So fügen Sie ganz einfach ein Gutscheincode-Feld zu Ihren WordPress-Formularen hinzu
Veröffentlicht: 2023-08-21Suchen Sie nach einer einfachen Möglichkeit, Ihren WordPress-Formularen ein Gutscheincodefeld hinzuzufügen?
Durch das Hinzufügen eines Gutscheincodefelds in Ihren Formularen können Sie Ihren Kunden Rabatte anbieten und den Umsatz in schwächelnden Zeiten steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Gutscheincode-Feld in Ihre WordPress-Formulare einfügen.

Warum Gutscheine zu Ihren WordPress-Formularen hinzufügen?
Das Hinzufügen eines Gutscheincodefelds zu Formularen auf Ihrer WordPress-Website kann Benutzer dazu ermutigen, bei Ihnen einzukaufen.
Wenn Sie beispielsweise ein Bestellformular für Ihr Restaurant haben, kann das Hinzufügen eines Gutscheincodes für Rabatte dazu beitragen, neue Kunden zu gewinnen und Wiederholungskäufe zu fördern.
Sie können Gutscheine auch verwenden, um Ausverkäufe oder neue Produkte in Ihrem Online-Shop zu bewerben, Veranstaltungen zu feiern oder treue Kunden zu belohnen.
Darüber hinaus können Sie ein Gutscheincodefeld auch zum Erstellen einer E-Mail-Liste verwenden, indem Sie Kunden, die sich als Abonnenten anmelden, Rabattcodes anbieten.
Lassen Sie uns nun sehen, wie Sie ganz einfach ein Gutscheincodefeld in WordPress-Formularen hinzufügen.
So fügen Sie ein Gutscheincodefeld in WordPress-Formularen hinzu
Mit WPForms können Sie ganz einfach ein Gutscheincodefeld in ein WordPress-Formular einfügen.
Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das mit einem Drag-and-Drop-Builder ausgestattet ist und es super einfach macht, jedes gewünschte Formular zu erstellen.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPForms hat auch eine kostenlose Version. Sie benötigen jedoch einen kostenpflichtigen Plan, um das Coupons-Add-on freizuschalten.
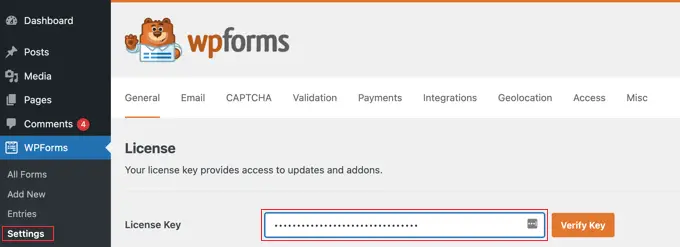
Nach der Aktivierung müssen Sie in der WordPress-Admin-Seitenleiste zur Seite „WPForms » Einstellungen“ gehen und Ihren Lizenzschlüssel eingeben.
Sie können diese Informationen über Ihr Konto auf der WPForms-Website abrufen.

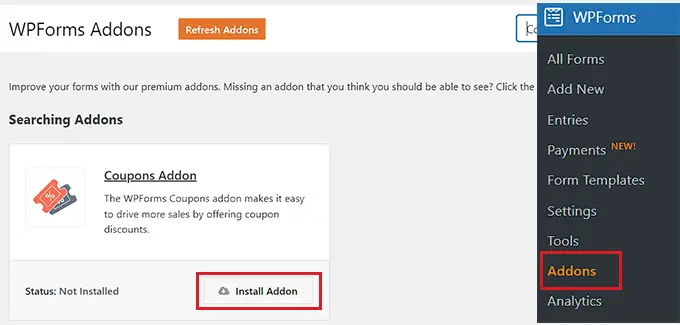
Besuchen Sie als Nächstes die Seite „WPForms » Add-ons“ im WordPress-Dashboard und suchen Sie nach dem Add-on „Coupons“.
Sobald Sie das getan haben, klicken Sie einfach auf die Schaltfläche „Add-on installieren“, um es herunterzuladen und auf Ihrer Website zu aktivieren.

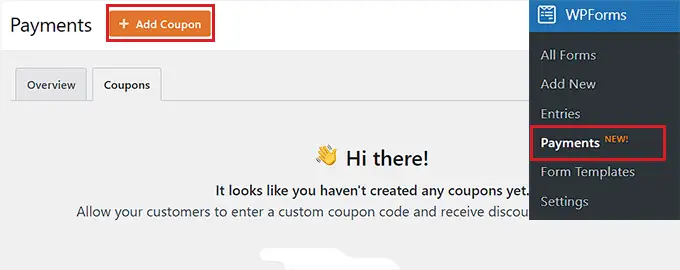
Nachdem das Add-on aktiviert wurde, gehen Sie im Admin-Bereich zur Seite WPForms » Zahlungen und wechseln Sie zur Registerkarte „Gutscheine“.
Von hier aus müssen Sie auf die Schaltfläche „+ Gutschein hinzufügen“ klicken, um fortzufahren.

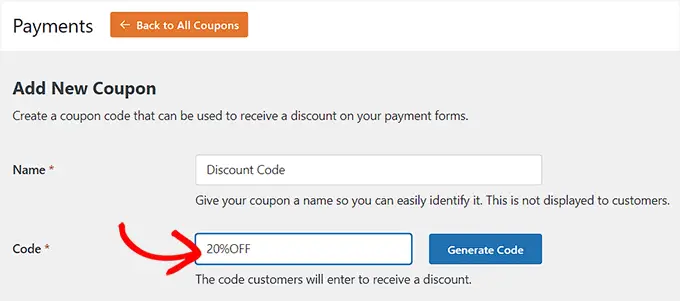
Dadurch gelangen Sie zur Seite „Neuen Coupon hinzufügen“, auf der Sie zunächst einen Namen für Ihren Coupon eingeben können. Beachten Sie, dass dieser Name Ihren Benutzern nicht angezeigt wird und nur zu Ihrer Information dient.
Danach müssen Sie den Code eingeben, den Benutzer verwenden, um einen Rabatt auf Ihrer Website zu erhalten.
Wenn Sie keinen benutzerdefinierten Code erstellen möchten, klicken Sie einfach auf die Schaltfläche „Code generieren“, damit WPForms einen Code für Sie generiert.

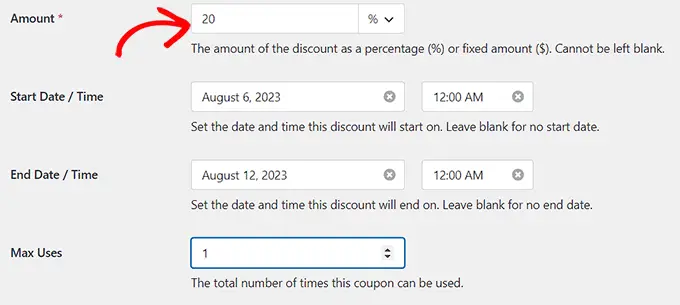
Als nächstes müssen Sie im Feld „Betrag“ den Prozentsatz oder die Höhe des Rabatts hinzufügen, der den Kunden bei Verwendung des Gutscheins gewährt wird.
Anschließend können Sie auch ein Start- und Enddatum für den Gutscheincode hinzufügen. Wenn Sie beispielsweise einen Gutschein erstellen möchten, der nur eine Woche lang gültig ist, können Sie diese Daten in die Felder eingeben.
Danach müssen Sie im Feld „Max. Verwendungen“ die maximale Häufigkeit angeben, mit der ein einzelner Benutzer den Gutscheincode verwenden kann.

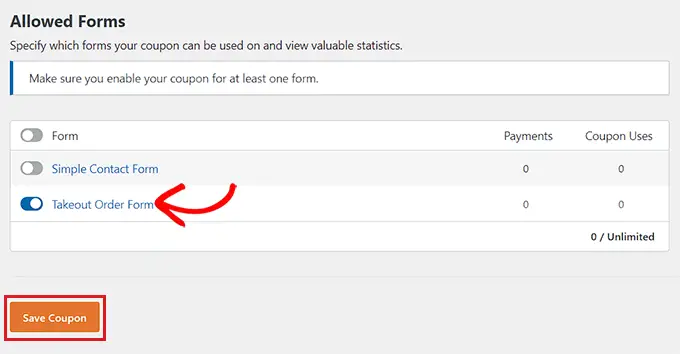
Jetzt müssen Sie auf der Seite nach unten zum Abschnitt „Zulässige Formulare“ scrollen. Schalten Sie hier den Schalter neben dem Formular ein, in dem Sie den Gutscheincode aktivieren möchten.
Klicken Sie abschließend auf die Schaltfläche „Gutschein speichern“, um Ihre Einstellungen zu speichern.

Fügen Sie den Gutscheincode zu einem WordPress-Formular hinzu
Jetzt müssen Sie das Formular öffnen, in dem Sie das Gutscheincodefeld hinzufügen möchten.
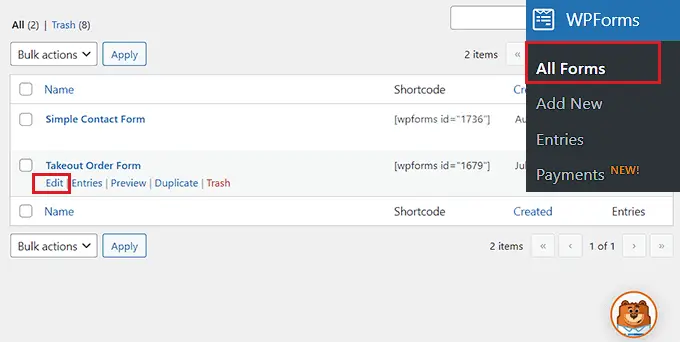
Besuchen Sie dazu die Seite „WPForms » Alle Formulare“ im WordPress-Dashboard und klicken Sie auf den Link „Bearbeiten“ unter dem Formular, in dem Sie ein Gutscheinfeld hinzufügen möchten.

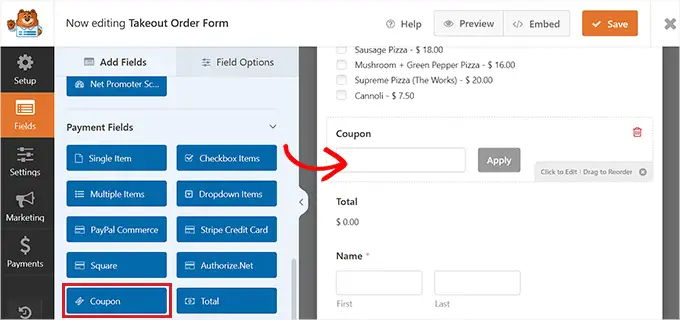
Dadurch wird das Formular im Formular-Builder gestartet. Für dieses Tutorial fügen wir einem Bestellformular zum Mitnehmen ein Gutscheincodefeld hinzu.
Hier sehen Sie verfügbare Felder in der linken Spalte und eine Formularvorschau auf der rechten Seite des Bildschirms. Ziehen Sie einfach das Coupon-Feld per Drag & Drop in das Formular.

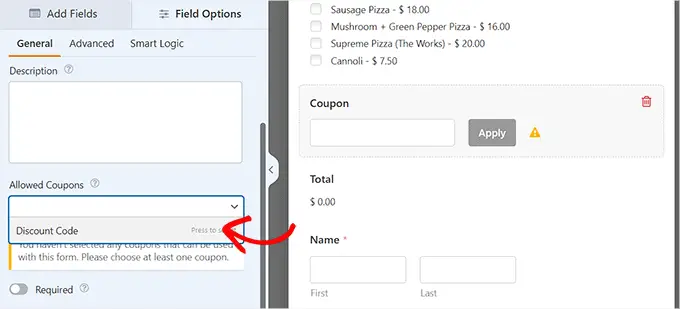
Sobald Sie dies getan haben, müssen Sie auf das Feld klicken, um dessen Einstellungen in der linken Spalte zu öffnen.
Wählen Sie als Nächstes den Coupon, den Sie zuvor erstellt haben, aus dem Dropdown-Menü „Zulässige Coupons“ aus.

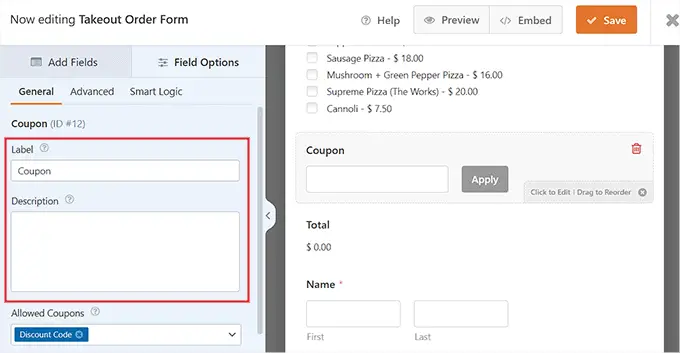
Anschließend können Sie eine Beschriftung oder Beschreibung für das Coupon-Feld hinzufügen und auch den Schalter „Erforderlich“ aktivieren.
Wenn Sie dies tun, können Benutzer das Formular nicht absenden, ohne den Gutscheincode einzugeben.


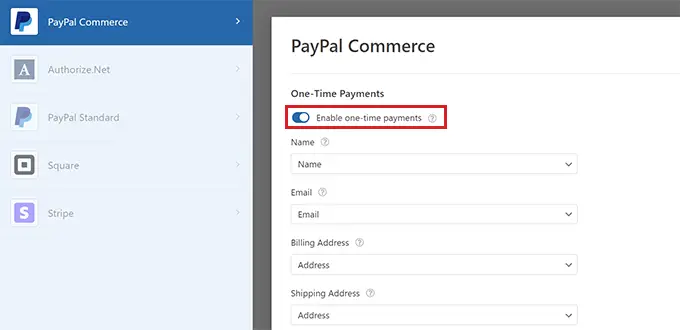
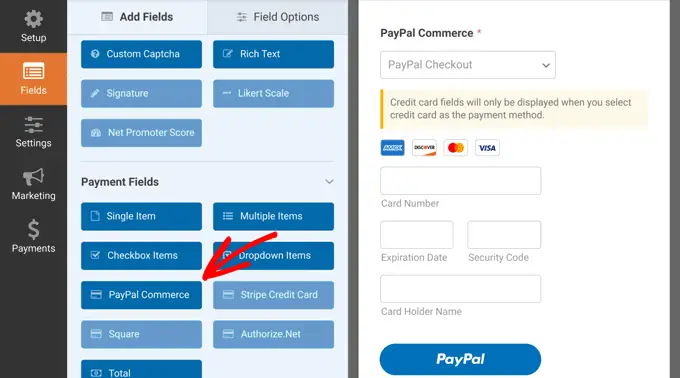
Wechseln Sie anschließend zur Registerkarte „Zahlungen“, um die Einstellungen zu konfigurieren. Mit WPForms können Sie problemlos Zahlungen von beliebten Gateways wie Stripe, PayPal, Authorize.net und mehr akzeptieren.
Sie müssen lediglich das Add-on für das Gateway Ihrer Wahl aktivieren und dann den Schalter umschalten, um es im Formularersteller zu aktivieren.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Erstellen eines WordPress-Formulars mit Zahlungsoptionen.

Wechseln Sie anschließend zurück zur Registerkarte „Felder“ und ziehen Sie das Feld für das Zahlungsgateway Ihrer Wahl per Drag & Drop in das Formular.
Jetzt können Sie Zahlungen direkt von WPForms akzeptieren, nachdem der Benutzer den Rabattgutscheincode angewendet hat.

Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Fügen Sie das WordPress-Formular zu einer Seite/einem Beitrag hinzu
Jetzt ist es an der Zeit, das Takeout-Formular mit dem Gutscheincode zu einer WordPress-Seite oder einem WordPress-Beitrag hinzuzufügen. Beachten Sie, dass das Formular, in dem Sie das Feld „Gutscheincode“ hinzugefügt haben, bereits auf einer Seite/einem Beitrag Ihrer Website veröffentlicht ist, automatisch aktualisiert wird.
Wenn Sie das Formular jedoch noch nicht hinzugefügt haben, öffnen Sie eine vorhandene oder neue Seite/einen neuen Beitrag in Ihrem WordPress-Dashboard.
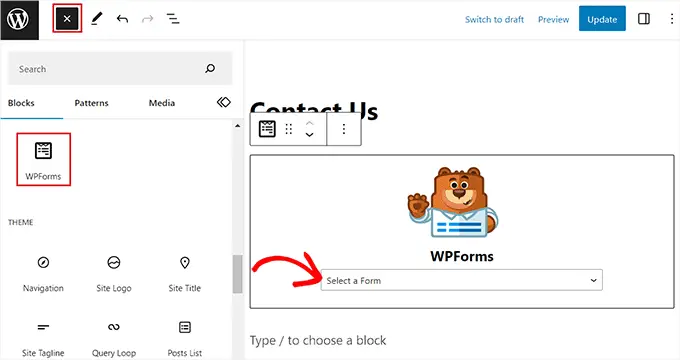
Klicken Sie hier auf die Schaltfläche „+“, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.
Danach müssen Sie das Formular mit dem Gutscheincode-Feld aus dem Dropdown-Menü im Block auswählen.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
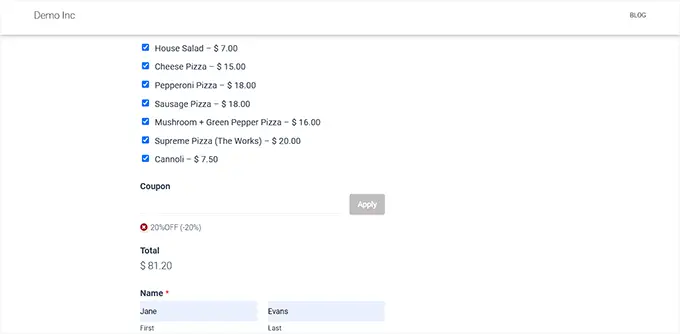
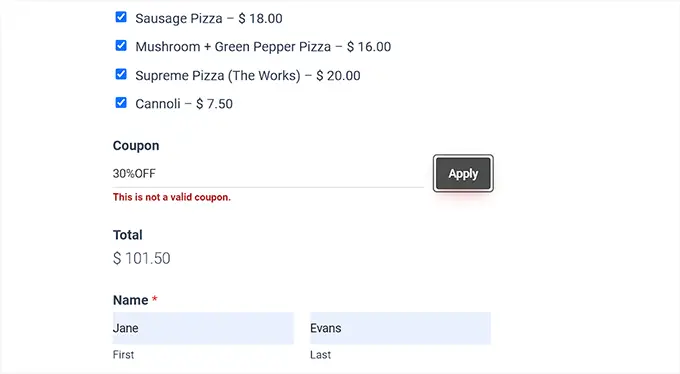
Jetzt können Sie Ihre WordPress-Site besuchen, um das Formular mit einem Gutscheinfeld in Aktion zu sehen.

Fügen Sie eine Nachricht für Gutscheinfehler hinzu
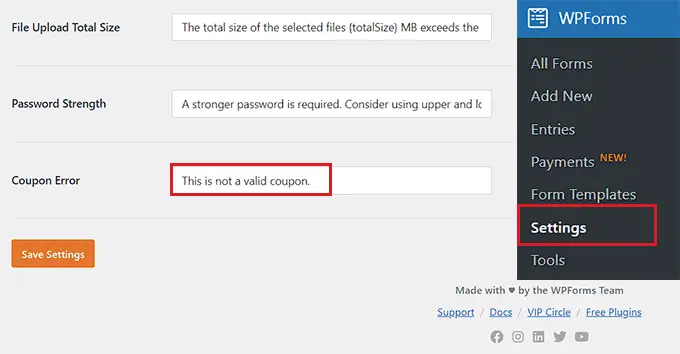
Wenn Sie Benutzern, die den falschen Gutscheincode eingeben, auch eine Nachricht anzeigen möchten, müssen Sie im WordPress-Dashboard die Seite WPForms » Einstellungen aufrufen.
Wechseln Sie von hier aus zur Registerkarte „Validierung“ und scrollen Sie nach unten zur Option „Gutscheinfehler“. Geben Sie anschließend den Satz ein, der den Benutzern angezeigt wird, wenn sie den falschen Code eingeben.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Einstellungen speichern“, um Ihre Änderungen zu speichern.
Wenn Benutzer nun den falschen Gutscheincode eingeben, wird ihnen Ihre Fehlermeldung angezeigt.

Verfolgen Sie die Coupon-Nutzung mit WPForms
Mit WPForms können Sie auch verfolgen, wie oft Ihr Coupon verwendet wurde, um einen Rabatt zu erhalten. Dies kann Ihnen helfen zu erkennen, ob Ihre Gutscheincodes und Rabatte den Umsatz steigern oder nicht.
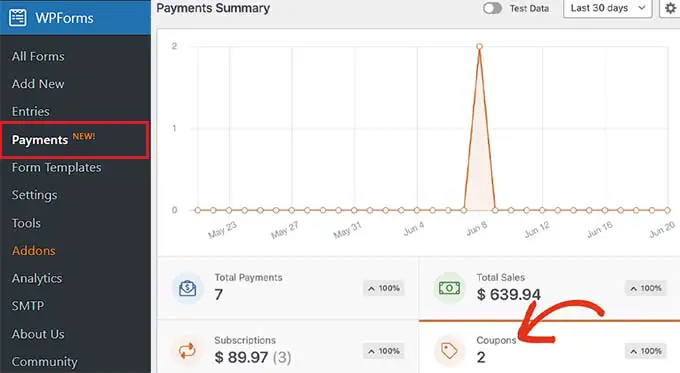
Um die Nutzung Ihres Gutscheins anzuzeigen, besuchen Sie einfach die Seite WPForms » Zahlungen in der WordPress-Admin-Seitenleiste.

Auf der Registerkarte „Übersicht“ sehen Sie eine Übersicht über die Coupon-Nutzung auf Ihrer WordPress-Site.
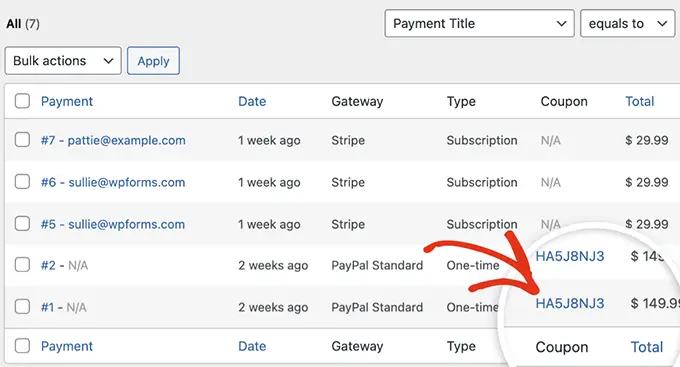
Von hier aus können Sie auch auf die Registerkarte „Gesamtzahlungen“ klicken, um einzelne Zahlungen anzuzeigen und zu sehen, welche Kunden den Gutscheincode auf Ihrer Website verwendet haben.

Dies wird Ihnen bei der Entscheidung helfen, ob Ihnen das Hinzufügen des Gutscheincodefelds zu mehr Umsatz verholfen hat und ob die Kampagne erfolgreich war oder nicht.
Bonus: Weitere Tipps zur Verwendung von Coupons in WordPress
Coupon-Marketing ist eine der effektivsten Möglichkeiten, mehr Umsatz zu erzielen und die Kundenbindung zu stärken. Neben dem Hinzufügen von Gutscheinfeldern zu Ihren WordPress-Formularen können Sie Gutscheine auch verwenden, um für ein neues Produkt, einen Ausverkauf, besondere Veranstaltungen oder mehr zu werben.
Zu diesem Zweck können Sie das Advanced Coupons-Plugin verwenden, das beste WordPress-Gutscheincode-Plugin, mit dem Sie eine große Auswahl an Angeboten in Ihrem Online-Shop erstellen können.
Es lässt sich problemlos in WooCommerce integrieren und bietet Funktionen wie Coupon-URLs, geplante Coupons, automatisch anzuwendende Coupons, Versandcoupons und Massencoupons.

Darüber hinaus können Sie mit OptinMonster auch Coupon-Popups erstellen, um Ihre Website-Besucher in Kunden umzuwandeln.
Es ist das beste Tool zur Lead-Generierung und Conversion-Optimierung, mit dem Sie attraktive Popups mit Rabatt-Gutscheincodes entwerfen können.

Diese Strategie kann dazu beitragen, die Anzahl der abgebrochenen Warenkörbe wiederherzustellen, die Markenbekanntheit zu steigern und die Conversions zu verbessern. Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Erstellen eines Coupon-Popups in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie ganz einfach ein Gutscheincodefeld in WordPress-Formularen hinzufügen. Vielleicht interessieren Sie sich auch für unseren Einsteigerleitfaden zum Versenden automatisierter Coupons in WordPress und für unsere Expertentipps für die besten WooCommerce-Spin-a-Wheel-Coupon-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
