So laden Sie SVG-Dateien von Sketch herunter
Veröffentlicht: 2022-12-30Sketch ist eine Vektorzeichnungs- und Animationssoftware für Mac OS X. Es wird von Bohemian Coding entwickelt. Es wird von Designern verwendet, um Vektorgrafiken, Logos, Symbole und Benutzeroberflächen zu erstellen. Sketch verfügt über eine integrierte Bibliothek mit Vektorformen und Symbolen. Es unterstützt auch den Import und Export von SVG-Dateien. In diesem Artikel zeigen wir Ihnen, wie Sie SVG-Dateien von Sketch herunterladen.
Es ist einfach, eine SVG-Datei aus Sketch zu exportieren, aber das Erstellen einer zuverlässigen und effizienten Vorlage ist weitaus komplizierter. In diesem Artikel werde ich Ihnen meine Empfehlungen und Erkenntnisse zu jeder dieser Funktionen zur Verfügung stellen. Die Variablen, die den Begriff definieren, lauten wie folgt: Welche Features werden exportiert? Wie exportieren Sie eine Zeichenfläche, eine Ebene oder ein Slice? Jedes SVG hat ein Gitter oder Koordinatensystem, in dem Elemente platziert werden. Eine ViewBox ist im Gegensatz zu einer Zeichenfläche eine Art SVG. ViewBox kann bestimmen, ob ein bestimmter Teil des SVG-Rasters in Ihrer endgültigen Grafik erscheint oder nicht.
Es ist möglich, Dateien zu exportieren oder zu kopieren. Die Skizze wird erstellt, wenn Sie nur auf den neuen Layern skizzieren. Sie können auch bestimmte Teile einer SVG-Datei kopieren, indem Sie sie als Grafik selbst verwenden, und sie dann wieder in Ihr Original integrieren. Nur dieser Arbeitsablauf pro Ebene kann verwendet werden, wenn Sie eine bereits erstellte Grafik ändern. Wenn Sie Ebenen verwenden, die sich in Ebenen umwandeln, kopieren Sie am besten die gesamte Zeichenfläche, um das Übersetzen von Elementen zu vermeiden. Es ist immer noch ziemlich einfach, es in diesem Fall zu löschen. Die Optimierung von Runden/Umschreiben von Pfaden hingegen könnte die Transformation in die Vektorpunkte dieses Elements abflachen.
So laden Sie Ihr Dokument in der Web-App herunter: Bewegen Sie den Mauszeiger in Ihrer Arbeitsbereichs- oder Projektansicht über die Miniaturansicht und wählen Sie … aus dem Menü „Dokument herunterladen“. Wählen Sie in der oberen Navigationsleiste der Dokument- oder Zeichenflächenansicht die Option Dokument herunterladen aus.
Können Sie SVG aus Skizze exportieren?

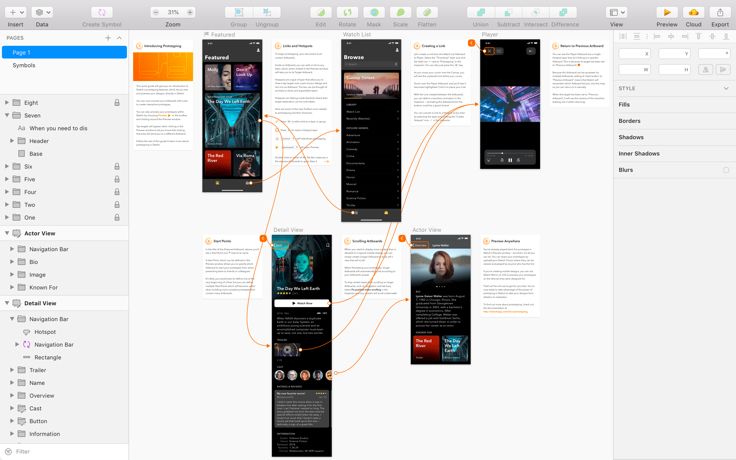
Nachdem Sie Ihre Sketch-Datei heruntergeladen und geöffnet haben, wählen Sie eine Ebene, mehrere Ebenen oder eine Zeichenfläche aus und klicken Sie dann in der unteren rechten Ecke der Seite auf Exportieren. Wenn Sie das Format ändern möchten, aktivieren Sie das Kontrollkästchen neben dem Dropdown-Menü Format. Die Auflösung kann angepasst werden, indem Sie die Größe auswählen und die Exportebenen (oder den Namen der Zeichenfläche) ziehen.
UI-Design wird heutzutage am häufigsten in Skizzen ausgeführt. Jede Designebene ist mit einem eigenen Datenformat in der Skizze verknüpft. Ein SVG enthält Informationen, die so vollständig sind wie die in einem Bitmap-Bild. Einige Ebeneneffekte sind möglicherweise nicht mehr sichtbar oder funktionieren nicht mehr. Ebenso wird das exportierte SVG nicht für die Verwendung im Internet optimiert. Nur eine Vektorform kann in SVG einen Strich enthalten. Beim Exportieren von Skizzen-Apps wird der Vektorpfad des mittleren Strichs verschoben, sodass er wie der innere Strich aussieht.
Wenn Avocode feststellt, ob ein Linienpfad geschlossen ist oder nicht, beginnt er mit der Verarbeitung. Wenn die Linie offen ist, wendet der Exporter keine Farbfüllung an und wendet nur den Schatten auf die Linie an. Es gibt keine allgemeine Darstellung eines Winkelverlaufs im SVG-Format, daher hat Avocode ein Exporttool entwickelt, mit dem es einfach ist, sie im Web zu erstellen und zu verwenden. Avocodesx kann Ebenen als eine oder mehrere Ebenen oder als Teil eines Bildes exportieren, Assets umbenennen, die Auflösung ändern und Varianten hinzufügen.
Zum Exportieren eines Bildes stehen eine Reihe von Optionen zur Verfügung.
Dieses Format wird am häufigsten aus Sketch exportiert. Da es keine Zwischendateien für den Export von PDF-Dateien gibt, erstellt Sketch eine PDF-Datei, die alle Ebenen und Objekte in Ihrem Design enthält.
Dieses Format wird auf Webseiten verwendet, um Bilder im PNG-Format anzuzeigen. Da es transparent ist, kann Sketch PNG-Dateien mit 8-Bit-Größen exportieren.
Das gebräuchlichste Exportformat für Skizzen ist JPG. Im Gegensatz zu PNG-Dateien sind JPG-Dateien komprimiert und können kleiner sein, aber es fehlt ihnen an Transparenz.
Webanwendungen, die ein Vektorbildformat wie SVG verwenden, können es verwenden. Beim Exportieren einer SVG-Datei erstellt Sketch ein konformes Bild vom Typ Lambert. Infolgedessen haben die Formen im Bild alle die gleiche Größe und erscheinen alle gleich, wenn sie in verschiedenen Größen betrachtet werden.
Wie exportiere ich ein Design aus Sketch?

Sie können Ihre Arbeit schnell aus der Mac-App exportieren, indem Sie im Menü „Teilen“ > „Exportieren“ wählen oder [/] drücken). Sie können exportieren, indem Sie E drücken. Öffnen Sie das MacOS-Dialogfeld Speichern, wählen Sie dann die Elemente aus, die Sie exportieren möchten, und klicken Sie dann auf Exportieren.
Sie lernen, wie Sie eine responsive Website mit 3D-Animation erstellen, ohne eine einzige Codezeile zu programmieren. Die Assets, Symbole, Layouts und Interaktionen von Rive sind alle Teil einer iOS-App. Wir zeigen Ihnen, wie wir die neue Design+Code-Site mit React Hooks, Gatsby, Netlify und fortschrittlichen CSS-Techniken mit gestylten Komponenten erstellt haben. Dies ist eine Sammlung von Live-Streams von Mengs SwiftUI-Website. In dieser Lektion verwenden wir die Sidebar und Lazy Grids, um ein benutzerdefiniertes Layout für iOS, iPadOS, macOS Big Sur und den Matched Geometry Effect zu erstellen. Dieser Kurs ist leicht verständlich und kann in wenigen einfachen Schritten im Videoformat absolviert werden. Mit ProtoPie können Sie codebasierte Prototypen erstellen, die fast so leistungsfähig sind wie die mit dem Tool erstellten.
Darüber hinaus enthält Webflow ein Content-Management-System (CMS) und E-Commerce, sodass Sie ein vollständiges Einkaufserlebnis erstellen können, ohne sich auf Tools von Drittanbietern verlassen zu müssen. React Native ist ein beliebtes Javascript-Framework, das React und native Komponenten kombiniert, um eine hochinteraktive Webanwendung zu erstellen. Erfahren Sie, wie Sie mit React und den effizientesten Bibliotheken eine moderne Website erstellen, um Ihr Produkt/Ihre Dienstleistung online zu stellen. Machen Sie sich mit Grid CSS, Animationen, Interaktionen, dynamischen Daten und Netlify vertraut, während Sie sich auf die Bereitstellung Ihrer Website vorbereiten. Swift ist Apples robuste und intuitive Programmiersprache zum Erstellen von iOS-, Mac-, Apple TV- und Apple Watch-Apps.
Wie exportiere ich hochwertige Bilder aus Sketch?
Wählen Sie eine Ebene, mehrere Ebenen oder eine Zeichenfläche aus dem Dropdown-Menü in der unteren rechten Ecke aus und klicken Sie dann auf Exportierbar machen. Wählen Sie im Dropdown-Menü Format JPEG als bevorzugtes Format aus. Wenn Sie eine Zeichenfläche exportieren möchten, wählen Sie Ebenen exportieren oder [Name der Zeichenfläche] exportieren.
Exportieren Ihrer Zeichnungen: JPEG vs. Png vs. Tiff
Beim Exportieren Ihrer Zeichnungen sollten Sie das Format und die Qualität des Endprodukts berücksichtigen. Es ist am besten, JPEGs sowohl für fotografische als auch für reale Bilder zu verwenden. Außerdem können sie scharfe Linien, Verlaufsfarben und Text verzerren. PNGs sind besonders vorteilhaft für Diagramme, die Text enthalten, da sie leicht manipuliert werden können. Da TIFF-Dateien das beste Format für digitale Kunst sind, können Sie Ihre digitale Kunst und Bilder offline in der bestmöglichen Qualität drucken und anzeigen.

Wie exportiere ich eine Sketch-App?
Nachdem Sie Ihre Skizzendatei geöffnet haben, wählen Sie eine Ebene, mehrere Ebenen oder eine Zeichenfläche aus und klicken Sie dann in der unteren rechten Ecke des Bildschirms auf Exportierbar machen. Stellen Sie sicher, dass PNG als Format des Dropdown-Menüs eingestellt ist. Sie können das Bildmaterial exportieren, indem Sie die Auflösungsgröße anpassen und die Ebenen ziehen und ablegen (entweder Ebenen exportieren oder [Name der Zeichenfläche] exportieren).
Dateien lokal speichern: Der beste Weg, um Ihre Dateien zu schützen
Sie können Dateien lokal speichern, sodass sie immer sicher und zugänglich sind, egal wo Sie sich befinden. Alternativ können Sie sie auf Ihrem lokalen Computer speichern, wenn Sie möchten. Illustrator ermöglicht es Ihnen trotz fehlender Unterstützung für Sketch-Dateien , diese in ein von Illustrator unterstütztes Vektorformat zu exportieren.
Wie exportiere ich eine SVG-Datei?

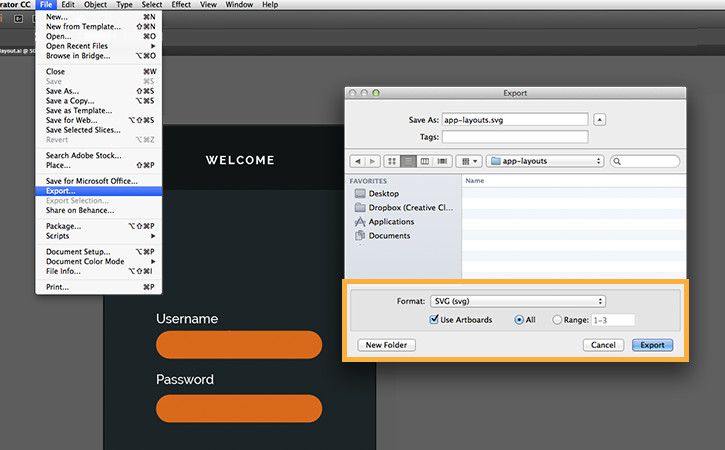
Um eine SVG-Datei zu exportieren, benötigen Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder CorelDRAW. Sobald Sie Ihr Design erstellt haben, gehen Sie zu Datei > Speichern unter und wählen Sie das SVG-Dateiformat.
Welche Möglichkeiten gibt es, SVGs für die Verwendung im Web zu exportieren? Ein SVG kann mit den drei unten aufgeführten Methoden in Adobe Illustrator gespeichert werden. Datei Es ist der Weg, der zur Goldenen Tür führt. Wenn wir ein massives SVG optimieren, können wir Inline-Stil oder internes CSS verwenden. Es gibt zwei Möglichkeiten, wenn Sie eine Rastergrafik (z. B. JPG) in Ihrer sva-Datei verwenden. Generell ist die Schriftwahl die einfachere, gerade wenn es um große Bilder geht. Wenn Sie Ihre Buchstaben in Konturen umwandeln, werden sie zu Vektoren anstelle von Schriftarten.
Es kann ein Anzeigeproblem beheben, aber es wird wahrscheinlich zu Leistungseinbußen und einem Verstoß gegen die Barrierefreiheitsrichtlinien führen. Wenn Sie mehrere SVGs mit minimalen Klassennamen haben, werden Sie am Ende Dinge gestalten, die Sie nicht beabsichtigen, weil Sie sie dupliziert haben. Meistens ist es am besten, die Zahl 2 zu verwenden. Mit anderen Worten, wir fügen den Basis-SVGs eine Breite und Höhe hinzu, indem wir Responsive deaktivieren. Wenn wir auch Breite und Höhe in CSS definieren, überschreibt dieses CSS wahrscheinlich auch, was in SVG definiert ist.
Illustrator ist ein Adobe-Programm, das von Grafikdesignern zum Erstellen von Vektorgrafiken verwendet werden kann. Es ist eines der teuersten Grafikdesign-Softwareprogramme auf dem Markt, aber es ist auch eine sehr einfache und kostengünstige Möglichkeit, hochwertige SVG-Dateien zu erstellen. Mit diesem kostenlosen Adobe Express SVG-Konverter können Sie Bitmap-Dateien mit der Grafikverarbeitungstechnologie von Adobe erstellen. Es ist ein effizientes und benutzerfreundliches Softwareprogramm, das qualitativ hochwertige Dateien in Sekundenschnelle erstellen kann. Die Standardfunktionen unseres Konverters, wie z. B. Adobe Illustrator, ermöglichen es Ihnen, genaue und professionell aussehende SVG-Dateien zu erstellen, die mit jeder Version von Illustrator gerendert worden wären.
Wie exportiere ich eine SVG-Datei?
Sie können einen Dateityp auswählen, benennen und als SVG speichern, indem Sie zu Datei > Exportieren > Exportieren als… gehen. Wenn Sie auf Exportieren klicken, glauben Sie vielleicht, dass das Bild gespeichert wird, ohne dass die Optionen geändert werden können. Es öffnet sich in diesem Fall vor dem Speichern der Datei ein neues Fenster.
Konvertieren Sie Ihre Bilder in das SVG-Format
Nachdem Sie Ihre JPG-Bilddatei hochgeladen haben, können Sie ein Format auswählen, in das sie konvertiert werden soll. Sie können den kostenlosen Konverter starten und sehen eine Ergebnisdatei im Format Ihrer Wahl.
Was ist Export-Svg?
Das SVG-Export-Tool, das SVGs sucht und sofort in PNG-, JPEG- und GIF-Dateien konvertiert, ist ein hervorragendes Tool für alle, die auf Websites nach SVGs suchen.
Warum Sie SVG-Dateien verwenden sollten
Darüber hinaus können Sie vektorbasierte Tools wie Adobe Illustrator oder Inkscape verwenden, um schnell Vektorillustrationen oder Logos zu erstellen. Diese grafischen Designs können in Print- oder Online-Medien verwendet werden, oder sie können verwendet werden, um komplexere Illustrationen und Diagramme zu erstellen.
Was ist ein SVG-Bild?
Was sind sva-Dateien? Scalable Vector Graphics (SVG) ist ein webfreundliches Dateiformat zum Speichern von Grafiken. Vektordateien speichern Bilder im Gegensatz zu pixelbasierten Rasterdateien in mathematischen Formeln, die die Punkte und Linien in einem Gitter widerspiegeln.
Skizze in SVG umwandeln
Es gibt keine Ein-Klick-Schaltfläche, um eine Skizze in eine SVG-Datei umzuwandeln, aber es gibt einige Methoden, die dazu verwendet werden können. Eine Möglichkeit besteht darin, ein Vektorbearbeitungsprogramm wie Adobe Illustrator zu verwenden, um die Skizze nachzuzeichnen und Vektorformen zu erstellen. Eine andere Möglichkeit ist die Verwendung eines Raster-zu-Vektor-Programms wie Vector Magic, das ein Rasterbild automatisch in Vektorformen umwandeln kann.
3 Möglichkeiten zum Exportieren von SVG aus Sketch
Wie kann ich SVG-Dateien auf Sketch bekommen? Um SVG-Code von Sketch zu erhalten, müssen Sie zuerst den Code aus der Formebene kopieren. Wenn Sie die Formebene ausgewählt haben, können Sie darauf klicken, um diese Aufgabe auszuführen. Um den Code zu kopieren, navigieren Sie zum Kontextmenü mit der Datei. Die SVG-Codedatei wird nun geöffnet. Klicken Sie dazu auf Datei – Öffnen (in der oberen linken Ecke), wo Sie die SVG-Codedatei finden und auswählen. Vor Ihnen sollte nun eine neue SVG-Codedatei ihre Grafiken anzeigen. Durch Klicken auf Datei – Als PSD speichern können Sie die Dateien speichern. Wie konvertiert man eine Sketch-Datei in eine SVG-Datei? Es ist notwendig, zuerst die Sketch-Datei zu öffnen, bevor Sie sie in SVG konvertieren. Wenn Sie auf Datei – Öffnen (in der linken oberen Ecke) klicken, gelangen Sie zur Skizzendatei. Die Skizzendatei wurde Ihnen nun präsentiert, und die Grafiken dafür sollten sichtbar sein. Wie exportiere ich Skizzensymbole? Der Vorgang zum Exportieren von Symbolen und Zeichenflächen ist derselbe. Der Exportvorgang kann gestartet werden, indem Sie ein Symbol oder mehrere Symbole auswählen (die normalerweise auf der Seite „Symbole“ in Sketch zu finden sind) und die Strg-Taste drücken.
Sketch-Svg-Exportproblem
Beim Exportieren einer Skizzendatei ins SVG-Format können einige Probleme auftreten. Beispielsweise wird die Datei möglicherweise nicht korrekt exportiert oder einige der Elemente fehlen.
Es ist eine freeCAD-Installation mit einer Firmware-Version von 0.18.3+dfsg1-1 auf Ubuntu 11. Ist das ein Fehler oder ein Problem mit der FreeCAD-Software? Die Skizze, die ich exportieren möchte, muss aus dem Modellbaum ausgewählt und dann über Datei importiert werden. Es ist möglich, ein abgeflachtes SVG zu exportieren. Wenn ich die untere Skizze exportiere, habe ich am Ende Folgendes: svg. Wenn ich die obere Skizze öffne, erhalte ich Folgendes: Die Form in dieser Skizze ist korrekt, aber die Skizze wurde zum Ursprung und nicht zum Ursprung verschoben. Sie können nur eine geringfügige Anpassung vornehmen, bevor Sie das Teil exportieren, indem Sie es auf die richtige Weise drehen.
