So zeichnen Sie eine Linie in kastenförmigem SVG
Veröffentlicht: 2023-02-14Wir alle wissen, wie man eine Linie in SVG zeichnet. Aber was ist, wenn wir eine Linie in einem kastenförmigen SVG zeichnen möchten? In diesem Artikel zeigen wir Ihnen, wie das geht! Schauen wir uns zunächst den Code für eine Grundlinie in svg an: Dadurch wird eine Linie von der oberen linken Ecke des svg-Elements zur unteren rechten Ecke gezeichnet. Angenommen, wir möchten eine Linie zeichnen, die horizontal ausgerichtet ist und von der linken Seite des svg-Elements zur rechten Seite verläuft. Wir können dies tun, indem wir die Attribute x1 und x2 auf 0 bzw. 100 setzen. Nehmen wir als Nächstes an, wir möchten eine Linie zeichnen, die vertikal ausgerichtet ist und vom oberen Ende des svg-Elements zum unteren Ende verläuft. Wir können dies tun, indem wir die Attribute y1 und y2 auf 0 bzw. 100 setzen. Nehmen wir zum Schluss an, wir möchten eine Linie zeichnen, die in einem Winkel steht. Wir können dies tun, indem wir die Attribute x1 und y1 auf 0 und die Attribute x2 und y2 auf 100 bzw. 50 setzen. Das ist alles dazu! Jetzt wissen Sie, wie man eine Linie in einem kastenförmigen SVG zeichnet.
Ist Boxy SVG kostenlos?

Auf diese Frage gibt es keine endgültige Antwort, da es davon abhängt, wie Sie „kostenlos“ definieren. Wenn Sie nach einem völlig kostenlosen und quelloffenen Vektorgrafik-Editor suchen, ist Inkscape wahrscheinlich die beste Wahl. Wenn Sie jedoch bereit sind, für einen erstklassigen Vektorgrafik-Editor zu bezahlen, ist Affinity Designer wahrscheinlich die bessere Option.
Vektorgrafiken wie Symbole, Banner, Diagramme und Illustrationen können in einer Vielzahl von Dateiformaten gespeichert werden, einschließlich SVG. Das Boxy-Projekt widmet sich der Entwicklung des besten SVG-Editors für technisch nicht versierte Benutzer sowie für Profis. Es hat ein Live-Projekt, das mit monatlich hinzugefügten neuen Funktionen entwickelt wird. Wenn Sie nur einen Strich und keine Füllung sehen, müssen Sie hineinzoomen und den gestrichelten Bereich genau treffen, um einen Stil aus dem Objekt zu gewinnen. Der Autor reagiert sehr schnell und die App wird regelmäßig mit Fehlerbehebungen oder neuen Funktionen aktualisiert. Cleanes Design und konsequente Ausrichtung an svega stehen im Fokus der App. Boxy verwendet, wie der Name schon sagt, die gleiche Rendering-Engine wie Chrome, was bedeutet, dass 99 % der SVGs gleich sein sollten.
Neben der fehlenden Grundfunktionalität bieten auch andere Low-End-/kostenlose Programme wie Unschärfe und Schlagschatten diese Funktion. Auch wenn es keinen Editor gibt, der den gesamten Standard vollständig unterstützen kann, ist Boxy SVG nah dran. Wenn die Familienfreigabe in dieser App aktiviert ist, können bis zu sechs Familienmitglieder sie gleichzeitig verwenden. Diese App sammelt keine Informationen über ihre Benutzer. Weitere Informationen zur Datenschutzrichtlinie des Entwicklers finden Sie hier. Es ist nicht immer notwendig, die gleichen Datenschutzpraktiken wie alle anderen zu befolgen.
Boxy Svg-Hintergrundfarbe
SVG-Bilder können mit einer Volltonfarbe für den Hintergrund erstellt werden. Dazu muss die Hintergrundfarbe am Element eingestellt werden. Die Farbe kann über die CSS-Eigenschaft color festgelegt werden.
Fügen Sie eine Hintergrundfarbe im kastenförmigen Svg hinzu
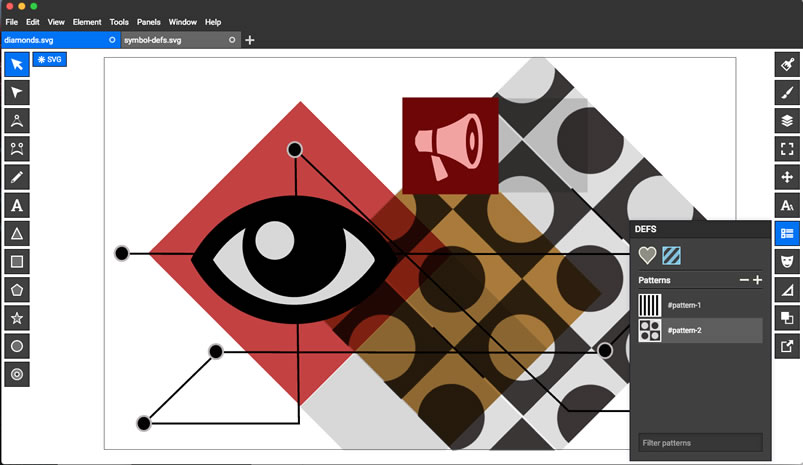
Die Farbe der Hintergrund-SVG kann durch Auswahl des Farbsymbols im Defs-Bedienfeld festgelegt werden. Klicken Sie unten im Bedienfeld auf die Schaltfläche + und wählen Sie eine der drei verfügbaren Optionen aus. Um die Lücke zu füllen, wählen Sie einfach die Füllfarbe auf der Registerkarte Form aus und stellen Sie dann die Hintergrundfarbe auf die Füllfarbe ein.
Boxy Svg gebogener Text

SVG-Text kann sowohl gerade als auch gekrümmt sein, aber für die meisten Texte ist die Standardeinstellung gerade. Um gekrümmten Text zu erstellen, müssen Sie zuerst einen gekrümmten Pfad erstellen. Dann können Sie das Text-auf-Pfad-Werkzeug verwenden, um Ihren Text zu erstellen. Der Text folgt dem von Ihnen erstellten Pfad. Sie können die Krümmung des Pfads anpassen, um das Aussehen des Textes zu ändern.
Boxy Svg Runde Ecken

Wenn Sie mit SVG abgerundete Ecken an einer rechteckigen Box erstellen möchten, müssen Sie das Element verwenden. Zuerst müssen Sie die x- und y-Koordinaten der oberen linken und unteren rechten Ecke des Elements definieren. Als nächstes setzen Sie die Attribute rx und ry auf den gewünschten Radius der Ecken. Schließlich setzen Sie die cx- und cy-Attribute auf die x- und y-Koordinaten des Mittelpunkts des Elements.
Zeichnung Svg
Das Zeichnen von SVG kann auf verschiedene Arten erfolgen, aber die häufigste ist wahrscheinlich die Verwendung eines Vektorgrafik-Editors wie Inkscape oder Adobe Illustrator. Es gibt eine Reihe von Online-Tutorials, mit denen Sie lernen können, wie Sie diese Programme verwenden.
In dieser täglichen DIY-Dosis gehen wir darauf ein, wie man SVG-Dateien erstellt. Was ist eine SVG-Datei und warum ist es wichtig zu wissen, wie man sie erstellt? Wir verwenden lieber. SVG-Dateien beim Erstellen von Schneidemaschinenprojekten. Ich habe viele Fehler gemacht, weil ich keine solide Grundlage finden konnte. Jennifer Maker bietet derzeit den Cut Above Design Course zum Verkauf an, und ich habe dafür bezahlt. Es lehrt Sie, wie Sie Ihre sva-Dateien lizenzieren und verteilen.

Es steht Ihnen frei, die von Ihnen erstellten SVGs zu teilen und sogar zu verkaufen. Sie werden Ihre Freunde und Familie mit diesem Stück beeindrucken und sich von der Masse abheben. In den folgenden Abschnitten lernen Sie die grundlegenden Funktionen und Werkzeuge der Software kennen. Während dieser praktischen Lernerfahrung entwerfen und fertigen wir eine Karte mit Fenstern und Türen, die sich öffnen lassen. Am Ende des Kurses können die Schüler eine 3D-Papierlaterne entwerfen. Als Ergebnis von acht Einheiten werden wir in der Lage sein, unsere eigenen Designs zu erstellen oder zu verkaufen. Wir zeigen, wie man SVGs in Inkscape und Adobe Illustrator erstellt.
Nach dem Kauf können Sie sich nicht mehr für diesen Kurs anmelden. Jennifer wird Ihnen helfen, wenn Sie Probleme mit Ihren Dateien haben. Jennifer zeigt Ihnen alles, was Sie über die Entwicklung, Lizenzierung und Speicherung dieser Dateien wissen müssen. Der Kurs ist im Selbststudium, sodass Sie ihn wann und wo immer Sie möchten absolvieren können. Jennifer kann auch in einer privaten Facebook-Gruppe gefunden werden, um Ihre Dateien durchzusehen und Ihre Fragen zu beantworten.
So verwenden Sie Ihre eigenen Bilder mit einer Cricut-Maschine
Ist es möglich, Ihre eigenen Bilder zum Erstellen von Ausschnitten auf Ihren Cricut-Maschinen zu verwenden? Sie können Ihre eigenen Bilder verwenden, um mit Ihrem Cricut-Gerät Ausschnitte zu erstellen, aber Sie müssen sie in das sva-Dateiformat konvertieren, bevor Sie sie verwenden können. Der Cricut Design Space ist ein praktisches Programm, mit dem Sie jeden Schnitt-/Druckauftrag mit Ihren Bildern und Formen mithilfe der Maschinen entwerfen können. Um Cricut verwenden zu können, müssen Sie das SVG-Dateiformat für alle Ihre Bilder und Formen verwenden. Warum müssen Sie von Adobe Illustrator zu sva konvertieren? Möglicherweise möchten Sie Ihre Bilder in sva konvertieren, wenn Sie einige Gründe haben. Zunächst einmal ist SVG ein besseres Format für eine Vielzahl von Anwendungen. JPG-Dateien können nur Schwarzweißbilder enthalten und haben eine kleine Dateigröße, während SVG-Dateien nach Ihren Wünschen gefärbt und in der Größe angepasst werden können. Eine SVG-Datei hat weniger Bearbeitungsoptionen als andere Dateitypen. Das Programm ermöglicht es Ihnen, die Größe Ihrer Bilder zu ändern, sie zu verschieben und die Farben zu ändern, ohne das Risiko, Daten zu verlieren. Schließlich können SVG-Dateien in andere Programme wie Shopify exportiert und auf Webseiten und E-Commerce-Shops verwendet werden. Jennifers Blogbeitrag zum Thema SVG finden Sie hier; Wenn Sie mehr über SVG oder das Konvertieren Ihrer Bilder in SVG erfahren möchten, tun Sie dies bitte. Dank dieses Tutorials benötigen Sie alles, was Sie für den Einstieg benötigen, einschließlich Anweisungen zum Lizenzieren und Speichern Ihrer SVGs. Sie können Ihre SVGs auch auf anderen Websites wie Etsy und über Ihren eigenen Online-Shop verkaufen. Ich hoffe, du hast einen guten Schnitt.
Boxy Svg subtrahieren
Auf diese Frage gibt es keine endgültige Antwort, da dies vom jeweiligen Design der betreffenden SVG-Datei abhängt. Wenn Sie jedoch eine rechteckige SVG-Datei erstellen möchten, die ein Objekt von seinem Hintergrund subtrahiert, müssen Sie im Allgemeinen das Attribut „clip-path“ verwenden. Mit diesem Attribut können Sie festlegen, welche Teile eines SVG-Objekts sichtbar und welche verborgen sein sollen. Indem Sie sorgfältig einen „Clip-Pfad“ angeben, der der Form des Objekts entspricht, das Sie subtrahieren möchten, können Sie eine kastenförmige SVG-Datei erstellen, die dieses Objekt von seinem Hintergrund subtrahiert zu haben scheint.
Zeichnen Sie den SVG-Pfad online
Es gibt viele Möglichkeiten, einen SVG-Pfad online zu zeichnen. Eine Möglichkeit ist die Verwendung eines Online-SVG-Editors wie Method Draw. Dieser Editor bietet eine Schnittstelle zum Zeichnen und Bearbeiten von SVG-Pfade. Eine andere Möglichkeit ist die Verwendung eines Online-Vektorgrafikeditors wie Vectr. Dieser Editor bietet auch eine Schnittstelle zum Zeichnen und Bearbeiten von SVG-Pfade.
Ein Online-Animationstool mit einer großen Auswahl äußerst nützlicher Animationsoptionen, einer Drag-and-Drop-Oberfläche und interaktiven Exportoptionen sowie der Möglichkeit, Dateien zu speichern und zu exportieren. Mit der intuitiven Benutzeroberfläche können Sie erweiterte Linienanimationen erstellen, Ihre eigenen Linien zeichnen und selbstzeichnende Effekte verwenden. Mit dem Online-Pfadanimationsgenerator können Sie unendlich viele Pfadzeichnungsanimationen erstellen. Dieses Programm kann eine einzelne animierte SVG-Datei mit CSS als Animationstyp generieren und verfügt über alle erforderlichen Animationswerkzeuge. Verwenden Sie die Pfadanimation, um auffällige Animationen für Rahmen, Symbole, Signaturen und andere Illustrationen zu erstellen.
Pfade in SVG: Eine Einführung
Pfade werden durch ihre d-Nummern unterschieden. Diesem Attribut wird der Wert eins gegeben, weil Pixel die Länge des Pfads sind. Sie können das Attribut d auf 0 setzen, wenn Sie einen sehr kurzen Pfad erstellen möchten. Das Pfadelement kann auf vielfältige Weise verwendet werden. Indem Sie den Pfad mit Ihrer Maus auf einer Leinwand zeichnen, können Sie eine Form erstellen. Das Ellipse-Element kann in Verbindung mit den Elementen relct, ellipse und polygon verwendet werden, um Formen in einem SVG-Dokument zu erzeugen. Wenn Sie den Pfad zum ersten Mal kennenlernen, ist er vielleicht schwer zu verstehen, aber sobald Sie lernen, ihn zu benutzen, werden Sie in der Lage sein, einige unglaubliche Formen zu formen. Ich hoffe, dieser Artikel hat Ihnen geholfen, die Pfade besser zu verstehen, und dass Sie in Kürze mit der Erstellung erstaunlicher SVG-Formen beginnen können.
