So entwerfen Sie benutzerdefinierte E-Mails mit WooCommerce-E-Mail-Vorlagen
Veröffentlicht: 2024-09-09Das Erstellen benutzerdefinierter E-Mails in WooCommerce ist eine leistungsstarke Möglichkeit, auf einer persönlicheren Ebene mit Ihren Kunden in Kontakt zu treten. Indem Sie Ihre E-Mail-Designs so anpassen, dass sie die Identität Ihrer Marke widerspiegeln, können Sie das Engagement steigern, Vertrauen aufbauen und mehr Conversions erzielen.
Unabhängig davon, ob Sie Auftragsbestätigungen oder Werbeangebote versenden, helfen personalisierte WooCommerce-E-Mails Ihnen, in den Posteingängen Ihrer Kunden hervorzustechen und Ihre Marke einprägsamer und wirkungsvoller zu machen.
Beginnen wir also mit unserem Tutorial zum Entwerfen benutzerdefinierter E-Mails mit WooCommerce-E-Mail-Vorlagen.
Warum sollten Sie Ihre WooCommerce-E-Mails personalisieren?
Insgesamt erwarten Kunden von den E-Mails, die sie erhalten, personalisierte Erlebnisse. Es steigert deutlich ihre Zufriedenheit und Markentreue.
Hier sind einige Gründe, warum Sie Ihre WooCommerce-E-Mails personalisieren sollten:
Verbessertes Kundenerlebnis: Maßgeschneiderte E-Mails geben Kunden das Gefühl, wertgeschätzt und verstanden zu werden.
Erhöhtes Engagement: Personalisierte Inhalte werden eher geöffnet, gelesen und angeklickt.
Höhere Conversion-Raten: Relevante und zeitnahe E-Mails können zu mehr Verkäufen führen.
Verbesserter Markenruf: Konsistentes WooCommerce-E-Mail-Branding in Ihren E-Mails trägt zum Aufbau von Vertrauen und Wiedererkennung bei.
Entwerfen von WooCommerce-E-Mails mit EmailKit-Vorlagen
EmailKit ist ein leistungsstarkes Plugin, das die Erstellung benutzerdefinierter WooCommerce-E-Mails vereinfacht. Es handelt sich um einen WooCommerce-E-Mail-Vorlagen-Builder mit Drag-and-Drop-Schnittstelle. Darüber hinaus können Sie mit diesem Tool ganz einfach optisch ansprechende Vorlagen entwerfen, ohne Code schreiben zu müssen.
Hier ist eine Schritt-für-Schritt-Anleitung zur Verwendung von EmailKit-Vorlagen:
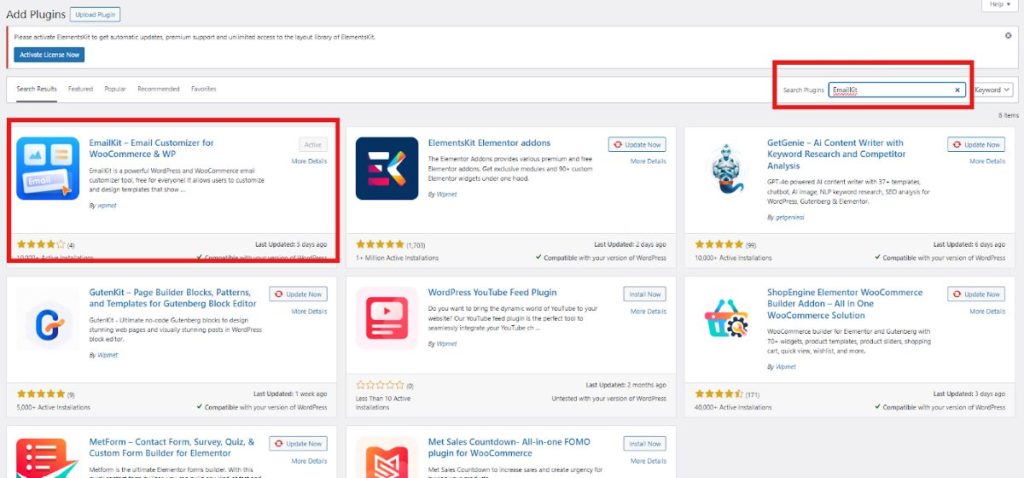
Schritt 1: EmailKit installieren und aktivieren
Navigieren Sie zu Plugins >> Neues Plugin hinzufügen, laden Sie EmailKit aus dem WordPress-Repository herunter und aktivieren Sie es.

Schritt 2: Erstellen Sie Ihre E-Mail-Vorlage
Um mit der Erstellung Ihrer E-Mail-Vorlage zu beginnen, suchen Sie EmailKit in Ihrem WordPress-Dashboard und wählen Sie Alle E-Mails aus. Sie können Ihre vorhandenen E-Mail-Vorlagen öffnen, um das Design Ihrer E-Mail-Vorlage anzupassen, oder eine neue E-Mail-Vorlage erstellen, indem Sie auf die Schaltfläche „Neue E-Mail hinzufügen“ klicken.
Nachdem Sie auf „ Neue E-Mail hinzufügen “ geklickt haben, werden Sie zu einer Seite weitergeleitet, auf der Sie die Informationen Ihrer Vorlage vervollständigen müssen:
- Fügen Sie einen Vorlagennamen hinzu
- Wählen Sie den E-Mail-Typ aus – einschließlich E-Mail-Typ WordPress , E-Mail-Typ WooCommerce und gespeicherte Vorlagen
- Wählen Sie den Vorlagentyp aus
- Und klicken Sie auf Mit EmailKit bearbeiten
Jetzt wählen wir den E-Mail-Typ WooCommerce aus. Sie haben die Wahl zwischen Optionen wie „Neue Bestellung“, „Bestellung zurückgestellt“, „Kundenmitteilung“, „Neues Konto“ usw., aber in diesem Tutorial wählen wir die Vorlage „Neue Bestellung“ .
Wählen Sie dann eine leere Vorlage. Klicken Sie anschließend auf „Mit EmailKit bearbeiten“ . Wenn Sie eine Vorstellung davon haben möchten, wie Ihre E-Mail-Vorlage aussieht, klicken Sie auf die Demo-Vorlage.
Schritt 3: Passen Sie das Design an
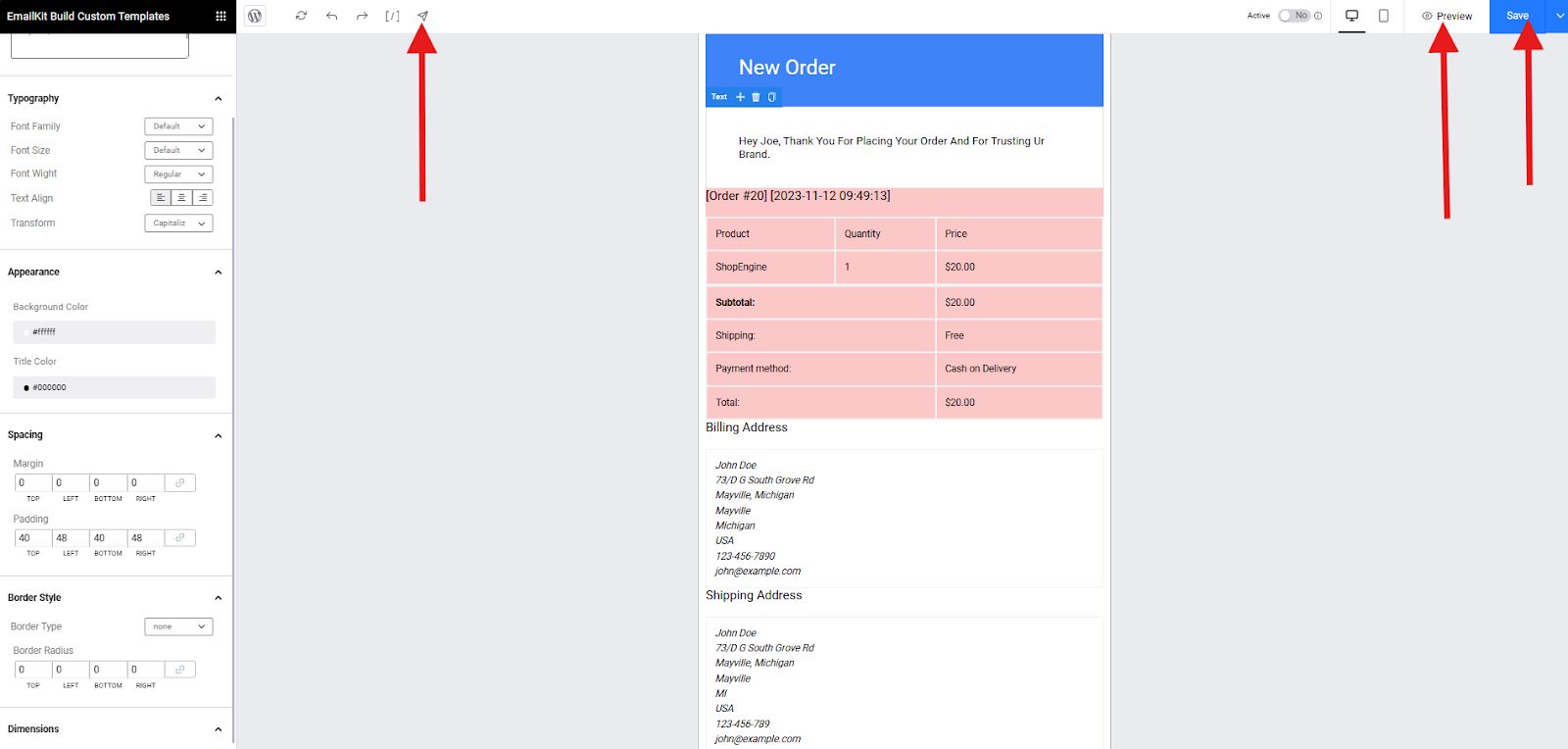
Sobald Sie auf klicken „ Mit EmailKit bearbeiten “, Sie werden zu Ihrer Editorseite weitergeleitet. Im Abschnitt „Elemente“ finden Sie verschiedene Widgets zum Erstellen Ihrer E-Mail-Vorlage.
Beim Entwerfen der einzelnen Abschnitte Ihrer E-Mail-Vorlage können Sie Typografie, Aussehen, Abstände, Rahmenstil und Abmessungen festlegen.

Im Abschnitt „Vorlagen“ finden Sie zuvor erstellte Vorlagen. Darüber hinaus können Sie im Abschnitt „Einstellungen“ auch das Erscheinungsbild und den Abstand Ihrer E-Mail-Vorlage anpassen.
Um sicherzustellen, dass die E-Mail-Vorlage die wichtigen Informationen abdeckt, die Sie Ihren Empfängern übermitteln möchten, sehen Sie sich zunächst eine Vorschau an und testen Sie sie. Nutzen Sie dazu die Test-E-Mail-Versandoption in Ihrem Editor-Bildschirm. Speichern Sie es dann, sobald Sie zufrieden sind.

Wie können Sie also Ihre vorhandene Vorlage bearbeiten?
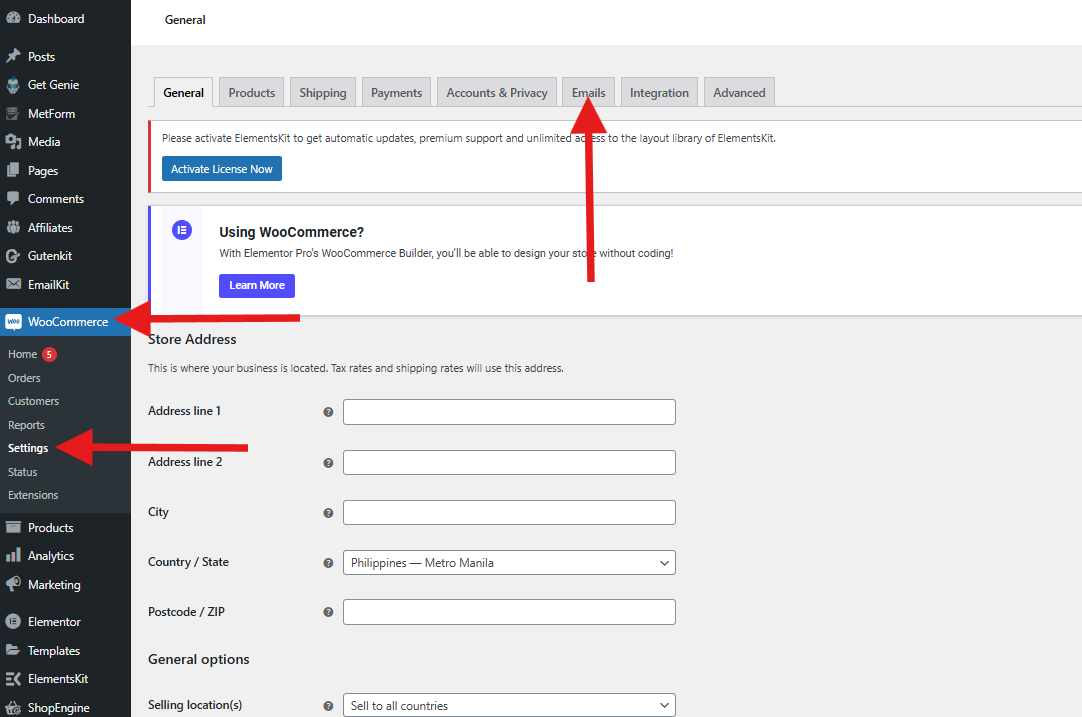
Das Bearbeiten einer vorhandenen Vorlage ist mit nur wenigen einfachen Schritten möglich. Navigieren Sie in Ihrem Dashboard zu WooCommerce und greifen Sie auf die globalen benutzerdefinierten E-Mail-Einstellungen von WooCommerce zu.

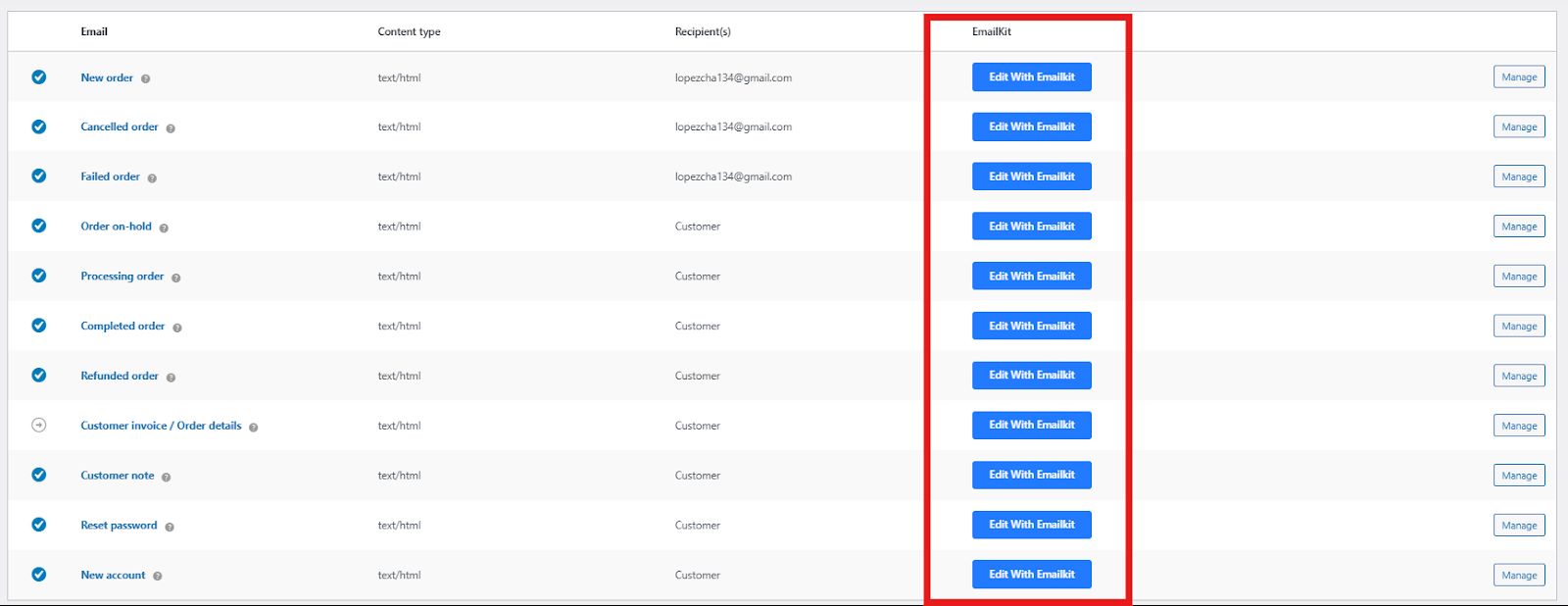
Gehen Sie als Nächstes zum E-Mail-Center, um eine Ansicht aller Ihrer vorhandenen E-Mail-Vorlagen zu erhalten.

In jeder Ihrer E-Mail-Vorlagen finden Sie „ Mit EmailKit bearbeiten “. Klicken Sie darauf und Sie können mit der Neugestaltung Ihrer E-Mail-Vorlage beginnen.
Anpassen von E-Mails mithilfe der globalen WooCommerce-Einstellungen
Wenn Sie nicht über das zusätzliche Budget verfügen, um Ihre E-Mail-Vorlage mit einem Plugin anzupassen, können Sie die globalen Einstellungen Ihres WooCommerce nutzen.
Mit diesen Einstellungen können Sie Änderungen an allen E-Mails gleichzeitig vornehmen, wie zum Beispiel:
- E-Mail-Betreffzeilen: Ändern Sie die Standard-Betreffzeilen für verschiedene E-Mail-Typen.
- E-Mail-Kopf- und Fußzeilen: Passen Sie den Inhalt der Kopf- und Fußzeilen an, die in allen E-Mails angezeigt werden.
- E-Mail-Inhalt: Bearbeiten Sie den Standard-E-Mail-Inhalt für bestimmte E-Mail-Typen (z. B. Bestellbestätigung, neues Konto).
So können Sie es machen:
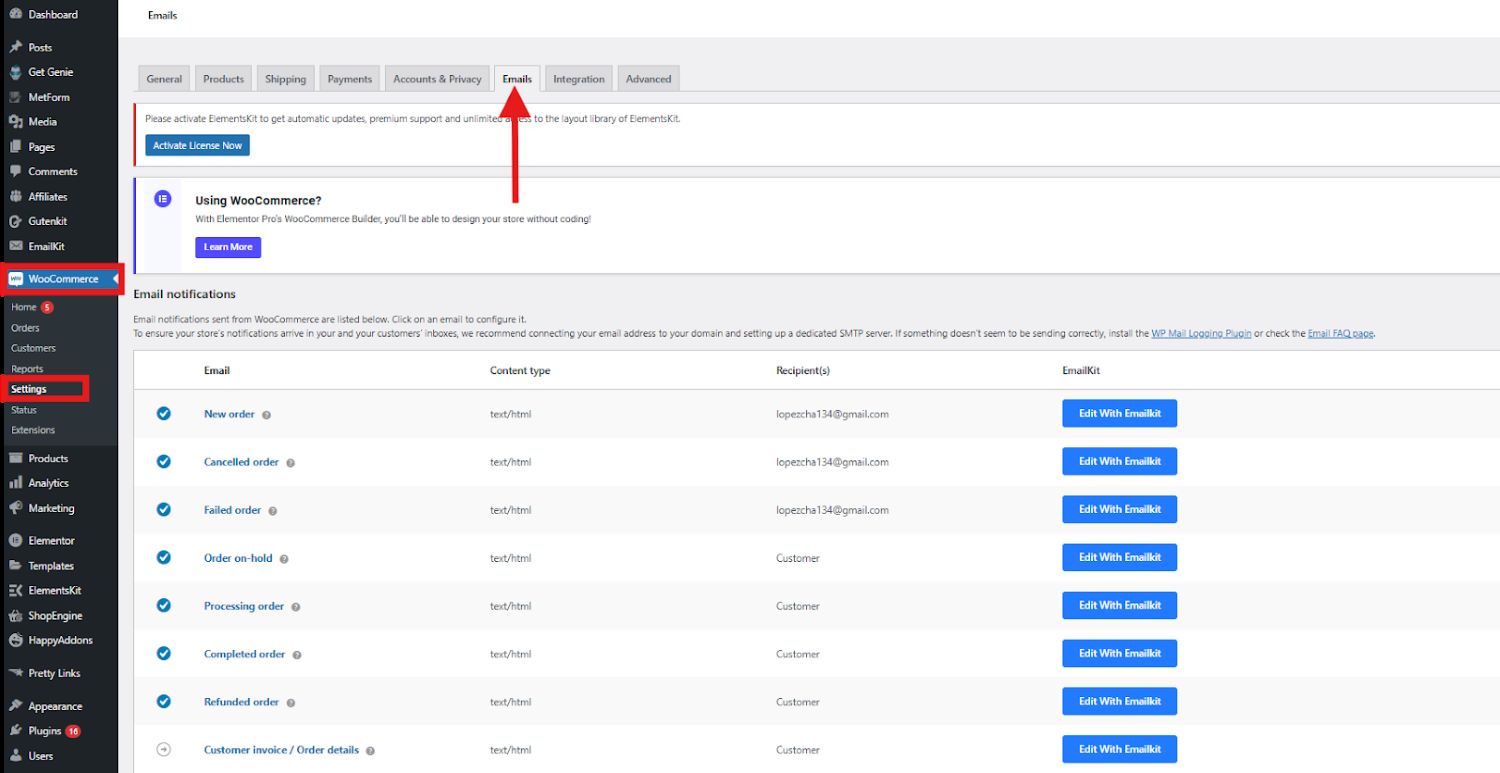
Um auf die globalen Einstellungen zuzugreifen, navigieren Sie in Ihrem WordPress-Dashboard zu WooCommerce → Einstellungen → E-Mails .

Im E-Mail-Center finden Sie eine umfassende Liste aller E-Mail-Vorlagen. Dazu gehören Benachrichtigungen über neue Bestellungen, Stornierungen, fehlgeschlagene Zahlungen, Rückerstattungen, Passwort-Resets, neue Kontoregistrierungen und mehr.
Scrollen Sie als Nächstes nach unten zum Abschnitt „E-Mail-Absenderoptionen“ und „E-Mail-Vorlage“. Hier können Sie den „Von-Namen“ und die „Von-Adresse“ ändern.
Darüber hinaus können Sie ein Kopfzeilenbild und Fußzeilentext hinzufügen und die Grundfarbe, Hintergrundfarbe und Textkörperfarbe entsprechend Ihrem bevorzugten Stil anpassen.
Speichern Sie Ihre Änderungen, nachdem Sie Ihre Bearbeitungen abgeschlossen haben. Denken Sie daran, dass diese Anpassungen global sind und sich auf alle Ihre WooCommerce-E-Mails auswirken. Sehen Sie sich die Aktualisierungen daher immer in der Vorschau an, indem Sie auf den Link „Klicken Sie hier, um eine Vorschau Ihrer E-Mail-Vorlage anzuzeigen“ klicken.
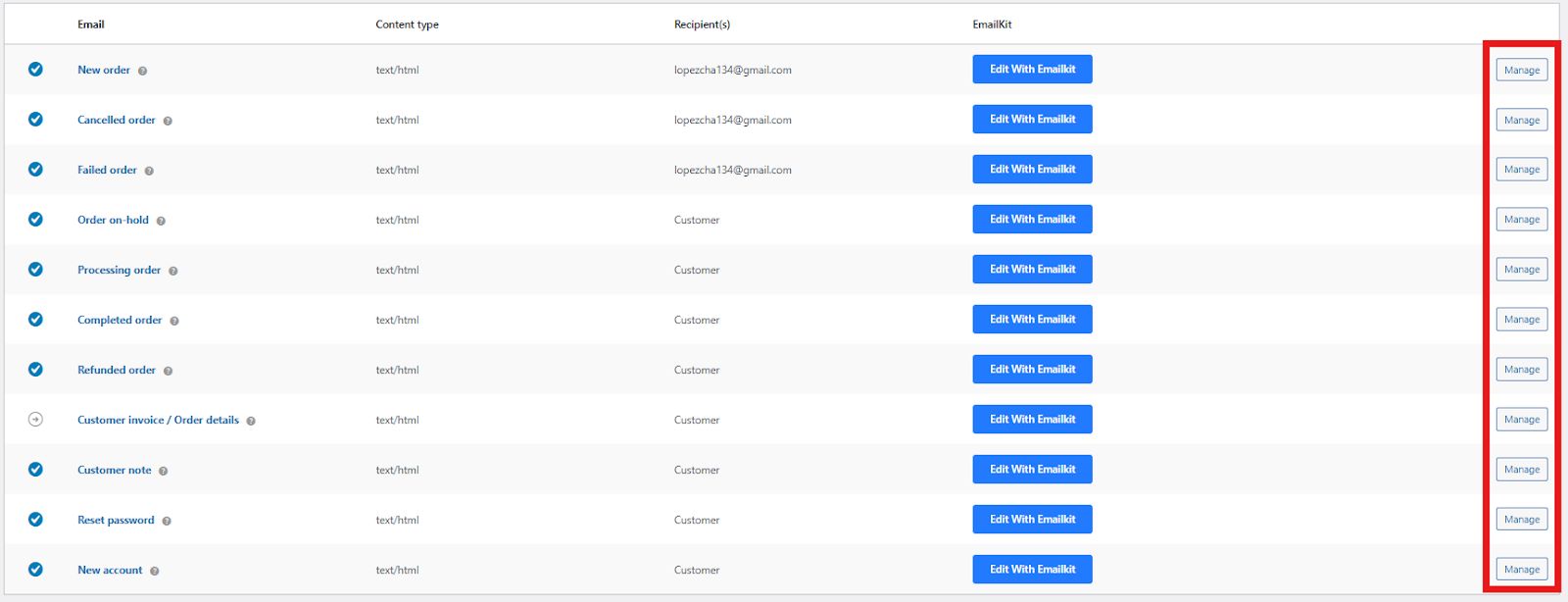
Darüber hinaus können Sie mit WooCommerce jede E-Mail individuell anpassen. Klicken Sie in den WooCommerce-Einstellungen auf der Registerkarte „E-Mail“ einfach auf eine E-Mail oder wählen Sie die Schaltfläche „Verwalten“ , um auf die Einstellungen für diese bestimmte E-Mail zuzugreifen.

Sie können verschiedene Aspekte der E-Mail personalisieren oder aktualisieren, z. B. Betreffzeile, Inhalt, Überschrift und E-Mail-Typ. Stellen Sie sicher, dass Sie alle Änderungen in Ihrer Vorlage speichern.
Letzte Gedanken
Das Entwerfen benutzerdefinierter WooCommerce-E-Mails ist ein großartiger Schritt, um eine signifikante E-Commerce-Leistung zu erzielen. Durch die Verwendung von Tools wie EmailKit und die Anpassung der globalen Einstellungen können Sie personalisierte, ansprechende und effektive E-Mails erstellen, die bei Ihren Kunden Anklang finden.
Wenn Sie mit dem grundlegenden Designprozess zufrieden sind, können Sie die globalen Einstellungen Ihres WooCommerce nutzen. Gehen Sie jedoch zu EmailKit, wenn Sie unbegrenzte Gestaltungsmöglichkeiten für Ihre E-Mail-Vorlage haben möchten.
Sie haben die Wahl und vergessen Sie nie, EmailKit mit diesem WooCommerce-E-Mail-Design-Leitfaden auszuprobieren!
