So akzeptieren Sie ganz einfach Kreditkartenzahlungen auf Ihrer WordPress-Site
Veröffentlicht: 2022-06-29Möchten Sie problemlos Kreditkartenzahlungen auf Ihrer WordPress-Seite akzeptieren?
Standardmäßig verfügt WordPress nicht über Kreditkartenzahlungsoptionen, aber es gibt viele Plugins und Tools, die dabei helfen können, das Problem zu lösen.
In diesem Artikel stellen wir Ihnen 2 einfache Möglichkeiten vor, Kreditkartenzahlungen auf Ihrer WordPress-Seite zu akzeptieren.

Warum Kreditkartenzahlungen in WordPress akzeptieren?
Kredit- und Debitkarten sind die weltweit am weitesten verbreitete Form der Online-Zahlung.
Wenn Sie Produkte oder Dienstleistungen auf Ihrer WordPress-Website verkaufen, ist es wichtig, Kreditkartenzahlungen zu akzeptieren.
Das Akzeptieren von Kreditkartenzahlungen verbessert Ihre Konversionsrate und reduziert die Aufgabe des Einkaufswagens.
Hinweis: Sie müssen HTTPS/SSL auf Ihrer Website aktivieren, damit Sie Kreditkartenzahlungen sicher akzeptieren können. Für weitere Details kannst du unserer Anleitung folgen, wie du ein kostenloses SSL-Zertifikat für deine WordPress-Seite erhältst.
Oft möchten Nutzer keinen vollwertigen Online-Shop mit Warenkorb einrichten, um Kreditkartenzahlungen zu akzeptieren. Dies ist sehr sinnvoll, insbesondere wenn Sie nur ein einzelnes Produkt verkaufen oder Zahlungen für Beratung oder Dienstleistungen annehmen.
In diesem Fall benötigen Sie lediglich ein einfaches Online-Bestellformular mit Zahlungsoption per Kreditkarte.
Sehen wir uns an, wie Sie Kartenzahlungen auf Ihrer Website akzeptieren können. Verwenden Sie einfach die nachstehenden Links, um zu der von Ihnen bevorzugten Methode zu springen.
- Methode 1. Akzeptieren Sie Kreditkartenzahlungen mit WP Simple Pay (am einfachsten)
- Methode 2: Akzeptieren Sie Kreditkartenzahlungen mit WPForms (anpassbarer)
- Methode 3. Drei Bonusmöglichkeiten, um Kreditkartenzahlungen in WordPress zu akzeptieren
1. Akzeptieren Sie Kreditkartenzahlungen in WordPress mit WP Simple Pay
Für diese Methode verwenden wir WP Simple Pay, das beste Stripe-Zahlungs-Plugin auf dem Markt. Mit WP Simple Pay können Sie Zahlungen annehmen, ohne ein kompliziertes E-Commerce-Plugin einrichten und verwenden zu müssen.
WP Simple Pay lässt sich in die Kreditkartenverarbeitungsplattform Stripe integrieren. Wie alle Zahlungsabwickler erhebt Stripe eine geringe Gebühr pro Transaktion. Die Anmeldung bei Stripe ist jedoch kostenlos.
Für diese Methode erstellen wir eine Zahlungsschaltfläche, die Sie jeder Seite oder jedem Beitrag hinzufügen können.
Wir verwenden WP Simple Pay Lite, weil es 100 % kostenlos ist. Wenn Sie erweiterte Funktionen benötigen, gibt es auch WP Simple Pay Pro. Diese Version bietet mehr Anpassungsoptionen, einen Drag-and-Drop-Formularersteller und benutzerdefinierte Zahlungsbestätigungs-E-Mails.
Zuerst müssen Sie das Plugin WP Simple Pay installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin automatisch den Einrichtungsassistenten von WP Simple Pay. Um mit der Annahme von Kreditkartenzahlungen zu beginnen, klicken Sie auf die Schaltfläche „Let's Get Started“.

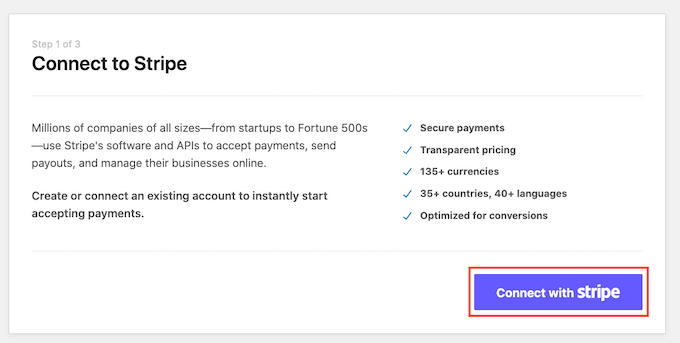
Der erste Schritt besteht darin, WP Simple Pay mit Ihrem Stripe-Konto zu verbinden.
Wenn Sie noch kein Stripe-Konto haben, machen Sie sich keine Sorgen. Der Einrichtungsassistent führt Sie Schritt für Schritt durch den Vorgang zum Erstellen eines neuen Kontos.
Klicken Sie zunächst auf die Schaltfläche „Mit Stripe verbinden“.

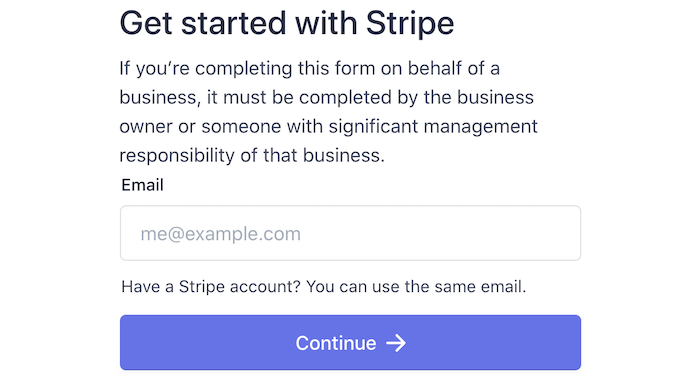
Auf dem nächsten Bildschirm fragt WP Simple Pay nach einer E-Mail-Adresse.
Wenn Sie bereits bei Stripe registriert sind, stellen Sie sicher, dass Sie die Adresse eingeben, die mit Ihrem Stripe-Konto verknüpft ist.

Sie haben kein Stripe-Konto? Geben Sie dann die E-Mail-Adresse ein, die Sie für Ihr neues Stripe-Konto verwenden möchten.
Klicken Sie dann einfach auf die Schaltfläche Weiter.
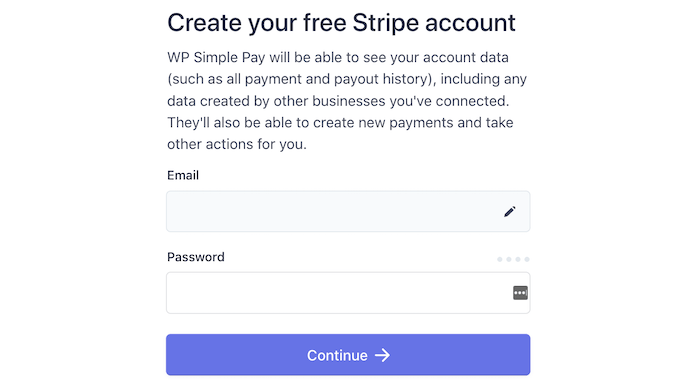
WP Simple Pay prüft nun, ob ein Stripe-Konto mit Ihrer E-Mail-Adresse verknüpft ist. Wenn es ein Konto findet, fragt WP Simple Pay nach Ihrem Stripe-Passwort.
Wenn kein Konto gefunden wird, führt Sie WP Simple Pay durch den Registrierungsprozess bei Stripe. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um ein Konto zu erstellen und es mit WP Simple Pay zu verbinden.

Nachdem Sie WP Simple Pay und Stripe verbunden haben, können Sie Ihre Zahlungsschaltfläche erstellen.
Klicken Sie einfach auf „Zahlungsformular erstellen“.

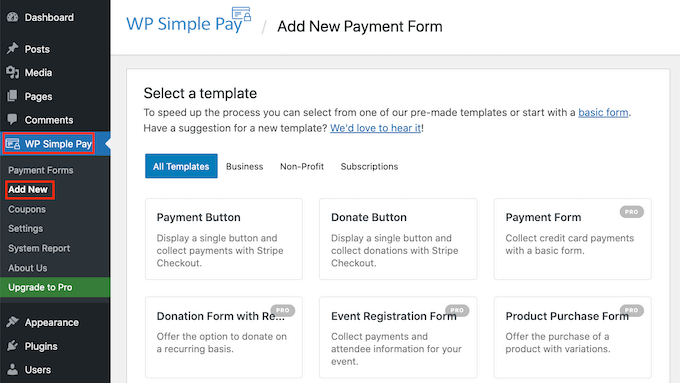
Sie können auch eine Zahlungsschaltfläche erstellen, indem Sie zu WP Simple Pay » Neu hinzufügen gehen.

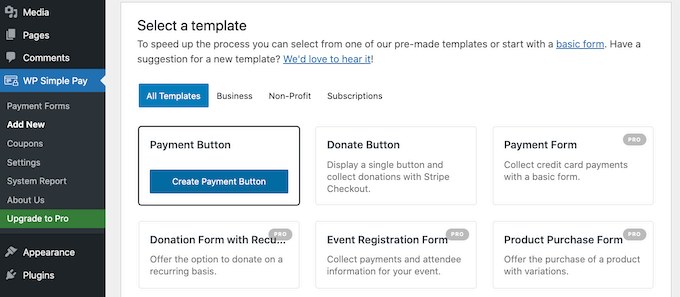
Bewegen Sie jetzt einfach die Maus über die Vorlage „Payment Button“.
Klicken Sie dann auf „Zahlungsbutton erstellen“.

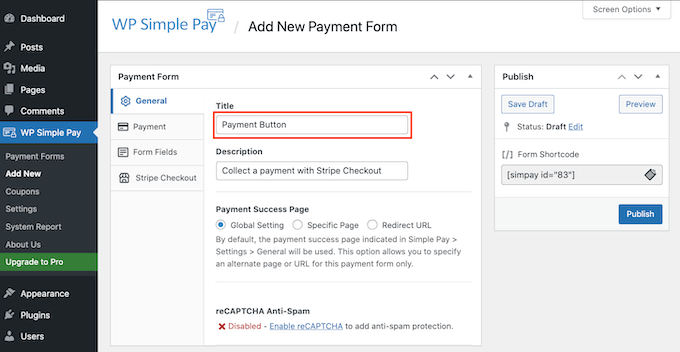
Geben Sie nun einen Namen für Ihre Zahlungsschaltfläche in das Feld „Titel“ ein.
Ihre Website-Besucher sehen diesen Namen nicht, da er nur zu Ihrer eigenen Referenz dient.

Sie können auch weitere Details in das Feld Beschreibung einfügen. Auch hier zeigt WordPress dies den Besuchern Ihrer Website nicht an, aber es kann für Ihre eigene Referenz nützlich sein.
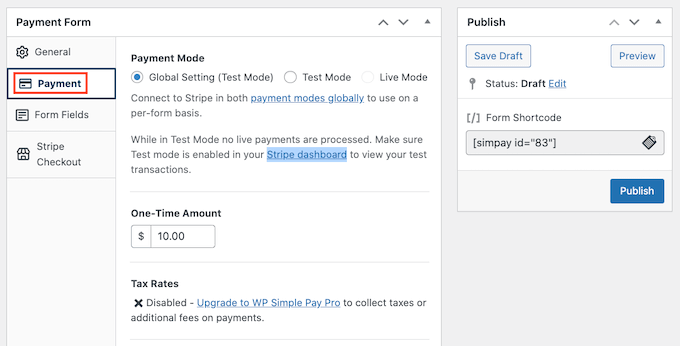
Klicken Sie jetzt einfach auf die Registerkarte Zahlung.

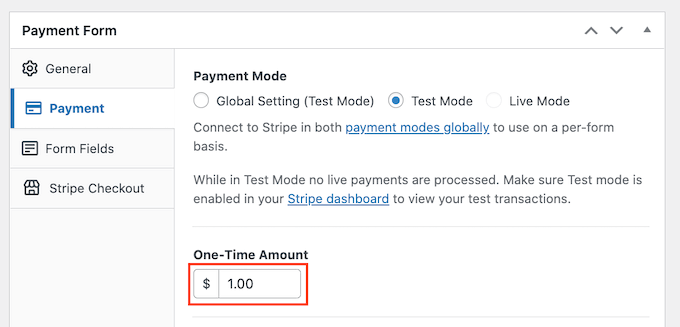
Von hier aus können Sie entscheiden, wie viel Geld Sie mit Ihrer Zahlungsschaltfläche berechnen möchten.
Fahren Sie fort und geben Sie diese Zahl in das Feld „Einmaliger Betrag“ ein.

WP Simple Pay verwendet standardmäßig die Währung Dollar.
Wenn Sie Zahlungen in einer anderen Währung akzeptieren möchten, gehen Sie zu WP Simple Pay » Einstellungen . Sie können dann die Registerkarte Allgemein » Währung auswählen. Hier finden Sie alles, was Sie zum Ändern der Standardwährung benötigen.
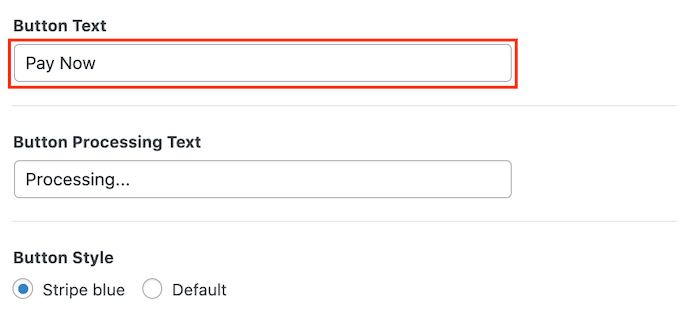
Scrollen Sie als Nächstes zum Abschnitt Schaltflächentext.
Dies ist der Text, den WordPress auf Ihrem Button anzeigt. Standardmäßig verwendet WP Simple Pay „Jetzt bezahlen“ als Schaltflächenbezeichnung.
Um dies zu ändern, geben Sie einfach einen neuen Text in das Feld Schaltflächentext ein.

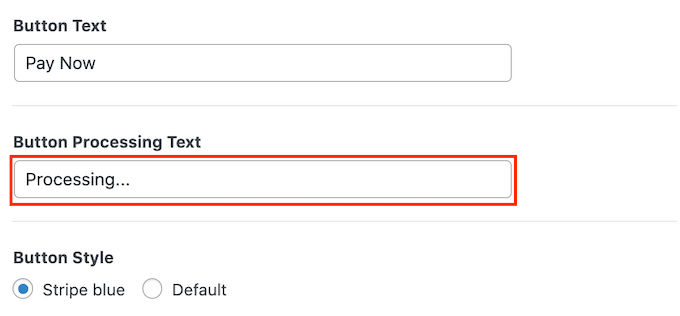
In diesem Abschnitt können Sie auch den Verarbeitungstext der Schaltfläche ändern.
Dies ist der Text, den WP Simple Pay den Besuchern anzeigt, während es ihre Zahlungsinformationen verarbeitet.

WP Simple Pay verwendet das Schaltflächen-Design Ihres WordPress-Themes für den „Standard“-Schaltflächenstil.
Eine weitere Option ist die Verwendung des Stils „Streifenblau“, der einen Farbverlauf und abgerundete Ecken verwendet.

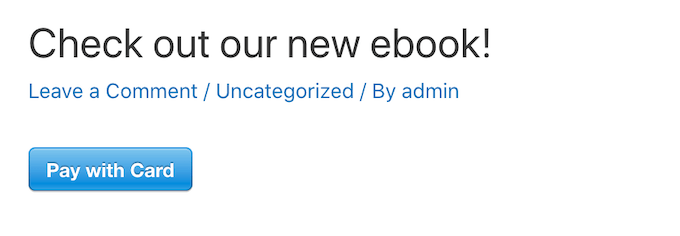
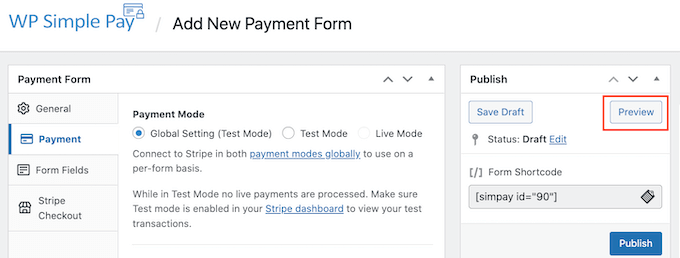
Während Sie diese Änderungen vornehmen, möchten Sie vielleicht überprüfen, wie Ihre Zahlungsschaltfläche für Ihre Besucher aussieht.
Um eine Vorschau des fertigen Produkts anzuzeigen, klicken Sie auf die Schaltfläche Vorschau.

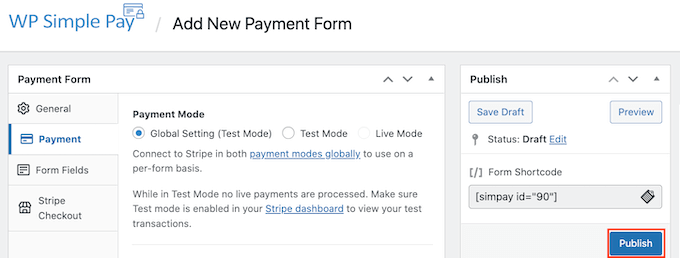
Sobald Sie mit dem, was Sie in der Vorschau sehen, zufrieden sind, ist es an der Zeit, die Schaltfläche zu Ihrer WordPress-Website hinzuzufügen.
Klicken Sie dazu auf die Schaltfläche Veröffentlichen.

Sie können jetzt Ihre Schaltfläche zu jeder Seite oder jedem Beitrag hinzufügen, um Kreditkartenzahlungen auf Ihrer WordPress-Website zu akzeptieren, einschließlich Ihrer Produktseiten und Zielseiten. Sie können die Schaltfläche auch zu jedem Widget-fähigen Bereich Ihrer Website hinzufügen.
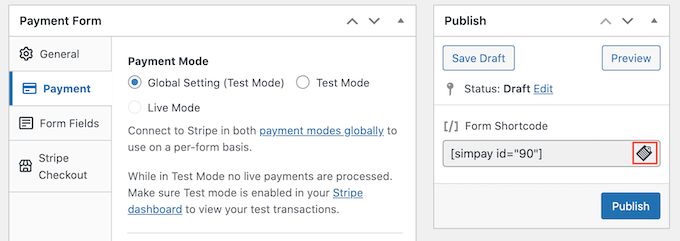
Alles, was Sie brauchen, ist ein Shortcode, den WP Simple Pay automatisch erstellt.
Um diesen Code zu erhalten, suchen Sie einfach das Feld „Form Shortcode“. Klicken Sie dann auf die Schaltfläche „Kopieren“.

Sie können diesen Shortcode jetzt in jede Seite, jeden Beitrag oder jeden Widget-Bereich einfügen. Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
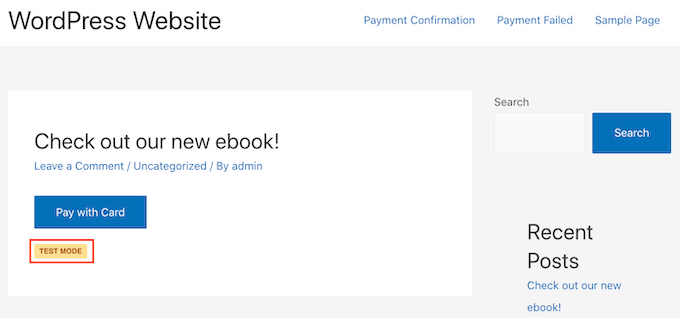
Nachdem Sie diesen Shortcode eingefügt haben, erscheint Ihre Zahlungsschaltfläche auf Ihrer WordPress-Website.
Bevor Sie Zahlungen annehmen, sollten Sie Ihren Button testen.
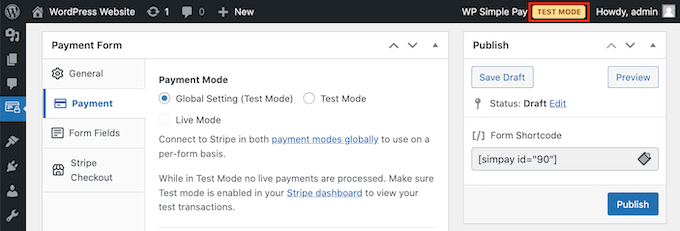
WP Simple Pay erstellt Ihren neuen Zahlungsbutton standardmäßig im Testmodus. Ihre Website verarbeitet keine Kreditkartenzahlungen, während sie sich im Testmodus befindet.
Um zu bestätigen, dass sich WP Simple Pay derzeit in diesem Modus befindet, werfen Sie einen Blick auf die Symbolleiste ganz oben in Ihrem WordPress-Dashboard. Sie sollten "Testmodus" sagen.

Wenn Sie zu der Seite oder dem Beitrag gehen, auf der Sie diese Schaltfläche hinzugefügt haben, sollten Sie auch „Testmodus“ direkt unter Ihrer Schaltfläche sehen.

Wenn es darum geht, Ihren Button zu testen, gibt es ein Problem.
Stripe zeigt standardmäßig keine Testzahlungen an! Glücklicherweise gibt es eine einfache Lösung.
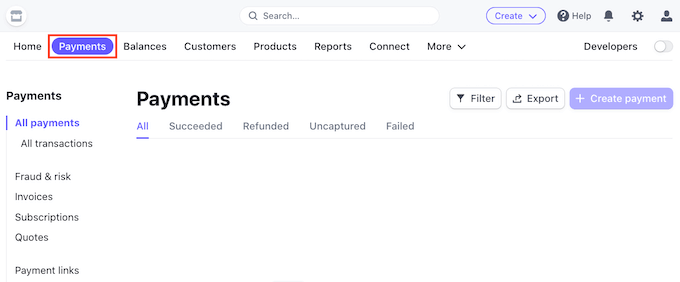
Um Ihre Testdaten anzuzeigen, melden Sie sich einfach in einem neuen Tab bei Ihrem Stripe-Dashboard an. Klicken Sie dann auf die Registerkarte Zahlungen.

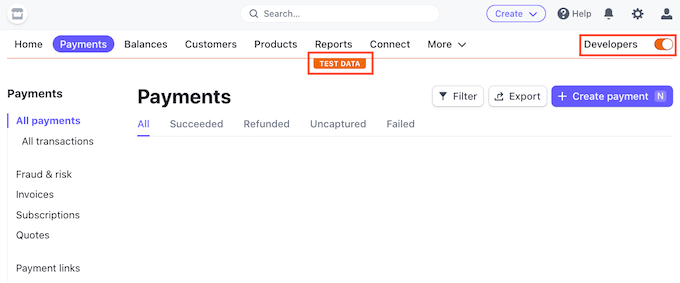
Klicken Sie als Nächstes einfach auf den Schieberegler „Entwickler“ in der oberen rechten Ecke.
Das Stripe-Dashboard wird nun aktualisiert und zeigt ein „Test Data“-Banner an. Alle Testzahlungen werden nun in Ihrem Stripe-Dashboard angezeigt.

Sie sind jetzt bereit, Ihren Knopf auf die Probe zu stellen.
Der einfachste Weg, dies zu tun, ist, zurück zu Ihrer WordPress-Website zu wechseln. Gehen Sie dann zu der Seite, auf der Sie Ihre Schaltfläche zum Akzeptieren von Kreditkartenzahlungen hinzugefügt haben.
Sie können diesen Button jetzt anklicken. Folgen Sie dann einfach den Anweisungen auf dem Bildschirm, um eine Testzahlung zu übermitteln. Wechseln Sie nach dem Senden der Testzahlung zu Ihrem Stripe-Dashboard. Sie sehen nun Ihre Testzahlung im Dashboard.
Nachdem Sie überprüft haben, dass alles reibungslos läuft, ist es an der Zeit, Ihren Button aus dem Testmodus zu bringen.
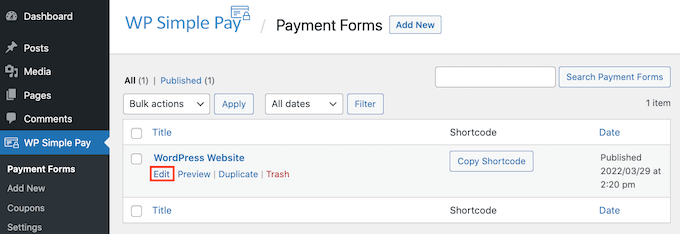
Gehen Sie einfach zu WP Simple Pay » Zahlungsformulare . Sie können dann mit der Maus über Ihre Zahlungsschaltfläche fahren und auf den Link Bearbeiten klicken.

Suchen Sie die Registerkarte Zahlung im linken Menü und klicken Sie darauf.
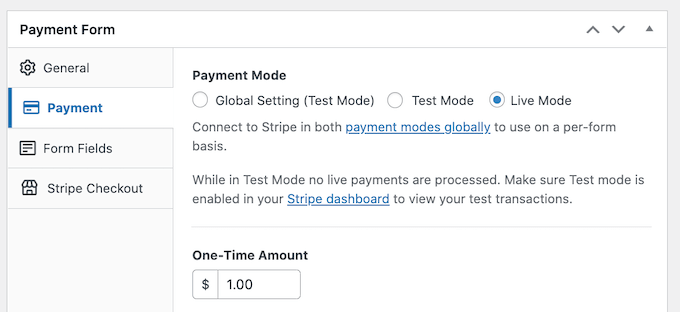
Aktivieren Sie abschließend das Kontrollkästchen „Live-Modus“ im Bereich „Zahlungsmodus“.

Vergessen Sie nicht, oben auf Ihrem Bildschirm auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um Ihre Zahlungsschaltfläche live zu sehen.
2. Akzeptieren Sie Kreditkartenzahlungen in WordPress mit WPForms
Wenn Sie eine unkomplizierte Zahlungsschaltfläche erstellen möchten, ist die oben gezeigte WP Simple Pay-Methode eine gute Wahl.
Manchmal müssen Sie jedoch möglicherweise mehr Informationen von Ihren Besuchern sammeln, indem Sie ein Zahlungsformular erstellen.
Das bedeutet, dass Sie ein flexibles und leistungsstarkes Formularerstellungs-Plugin benötigen.
WPForms ist das beste WordPress-Plugin für Kontaktformulare. Sie können es verwenden, um schnell jede Art von Formular, einschließlich Zahlungsformularen, zu Ihrer WordPress-Website hinzuzufügen.
WPForms hat sogar eine Menge Zahlungs- und Kreditkartenvorlagen, die Ihnen helfen können, schnell loszulegen.

Für dieses Tutorial verwenden wir die WPForms Pro-Version, da Sie damit Zugriff auf das Stripe Payments-Addon erhalten. Mit diesem leistungsstarken Add-on können Sie Kreditkartenzahlungen in WordPress über das beliebte Stripe-Zahlungsgateway akzeptieren.
Es ist jedoch wichtig, daran zu denken, dass Sie WPForms auch verwenden können, um Kreditkartenzahlungen mit Square, Authorize.net und PayPal zu akzeptieren. Wir empfehlen Stripe, weil wir diesen Anbieter als unseren Zahlungsabwickler verwenden.
Zuerst müssen Sie WPForms Pro installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
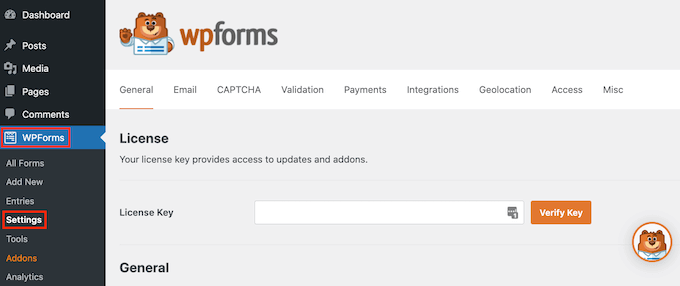
Gehen Sie nach der Aktivierung von WPForms zu WPForms » Einstellungen in Ihrem WordPress-Dashboard.

Sie können nun Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben. Sie finden diesen Schlüssel in Ihrem WPForms-Konto.
Nach der Aktivierung des Core-Plugins ist es an der Zeit, das Stripe-Addon zu installieren.
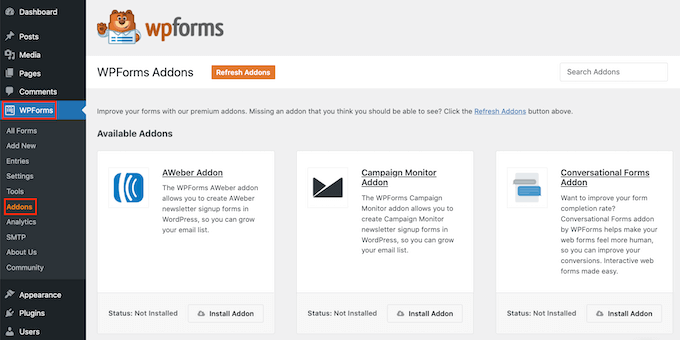
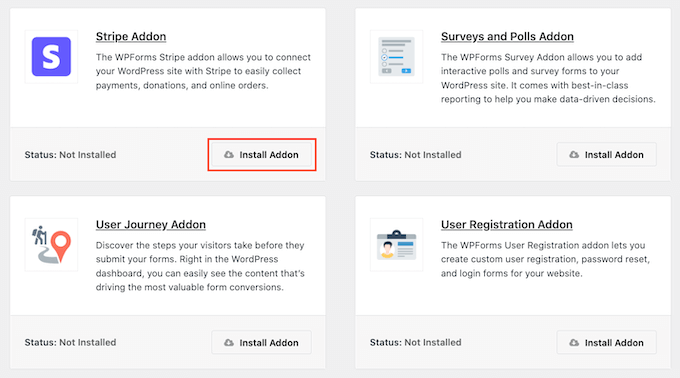
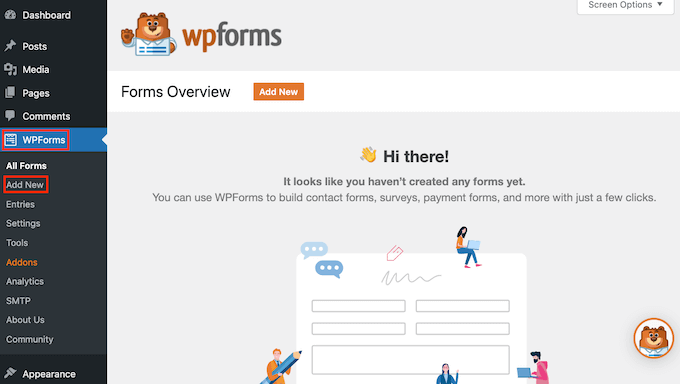
Gehen Sie in Ihrem WordPress-Dashboard zu WPForms » Addons .

Scrollen Sie einfach, bis Sie das Stripe Addon finden.
Klicken Sie dann auf die Schaltfläche „Add-on installieren“.

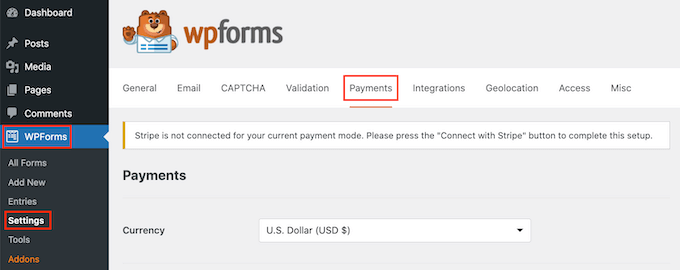
Als nächstes gehen Sie zu WPForms » Einstellungen .
Klicken Sie dann auf die Registerkarte Zahlungen.

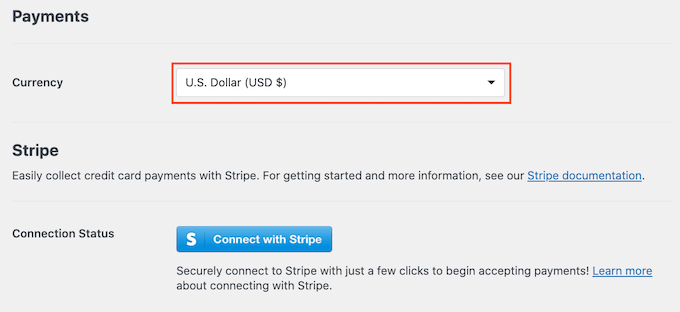
Standardmäßig zieht WPForms Zahlungen in US-Dollar ein.
Wenn Sie Zahlungen lieber in einer anderen Währung akzeptieren möchten, öffnen Sie einfach das Dropdown-Menü Währung und wählen Sie aus der Liste aus.

Der nächste Schritt besteht darin, WP Simple Pay mit Ihrem Stripe-Konto zu verbinden.
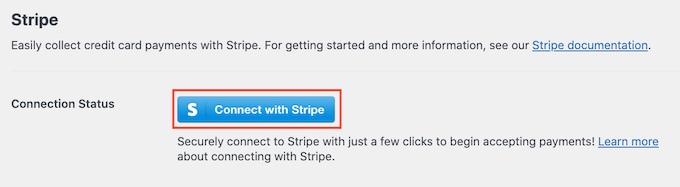
Um diese Verbindung herzustellen, scrollen Sie zum Abschnitt Verbindungsstatus. Klicken Sie dann einfach auf die Schaltfläche „Mit Stripe verbinden“.

Dies öffnet einen neuen Tab. Sie können jetzt den Anweisungen auf dem Bildschirm folgen, um entweder ein neues Stripe-Konto zu erstellen oder WPForms mit Ihrem bestehenden Stripe-Konto zu verbinden.

Sobald Sie sich erfolgreich mit Stripe verbunden haben, ist es an der Zeit, Ihr Zahlungsformular zu erstellen. Gehen Sie dazu zu WPForms » Neu hinzufügen .

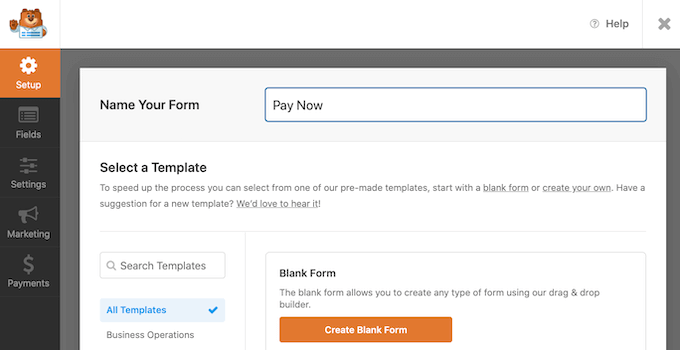
Sie können jetzt einen Namen für Ihr Formular in das Feld „Formular benennen“ eingeben.
Den Besuchern Ihrer Website wird der Name nicht angezeigt, er dient also nur zu Ihrer Information.

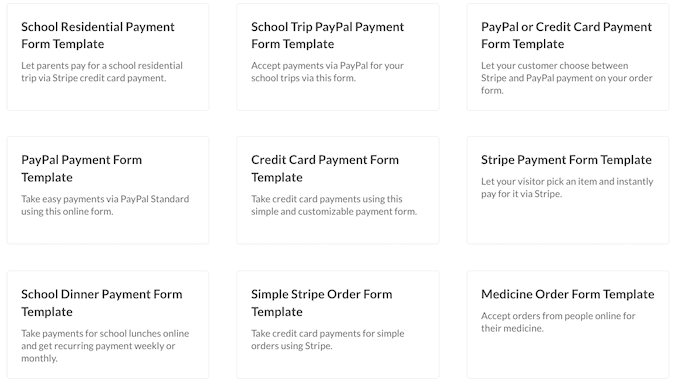
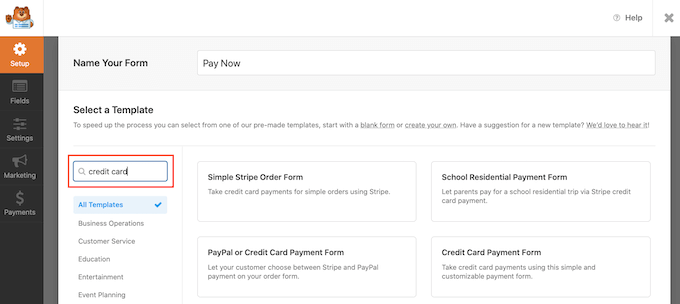
WPForms verfügt über verschiedene Vorlagen, sodass Sie schnell loslegen und alle Arten von Formularen erstellen können. Da wir ein Zahlungsformular erstellen, möchten Sie möglicherweise entweder „Zahlung“ oder „Kreditkarte“ in das Feld „Suchvorlagen“ eingeben.
Dadurch werden alle Vorlagen angezeigt, deren Titel das Wort „Zahlung“ oder „Kreditkarte“ enthält.

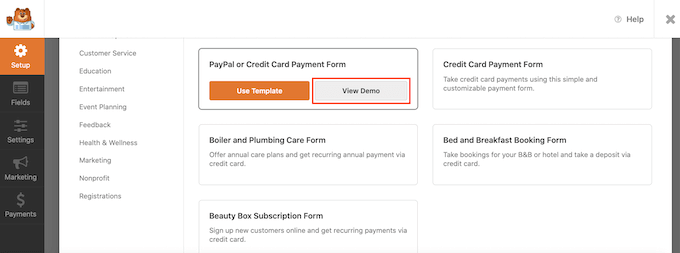
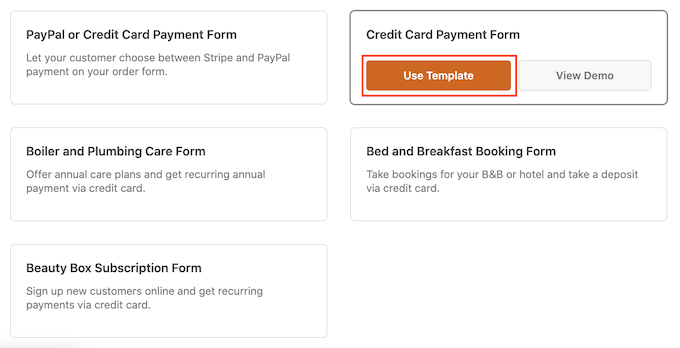
Um sich eine Vorlage genauer anzusehen, bewegen Sie einfach die Maus über diese Vorlage.
Klicken Sie dann auf die Schaltfläche Demo anzeigen.

WPForms zeigt diese Vorlage nun in einem neuen Tab an.
Wenn Sie ein Design finden, das Sie verwenden möchten, klicken Sie auf die Schaltfläche Vorlage verwenden. Für dieses Tutorial verwenden wir die Vorlage Kreditkartenzahlungsformular.

Die von Ihnen gewählte WPForms-Vorlage wird nun in einem neuen Tab geöffnet und kann von Ihnen angepasst werden.
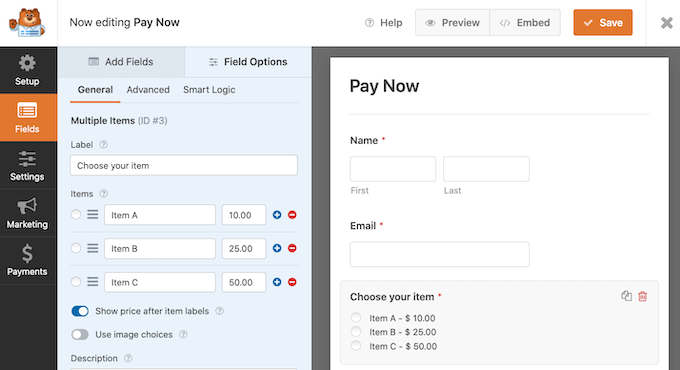
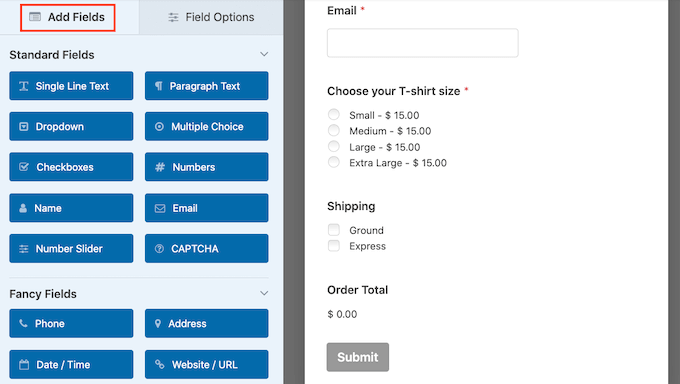
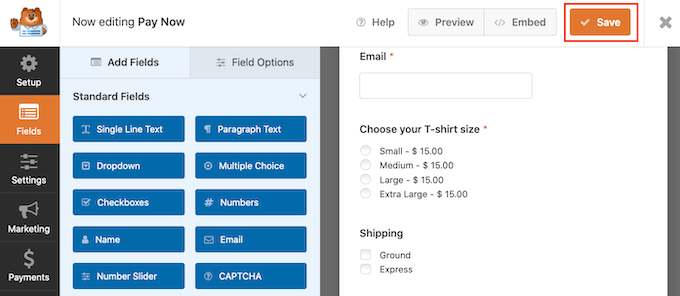
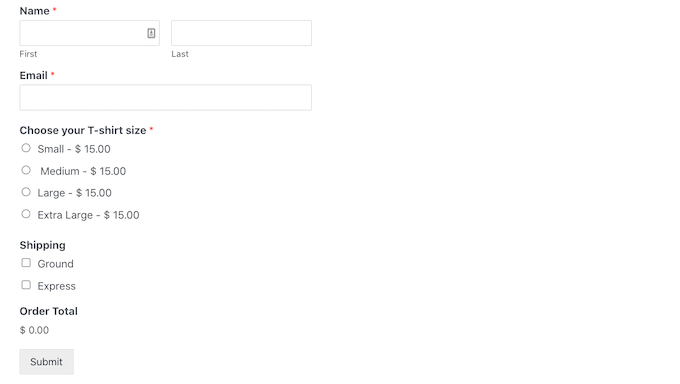
Das Kreditkartenzahlungsformular enthält Felder, in die Kunden ihren Namen und ihre E-Mail-Adresse eingeben können. Es gibt auch einen Abschnitt „Wählen Sie Ihren Artikel“, in dem Besucher den Artikel auswählen können, den sie kaufen möchten.

Sie können diesen Abschnitt verwenden, um Besuchern eine Auswahl an Produkten oder Dienstleistungen anzubieten.
Eine weitere Option besteht darin, Besuchern die Möglichkeit zu geben, ein einzelnes Produkt anzupassen. Beispielsweise könnten Sie dasselbe T-Shirt in verschiedenen Größen oder Farben anbieten.
Um diesen Abschnitt anzupassen, klicken Sie einfach darauf. Die Seitenleiste von WPForms wird nun aktualisiert, um alle Einstellungen für diesen Abschnitt anzuzeigen.
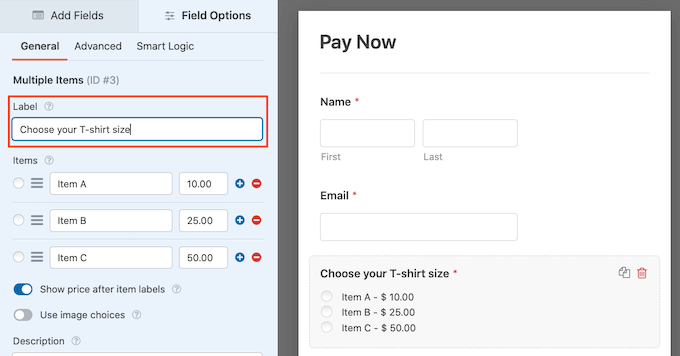
Um einen beliebigen Text zu ändern, löschen Sie einfach den Standardtext und geben Sie dann das Wort oder den Satz ein, den Sie stattdessen verwenden möchten. Sie können beispielsweise „Wählen Sie Ihren Artikel“ löschen und durch „Wählen Sie Ihre T-Shirt-Größe“ ersetzen.

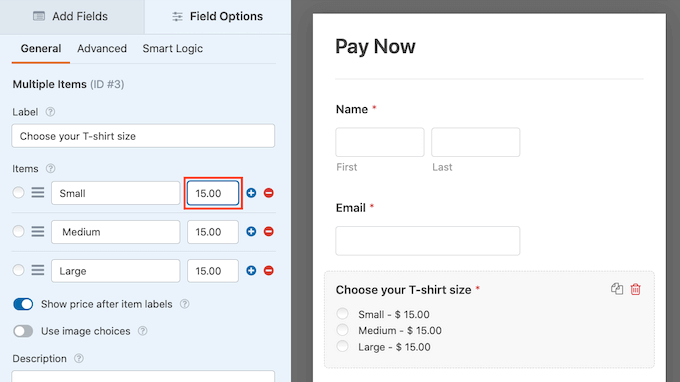
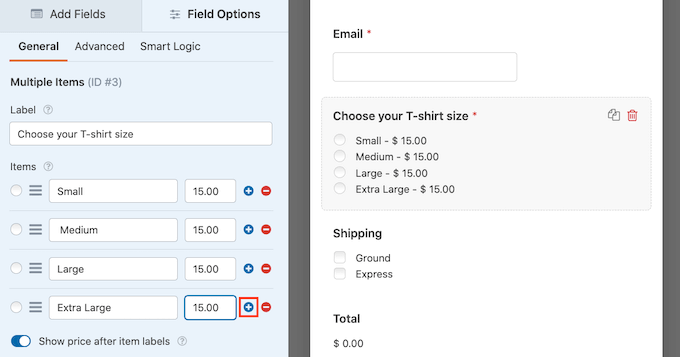
Sie können auch den Preis jedes Artikels ändern.
Löschen Sie dazu einfach die Platzhalternummer für diesen Artikel. In dieses Feld können Sie nun den neuen Betrag eingeben.

Sie können auch den Text ändern, den WordPress für seine Platzhalterelemente verwendet, indem Sie den gleichen Vorgang wie oben ausführen.
Standardmäßig lässt diese Vorlage Besucher zwischen drei Elementen wählen. Wenn Sie weitere Optionen hinzufügen möchten, klicken Sie einfach auf das +-Symbol.
Dadurch wird ein neues „Element“ hinzugefügt, das Sie anpassen können.

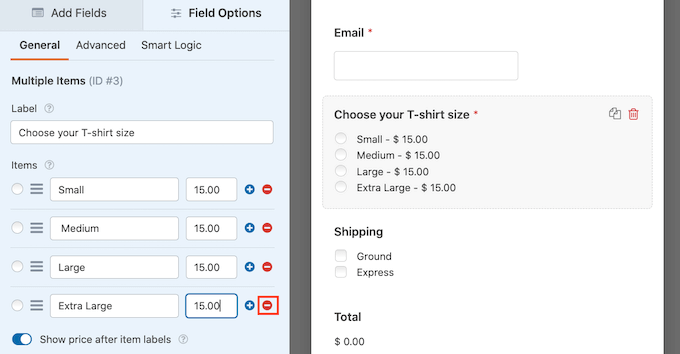
Um ein Element aus diesem Abschnitt zu entfernen, klicken Sie auf das Symbol „-“.
Diese Option verschwindet nun aus Ihrem Kreditkartenzahlungsformular.

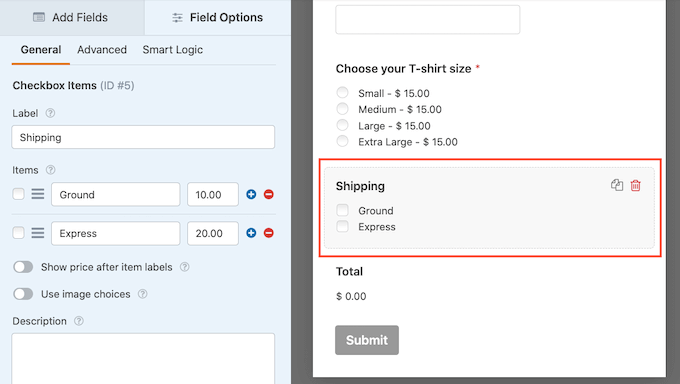
Als nächstes bietet diese Vorlage den Besuchern die Wahl zwischen den Versandmethoden "Land" oder "Express".
Um diesen Abschnitt zu bearbeiten, klicken Sie einfach darauf. Die Seitenleiste von WPForms wird aktualisiert, um alle Einstellungen für diesen Abschnitt anzuzeigen.

Sie können den Platzhaltertext ändern und Versandoptionen hinzufügen und entfernen, indem Sie dem oben beschriebenen Verfahren folgen.
Sie können auch den Preis für jede Versandart ändern. Wenn Sie kostenlosen Versand anbieten möchten, können Sie diesen Preis einfach auf 0 $ setzen.
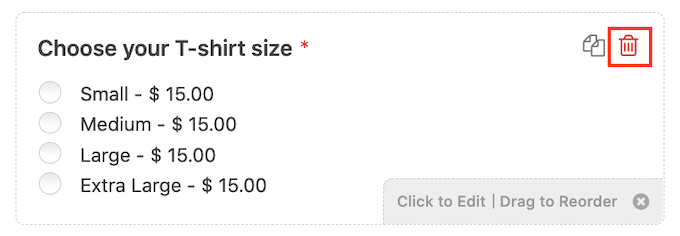
Eine andere Möglichkeit besteht darin, diesen Abschnitt vollständig zu löschen.
Um einen Abschnitt aus Ihrer Vorlage zu entfernen, bewegen Sie einfach die Maus über diesen Abschnitt. Klicken Sie dann auf das Papierkorb-Symbol.

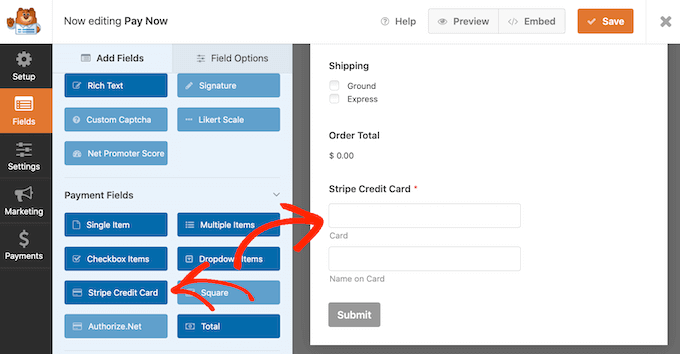
Als nächstes müssen Sie das Stripe-Kreditkartenfeld zu Ihrem Formular hinzufügen. In diesem Feld werden die Zahlungsinformationen des Kunden erfasst.
Um dieses Feld hinzuzufügen, klicken Sie einfach auf die Registerkarte „Felder hinzufügen“.

Scrollen Sie dann zum Abschnitt Zahlungsfeld.
Sie können jetzt fortfahren und das Stripe-Kreditkartenfeld an die richtige Stelle auf Ihrem Zahlungsformular ziehen.

Möglicherweise möchten Sie der Vorlage weitere Felder hinzufügen, um weitere Informationen von Ihren Besuchern zu sammeln, z. B. deren Lieferadresse oder Telefonnummer. Wiederholen Sie einfach den obigen Vorgang, um Ihrem Formular neue Felder hinzuzufügen.
Sie können auch die Reihenfolge ändern, in der diese Felder per Drag & Drop angezeigt werden.
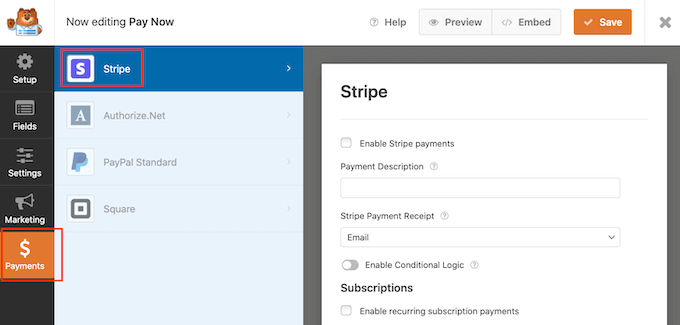
Jetzt, da Ihr Formular eingerichtet ist, aktivieren wir Zahlungen für dieses Formular. Dazu müssen Sie lediglich im Menü auf der linken Seite auf die Registerkarte „Zahlungen“ klicken und dann „Stripe“ auswählen.

Aktivieren Sie danach einfach das Kontrollkästchen neben der Option „Stripe-Zahlungen aktivieren“.
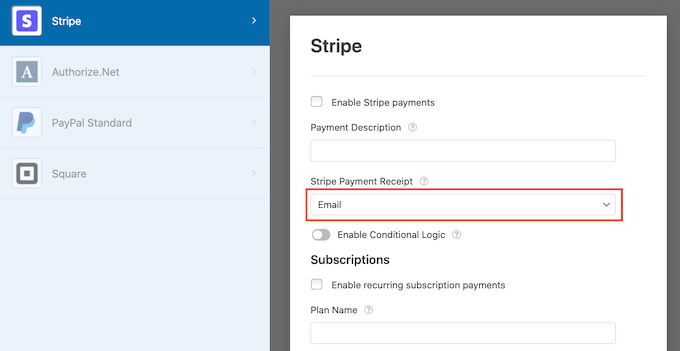
Sie können jetzt eine Beschreibung in das Feld Zahlungsbeschreibung eingeben. Dieser Text erscheint auf der Kreditkartenabrechnung des Kunden.
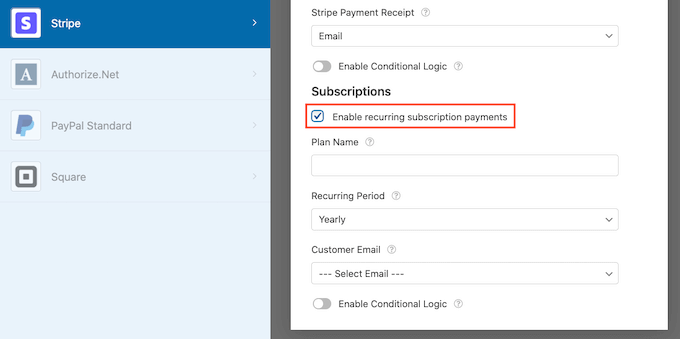
Sie haben auch die Möglichkeit, eine E-Mail-Bestätigung an Ihre Kunden zu senden. Um einen E-Mail-Beleg zu erstellen, öffnen Sie das Drop-down-Menü Stripe-Zahlungsbeleg. Sie können dann „E-Mail“ auswählen.

Mit WPForms können Sie auch eine intelligente bedingte Logik für Ihre Formulare einrichten. Hier können Sie das Zahlungsformularfeld basierend auf den Optionen, die Ihr Kunde auswählt, ein- oder ausblenden.
Auf diesem Bildschirm können Sie auch wiederkehrende Abonnementzahlungen aktivieren und den wiederkehrenden Zeitraum auswählen. Dies kann nützlich sein, um Abonnements zu erstellen und Mitgliedschaften zu verkaufen.

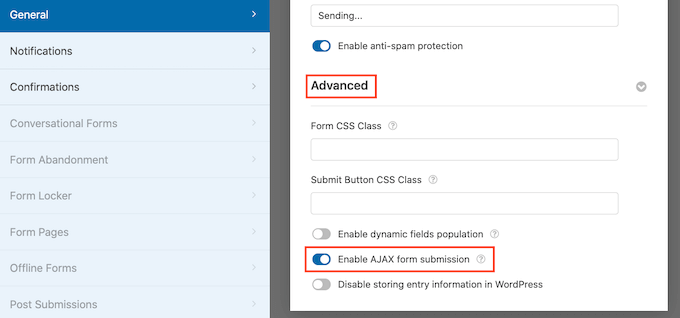
Als Nächstes müssen Sie die Übermittlung von AJAX-Formularen aktivieren, um das Stripe-Kreditkartenfeld verwenden zu können. AJAX-Formularübermittlungen ermöglichen es Kunden, Formulare zu übermitteln, ohne die gesamte Seite neu laden zu müssen. Dies kann das Kundenerlebnis verbessern.
Um AJAX-Übermittlungen zu aktivieren, gehen Sie einfach zu Einstellungen » Allgemein .

Klicken Sie dann auf, um den Abschnitt Erweitert zu erweitern.
Aktivieren Sie abschließend das Kontrollkästchen „AJAX-Formularübermittlung aktivieren“.

Wenn Sie mit dem Aussehen Ihres Kreditkartenzahlungsformulars zufrieden sind, ist es an der Zeit, Ihre Änderungen zu speichern.
Klicken Sie dazu einfach auf die Schaltfläche Speichern oben auf dem Bildschirm.

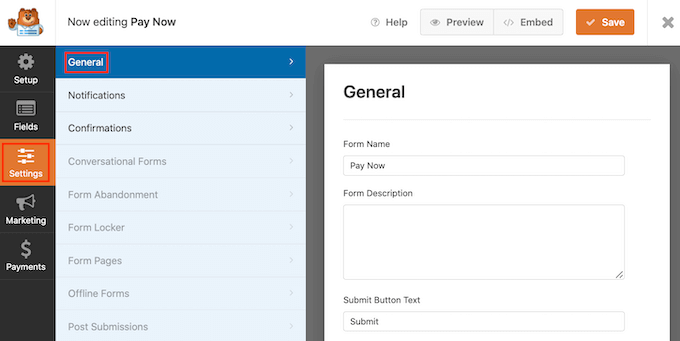
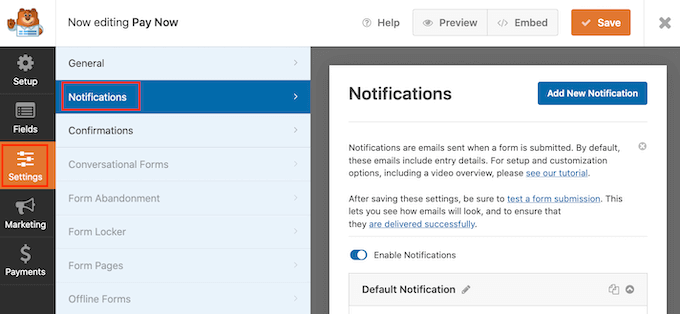
Im nächsten Schritt konfigurieren Sie die Benachrichtigungen Ihres Formulars.
Jedes Mal, wenn ein Kunde das Zahlungsformular ausfüllt, sendet WPForms standardmäßig eine E-Mail an Ihren WordPress-Administrator.
Manchmal müssen Sie diese E-Mails möglicherweise an eine andere Adresse senden. Vielleicht möchten Sie sogar mehrere Personen benachrichtigen.
Mit WPForms geht das ganz einfach. Um Ihre E-Mail-Benachrichtigungen anzupassen, klicken Sie auf die Registerkarte Einstellungen. Wählen Sie dann Benachrichtigungen.

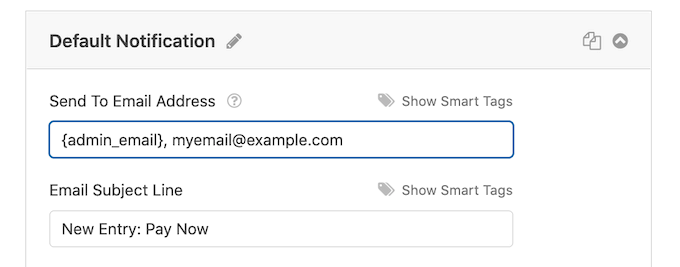
Suchen Sie auf diesem Bildschirm das Feld „Senden an E-Mail-Adresse“. Standardmäßig ist dies auf admin_email eingestellt. Dies ist ein dynamischer Wert, der WordPress anweist, die E-Mail des WordPress-Administrators zu verwenden.
Sie können diesen dynamischen Text löschen und durch eine beliebige andere E-Mail-Adresse ersetzen. Geben Sie einfach die neue Adresse in das Feld „Senden an E-Mail-Adresse“ ein.
Wenn Sie mehreren Personen eine E-Mail senden möchten, trennen Sie einfach jede Adresse durch ein Komma.

Sie können die E-Mail-Nachricht auch bearbeiten. Beispielsweise möchten Sie wahrscheinlich die Kopie und den E-Mail-Betreff ändern.
Nachdem Sie diese E-Mails erstellt haben, sollten Sie sicherstellen, dass sie an den E-Mail-Posteingang des Empfängers und nicht an den Spam-Ordner gesendet werden.
Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters, um die E-Mail-Zustellbarkeit zu verbessern. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
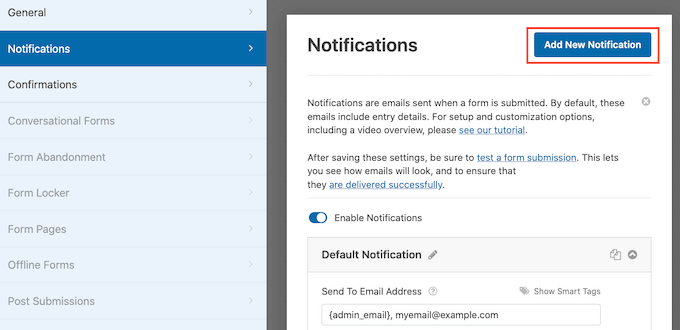
Sie können auch eine separate Benachrichtigung an Ihre Kunden senden. Beispielsweise können Sie ihren Kauf bestätigen oder ihnen eine „Danke“-Nachricht senden. WPForms sendet diese E-Mail automatisch, wenn ein Kunde das Zahlungsformular absendet.
Um Ihren Kunden eine E-Mail zu senden, klicken Sie auf die Schaltfläche „Neue Benachrichtigung hinzufügen“.

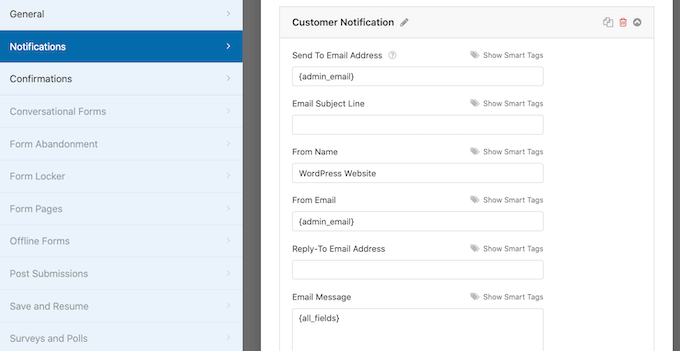
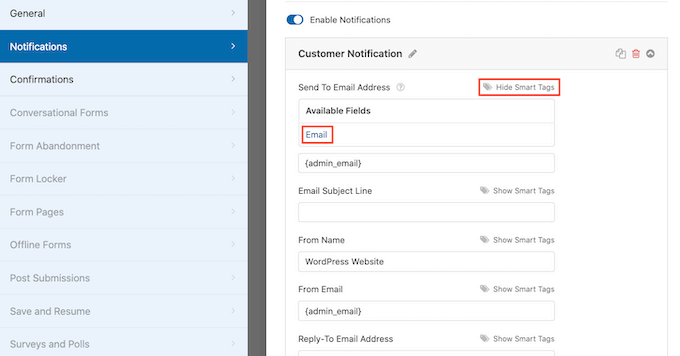
WPForms wird Sie bitten, einen Namen für diese Benachrichtigung anzugeben. Nennen wir es „Kundenbenachrichtigung“.
Danach zeigt WPForms alle Benachrichtigungsfelder an, die Sie anpassen können.

Um sicherzustellen, dass WPForms diese Benachrichtigung an die richtige Adresse sendet, klicken Sie auf den Link „Smart Tags anzeigen“ neben der Option „An E-Mail-Adresse senden“.
Wählen Sie dann einfach das Feld „E-Mail“ aus. Dadurch kann WPForms die E-Mail-Adresse verwenden, die der Kunde bei der Übermittlung seiner Zahlung angegeben hat.

Sie können jetzt den Rest der Benachrichtigungs-E-Mail anpassen. Sie möchten beispielsweise die Betreffzeile ändern oder der E-Mail-Nachricht mehr Text hinzufügen.
Sie können die E-Mail auch mit Smart Tags personalisieren. Sie können beispielsweise den Namen des Kunden oder einige Informationen über das gerade gekaufte Produkt hinzufügen.
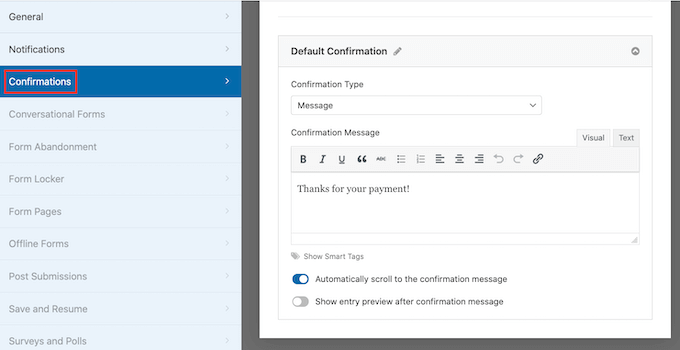
Danach können Sie zur Registerkarte „Bestätigungen“ wechseln.
WPForms verwendet „Nachricht“ als Standardoption. Das bedeutet, dass Ihre Website jedes Mal eine Dankesnachricht anzeigt, wenn ein Kunde das Zahlungsformular absendet.

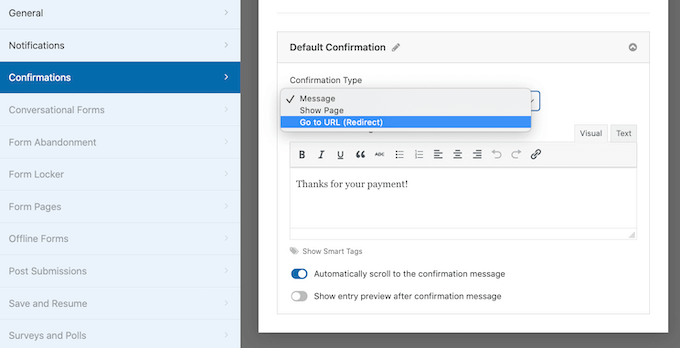
Anstatt eine Nachricht anzuzeigen, möchten Sie möglicherweise lieber eine bestimmte Seite anzeigen oder Kunden auf eine andere URL umleiten.
Um diese Änderung vorzunehmen, öffnen Sie einfach das Dropdown-Menü „Bestätigungstyp“. Sie können nun aus den verfügbaren Optionen wählen.

Der letzte Schritt besteht darin, dieses Formular zu Ihrer WordPress-Website hinzuzufügen.
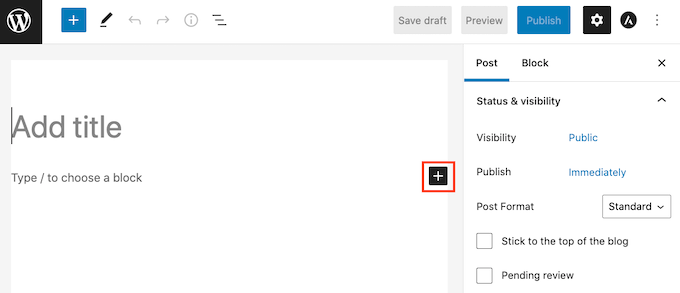
Um es zu einem Beitrag hinzuzufügen, öffnen Sie einfach den Blog-Beitrag, den Sie bearbeiten möchten.
Klicken Sie dann auf das Pluszeichen (+).

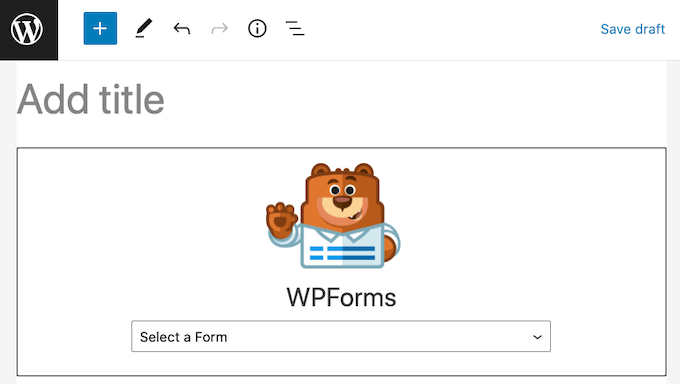
Geben Sie im angezeigten Popup-Fenster „WPForms“ ein, um den richtigen Block zu finden.
Sobald Sie auf den WPForms-Block klicken, wird der Block zu Ihrer Seite hinzugefügt.

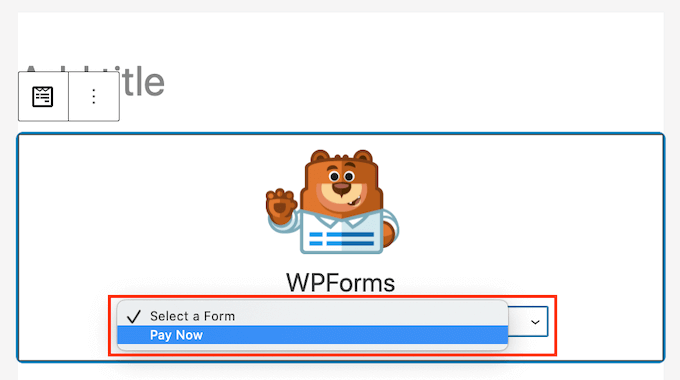
Klicken Sie in Ihrem neuen Block, um das Dropdown-Menü zu öffnen.
Sie sehen nun eine Liste aller Formulare, die Sie mit WPForms erstellt haben. Klicken Sie einfach, um Ihr Zahlungsformular auszuwählen.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, können Sie die Seite veröffentlichen oder aktualisieren.
Jetzt können Sie Ihre Website besuchen, um Ihr Formular live zu sehen. Sie sind bereit, Kreditkartenzahlungen auf Ihrer WordPress-Website zu akzeptieren.

Methode 3. Bonusmöglichkeiten zum Akzeptieren von Kreditkartenzahlungen in WordPress
Während sowohl WP Simple Pay als auch WPForms die einfachsten Möglichkeiten sind, Kreditkartenzahlungen in WordPress zu akzeptieren, haben einige Benutzer möglicherweise andere Bedürfnisse.
Beispielsweise möchten Sie möglicherweise einen Online-Shop eröffnen, um physische Produkte zu verkaufen, E-Books zu verkaufen, Online-Kurse zu verkaufen oder sogar Spenden anzunehmen.
In diesen Fällen benötigen Sie möglicherweise eine voll funktionsfähige Lösung für Ihren speziellen Anwendungsfall:
- MemberPress – Dies ist eine großartige Lösung, wenn Sie Online-Kurse oder Mitgliedschaften verkaufen möchten. Es bietet Möglichkeiten, Kreditkartenzahlungen mit Stripe und Authorize.net zu akzeptieren
- Einfache digitale Downloads – dies ist perfekt für den Verkauf digitaler Downloads wie eBooks, Musik, Software und mehr. Mit EDD können Sie Kreditkarten akzeptieren sowie mehrere Zahlungsoptionen im Warenkorb haben.
- WooCommerce – dies ist ein beliebtes WordPress-E-Commerce-Plugin, mit dem Sie physische Produkte online verkaufen können. Mit WooCommerce können Sie auch Kreditkartenzahlungen akzeptieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Kreditkartenzahlungen auf Ihrer WordPress-Website einfach akzeptieren können. Vielleicht möchten Sie sich auch unsere Liste der unverzichtbaren WordPress-Plugins für Unternehmenswebsites ansehen oder unseren Leitfaden zur richtigen Erstellung eines E-Mail-Newsletters lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So akzeptieren Sie Kreditkartenzahlungen auf Ihrer WordPress-Site ganz einfach auf WPBeginner.
