So zeigen Sie Ihre Facebook-Timeline in WordPress an
Veröffentlicht: 2023-01-17Möchten Sie Ihre Facebook-Timeline-Beiträge in WordPress anzeigen?
Indem Sie Ihre Facebook-Updates zu WordPress hinzufügen, können Sie Ihre Website frisch und interessant halten und gleichzeitig Besucher ermutigen, Ihnen auf Facebook zu folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre Facebook-Timeline ganz einfach in WordPress anzeigen können.

Anzeigen Ihrer Facebook-Chronik in WordPress
Der einfachste Weg, Ihre Facebook-Timeline in WordPress einzubetten, ist die Verwendung des Smash Balloon Custom Facebook Feed-Plugins.
Mit diesem Plug-in können Sie Facebook-Alben, Kommentare, Rezensionen, Community-Beiträge und mehr auf Ihrer Website einbetten.

Für diese Anleitung verwenden wir Smash Balloon Premium, da Sie damit Fotos und Videos aus Ihrer Facebook-Timeline anzeigen können.
Besucher können auch in einem Lightbox-Popup durch Ihre Inhalte scrollen, ohne Ihre Website jemals verlassen zu müssen. Es gibt jedoch auch eine kostenlose Version, mit der Sie unabhängig von Ihrem Budget Text und Links aus Ihrer Timeline anzeigen können.
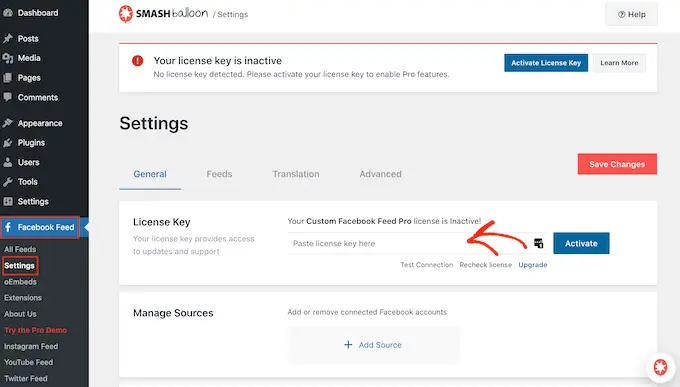
Nach der Aktivierung müssen Sie zu Facebook Feed » Einstellungen gehen und Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Klicken Sie nach Eingabe des Schlüssels auf die Schaltfläche „Aktivieren“.
Verbinden einer Facebook-Seite oder -Gruppe mit WordPress
Als Nächstes müssen Sie entscheiden, ob Sie die Chronik von einer Facebook-Seite oder einer Gruppen-Chronik anzeigen möchten. Wir werden eine Facebook-Seite verwenden, aber die Schritte sind für Facebook-Gruppen weitgehend gleich.
Einen detaillierteren Blick auf Gruppen finden Sie in unserer vollständigen Anleitung zum Einbetten eines Facebook-Gruppen-Feeds in WordPress.
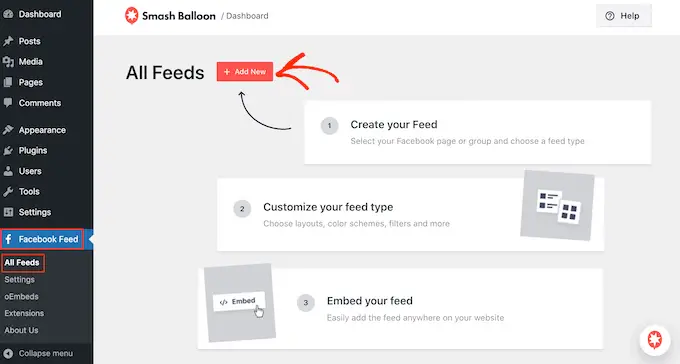
Um Ihre Facebook-Seite oder -Gruppe mit WordPress zu verbinden, gehen Sie zu Facebook-Feed » Alle Feeds und klicken Sie dann auf „Neu hinzufügen“.

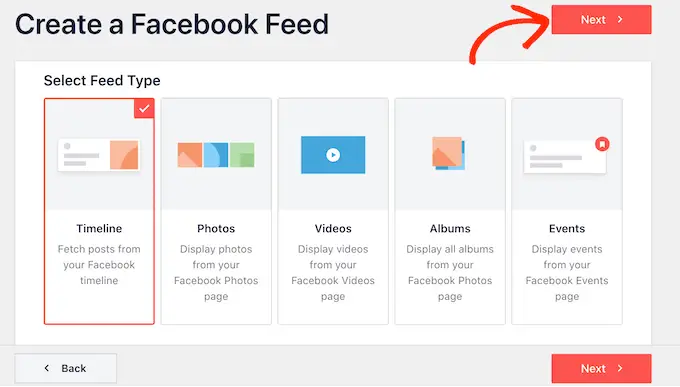
Mit Smash Balloon können Sie verschiedene Feeds erstellen, um Ihre Facebook-Fotoalben, Ereignisse, Chronik und mehr anzuzeigen.
Da wir unsere Facebook-Timeline in WordPress anzeigen möchten, müssen Sie auf „Timeline“ und dann auf „Weiter“ klicken.

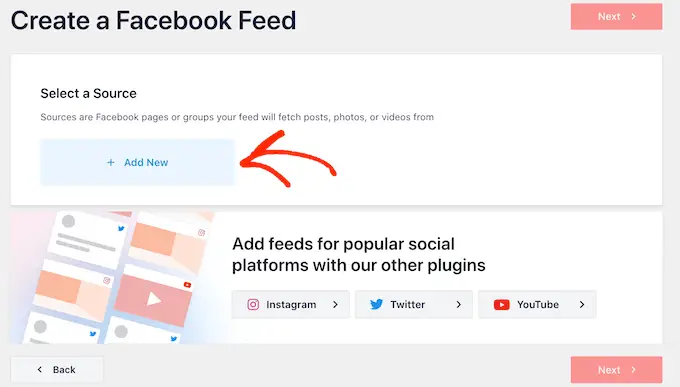
Danach können Sie die Facebook-Seite oder -Gruppe auswählen, die Sie Ihrer Website hinzufügen möchten.
Klicken Sie einfach auf „Neu hinzufügen“, um loszulegen.

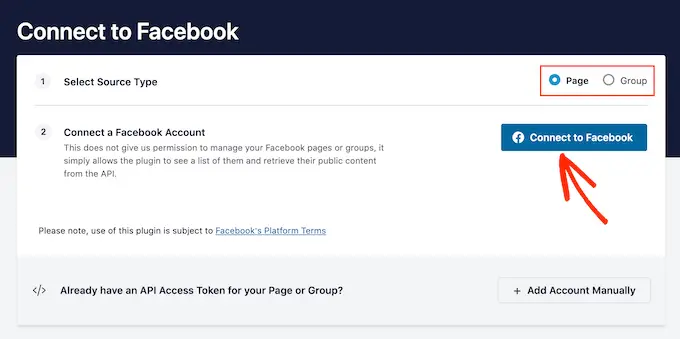
Wählen Sie auf dem nächsten Bildschirm aus, ob Sie die Zeitachse von einer Seite oder Gruppe einbetten möchten.
Nachdem Sie diese Entscheidung getroffen haben, klicken Sie auf „Mit Facebook verbinden“.

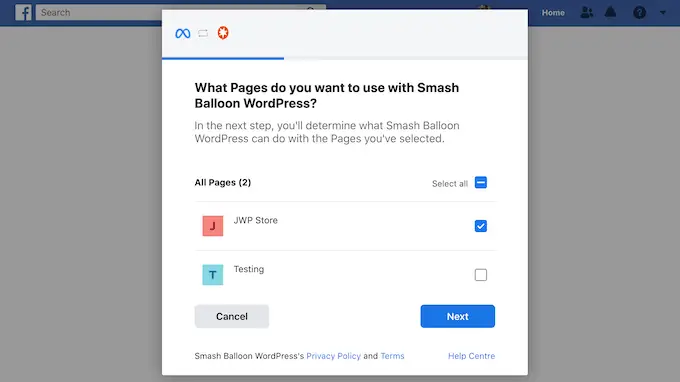
Dies öffnet ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, die Sie verwenden möchten.
Klicken Sie danach auf „Weiter“.

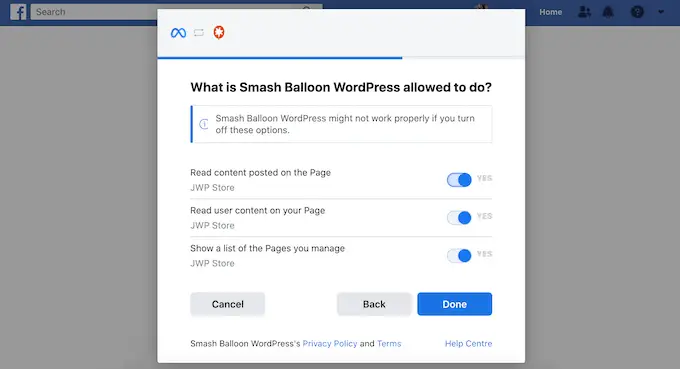
Sobald Sie dies getan haben, zeigt Facebook alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es auf Ihrer Facebook-Seite oder -Gruppe ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies den Facebook-Inhalt einschränken kann, der auf Ihrem WordPress-Blog oder Ihrer Website erscheint.
In diesem Sinne sollten Sie nach Möglichkeit alle Schalter aktiviert lassen.

Klicken Sie anschließend auf die Schaltfläche „Fertig“.
Nach ein paar Augenblicken solltest du eine Nachricht sehen, die bestätigt, dass du deine WordPress-Website mit Facebook verknüpft hast. Nachdem Sie das getan haben, ist es an der Zeit, auf „OK“ zu klicken.

Smash Balloon bringt Sie jetzt automatisch zurück zum WordPress-Dashboard.
So betten Sie Ihre Facebook-Chronik in WordPress ein
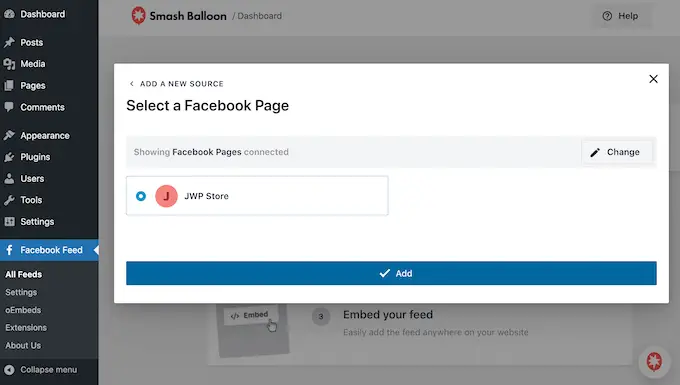
An dieser Stelle sehen Sie ein Popup mit der Gruppe oder Seite, die Sie gerade mit WordPress verbunden haben.
Wählen Sie einfach das Optionsfeld neben dieser Quelle aus und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

Wenn Sie das Popup versehentlich geschlossen haben, machen Sie sich keine Sorgen. Aktualisieren Sie einfach die Registerkarte, um das Popup erneut zu öffnen.
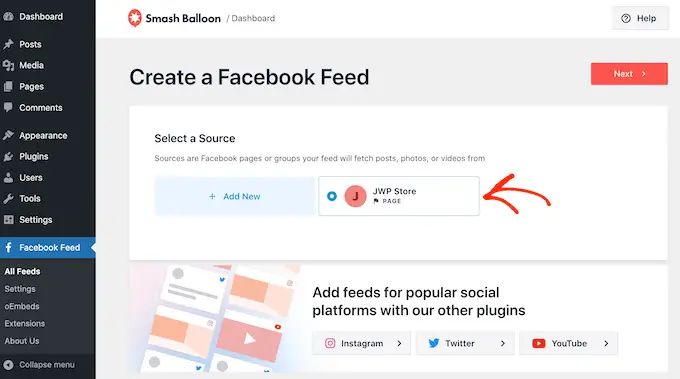
Danach bringt Sie WordPress automatisch zurück zur Seite „Facebook-Feed » Alle Feeds “. Klicken Sie wie zuvor auf die Schaltfläche „Neu hinzufügen“, wählen Sie „Zeitachse“ und klicken Sie dann auf die Schaltfläche „Weiter“.
Wählen Sie nun Ihre Facebook-Seite oder -Gruppe aus und klicken Sie auf „Weiter“.

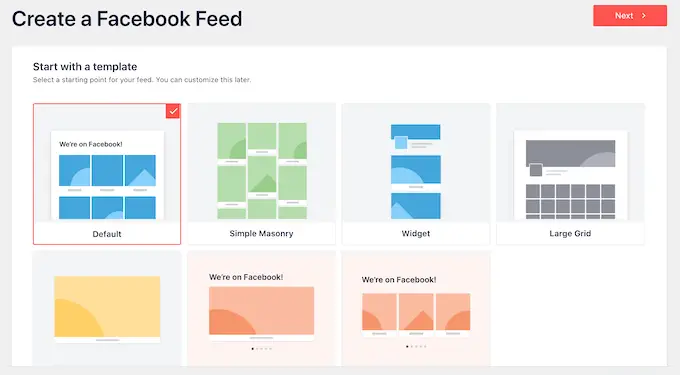
Sie können eine Vorlage auswählen, die als Ausgangspunkt für Ihre eingebettete Zeitachse verwendet werden soll. Alle diese Vorlagen sind vollständig anpassbar, sodass Sie das Design anpassen können, je nachdem, wie Sie die Zeitleiste auf Ihrer WordPress-Website anzeigen möchten.
Wir verwenden die Standardvorlage, aber Sie können eine beliebige Vorlage auswählen. Sie können die Vorlage auch zu einem späteren Zeitpunkt ändern, wenn Sie damit nicht zufrieden sind.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“.
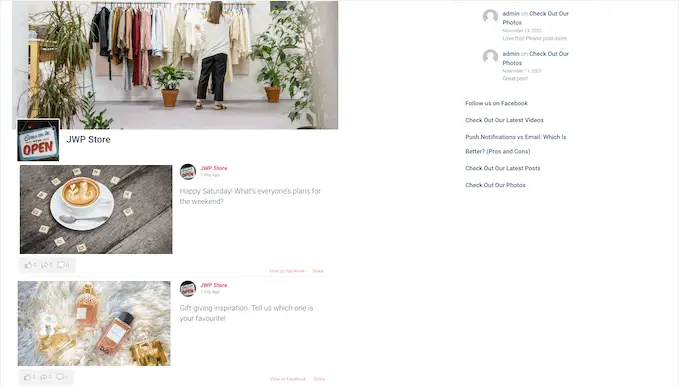
Smash Balloon erstellt nun einen Timeline-Feed basierend auf Ihrer Vorlage und Ihrer Facebook-Seite oder -Gruppe. Das ist ein guter Anfang, aber vielleicht möchtest du das Aussehen der Zeitleiste auf deiner WordPress-Seite optimieren.
So passen Sie Ihren eingebetteten Facebook-Feed an
Das Smash Balloon Custom Facebook Feed-Plugin bietet Ihnen viele Möglichkeiten, die Darstellung der Zeitleiste auf Ihrer Website anzupassen. Sehen wir uns vor diesem Hintergrund die verschiedenen Änderungen an, die Sie an Ihrer Facebook-Chronik vornehmen können.
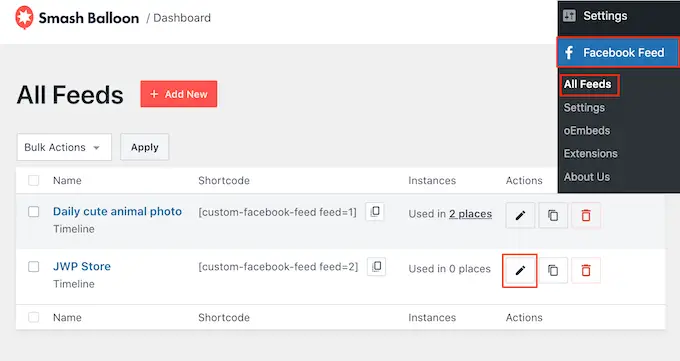
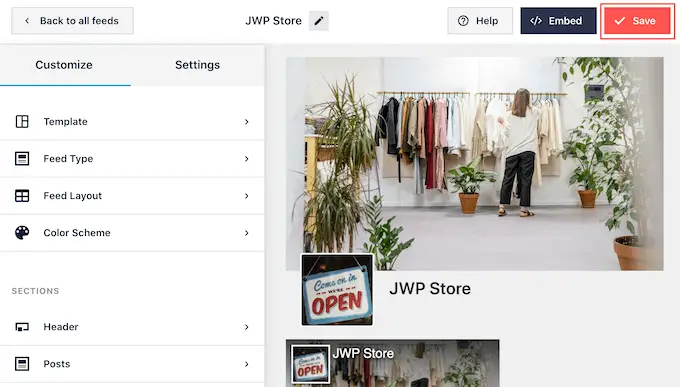
Suchen Sie auf der Seite Facebook-Feed » Alle Feeds Ihren Timeline-Feed und klicken Sie dann auf die Schaltfläche „Bearbeiten“, die wie ein kleiner Bleistift aussieht.

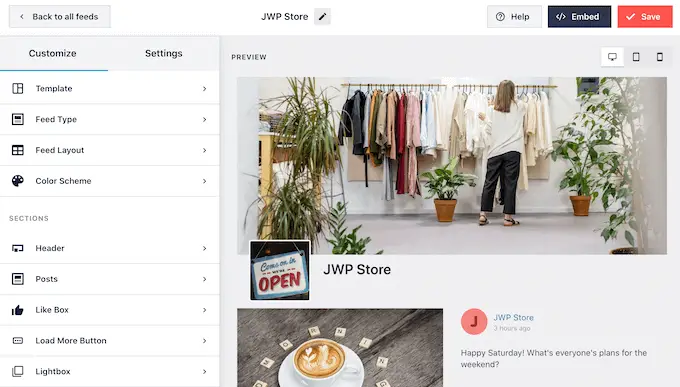
Dadurch wird der Smash Balloon-Feed-Editor geöffnet, der rechts eine Vorschau der Facebook-Gruppe oder der Zeitleiste der Seite anzeigt.
Auf der linken Seite sehen Sie alle Einstellungen, mit denen Sie das Aussehen der Zeitleiste ändern können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden jeden Bereich schnell abdecken.

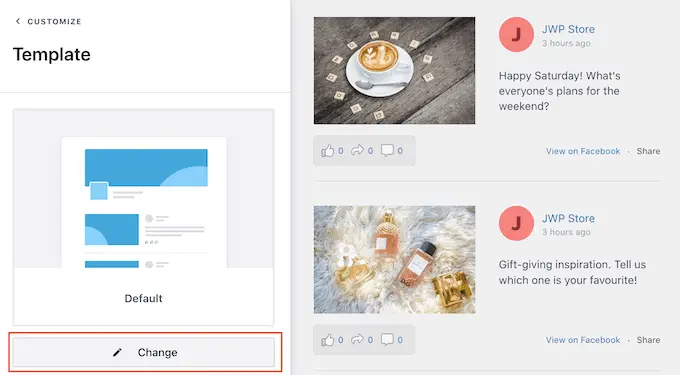
Wenn Sie mit dem Aussehen des Feeds nicht zufrieden sind, können Sie eine andere Vorlage ausprobieren, indem Sie auf die Menüoption "Vorlage" klicken.
Wählen Sie dann die Schaltfläche „Ändern“.

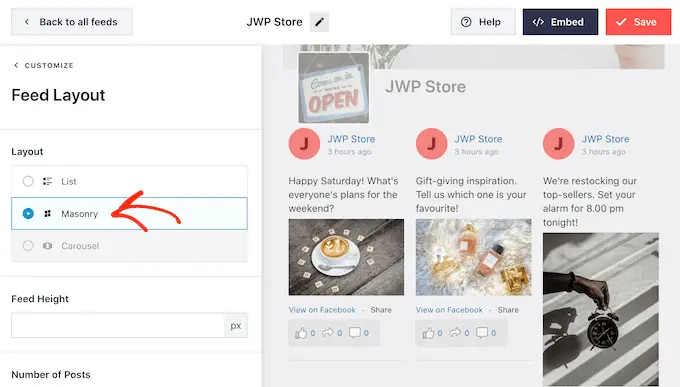
Danach können Sie ändern, wie Ihre Posts angezeigt werden, indem Sie auf „Feed-Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen Listen- und Mauerwerk-Layout wechseln. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Layouts ausprobieren können, um zu sehen, was für Ihre Facebook-Chronik am besten aussieht.

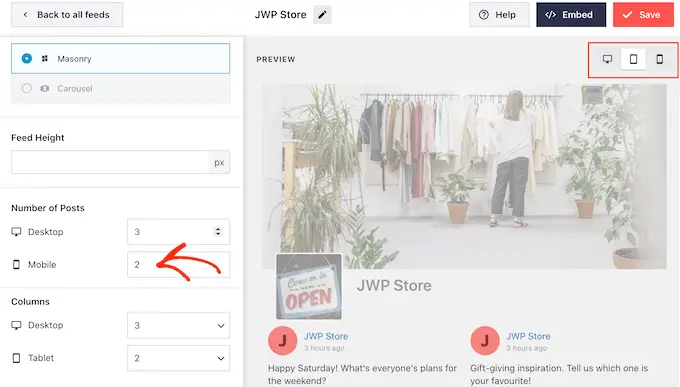
Sie können auch die Feed-Höhe und die Anzahl der Beiträge ändern, die Smash Balloon auf Desktop-Computern, Smartphones und Tablets anzeigt.
Wenn Sie die Anzahl der Posts ändern, können Sie mithilfe der Schaltflächenreihe in der oberen rechten Ecke eine Vorschau anzeigen, wie Ihr Feed auf Desktop-Computern und Mobilgeräten aussehen wird.

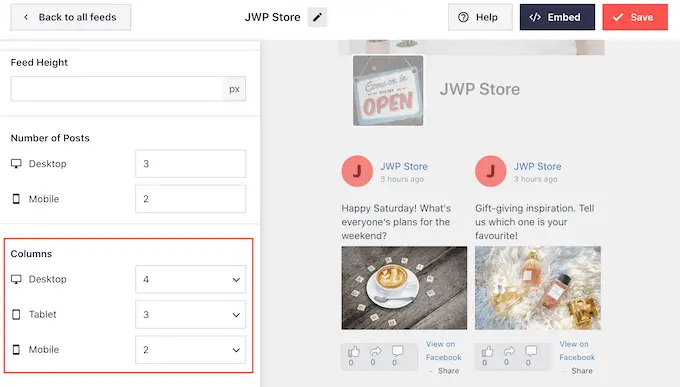
Wenn Sie die mobile Version Ihrer WordPress-Website testen, möchten Sie möglicherweise auch die Anzahl der Spalten ändern, die Smash Balloon auf Desktops, Tablets und Smartphones anzeigt.
In der folgenden Abbildung teilen wir den Inhalt beispielsweise auf dem Desktop in 4 Spalten, auf Tablets in 3 Spalten und auf Mobilgeräten in 2 Spalten auf. Dies kann dazu beitragen, dass Ihre Timeline bequem auf den Bildschirm passt, unabhängig davon, welche Art von Gerät der Besucher verwendet.

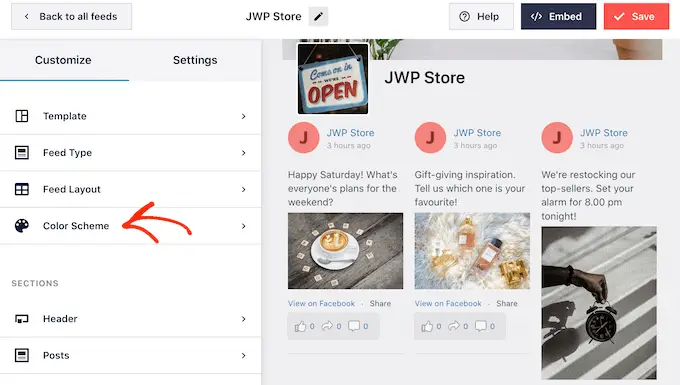
Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf den Link „Anpassen“.
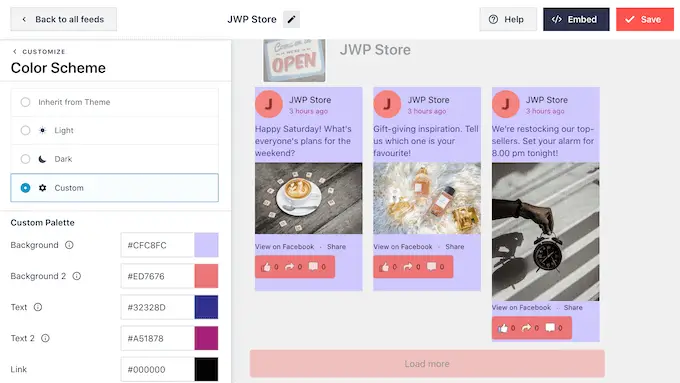
Dadurch gelangen Sie zurück zum Haupt-Smash-Ballon-Editor, sodass Sie zur nächsten Menüoption wechseln können, nämlich „Farbschema“.

Standardmäßig verwendet Ihre Timeline die gleichen Farben wie Ihr WordPress-Design, aber dieser Bildschirm ermöglicht Ihnen auch, zwischen den Layouts „Hell“ und „Dunkel“ zu wechseln.
Sie können sogar Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Einstellungen verwenden, um die Hintergrundfarbe, die Linkfarbe, die Textfarbe in WordPress und mehr zu ändern.

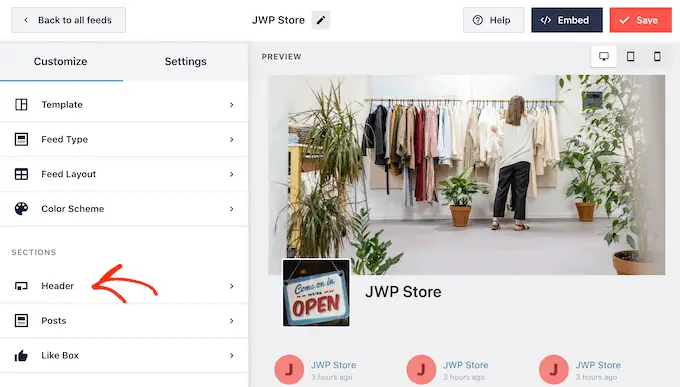
Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die Ihr Titelbild, Ihr Profilbild und den Namen Ihrer Facebook-Seite enthält.
Um das Aussehen dieses Abschnitts zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.

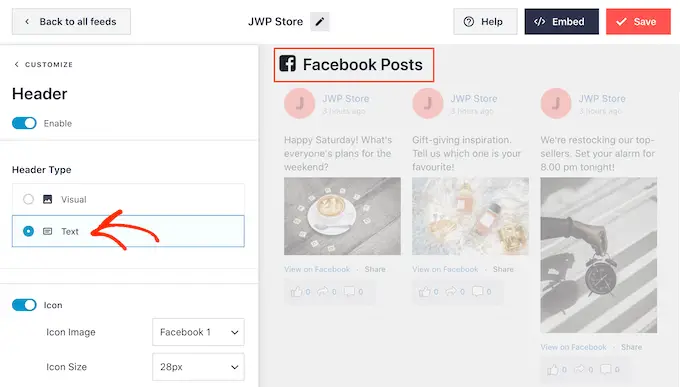
Auf diesem Bildschirm können Sie die Größe der Kopfzeile und die Farbe ändern, Ihr Facebook-Profilbild ein- oder ausblenden und vieles mehr.
Sie können auch zwischen der standardmäßigen „visuellen“ Kopfzeile und einer „Text“-Kopfzeile wechseln.

Möchten Sie den Header vollständig entfernen? Klicken Sie dann einfach auf den Schalter „Aktivieren“, um ihn auszuschalten.

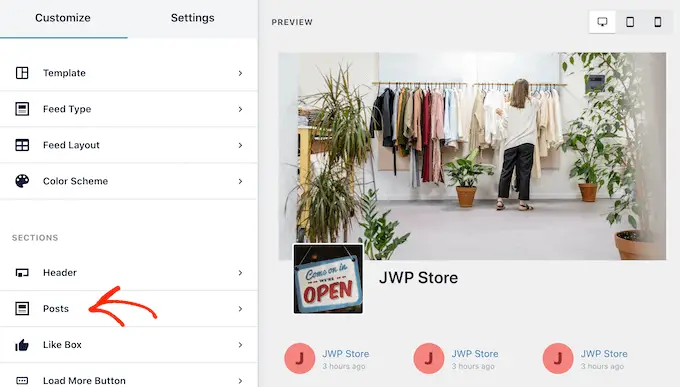
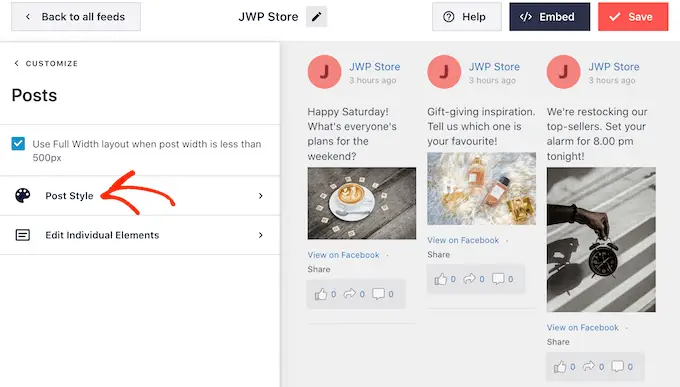
Danach können Sie ändern, wie die einzelnen Beiträge in Ihrem Gruppen-Feed aussehen, indem Sie im Menü auf der linken Seite „Post-Stil“ auswählen.

Auf dem nächsten Bildschirm haben Sie zwei verschiedene Optionen.
Klicken Sie zunächst auf „Post Style“.

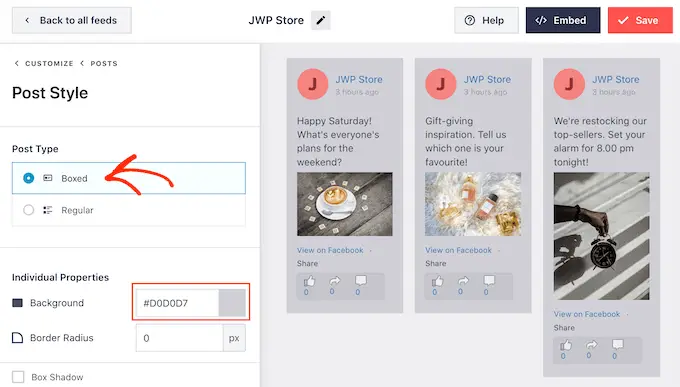
Auf diesem Bildschirm können Sie zwischen einem regulären und einem Box-Layout wählen.
Wenn Sie „Boxed“ auswählen, können Sie für jeden Beitrag einen farbigen Hintergrund erstellen. Dies kann dazu beitragen, dass sich Ihre Facebook-Beiträge vom Rest Ihrer Website abheben, und der Text kann auch leichter lesbar sein.

Sie können auch den Randradius vergrößern, um abgerundete Ecken zu erstellen, oder Sie können einen Schatten hinzufügen.
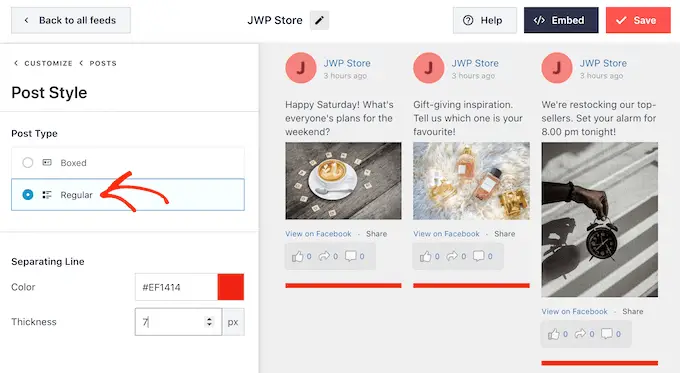
Wenn Sie „Normal“ wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Social-Media-Beiträge trennt.

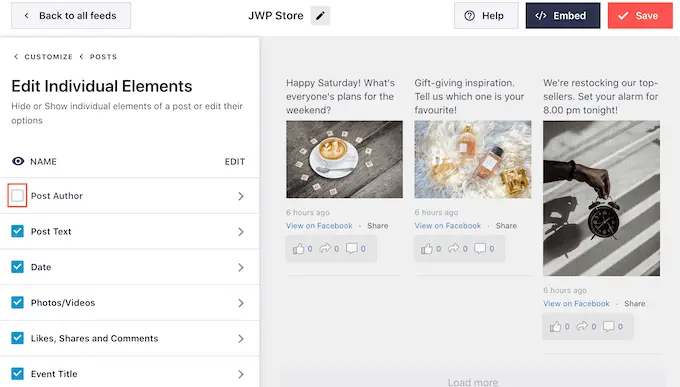
Sie können auch die einzelnen Teile in jedem Beitrag anpassen, indem Sie zum Haupteinstellungsbildschirm zurückkehren.
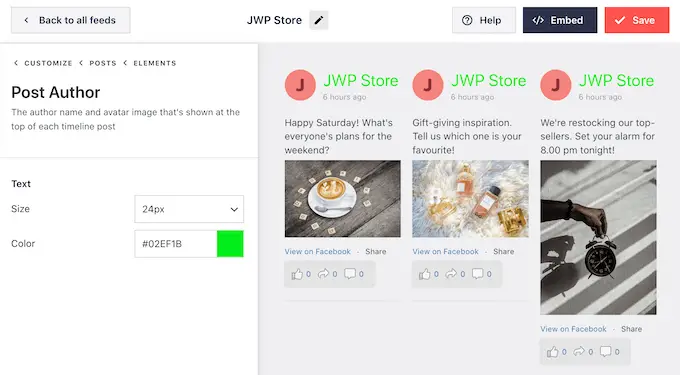
Wählen Sie erneut „Post-Stil“, diesmal jedoch „Einzelne Elemente bearbeiten“.
Auf diesem Bildschirm sehen Sie all die verschiedenen Inhalte, die Smash Balloon in jedem Timeline-Post enthält, wie z. B. den Autor des Posts, den Titel der Veranstaltung, das Feld für freigegebene Links und mehr.
Um einen Inhalt aus Ihren Beiträgen zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um es zu deaktivieren.

Sie können auch die Größe und Farbe dieser einzelnen Elemente ändern. Klicken Sie einfach auf den Namen des Elements, z. B. „Autor des Beitrags“ oder „Text des Beitrags“.
Sie können dann die Einstellungen verwenden, um diese Inhalte anzupassen. Beispielsweise können Sie den Text vergrößern, damit er auffällt, oder eine neue Farbe hinzufügen.

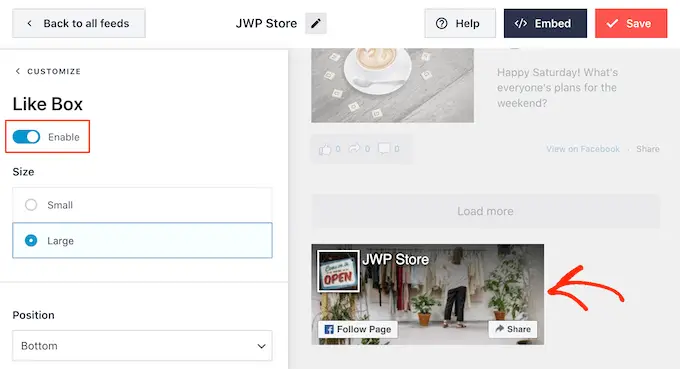
Standardmäßig fügt Smash Balloon die Facebook-Schaltfläche „Gefällt mir“ nicht in Ihre Chronik ein. Um Ihre Facebook-Follower zu vergrößern, möchten Sie vielleicht diese Schaltfläche hinzufügen, indem Sie im linken Menü des Editors „Gefällt mir“ auswählen.
Klicken Sie danach einfach auf die Schaltfläche „Aktivieren“, sodass sie blau wird.

Standardmäßig fügt Smash Balloon diese Schaltfläche unterhalb der Zeitleiste hinzu, aber Sie können dies ändern, indem Sie das Dropdown-Menü „Position“ öffnen und stattdessen „Oben“ auswählen.
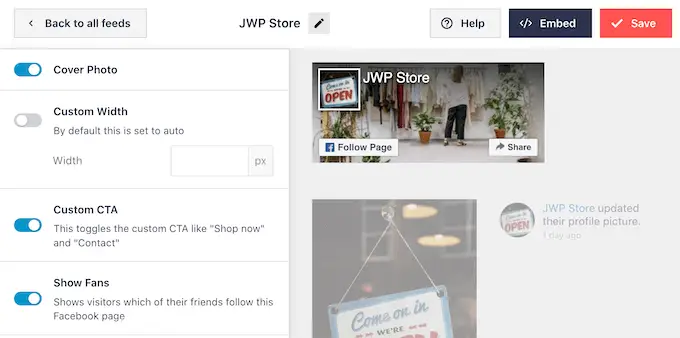
Auf diesem Bildschirm können Sie auch das Aussehen des Abschnitts „Gefällt mir“ ändern, indem Sie beispielsweise einen benutzerdefinierten Aufruf zum Handeln hinzufügen, anzeigen, wie viele Personen Ihnen auf Facebook folgen, das Titelbild Ihrer Seite hinzufügen und vieles mehr.

Wenn Sie mit dem Aussehen des "Gefällt mir"-Buttons zufrieden sind, können Sie mit den Einstellungen für den "Mehr laden"-Button fortfahren.
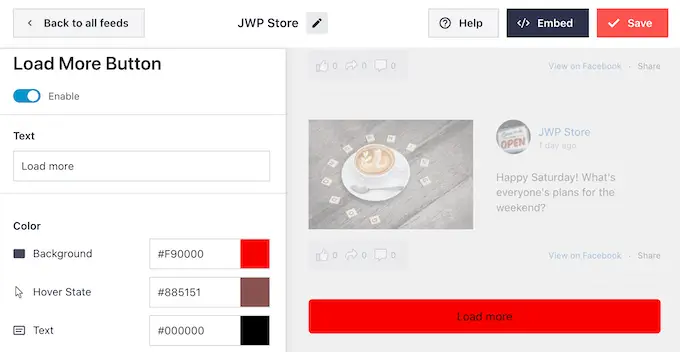
Die Schaltfläche „Mehr laden“ bietet Besuchern eine einfache Möglichkeit, durch weitere Teile Ihrer Facebook-Timeline zu scrollen, sodass Smash Balloon sie standardmäßig zum Feed hinzufügt.
Dies ist ein guter Anfang, aber da es sich um eine so wichtige Schaltfläche handelt, möchten Sie ihr vielleicht helfen, sie hervorzuheben, indem Sie ihre Hintergrundfarbe, ihren Hover-Status und ihre Beschriftung ändern.
Sie können auch den Text ändern, der auf der Schaltfläche angezeigt wird, indem Sie ihn in das Feld „Text“ eingeben.

Wenn Sie die Schaltfläche "Mehr laden" lieber entfernen möchten, klicken Sie auf die Schaltfläche "Aktivieren".
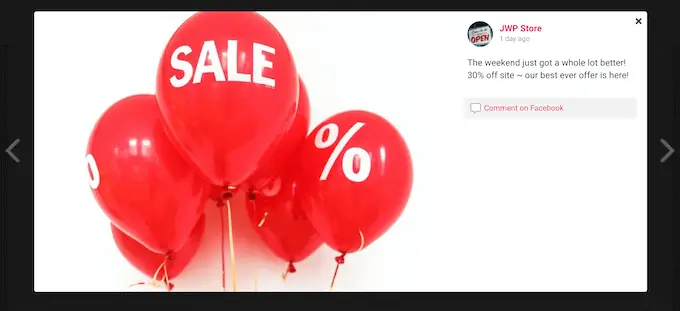
Standardmäßig ermöglicht Smash Balloon Besuchern, die Fotos und Videos in Ihrer Timeline durchzusehen, ohne Ihre Website zu verlassen.
Der Besucher kann einfach auf ein beliebiges Foto oder Video klicken, um ein Lightbox-Popup zu öffnen, wie Sie im folgenden Bild sehen können.

Der Besucher kann dann mit den Pfeilen durch alle Fotos und Videos in Ihrer Facebook-Timeline scrollen.
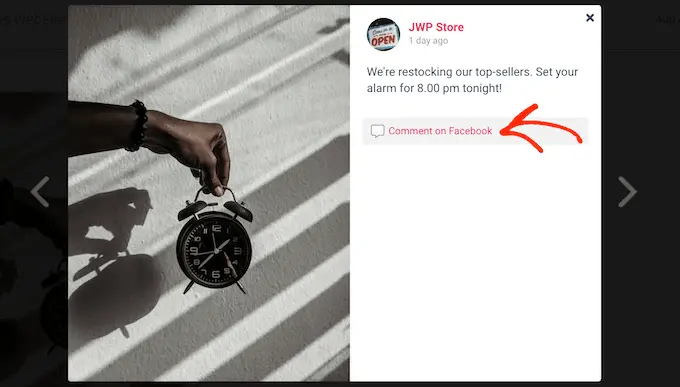
Wenn sie ein Foto mögen, einen Kommentar hinterlassen oder das Bild mit ihren Facebook-Freunden teilen möchten, können sie auf den Link „Auf Facebook kommentieren“ klicken.

Dies öffnet einen neuen Tab und führt den Besucher direkt zum Beitrag auf Ihrer Facebook-Seite.
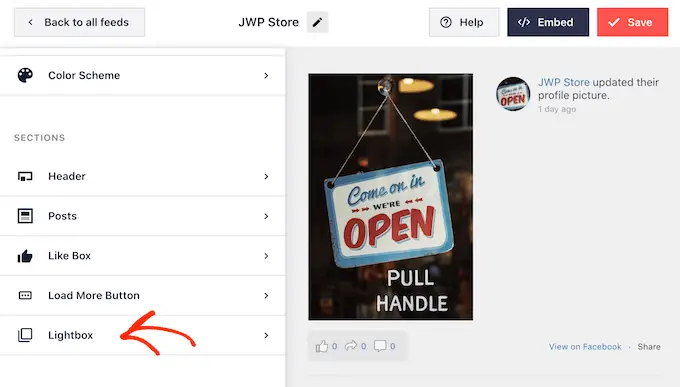
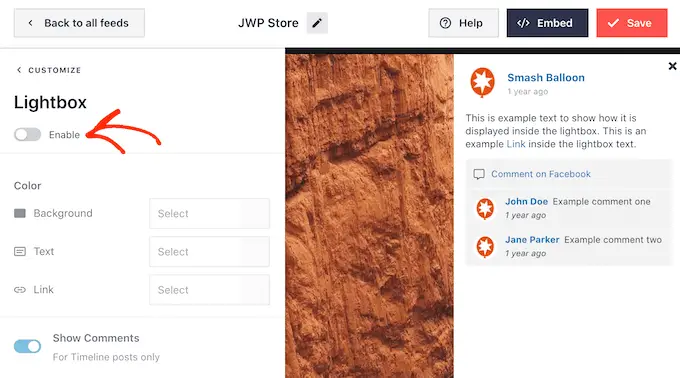
Es gibt verschiedene Möglichkeiten, die Lightbox-Funktion von Smash Balloon anzupassen. Um Ihre Optionen anzuzeigen, klicken Sie im linken Menü auf „Lightbox“.

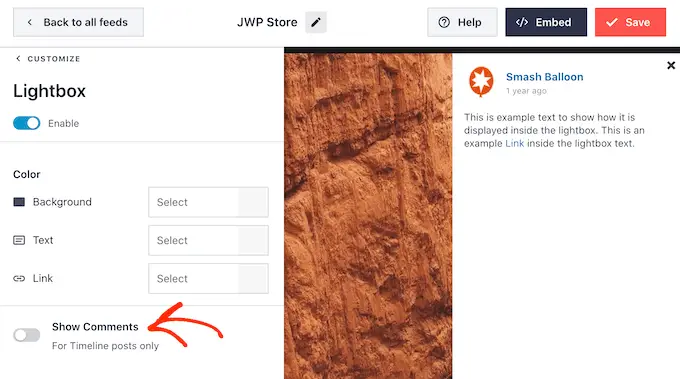
Hier können Sie die Farbe des Lightbox-Textes, der Links und des Hintergrunds ändern.
Standardmäßig zeigt die Lightbox alle Kommentare an, die Personen zu Ihren Fotos und Videos hinterlassen haben. Wenn Sie diese Kommentare lieber ausblenden möchten, können Sie auf den Schalter „Kommentare anzeigen“ klicken, um ihn von blau (aktiviert) auf grau (deaktiviert) zu ändern.

Mit der Lightbox-Funktion können Nutzer direkt auf Ihrer WordPress-Website durch Ihre Fotos und Videos scrollen.
Möglicherweise ziehen Sie es jedoch vor, die Leute zu ermutigen, stattdessen Ihre Facebook-Seite zu besuchen. In diesem Fall können Sie die Lightbox-Funktion deaktivieren, indem Sie auf den Schalter „Aktivieren“ klicken.

Jetzt muss der Besucher auf den Link „Auf Facebook ansehen“ klicken, um sich ein Foto oder Video genauer anzusehen.
Wenn Sie mit dem Aussehen der Facebook-Chronik zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.

So fügen Sie Ihre Facebook-Chronik zu WordPress hinzu
Sie können die Zeitleiste jetzt mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen, um ihn einem Block oder Widget hinzuzufügen.
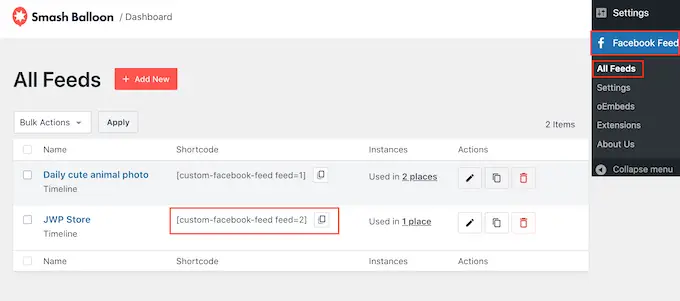
Gehen Sie einfach zu Facebook Feed » Alle Feeds und sehen Sie sich dann den Teil feed="" des Shortcodes an. Sie müssen diesen Code zum Block oder Widget hinzufügen, also notieren Sie ihn.
Im folgenden Bild müssen wir feed="2" verwenden.

Wenn Sie Ihre Facebook-Timeline in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Blocks „Benutzerdefinierter Facebook-Feed“.
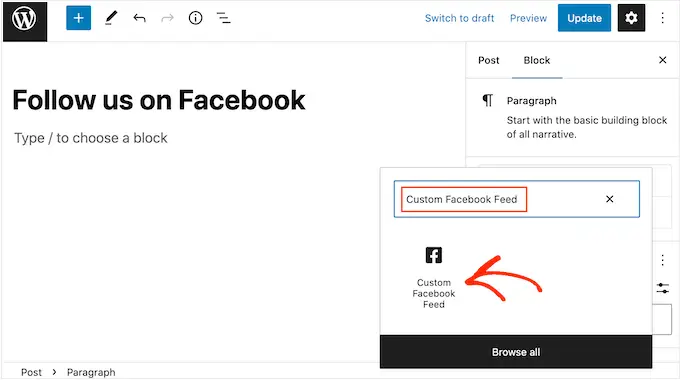
Öffnen Sie einfach die Seite oder den Beitrag, auf dem Sie Ihre Facebook-Chronik anzeigen möchten. Klicken Sie dann auf das „+“-Symbol und beginnen Sie mit der Eingabe von „Benutzerdefinierter Facebook-Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

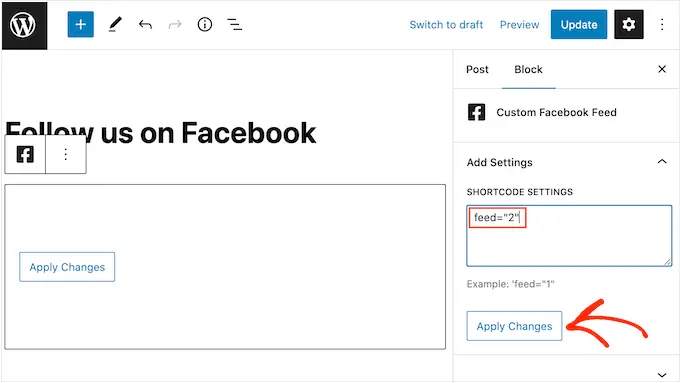
Der Block zeigt standardmäßig einen deiner Smash Balloon-Feeds an. Wenn dies nicht der Feed ist, den Sie anzeigen möchten, suchen Sie einfach im Menü auf der rechten Seite nach „Shortcode-Einstellungen“.
Sie können diesem Feld jetzt den Code feed="" hinzufügen. Klicken Sie danach auf „Änderungen übernehmen“.

Der Block zeigt nun die Chronik Ihrer Facebook-Seite oder -Gruppe an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um die Zeitleiste auf Ihrer Website live zu schalten.
Alternativ können Sie den Feed zu jedem Widget-bereiten Bereich hinzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt. Dies ist eine einfache Möglichkeit, Ihre Facebook-Seite auf Ihrer gesamten Website zu bewerben.
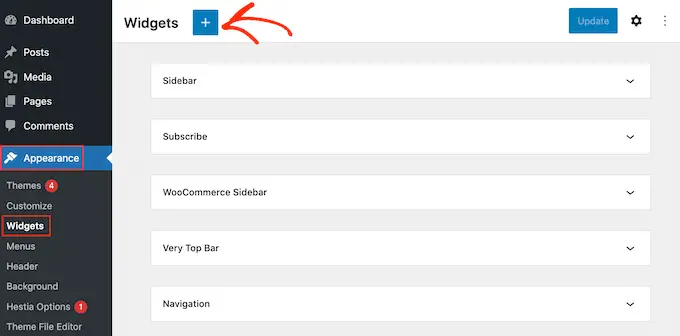
Gehen Sie einfach zu Aussehen » Widgets und klicken Sie dann auf die Schaltfläche „+“.

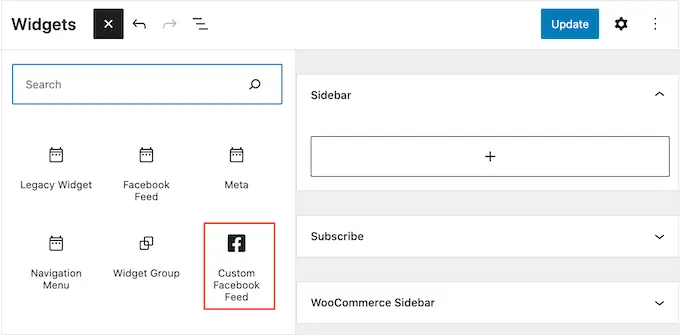
Suchen Sie danach das benutzerdefinierte Facebook-Feed-Widget.
Ziehen Sie es dann auf den Bereich, in dem Sie die Facebook-Timeline anzeigen möchten.

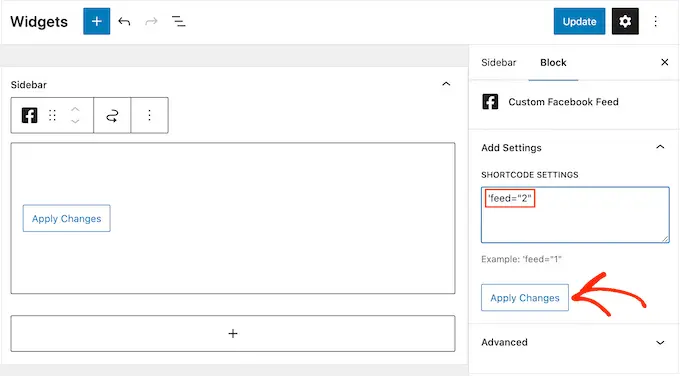
Genau wie der Block zeigt das benutzerdefinierte Facebook-Feed-Widget einen der Feeds an, die Sie mit Smash Balloon erstellt haben.
Um einen anderen Feed anzuzeigen, geben Sie einfach den Code dieses Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.

Sie können das Widget jetzt live schalten, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie die Zeitleiste mit einem Shortcode auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich einbetten.
Gehen Sie einfach zu Facebook Feed » Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen.
Eine detaillierte Anleitung finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie ein Blockdesign verwenden, können Sie außerdem den vollständigen Website-Editor verwenden, um den „benutzerdefinierten Facebook-Feed“ überall auf Ihrer Website hinzuzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihre Facebook-Timeline in WordPress anzeigen können. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines Kontaktformulars in WordPress oder unsere Expertenauswahl der besten Instagram-WordPress-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
