Umgang mit dem Fehler ERR_Connection_REFUSED in Chrome
Veröffentlicht: 2023-01-25Beobachten Sie den Fehler ERR_Connection_REFUSED , wenn Sie versuchen, auf eine Website zuzugreifen oder wenn Sie eine Webseiten-Ressource mit der Untersuchungssoftware Ihres Browsers anzeigen?
Diese Fehlerinformationen werden angezeigt, wenn Ihr Browser die angeforderte Website nicht aufrufen kann. Sie können es auch in der Untersuchungsressource Ihres Browsers sehen, wenn Sie untersuchen, warum eine bestimmte Ressource auf der Website nicht geladen wird.
In diesem Bericht stellen wir Ihnen vor, wie Sie den Fehler ERR_Link_REFUSED in Chrome beheben.

Was ist der Fehler „ERR_Relationship_REFUSED“ in Chrome?
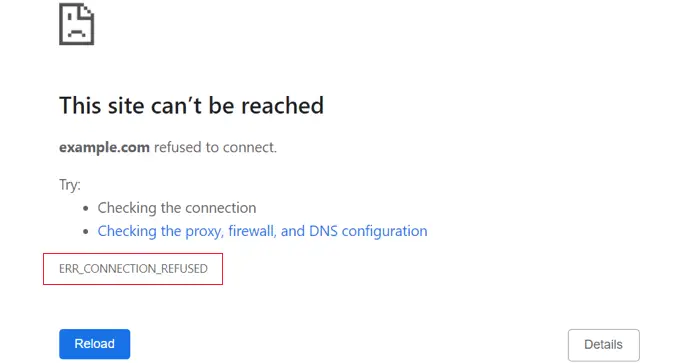
Die ERR_Relationship_REFUSED Informationen werden in Google Chrome angezeigt, wenn versucht wird, eine Webseite oder Website-Quelle zu öffnen, dies jedoch nicht möglich ist. Dieser Fehlercode ist normalerweise in einer Fehlermeldung dieser Art enthalten:
- 'Diese Website ist einfach nicht erreichbar'
- 'Laden der Ressourcen fehlgeschlagen'
Es gibt viele weit verbreitete WordPress-Fehler, aber dieser Fehler könnte Sie davon abhalten, Ihre eigene Website zu durchsuchen und sich beim WordPress-Adminbereich anzumelden. Normalerweise möchten Sie dieses Problem so schnell wie möglich lösen.
Wenn Sie diese Fehlermeldung sehen, funktioniert Ihre WordPress-Website häufig noch, aber irgendetwas hindert den Browser daran, darauf zuzugreifen. In vielen Fällen müssen Sie nur ein Problem mit Ihrem eigenen Browser oder Ihrer Internetverbindung beheben.
Nachdem dies erklärt wurde, werfen wir einen Blick darauf, wie der Fehler ERR_Relationship_REFUSED in Chrome behoben werden kann. Zuerst zeigen wir Ihnen, wie Sie den Fehler beheben können, wenn Sie auf eine gesamte Website nicht zugreifen können, und zeigen dann die Lösung, wenn Sie auf eine bestimmte Datei oder eine nützliche Ressource auf einer Website nicht zugreifen können.
So beheben Sie den Fehler „Diese Website kann nicht erreicht werden“.
Normalerweise werden diese Informationen angezeigt, wenn Sie nicht auf eine gesamte Website zugreifen können.
Sie sehen das Chrome-Fehlerkonzept „Diese Website kann nicht erreicht werden“ zusammen mit dem ERR_Relationship_REFUSED . Die Informationen können sogar einige Dinge vorschlagen, die getestet werden müssen, um den Fehler zu beheben, wie z. B. die Überprüfung der Beziehung, des Proxys, der Firewall und der DNS-Konfiguration.

Andere Browser zeigen identische Meldungen wie etwa:
- 'Verbindung konnte nicht hergestellt werden'
- 'Hmmm... kann diese Seite nicht aufrufen'
Es gibt einige Dinge, die Ihre Verbindung zur Website beeinträchtigen können, und Sie müssen sich an einige Techniken zur Fehlerbehebung halten, um das Problem zu erkennen und zu beheben.
Wir gehen kurz auf die Möglichkeiten ein, die Sie einfach darunter nehmen sollten. Genaue Anweisungen finden Sie in unserem Leitfaden zur einfachen Behebung des Fehlers „Diese Website kann nicht erreicht werden“ in WordPress.
Überprüfen Sie Ihren Internet-Link
Das grundlegendste Richtig ist, zu sehen, dass Sie mit dem World Wide Web verbunden sind, und Ihr Modem und Ihren Router neu zu starten. Das Zurücksetzen Ihrer World Wide Web-Beziehung kann durchaus ausreichen, um sich wieder mit Ihrer Webseite zu verbinden.
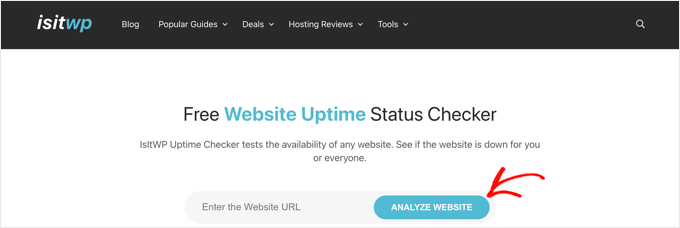
Wenn nicht, müssen Sie überprüfen, ob Ihre Website funktioniert. Besuchen Sie einfach die Website Uptime Standing Checker und geben Sie die URL Ihrer individuellen Internetseite ein.

Wenn Ihre Website nicht verfügbar ist, müssen Sie Kontakt mit Ihrem WordPress-Hosting-Anbieter aufnehmen, damit dieser weiß, dass Ihre Website nicht verfügbar ist.
Offensichtlich Ihr Browser-Cache
Ihr Internetbrowser speichert Dateien und Informationen von den Websites, die Sie besuchen, sodass er sie nicht erneut herunterladen muss. Dies kann jedoch zu Problemen führen, wenn die zwischengespeicherten Dokumente veraltet oder beschädigt sind.
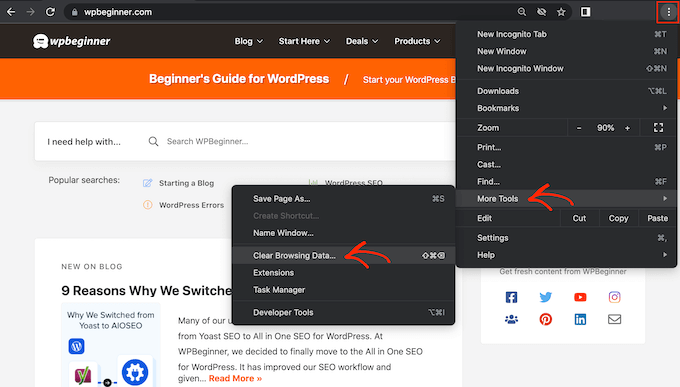
Sie können den Browser-Cache in Google Chrome ganz einfach unterscheiden, indem Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke klicken und dann „Weitere Instrumente“ und dann „Suchdaten löschen…“ auswählen.


Testen Sie im angezeigten Popup-Fenster das Kästchen neben „Zwischengespeicherte Illustrationen oder Fotos und Dateien“ und klicken Sie dann einfach auf die Schaltfläche „Daten löschen“.
Versuchen Sie jetzt, die Website erneut zu besuchen, um zu prüfen, ob Sie sie erhalten können.
Fehlerbehebung der Software auf Ihrem Computer
Einige der Sicherheits- und Netzwerksoftwareprogramme, die Sie auf Ihrem Computersystem betreiben, beeinträchtigen möglicherweise Ihre Beziehung zur Website. Dies kann Dinge wie Ihre Firewall, Antivirensoftware, VPN und Proxyserver umfassen.
Wir bieten Ihnen in unserem Handbuch zur Behebung des Fehlers „Diese Website ist nicht erreichbar“ konkrete Empfehlungen zur Fehlerbehebung.
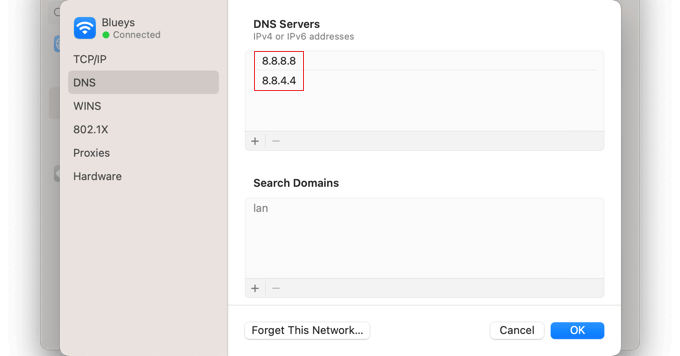
Fehlerbehebung bei Ihren DNS-Optionen
Vergleichbar mit dem Browser-Cache speichert Ihr Laptop die IP-Adressen aller von Ihnen besuchten Internetseiten. Dies bedeutet, dass der Browser nicht mehrmals dieselbe IP-Adresse verwenden muss.
Indem Sie Ihren DNS-Cache leeren, erhalten Sie die unglaublich neuesten Fakten über eine Website, wie z. B. die neue Domain-ID oder Adresse.
Um Ihnen zu helfen, haben wir ein fertiges Tutorial entwickelt, wie Sie Ihren DNS-Cache für Mac, Windows und Google Chrome anzeigen können.
Wenn Sie nach diesem Vorgang einfach nicht auf die Website zugreifen können, können Sie versuchen, Ihren DNS-Server genauso schnell umzuschalten. Sie können den spezifischen Anweisungen in der Phase „DNS-Server umwandeln“ unseres Tutorials folgen, um den Fehler „Diese Website kann einfach nicht erreicht werden“ zu beheben.

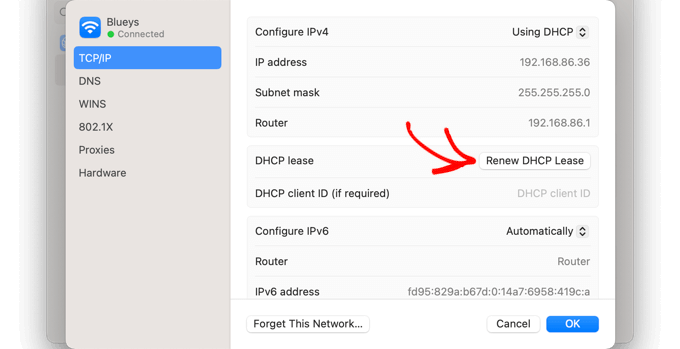
Setzen Sie die TCP/IP-Optionen zurück
Schließlich, wenn es ein Problem mit der Konfiguration Ihrer Internetverbindung gibt, wird die Erneuerung Ihres TCP- und IP-Protokolls den Link auf seine Standardoptionen zurücksetzen, wodurch das Problem möglicherweise behoben werden kann.
Sie können Schritt für Schritt im Abschnitt zum Zurücksetzen der TCP/IP-Konfigurationen unseres Handbuchs erfahren, wie Sie den Fehler „Diese Website kann einfach nicht erreicht werden“ beheben.

So beheben Sie den Fehler „Ressource konnte nicht geladen werden“.
Möglicherweise stellen Sie fest, dass Ihre Website zwar geladen wird, eine bestimmte nützliche Ressource oder Datei jedoch nicht. Diese Datei kann ein Bild oder eine andere Mediendatei, JavaScript oder ein CSS-Stylesheet sein. Eine fehlende Ressource kann dazu führen, dass sich Ihre Webseite schlecht verhält oder nicht angemessen funktioniert.
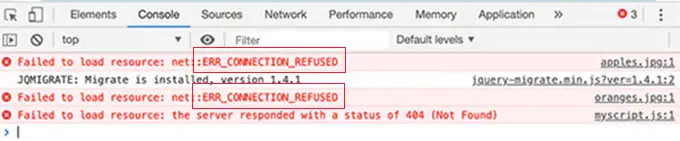
Wenn dies geschieht, enthält der Browser ein See in der Fehlerkonsole für Debugging-Anforderungen.
In den meisten Situationen würden Sie diesen Fehler in der Fehlerkonsole Ihres Browsers sehen, wenn Sie mit der Examine-Software arbeiten. Möglicherweise sehen Sie das Fehlerkonzept Unsuccessful to load source: web::ERR_Connection_REFUSED .

Dieses Fehlerkonzept tritt auf, wenn der Code Ihrer Website die Datei erwähnt, Ihr Browser sie jedoch nicht abrufen kann. Dies kann passieren, wenn es ein Problem mit der Datei selbst oder der URL gibt, die darauf verweist.
Um das Problem zu beheben, müssen Sie entweder die betreffende nützliche Ressource austauschen oder die URL beheben. In unserem Leitfaden zum Umgang mit dem Fehler „Ressource konnte nicht geladen werden“ in WordPress finden Sie ausführliche Anweisungen für beide.
Wir hoffen, dieses Tutorial hat Ihnen geholfen, den Fehler ERR_Link_REFUSED in Chrome zu beheben. Vielleicht möchten Sie auch unsere endgültigen WordPress-Stabilitätsinformationen sehen oder unsere Checkliste mit einfachen Strategien testen, um die Besucher Ihrer Blog-Site zu erhöhen.
Wenn Ihnen dieser Bericht gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Video-Tutorials abonnieren. Sie finden uns auch auf Twitter und Fb.
