So fügen Sie in WooCommerce ganz einfach einen seitlich verschiebbaren Wagen hinzu
Veröffentlicht: 2023-04-06Möchten Sie in WooCommerce einen seitlich verschiebbaren Wagen hinzufügen?
Auf diese Weise können Käufer ihren Einkaufswagen von jeder Seite Ihres Online-Shops aus sehen. Kunden können dann Artikel in ihren Warenkorb legen, Produkte entfernen und Coupons hinzufügen, ohne jemals eine separate Warenkorbseite besuchen zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Schiebewagen in WooCommerce hinzufügen können.

Warum einen Schiebeseitenwagen in WooCommerce hinzufügen?
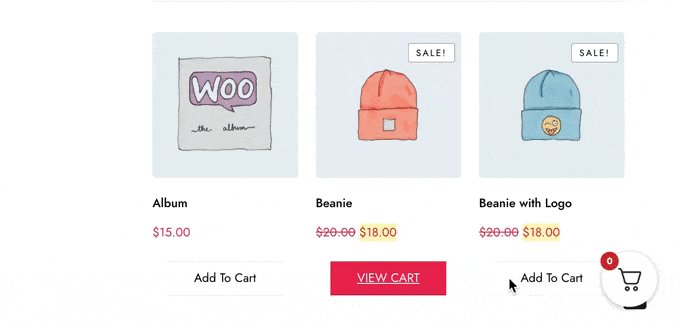
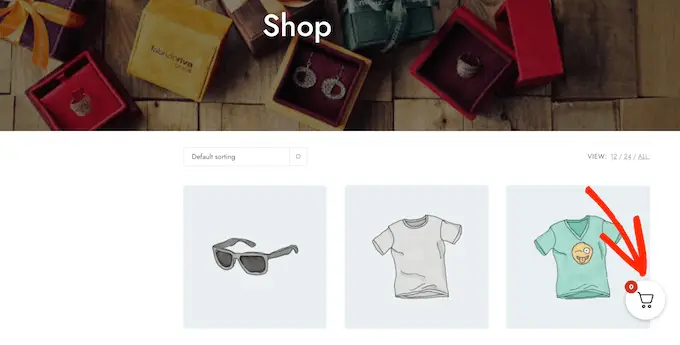
Ein Schiebe-Seitenwagen ist ein Panel, das erscheint, wenn ein Kunde einen Artikel in seinen Warenkorb legt.
Kunden können den Warenkorb auch jederzeit öffnen, indem sie auf das Warenkorb-Symbol klicken. Auf diese Weise können sie ihren Warenkorb überprüfen, ohne eine separate WooCommerce-Warenkorbseite besuchen zu müssen.

Je nachdem, wie der Warenkorb eingerichtet ist, können Käufer möglicherweise auch Artikel hinzufügen und entfernen sowie Coupons direkt über das Schiebefeld anwenden. Sie können sogar Call-to-Action-Schaltflächen wie einen Link zu Ihrer WooCommerce-Checkout-Seite hinzufügen.
Schiebewagen können das Kundenerlebnis verbessern, indem sie den Einkaufsprozess reibungsloser gestalten und den Käufern helfen, den Überblick zu behalten, wie viel sie an der Kasse bezahlen. Dies kann die Abbruchrate des Einkaufswagens reduzieren und gleichzeitig möglicherweise den durchschnittlichen Bestellwert erhöhen.
Lassen Sie uns sehen, wie Sie in WooCommerce einen verschiebbaren Beistellwagen hinzufügen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. So fügen Sie einen Schiebeseitenwagen in WooCommerce mit einem kostenlosen Plugin hinzu
Der schnellste und einfachste Weg, einen Schiebewagen zu erstellen, ist die Verwendung von Cart For WooCommerce By FunnelKit. Mit diesem kostenlosen Plugin können Sie Ihrem Online-Shop ein Warenkorb-Symbol hinzufügen.
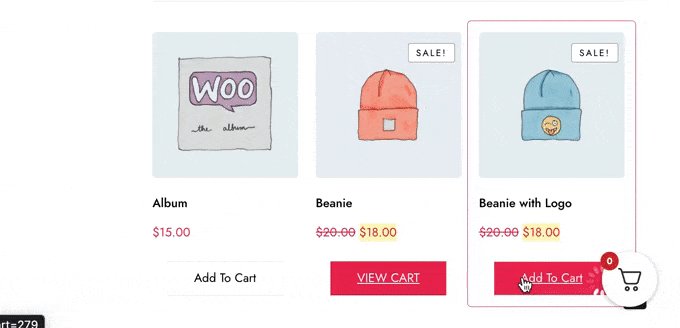
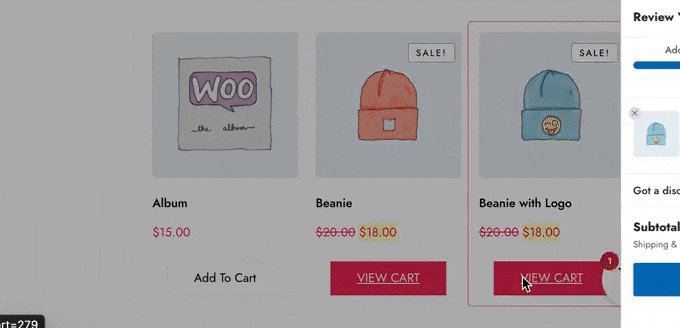
Käufer können auf die Schaltfläche klicken, um den seitlich verschiebbaren Einkaufswagen zu öffnen.

Sie können die Farben, Ränder, Schaltflächen, Nachrichten und mehr des Einkaufswagens ändern.
Es gibt eine Menge Optionen, um es perfekt an Ihr WordPress-Theme anzupassen.

Sie können die Warenkorb-Schaltfläche auf Ihrer gesamten Website anzeigen, sie nur auf WooCommerce-Seiten beschränken oder die Schaltfläche mithilfe eines Shortcodes zu bestimmten Seiten und Posts hinzufügen.
So richten Sie das Cart For WooCommerce-Plugin ein
Zuerst müssen Sie das FunnelKit Cart for WooCommerce-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
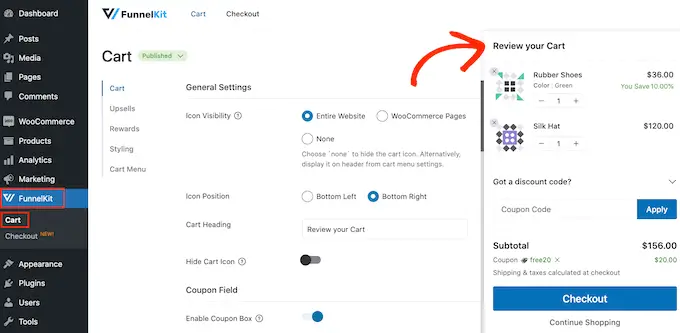
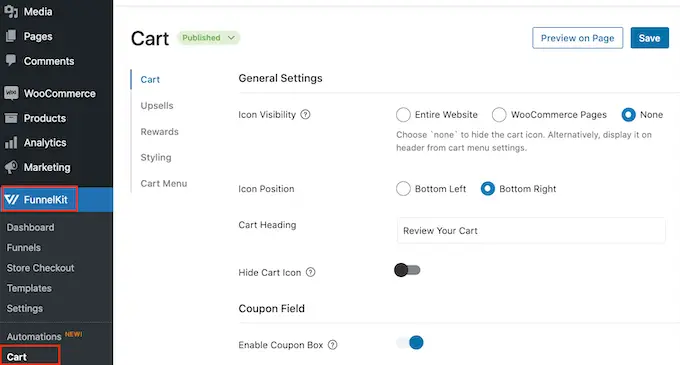
Gehen Sie nach der Aktivierung zu FunnelKit » Warenkorb . Auf der rechten Seite des Bildschirms sehen Sie eine Vorschau des Schiebewagens.

Sie können den Einkaufswagen jetzt an Ihre Bedürfnisse anpassen.
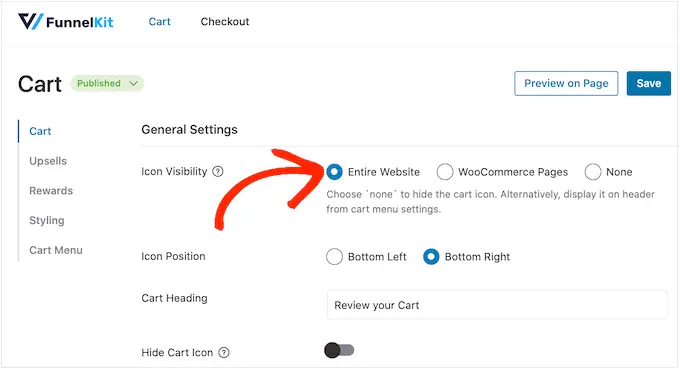
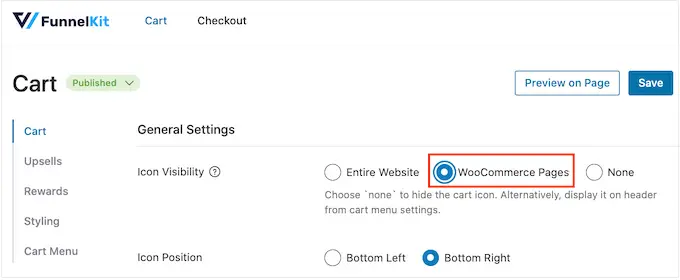
Zunächst können Sie entscheiden, ob das Warenkorb-Symbol auf Ihrer gesamten Website oder nur auf WooCommerce-Seiten angezeigt werden soll.
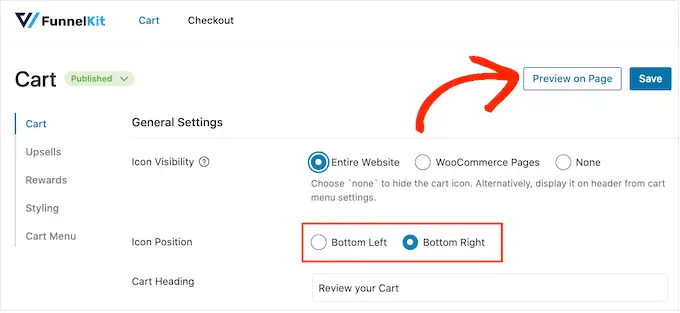
Wenn Sie „Gesamte Website“ auswählen, können Käufer den Einkaufswagen von jeder Seite aus öffnen, daher ist dies eine gute Wahl für Online-Marktplätze und -Geschäfte.

Einige WooCommerce-Sites haben jedoch viele Nicht-E-Commerce-Inhalte. Sie könnten beispielsweise einen beliebten WordPress-Blog betreiben, aber WooCommerce verwenden, um Waren an Ihre Fans zu verkaufen.
Das Anzeigen eines Warenkorb-Buttons in jedem einzelnen Blog-Beitrag kann lästig werden. In diesem Fall können Sie das Optionsfeld „WooCommerce-Seiten“ aktivieren.

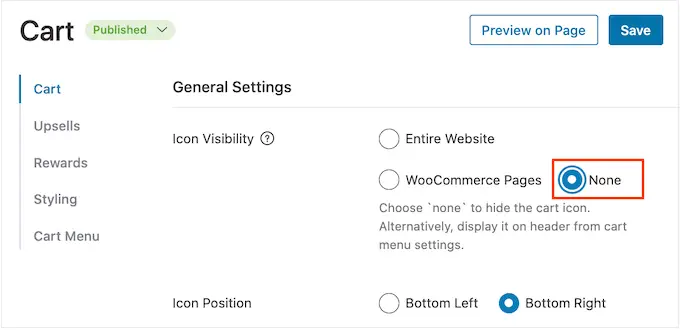
Eine weitere Option ist "Keine", die das Warenkorb-Symbol vollständig ausblendet.
Wenn Sie die Option „Keine“ auswählen, können Sie das Symbol mithilfe eines Shortcodes zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen. Sie können das Symbol auch zu Ihrem Navigationsmenü hinzufügen.
Wir zeigen Ihnen später in diesem Beitrag, wie das geht, aber wählen Sie vorerst „Keine“, wenn Sie das Warenkorb-Symbol manuell hinzufügen möchten.
Nachdem Sie diese Entscheidung getroffen haben, wählen Sie „Unten links“ oder „Unten rechts“, je nachdem, wo Sie die Warenkorb-Schaltfläche anzeigen möchten. Hier kann es hilfreich sein, zu prüfen, wie die Schaltfläche in Ihrem Online-Shop aussehen wird, indem Sie „Vorschau auf Seite“ auswählen.

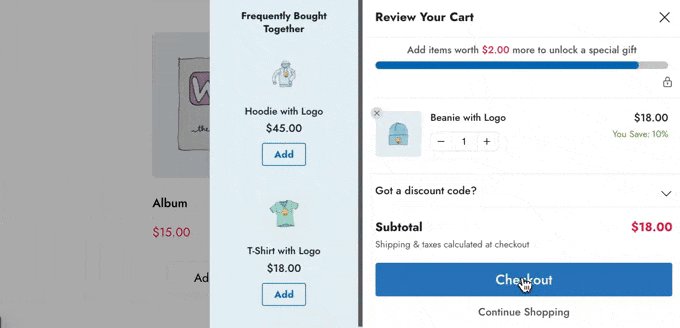
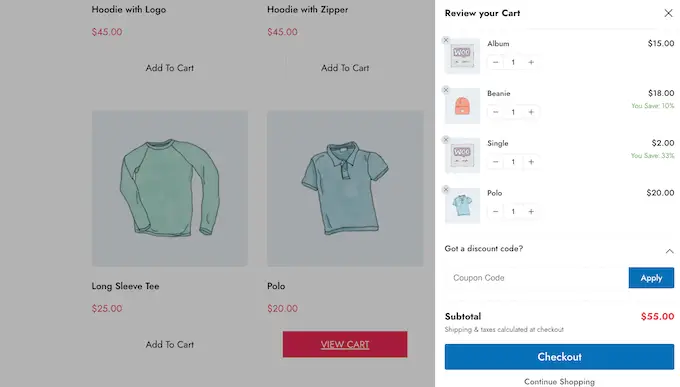
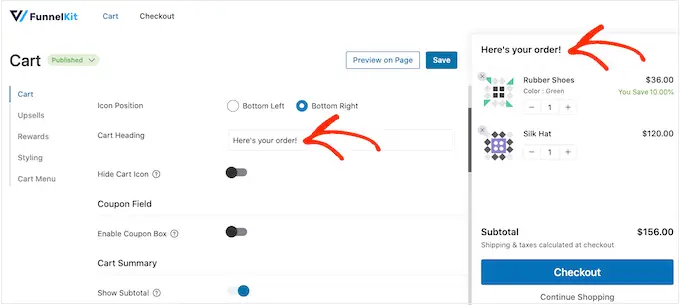
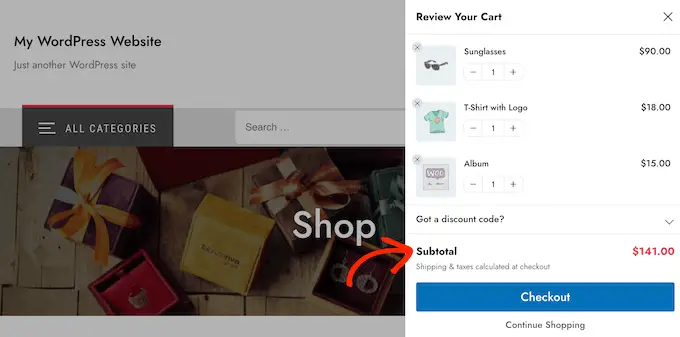
Standardmäßig zeigt das Plugin „Review Your Cart“ (Warenkorb überprüfen) oben im seitlichen Warenkorb an.
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Warenkorbüberschrift“ eingeben.

Wenn Sie keine Überschrift anzeigen möchten, lassen Sie das Feld einfach leer.
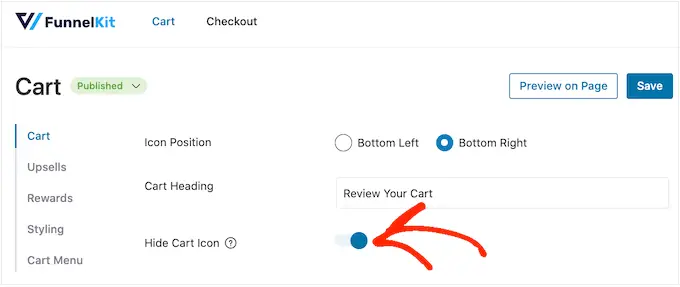
Standardmäßig zeigt FunnelKit das Warenkorb-Symbol an, bevor der Käufer Artikel in seinen Warenkorb legt.
Wenn Sie möchten, können Sie das Symbol ausblenden, bis der Besucher beginnt, Elemente hinzuzufügen. Klicken Sie einfach auf den Schalter „Warenkorb ausblenden“, sodass er blau wird.

Das ist alles, was Sie brauchen, um einen einfachen Beistellwagen zu erstellen, aber es gibt Einstellungen, mit denen Sie noch mehr Umsatz erzielen können. In diesem Sinne werfen wir einen Blick auf die erweiterten Funktionen von FunnelKit.
Akzeptieren Sie Coupons im WooCommerce-Sliding-Side-Warenkorb
Gutscheine sind eine großartige Möglichkeit, mehr Umsatz zu erzielen und die Kundenbindung aufzubauen.
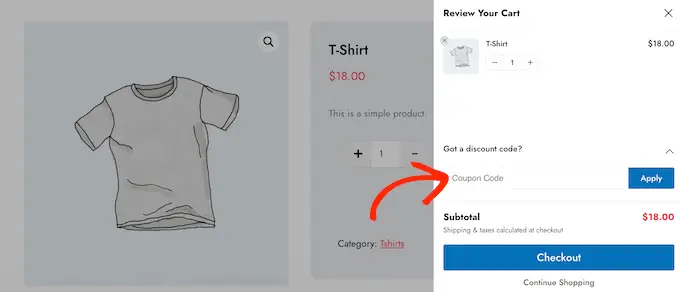
Wenn Sie intelligente WooCommerce-Coupons mit dem Advanced Coupons-Plugin erstellt haben, können Käufer sie direkt auf der Seite mit dem verschiebbaren Warenkorb eingeben.

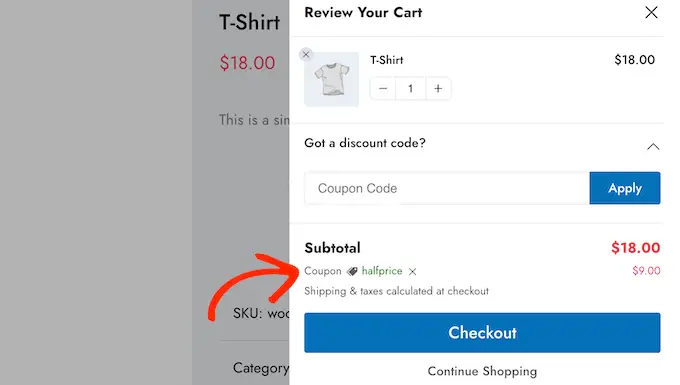
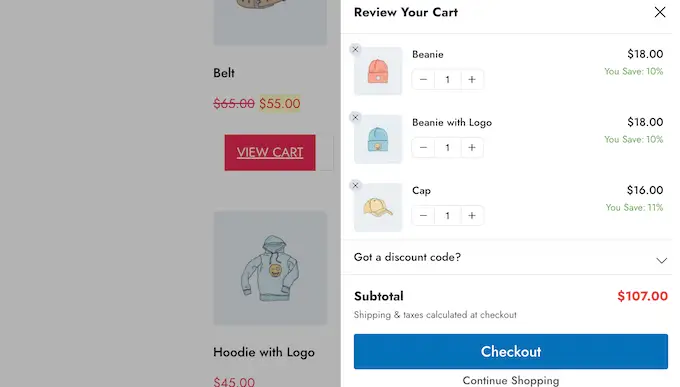
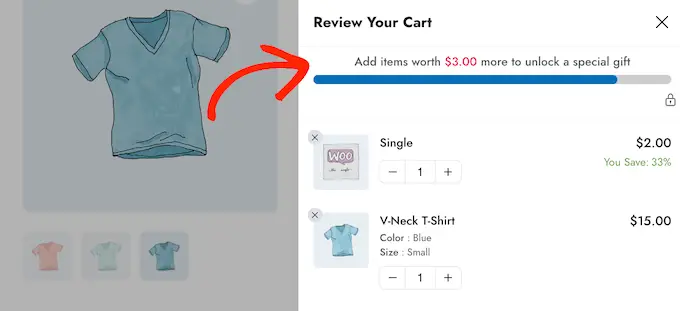
Wenn der Kunde auf „Anwenden“ klickt, zeigt der verschiebbare Warenkorb, wie viel er gespart hat.
Da Kunden den Rabatt sofort sehen können, werden sie dadurch ermutigt, weitere Artikel in ihren Warenkorb zu legen, und die Abbruchrate Ihres Warenkorbs kann sich verringern.

Sie können diese Codes mit der integrierten WooCommerce-Gutscheinfunktion oder mit einem Gutscheincode-Plugin erstellen.
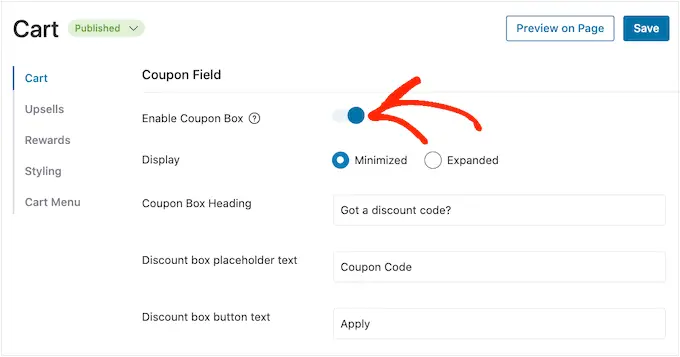
Um das Gutscheinfeld hinzuzufügen, klicken Sie auf den Schalter „Gutscheinfeld aktivieren“, wodurch es von grau (deaktiviert) auf blau (aktiviert) wechselt.

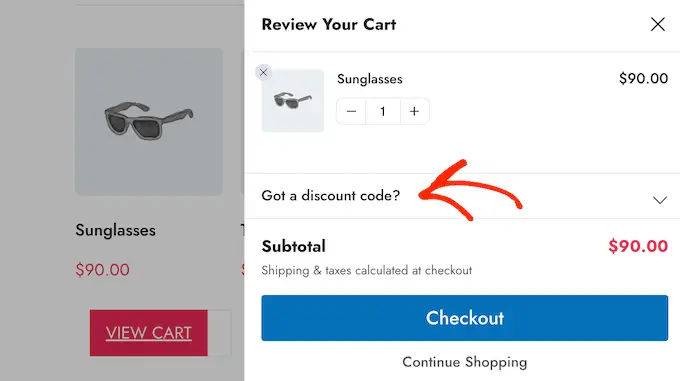
Danach können Sie zwischen den Layouts „Minimiert“ und „Erweitert“ wechseln. Minimiert nimmt weniger Platz ein und ist daher weniger ablenkend, aber Käufer müssen den Coupon-Bereich erweitern, bevor sie Codes eingeben können.
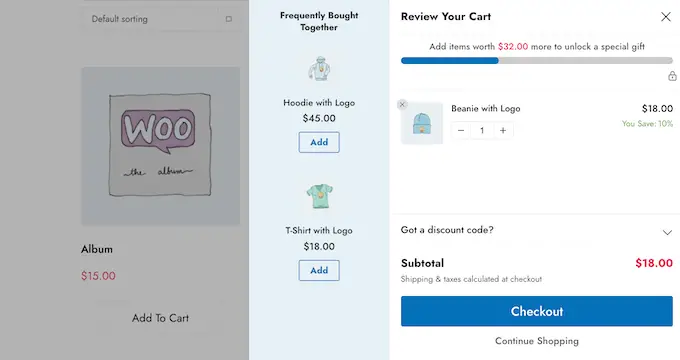
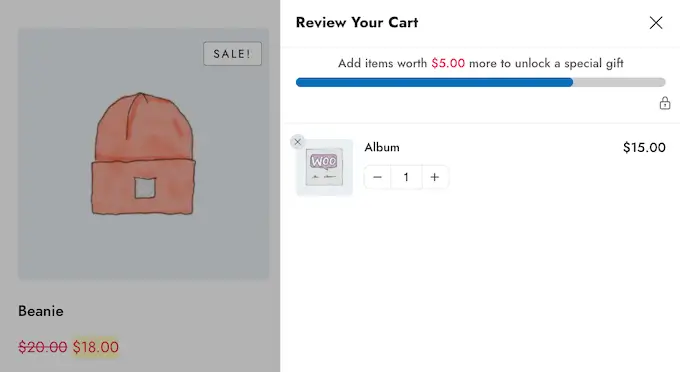
Im folgenden Bild sehen Sie das minimierte Layout.

Nachdem Sie ein Layout ausgewählt haben, können Sie den Text ändern, den FunnelKit für die Überschrift des Gutscheinfelds, den Rabattplatzhaltertext und den Schaltflächentext verwendet.
Passen Sie die Warenkorbzusammenfassung an
Die Warenkorbübersicht zeigt Kunden, wie viel ihr Einkauf kosten wird. Dies trägt dazu bei, die Abbruchrate des Einkaufswagens zu reduzieren, da es keine bösen Überraschungen an der Kasse gibt.

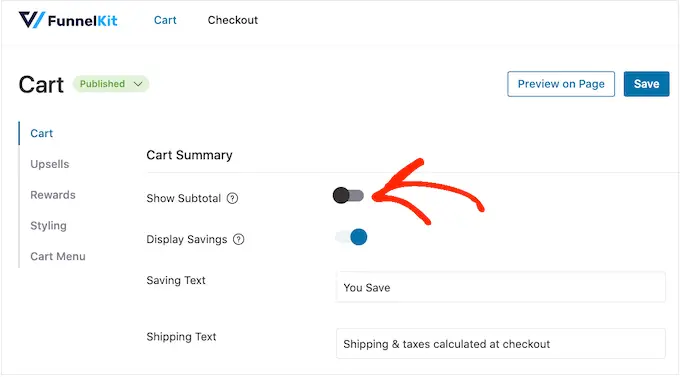
Aus diesem Grund empfehlen wir, den Schalter „Zwischensumme anzeigen“ aktiviert zu lassen.
Wenn Sie jedoch den seitlichen Warenkorb vereinfachen möchten, können Sie auf klicken, um den Schalter „Zwischensumme anzeigen“ zu deaktivieren.

Sie können auch alle Einsparungen anzeigen, für die sich der Kunde qualifiziert hat, einschließlich Rabatte von allen Gutscheinen, die er angewendet hat.
Auf diese Weise können Sie FOMO verwenden, um die Conversions zu steigern, insbesondere wenn die Einsparungen zeitkritisch sind. Beispielsweise können Sie Coupons in WooCommerce so planen, dass der Kunde sie nur für eine begrenzte Zeit verwenden kann.

Wenn Sie es vorziehen, diese Informationen aus dem seitlich verschiebbaren Einkaufswagen auszublenden, können Sie den Schalter „Einsparungen anzeigen“ deaktivieren.
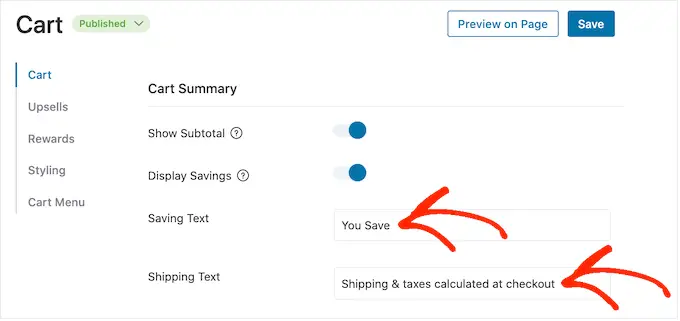
Sie können den „Speichertext“ und den „Versandtext“ auch durch Ihre eigene benutzerdefinierte Nachricht ersetzen.

Passen Sie die Handlungsaufforderung des WooCommerce-Einkaufswagens an
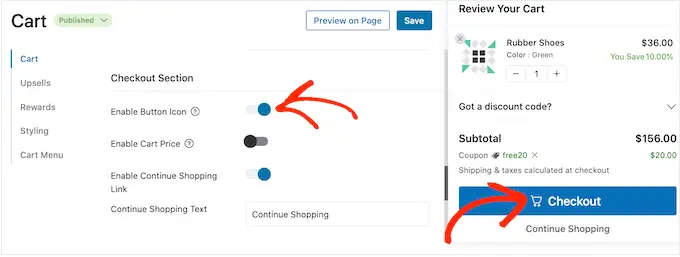
Der seitlich verschiebbare Warenkorb verfügt über eine Standardschaltfläche zum Bezahlen, aber Sie können diese Schaltfläche zum Aufrufen zum Handeln anpassen, um mehr Conversions zu erzielen. Um zu beginnen, können Sie ein Checkout-Symbol hinzufügen, indem Sie den Schalter „Schaltflächensymbol aktivieren“ verwenden.

Dies kann besonders nützlich sein, wenn Sie eine mehrsprachige WordPress-Site erstellen.
Sie können den Warenkorbpreis auch über die Schaltfläche „Warenkorbpreis aktivieren“ zur Schaltfläche „Kasse“ hinzufügen.

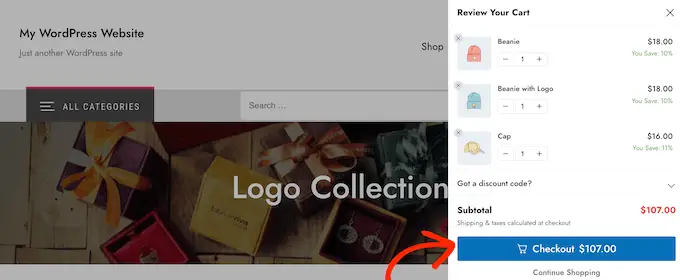
Dies kann Käufern helfen, den Überblick über die Kosten des Einkaufswagens zu behalten, insbesondere wenn Sie die Zwischensumme aus dem Abschnitt mit der Zusammenfassung des Einkaufswagens entfernt haben.
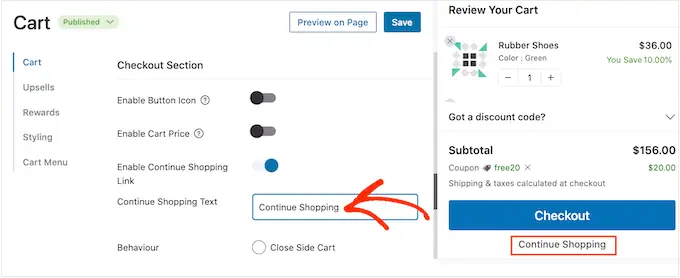
Standardmäßig fügt FunnelKit am unteren Rand des seitlich verschiebbaren Warenkorbs einen Link „Einkauf fortsetzen“ hinzu. Sie können diesen Text durch Ihre eigene Nachricht ersetzen, indem Sie ihn in das Feld „Text zum Einkaufen fortsetzen“ eingeben.

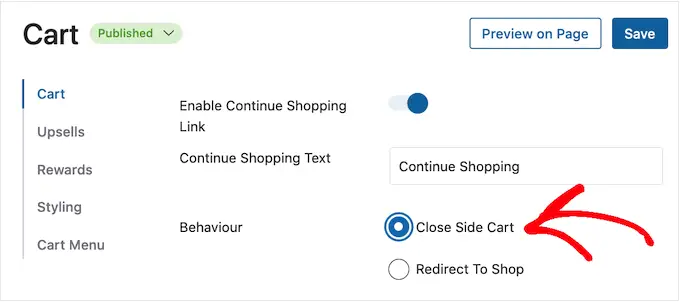
Wählen Sie danach aus, ob dieser Link einfach das seitliche Warenkorbfeld schließt oder den Käufer auf Ihre WooCommerce-Shop-Seite umleitet.
Die meisten Käufer werden damit rechnen, den verschiebbaren Einkaufswagen zu verlassen, daher empfehlen wir, die Schaltfläche „Schließen des seitlichen Einkaufswagens“ auszuwählen.

Wenn Sie „Zum Shop umleiten“ auswählen, möchten Sie möglicherweise den Text „Einkauf fortsetzen“ ändern, damit klar ist, was passiert, wenn Kunden auf den Link klicken.
Erstellen Sie einen benutzerdefinierten leeren Einkaufswagenbildschirm
Es ist möglich, die Warenkorb-Schaltfläche auszublenden, bis der Käufer mindestens einen Artikel zu seinem Warenkorb hinzufügt, indem er dem oben beschriebenen Prozess folgt.
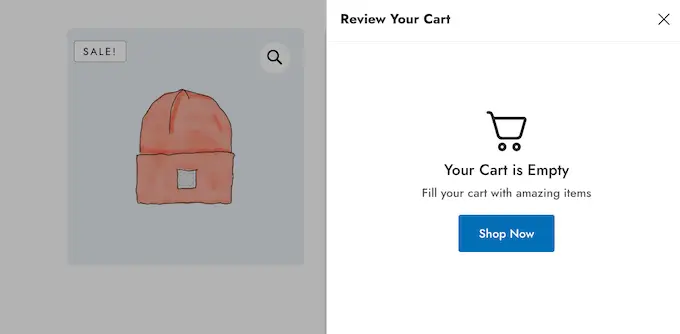
Wenn Sie die Schaltfläche jedoch nicht ausblenden, sehen Kunden manchmal einen leeren Einkaufswagenbildschirm.

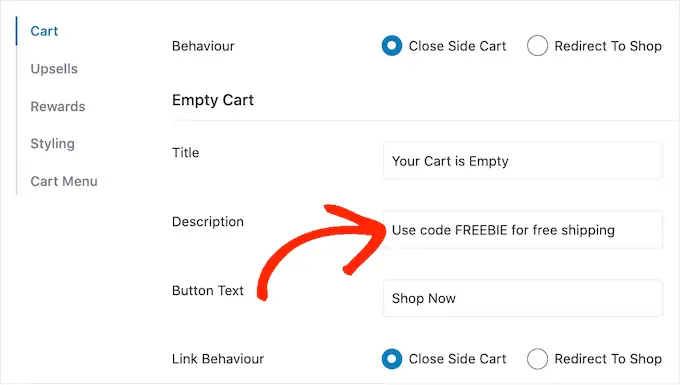
Sie können den Titel, die Beschreibung und den Schaltflächentext über die Einstellungen im Abschnitt „Warenkorb leeren“ ändern. In der Regel möchten Sie Kunden dazu anregen, mit dem Einkaufen zu beginnen. Sie könnten beispielsweise über Dinge sprechen, die Sie anbieten, wie kostenlosen Versand oder eine Geld-zurück-Garantie.
Sie können dem Käufer sogar einen Gutscheincode geben, z. B. einen BOGO-Rabatt (Buy One Get One Free).

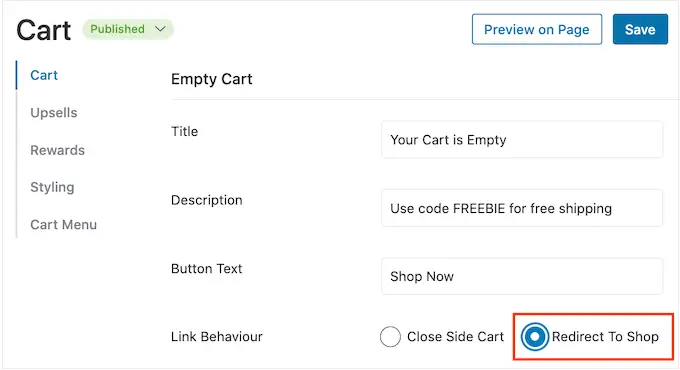
Sie können auch wählen, ob das Klicken auf die Schaltfläche „Jetzt einkaufen“ den Kunden zur WooCommerce-Store-Seite führt oder ob Sie einfach die Seitenleiste schließen.
Wir empfehlen die Auswahl von „Zum Shop umleiten“, da dies den Käufern das Hinzufügen von Artikeln zu ihrem Einkaufswagen erleichtert.

Fügen Sie das Warenkorb-Symbol an beliebiger Stelle auf Ihrer Website hinzu
Wenn Sie mehr Kontrolle darüber haben möchten, wo das Einkaufswagensymbol angezeigt wird, können Sie es mit einem Shortcode zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen. Sie können es auch zum Menü Ihrer Website hinzufügen.
Dies ist eine gute Wahl, wenn Sie nach dem oben beschriebenen Vorgang in den Einstellungen für die Symbolsichtbarkeit „Keine“ ausgewählt haben.

Wenn Sie jedoch „WooCommerce-Seiten“ ausgewählt haben, können Sie mit dieser Methode das Warenkorb-Symbol zu anderen wichtigen Bereichen Ihrer Website hinzufügen. Beispielsweise können Sie das Symbol zu Ihrer benutzerdefinierten Homepage oder Ihrem Kontaktformular hinzufügen.
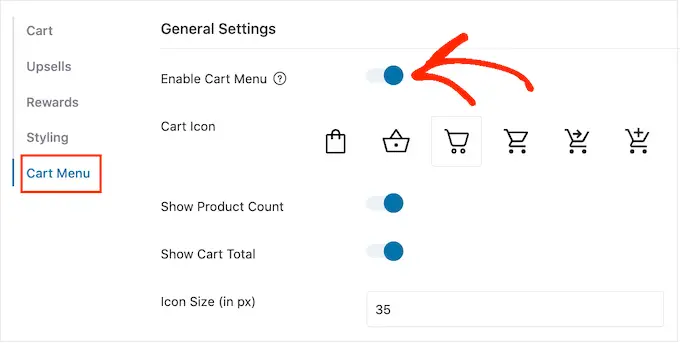
Wählen Sie zunächst „Warenkorbmenü“ und klicken Sie dann auf den Schalter „Warenkorbmenü aktivieren“.

Sie können jetzt das Aussehen des Symbols ändern, indem Sie eine der Symbolvorlagen auswählen und auswählen, ob die Produktanzahl und die Gesamtsumme des Einkaufswagens als Teil des Symbols angezeigt werden sollen. Diese Informationen können Besuchern dabei helfen, den Überblick über ihre Warenkörbe zu behalten.
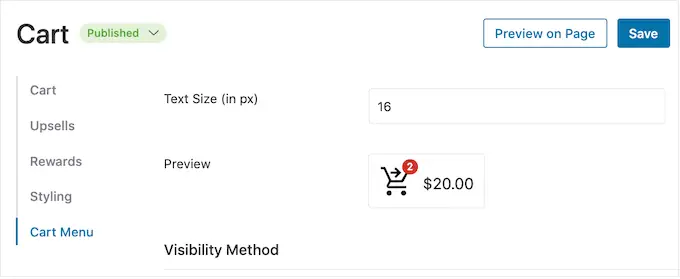
Sie können auch die Symbolgröße und die Textgröße ändern. Wenn Sie Änderungen vornehmen, wird die kleine Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Wenn Sie mit dem Aussehen des Warenkorbsymbols zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
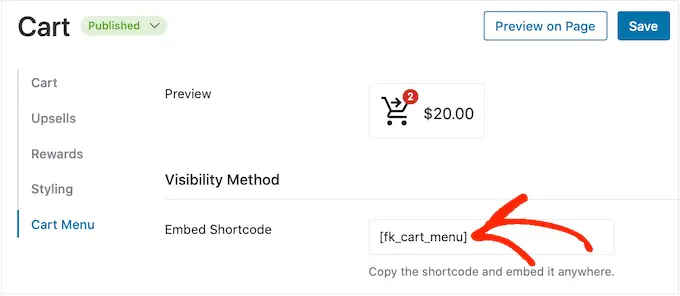
Sie können das Symbol jetzt zu jeder Seite, jedem Post oder Widget-bereiten Bereich hinzufügen, indem Sie den Code neben „Shortcode einbetten“ verwenden.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Eine weitere Option besteht darin, das Symbol zum Navigationsmenü Ihrer Website hinzuzufügen. So ist der seitlich verschiebbare Einkaufswagen immer griffbereit, ohne vom Inhalt der Hauptseite abzulenken.

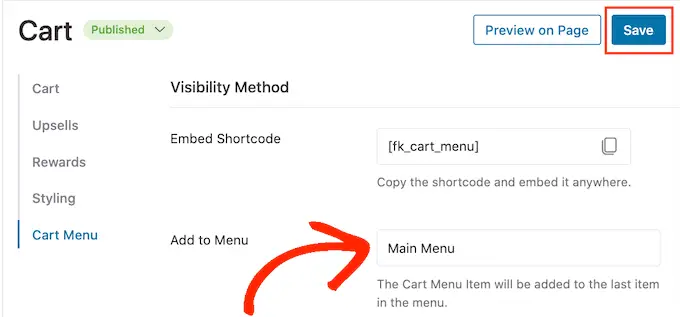
Öffnen Sie dazu das Dropdown-Menü „Zum Menü hinzufügen“ und wählen Sie das Menü aus, das Sie verwenden möchten.
Klicken Sie danach auf die Schaltfläche „Speichern“.

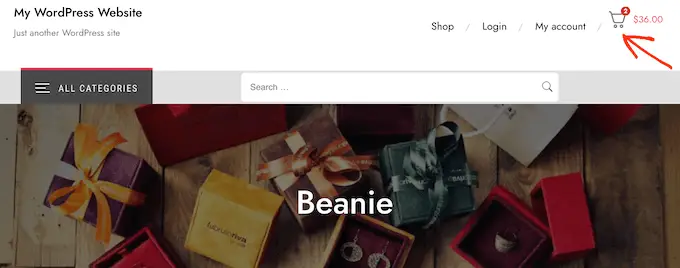
Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie das Warenkorb-Symbol im Navigationsmenü.

Fügen Sie Ihre eigenen Farben und Branding hinzu
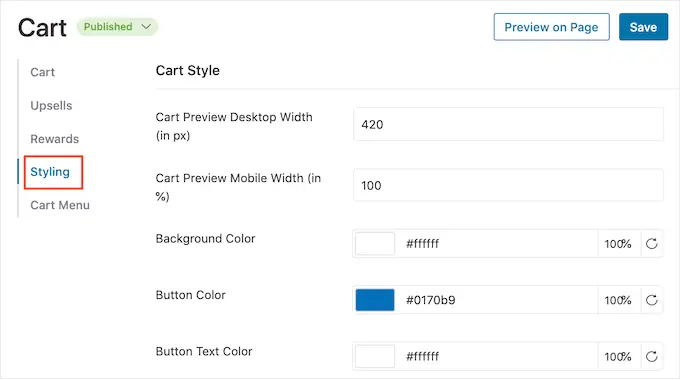
Möglicherweise möchten Sie die Farben des seitlich verschiebbaren Wagens ändern, damit sie besser zu Ihrem WooCommerce-Thema oder -Branding passen. Um die Textfarbe, Schaltflächenfarbe, Linkfarbe und mehr zu ändern, klicken Sie auf „Styling“.

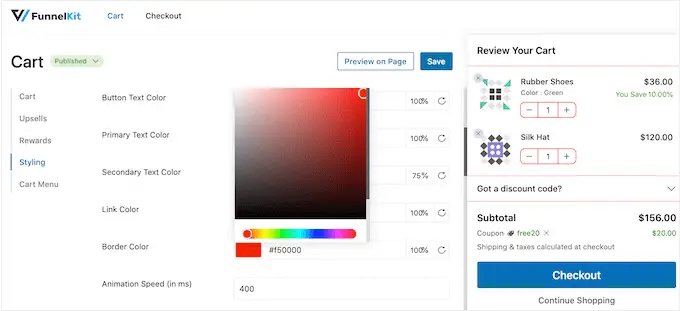
Um eine der Standardfarben zu ändern, klicken Sie einfach darauf. Dies öffnet ein Popup, in dem Sie verschiedene Farben ausprobieren können.
In der folgenden Abbildung passen wir beispielsweise den Rahmen an.

Eine andere Möglichkeit besteht darin, einen Hex-Code in das Feld „Hex“ einzugeben. Dies ist perfekt, wenn Sie bereits einen bestimmten Farbton im Auge haben.
Wenn Sie nicht wissen, welchen Hex-Code Sie verwenden sollen, kann es hilfreich sein, eine Website wie HTML Color Codes zu verwenden. Hier können Sie verschiedene Farben erkunden und erhalten dann einen Code, den Sie einfach in das FunnelKit-Plugin einfügen können.
So erstellen Sie einen reaktionsschnellen Schiebeseitenwagen
Viele Menschen kaufen Produkte und Dienstleistungen über ein mobiles Gerät. In diesem Sinne sollten Sie sicherstellen, dass der seitlich verschiebbare Wagen auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.
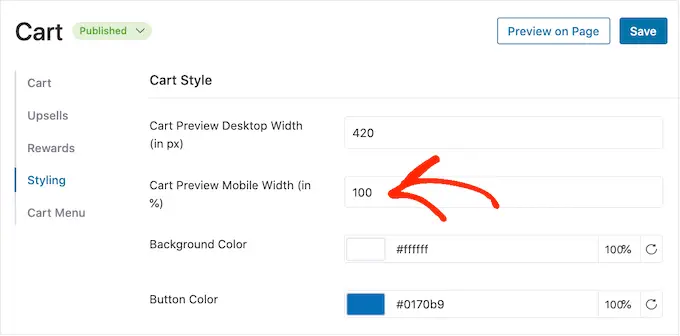
Hier kann es hilfreich sein, die Breite des Warenkorbs so zu ändern, dass er den kleinen Bildschirm eines Mobilgeräts nicht vollständig ausfüllt. Klicken Sie dazu auf „Styling“ und sehen Sie sich dann die „Cart Preview Mobile Width“ an.

Sie können versuchen, andere Werte in dieses Feld einzugeben. Wenn Sie die Standardeinstellungen ändern, ist es eine gute Idee, die mobile Version Ihrer WordPress-Site vom Desktop aus zu überprüfen, um sicherzustellen, dass Sie mit den Ergebnissen zufrieden sind.
Während Sie sich auf diesem Bildschirm befinden, können Sie auch die Breite des seitlich verschiebbaren Einkaufswagens auf dem Desktop ändern. Ändern Sie dazu einfach die Zahl im Feld „Cart Preview Desktop Width“.
So veröffentlichen Sie Ihren Schiebeseitenwagen
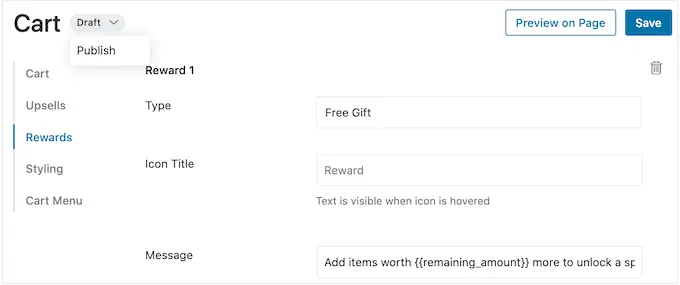
Wenn Sie mit der Einrichtung des Seitenwagens zufrieden sind, ist es an der Zeit, ihn zum Leben zu erwecken. Klicken Sie einfach auf die Schaltfläche „Entwurf“ neben „Warenkorb“ und wählen Sie dann „Veröffentlichen“.

Wenn Sie jetzt Ihren Online-Shop besuchen, sehen Sie den verschiebbaren Einkaufswagen live.
Wenn Sie den seitlich verschiebbaren Wagen zu irgendeinem Zeitpunkt entfernen möchten, gehen Sie einfach zurück zu FunnelKit » Warenkorb im WordPress-Dashboard. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“ und wählen Sie „Entwurf“.
Methode 2. Fügen Sie einen erweiterten Schiebeseitenwagen hinzu (mit Upsells, Cross-Sells und Belohnungen)
Wenn Sie den durchschnittlichen Bestellwert in Ihrem Geschäft erhöhen möchten, können Sie auf FunnelKit Cart Pro upgraden. Dieses fortschrittliche Plugin für seitlich verschiebbare Warenkörbe fügt dem seitlich verschiebbaren FunnelKit-Warenkorb leistungsstarke Upselling-, Cross-Selling- und Belohnungsfunktionen hinzu.
Mit diesem Plugin können Sie verwandte Produkte jedes Mal empfehlen, wenn ein Kunde einen Artikel in seinen Warenkorb legt.

Sie können auch einzigartige Belohnungen wie Gutscheincodes und kostenlose Geschenke erstellen und diese dann im verschiebbaren Warenkorb bewerben.
FunnelKit kann sogar verfolgen, wie viel mehr der Kunde ausgeben muss, um die nächste Belohnung freizuschalten.

Um diese leistungsstarken Funktionen hinzuzufügen, müssen Sie auf FunnelKit Funnel Builder Pro upgraden. Beachten Sie nur, dass Sie den Plus- oder höheren Plan benötigen.
Melden Sie sich nach dem Kauf eines Plans bei Ihrem FunnelKit-Konto an. Hier finden Sie das FunnelKit Funnel Builder Pro-Plugin sowie FunnelKit Funnel Builder und FunnelKit Cart. Sie müssen alle drei Plugins installieren, um die erweiterten Schiebewagenfunktionen freizuschalten.
Zuerst müssen Sie die drei Plugins installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
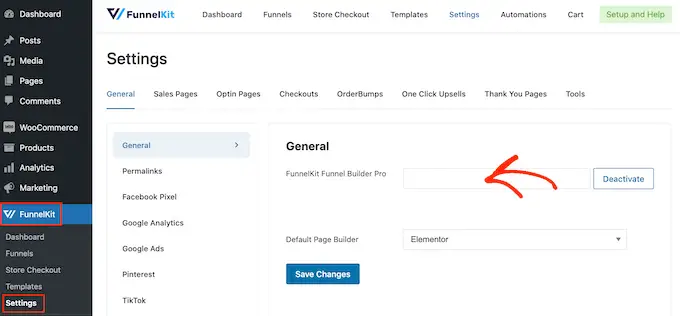
Gehen Sie nach der Aktivierung zu FunnelKit » Einstellungen und fügen Sie Ihren Lizenzschlüssel in das Feld „FunnelKit Funnel Builder Pro“ ein.

Sie finden diese Informationen, indem Sie sich bei Ihrem Konto auf der FunnelKit-Website anmelden. Klicken Sie anschließend auf „Aktivieren“.
Gehen Sie danach einfach zu FunnelKit » Warenkorb .

Sie können den Seitenwagen jetzt konfigurieren und anpassen, indem Sie den gleichen Prozess wie in Methode 1 beschrieben befolgen. Wenn Sie mit der Einrichtung des verschiebbaren Seitenwagens zufrieden sind, können Sie Upsells, Cross-Sells und Belohnungen hinzufügen.
Erzielen Sie mehr Umsatz durch Upselling und Cross-Selling von WooCommerce-Produkten
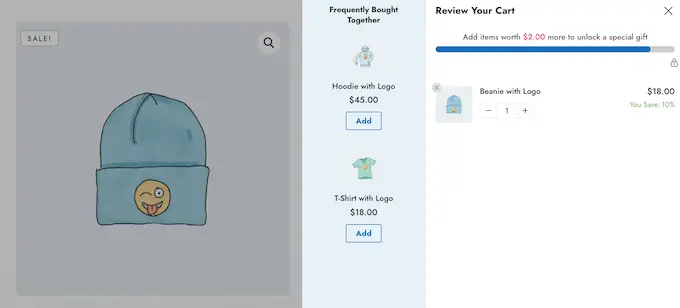
Wenn ein Kunde den seitlich verschiebbaren Einkaufswagen öffnet, können Sie ihm basierend auf den Artikeln in seinem Warenkorb einzigartige Upselling- und Cross-Selling-Aktionen zeigen.

Beim Upselling ermutigen Sie Käufer, ein höherpreisiges Produkt zu kaufen, anstatt das Produkt, das sie bereits in ihrem Einkaufswagen haben.
Stellen Sie sich zum Beispiel vor, ein Kunde legt eine wasserdichte Jacke in seinen Einkaufswagen. Du könntest eine hochwertigere Jacke vorschlagen, die haltbarer und vielseitiger ist und in verschiedenen Farben erhältlich ist.
Beim Cross-Selling bewerben Sie ein Produkt, das sich auf etwas bezieht, das der Kunde bereits kauft. Wenn sie beispielsweise eine Grußkarte in ihren Einkaufswagen legen, können Sie sie dazu ermutigen, auch Schokolade oder Blumen zu kaufen.
WooCommerce verfügt über eine verknüpfte Produktfunktion, mit der Sie Upsells und Cross-Sells erstellen können. Weitere Informationen finden Sie in unserem Leitfaden zum Upselling von Produkten in WooCommerce.
Sie können Upsells und Cross-Sells jedoch auch direkt über das FunnelKit-Dashboard erstellen. Dies ist die schnellste Option, daher verwenden wir sie in diesem Handbuch.
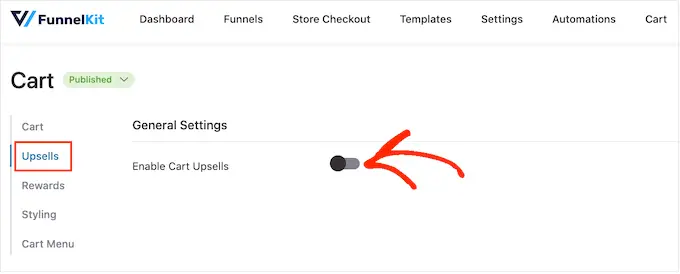
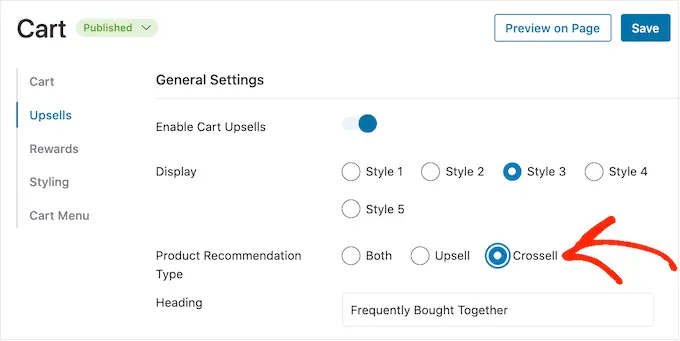
Klicken Sie zunächst auf die Option „Upsells“ und wählen Sie dann „Warenkorb-Upsells aktivieren“.

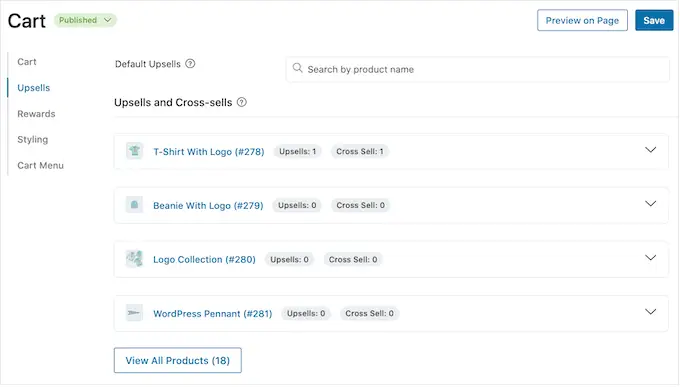
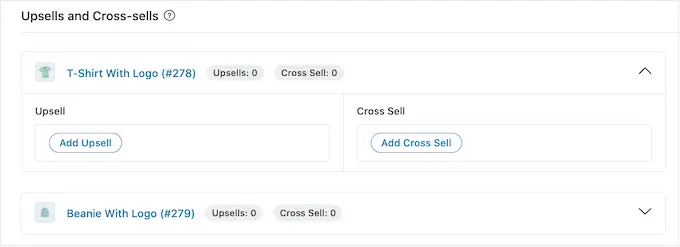
Scrollen Sie danach zum Abschnitt „Upsells und Cross-Sells“.
Hier sehen Sie alle Produkte Ihres Online-Shops.

Klicken Sie einfach auf den Artikel, dem Sie ein oder mehrere verknüpfte Produkte hinzufügen möchten.
Klicken Sie dann je nach Art der Werbeaktion, die Sie erstellen möchten, entweder auf „Upsell hinzufügen“ oder „Cross-Selling hinzufügen“.

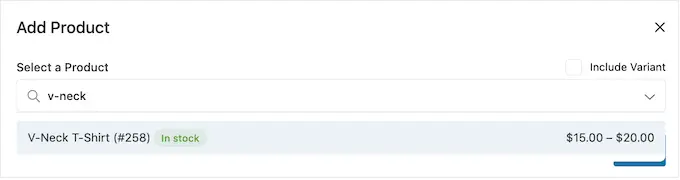
Beginnen Sie im Popup mit der Eingabe des Produkts, das Sie als Upsell oder Cross-Sell verwenden möchten. Wenn das richtige Produkt angezeigt wird, klicken Sie darauf.
Um mehrere Produkte anzubieten, gehen Sie einfach wie oben beschrieben vor.

Klicken Sie danach einfach auf die Schaltfläche „Hinzufügen“.
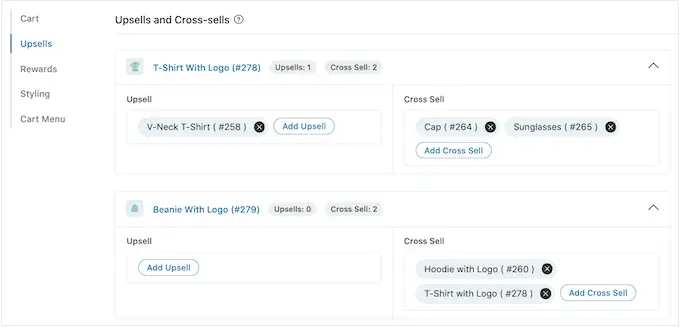
Sie können jetzt einzigartige Cross-Selling- und Upselling-Kampagnen für jedes Produkt in Ihrem Geschäft erstellen, indem Sie einfach den oben beschriebenen Prozess befolgen.

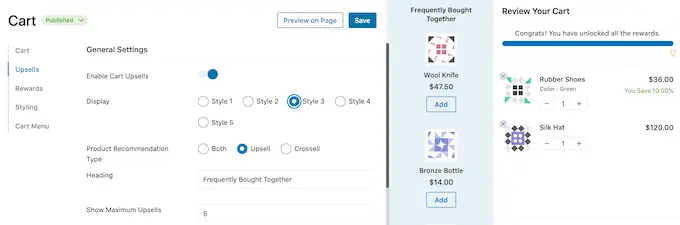
Jetzt können Sie anpassen, wie die Upsell- und Cross-Selling-Aktionen auf Ihrem seitlich verschiebbaren Einkaufswagen aussehen.
Versuchen Sie zunächst, zwischen verschiedenen Stilen zu wechseln, indem Sie auf die Optionsfelder neben "Anzeige" klicken.

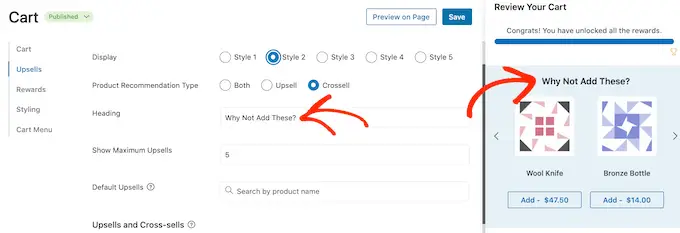
Die Live-Vorschau wird automatisch aktualisiert, sodass Sie verschiedene Stile ausprobieren können, um zu sehen, welcher Ihnen am besten gefällt.
Standardmäßig zeigt FunnelKit sowohl Upsells als auch Cross-Sells im Schiebeseitenwagen an. Wenn Sie möchten, können Sie mit den Optionsfeldern unter „Produktempfehlungstyp“ nur Upsells oder nur Cross-Sells anzeigen.

Als Nächstes können Sie die Überschrift ändern, die FunnelKit über der Upsell- oder Cross-Selling-Aktion anzeigt, indem Sie sie in das Feld „Überschrift“ eingeben.
Beachten Sie jedoch, dass FunnelKit für beide Arten von Werbeaktionen dieselbe Überschrift verwendet.

Danach können Sie die maximale Anzahl der vorgeschlagenen Produkte festlegen, die FunnelKit anzeigen wird, indem Sie in das Feld „Maximale Upsells anzeigen“ eingeben.
Wo immer möglich, ist es eine gute Idee, einzigartige Upsell- und Cross-Selling-Aktionen für jedes Produkt zu erstellen. Wenn Ihr Online-Shop jedoch viele Artikel enthält, ist dies möglicherweise nicht möglich.
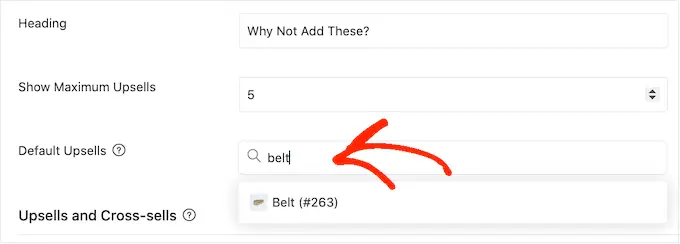
Vor diesem Hintergrund können Sie ein Standard-Upsell-Produkt festlegen, das FunnelKit bewirbt, wenn keine verknüpften Produkte verfügbar sind. Geben Sie dazu einfach den Namen eines Produkts in das Feld „Standard-Upsells“ ein. Wenn das richtige Produkt angezeigt wird, klicken Sie darauf.

Wenn Sie mit den von Ihnen erstellten Upsell- und Cross-Selling-Aktionen zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Bieten Sie kostenlosen Versand, Rabatte und kostenlose Geschenke an
Sie können den durchschnittlichen Bestellwert oft erhöhen, indem Sie Kunden einen Grund geben, mehr auszugeben. Vor diesem Hintergrund können Sie mit FunnelKit verschiedene Belohnungen erstellen und diese dann als freischaltbare Boni im seitlich verschiebbaren Warenkorb bewerben.
Sie können beispielsweise kostenlosen Versand anbieten, wenn der Kunde einen Mindestbestellwert überschreitet. FunnelKit zeigt Kunden sogar, wie viel mehr sie ausgeben müssen, um ihren Preis freizuschalten.
Dies ist eine einfache Möglichkeit, mit Gamification mehr Umsatz zu erzielen und Kundenbindung aufzubauen.
Mit FunnelKit können Sie drei verschiedene Prämien anbieten: kostenlosen Versand, einen Rabatt und ein kostenloses Geschenk.
Um kostenlosen Versand anzubieten, müssen Sie den Versand bereits in Ihrem WooCommerce-Shop eingerichtet haben. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer vollständigen WooCommerce-Anleitung.
In der Zwischenzeit wendet die „Rabatt“-Belohnung automatisch einen Gutschein an, wenn der Kunde die Mindestausgaben erreicht. Wenn Sie diese Belohnung anbieten möchten, müssen Sie einen prozentualen Rabattcoupon erstellen, indem Sie entweder die integrierte WooCommerce-Coupon-Funktion oder ein WordPress-Coupon-Plugin verwenden.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Erstellen von Smart Coupons.
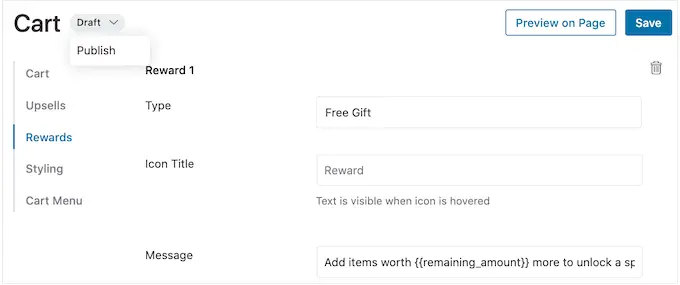
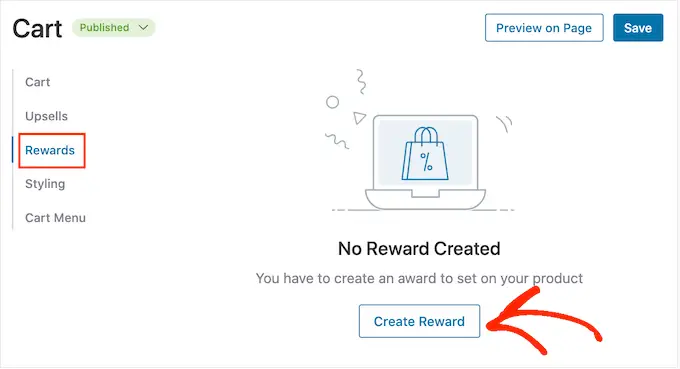
Danach können Sie eine Prämie erstellen, indem Sie in den FunnelKit-Einstellungen „Belohnungen“ auswählen und dann auf „Belohnung erstellen“ klicken.

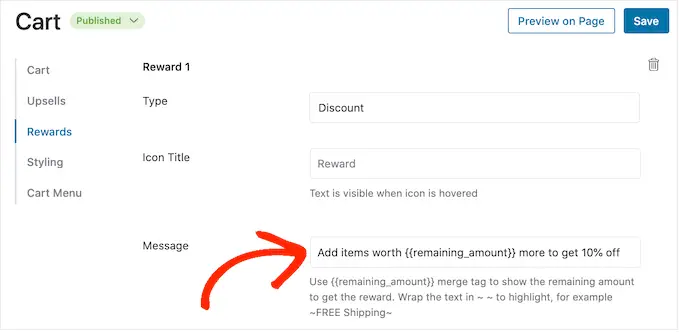
Sie können jetzt das Dropdown-Menü „Typ“ öffnen und die Art der Belohnung auswählen, die Sie erstellen möchten.
Egal, ob Sie sich für ein kostenloses Geschenk, einen kostenlosen Versand oder einen Rabatt entscheiden, Sie können den Text, den FunnelKit den Kunden anzeigt, ändern, indem Sie ihn in das Feld „Nachricht“ eingeben.
Wenn Sie Änderungen vornehmen, achten Sie darauf, remaining_amount nicht zu bearbeiten, da FunnelKit dadurch anzeigen kann, wie viel mehr der Kunde ausgeben muss.

Wenn Sie einen Rabatt anbieten, stellen Sie sicher, dass Sie die Nachricht ändern, um anzuzeigen, wie viel der Kunde sparen wird.
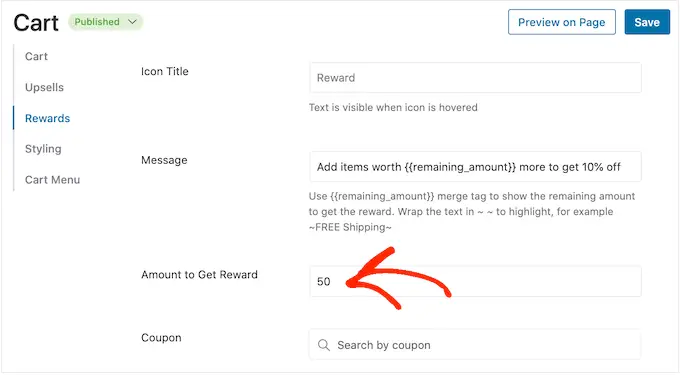
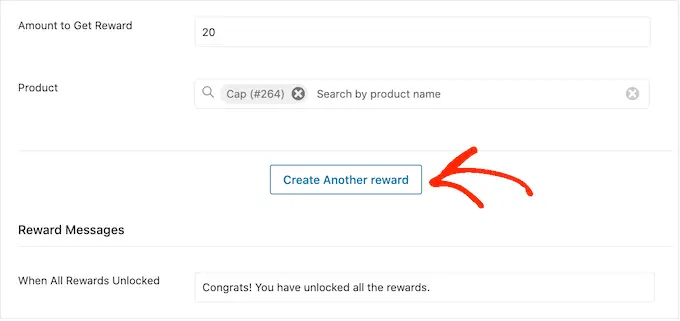
Geben Sie anschließend eine Zahl in das Feld „Zu erhaltender Betrag“ ein. So viel müssen Käufer ausgeben, um die Prämie freizuschalten.

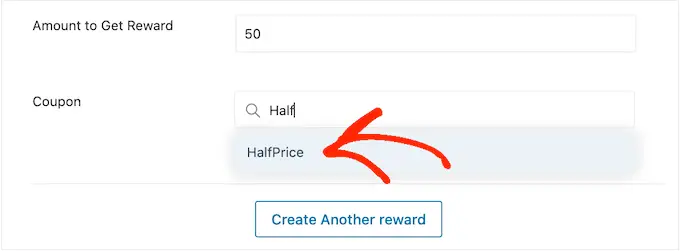
Wenn Sie einen prozentualen Rabatt anbieten, müssen Sie angeben, welcher Gutschein FunnelKit automatisch anwenden soll.
Beginnen Sie im Feld „Gutschein“ mit der Eingabe des Gutscheins, den Sie verwenden möchten. Wenn der richtige Code angezeigt wird, klicken Sie darauf.

Jetzt wendet FunnelKit den Gutschein automatisch an, wenn jemand die Mindestausgaben erreicht.
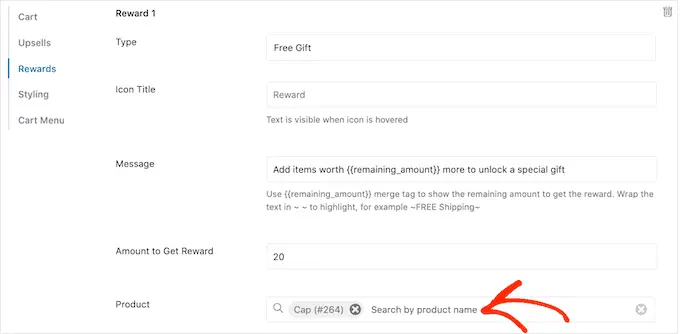
Stattdessen ein kostenloses Geschenk anbieten? Geben Sie dann den Namen des Geschenks in das Feld „Produkt“ ein.

Wenn das richtige Produkt angezeigt wird, klicken Sie darauf.
Jetzt fügt FunnelKit diesen Artikel dem Warenkorb des Kunden hinzu, sobald er die Mindestausgaben erreicht hat.

Um weitere Prämien hinzuzufügen, klicken Sie einfach auf „Weitere Prämie erstellen“.
Sie können jetzt den Rabatt, das kostenlose Geschenk oder die kostenlose Versandprämie konfigurieren, indem Sie dem oben beschriebenen Verfahren folgen.

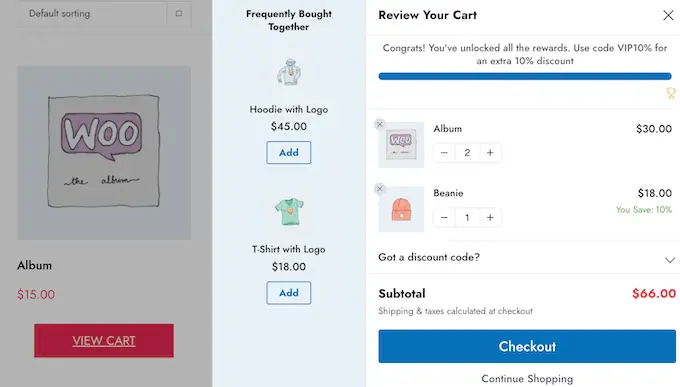
Standardmäßig zeigt FunnelKit die folgende Nachricht an, sobald sich ein Kunde für alle Auszeichnungen qualifiziert hat: „Herzlichen Glückwunsch! Du hast alle Belohnungen freigeschaltet.'
Um stattdessen eine andere Nachricht anzuzeigen, geben Sie einfach in das Feld „Wenn alle Prämien freigeschaltet“ ein. Sie können dem Kunden sogar einen besonderen Bonus für das Freischalten all Ihrer Prämien anbieten, z. B. einen exklusiven Gutscheincode, den er bei seinem nächsten Einkauf verwenden kann.

Wenn Sie mit der Einrichtung Ihrer Prämien zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
So veröffentlichen Sie Ihren Schiebeseitenwagen
Wenn Sie bereit sind, den Einkaufswagen mit Schiebeseite live zu schalten, wählen Sie einfach die Schaltfläche „Entwurf“ neben „Einkaufswagen“ aus. Sie können dann auf „Veröffentlichen“ klicken.

Wenn Sie den seitlich verschiebbaren Wagen zu irgendeinem Zeitpunkt entfernen möchten, gehen Sie einfach zurück zu FunnelKit » Warenkorb im WordPress-Dashboard. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“ und wählen Sie „Entwurf“.
Wir hoffen, dieser Artikel hat Ihnen geholfen, einen seitlich verschiebbaren Warenkorb in WooCommerce hinzuzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung und die besten WooCommerce-Plugins für Ihr Geschäft lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
