So passen Sie Ihr WordPress-Theme an: Methoden und Best Practices
Veröffentlicht: 2023-10-11WordPress ist ein fantastisches Tool, das für seine vielen Vorzüge gelobt wird. Es ist beispielsweise intuitiv, flexibel, skalierbar und einfach zu verwenden (nach minimalem Schulungsaufwand).
Unabhängig von Ihrem Fachwissen bleiben jedoch immer technische Fragen unbeantwortet.

Sie fragen sich vielleicht, wie Sie dies oder das auf Ihrer Website tun können. Hier nur ein Beispiel: Wie passe ich ein WordPress-Theme an?
Eine häufig gestellte Frage, auf die es jedoch mehrere Antworten gibt, da Ihnen so viele Möglichkeiten offen stehen. Kennen Sie sie alle und wissen Sie, wie Sie sie anwenden?
Ich lade Sie ein, das in diesem Artikel herauszufinden. Nachdem Sie es gelesen haben, kennen Sie 5 Methoden, um Maßnahmen zu ergreifen (von denen Sie eine nicht anwenden sollten, also seien Sie aufmerksam!).
Sie erfahren aber auch zahlreiche Tipps und Best Practices, wie Sie die Dinge richtig machen, ohne das Risiko einzugehen, dass Ihre Website beschädigt wird.
Überblick
- Was ist ein WordPress-Theme?
- Warum sollten Sie Ihr WordPress-Theme anpassen?
- Was sind die vorbereitenden Schritte, bevor Sie Ihr WP-Theme anpassen?
- 5 Möglichkeiten, ein WordPress-Theme anzupassen
- Abschluss
Was ist ein WordPress-Theme?
Ein WordPress-Theme ist eine Reihe von Dateien, die das visuelle Erscheinungsbild und Layout Ihrer Website definieren.
Wie in der WordPress-Dokumentation erläutert, erstellt ein Theme „eine grafische Oberfläche mit einem zugrunde liegenden einheitlichen Design“ für Ihre Website. Mit anderen Worten: Das Theme ist für das Design Ihrer Website verantwortlich.
Um Ihnen „Kontrolle über die visuelle Darstellung von Inhalten und anderen Daten auf Ihrer WordPress-Site“ zu geben, basiert ein Theme häufig auf den folgenden Elementen, wiederum laut WordPress-Dokumentation:
- Vorlagendateien , wie die berühmte
index.php(für klassische Themes) oderindex.html(für blockbasierte Themes) - Bilddateien (
.jpg,.png,.gifusw.) - Stylesheets (
.css) - Benutzerdefinierte Seitenvorlagen , die auf eine bestimmte Seite oder Seitengruppe angewendet werden können
- Andere für den Betrieb erforderliche Quelldateien (
.php)
Native Themes und Theme-Typen
Sobald Sie WordPress installieren, werden standardmäßig die letzten drei nativen Themes mitgeliefert.
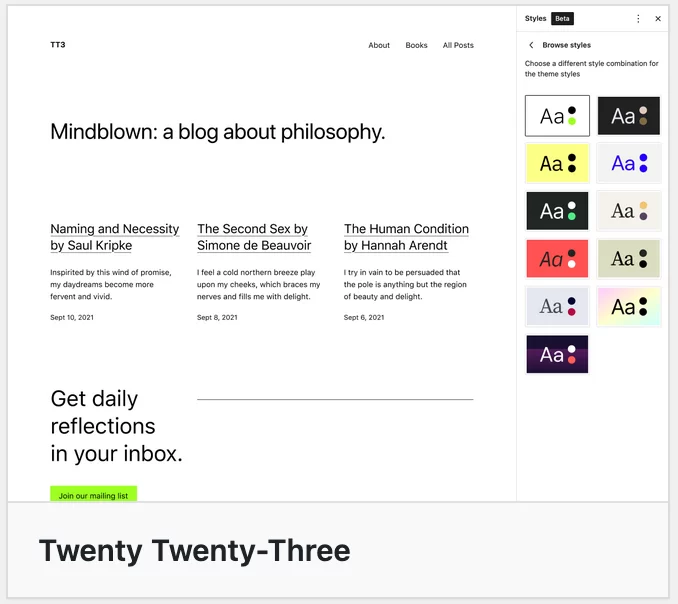
Ein natives Theme ist ein Theme, das standardmäßig von WordPress installiert wird. Sein Name beginnt mit „Twenty“. Zum Zeitpunkt des Verfassens dieses Artikels war Twenty Twenty-Three das standardmäßige native Theme.

Der Kern von WordPress bezieht sich auf alle nativen Dateien und Verzeichnisse, die für das ordnungsgemäße Funktionieren des CMS (Content Management System) erforderlich sind.
Natürlich müssen Sie kein natives Theme verwenden. Es gibt Tausende weitere im offiziellen WordPress-Verzeichnis sowie in spezialisierten Theme-Shops und Marktplätzen (wie zum Beispiel Themeforest).
Es ist wichtig, zwischen zwei Arten von Themen zu unterscheiden:
- „Klassische“ Themes, die oft mit dem WordPress Customizer angepasst werden können. Dies ist bei vielen bekannten Themes wie Astra der Fall.
- Blockbasierte Themes , die für die Verwendung mit dem WordPress-Site-Editor entwickelt wurden. Letzteres ermöglicht es Ihnen, alle Teile Ihrer Website (Kopfzeile, Fußzeile, 404-Seite, Beitragsarchive, Widget-Zonen usw.) mithilfe von Blöcken (Containern, die vom WordPress-Gutenberg-Editor angeboten werden) zu erstellen und zu bearbeiten.
- Jadro zum Beispiel ist ein blockbasiertes Theme. Wenn dieser Theme-Typ auf Ihrer Website aktiv ist, können Sie ihn über das Menü „Darstellung“ > „Editor“ anpassen.
Schauen Sie sich unsere unverzichtbare Ressource zu WordPress-Themes an . Sie finden eine Auswahl an kostenlosen und Premium-Themen, wo Sie Ihr Thema auswählen können und welches Sie für Ihr Projekt auswählen können.
Warum sollten Sie Ihr WordPress-Theme anpassen?
Design und Plugins
Nach diesem ersten Überblick über WordPress-Themes und deren Funktionsweise beginnen wir mit einer wichtigen Klarstellung.
Mit der Anpassung eines WordPress-Themes meinen wir die Anpassung seines Designs und seines visuellen Erscheinungsbilds .
Wenn Sie Ihre Website durch das Hinzufügen von Funktionen anpassen möchten, ist die Verwendung dedizierter Plugins besser geeignet.
Das WP Rocket-Plugin bietet Ihnen beispielsweise Optionen, um die Ladegeschwindigkeit Ihrer Website zu beschleunigen. Das Yoast SEO-Plugin hilft Ihnen, die SEO Ihrer Website zu optimieren.
Ist das für Sie klarer?
7 Gründe, ein WordPress-Theme anzupassen
Nun, dann fahren wir mit einer Liste von Gründen fort, warum Sie Ihr WordPress-Theme anpassen möchten. Schließlich darf man das nicht leichtfertig und spontan tun!
Es gibt mehrere mögliche Gründe:
- Eine einzigartige Website zu haben , die Sie von der Konkurrenz abhebt. Wenn Sie ein Theme aus dem offiziellen Verzeichnis oder einem Premium-Store verwenden, denken Sie daran, es entsprechend Ihrem Styleguide anzupassen. Sie können die Farbpalette, Typografie, Logos und visuellen Elemente Ihrer Website mit Ihrer Markenidentität vereinheitlichen und so den Wiedererkennungswert Ihres Unternehmens stärken.
- Um das Benutzererlebnis zu verbessern . Sie können eine benutzerfreundliche Oberfläche entwerfen, die den Erwartungen Ihrer Zielgruppe entspricht, wodurch die Besucherzufriedenheit verbessert und die Konversionsraten erhöht werden können.
- Zur Verbesserung der Lesbarkeit und Zugänglichkeit . Durch das Anpassen eines WordPress-Themes können Sie Schriftarten, Farben und ein Layout auswählen, die die Lesbarkeit Ihrer Inhalte verbessern, was für die Aufmerksamkeit der Besucher von entscheidender Bedeutung ist.
- Zur Verbesserung des Responsive-Aspekts , sodass Ihre Website auf jedem Bildschirmtyp (Computer, Smartphone oder Tablet) lesbar ist.
- Um Ihre Grafiken zu aktualisieren , beispielsweise durch Neugestaltung Ihrer Website. Web-Technologien und -Nutzung entwickeln sich sehr schnell. Nach einigen Monaten/Jahren wird Ihre Website veraltet sein. Daher ist es wichtig, Ihr Theme anzupassen, um es auf den neuesten Stand zu bringen. Durch die Personalisierung können Sie Ihre WordPress-Site entsprechend Ihren Anforderungen weiterentwickeln, ohne Ihr Theme komplett ändern zu müssen und gleichzeitig ein modernes und attraktives Design beizubehalten.
- Um ein individuelles Design zu erstellen . Wenn Sie insbesondere mit Code vertraut sind, können Sie ein benutzerdefiniertes Design erstellen, das genau Ihren Vorstellungen entspricht, anstatt sich mit den begrenzten Optionen eines vorgefertigten Themas zufrieden zu geben.
- Um das Erscheinungsbild Ihrer Website an ein bestimmtes Ereignis anzupassen . Beispielsweise ist die Website von WPMarmite für diese beiden Veranstaltungen mit einem Weihnachts- oder Halloween-Logo geschmückt. Möglicherweise möchten Sie Ihrerseits bestimmte Aspekte des Designs Ihrer Website (Schaltflächen, personalisierte Seite usw.) ändern, um eine Werbeaktion, ein neues Produkt usw. zu starten.

Auf der anderen Seite des Bildschirms: Haben Sie einen anderen Grund, Ihr WordPress-Theme anzupassen?
Bevor Sie beginnen, stellen Sie sicher, dass Sie auf der sicheren Seite sind, indem Sie die beiden folgenden Best Practices anwenden.
Was sind die vorbereitenden Schritte, bevor Sie Ihr WP-Theme anpassen?
Speichern Sie Ihre Website
Das Anpassen Ihres WordPress-Themes, insbesondere wenn es sich um ein umfassendes Facelift handelt, erfordert die Änderung verschiedener Dateien, unabhängig davon, ob Sie den Code durchgehen oder nicht (wir werden später darauf zurückkommen).
Unabhängig vom Umfang der Änderungen, die Sie vornehmen möchten, empfehle ich Ihnen, Ihre Website vorher zu speichern.
Und wenn möglich, sichern Sie sowohl Ihre Dateien als auch Ihre Datenbank . Im Falle eines Problems (Fehler, technischer Vorfall, PHP- oder CSS-Fehler usw.) können Sie Ihre Website beruhigt wiederherstellen.
Um Ihre Website zu sichern, haben Sie mehrere Möglichkeiten, darunter:
- Verwendung eines speziellen Plugins . Einige davon stellen wir in diesem Test vor, allen voran UpdraftPlus. Mit UpdraftPlus können Sie Ihre Site automatisch sichern und gleichzeitig Ihre Backups an einen Remote-Speicherplatz senden, was eine bewährte Vorgehensweise ist. Die kostenlose Version reicht in den meisten Fällen aus.
- Ein Site-Management-Tool mit Ein-Klick-Sicherungs- und Wiederherstellungsfunktion. Dies ist der Fall bei WP Umbrella, das wir in diesem Artikel vorstellen.
Arbeiten Sie an einer Testumgebung
Sobald Ihre Website gesichert und sicher ist, empfehle ich Ihnen, Ihr WordPress-Theme in einer Testumgebung anzupassen.
Der Hauptvorteil dieser Option besteht darin, dass Sie im Falle eines Problems den reibungslosen Betrieb Ihrer Produktions-(Online-)Site nicht beeinträchtigen.
Sie können alle Probleme stressfrei anpassen und lösen. Und wenn die Arbeit erledigt ist, müssen Sie die Seite nur noch online schalten.
Doch zunächst: Welche Möglichkeiten haben Sie, in einer Testumgebung zu arbeiten?
Eine der wichtigsten Möglichkeiten besteht darin, lokal, also auf Ihrem eigenen Rechner, zu arbeiten. Eines der bekanntesten und effektivsten Tools für die Arbeit vor Ort heißt… Lokal.

Informationen zur Installation finden Sie in unserem Leitfaden zu diesem Thema. Um Ihre Produktions-Site auf Ihre zukünftige lokale Site zu kopieren, verwenden Sie ein Migrations-Plugin wie All-in-One WP Migration, Duplicator oder Migrate Guru.
Die kostenlosen Versionen dieser Plugins unterliegen Beschränkungen hinsichtlich der Größe der Dateien, die Sie migrieren können. Schauen Sie sich die offizielle Verzeichnisbeschreibung an und nutzen Sie unseren Artikel zu diesem Thema , um mehr über ihre Optionen (und die anderer Wettbewerber) zu erfahren .
Beachten Sie, dass diese Plugins auch dafür funktionieren, wenn Sie das Gegenteil tun möchten (Ihre Website vom lokalen Server auf den Online-Server übertragen).
Schließlich können Sie auch in einer Testumgebung arbeiten, indem Sie eine Staging-Site erstellen. Die meisten Hosting-Anbieter bieten hierfür Optionen an, Sie können aber auch auf ein spezielles Plugin wie WP Staging zurückgreifen.

Ohne weitere Umschweife ist es an der Zeit, sich 5 Möglichkeiten anzusehen, wie Sie Ihr WordPress-Theme anpassen können.
5 Möglichkeiten, ein WordPress-Theme anzupassen
Methode 1: Das Theme-Anpassungstool
Ist das Tool verfügbar?
Beginnen wir mit einer klassischen Möglichkeit, Ihr WordPress-Theme direkt im WordPress-Backoffice anzupassen. Ich beziehe mich auf den Theme Customizer.
Der Zugriff erfolgt über das Menü „Darstellung“ > „Anpassen“ . Alarm. Vor Ihrem Bildschirm reiben Sie sich die Augen. Sie aktualisieren Ihre Seite. Sie klicken auf alle Menüs in Ihrer Seitenleiste. Aber nichts passiert.
Sie können nicht auf dieses Anpassungstool zugreifen. Keine Panik, das ist in manchen Fällen normal. Lassen Sie mich erklären.
Wenn Sie eine höhere Version als WordPress 5.9 verwenden – wozu ich Ihnen nicht zuletzt aus Sicherheitsgründen empfehle – und ein blockbasiertes Theme (z. B. Twenty Twenty-Three) verwenden, ist das Menü „Darstellung“ Ihrer Website auf zwei beschränkt Untermenüs :
- Themen
- Editor

Mit dem WordPress-Site-Editor können Sie eine gesamte Site anpassen. Natürlich macht das Customization Tool seit dem Erscheinen des Site Editors im WordPress Core mit der Veröffentlichung von WP 5.9 keinen Sinn mehr.
Sie haben jedoch Zugriff auf das Anpassungstool, wenn Ihre Website auf einer Version unter 5.9 läuft (nicht gut) oder wenn sie auf einer Version über 5.9 MIT einem klassischen Theme läuft (das nicht blockbasiert ist). .
Macht das alles Sinn? Sie können beispielsweise vom Anpassungstool profitieren, wenn Sie das Astra-Theme auf WordPress 6.3 aktivieren. In diesem Fall enthält das Menü „Darstellung“ zusätzliche Untermenüs:

Was sind die Besonderheiten des WordPress Theme Customization Tools und wie verwende ich es?
Das ist ja alles schön und gut, aber wie funktioniert das? Zunächst sollten Sie wissen, dass das Anpassungstool nur verfügbar ist, wenn Ihr aktives Theme die Anpassungsfunktion unterstützt.
Darüber hinaus stehen Ihnen je nach aktiviertem Theme mehr oder weniger Anpassungsoptionen zur Verfügung . Astra bietet beispielsweise mehr Optionen als ein natives Theme wie Twenty Twenty-One.
Im Allgemeinen können Sie mit dem Customizer Folgendes tun:
- Ändern Sie die Typografie (Schriftart, -größe und -stärke) und die Farben Ihres Themes
- Fügen Sie ein Logo und ein Favicon hinzu
- Wählen Sie das Layout Ihres Blogs
- Erstellen Sie ein Navigationsmenü
- Stellen Sie die Startseite so ein, dass entweder die neuesten Beiträge oder eine statische Seite angezeigt werden
- Passen Sie die Fußzeile an
- Fügen Sie zusätzlichen CSS-Code hinzu
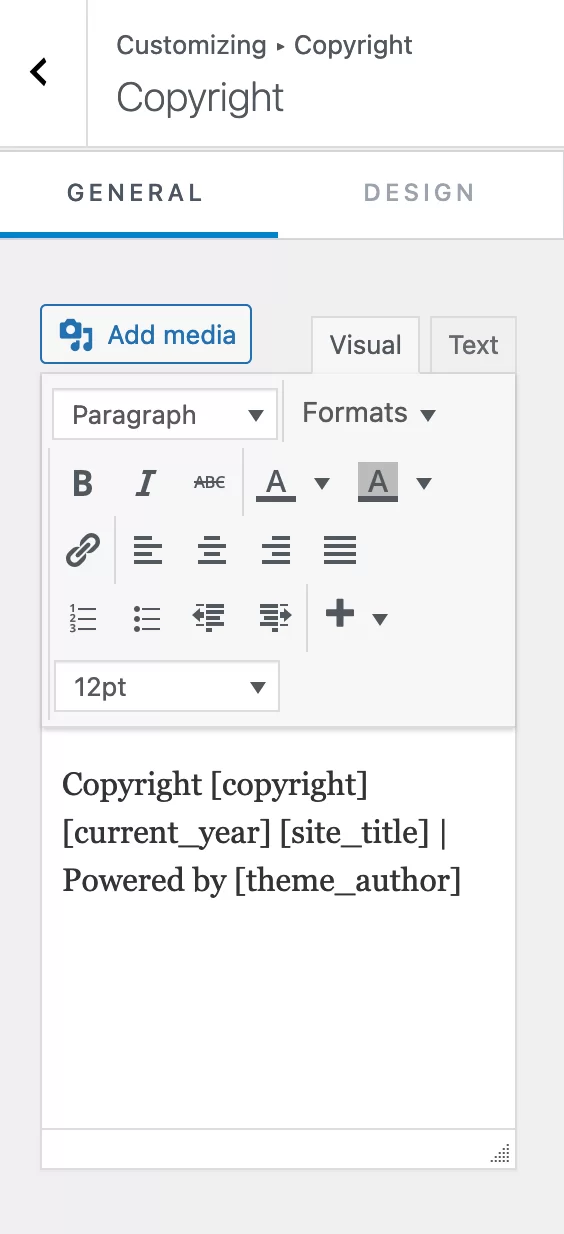
Danach hängt der Grad der Anpassung von jedem Thema ab. Bei Astra können Sie beispielsweise das Fußzeilen-Copyright ändern.

Alle von Ihnen vorgenommenen Änderungen werden in Echtzeit auf der rechten Seite der Seite sichtbar. Darüber hinaus werden sie jedes Mal gespeichert, wenn Sie Ihr Theme und WordPress aktualisieren, was ein großes Plus ist.

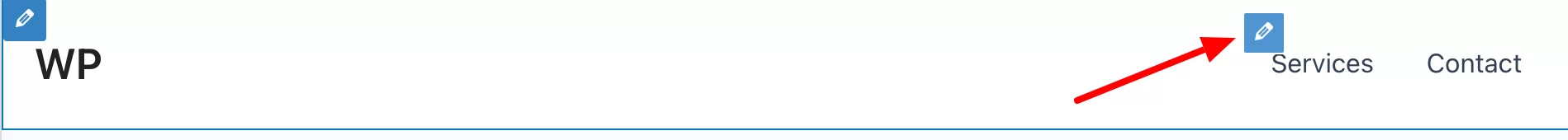
Klicken Sie auf das blaue Stiftsymbol, um ein Element zum Bearbeiten auszuwählen und öffnen Sie das entsprechende Menü in der linken Seitenleiste.

Vergessen Sie nicht, oben auf Ihrer Seite auf die Schaltfläche „Veröffentlichen“ zu klicken, um alle Ihre Änderungen zu speichern.
Methode 2: WordPress-Site-Editor
Wie verwenden Sie den Site-Editor, um Ihr WordPress-Theme anzupassen?
Nun zurück zu Ihrem WordPress-Dashboard. Werfen wir einen Blick auf Methode Nr. 2 zum Anpassen Ihres WordPress-Themes: Verwendung des Site-Editors.
Lassen Sie mich das noch einmal wiederholen, um es klarzustellen. Um dieses Tool nutzen zu können, müssen Sie Folgendes tun:
- Sie benötigen eine WordPress-Version größer oder gleich 5.9
- Aktivieren Sie ein blockbasiertes Theme
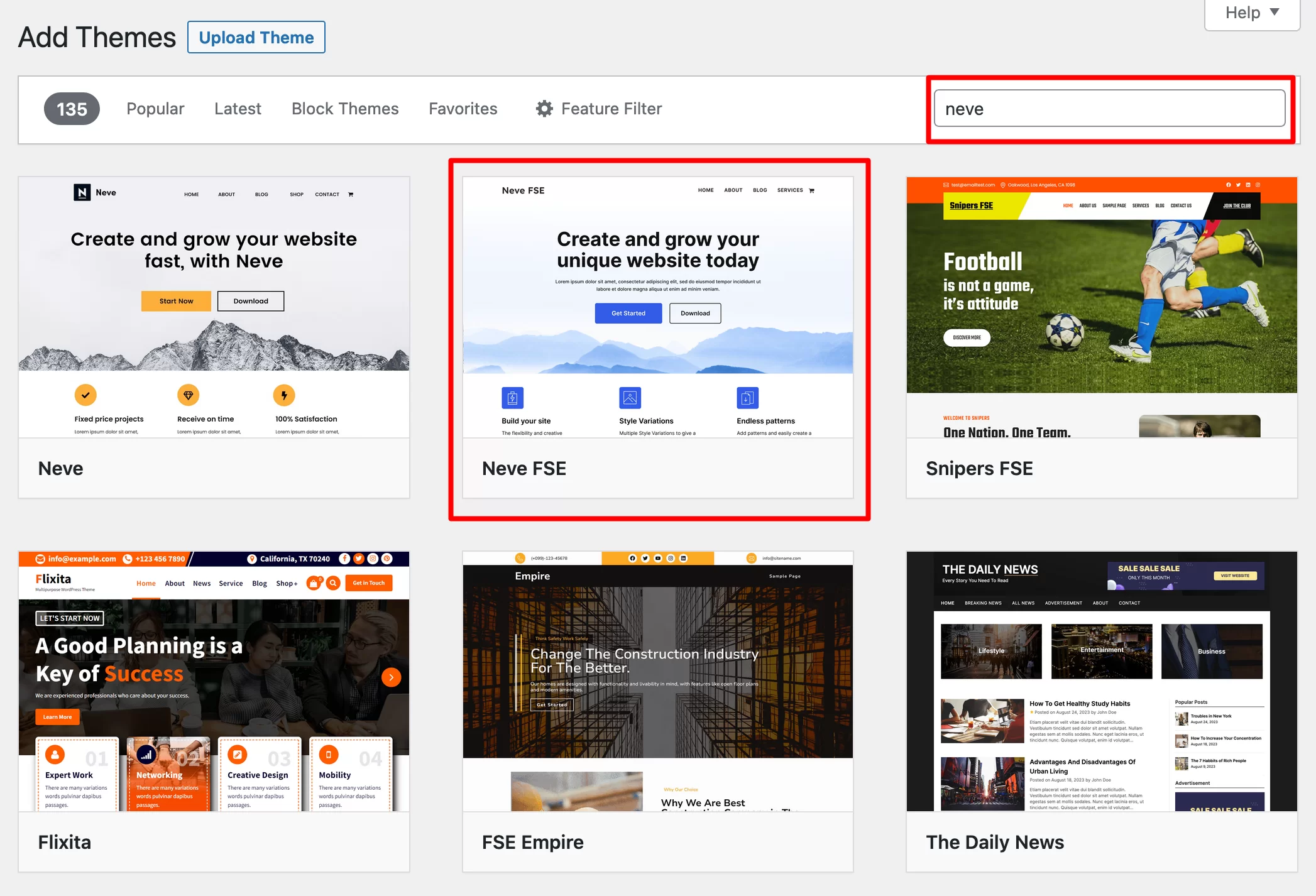
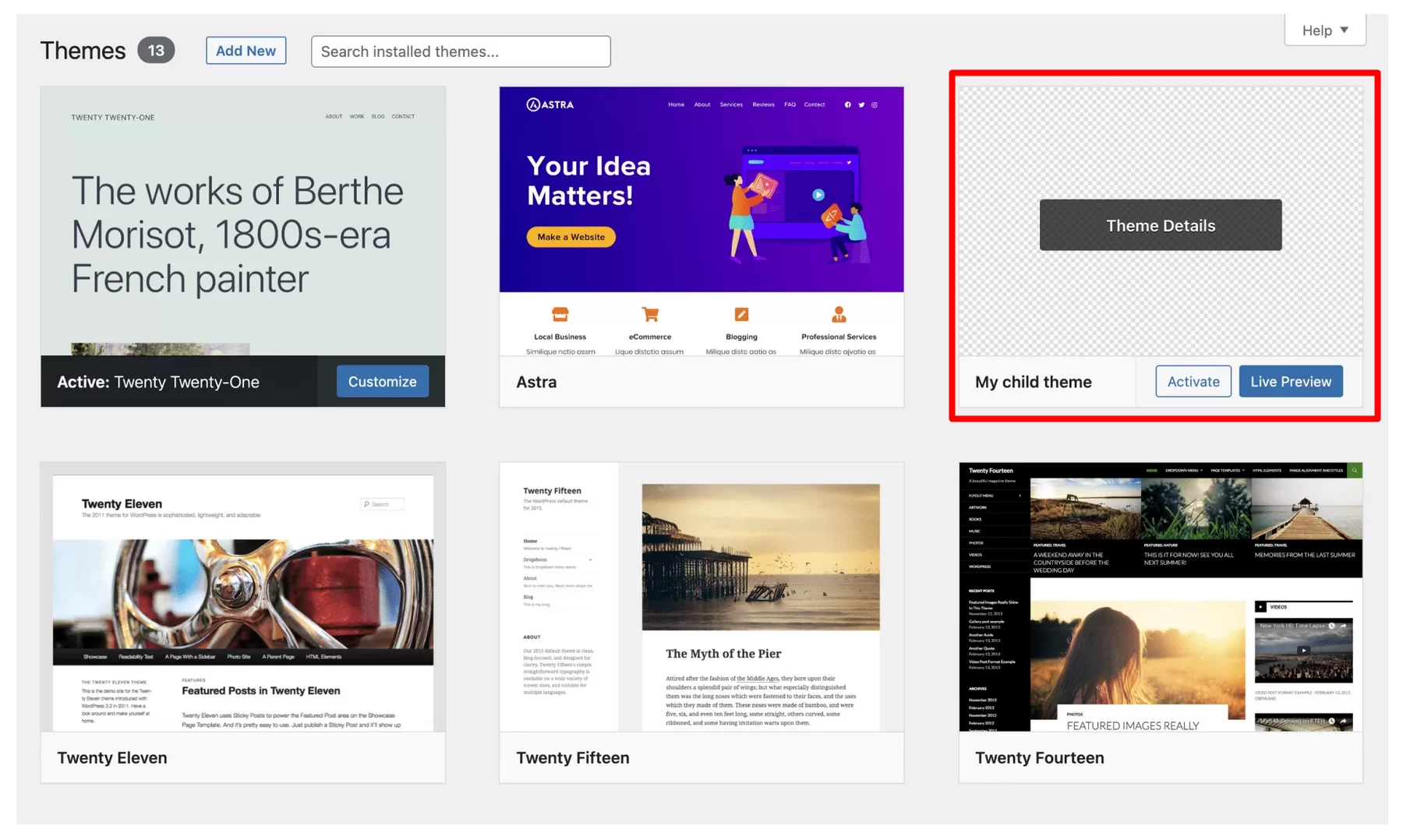
In diesem Beispiel aktivieren wir das kostenlose Neve FSE-Theme aus dem Themeisle-Store. Gehen Sie dazu zu „Darstellung“ > „Themen“ .
Klicken Sie auf die Schaltfläche „Hinzufügen“. Klicken Sie dann auf die Registerkarte „Blockbasierte Themen“ und wählen Sie „Neve FSE“ (oder suchen Sie in der Suchleiste danach):

Installieren Sie es und aktivieren Sie es. Wenn alles gut geht, ist Ihr Menü „Aussehen“ etwas kleiner geworden und weniger überlastet als bei einem klassischen Thema:

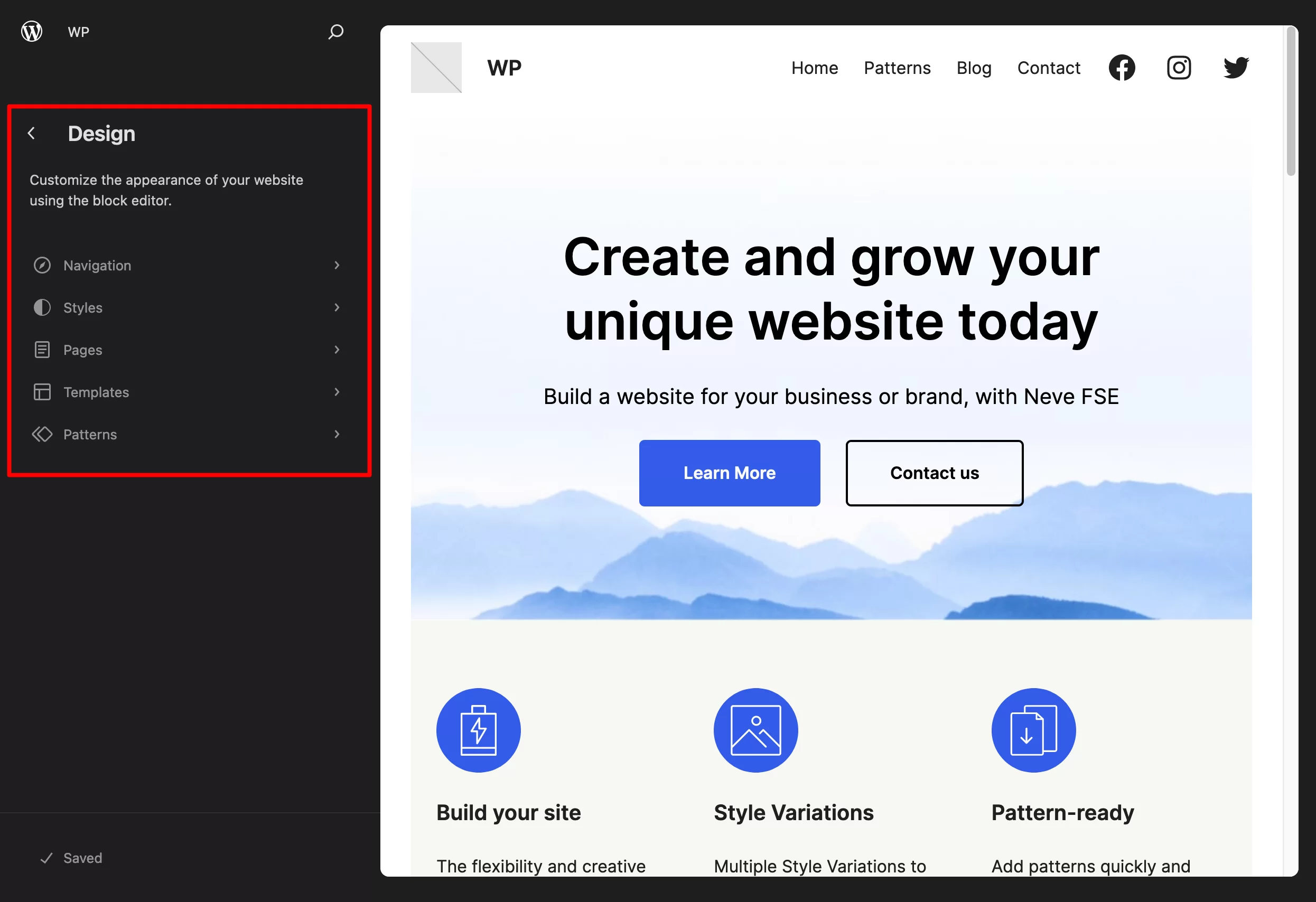
Um Ihr Design anzupassen, gehen Sie zu „Darstellung“ > „Editor“ . Bevor Sie detailliert darauf eingehen, was Sie tun können, lesen Sie bitte die folgende Warnung:
Der Site Editor ist ein Tool, das noch weiterentwickelt und verbessert wird. Wenn Sie erfolgreich professionelle Layouts erstellen möchten, sind fundierte technische Kenntnisse sowohl im Templating als auch im Webdesign erforderlich. Deshalb empfehlen wir es nicht für WordPress-Anfänger. Wenn Sie Seiten und eine ganze Website ohne Codierung erstellen möchten, wenden Sie sich stattdessen an einen Seitenersteller.
Welche Optionen stehen zur Verfügung?
Von hier aus können Sie ALLE Teile Ihrer Website (Kopfzeile, Fußzeile, 404-Seite, Artikelarchive, Widget-Zonen usw.) mithilfe von Blöcken ändern.
Im Einzelnen können Sie Folgendes tun:
- Passen Sie Ihr Navigationsmenü an
- Konfigurieren Sie globale Stile , also die Farbpalette, die auf Ihr gesamtes WordPress-Theme angewendet wird
- Ändern Sie alle Seiten Ihrer Website
- Bearbeiten Sie die in Ihrem Theme enthaltenen Seitenvorlagen oder das Bild auf Ihrer Homepage, Ihren Blogbeiträgen oder Ihrer 404-Seite. Sie können auch Ihre eigenen benutzerdefinierten Vorlagen erstellen.
- Verwalten Sie Ihre Blockmuster und fügen Sie neue hinzu

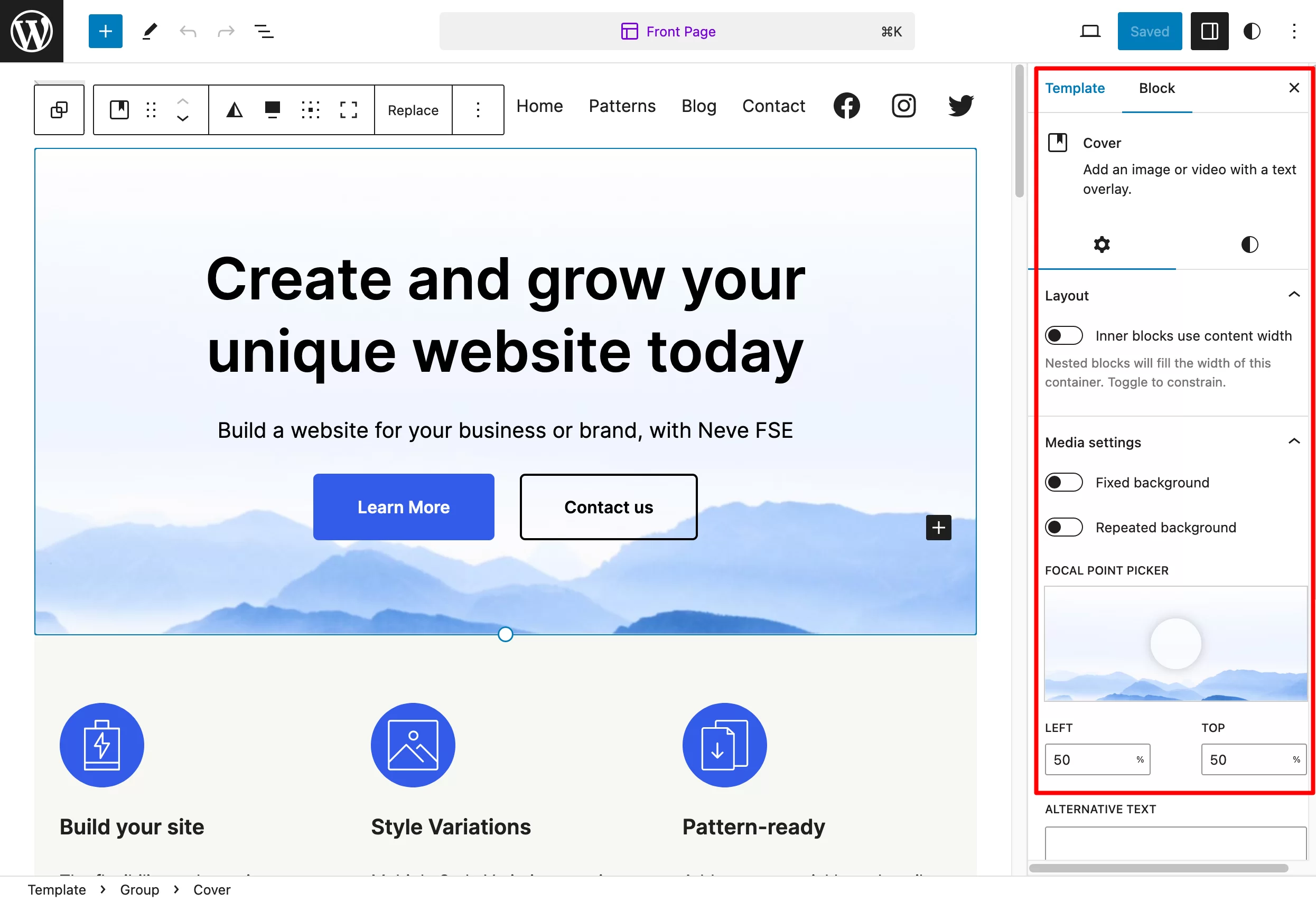
Was die Anpassung angeht, kommen wir einem Seitenersteller sehr nahe. Alle Änderungen werden in Echtzeit direkt auf Ihrem Bildschirm vorgenommen.
Sie können beispielsweise den Text einer Schaltfläche ändern, indem Sie ihn löschen und neu schreiben. Sie können ein Hintergrundbild ersetzen, indem Sie darauf klicken usw.

Um die Unterschiede zwischen einem Seitenersteller und dem Gutenberg-Editor von WordPress vollständig zu verstehen, lesen Sie unseren Vergleich .
Und da die Funktionsweise des Site-Editors blockbasiert ist, können Sie die Blöcke Ihrer Wahl zu Ihrer Seite hinzufügen , indem Sie auf das Tool zum Einfügen von Blöcken klicken.
Jeder Block kann dann durch Öffnen des Menüs „Einstellungen“ geändert werden, genau wie Sie es tun, wenn Sie einen Beitrag mit dem WordPress-Inhaltseditor schreiben.
Methode 3: Ein Seitenersteller
Wenn Sie den vorherigen Abschnitt sorgfältig gelesen haben, ist Ihnen möglicherweise der folgende Begriff aufgefallen: Seitenersteller.
Dies ist die dritte Methode zum Anpassen eines WordPress-Themes .
Um ganz genau zu sein, schummeln wir hier ein wenig. Tatsächlich können Sie mit einem Seitenersteller kein Thema anpassen, sondern nur das Erscheinungsbild Ihrer Website. Technisch gesehen bearbeitet ein Seitenersteller nur den Inhaltsbereich (sowie die Kopf- und Fußzeile, je nachdem, welche Version des Seitenerstellers Sie verwenden). Kopf- und Fußzeilenvorlagen werden hingegen nicht mehr verwendet.
Bevor wir ins Detail gehen, werfen wir einen kurzen Blick auf die Definition.
Ein Seitenersteller ist ein Plugin, mit dem Sie umfangreiche, komplexe Seitenlayouts für Ihre Inhalte erstellen können, ohne eine einzige Codezeile zu berühren.
Es zeichnet sich insbesondere durch sein Drag-and-Drop- und Echtzeit-Bearbeitungsmodell sowie durch die zahlreichen gebrauchsfertigen Seitenvorlagen aus, die es dem Benutzer bietet.
Zu den bekanntesten Page Buildern auf dem Markt gehören:
- Elementor (Affiliate-Link)
- Divi Builder (Affiliate-Link)
- Biberbauer
- Brizy
- Thrive-Architekt
Möchten Sie mehr über Seitenersteller und unsere Bewertung von zehn davon erfahren? Besuchen Sie unseren Ratgeber zum Thema .
So passen Sie ein Theme mit einem Seitenersteller wie Elementor an
Um von der Leistungsfähigkeit eines Seitenerstellers zu profitieren, müssen Sie zunächst sicherstellen, dass er mit Ihrem Theme kompatibel ist.
Bei der überwiegenden Mehrheit sind sie vorhanden, sodass Sie dort keine Probleme haben sollten.
Sobald Sie das Thema Ihrer Wahl auf Ihrer Website aktiviert haben, erstellen Sie eine Seite und beginnen Sie mit der Bearbeitung. Für dieses Beispiel verwende ich Elementor, den beliebtesten Seitenersteller im offiziellen WordPress-Verzeichnis ( mehr als 5 Millionen aktive Installationen).
Wenn Sie mit der Konfiguration beginnen und alles darüber erfahren möchten, werfen Sie einen Blick auf den ultimativen Leitfaden, den wir Elementor gewidmet haben.
Hier ist eine kurze Zusammenfassung dessen, was Sie tun können:
- Definieren Sie eine Struktur für die verschiedenen Abschnitte Ihrer Seite, z. B. einen Container mit Spalten
- Fügen Sie Inhaltselemente hinzu , die in Elementor „Widgets“ genannt werden. Sie finden sie im Seitenbereich links auf dem Bildschirm. Sie können diese einfach per Drag & Drop einbinden.
- Passen Sie jedes Element optisch an und ziehen Sie es per Drag & Drop an eine beliebige Stelle auf der Seite
- Passen Sie den Stil und das Erscheinungsbild jedes Widgets umfassend an
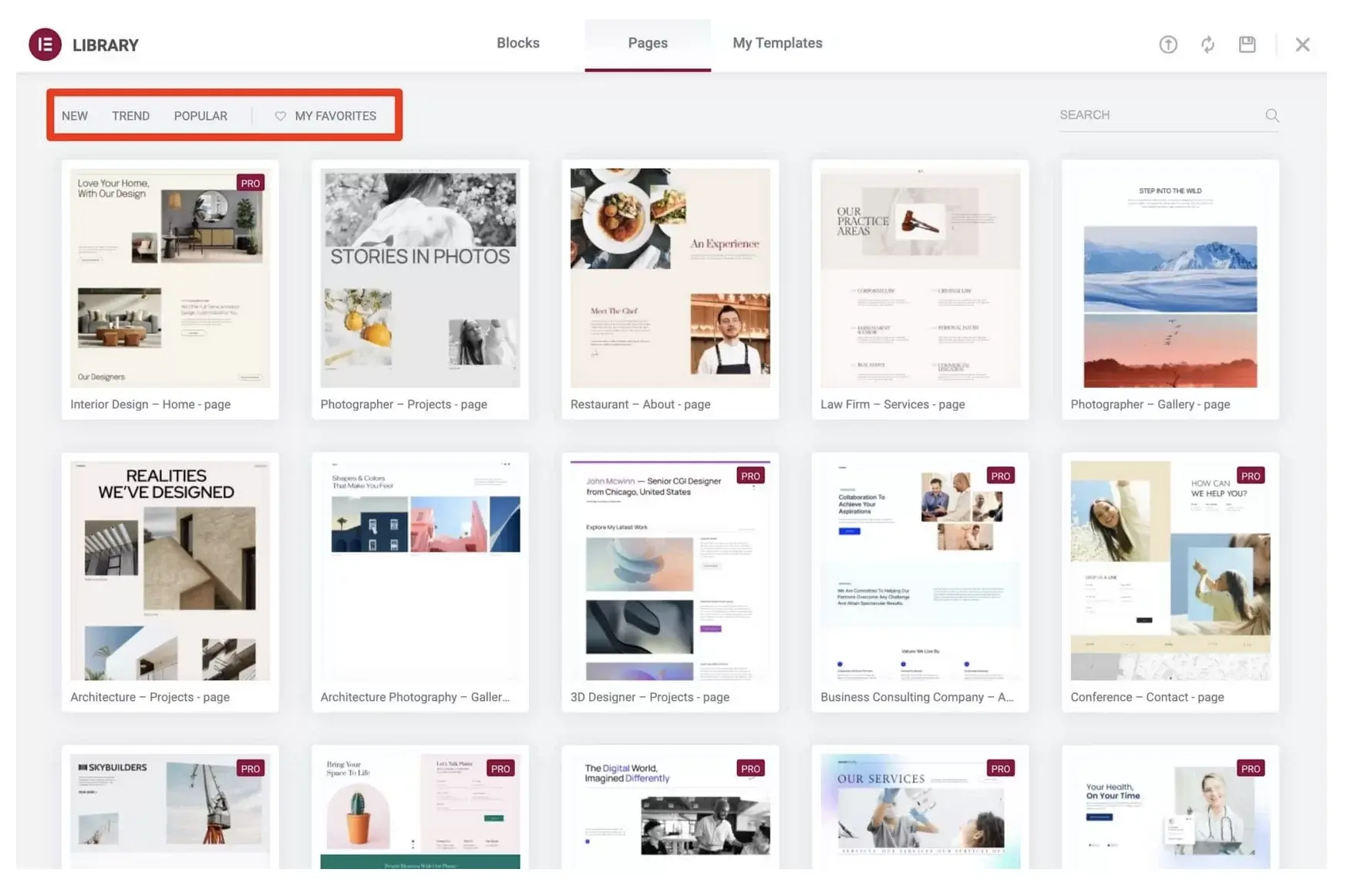
- Aktivieren Sie eine Seitenvorlage und/oder sogar eine ganze Website mit gebrauchsfertigen Vorlagen

Im Vergleich zum WordPress Site Editor bietet ein guter Seitenersteller mehrere Anpassungsoptionen und Seitenvorlagen. Auf dem Papier ist es daher ein eher für Anfänger geeignetes Werkzeug, aber achten Sie darauf, es nicht zu verallgemeinern.
Während sich ein Seitenersteller in erster Linie an Personen richtet, die nicht programmieren können oder dies nicht tun möchten, erfordert er dennoch sehr gute Kenntnisse in Webdesign, Benutzeroberfläche und Benutzererfahrung (UX ), wenn Sie produzieren möchten ästhetisch ansprechende, zusammenhängende Websites.
Darüber hinaus benötigen Sie eine ziemlich lange Lernkurve, um zu verstehen, wie der Seitenersteller Ihrer Wahl funktioniert, damit Sie nicht in seinen unzähligen Funktionen ertrinken.
Methode 4: Der Theme-Datei-Editor
Fahren wir mit Methode 4 fort: Anpassung mit dem Designdatei-Editor.
Dies ist eine wichtige Methode, die es zu erwähnen gilt, da ihre Verwendung aufgrund ihrer Präsenz auf Ihrer Administrationsoberfläche sehr verlockend ist. Es ist genau dort, an Ihren Fingerspitzen.
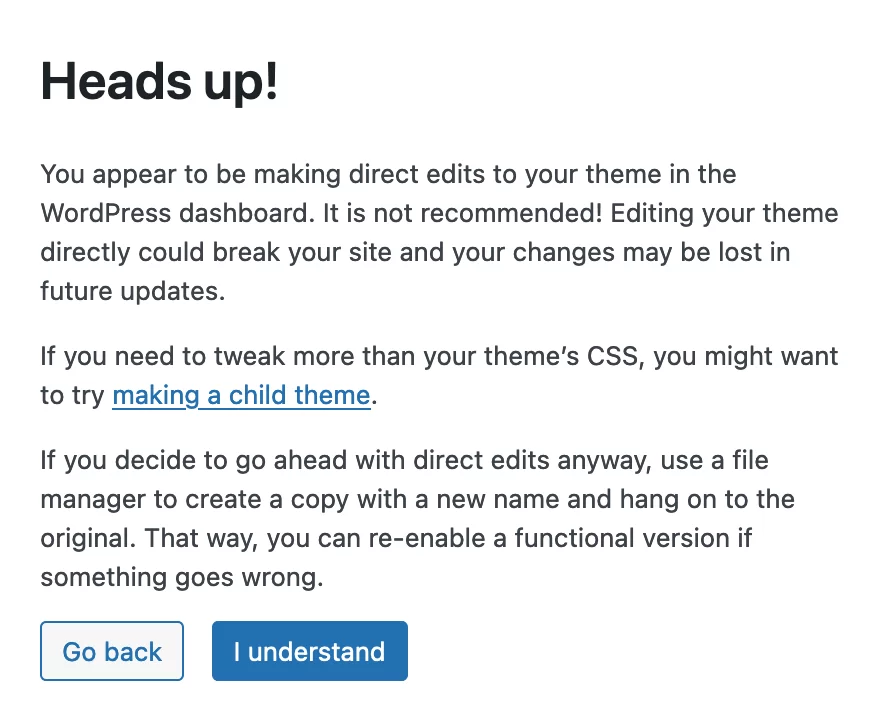
Aber nutzen Sie es nicht! Die Verwendung des Dateieditors (d. h. des WordPress-Code-Editors oder Theme-Editors) ist eine sehr schlechte Praxis.
Tatsächlich warnt Sie WordPress selbst, wenn Sie auf seinen Dateieditor zugreifen. Es erscheint ein Popup-Fenster, das Sie darüber informiert, dass diese Methode nicht empfohlen wird:

Wenn Sie diesen Code-Editor verwenden, werden alle Ihre Änderungen gelöscht, sobald Ihr Theme aktualisiert wird (es sei denn, Sie bearbeiten Ihr untergeordnetes Theme). Darüber hinaus führt ein einfacher Fehler im Code oder das Weglassen eines Semikolons (zum Beispiel) zum Absturz Ihrer Website.
Vergessen Sie auch hier diese Methode und verwenden Sie sie nicht . Nur zur Klarstellung: Wenn Ihr WordPress-Theme-Editor verschwunden zu sein scheint, liegt das daran, dass Sie ein blockbasiertes Theme verwenden.
Bei einem klassischen Design können Sie über „Darstellung“ > „Designdatei-Editor“ darauf zugreifen.
Aber lassen Sie mich das noch einmal betonen: Verwenden Sie diesen Editor nicht . Sicher ist sicher!
Methode 5: Anpassung durch Code
Der Fall des Kinderthemas
Wenn Sie Ihr WordPress-Theme mit Code anpassen möchten (im Falle eines gekauften oder aus dem offiziellen Verzeichnis heruntergeladenen Themes), empfiehlt sich die Verwendung eines untergeordneten Themes.
Ein untergeordnetes Thema ist ein Thema, das die Funktionalität, das Design und das Layout eines auf einer Website installierten Themas übernimmt (das zum übergeordneten Thema wird) und eine umfassende Anpassung ermöglicht.
Die Verwendung eines untergeordneten Themes ist eine gute Vorgehensweise, denn wenn Sie das übergeordnete Theme aktualisieren, bleiben Ihre Änderungen garantiert erhalten.
Allerdings ist die Erstellung eines Child-Themes nicht immer die beste Methode , insbesondere wenn Sie gerade erst anfangen. Sie benötigen ein Mindestmaß an Codekenntnissen, um zu vermeiden, dass alles kaputt geht.
Darüber hinaus sind auch andere Alternativen möglich, wie wir in diesem Artikel erläutern (wo wir Ihnen auch zeigen, wie Sie ein Child-Theme erstellen).
Wenn Sie beispielsweise ein mit dem Site-Editor kompatibles Theme verwenden, können Sie Ihr gesamtes WordPress-Theme über Ihre Administrationsoberfläche anpassen, ohne den in einem untergeordneten Theme enthaltenen Code durchgehen zu müssen.
Wenn Sie der Meinung sind, dass es notwendig ist, ein untergeordnetes Thema zu erstellen, müssen Sie lediglich die Dateien Ihrer Wahl ändern, die Sie zunächst im Verzeichnis Ihres untergeordneten Themas abgelegt haben (durch Kopieren und Einfügen der Datei aus dem übergeordneten Thema). Dabei kann es sich beispielsweise um Folgendes handeln:
-
style.css -
functions.php - der
index.PHP-Datei - Usw.

Der Fall eines benutzerdefinierten Themes
Da wir gerade beim Thema Code sind, werfen wir einen letzten Blick auf benutzerdefinierte Themes.
In diesem Fall benötigen Sie nicht unbedingt ein untergeordnetes Theme, wenn ein Entwickler für die Aktualisierung des Themes verantwortlich ist. Anschließend können Sie den Code des übergeordneten Themes ändern .
Wenn Sie hingegen nach einem Update Code zu bestimmten Dateien hinzufügen möchten (z. B.
functions.php), ist es besser, ein untergeordnetes Theme zu verwenden, um zu vermeiden, dass alle Ihre Änderungen beim nächsten Update verloren gehen.
Sie fragen sich, wie Sie Ihr #WordPress-#Theme anpassen können?
Erfahren Sie im WPMarmite-Leitfaden 5 Methoden zum Ausprobieren, mit oder ohne Codierung.
Abschluss
Das war's. Sie haben das Ende dieses Artikels erreicht, in dem beschrieben wird, wie Sie ein WordPress-Theme anpassen.
Um es noch einmal zusammenzufassen: Es gibt eine Reihe von Gründen, das Design eines Themes zu ändern. Es könnte darum gehen, die Grafiken zu aktualisieren, das Benutzererlebnis und die Lesbarkeit zu verbessern oder sich von der Konkurrenz abzuheben.
Um dies zu erreichen, haben Sie 5 verschiedene Personalisierungsmethoden entdeckt:
- Theme-Anpassungstool
- Der Site-Editor
- Ein Seitenersteller
- Der Theme-Datei-Editor (nicht zu verwenden!)
- Die Verwendung von „hartem“ Code
Vergessen Sie nicht, Ihre Website zu speichern, bevor Sie beginnen.
Haben Sie eine bevorzugte Methode oder möchten Sie vielleicht in naher Zukunft übernehmen? Erzählen Sie uns alles darüber in den Kommentaren und teilen Sie Ihre Tipps mit den WPMarmite-Lesern.