So zeigen Sie Etiketten mit Ernährungsinformationen auf dem Bildschirm in WordPress an
Veröffentlicht: 2023-06-28Suchen Sie nach einer Möglichkeit, Nährwertkennzeichnungen in WordPress anzuzeigen?
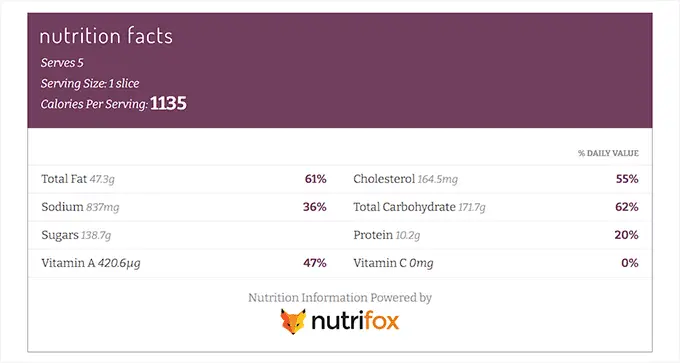
Nährwertetiketten liefern Informationen zu den Nährstoffen von Lebensmitteln, einschließlich der Menge an Energie, Protein, überschüssigem Fett, Kohlenhydraten und mehr. Mithilfe dieser Etiketten können Käufer fundiertere Gesundheits- und Fitness-Schlussfolgerungen in Bezug auf ihre Ernährung ziehen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Etiketten für Diätpunkte in WordPress einfügen.

Warum sollten Sie in WordPress Etiketten mit Nährwertangaben einbinden?
Wenn Sie ein Lebensmittelblogger sind oder Lebensmittel in Ihrem Online-Shop bewerben, kann Ihnen das Einfügen von Etiketten mit Diätpunkten zusammen mit Ihren Rezepten und Produkten dabei helfen, alle gesetzlichen Lebensmittelspezifikationen einzuhalten.
Indem Sie die Menschen über den Kaloriengehalt, die Kohlenhydrate, das Eiweiß und andere Vitamine und Mineralstoffe Ihrer Lebensmittel informieren, ermöglichen Sie ihnen auch, fundierte Schlussfolgerungen über ihre Ernährungsprogramme zu ziehen.

Durch die Einführung einer Nährwertkennzeichnung mit einem Rezept können Diabetiker beispielsweise ihren Zuckerkonsum überwachen und sich weiterhin gesund ernähren.
Die Einführung von Etiketten mit Ernährungsinformationen kann auch die Suchmaschinenoptimierungs-Rankings Ihrer WordPress-Website verbessern. Dies liegt daran, dass Suchmaschinen in der Regel Websites priorisieren, die das Benutzererlebnis durch die Bereitstellung relevanter Informationen zu ihren Produkten verbessern.
Nachdem dies geschehen ist, sehen wir uns an, wie Sie Etiketten mit Ernährungsdetails ganz einfach in WordPress integrieren können.
So fügen Sie Etiketten für Nährwertangaben in WordPress hinzu
Mit Nutrifox können Sie ganz einfach Nährwertangaben in WordPress einfügen.
Dabei handelt es sich um einen Online-Generator für Nährwertkennzeichnungen, mit dem Verbraucher Nährwertkennzeichnungen für ihre Lebensmittel oder Rezepte erstellen und anpassen können.
Erstellen Sie mit Nutrifox ein Etikett mit Fakten zur Ernährung
Zunächst müssen Sie die Website von Nutrifox besuchen und ein Konto eröffnen, indem Sie oben auf dem Bildschirm auf die Schaltfläche „Kostenlose Testversion starten“ klicken.
Nutrifox bietet jedem eine 14-tägige Testversion an. Danach werden Ihnen etwa 9 US-Dollar pro Monat oder 89 US-Dollar pro Jahr in Rechnung gestellt.

Beim Erstellen eines Kontos werden Sie zur Webseite „Willkommen bei Nutrifox“ weitergeleitet.
Klicken Sie in diesem Artikel einfach auf die Schaltfläche „Erstellen Sie Ihr erstes Rezept“, um zu beginnen.

Anschließend werden Sie zu einem neuen Monitor weitergeleitet, auf dem Sie einen Namen für das Rezept eingeben müssen, das Sie erstellen möchten.
Sobald Sie einen weiteren Rezepttitel haben, klicken Sie einfach auf die Schaltfläche „Weiter zu den Zutaten“.
Hinweis : Wenn Sie möchten, können Sie ein veröffentlichtes Rezept auch von Ihrer WordPress-Website in Nutrifox importieren, indem Sie auf den Backlink „Ein offenbartes Rezept importieren“ klicken.

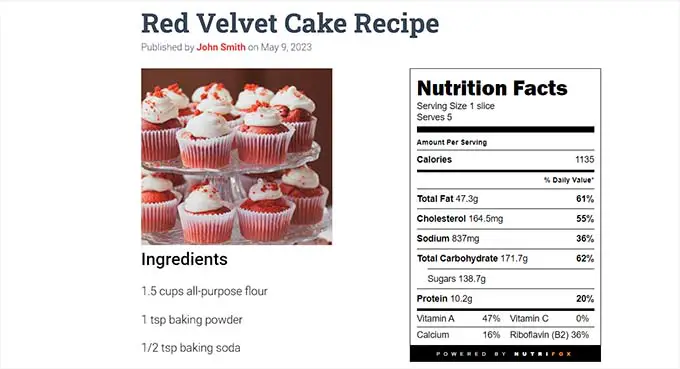
Dadurch gelangen Sie zu einem neuen Bildschirm, auf dem Sie das Rezept erstellen. Hier sehen Sie das Etikett mit den Ernährungsinformationen in der richtigen Spalte des Bildschirms.
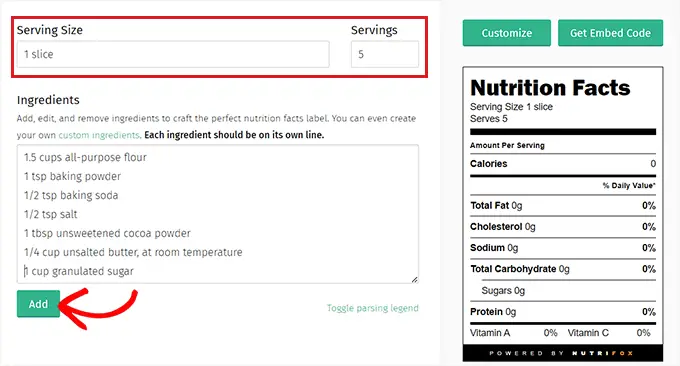
Nun können Sie mit dem Ausfüllen der Felder für die Portionsdimension und die Auswahl der Portionen beginnen.
Wenn Sie beispielsweise ein Rezept für einen Red-Velvet-Kuchen zubereiten, sollten Sie 1 Stück als Portionsgröße hinzufügen. Unmittelbar danach müssen Sie unter der Option „Portionen“ die Anzahl der Scheiben eingeben, die im Kuchen enthalten sein sollen.
Sobald Sie das erledigt haben, tragen Sie einfach die Rezeptbestandteile in den Abschnitt „Zutaten“ ein und klicken Sie auf die Schaltfläche „Hinzufügen“.

Sobald das Rezept hinzugefügt wurde, wird das Etikett mit den Ernährungsinformationen sofort aktualisiert.
Passen Sie Ihre Nährwertetiketten individuell an
Jetzt müssen Sie in der entsprechenden Spalte auf die Schaltfläche „Anpassen“ klicken, um das Detailetikett zu entwerfen und zu gestalten.
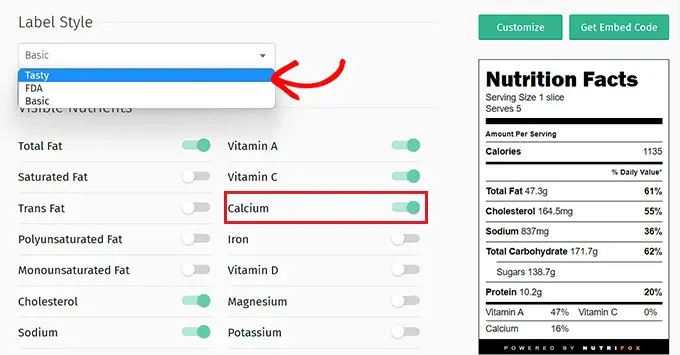
Gehen Sie von hier aus weiter und wählen Sie im Dropdown-Menü den „Label-Stil“ aus. Sie können sich für „Tasty“, „FDA“ oder „Basic“ entscheiden.
Anschließend können Sie auch die Nährwerte auswählen, die auf dem Etikett mit den Fakten zur Ernährung angezeigt werden sollen, indem Sie die Option „Zukunft ändern“ auf diese Optionen umschalten.
Wenn Sie beispielsweise den Kalziumanteil in der Mahlzeit anzeigen möchten, müssen Sie die bevorstehende Änderung auf die Option „Kalzium“ umstellen.

Wenn Sie mit Ihrem Nährwertetikett zufrieden sind, müssen Sie das Etikett duplizieren
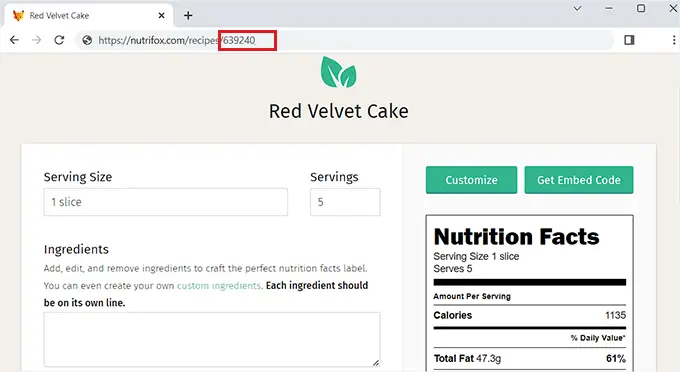
Nachdem Sie mit Ihrem Etikett mit den Ernährungsdetails zufrieden sind, möchten Sie dessen ID von der URL der Nutrifox-Website duplizieren.
Bei dieser Label-ID handelt es sich um eine vier- bis fünfstellige Nummer, die es Ihnen ermöglicht, das Informationsetikett in Ihre WordPress-Website einzubetten.

Fügen Sie die Nährwertinformationsetiketten zu einem WordPress-Beitrag hinzu
Gehen Sie unmittelbar nach dem Kopieren der Label-ID zum Dashboard Ihrer WordPress-Website.
Nachdem Sie dort angekommen sind, müssen Sie das Nutrifox WP Connector-Plugin einrichten und aktivieren. Weitere Empfehlungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin fügt dem Gutenberg-Editor einen „Nutrifox-Label“-Block hinzu, mit dem Sie Nährwertangaben in Ihren Rezepten anzeigen können.
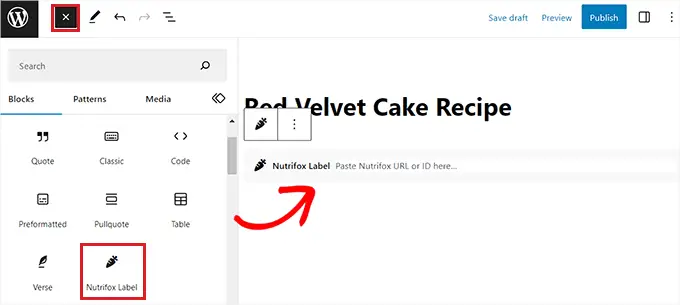
Öffnen Sie nach der Plugin-Aktivierung die Seite oder veröffentlichen Sie sie an der Stelle, an der Sie das Detailetikett hinzufügen möchten. Anschließend müssen Sie auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms klicken und den Block „Nutrifox-Label“ finden.
Fügen Sie beim Hinzufügen des Blocks einfach die zuvor kopierte Nutrifox-Label-ID in den Block ein.


Fahren Sie abschließend fort und klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre Website besuchen, um die aktuelle Nährwertkennzeichnung zu überprüfen.

Bonus: Nutzen Sie leckere Rezepte, um Ihren Mahlzeiten-Blog zu bereichern, und fügen Sie Etiketten mit Ernährungsinformationen ein
Delicious Recipes ist ein gutes WordPress-Rezept-Plugin, mit dem Sie Ihre Lebensmittel-Blog-Site für das Rezept-Suchmaschinenmarketing optimieren können. Außerdem können Sie den Stil und das Format Ihrer Rezeptkarten ändern.
Darüber hinaus können Sie Ihre Rezeptkarten mit Nutrifox integrieren, um den Rezepten Etiketten mit Ernährungsinformationen hinzuzufügen.
Zunächst müssen Sie das Tasty Recipes-Plugin installieren und aktivieren. Detaillierte Empfehlungen finden Sie in unserem Handbuch zur Installation eines WordPress-Plugins.
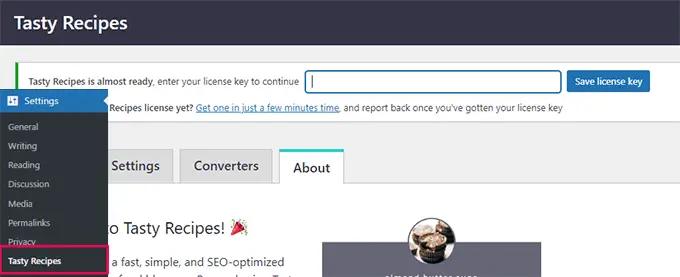
Gehen Sie nach der Aktivierung zur Seite Optionen » Leckere Rezepte und geben Sie die erforderliche Lizenz ein. Sie können Ihren Lizenzschlüssel auf der Website Ihres Tasty Recipes-Kontos abrufen.

Wechseln Sie anschließend einfach zur Registerkarte „Design“ auf der Seite „Leckere Rezepte“.
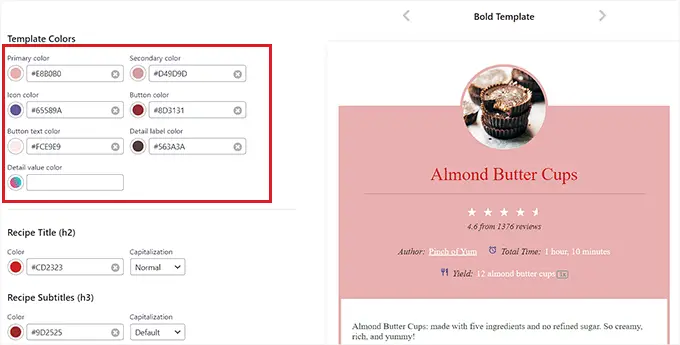
Von hier aus können Sie in der Vorschauspalte rechts eine Strukturvorlage für die Rezeptkarte auswählen.
Sie können die Vorlage auch noch individueller gestalten, indem Sie die Bildschirmkonfigurationen auf der restlichen Seite des Monitors anpassen.

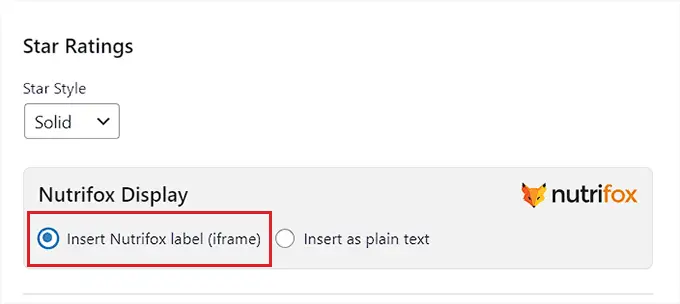
Sobald Sie Ihre Rezeptkartenvorlage erstellt haben, scrollen Sie nach unten zum Teil „Nutrifox-Anzeige“ und stellen Sie sicher, dass die Option „Nutrifox-Etikett einfügen (Iframe)“ aktiviert ist.
Wenn Sie sich für die Option „Als einfachen Text einfügen“ entscheiden, müssen Sie die Angaben für die Nährwertkennzeichnungen manuell eingeben.
Wenn Sie mit Ihren Entscheidungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

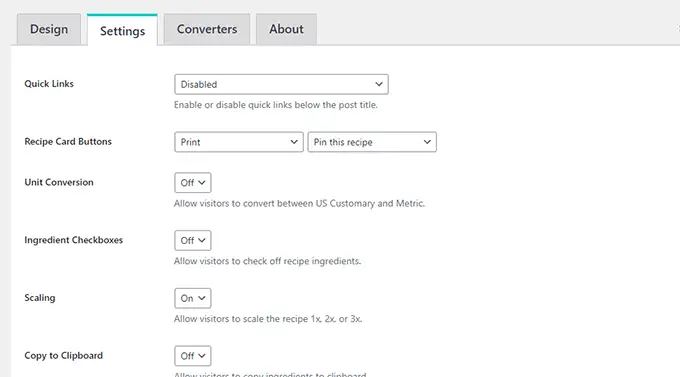
Wechseln Sie als nächstes zur Registerkarte „Einstellungen“ oben, um die Plugin-Auswahl zu konfigurieren.
Unten können Sie auswählen, welche Schaltflächen in den Rezepten angezeigt werden sollen, Behälter neben Zutaten anzeigen lassen, Käufern die Möglichkeit geben, Modelle zu ändern, und Rezepte für unterschiedliche Portionsgrößen skalieren.
Sie können Benutzern auch ermöglichen, die Elemente mit einem Klick zu kopieren und das Rezept an einer anderen Stelle einzufügen.
Vergessen Sie nicht, einfach auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern.

Fügen Sie die Rezeptkarte und das Etikett mit Nährwertangaben in einen WordPress-Beitrag ein
Um die Rezeptkarte und das Diät-Punkte-Label in Ihre Website einzufügen, müssen Sie über die WordPress-Admin-Seitenleiste einen neuen oder aktuellen Beitrag im Blockeditor öffnen.
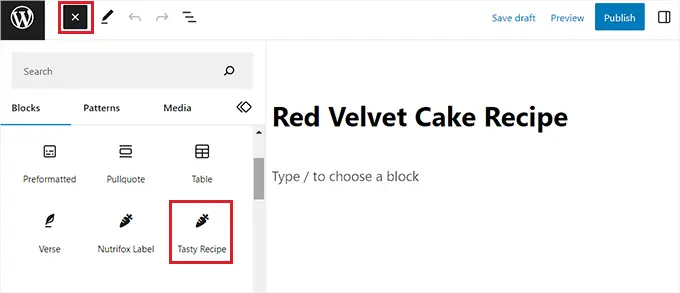
Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms und stoßen Sie auf den Block „Leckeres Rezept“.

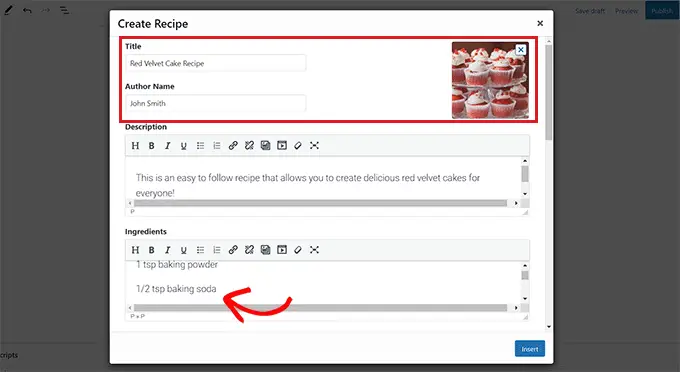
Beim Hinzufügen des Blocks wird im Blockeditor ein Popup-Fenster „Rezept erstellen“ geöffnet. Hier können Sie beginnen, indem Sie einen Titel, eine Beschreibung, eine Grafik und einen Erstellernamen für die Rezeptkarte hinzufügen.
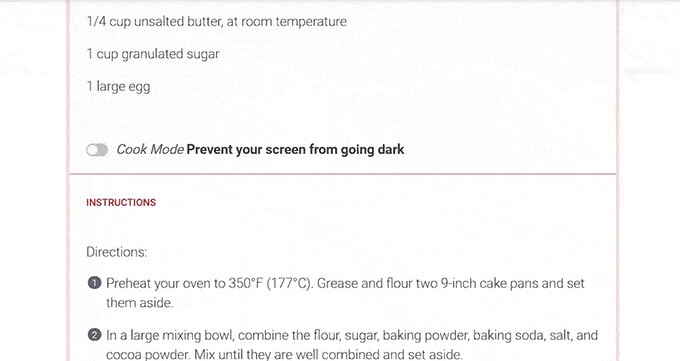
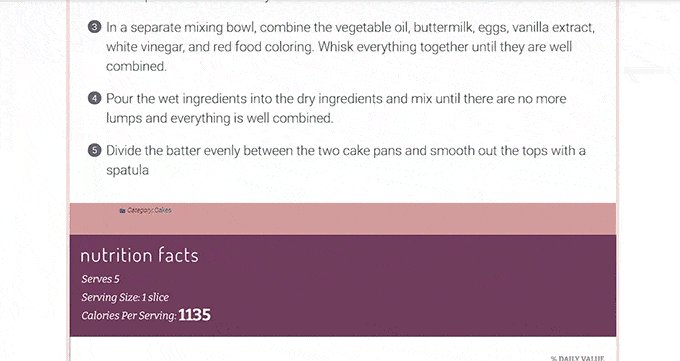
Gestalten Sie als Nächstes die Elemente für das Rezept im Abschnitt „Zutaten“ und fügen Sie im Abschnitt „Anweisungen“ die Empfehlungen hinzu, die die Benutzer befolgen müssen.

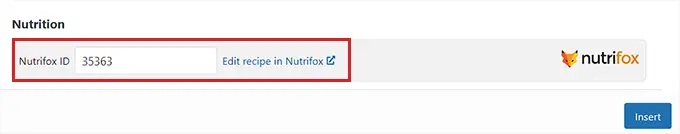
Scrollen Sie anschließend einfach nach unten zum Abschnitt „Ernährung“, wo Sie die Etiketten-ID für die Nährwertkennzeichnungen einfügen müssen.
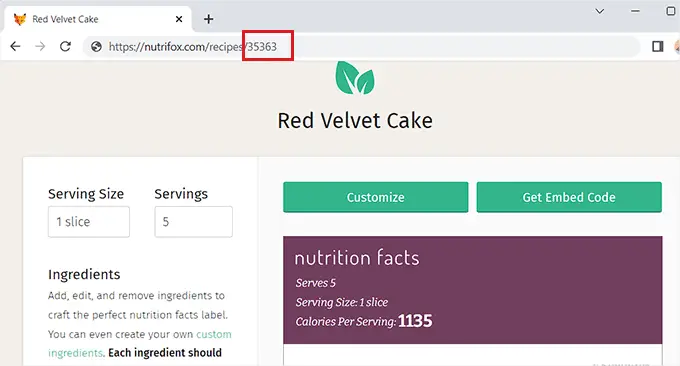
Dazu müssen Sie auf der Nutrifox-Webseite vorbeischauen und das Etikett mit den Diätdetails öffnen, das Sie in das Rezept integrieren möchten.
Sobald Sie dort sind, können Sie die Label-ID über die URL der Website abrufen. Am Ende der URL handelt es sich um eine vier- bis fünfstellige Zahl.

Duplizieren Sie es einfach und gehen Sie erneut zu Ihrem WordPress-Dashboard.
Als nächstes müssen Sie die Etiketten-ID in das Feld „Nutrifox-ID“ einfügen. Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Einfügen“, um die Rezeptkarte zum Blockeditor hinzuzufügen.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Variationen beizubehalten.
Sie können jetzt einen Blick auf Ihre Website werfen, um die Rezeptkarte mit der darin integrierten Nährwertkennzeichnung auszuprobieren.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, wie Sie Etiketten für Ernährungspunkte in WordPress anzeigen können. Vielleicht möchten Sie sich auch unser Tutorial zur Integration eines für das Suchmaschinenmarketing hilfreichen Rezeptschemas in WordPress und unsere Top-Tipps für die besten WordPress-Themes für Rezept-Blogs ansehen.
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie können uns auch auf Twitter und Facebook entdecken.
