterstützung für Überarbeitungen, benutzerdefinierte Felder, Auszüge, Kommentare, ausgewählte Bilder und eine Vielzahl anderer Funktionen. Wenn Sie den Post-Editor verwenden, um ein neues Rezept hinzuzufügen, werden Sie diese Funktionen bemerken. Auf einem Mac oder PC können Sie eine hot-recipes.php-Datei schnell und einfach in eine Zip-Datei konvertieren. Melden Sie sich bei Ihrer Testseite an und navigieren Sie zu Plugins. Wenn Sie sich Ihr WordPress-Admin-Menü ansehen, werden Sie einen neuen Beitragstyp „Rezepte“ bemerken, mit dem Sie auch neue Rezepte zu Ihren Beiträgen hinzufügen können.
So erstellen Sie eine Plugin-Datei in WordPress
Eine Plugin-Datei kann mit dem einfachen Schritt erstellt werden, einen Ordner zu erstellen und dann eine einzelne Inhaltszeile mit einer einzelnen Datei zu erstellen. Der Ordner awesomeplugin sollte im Ordner WordPress-content/plugins erstellt werden. Indem Sie in diesem neuen Ordner eine awesomeplugin-Datei erstellen, können Sie die Anwendung starten.
br ist eine Programmiersprache, die PHP verwendet. Es ist ein tolles Plugin.
Mit der Klasse AwesomePlugin wird WP_Plugin erweitert.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Dieser Artikel wurde meinem Warenkorb hinzugefügt.
So erstellen Sie ein Plugin für eine Website
Um ein Plugin für eine Website zu erstellen, benötigen Sie ein grundlegendes Verständnis von Programmiersprachen wie HTML, CSS und JavaScript. Sobald Sie ein solides Verständnis dieser Sprachen haben, können Sie mit der Erstellung Ihres Plugins beginnen, indem Sie diesen Schritten folgen:
1. Zunächst müssen Sie einen Ordner auf Ihrem Computer erstellen, in dem Sie alle Dateien für Ihr Plugin speichern.
2. Zweitens müssen Sie eine HTML-Datei erstellen, die den Code für Ihr Plugin enthält.
3. Drittens müssen Sie eine CSS-Datei erstellen, die den Styling-Code für Ihr Plugin enthält.
4. Schließlich müssen Sie eine JavaScript-Datei erstellen, die den Funktionscode für Ihr Plugin enthält.
Sobald Sie alle notwendigen Dateien für Ihr Plugin erstellt haben, können Sie diese auf den Server Ihrer Website hochladen und Ihr Plugin aktivieren.
WordPress-Plugins können verwendet werden, um benutzerdefinierte Funktionen für Ihre Website zu erstellen. Ein Plugin wird nicht erstellt, wenn Sie keine Programmiererfahrung mit PHP, CSS, HTML oder JavaScript haben. Wir führen Sie durch jeden Schritt des Prozesses und am Ende wissen Sie genug über die WordPress-Codierung, um ein einfaches Plugin zu erstellen. In unserem Artikel erstellen wir ein einfaches Plugin, das am Ende eine Nachricht hinzufügt, die den Benutzer auffordert, uns auf Twitter zu folgen. Wenn Sie Informationen zu readme.txt auf der WordPress.org-Seite Ihres Plugins hinzufügen, werden die Informationen auch dort angezeigt. Wenn Sie möchten, dass Ihr WordPress-Plugin von anderen WordPress-Benutzern verwendet und entdeckt wird, können Sie es an das Plugin-Repository senden. Wenn Sie Ihre Plugins überprüfen möchten, benötigen Sie ein kostenloses WordPress.org-Konto.
Um sich bei Ihrem Konto anzumelden, gehen Sie in die obere rechte Ecke des Bildschirms und klicken Sie auf die Schaltfläche „Anmelden“. Wenn Sie mit der Bearbeitung der Readme-Datei Ihres Plugins fertig sind, stellen Sie sicher, dass Sie sie speichern. Versionskontrollsoftware ermöglicht es Benutzern, Dateien und Verzeichnisse zu modifizieren und gleichzeitig Änderungen zu verfolgen, verschiedene Versionen zu verwalten und an Teamzusammenarbeit teilzunehmen. svn ist ein Versionskontrollsystem, das es Benutzern ermöglicht, Dateien und Verzeichnisse zu modifizieren und gleichzeitig Änderungen zu verfolgen. Installieren Sie die Versions-App und suchen Sie nach der Installation nach einer Kopie des Repositorys Ihres Plugins. Um zu beginnen, müssen Sie den Ordner benennen und auswählen, wo Sie ihn auf Ihrem Computer speichern möchten. Sie können Ihre Änderungen jetzt in die Versions-App hochladen, die sie Ihrem Plugin zum Herunterladen zur Verfügung stellt. Wie im obigen Beispielcode gezeigt, wird unser Plugin mit Version 1.0 des Compilers erstellt.
Um Ihrem Plugin eine neue Version hinzuzufügen, müssen Sie zuerst einen Ordner erstellen, der nach seiner Versionsnummer benannt ist. Grafiken und Screenshots können mit WordPress zu Ihren Plugins hinzugefügt werden. Diese Elemente sollten mit Subversion hochgeladen und entsprechend benannt werden. Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie ein WordPress-Plugin erstellen. Sehen Sie sich die unten aufgeführten Ressourcen an, um zu erfahren, wie Sie WordPress-Plugins Funktionen hinzufügen können. Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal, um unsere WordPress-Video-Tutorials zu erhalten. Unsere Mission ist es, Spenden zu sammeln, die Bedeutung unserer Arbeit zu erklären und zu erklären, wie Sie uns dabei helfen können.
Ist es möglich, ein benutzerdefiniertes Plugin selbst zu installieren?
Das schnelle und einfache Schreiben Ihrer eigenen Plugins und Codierung ist so einfach wie deren Verwendung. Abgesehen von den Dateien Ihrer Themen sind sie dort ebenfalls verfügbar. Auf den Namen jeder Funktion folgt der Code einer geschweiften Klammer und der Code in dieser geschweiften Klammer. Der Code in Ihrem Plugin wird nicht ausgeführt, es sei denn, Sie rufen ihn irgendwie auf, also müssen Sie einen Weg finden, dies zu tun.
Erstellen eines benutzerdefinierten Plugins mit WordPress
Das Content-Management-System WordPress ist kostenlos und Open Source, sodass Sie eine neue Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene aktualisieren können. Es ist entscheidend, dass WordPress und sein Ökosystem von Entwicklern und Benutzern unterstützt werden. WordPress-Plugins kosten zwischen 0,01 und 100 US-Dollar und enthalten Tools zur Verwaltung von Posts und Seiten, Sicherheit und Leistungsverbesserungen. Mit den integrierten Plugin-Vorlagenfunktionen können Sie eine Vorlage für Ihre Plugin-Datei erstellen, die spezifisch für den gewünschten Plugin-Typ ist. Zuerst müssen wir die Vorlagendatei im Vorlagenverzeichnis des Plugins erstellen, das sich in der Hierarchie des Plugins befindet. Die Funktion muss durch Eingabe des Dateipfads der Vorlagendatei erstellt werden. Wenn wir diese Codes hinzufügen, können wir sehen, dass es jetzt eine neue Seitenvorlage in der Dropdown-Liste der Vorlagen gibt. Wenn Sie ein Premium-Plugin erstellen möchten, ist eine Plugin-Vorlage möglicherweise der richtige Weg. Eine Plugin-Vorlage spart Ihnen Zeit und Mühe, indem Sie ganz einfach eine benutzerdefinierte Plugin-Datei erstellen können, die die erforderlichen Funktionen und Einstellungen enthält. WordPress-Plugins mit Premium-Themes finden Sie im WordPress-Plugin-Verzeichnis oder bei Plugin-Entwicklern, die Premium-Themes anbieten.
