Deaktivieren Sie Lazy Load in WordPress für ein besseres Laden von Bildern
Veröffentlicht: 2023-02-22Was ist LazyLoad? Möchten Sie Lazy Load deaktivieren, um ein träges Laden zu vermeiden?
In der heutigen Welt sind Website-Geschwindigkeit und Benutzererfahrung entscheidende Faktoren für den Erfolg einer Website. Eine der Möglichkeiten, die Website-Geschwindigkeit zu verbessern, ist die Verwendung von Lazy Load, einer Technik, die das Laden von Bildern verzögert, bis der Benutzer nach unten zu dem Bereich scrollt, in dem sich das Bild befindet.
Während diese Technik dazu beitragen kann, die anfänglichen Ladezeiten zu verkürzen, kann sie auch zu einem verzögerten Laden von Bildern führen, was zu einer schlechten Benutzererfahrung führt. Das Deaktivieren von Lazy Load in WordPress kann die Ladezeiten von Bildern verbessern, was zu einer besseren Benutzererfahrung führt.
WordPress enthält standardmäßig eine Lazy-Load-Funktion, die das Herunterladen von Bildern und anderen Medien verschiebt, um die Ladezeiten von Seiten zu verkürzen.
Leider kann sich bei einigen Websites die Verzögerung bei der Anzeige von Grafiken und anderen Medien negativ auf die Benutzererfahrung auswirken.
Dieser Artikel zeigt, wie man Lazy Load in WordPress schnell deaktiviert, indem man sowohl ein Plugin als auch eine Code-Lösung verwendet.
Faules Laden

In WordPress 5.5 wurde zunächst Lazy Image Loading eingeführt. Später wurden Iframe-Einbettungen in die Lazy-Load-Funktionalität aufgenommen (z. B. YouTube-Videos, Spotify und andere Einbettungen).
Durch das schnellstmögliche Laden von Inhalt und sichtbarem Bereich verbessert dieser Ansatz die Geschwindigkeit und Funktionalität Ihrer Website.
Eine schnellere Website ist sowohl für die Benutzer als auch für die Suchmaschinenoptimierung von Vorteil. Geschwindigkeit ist einer der Ranking-Faktoren, die Suchmaschinen wie Google berücksichtigen.
Um die Seitenladezeit weiter zu beschleunigen, können Sie neben Fotos und Einbettungen einfach Kommentare und Gravatare laden.
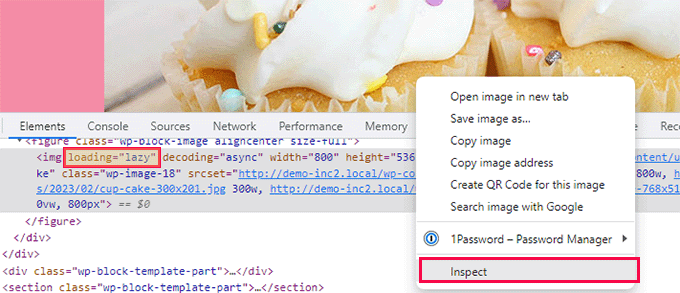
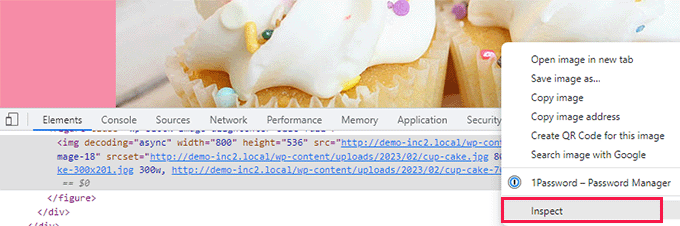
Indem Sie mit dem Inspect-Tool Ihres Browsers mit der rechten Maustaste auf ein Bild klicken und es auswählen, können Sie beobachten, wie Lazy Loading funktioniert.
Dadurch wird der Bildschirm Ihres Browsers geteilt und der HTML-Quellcode angezeigt. Sie können jetzt sehen, dass auf das Bild jetzt die Eigenschaft „loading=lazy“ angewendet wurde.
Nun, im Allgemeinen raten wir davon ab, Lazy Load wegen der allgemeinen Vorteile Ihrer WordPress-Website zu entfernen. Wenn es deaktiviert ist, werden Websites möglicherweise langsamer geladen und haben schlechtere Conversion-Raten und SEO-Rankings.
Leider kann verzögertes Laden bei einigen Websites gelegentlich die Benutzererfahrung beeinträchtigen.
Die Benutzererfahrung für Ihre Kunden kann ruiniert werden, wenn Sie beispielsweise eine Foto-Website betreiben, auf der die Fotos den Großteil Ihres Inhalts ausmachen.
In anderen Situationen können Sie eine andere Lazy-Loading-Lösung verwenden und möchten nur die integrierte Lazy-Load-Funktion von WordPress deaktivieren.
Schauen wir uns nun an, wie einfach es ist, Lazy Load in WordPress zu deaktivieren.
Ansatz 1: Mit WPCode Lazy Loading von WordPress deaktivieren (empfohlen)
Indem Sie der Datei functions.php Ihres Themes einen speziellen Code hinzufügen, können Sie die langsame Ladefunktion von WordPress ganz einfach deaktivieren.
Hinweis:- Denken Sie daran, dass selbst der kleinste Fehler bei der Eingabe des Codes Ihre Website zerstören und Benutzer daran hindern kann, darauf zuzugreifen.
Wenn Sie Ihrer Website benutzerdefinierten Code hinzufügen möchten, empfehlen wir aus diesem Grund die Verwendung des WPCode-Plugins.
Es ist das beste Plugin für benutzerdefinierte Code-Snippets und macht es Anfängern unglaublich einfach, benutzerdefinierten Code auf sichere Weise zu ihrer Website hinzuzufügen.
Die Installation und Aktivierung des WPCode-Plugins ist der erste Schritt.
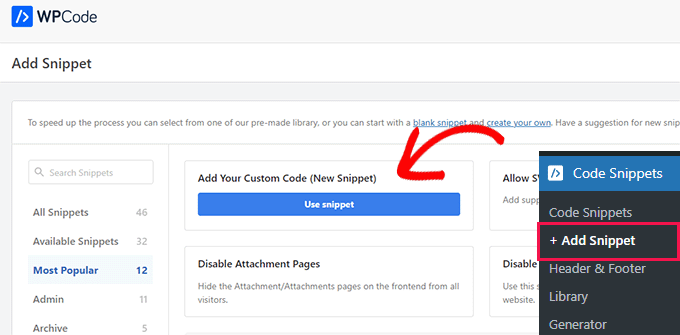
Gehen Sie nach der Aktivierung auf die Seite Code Snippets » + Snippet hinzufügen .

Auf diese Weise werden Sie zum Bildschirm „Snippets hinzufügen“ weitergeleitet, wo Sie Ihrer Website eine Reihe von gebrauchsfertigen Code-Snippets hinzufügen können.
Klicken Sie auf die Schaltfläche „Snippet verwenden“, nachdem Sie in diesem Menü „Eigenen Code hinzufügen (neues Snippet)“ ausgewählt haben.
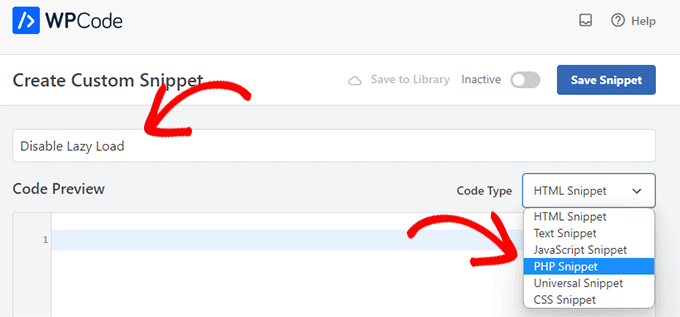
Sie können beginnen, indem Sie einen Namen für Ihr Code-Snippet eingeben, sobald Sie sich auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden.
Alles, was Ihnen das Erkennen des Codeschnipsels und seiner Funktion erleichtert, ist qualifiziert.

Wählen Sie dann im Dropdown-Menü neben der Option „Codetyp“ die Option „PHP-Snippet“.

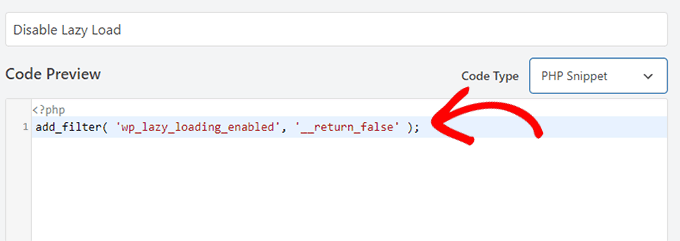
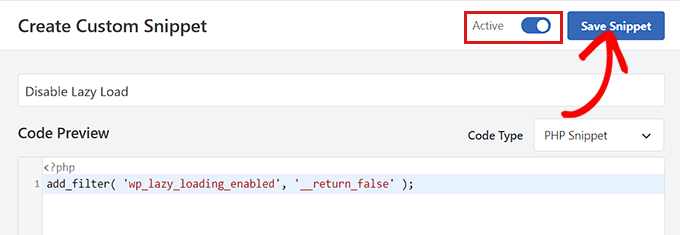
Fügen Sie anschließend die nächste Zeile PHP-Code in das Feld „Code Preview“ ein.
|
Der Code wird wie abgebildet angezeigt, wenn er in das Feld „Codevorschau“ eingefügt wird.

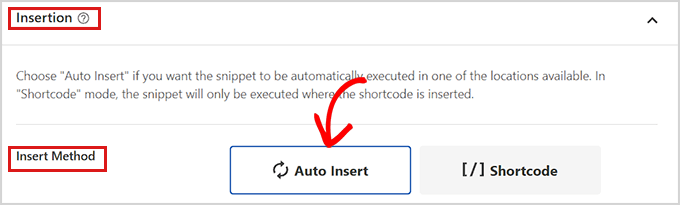
Scrollen Sie nach Eingabe des Codes nach unten zum Bereich „Einfügen“.
Wählen Sie in diesem Fall einfach „Automatisches Einfügen“ als Einfügemodus. Sobald Sie das Snippet aktivieren, garantiert dies, dass Ihr gesamter benutzerdefinierter Code automatisch auf Ihrer gesamten Website ausgeführt wird.

Der nächste Schritt besteht darin, den Schalter „Inaktiv“ oben auf der Seite einfach auf „Aktiv“ zu stellen.
Vergessen Sie nicht, Ihr angepasstes Snippet auszuführen und zu speichern, indem Sie danach auf die Schaltfläche „Snippet speichern“ klicken.

Die Lazy-Loading-Funktion auf Ihrer WordPress-Website wird deaktiviert, sobald dieses einzigartige Code-Snippet aktiv ist.
Sie können dies überprüfen, indem Sie im Browsermenü die Option Inspizieren auswählen, wenn Sie mit der rechten Maustaste auf ein Bild klicken.
Die Eigenschaft loading=lazy ist in der HTML-Quelle des Bildes nicht mehr vorhanden.

Ansatz 2: Deaktivieren Sie Lazy Loading, indem Sie ein Plugin verwenden
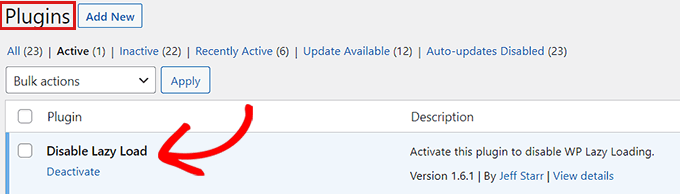
Das Plugin Lazy Load deaktivieren ist eine großartige Alternative, wenn Sie Ihrer Website keinen Code hinzufügen möchten.
Das Plugin Lazy Load deaktivieren muss einfach installiert und aktiviert werden.

Das Plugin ist sofort einsatzbereit und muss nicht konfiguriert werden. Nach der Aktivierung wird die Lazy-Load-Funktion Ihrer Website automatisch deaktiviert.
Lazy Loading und SEO
Wenn es um SEO geht, kann Lazy Loading sowohl positive als auch negative Auswirkungen haben. Auf der positiven Seite kann Lazy Loading die Seitenladezeiten verbessern, was ein Schlüsselfaktor für Suchmaschinen-Ranking-Algorithmen ist. Schnellere Seitenladezeiten können zu einer besseren Benutzerbindung und niedrigeren Absprungraten führen, was positive Signale für Suchmaschinen sind.
Auf der negativen Seite kann verzögertes Laden es Suchmaschinen erschweren, Inhalte auf Ihrer Website zu crawlen und zu indizieren. Suchmaschinen sind möglicherweise nicht in der Lage, auf Inhalte zuzugreifen und diese zu indizieren, die nur geladen werden, wenn der Benutzer zu ihnen scrollt, was möglicherweise zu niedrigeren Suchrankings führen könnte.
Um dieses Problem anzugehen, können Sie verschiedene Techniken anwenden, um sicherzustellen, dass Suchmaschinen alle Inhalte auf Ihrer Website crawlen und indexieren können, einschließlich Inhalten, die mit Lazy Loading geladen werden. Beispielsweise können Sie das „noscript“-Tag verwenden, um Suchmaschinen eine alternative Version des Inhalts bereitzustellen, der durch Lazy Loading geladen wird, oder Sie können die „Intersection Observer“-API verwenden, um das Laden von Inhalten auszulösen, wenn sie sichtbar werden .
Insgesamt kann Lazy Loading einen erheblichen Einfluss auf die Leistung und SEO Ihrer Website haben, aber mit der richtigen Implementierung können Sie potenzielle negative Auswirkungen abmildern und die Vorteile schnellerer Seitenladezeiten nutzen.
Einpacken
Das Deaktivieren von Lazy Load in WordPress kann die Ladegeschwindigkeit von Bildern und die Benutzererfahrung Ihrer Website erheblich verbessern. Indem Sie die in diesem Artikel beschriebenen Schritte befolgen, können Sie Lazy Load auf Ihrer WordPress-Site ganz einfach deaktivieren und schnellere Ladezeiten erreichen, was zu einem besseren Engagement, höheren Conversions und letztendlich zu größerem Erfolg für Ihre Website führen kann. Denken Sie daran, die Leistung Ihrer Website regelmäßig zu überwachen und Ihre Optimierungstechniken nach Bedarf anzupassen, um eine reibungslose und zufriedenstellende Benutzererfahrung für Ihre Besucher zu gewährleisten.
Wir hoffen aufrichtig, dass dieser Artikel Ihnen den richtigen Weg gezeigt hat, Lazy Load in WordPress zu deaktivieren.
