Wie man mit der Fb und Instagram oEmbed Challenge in WordPress umgeht
Veröffentlicht: 2023-02-17Möchten Sie verstehen, wie Sie mit der Sorge um Facebook und Instagram oEmbed in WordPress umgehen?
Wenn Sie zuvor geschriebene Inhalte von Facebook oder Instagram in WordPress eingebunden haben, indem Sie den standardmäßigen oEmbed- oder Embed-Block verwenden, funktioniert dieser Aspekt nicht mehr. Dies kann zu Fehlern und fehlendem Material auf Ihrer WordPress-Webseite führen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie die Einbettungsschwierigkeiten von Fb und Instagram beheben können, damit Website-Besucher soziale Informationen auf Ihrer WordPress-Website zu schätzen wissen.

Was ist das Facebook- und Instagram-oEmbed-Problem in WordPress?
Früher konnten Sie ganz einfach Instagram- und Facebook-Posts in WordPress einbetten, indem Sie ein Protokoll verwenden, das als oEmbed erkannt wird.
Allerdings hat Facebook die Funktionsweise von oEmbed verändert, sodass Sie Filme, Fotos, Updates und andere Inhalte von Fb oder Instagram nicht mehr bequem einbetten können.
Stattdessen müssen Sie jetzt eine App registrieren und ein Shopper-Token verwenden, um Daten von der Fb Graph-API abzurufen, bevor Sie Facebook- oder Instagram-Inhalte in Ihre WordPress-Website einbetten können.
Dies würde eine Menge Zeit und Mühe kosten, vor allem, wenn Sie viele verschiedene soziale Beiträge auf Ihrer Webseite anzeigen möchten. Mit diesem Wissen haben die Leute, die heute hinter WordPress stehen, beschlossen, das Einbettungselement von Facebook und Instagram zu entfernen.
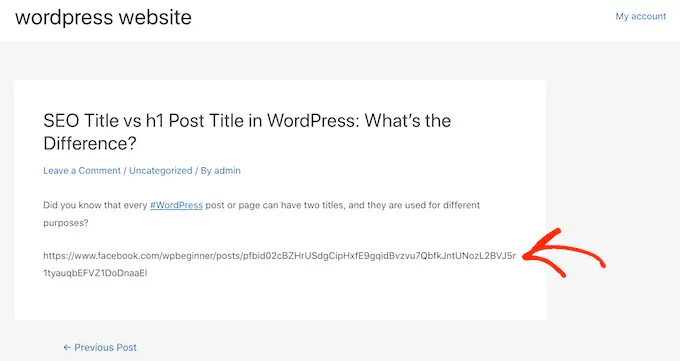
Wenn Sie zuvor Fb-Inhalte mit oEmbed in Ihre Website eingefügt haben, sieht sie jetzt so aus wie die folgende Grafik.

Wenn Sie Instagram-Posts mit oEmbed eingebettet haben, erhalten Sie einen ähnlichen Fehler.
Dies ist eine schlechte Benutzererfahrung, und einige Website-Besucher denken möglicherweise, dass Ihre Website defekt ist, nicht mehr verwaltet wird oder dass Sie kein zuverlässiges oder zuverlässiges Unternehmen sind.
Es gibt Strategien, um sich manuell um die Herausforderung zu kümmern. Zur Veranschaulichung können Sie fast jede Website-Seite besuchen und die eingebetteten schriftlichen Inhalte veröffentlichen und löschen. Auf der anderen Seite würde dies nur eine Menge Zeit und Arbeit kosten, und es gibt keine Garantie dafür, dass Sie auf jede beschädigte Einbettung stoßen.
Lassen Sie uns mit diesem Anspruch sehen, wie Sie die Probleme beim Einbetten von Facebook und Instagram in WordPress einfach beheben können.
So kümmern Sie sich um das Facebook & Instagram oEmbed Concern
Der einfachste Weg, das oEmbed-Problem zu beheben, besteht darin, mit einem der völlig kostenlosen Smash Balloon-Plugins zu arbeiten.
Wenn Sie Instagram-Posts in WordPress einbetten möchten, benötigen Sie das Smash Balloon Social Picture Feed-Plugin.

Möchten Sie einen Facebook-Beitrag in WordPress einbetten? Dann können Sie stattdessen das kostenlose Smash Balloon Social Submit Feed-Plugin verwenden.
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Schritt-für-Schritt-Tutorial zum Einrichten eines WordPress-Plugins.
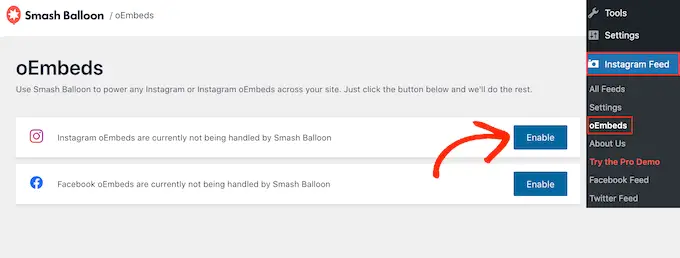
Gehen Sie direkt nach dem Einrichten beider Plugins einfach zu Instagram Feed » oEmbeds oder Fb Feed » oEmbeds , je nachdem, welches Plugin Sie verwenden.
Wir verwenden das Social Picture Feed-Plugin in all unseren Illustrationen oder Fotos, aber die Methoden sind genau die gleichen, unabhängig davon, welches Plugin Sie verwenden.

Klicken Sie auf diesem Bildschirm grundsätzlich auf die Schaltfläche „Aktivieren“.
Das ist es. Sie können jetzt Fb- und Instagram-Beiträge auf Ihrer WordPress-Webseite einbetten.
So betten Sie Instagram- oder Facebook-Posts in WordPress ein
Unabhängig davon, ob Sie Facebook oder Instagram verwenden, können Sie einen einzigartigen Beitrag in jede Website, jedes Design oder Widget einbetten – alles an einem festen Ort, z. B. in der Seitenleiste.
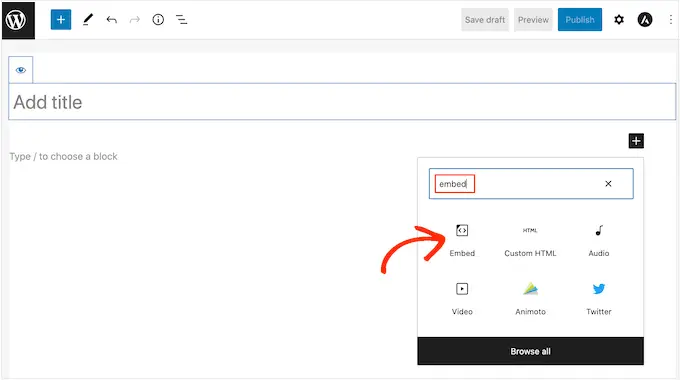
Eine besondere Möglichkeit besteht darin, die Webseite zu öffnen oder den Ort aufzustellen, an dem Sie die sozial geschriebenen Inhalte ausstellen möchten. Klicken Sie dann auf das „+“-Symbol und sortieren Sie „Einbetten“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Webseite oder dem Artikel hinzuzufügen.

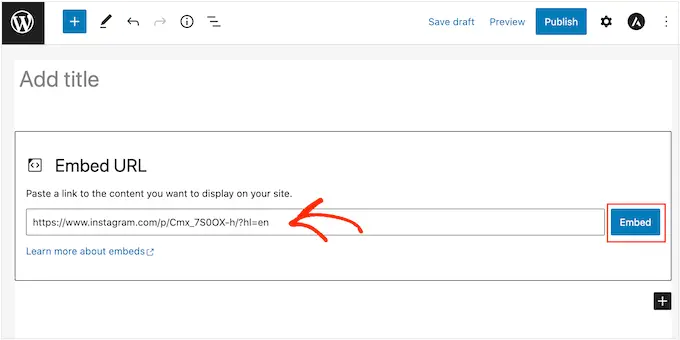
Fügen Sie im Betreff „Einbetten“ einfach die URL des Instagram- oder Facebook-Beitrags ein, den Sie auf Ihrer Website präsentieren möchten.
Klicken Sie dann einfach auf „Einbetten“.

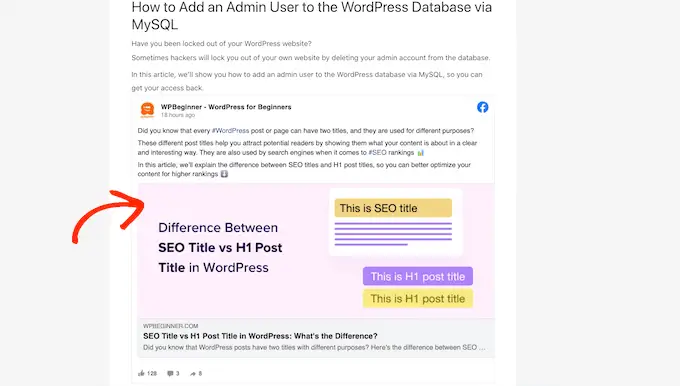
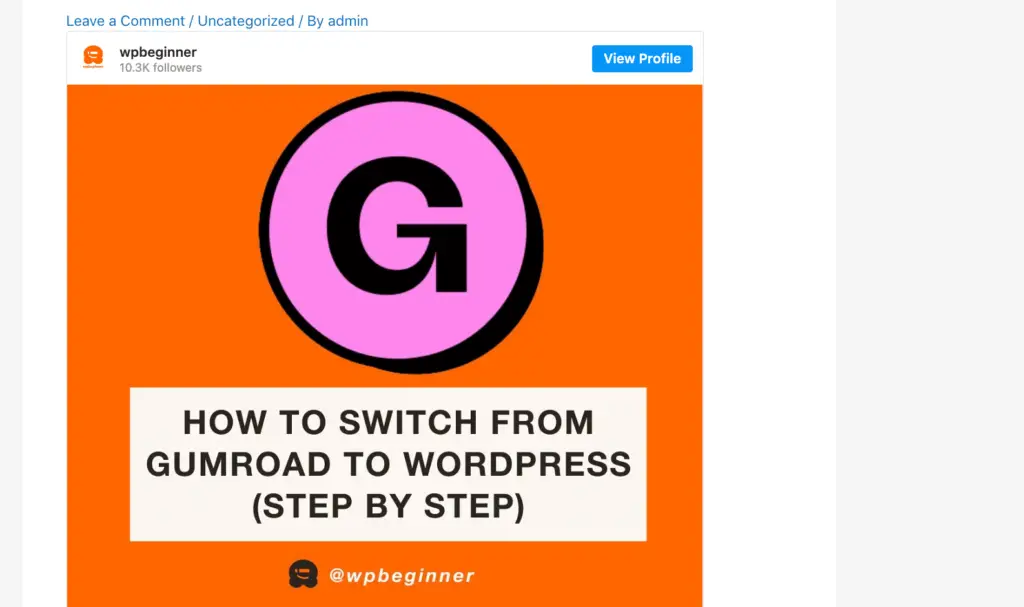
WordPress zeigt nun diesen einzigartigen Artikel an. Wenn Sie bereit sind, den Beitrag online zu stellen, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“.
Wenn Sie sich jetzt die Seite ansehen, werden Sie sehen, dass der Social-Media-Beitrag bleibt.

Eine weitere Möglichkeit besteht darin, Instagram oder Fb in einen von Widgets vorbereiteten Bereich als Seitenleiste einzufügen. Auf diese Weise können Sie den gleichen Beitrag auf jeder einzelnen Website-Seite Ihrer Website bewerben.
Beispielsweise können Sie Ihr häufigstes Instagram-Posting oder einen Beitrag einbetten, der für einen Verkauf oder einen Social-Media-Wettbewerb wirbt, den Sie zur Erweiterung Ihrer Website verwenden.


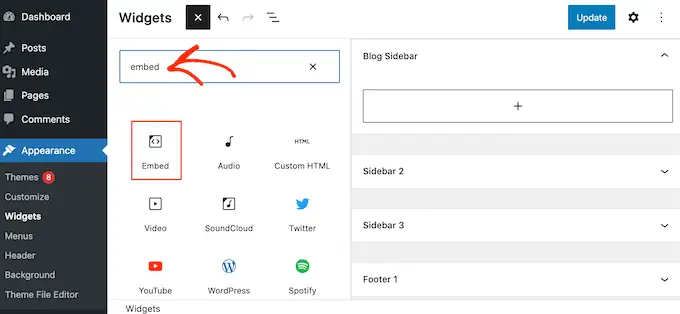
Um einen Facebook- oder Instagram-Beitrag zu einer Widget-fertigen Region hinzuzufügen, gehen Sie einfach zu Look » Widgets und klicken Sie einfach auf die blaue Schaltfläche „+“.
Geben Sie in der Suchleiste „Einbetten“ ein, um den richtigen Block zu finden.

Wenn der Block „Einbetten“ erscheint, ziehen Sie ihn auf den Bereich, wo Sie das Facebook- oder Instagram-Posting deutlich zeigen möchten.
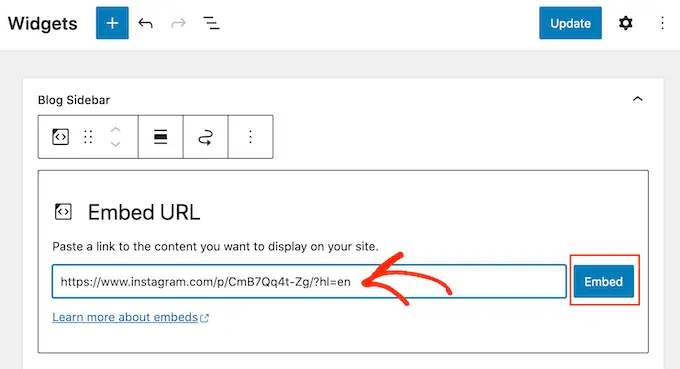
Fügen Sie in der Disziplin „Einbetten“ einfach die URL des Instagram- oder Facebook-Beitrags ein, den Sie deutlich auf Ihrer Webseite anzeigen möchten. Klicken Sie dann einfach auf „Einbetten“.

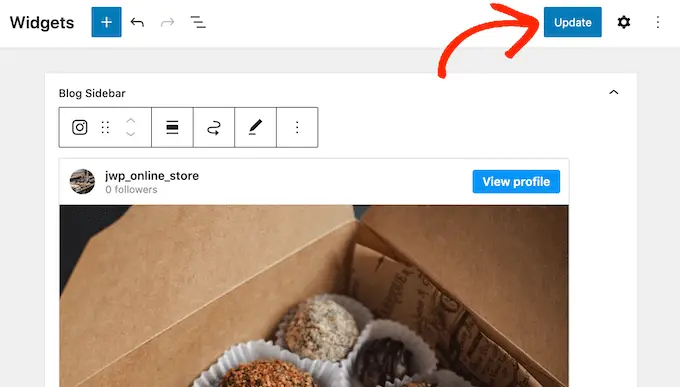
WordPress zeigt nun diesen bestimmten Beitrag an.
Wenn Sie damit zufrieden sind, wie es aussieht, klicken Sie einfach auf „Aktualisieren“, um es live zu schalten.

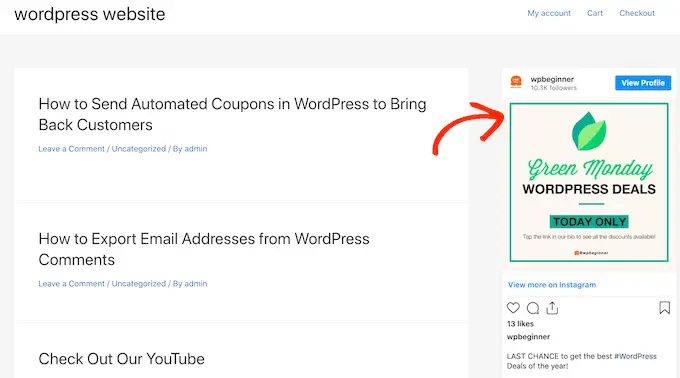
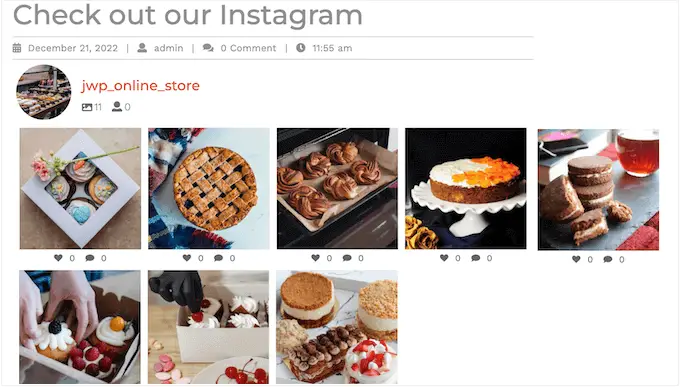
Wenn Sie jetzt auf Ihrer Website vorbeischauen, sehen Sie die Instagram- oder Fb-Präsentation.
So binden Sie einen Instagram- oder Facebook-Feed in WordPress ein
Mit den kostenlosen Smash Balloon-Plugins ist es schnell möglich, die oEmbed-Schwierigkeit zu beheben, sodass Sie Facebook- und Instagram-Posts in Ihre Webseite integrieren können.
Das ist großartig, wenn Sie nur eine kompakte Vielzahl von Beiträgen einbetten oder genau festlegen möchten, wo jeder Social-Publish in WordPress erscheint. Nichtsdestotrotz könnten Sie auch einen Fb- oder Instagram-Feed auf Ihrer Webseite einbetten wollen.
Indem Sie einen Feed erstellen, können Sie all Ihre heißesten Posts in einem wunderbaren Format präsentieren. Darüber hinaus wird der Feed sofort aktualisiert, sodass Website-Besucher im Allgemeinen die neuesten Beiträge sehen, ohne dass Sie Ihre Website manuell aktualisieren müssen.
Dies kann Ihre Website neu und interessant halten, selbst für typische Leute.
Wenn Sie Instagram-Inhalte in WordPress einbetten möchten, können Sie das Smash Balloon Instagram Feed-Plugin verwenden.

Möchten Sie einen Feed erstellen, der Ihre neuesten Posts, Filme, Rezensionen und mehr auf Facebook zeigt?
Dann können Sie das Smash Balloon Fb Feed-Plugin verwenden.

Möchten Sie diese beiden Fb- und Instagram-Feeds in Ihre WordPress-Website einfügen? Dann möchten Sie vielleicht einen Blick auf die Smash Balloon Social Wall werfen.
Mit diesem starken Plug-in können Sie alle Feeds integrieren, die Sie in Zusammenarbeit mit den Smash Balloon-Plug-ins entwickelt haben, z. B. Facebook-, Twitter-, YouTube-Feeds und vieles mehr.

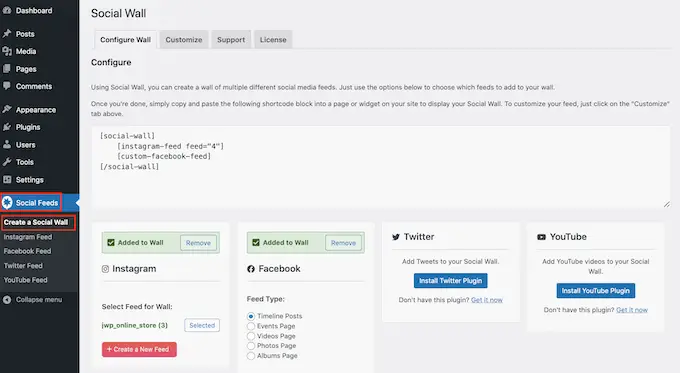
Wenn Sie beispielsweise die Plugins Fb-Feed und Instagram-Feed eingerichtet haben, können Sie in Ihrem WordPress-Dashboard einfach zu Social Feeds » Social Wall erstellen gehen.
Hier sehen Sie all die verschiedenen Feeds, die Sie so umfangreich erstellt haben.

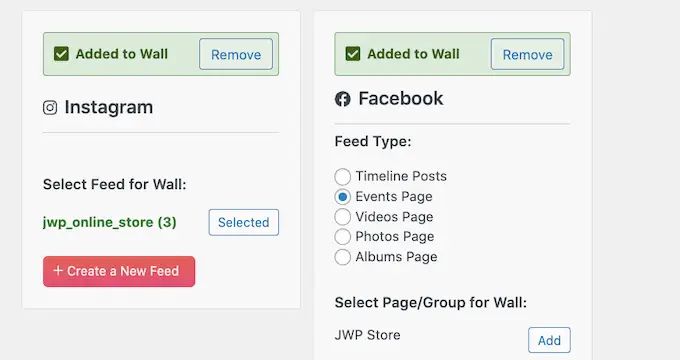
Finden Sie im Grunde jeden einzelnen Feed, den Sie der Social Wall hinzufügen möchten.
Sie können beispielsweise Posts von Ihren Instagram- und Fb-Konten mischen.

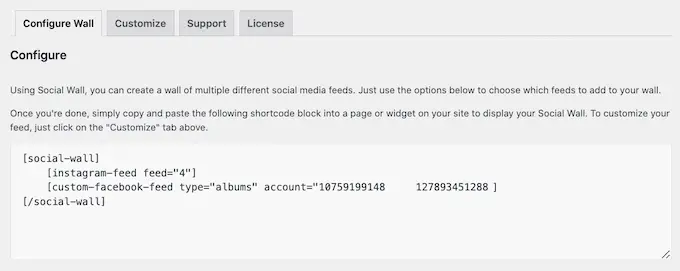
Little Balloon Social Wall erstellt dann einen Shortcode, mit dem Sie die Social Wall in jede Webseite, jeden Beitrag oder jeden vorbereiteten Widget-Bereich integrieren können.
Weitere Informationen zum Arbeiten mit Shortcodes finden Sie in unserem Tutorial zum Hinzufügen eines Shortcodes in WordPress.

Unmittelbar nach dem Einfügen des Shortcodes speichern oder veröffentlichen Sie einfach Ihre Änderungen, damit sie erhalten bleiben.
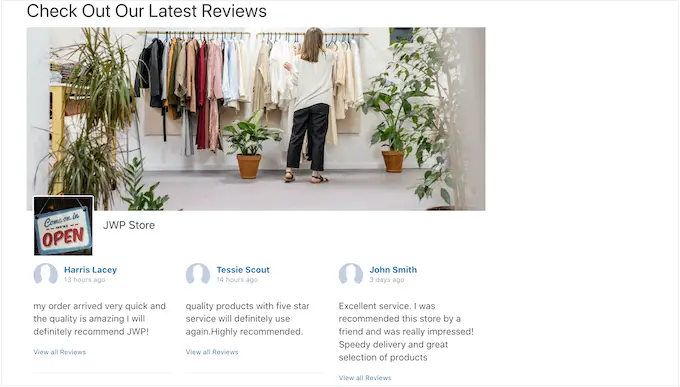
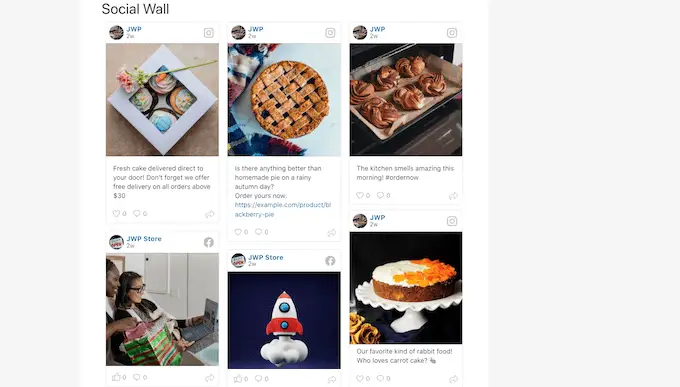
Wenn Sie jetzt Ihre Website besuchen, sehen Sie eine Social Wall mit den heißesten Beiträgen Ihrer verschiedenen Konten und Plattformen.
Wir hoffen, dass dieser Beitrag Ihnen dabei geholfen hat, zu lernen, wie Sie die Fb- und Instagram-oEmbed-Herausforderung in WordPress korrigieren können. Vielleicht möchten Sie auch unsere erfahrene Auswahl der besten Social-Media-Plugins für WordPress und unsere Anleitung zum Erstellen einer E-Mail-Publikation sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Videoclip-Tutorials. Sie können uns auch auf Twitter und Fb entdecken.
