So zeigen Sie Upsell -Produkte auf WooCommerce -Produktseite mit Elementor an
Veröffentlicht: 2025-04-21Suchen Sie nach einer einfachen Möglichkeit, Upsell -Produkte auf WooCommerce -Produktseite anzuzeigen? Das Präsentieren von Produkten ist eine leistungsstarke Strategie, um den durchschnittlichen Bestellwert Ihres E-Commerce-Geschäfts zu erhöhen. Mit Hilfe von Elementor und dem Powerpack Woo-Product Upsell-Widget können Sie es wunderbar tun, ohne eine einzige Codezeile zu schreiben.
In diesem Leitfaden werde ich Sie durch die Einrichtung und Anzeige von Produkten auf Ihren WooCommerce -Produktseiten mit Elementor und PowerPack führen.
Fangen wir an!
Warum es wichtig ist, Produkte auf Produktseiten zu zeigen

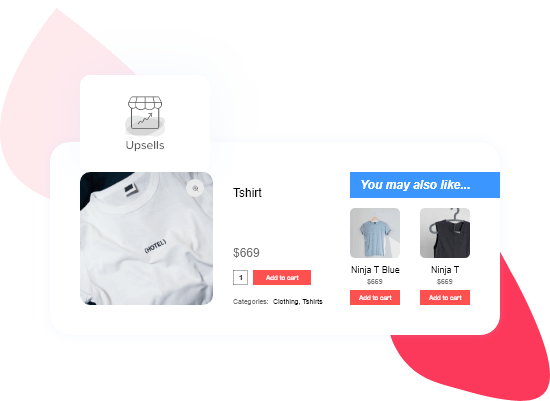
Das Anzeigen von Upsell -Produkten direkt auf Ihren WooCommerce -Produktseiten ist nicht nur eine Designauswahl. Es ist eine intelligente Verkaufsstrategie. Hier ist der Grund:
Wenn ein Kunde bereits an einem Produkt interessiert ist, im Kaufmodus. Dies ist der perfekte Zeitpunkt, um sie in ähnliche, komplementäre oder höherwertige Produkte einzuführen, die sie möglicherweise nicht anders entdeckt haben. Indem Sie diese Upsell -Optionen direkt auf der Produktseite vorschlagen, erhöhen Sie die Wahrscheinlichkeit eines größeren Kaufs, ohne aufdringlich zu sein.
Es verbessert auch das Gesamteinkaufserlebnis. Anstatt die Kunden nach besseren Alternativen oder Add-Ons zu suchen, führen Sie sie proaktiv zu Optionen, die mehr Wert bieten. Dies schafft Vertrauen und hält sie länger auf Ihrer Website ein.
Aus geschäftlicher Sicht kann Upselling Ihren durchschnittlichen Bestellwert (AOV) erheblich steigern, was mehr Einnahmen bedeutet, ohne den Verkehr oder die Anzeigenausgaben zu erhöhen. Es ist eine der einfachsten Möglichkeiten, den ROI jedes Besucheres zu maximieren.
So zeigen Sie Upsell -Produkte auf WooCommerce -Produktseite mit Elementor an
Add Upsell -Produkte in WooCommerce addieren
Stellen Sie vor allem anderen sicher, dass in Ihrem WooCommerce -Geschäft einige Produkte hinzugefügt werden. Anschließend müssen Sie die Produkte, die Sie bewerben möchten, Upsell -Produkte zuweisen.
So machst du es:
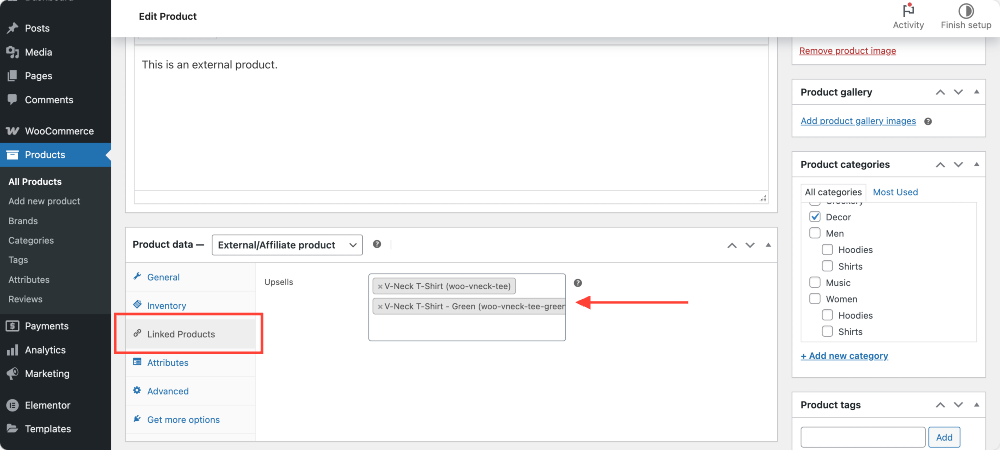
Gehen Sie zu Ihrem WordPress -Dashboard und navigieren Sie zu WooCommerce >> Produkten. Klicken Sie auf das Produkt, das Sie bearbeiten möchten, und scrollen Sie dann zum Produktdatenabschnitt. Unter der Registerkarte verknüpfte Produkte sehen Sie ein Feld mit der Aufschrift Upsells.
Geben Sie einfach die Namen der Produkte ein, die Sie als Upsells empfehlen möchten, und WooCommerce wird den Rest bewältigen.

Vergessen Sie nicht, auf Update zu klicken, um Ihre Änderungen zu speichern.
Bearbeiten Sie die einzelne Produktvorlage mit Elementor
Nachdem Ihre Upsell -Produkte zugewiesen sind, ist es an der Zeit, sie auf Produktseiten anzuzeigen. Dazu müssen Sie Ihre einzelne Produktvorlage in Elementor anpassen.
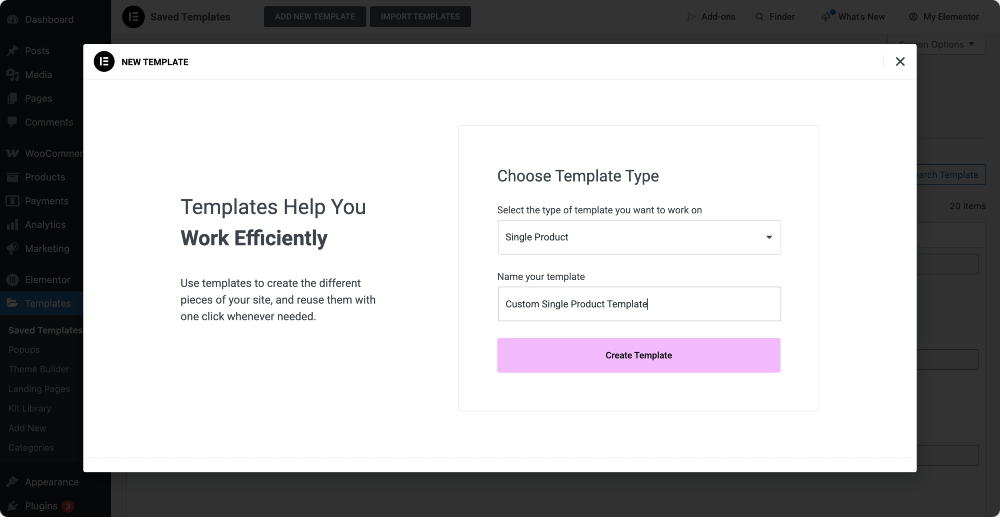
Gehen Sie aus dem WordPress -Dashboard zu Vorlagen . Wenn Sie bereits eine einzelne Produktvorlage haben, bearbeiten Sie die Vorlage mit dem Elementor -Editor. Andernfalls erstellen Sie eine neue Vorlage, indem Sie auf neu hinzufügen !
Wählen Sie als Nächstes ein einzelnes Produkt und klicken Sie auf Vorlage erstellen .
Sobald Sie sich im Vorlageneditor befinden, klicken Sie mit Elementor auf Bearbeiten . Dadurch wird das Layout geöffnet, das steuert, wie Ihre einzelnen Produktseiten aussehen.

Beachten Sie, dass dies eine dynamische Vorlage ist. Sie betrifft alle Ihre Produktseiten. Vermeiden Sie es daher, hier direkte Produktinhalte hinzuzufügen.
Fügen Sie das Woo-Product Upsell-Widget von PowerPack hinzu
Wenn das PowerPack Addons -Plugin installiert ist, erhalten Sie Zugriff auf eine Reihe von WooCommerce -Widgets, die die Anpassung super flexibel machen. Eines davon ist das Woo-Product Upsell-Widget , das wir heute verwenden werden!
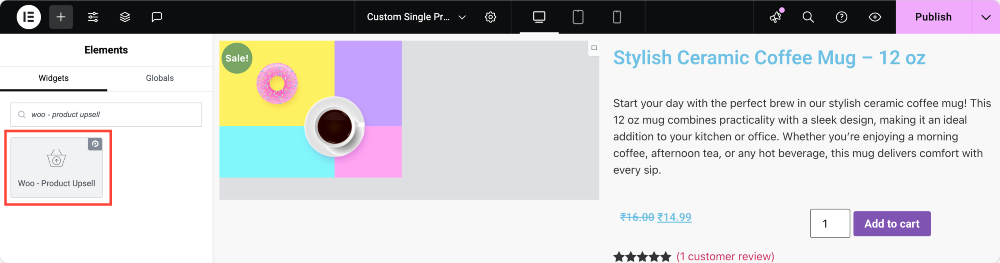
Verwenden Sie in der Seitenleiste von Elementor die Suchleiste, um „Woo - Product Upsell“ zu finden, und ziehen Sie sie dann in Ihr Vorlagenlayout. Das Widget holt automatisch die zuvor zugewiesenen UPSELL -Produkte ab!
Keine Notwendigkeit, etwas manuell zu konfigurieren. Es ist dynamisch, dh es passt und zeigt relevante Produkte für jede Produktseite an.

Passen Sie das Aussehen des Upsell -Abschnitts an
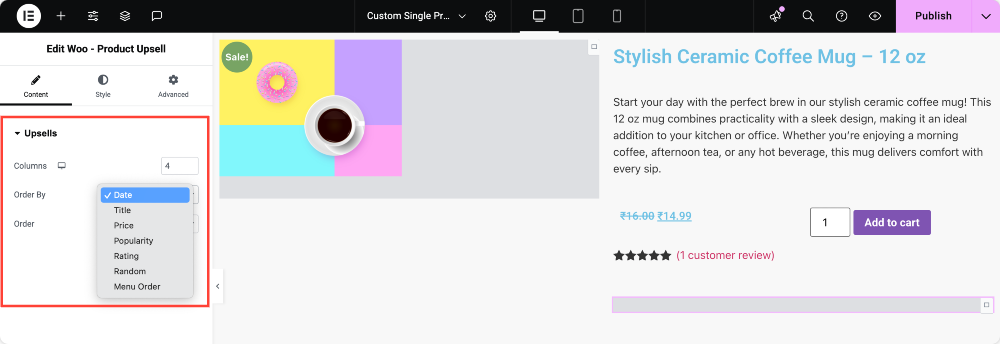
Auf der Registerkarte Inhalt der Widget -Einstellungen können Sie auswählen:
- Wie viele Produkte pro Reihe zu zeigen
- Steuern Sie die Anzahl der Spalten
- Sortieren Sie die Upsell -Produkte nach Optionen wie Datum, Preis, Popularität oder Bewertung
- Stellen Sie die Reihenfolge für aufsteigend oder absteigend fest, je nachdem, wie Sie sie angezeigt werden sollen

Wenn Sie auf die Registerkarte "Stil" wechseln, erhalten Sie jede Menge Designflexibilität. Du kannst:
- Optimieren Sie den Abstand zwischen Spalten und Zeilen
- Richten Sie den Inhalt auf Ihren Geschmack aus
- Stylen Sie alles vom Produktbild und dem Titel bis zur Sternenbewertung und der Preisanzeige.
Sogar die Schaltfläche „zum Warenkorb hinzufügen“ ist anpassbar-ein großer Teil, um Ihr Design auf der Marke zu halten.
Möchten Sie einen Übergang über Ihrem Upsell -Bereich anzeigen? Sie können dies leicht aktivieren und die Farbe, Typografie, Ausrichtung und Abstand so anpassen, dass sie dem Stil Ihrer Website entspricht.

Das Widget bietet Ihnen außerdem die volle Kontrolle über die umgebende Produktbox, sodass Sie die Hintergrundfarbe ändern, Grenzen oder Schatten hinzufügen und die Polsterung fein.
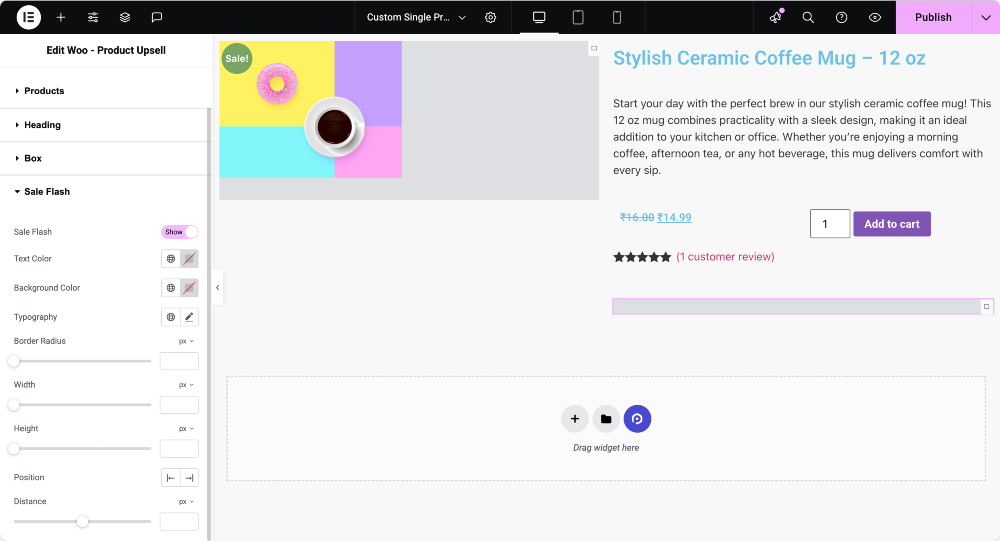
Es gibt sogar eine Sale -Flash -Funktion, wenn Ihre Upsell -Produkte erhältlich sind. Sie können es einschalten und den Text, die Hintergrundfarbe, die Größe, die Position und mehr den Abzeichen stylen!

Bonus -Tipp: Wo kann der Upsell -Abschnitt für maximale Konvertierungen platziert werden
Die Platzierung spielt eine Schlüsselrolle bei Conversions. Für die besten Ergebnisse legen Sie den Abschnitt UPSELL unter die Produktbeschreibung oder über die Produktbewertungen. Auf diese Weise haben Kunden das aktuelle Produkt bereits untersucht und sind offener für Alternativen oder Upgrades.

Halten Sie auch Ihren Upsell -Bereich sauber und nicht zu überwältigend. Highlight 2–4 relevante Produkte - genug, um Optionen vorzuschlagen, aber nicht so viele, dass sie den Käufer ablenken oder verwirrt.
Warum PowerPack für WooCommerce Upsells Widget verwenden?
Sie können Produkte mit Standard -WooCommerce -Einstellungen zeigen, aber das Design ist begrenzt und passt selten dem Stil Ihrer Website. Mit Powerpack -Addons erhalten Sie nicht nur dynamische Upsell -Funktionen, sondern auch die vollständige Design -Freiheit im Elementor -Editor.
Abwickeln!
Und dort haben Sie es - Ihre vollständige Anleitung zum Anzeigen von Upsell -Produkten auf WooCommerce -Produktseiten mit Elementor und dem PowerPack Woo - Product Upsell Widget. Mit nur wenigen einfachen Schritten können Sie Ihren durchschnittlichen Bestellwert steigern und Ihren Kunden ein geführteres Einkaufserlebnis bieten!
Wenn Sie dieses Tutorial als hilfreich empfanden, können Sie auch lernen, wie Sie mit Elementor eine Star -Bewertung in WooCommerce -Produktseiten zeigen.
Teilen Sie teilen, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Haben Sie Fragen oder brauchen Sie Hilfe? Schreiben Sie unten einen Kommentar!
Lesen Sie mehr WooCommerce -Tutorials
- Verbessern Sie das Kundenerlebnis im WooCommerce Store mit einer Wissensbasis
- Best Elementor Addons für WooCommerce
- Beste WooCommerce -Themen im Jahr 2025 [kostenlos und bezahlt]
- So fügen Sie einen WooCommerce -Mini -Wagen mit Elementor hinzu

Hinterlassen Sie einen Kommentar Absage Antwort