So zeigen Sie an, dass Twitter-Follower in WordPress als Text zählen
Veröffentlicht: 2023-06-15Möchten Sie die Anzahl Ihrer Twitter-Follower als Text in WordPress anzeigen?
Indem Sie zeigen, dass Ihnen viele Menschen in den sozialen Medien folgen, können Sie Besucher dazu ermutigen, Ihrer Website zu vertrauen. Noch besser: Durch die Anzeige dieser Informationen als Text haben Sie die Freiheit, sie überall auf Ihrer Website zu verwenden, auch in Ihren Beiträgen und Seiten.
In diesem Artikel zeigen wir, wie Sie die Anzahl Ihrer Twitter-Follower in WordPress als Text anzeigen.

Warum zählt die Anzeige von Twitter-Followern in WordPress als Text?
Sie haben vielleicht bemerkt, dass viele beliebte Blogs, Influencer und Marken stolz zeigen, wie viele Menschen ihnen in den sozialen Medien folgen.
Wenn Besucher sehen, dass Ihnen viele Menschen in den sozialen Medien folgen, ist die Wahrscheinlichkeit größer, dass sie Ihrem Unternehmen vertrauen und Sie als Experten in Ihrer Blogging-Nische sehen.
Viele der besten Social-Media-Plugins ermöglichen es Ihnen, die Gesamtzahl der Follower in eingebetteten Feeds, Schaltflächen, Bannern und mehr anzuzeigen.
Manchmal möchten Sie die Nummer jedoch möglicherweise als Klartext anzeigen. Dies gibt Ihnen die Freiheit, die Follower-Anzahl zu Ihren Blog-Beiträgen, in der Fußzeile oder an einer anderen Stelle Ihres WordPress-Blogs oder Ihrer WordPress-Website hinzuzufügen.
Sehen wir uns vor diesem Hintergrund an, wie Sie die Anzahl Ihrer Twitter-Follower in WordPress als Text anzeigen können.
Schritt 1: Holen Sie sich einen Twitter-API-Schlüssel und ein Geheimnis
Um die Anzahl Ihrer Follower zu ermitteln, müssen Sie auf die Twitter-API zugreifen, indem Sie einen API-Schlüssel und ein API-Geheimnis erstellen.
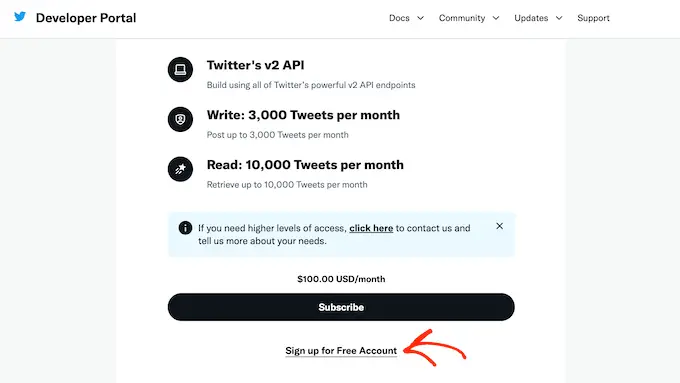
Um diese Informationen zu erhalten, gehen Sie zum Twitter-Entwicklerportal und klicken Sie dann auf „Kostenloses Konto erstellen“.

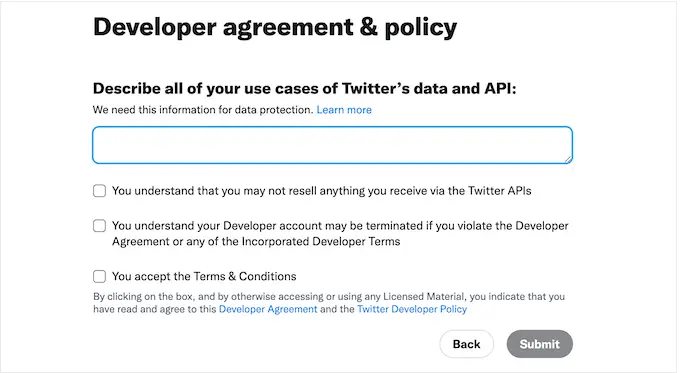
Sie können jetzt einige Informationen darüber eingeben, wie Sie die Twitter-API verwenden möchten. Es ist eine gute Idee, so viele Details wie möglich anzugeben, da Twitter diese Informationen überprüft und möglicherweise Ihr Konto löscht, wenn Twitter nicht versteht, wie Sie seine API verwenden.
Lesen Sie anschließend die Allgemeinen Geschäftsbedingungen. Wenn Sie fortfahren möchten, klicken Sie auf die Schaltfläche „Senden“.

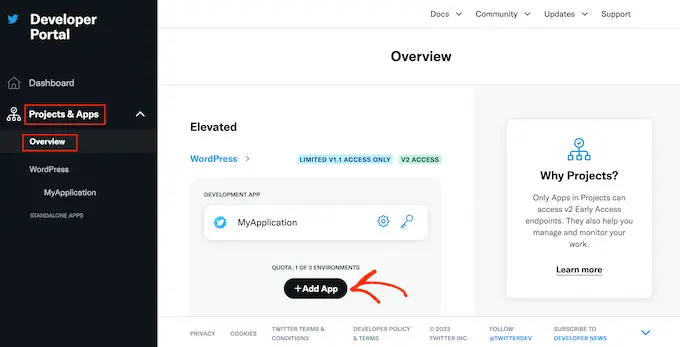
Sie sehen nun das Entwicklerportal. Klicken Sie im linken Menü auf den Abschnitt „Projekte und Apps“, um ihn zu erweitern. Wählen Sie dann „Übersicht“.
Sie können nun fortfahren und auf „App hinzufügen“ klicken.

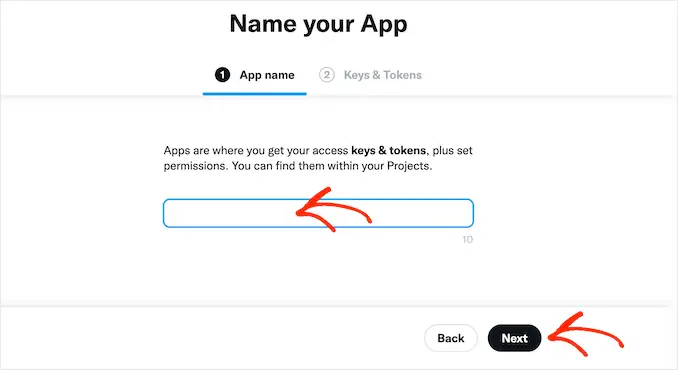
Geben Sie anschließend einfach den Namen ein, den Sie für Ihre Twitter-App verwenden möchten. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten.
Klicken Sie anschließend auf die Schaltfläche „Weiter“.

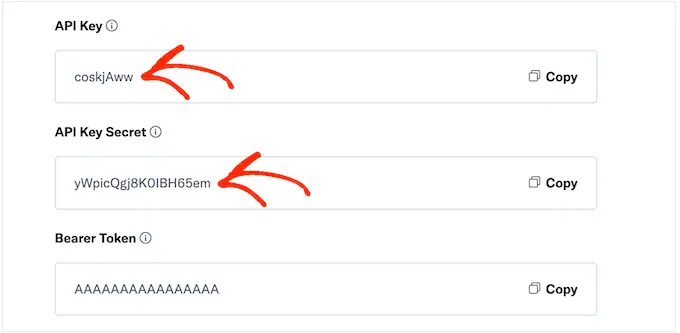
Twitter zeigt jetzt einen API-Schlüssel und ein API-Geheimnis an. Dies ist das einzige Mal, dass Sie diese Informationen sehen. Notieren Sie sie sich daher an einem sicheren Ort.
Für zusätzliche Sicherheit empfehlen wir, den Schlüssel und das Geheimnis einem Passwort-Manager hinzuzufügen.

Schritt 2: Fügen Sie benutzerdefinierten Code zu Ihrer WordPress-Website hinzu
Der einfachste Weg, die Anzahl der Twitter-Follower zu Ihrer Website hinzuzufügen, ist die Verwendung von PHP-Code.
Aus Sicherheitsgründen erlaubt Ihnen WordPress nicht, PHP-Code direkt zu Ihren Seiten und Beiträgen hinzuzufügen, aber Shortcodes sind möglich. Das bedeutet, dass Sie einen benutzerdefinierten Shortcode erstellen und ihn dann mit Ihrem PHP-Code verknüpfen können.
Der einfachste Weg, benutzerdefinierte Shortcodes in WordPress hinzuzufügen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie beliebig viele Shortcodes erstellen und diese dann mit verschiedenen Abschnitten des PHP-Codes verknüpfen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
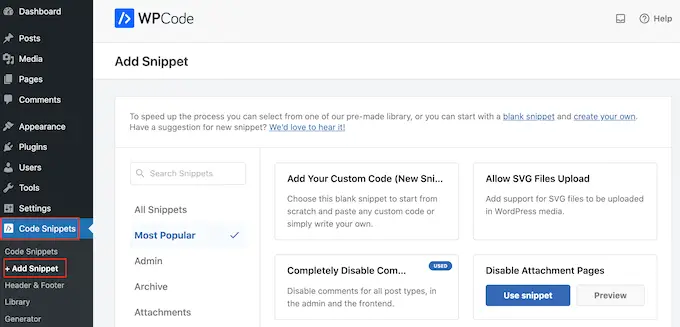
Gehen Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen .

Hier sehen Sie alle vorgefertigten Snippets, die Sie Ihrer Website hinzufügen können. Dazu gehören Snippets, mit denen Sie WordPress-Kommentare vollständig deaktivieren, Dateien hochladen können, die WordPress standardmäßig nicht unterstützt, und vieles mehr.
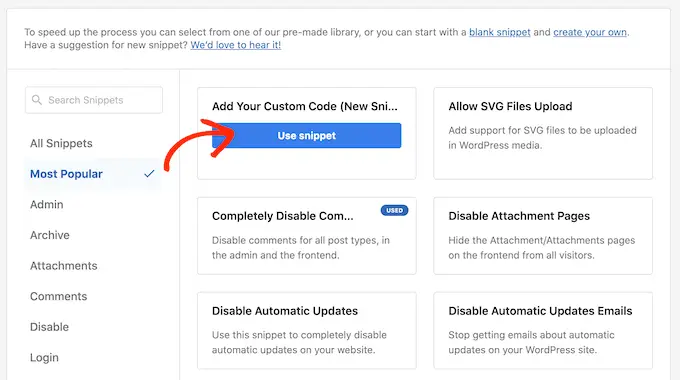
Da Sie ein neues Snippet erstellen, bewegen Sie den Mauszeiger über „Benutzerdefinierten Code hinzufügen“. Klicken Sie dann einfach auf „Snippet verwenden“.

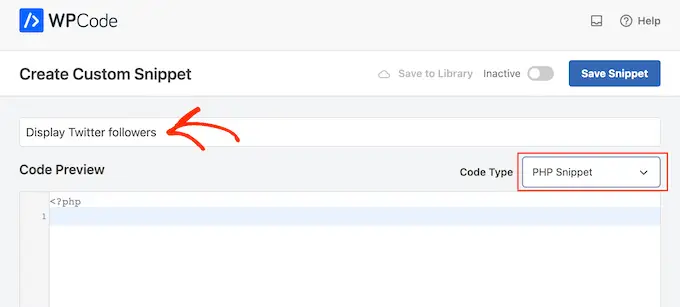
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Danach müssen Sie das Dropdown-Menü „Codetyp“ öffnen und „PHP-Snippet“ auswählen.

Fügen Sie im Code-Editor einfach den folgenden PHP-Code ein:
function getTwitterFollowers($screenName="wpbeginner")
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers)
// getting new auth bearer only if we don't have one
if(!$token)
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys)
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response))
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
else
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
return $numberOfFollowers;
echo getTwitterFollowers(); ?>
Stellen Sie im obigen Code sicher, dass Sie die folgenden Platzhalter durch Ihren eigenen API-Schlüssel und API-Geheimnis ersetzen:

$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret="YOUR_CONSUMER_SECRET";
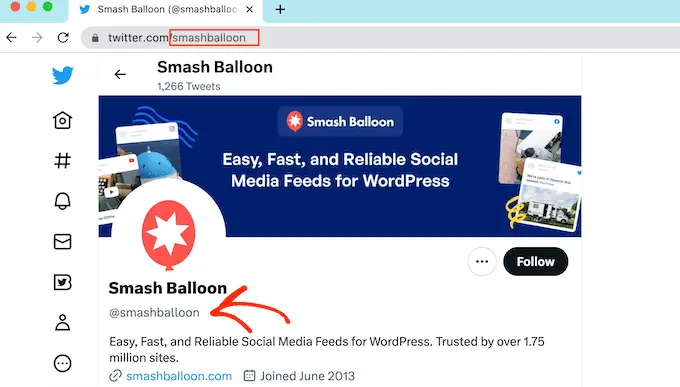
Außerdem müssen Sie „wpbeginner“ durch das Twitter-Konto ersetzen, das Sie verwenden möchten. Dies kann ein beliebiges Twitter-Konto sein, auch Konten, die Sie nicht besitzen:
function getTwitterFollowers($screenName="wpbeginner")
Um den Twitter-Benutzernamen zu erhalten, öffnen Sie einfach das Twitter-Profil in einem neuen Tab. Den Benutzernamen finden Sie in der URL und im Profil-Header:

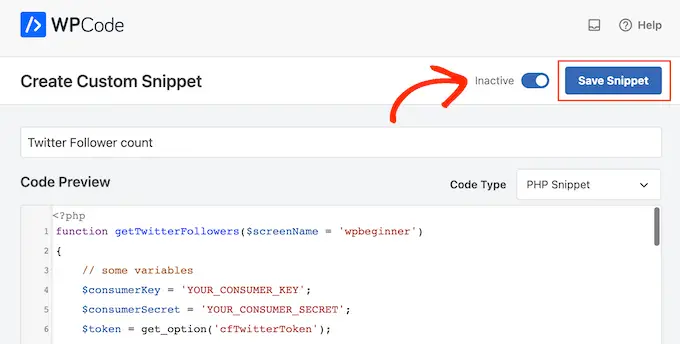
Wenn das erledigt ist, wechseln Sie zurück zum WordPress-Dashboard. Klicken Sie hier einfach auf den Schalter „Inaktiv“, sodass dieser zu „Aktiv“ wechselt.
Anschließend können Sie auf die Schaltfläche „Snippet speichern“ klicken.

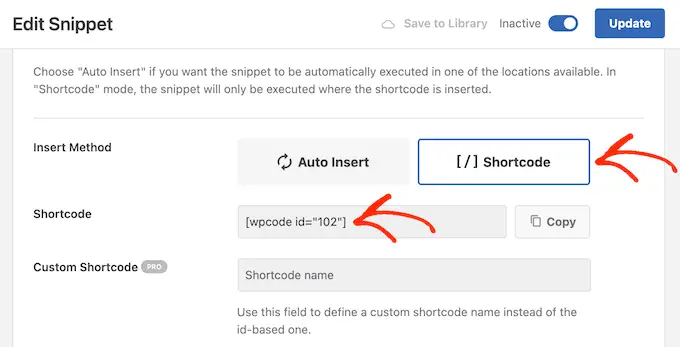
Scrollen Sie anschließend zum Abschnitt „Einfügung“.
WPCode kann Ihren Code automatisch an verschiedenen Stellen hinzufügen, z. B. nach jedem Beitrag, nur im Frontend oder nur im Administratorbereich. Um den Shortcode zu erhalten, klicken Sie einfach auf die Schaltfläche „Shortcode“.

Sie können jetzt den Shortcode verwenden, um jeder Seite oder jedem Beitrag Social Proof hinzuzufügen.
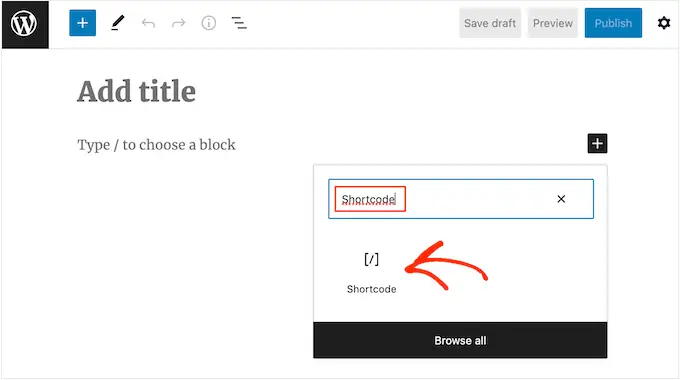
Klicken Sie im Blockeditor einfach auf die Schaltfläche „+“ und geben Sie „Shortcode“ ein. Wenn er angezeigt wird, wählen Sie den Shortcode-Block aus, um ihn der Seite oder dem Beitrag hinzuzufügen.

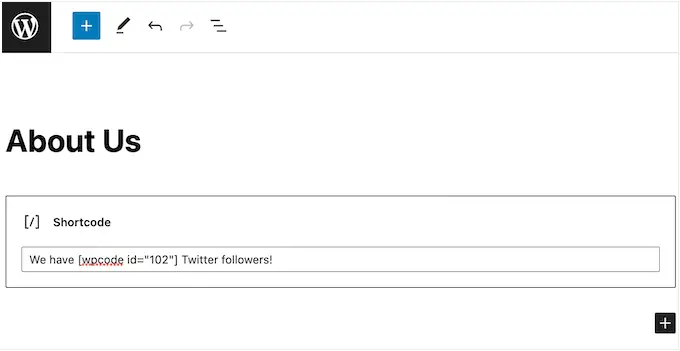
Sie können nun den Shortcode zum Block hinzufügen.
Beachten Sie jedoch, dass der Shortcode lediglich die Gesamtzahl der Follower anzeigt. Daher möchten Sie normalerweise Text hinzufügen, der erklärt, was die Zahl bedeutet.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie mit der Einrichtung der Seite zufrieden sind, können Sie die Follower-Zählung live schalten, indem Sie entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
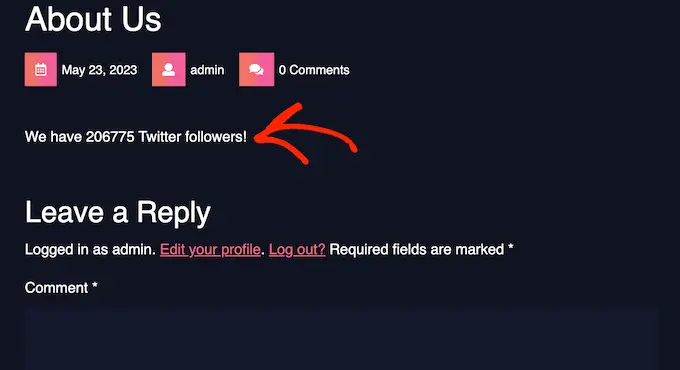
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Followerzahl live.

Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, zu lernen, wie Sie die Anzahl Ihrer Twitter-Follower in WordPress als Text anzeigen können. Vielleicht möchten Sie auch lernen, wie Sie in WordPress einen benutzerdefinierten Instagram-Foto-Feed erstellen, oder sich unsere Expertenauswahl für die besten Twitter-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
