So zeigen Sie in WordPress eine eindeutige Seitenleiste für jeden einzelnen Beitrag und jede einzelne Seite an
Veröffentlicht: 2023-09-30Möchten Sie verschiedene Seitenleisten für bestimmte Beiträge und Seiten auf Ihrer WordPress-Website anzeigen?
In vielen Fällen möchten Sie die gleiche Seitenleiste auf Ihrer gesamten Website oder Ihrem Blog anzeigen. Andererseits kann es durchaus sein, dass Sie in einigen Ihrer Beiträge und Webseiten unterschiedliche Seitenleisteninhalte präsentieren müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie bildschirmspezifische Seitenleisten für jeden einzelnen Beitrag und jede einzelne Seite in WordPress entwickeln und anzeigen.

Wann benötigen Sie unterschiedliche Seitenleisten in WordPress?
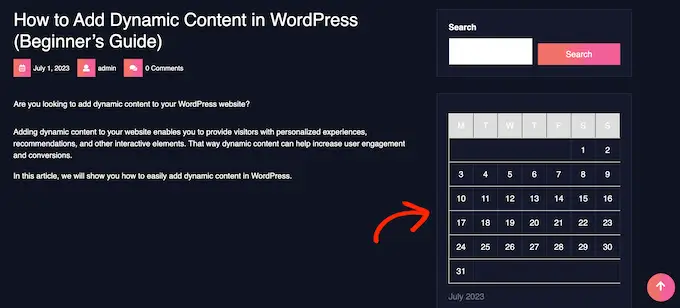
Viele WordPress-Themes verfügen über eine Seitenleiste, in der Sie nützliche Widgets und Artikel hinzufügen können. Viele Webseiten fügen beispielsweise eine Suchleiste in die Seitenleiste ein oder zeigen deutlich eine Checkliste neuer Beiträge an.
Wenn Ihr WordPress-Theme über eine Seitenleiste verfügt, wird diese standardmäßig auf allen Ihren Beiträgen, Webseiten, Kategorien und Archivseiten angezeigt.
Möglicherweise möchten Sie jedoch auf bestimmten Beiträgen und Seiten unterschiedliche Seitenleisten-Widgets anzeigen.
Beispielsweise können Sie in der Seitenleiste Ihrer beliebtesten Beiträge deutlich unterschiedliche Inhalte anzeigen oder Anzeigen schalten, die besser auf eine bestimmte Webseite zugeschnitten sind.
Abhängig von den Seiteninformationen können Sie sogar verschiedene Anruftypen verwenden.
Wie wir bereits sagten, sehen wir uns an, wie man in WordPress eine einzigartige Seitenleiste für jeden einzelnen Artikel und jede Website-Seite erstellt und anzeigt. Benutzen Sie im Grunde die Schnell-Einbahnstraßen-Links unten, um direkt zu der Technik zu gelangen, die Sie verwenden möchten:
System 1: Verschiedene Seitenleisten für jeden Artikel und jede Webseite in WordPress anzeigen (einfach)
Wenn Ihr Konzept Seitenleisten-Widgets unterstützt, können Sie mit dem Lightweight Sidebar Manager ganz einfach zahlreiche Seitenleisten erstellen. Mit diesem Plugin können Sie beliebig viele individuelle Seitenleisten erstellen und diese dann verschiedenen Beiträgen und Seiten zuweisen. Sie können sie auch in benutzerdefinierte Veröffentlichungsarten integrieren oder allen Webseiten oder Beiträgen, die über eine bestimmte Klassifizierung verfügen, eine Seitenleiste zuweisen.
Als Erstes müssen Sie das Lightweight Sidebar Supervisor-Plugin einrichten und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Einrichten eines WordPress-Plugins.
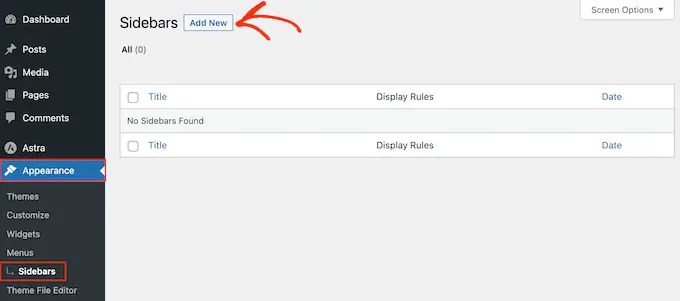
Nach der Aktivierung müssen Sie zu Look » Sidebars gehen. Um die erste Seitenleiste zu erstellen, klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“.

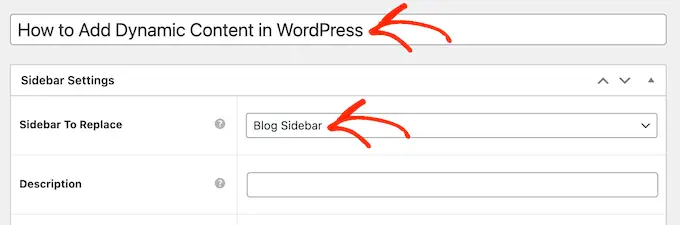
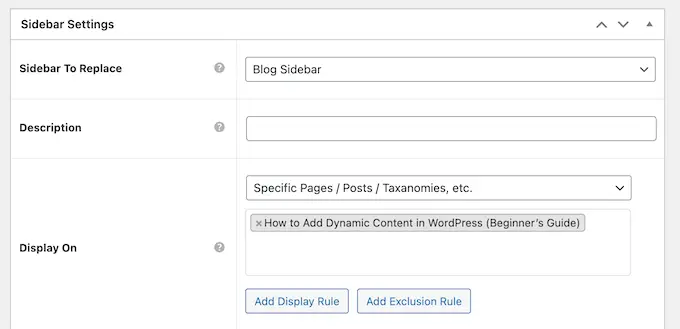
Sie können jetzt einen Titel für die Seitenleiste eingeben. Dies dient nur als Referenz, sodass Sie nahezu alles verwenden können, was Sie möchten.
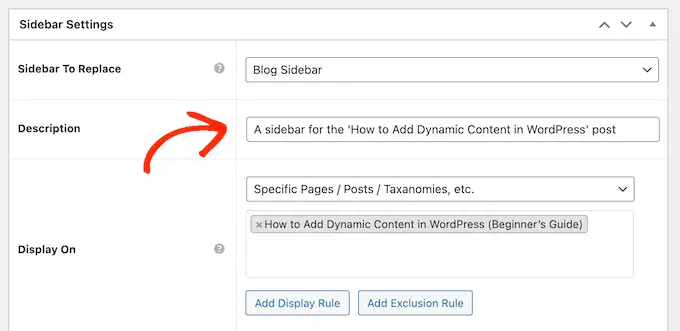
Öffnen Sie anschließend das Dropdown-Menü „Zu ersetzende Seitenleiste“ und wählen Sie die Site aus, auf der Sie die Seitenleiste anzeigen möchten. Die Auswahlmöglichkeiten, die Sie sehen, können je nach Ihrem WordPress-Theme variieren.

Jetzt können Sie steuern, in welcher Seitenleiste die Seitenleiste angezeigt wird, indem Sie Einschluss- oder Ausschlussregeln festlegen.
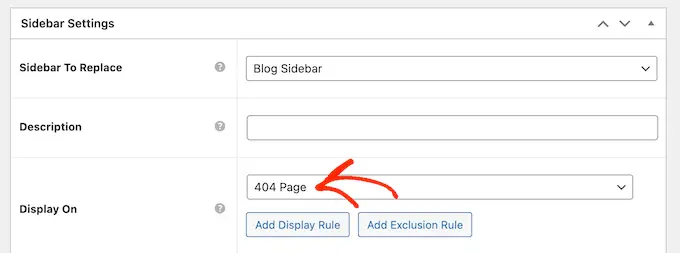
Um eine Einschlussregel zu erstellen, öffnen Sie einfach das Dropdown-Menü „Anzeigen auf“ und legen Sie fest, auf welchen Seiten, Beiträgen, benutzerdefinierten Beitragsstilen oder Gruppen Sie die Seitenleiste verwenden möchten.
Zur Veranschaulichung können Sie die Seitenleiste in eine einzelne Seite einbinden, beispielsweise in Ihre 404-Fehlerseite oder in das Erstellerarchiv.

Eine weitere Möglichkeit besteht darin, die Seitenleiste auf eine bestimmte Website, einen bestimmten Artikel oder eine Gruppe anzuwenden, indem Sie „Bestimmte Seiten/Beiträge/Taxonomien“ auswählen.
Dadurch wird ein Feld hinzugefügt, in dem Sie die Website, den Beitrag oder die Kategorie auswählen können.

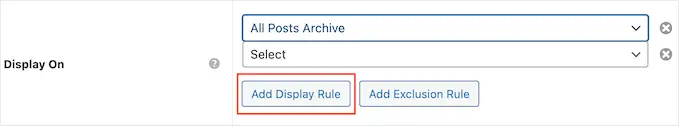
Um weitere Einschlussrichtlinien zu erstellen, klicken Sie einfach auf die Schaltfläche „Anzeigeregel hinzufügen“.
Dadurch wird überall dort ein Teil hinzugefügt, wo Sie die neue Einschlussregel generieren können.

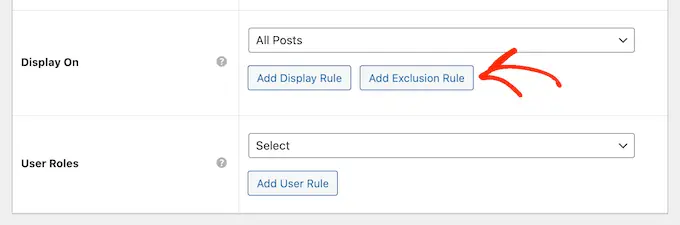
Wenn Sie möchten, können Sie stattdessen Ausschlussregeln erstellen. Zur Veranschaulichung möchten Sie vielleicht die Seitenleiste auf jeder einzelnen Seite außer der Startseite anzeigen.
Sie können auch Einschluss- und Ausschlussrichtlinien integrieren, um genau zu steuern, wie die Seitenleiste auf Ihrer WordPress-Seite angezeigt wird.
Um eine Ausschlussregel zu erstellen, klicken Sie einfach auf die Schaltfläche „Ausschlussregel hinzufügen“.

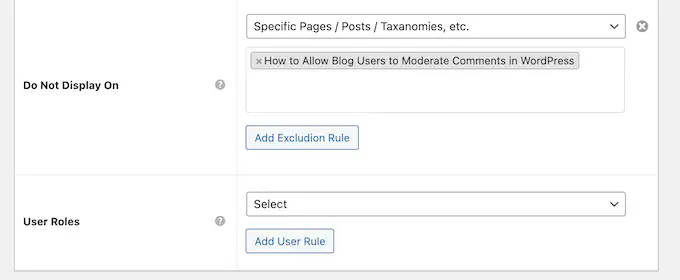
Öffnen Sie im neuen Bereich „Nicht anzeigen“ das Dropdown-Menü und wählen Sie die Website-Seite oder Veröffentlichung aus, die diese Seitenleiste nicht verwenden soll.

Sie können die Seitenleiste auch von Seiten mit einer bestimmten Kategorie ausschließen, indem Sie die oben beschriebene Vorgehensweise befolgen.

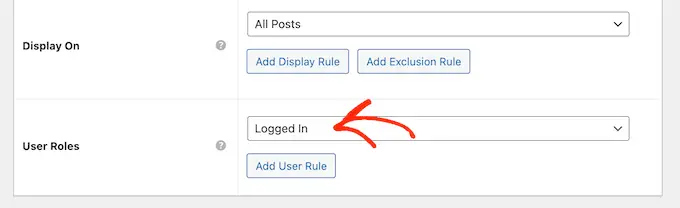
Nachdem Sie festgelegt haben, wo die Seitenleiste in Ihrem WordPress-Blog angezeigt werden soll, möchten Sie möglicherweise verschiedenen Benutzern verschiedene Inhalte anzeigen.
Wenn Sie beispielsweise über eine Mitglieder-Website verfügen, können Sie eine eindeutige Seitenleiste für Besucher und nicht für eingeloggte Kunden verwenden.
Öffnen Sie dazu das Dropdown-Menü „Benutzer“ und wählen Sie einen Zweck aus dem Dropdown-Menü aus. Jetzt sehen nur noch Personen mit dieser Personenfunktion die Seitenleiste.

Abschließend möchten Sie möglicherweise eine optionale Beschreibung einfügen. Dies wird nur im WordPress-Dashboard angezeigt und ist daher eine großartige Möglichkeit, Informationen mit anderen Administratoren oder Kunden auf einer WordPress-Website mit mehreren Autoren zu teilen.
Wenn Sie viele Seitenleisten erstellen möchten, können Sie dieses Feld auch verwenden, um Ihre eigenen Notizen und wichtigen Erinnerungen zu hinterlassen.

Wenn Sie mit den von Ihnen eingegebenen Informationen und Fakten zufrieden sind, klicken Sie einfach auf „Veröffentlichen“.
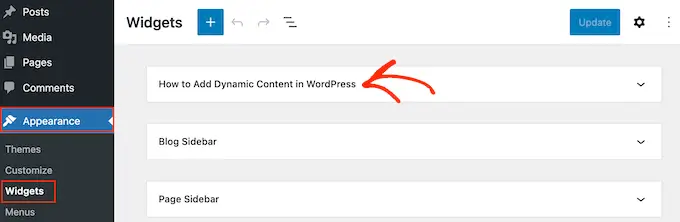
Gehen Sie anschließend zu „Suchen“ » Widgets . Sie sehen nun alle Widget-All-Set-Teile, die Ihr Konzept standardmäßig unterstützt, sowie die neue Seitenleiste, die Sie im vorherigen Schritt erstellt haben.

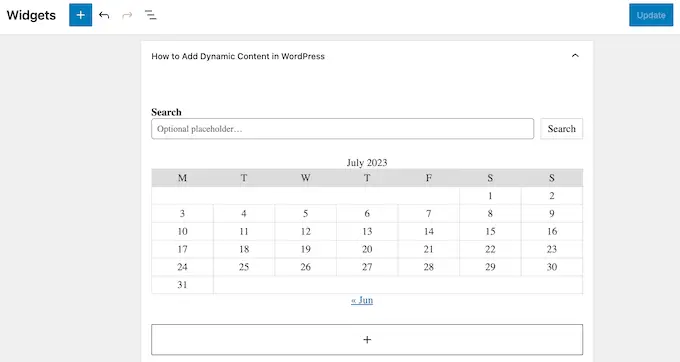
Sie können jetzt im Voraus Widgets in die Seitenleiste einfügen, genau wie in jeden anderen Widget-bereiten Bereich.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Einfügen und Verwenden von Widgets.

Wenn Sie mit der Einrichtung der Seitenleiste zufrieden sind, klicken Sie auf „Aktualisieren“.
Wenn Sie jetzt in Ihrem WordPress-Blog vorbeischauen, sehen Sie die neue Seitenleiste.

Um maßgeschneiderte Seitenleisten zu erstellen, wiederholen Sie einfach diese Schritte.
Wenn Ihr Theme keine Seitenleisten unterstützt, können Sie mit einem Drag-and-Fall-Site-Builder-Plugin dennoch eigene Seitenleisten erstellen.
SeedProd ist das ideale Landing-Site-Builder-Plugin für WordPress. Mit diesem Plugin können Sie jede Art von maßgeschneiderter Website erstellen, ohne Code erstellen zu müssen. Es verfügt außerdem über Dutzende spezieller Website-Kits und -Vorlagen, die Sie mit dem Drag-and-Fall-Builder ganz einfach bearbeiten und optimieren können.
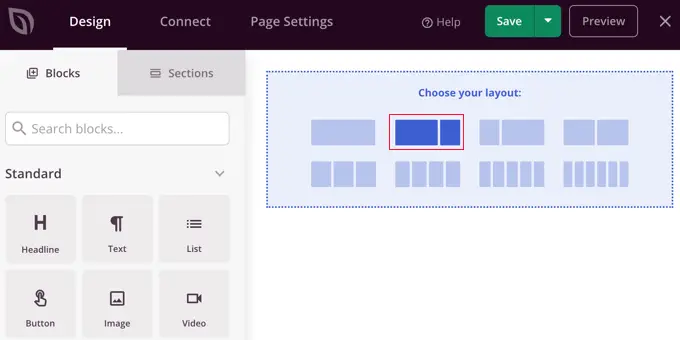
Wenn Sie eine maßgeschneiderte Webseite planen, können Sie ein Layout mit Seitenleiste wählen.

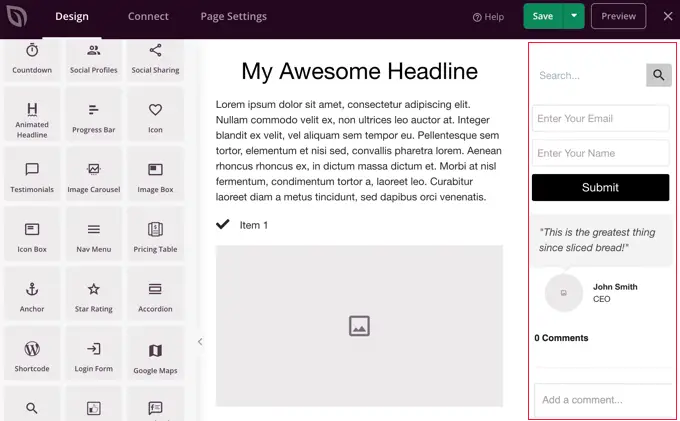
Anschließend decken Sie einfach die Blöcke auf, die Sie in dieser Seitenleiste präsentieren möchten, und fügen sie per Drag & Drop ein.
SeedProd verfügt über alle Blöcke und Funktionen, die Sie von einem leistungsstarken Webseiten-Builder erwarten, darunter Opt-in-Typen, soziale Profile, Countdown-Timer, Anrufformulare, Schaltflächen, andere Inhaltsblöcke und vieles mehr. Dies würde es einfacher machen, starke und einzigartige Seitenleisten für Ihre WordPress-Site zu erstellen.

Um zu erfahren, wie Sie das SeedProd-Seitenerstellungs-Plugin auf Ihrer Website verwenden, können Sie sich unser Handbuch zum Erstellen einer benutzerdefinierten Website in WordPress ansehen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie in WordPress jedem Beitrag oder jeder Website einzigartige Seitenleisten hinzufügen. Vielleicht möchten Sie auch erfahren, wie Sie in WordPress einen personalisierten Instagram-Feed erstellen, oder sich unsere professionelle Auswahl der besten Blockthemen für die Bearbeitung ganzer Websites ansehen.
Wenn Ihnen dieser Beitrag gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Videoclip-Tutorials abonnieren. Sie können uns auch auf Twitter und Facebook finden.
