Wie zeige ich aktuelle Beiträge in Floating Side Tab Pro an?
Veröffentlicht: 2024-10-16Möchten Sie sicherstellen, dass Ihre Besucher immer Ihre neuesten Blogbeiträge sehen? Mit dem Floating Side Tab Pro -Plugin ist es ganz einfach, aktuelle Beiträge auf Ihrer Website anzuzeigen und Ihre Inhalte immer griffbereit zu haben. Durch das Hinzufügen einer Registerkarte „Neueste Beiträge“ können Leser auch beim Stöbern mit Ihren Updates auf dem Laufenden bleiben. Dies ist eine einfache Möglichkeit, ihnen den Zugriff auf Ihre Inhalte zu ermöglichen und eine stärkere Verbindung zu ihnen herzustellen.
Die Einrichtung dauert nur wenige Schritte und sobald Sie fertig sind, werden Ihre letzten Beiträge genau so angezeigt, wie Sie es möchten. Mit Floating Side Tab Pro können Sie Ihre Website ganz einfach anpassen, sodass die Leser immer über das, was Sie teilen, auf dem Laufenden bleiben . Es handelt sich um ein einfaches Upgrade, das problemlos mehr Aufmerksamkeit auf Ihre Inhalte lenkt.
Inhaltsverzeichnis
- 1 Schritt-für-Schritt-Anleitung zum Einrichten der Registerkarte „Letzte Beiträge“.
- 1.1 1. Installieren und aktivieren Sie Floating Side Tab Pro
- 1.2 2. Gehen Sie zu den schwebenden Seitenregisterkartenmenüs
- 1.3 3. Neues Tab-Menü hinzufügen
- 1.4 4. Konfigurieren Sie die Layouteinstellungen
- 1.5 5. Speichern Sie Ihre Einstellungen
Schritt-für-Schritt-Anleitung zum Einrichten der Registerkarte „Letzte Beiträge“.
1. Installieren und aktivieren Sie Floating Side Tab Pro
Um zu beginnen, müssen Sie das Floating Side Tab Pro -Plugin auf Ihrer WordPress-Site installieren .
Kaufen Sie zunächst das Plugin von CodeCanyon . Laden Sie nach dem Kauf die ZIP-Datei des Plugins von Ihrem CodeCanyon-Konto herunter.
Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard, gehen Sie zu Plugins > Neu hinzufügen und laden Sie die ZIP-Datei hoch, die Sie gerade heruntergeladen haben.
Klicken Sie nach dem Hochladen auf die Schaltfläche „Aktivieren“, um das Plugin auf Ihrer Website zu aktivieren.
Wenn das Plugin aktiviert ist, können Sie Ihre Einstellungen im Floating Side Tab Pro bearbeiten und eine Registerkarte „Letzte Beiträge“ hinzufügen, damit Ihren Besuchern aktuelle Beiträge angezeigt werden.
2. Gehen Sie zu den schwebenden Seitenregisterkartenmenüs
Sobald Sie sich in Ihrem Dashboard befinden, klicken Sie im linken Menü auf die Option „Floating Side Tab“, um auf die Einstellungen des Plugins zuzugreifen.
3. Neues Tab-Menü hinzufügen
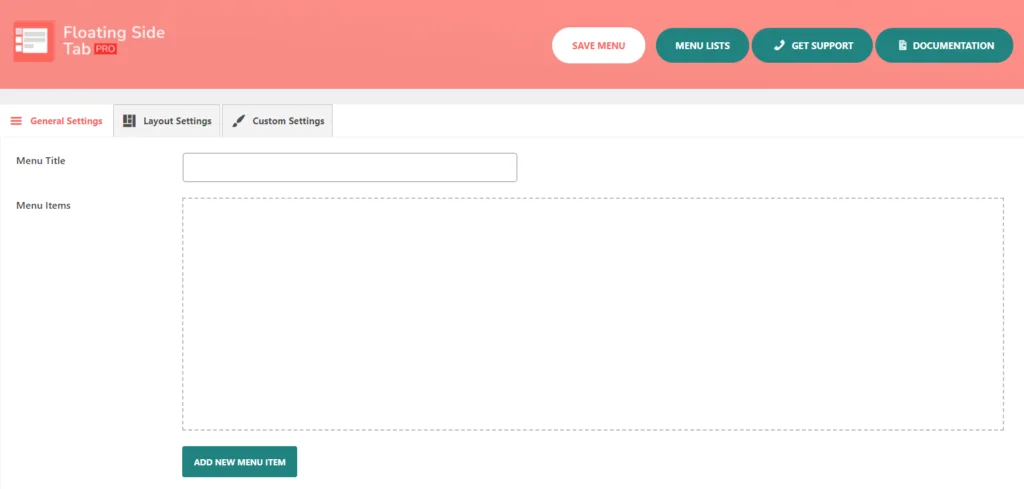
Da Sie sich nun in den Plugin-Einstellungen befinden, können Sie eine neue Registerkarte hinzufügen, in der Sie Ihre letzten Beiträge anzeigen. Klicken Sie auf „Neues Tab-Menü hinzufügen “. Sie werden zum Reiter „Allgemeine Einstellungen“ weitergeleitet.

Hier finden Sie Optionen wie Menütitel, Menüelemente und eine Schaltfläche mit der Bezeichnung „Neues Menüelement hinzufügen“ . Wenn Sie auf diese Schaltfläche klicken, wird ein leerer Menüpunkt angezeigt, über den Sie Ihre Daten hinzufügen können. Sie könnten bei Bedarf weitere Registerkarten erstellen, aber in diesem Beispiel bleiben wir bei nur einer für Ihre letzten Beiträge.
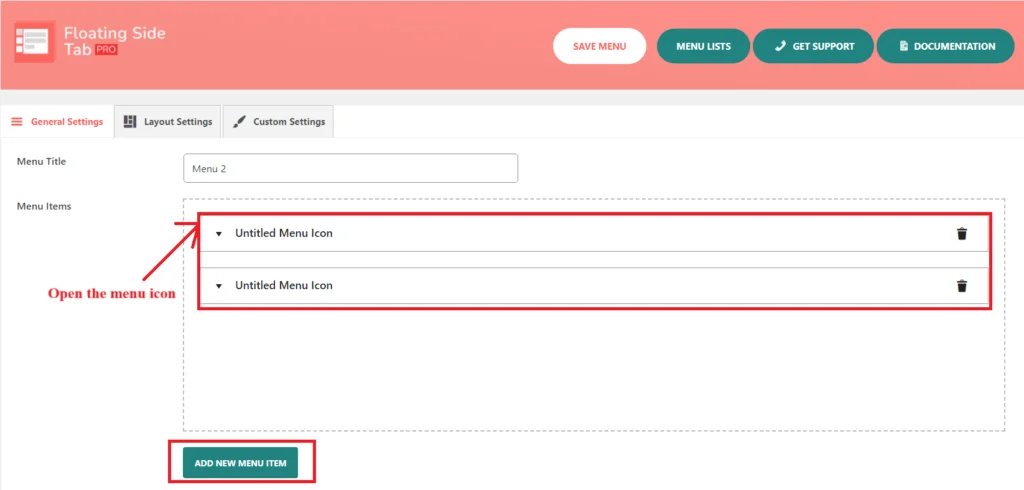
Jedes Mal, wenn Sie auf „ Neuen Menüpunkt hinzufügen “ klicken, wird ein neues Menüsymbol ohne Titel geöffnet. Jedes Mal, wenn man auf die Schaltfläche „ Neuen Menüpunkt hinzufügen “ klickt, erscheint ein weiteres unbenanntes Menüsymbol.

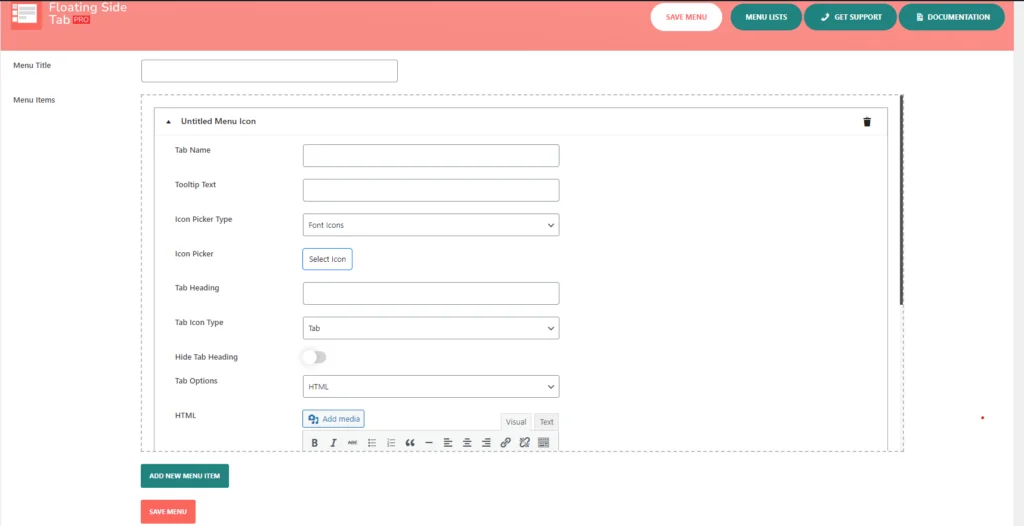
Als nächstes müssen Sie das „Unbenanntes Menüsymbol“ öffnen. Sie werden feststellen, dass zusätzliche Untermenüelemente oder Optionen angezeigt werden, wenn der Benutzer auf dieses bestimmte Menüelement klickt.

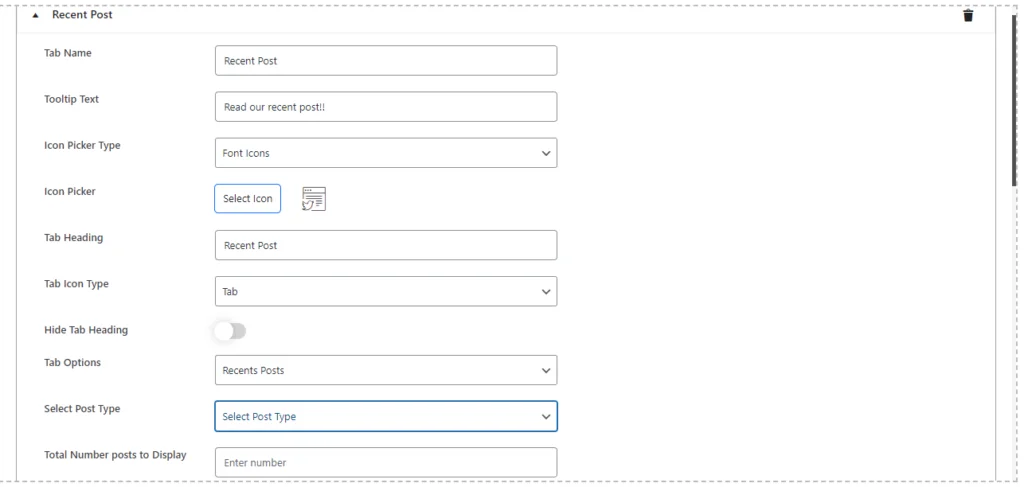
Dazu gehören Optionen zum Verwalten des Tab-Namens, des Tooltip-Textes, des Symbolauswahltyps, der Symbolauswahl, der Tab-Überschrift, des Ausblendens der Tab-Überschrift, des Tab-Symboltyps und der Tab-Option, wie unten beschrieben.
Halten Sie den Namen des Tabs einfach: „Neueste Beiträge“ funktioniert gut. Dadurch wird Ihren Besuchern klar, worum es auf dieser Registerkarte geht.

Als Nächstes füge ich einen Tooltip-Text hinzu: Dieser wird angezeigt, wenn Benutzer mit der Maus über die Registerkarte fahren. Etwas wie „Lesen Sie unsere letzten Beiträge!!“ fügt eine persönliche Note hinzu, und die Einladung zum Durchklicken bewirkt genau das.

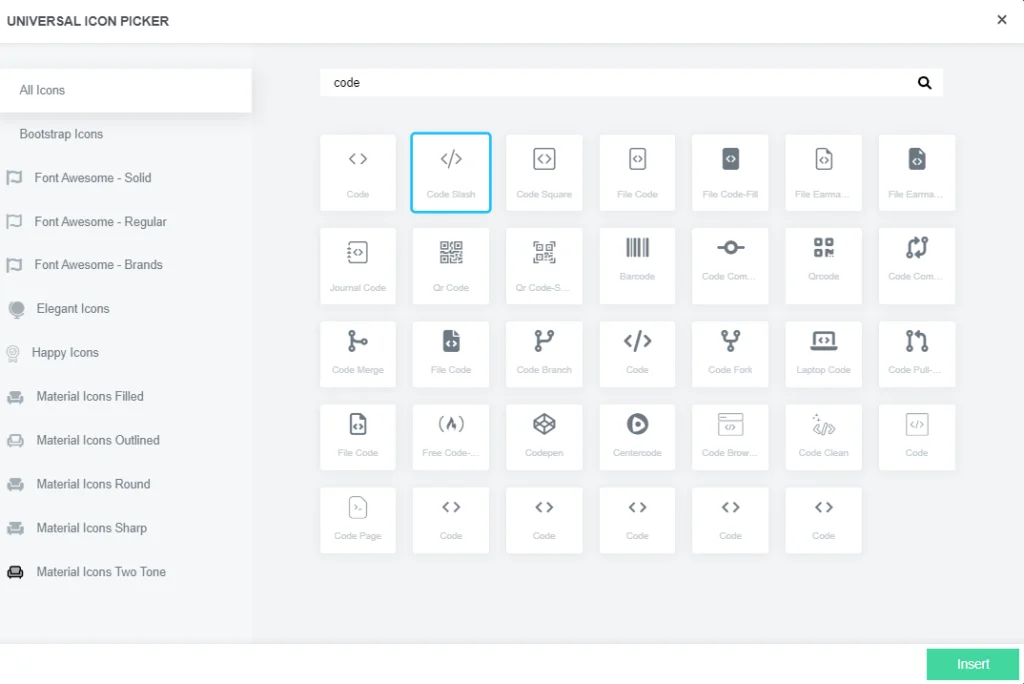
Wählen Sie als Nächstes ein Symbol aus, um die Registerkarte optisch hervorzuheben. Im Icon Picker Type können Sie aus verschiedenen Bibliotheken wie Bootstrap, Elegant, Happy, Font-Awesome oder Material Icons auswählen. Es geht darum, ein Symbol auszuwählen, das zum Erscheinungsbild Ihrer Website passt.

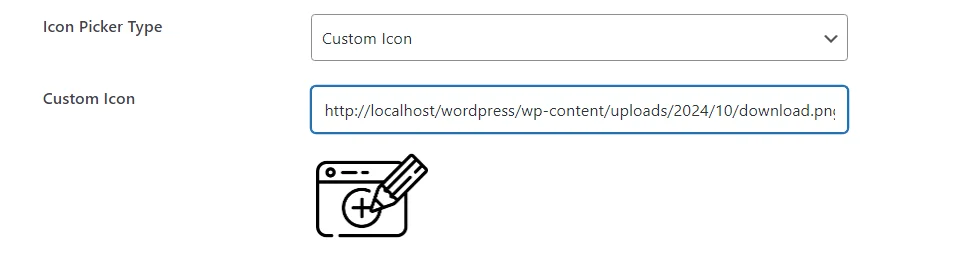
Wenn Sie ein benutzerdefiniertes Symbol haben, können Sie sogar Ihr eigenes hochladen.

Für die Tab-Überschrift können Sie dasselbe wie den Tab-Namen verwenden – „Letzte Beiträge“ – oder kreativ sein, wenn das besser zu Ihrem Stil passt. Die Überschrift wird angezeigt, nachdem ein Benutzer auf die Registerkarte geklickt hat. Es lohnt sich also, darüber nachzudenken, wie sie das Design Ihrer Website ergänzt. Sie können die Überschrift auch ausblenden, wenn Sie der Meinung sind, dass das Symbol allein ausreicht.
Kommen wir nun zum eigentlichen Zweck dieser Registerkarte – der Anzeige Ihrer neuesten Blog-Beiträge .
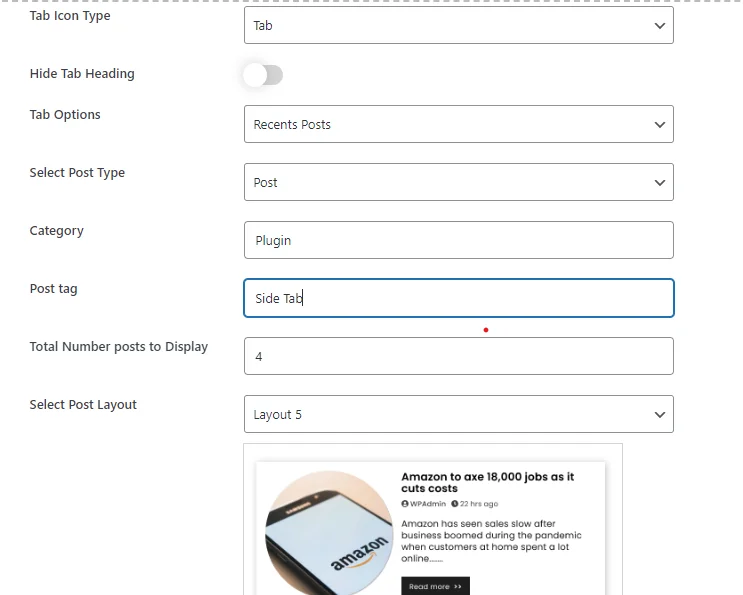
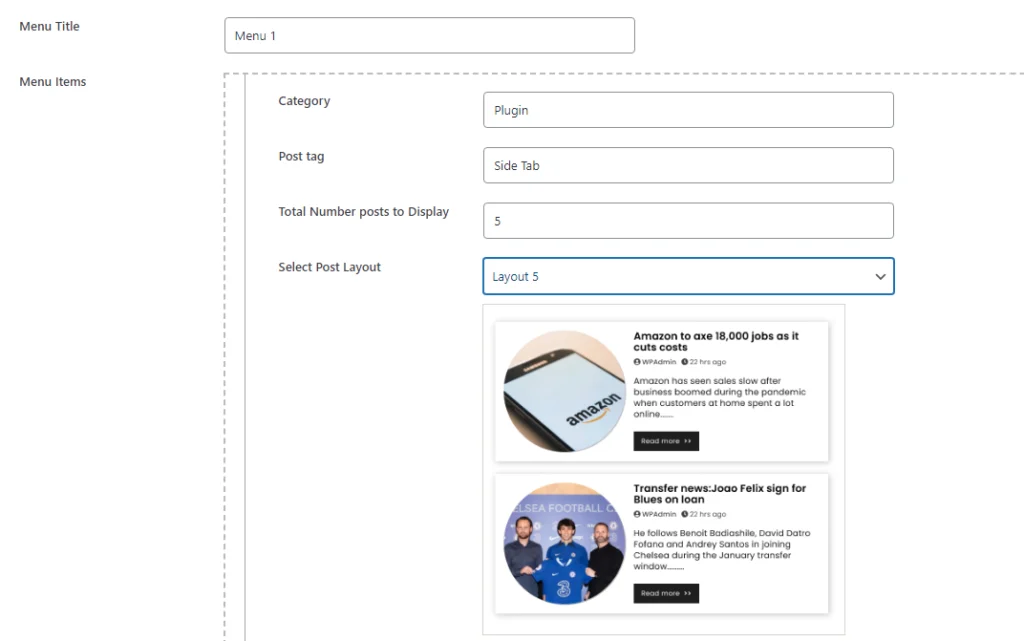
Wählen Sie in den Tab-Optionen die Option „Letzte Beiträge“ aus. Dadurch wird das Plugin angewiesen, Ihre neuesten Beiträge automatisch abzurufen und anzuzeigen. Stellen Sie sicher, dass Sie unter der Option „Beitragstyp“ die Option „Beitrag“ auswählen, da es sich um Blog-Beiträge handelt.

Wenn Sie es genauer wissen möchten, können Sie die angezeigten Beiträge sogar nach Kategorie filtern. Geben Sie die Slugs der gewünschten Kategorien durch Kommas getrennt ein und es werden nur Beiträge aus diesen Kategorien angezeigt. Das Gleiche können Sie mit Tags tun, wenn Sie Ihre Inhalte lieber auf diese Weise organisieren möchten.

Sobald Sie festgelegt haben, wie viele Beiträge im Tab angezeigt werden sollen, können Sie aus fünf verschiedenen Layoutformaten wählen. Von klassischen Listen bis hin zu dynamischen Rastern – welches Format Sie zur Präsentation Ihrer Inhalte wählen, hängt von Ihrem Design ab.
Diese Flexibilität stellt sicher, dass Ihre letzten Beiträge ansprechend präsentiert werden und verbessert so das Gesamterscheinungsbild Ihrer Website. Sobald Sie die Anzahl der Beiträge und das ideale Layout ausgewählt haben, können Sie loslegen!
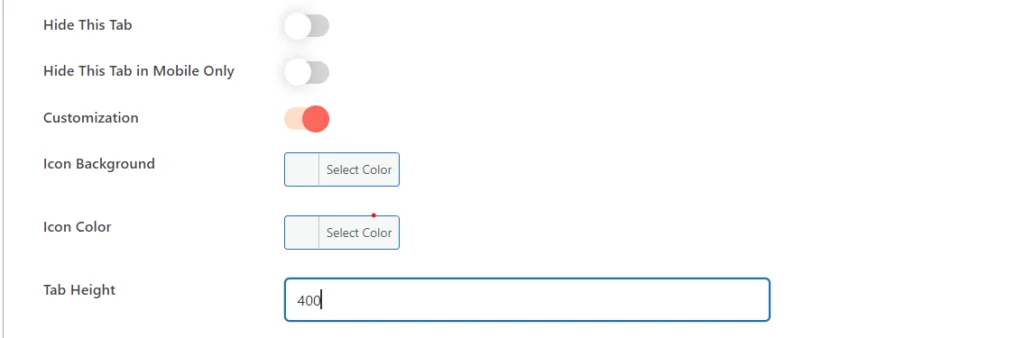
Scrollen Sie nach unten zur Anpassungsoption .

Wenn Sie die Anpassung aktivieren und im Floating Side Tab Pro-Plugin den Menüsymboltyp „Tab“ auswählen, werden drei Anpassungsoptionen angezeigt:
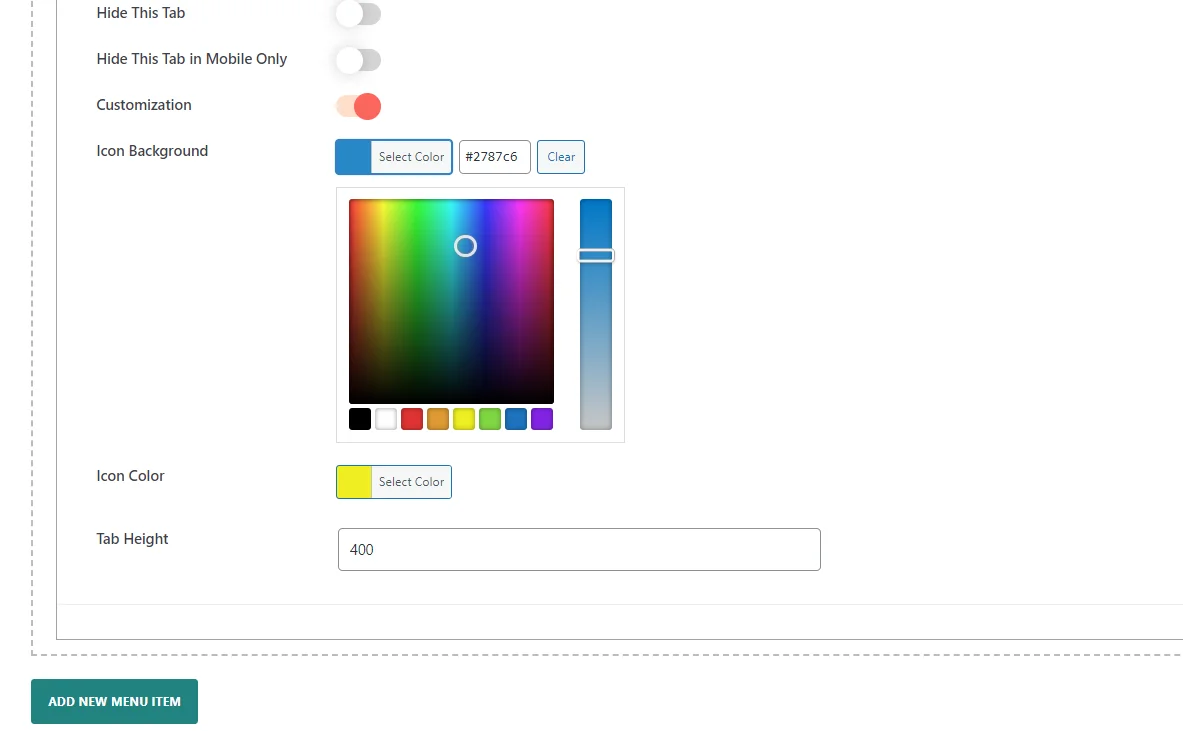
Hier können Sie den Symbolhintergrund und die Symbolfarbe ändern, indem Sie auf das Farbauswahltool klicken.

Sie können auch die Tab-Höhe ändern, um sie an Ihre Designanforderungen anzupassen und so das Erscheinungsbild entsprechend Ihrem Layout zu verbessern.
Mit diesen Einstellungen können Sie das Erscheinungsbild der Registerkarte an das Design Ihrer Website anpassen und das Benutzererlebnis verbessern.
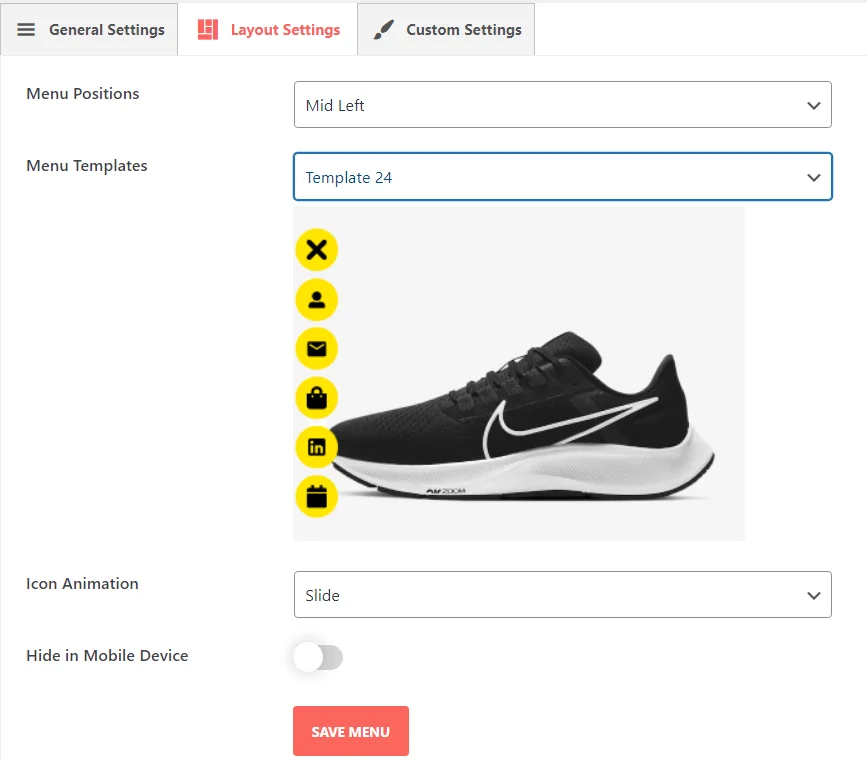
4. Konfigurieren Sie die Layouteinstellungen
In den Einstellungen im Abschnitt „Layout-Einstellungen“ des Floating Side Tab-Plugins können Sie die Position, das Design und das Verhalten des Menüs vollständig konfigurieren. Diese Einstellungen bieten viel Flexibilität bei der Interaktion des schwebenden Tabs mit den Benutzern Ihrer Website.

Weitere Informationen finden Sie unter diesem Link: Layout-Einstellung
5. Speichern Sie Ihre Einstellungen
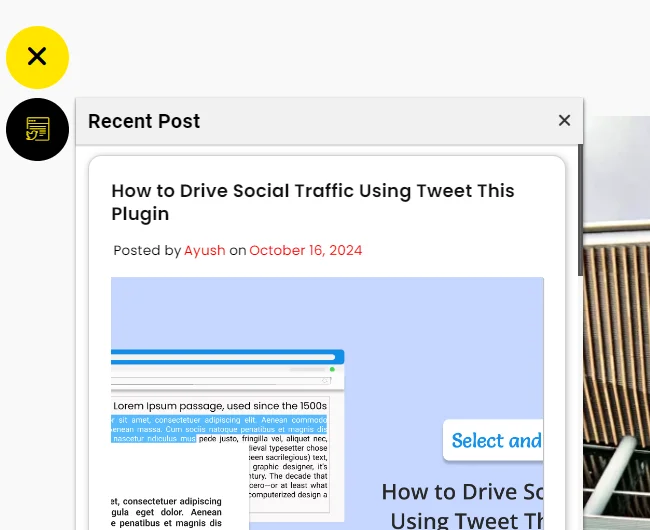
Zu guter Letzt: Vergessen Sie nicht, zu speichern. Sobald Sie dies tun, werden Ihre neuesten Beiträge live geschaltet und sind auf einem schwebenden Tab verfügbar. Unabhängig davon, auf welcher Seite sich Ihre Besucher befinden, können sie mit einem einzigen Klick auf Ihre neuesten Inhalte zugreifen. Dadurch bleiben Ihre Blog-Beiträge sichtbar und locken zu mehr Engagement, da Benutzer Ihre Website weiterhin finden.
Vorschau :