So zeigen Sie ein Floating-Abonnementformular mit dem WP Subscription Forms Pro-Plugin an
Veröffentlicht: 2024-09-30Möchten Sie Ihre Abonnentenzahl auf einfache Weise erhöhen? Entdecken Sie, wie Sie mit dem WP Subscription Forms Pro-Plugin ganz einfach ein schwebendes Abonnementformular hinzufügen können.
Eine der besten Möglichkeiten, mehr Anmeldungen zu gewinnen, ist die Verwendung schwebender Abonnementformulare. Im Gegensatz zu statischen Formularen bleiben schwebende Formulare beim Scrollen des Benutzers sichtbar, sodass sie ihre Aufmerksamkeit leichter erregen können, ohne zu aufdringlich zu wirken. Diese ständige Sichtbarkeit führt zu höheren Konversionsraten und stellt sicher, dass Ihnen potenzielle Abonnenten nicht entgehen.
Geben Sie das von WP Shuffle entwickelte WP Subscription Forms Pro -Plugin ein. Mit diesem leistungsstarken Plugin können Sie schöne und anpassbare schwebende Abonnementformulare erstellen, die einfach zu Ihrer WordPress-Website hinzugefügt werden können und Ihnen dabei helfen, Ihre E-Mail-Liste schneller zu erweitern.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie mit diesem Plugin ein schwebendes Abonnementformular einrichten.
Inhaltsverzeichnis
- 1 Warum ein Floating-Abonnement-Formular verwenden?
- 2 Schritt-für-Schritt-Anleitung zum Anzeigen eines Floating-Abonnementformulars
- 2.1 Schritt 1: Kaufen, installieren und aktivieren Sie das Plugin
- 2.1.1 Plugin kaufen:
- 2.1.2 Plugin installieren:
- 2.2 Schritt 2: Erstellen Sie Ihr Abonnementformular
- 2.3 Schritt 3: Schwebende Anzeigeeinstellungen konfigurieren
- 2.4 Schritt 4: Speichern Sie Ihre Seite und zeigen Sie eine Vorschau an
- 2.5 Vorschau des Floating-Abonnementformulars im Frontend
- 2.1 Schritt 1: Kaufen, installieren und aktivieren Sie das Plugin
Warum ein Floating-Abonnement-Formular verwenden?
Ein schwebendes Abonnementformular bietet wesentliche Vorteile gegenüber statischen Formularen, vor allem aufgrund seiner ständigen Sichtbarkeit. Im Gegensatz zu statischen Formularen, die leicht übersehen werden können, bleibt ein schwebendes Formular sichtbar, während Benutzer auf Ihrer Website navigieren. Dies erhöht die Chancen, ihre Aufmerksamkeit zu erregen und mehr Conversions zu erzielen. Floating-Formulare sind weniger aufdringlich und dennoch äußerst effektiv und bieten eine nahtlose Möglichkeit, Besucher zum Abonnieren aufzufordern, ohne ihr Surferlebnis zu beeinträchtigen. Dies macht sie im Vergleich zu den eher passiven statischen Formularen zu einem leistungsstarken Tool zum Erweitern Ihrer E-Mail-Liste.
Schritt-für-Schritt-Anleitung zum Anzeigen eines Floating-Abonnementformulars
Schritt 1: Kaufen, installieren und aktivieren Sie das Plugin

Kaufen Sie das Plugin:
- Gehen Sie zu CodeCanyon : Besuchen Sie die Plugin-Seite WP Subscription Forms Pro auf CodeCanyon.
- Schließen Sie den Kauf ab : Wählen Sie die passende Lizenz für Ihre Bedürfnisse und schließen Sie den Zahlungsvorgang ab.
- Laden Sie das Plugin herunter : Laden Sie nach dem Kauf das Plugin im ZIP-Format von Ihren CodeCanyon-Konten herunter
Installieren Sie das Plugin:
- Melden Sie sich bei Ihrem WordPress-Dashboard an : Greifen Sie mit Ihren Anmeldeinformationen auf Ihr WordPress-Admin-Panel zu.
- Navigieren Sie zu Plugins > Neu hinzufügen : Bewegen Sie den Mauszeiger im Dashboard-Menü über „Plugins“ und klicken Sie auf „Neu hinzufügen“.
- Laden Sie die Plugin-Datei hoch : Klicken Sie oben auf „Plugin hochladen“ und wählen Sie dann die ZIP-Datei aus, die Sie von CodeCanyon heruntergeladen haben.
- Installieren Sie das Plugin : Klicken Sie auf „Jetzt installieren“, um den Installationsvorgang zu starten.
- Aktivieren Sie das Plugin : Klicken Sie nach der Installation des Plugins auf „Aktivieren“, um es auf Ihrer Website zu aktivieren.
Wenn das Plugin aktiviert ist, können Sie mit der Erstellung und Anpassung schwebender Abonnementformulare beginnen.
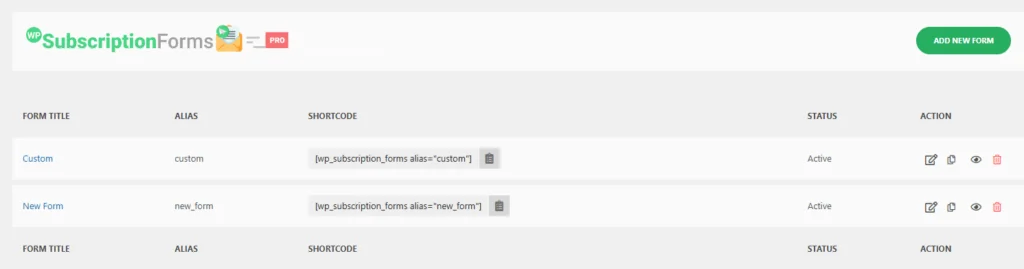
Schritt 2: Erstellen Sie Ihr Abonnementformular
Nachdem Sie das Plugin aktiviert haben, ist es an der Zeit, Ihr schwebendes Abonnementformular zu erstellen. Navigieren Sie zu den Plugin-Einstellungen und klicken Sie auf „Neues Formular hinzufügen“. Sie haben Zugriff auf verschiedene Anpassungsoptionen wie vorgefertigte Vorlagen, Formularfelder (Name, E-Mail usw.) und die Integration von E-Mail-Anbietern wie Mailchimp oder Mailerlite. Passen Sie das Formular an Ihr Branding an und erfassen Sie die spezifischen Details, die Sie benötigen.


Schritt 3: Konfigurieren Sie die schwebenden Anzeigeeinstellungen
Führen Sie die folgenden Schritte aus, um das schwebende Abonnementformular auf Ihrer Website anzuzeigen:
1. Suchen Sie die WP Subscription Forms PRO-Einstellungen
Scrollen Sie im Seiteneditor nach unten, bis Sie das Einstellungsfeld für WP Subscription Forms PRO finden. Hier haben Sie die Möglichkeit, das schwebende Formular zu konfigurieren.
2. Navigieren Sie zu Seiten oder Beiträgen
Gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt „Seiten“ oder „Beiträge“, je nachdem, wo das schwebende Formular angezeigt werden soll.
3. Bearbeiten Sie die gewünschte Seite oder den gewünschten Beitrag
Suchen und bearbeiten Sie die spezifische Seite oder den Beitrag, auf der Sie das Abonnementformular anzeigen möchten.
4. Stellen Sie das Formular auf den schwebenden Modus ein
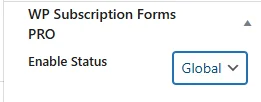
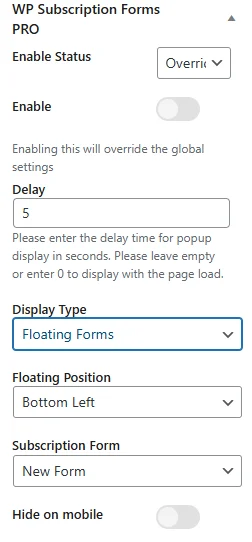
Im bereitgestellten Bild sehen Sie das Einstellungsfeld von WP Subscription Forms PRO . Hier ist eine Aufschlüsselung der Schlüsselelemente:

Aktivieren : Darunter befindet sich ein Kippschalter mit der Bezeichnung „Aktivieren“ . Sobald diese Option aktiviert ist, wird das Formular auf der jeweiligen Seite oder dem jeweiligen Beitrag aktiviert und die für die gesamte Website konfigurierten globalen Einstellungen überschrieben.
Status aktivieren : Dieses Dropdown-Menü ist derzeit auf „Überschreiben“ eingestellt. Wenn Sie diese Option von der Standardeinstellung „Global“ auf „Überschreiben“ ändern, können Sie die Einstellungen des Abonnementformulars speziell für die Seite oder den Beitrag anpassen, die Sie bearbeiten.

Sobald der Aktivierungsstatus auf „Überschreiben“ gesetzt ist, stehen mehrere zusätzliche Optionen zur Verfügung:
- Aktivieren : Darunter befindet sich ein Kippschalter mit der Bezeichnung „Aktivieren“ . Sobald diese Option aktiviert ist, wird das Formular auf der jeweiligen Seite oder dem jeweiligen Beitrag aktiviert und die für die gesamte Website konfigurierten globalen Einstellungen überschrieben.
Wenn Sie den Schalter „Aktivieren“ nicht umschalten, wird das schwebende Abonnementformular für diese bestimmte Seite oder diesen bestimmten Beitrag nicht aktiviert. Das bedeutet, dass das Formular je nach Ihrer Gesamtkonfiguration entweder den globalen Einstellungen folgt, die auf der gesamten Website angewendet werden, oder einfach überhaupt nicht angezeigt wird. - Verzögerung : Legen Sie die Zeit (in Sekunden) fest, nach der das Formular nach dem Laden der Seite angezeigt wird. Wenn Sie beispielsweise „5“ eingeben, wird das Formular 5 Sekunden nach dem Laden der Seite angezeigt.
- Anzeigetyp : Wählen Sie „Floating Forms“ aus dem Dropdown-Menü, um das Formular als schwebendes Element anzuzeigen.
- Schwebende Position : Wählen Sie die Position für Ihr schwebendes Formular aus (z. B. Unten links , Unten rechts ).
- Abonnementformular : Wählen Sie aus der Dropdown-Liste das Formular aus, das Sie anzeigen möchten (Sie können im Plugin mehrere Abonnementformulare erstellen).
- Auf Mobilgeräten ausblenden : Wenn Sie das Formular auf Mobilgeräten ausblenden möchten, aktivieren Sie diese Option.
Schritt 4: Speichern Sie Ihre Seite und zeigen Sie eine Vorschau an
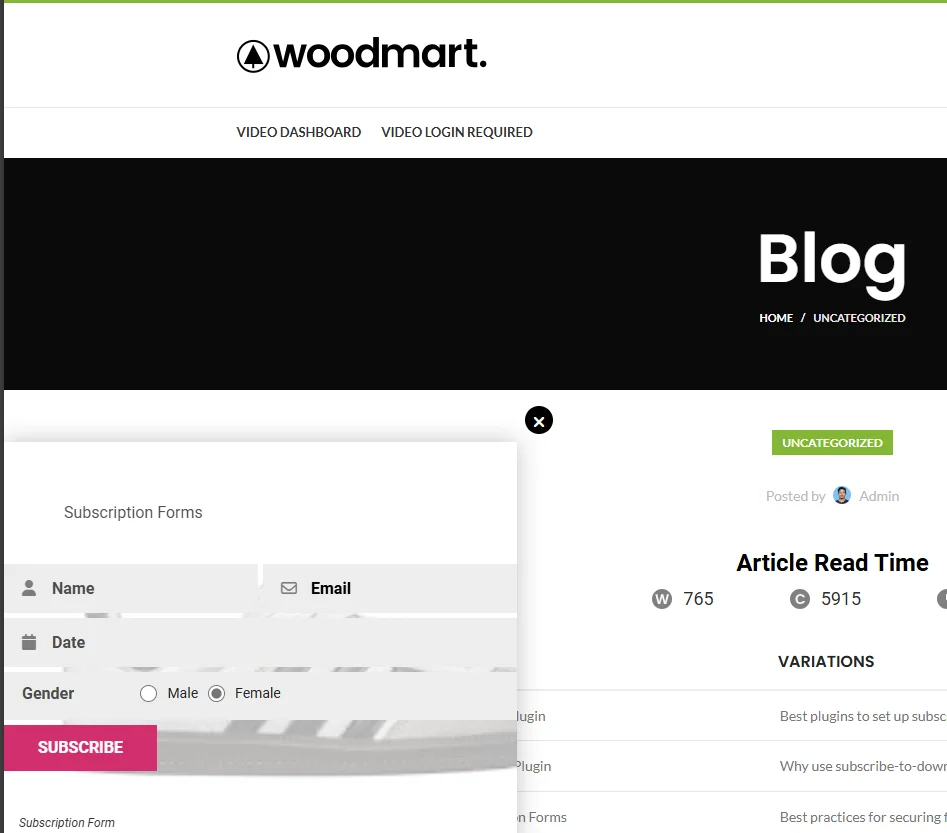
Sobald Sie alle Ihre Optionen konfiguriert haben, speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau der Seite oder des Beitrags an, um zu sehen, wie das schwebende Abonnementformular aussieht. Stellen Sie sicher, dass sich das Formular wie erwartet verhält, wobei die schwebende Funktion aktiviert und an der gewünschten Stelle positioniert ist.
Vorschau des Floating-Abonnementformulars im Frontend