So passen Sie Themen im Jahr 2022 vollständig an
Veröffentlicht: 2021-07-06Erfahren Sie mit dieser einfachen Anleitung, wie Sie Ihr WordPress-Theme mit Plugins, ohne Plugins und mit Seitenerstellern anpassen können!
Einführung
WordPress ist eine der besten Möglichkeiten, eine Website zu erstellen, da es unübertroffene Vielfalt, Zugänglichkeit und Vielseitigkeit bietet. Mit WordPress können Sie Ihre Website so gestalten, wie Sie es möchten. Es würde Tage dauern, alle Dinge aufzulisten, zu denen WordPress fähig ist.
In dieser Liste wären Themen eines der Hauptmerkmale . Ihr Thema ist wie das Rückgrat für den Rest Ihrer Website. WordPress-Themes können in einer Vielzahl von Stilen und Ästhetiken vorliegen, aber alle bilden das Rückgrat der Benutzeroberfläche für Ihre Website.
Themes sind die Grundlage für deine WordPress-Seite. Ihr WordPress-Design trägt nicht nur dazu bei, Ihre Website hübsch zu machen, sondern verleiht Ihrer Website auch einen Großteil ihrer Funktionalität. Themen wirken sich auf SEO, Funktionalität, Zugänglichkeit, Kompatibilität, Reaktionsfähigkeit und vieles mehr aus.
Zu wissen, wie man WordPress-Themes anpasst, ist also der Schlüssel zum Erstellen einer gut aufgebauten und einzigartigen WordPress-Site. Sie können Ihr Design auf unzählige Arten anpassen , die von der Verwendung von Plugins, Seitenerstellern und sogar dem integrierten Editor reichen können.
Wenn Sie wissen, wie man WordPress-Designs anpasst, können Sie ein einfaches Design in etwas Einzigartiges verwandeln. Es lässt Sie das Beste aus Ihrem WordPress-Theme herausholen und sollte eines der ersten Dinge sein, die Sie lernen sollten. In dieser Anleitung erfahren Sie, wie Sie WordPress-Themes nach Herzenslust anpassen können.
Vorbereitungen
Bevor Sie daran denken können, wie man WordPress-Designs anpasst, müssen Sie ein paar grundlegende Dinge verstehen. Wie bereits erwähnt, gibt es viele Möglichkeiten, WordPress-Themes anzupassen, was das Ändern von Code, das Installieren von Plugins und andere Dinge beinhaltet. Sie müssen also Vorbereitungen treffen, bevor Sie loslegen und mit der Anpassung beginnen.
Das erste, was Sie brauchen, ist ein gutes Thema. Die Wahl eines geeigneten Themas mag wie ein Kinderspiel erscheinen, aber viele Leute berücksichtigen dies beim Anpassen nicht. Es gibt Tausende von bereits vorhandenen Themen mit ihren eigenen Funktionen, Vor- und Nachteilen. Ihr Thema sollte haben:
- Kompatibilität
- Einfachheit
- Empfänglichkeit
- Barrierefreiheit
- SEO-Optimierung
- Schnelle Leistung
- Anpassbarkeit
Die Wahl des richtigen Themas mag zunächst schwierig erscheinen, aber wir haben die perfekte Lösung für Sie! Nanospace von Labinator ist ein kostenloses Thema, das perfekt für alle ist, vom Anfänger bis zum Profi. Es bietet eine übersichtliche Benutzeroberfläche, schnelle Leistung und eine vollständige Suite von Funktionen, und das alles zum Nulltarif!
Sehen Sie sich diesen Artikel an, wenn Sie mehr sehen möchten.
Das nächste, was Sie benötigen, wenn Sie Ihr Design anpassen möchten, ist ein FTP . Sie können diesen Schritt überspringen, wenn Sie den Code nicht bearbeiten möchten, obwohl ich dringend empfehle, einen einzurichten. Mit einem FTP können Sie Ihre WordPress-Serverdateien und Ihren Code anzeigen, bearbeiten und verwalten.
Die beiden gängigsten FTP-Tools, die Sie verwenden können, sind FileZilla und cPanel . FileZilla ist ein FTP-Client, den Sie kostenlos herunterladen und einrichten können. cPanel ist ein kostenpflichtiger Dienst, der oft mit Ihrem Hosting-Plan geliefert wird und keine Einrichtung erfordert. Unabhängig davon, für welche Sie sich entscheiden, sind beide nützlich.
Eine andere Sache, die Sie brauchen, ist das Farbschema und die Ästhetik, die Sie erreichen möchten. Bevor Sie Ihr Design bearbeiten, sollten Sie sich Gedanken über das Design, das Layout und das Aussehen machen, das Sie erstellen möchten. Wählen Sie die Farben aus, die Sie verwenden möchten, und finden Sie ihre Hex-Codes (wie # 16336d). Dies wird dazu beitragen, den gesamten Prozess für Sie erheblich zu vereinfachen.
Die letzten Dinge, die Sie benötigen, bevor Sie Ihr Design bearbeiten können, sind die Grafiken und Schriftarten, die Sie verwenden möchten. Der Versuch, während der Bearbeitung geeignete Schriftarten, Logos und Grafiken zu finden, kann mühsam sein. Ich empfehle, alles bereit zu haben, bevor Sie mit der Anpassung Ihres Designs beginnen.
Sobald Sie alles ausgewählt und bereit haben, sollten Sie die Plugins installieren, die Sie zum Hinzufügen von Funktionen benötigen . Denken Sie daran, dass die meisten Anpassungsmethoden hauptsächlich das Design und Layout ändern. Wenn Sie zusätzliche Funktionen hinzufügen möchten, müssen Sie dazu separate Plugins installieren.
Deine Optionen
Nachdem Sie nun ein Design zum Anpassen, ein FTP, Grafiken und die Farben haben, die Sie verwenden möchten, können wir zu den Optionen übergehen, die Sie zum Anpassen Ihres Designs haben. Einige dieser Optionen passen möglicherweise besser zu Ihnen als andere, also denken Sie gut darüber nach. Sie können WordPress-Designs anpassen, indem Sie:
Verwenden des integrierten WordPress-Customizers .
Verwenden eines Seitenerstellers oder eines Design-Frameworks.
Verwenden des WordPress-Theme-Editors .
Ein Child-Theme erstellen und direkt ändern.
Es gibt eine Sache, die Sie beachten sollten, bevor Sie loslegen und mit der Anpassung Ihres Themas beginnen. Ich empfehle dringend , Änderungen oder Manipulationen am Code zu vermeiden . Wenn Sie wissen, was Sie tun, können Sie den Code bearbeiten. Für Anfänger, die sich mit PHP/CSS nicht auskennen , würde ich jedoch bei den anderen Methoden bleiben.
Wenn Sie außerdem ein Design eines Drittanbieters anpassen oder bearbeiten möchten, indem Sie den Code ändern, werden durch das Aktualisieren des Designs Ihre Änderungen rückgängig gemacht . Das Zurücksetzen von Änderungen kann ein ernstes Problem sein, obwohl wir dafür eine einfache Lösung haben. Sobald Sie Ihre gewünschte Methode ausgewählt haben, können Sie mit dem Rest des Tutorials fortfahren.
Wenn Sie schließlich kleinere Änderungen vornehmen, Funktionen hinzufügen, zusätzliche Funktionen hinzufügen oder bestimmte Elemente verbessern möchten, sollten Sie ein Plugin installieren. Das Anpassen Ihres Designs sollte dazu dienen, größere Änderungen am Design und Layout Ihrer Website vorzunehmen. Wenn Sie keine wesentlichen Änderungen vornehmen müssen, verwenden Sie stattdessen einfach Plugins .
WordPress-Customizer

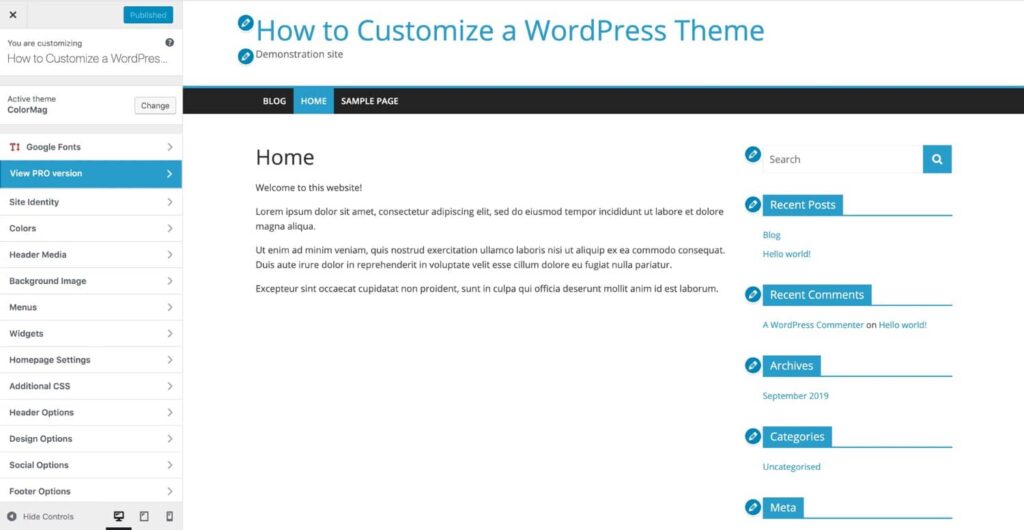
Die erste Methode, mit der Sie WordPress-Themes anpassen können, ist die Verwendung des WordPress Customizer . Mit dem Customizer können Sie ganz einfach Änderungen an Ihrem Design vornehmen. Es bietet eine einfache Benutzeroberfläche und genügend Funktionen, um den Bedürfnissen der meisten Menschen gerecht zu werden. Wenn Sie etwas ehrgeiziges erstellen möchten, würde ich dies nicht empfehlen.
Um auf den WordPress Customizer zuzugreifen, müssen Sie zu Ihrem Dashboard gehen, zu Aussehen gehen und darunter auf Anpassen klicken . Sobald Sie den Customizer öffnen, sehen Sie Ihre Website mit einer Benutzeroberfläche auf der linken Seite, die eine Reihe von Optionen zeigt. Diese Optionen reichen von Kopfzeilen und Farben bis hin zu Funktionen und Widgets für soziale Medien.
Die Anzahl der Funktionen und Optionen, die der Customizer anbieten kann, hängt von dem von Ihnen verwendeten Thema ab. Sie können weitere themenspezifische Einstellungen anzeigen, indem Sie auf der Registerkarte Aussehen zum Thema gehen. Auch hier wird jedes Thema völlig unterschiedliche Einstellungen haben.
Ich würde auch Nanospace von Labinator wegen seiner Reihe großartiger Funktionen und unglaublicher Anpassbarkeitsoptionen empfehlen. Wenn Sie den Customizer verwenden, würde ich empfehlen, sich Customizer Backup von Labinator zu besorgen . Es ermöglicht Ihnen, Ihre Themeneinstellungen und -bearbeitungen zu importieren/exportieren und so eine einfache Möglichkeit zu schaffen, Ihre Änderungen zu sichern.
Seitenersteller


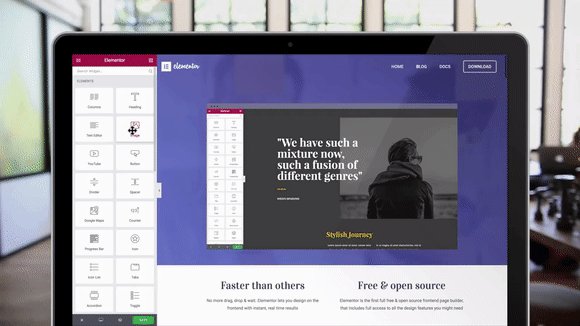
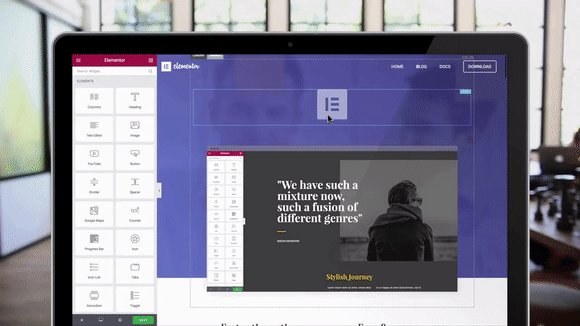
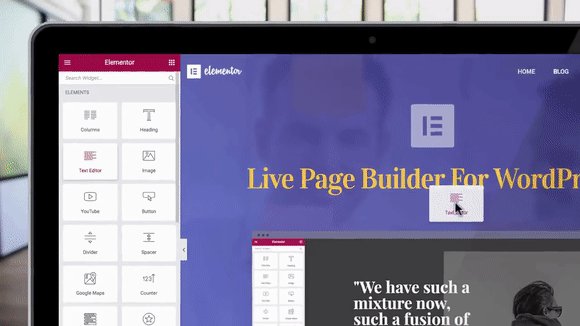
Seitenersteller wie Elementor bieten eine einfache Drag-and-Drop-Oberfläche , mit der Sie das Design nach Belieben bearbeiten können. Es gibt viele Optionen, die Sie optimieren können, und Funktionen, die mit Seitenerstellern geliefert werden. Sie bieten Ihnen Funktionen zum Bearbeiten von Kopfzeilen bis hin zu den Metadaten.
Elementor ermöglicht auch die Verwendung von Vorlagen , die Sie vollständig anpassen. Diese Vorlagen bieten Ihnen ein grundlegendes Website-Layout, das Sie nach Ihren Wünschen anpassen können. Wenn Sie einige schöne Vorlagen für Ihre Website verwenden möchten, sehen Sie sich diese Labinator-Vorlagen an. Sie haben Vorlagen für jeden, sodass Sie etwas Perfektes für sich finden können.
Theme-Editor

Die vorletzte Wahl, die Sie zum Anpassen von WordPress-Themes haben, ist der Theme-Editor , den WordPress anbietet. Der Theme Editor ist eine schreckliche Wahl für Anfänger , da ihm visuelle Funktionen fehlen und er ernsthafte technische Probleme verursachen kann. Wenn Sie ein Entwickler sind, ist die Verwendung eines untergeordneten Designs eine bessere Option, als Ihre Designdateien direkt anzupassen.
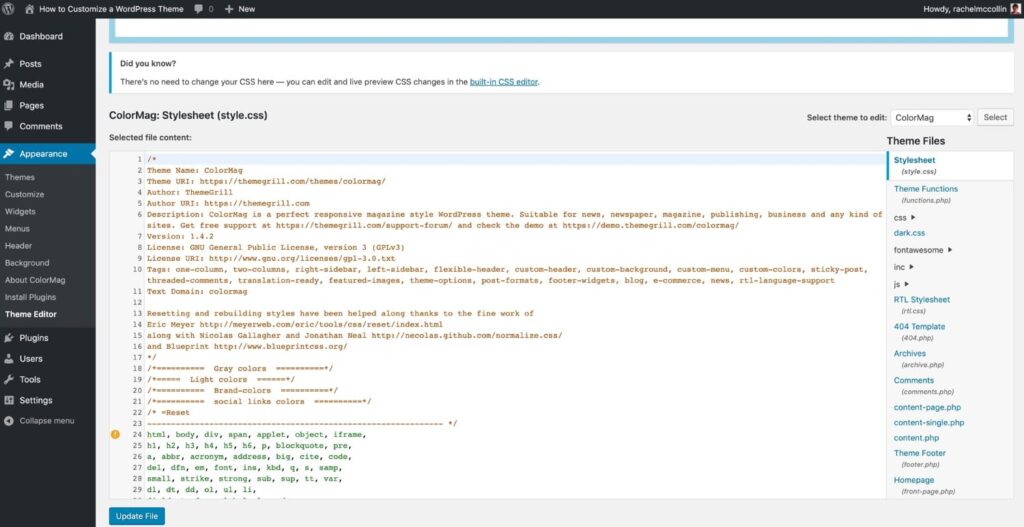
Den Design-Editor finden Sie auf der Registerkarte „Editor“ im Abschnitt „ Erscheinungsbild “ in Ihrem Dashboard. Es ist ein einfacher Texteditor, der den Code Ihres Designs direkt ändert.
Dies ist ein Problem, da es Ihr Thema oft beschädigen kann. Das Ändern des Designcodes wird einige Fehler verursachen und Änderungen rückgängig machen, wenn Sie das Design aktualisieren.
Zu guter Letzt, wenn Ihre Website unter einer Fehlfunktion oder Unterbrechung des Themes leidet, wird es schwierig sein, das Problem zu debuggen. Der Design-Editor verfügt über keine Debugging-Funktionen und protokolliert keine von Ihnen vorgenommenen Änderungen. Daher ist es eine der schlechtesten Möglichkeiten , WordPress-Themes anzupassen.
Code ändern
Die letzte Methode, mit der Sie WordPress-Designs anpassen können, ist das direkte Ändern des Codes. Diese Methode ist wertvoll, weil sie Ihnen vollständige Kontrolle und volle Funktionalität gibt. Durch Ändern des Codes können Sie das Thema in das verwandeln, was Sie möchten. Wenn Sie sich für diese Route entscheiden, müssen Sie natürlich wissen, wie man in HTML/CSS/PHP/JS codiert .
Obwohl diese Methode großartige Ergebnisse liefern kann, kostet sie viel mehr Mühe und Zeit. Sie müssen ein FTP verwenden, um auf die Dateien zuzugreifen, und sich mit der Codierung auskennen. Darüber hinaus gibt es einige Probleme und technische Probleme , die mit der Wahl dieser Methode einhergehen.
Das Ändern des Codes hat die gleichen Probleme wie die Verwendung des Design-Editors. Wenn Sie ein Design eines Drittanbieters verwenden, werden durch die Aktualisierung alle Änderungen rückgängig gemacht . Es gibt jedoch eine einfache Lösung für dieses Problem, die darin besteht, ein untergeordnetes Thema zu erstellen.
Durch das Erstellen eines untergeordneten Designs können Sie WordPress-Designs direkt anpassen, ohne Änderungen rückgängig zu machen. Es ermöglicht Ihnen auch, ein Backup Ihres ursprünglichen Designs zu erstellen, falls etwas schief geht. Achten Sie außerdem darauf , dies nicht auf einer Live-Website zu tun .
Um ein Child-Theme zu erstellen, haben Sie zwei Möglichkeiten:
Option #1: Installieren Sie ein Child-Theme-Creator-Plugin wie dieses , das diese Aufgabe ohne Programmierung für Sie erledigt.
Option #2: Sie können Ihr eigenes Child-Theme manuell erstellen. Eine ausführliche Anleitung finden Sie in der offiziellen Dokumentation von WordPress.
Endgültiges Urteil
Abschließend hoffte ich, dass dieses Tutorial Ihnen beim Anpassen und Bearbeiten Ihrer WordPress-Designs geholfen hat. Es gibt hier viele aufgelistete Methoden, die perfekt für jeden geeignet sind, vom WordPress-Anfänger bis zum Profi. Denken Sie nur daran , Vorsichtsmaßnahmen und Vorbereitungen zu treffen, wenn Sie Ihre Website ändern.
Wenn Ihnen dieses Tutorial geholfen hat, sehen Sie sich hier weitere tolle an ! Wenn Sie hochwertige WordPress-Produkte und -Dienstleistungen wünschen, haben wir die perfekte Lösung für Sie.
Labinator bietet atemberaubende Themen, funktionsreiche Plugins, Expertendienste und mehr, alles zu erschwinglichen Preisen. Sie geben Ihnen auch eine 30-tägige Geld-zurück-Garantie, die mit 24/7-Kundensupport und lebenslangen Updates einhergeht.
WordPress-Leitfäden
Beste Sammlung von WordPress-Leitfäden und Checklisten
Unsere vollständige und neueste Sammlung von WordPress-Leitfäden und -Ressourcen, die alles abdecken, was Sie brauchen, um das Beste aus Ihrer WordPress-Website herauszuholen.








Laden Sie sie alle herunter!
Alle unsere Leitfäden werden an Ihren Posteingang gesendet
