So fügen Sie Box Shadow einfach in WordPress hinzu (4 Möglichkeiten)
Veröffentlicht: 2023-02-09Kürzlich fragte einer unserer Leser, ob es eine einfache Möglichkeit gibt, Box-Schatten in WordPress hinzuzufügen?
Schatten können Ihre wichtigsten Inhalte hervorheben und die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Sie können auch dazu beitragen, dass flache Website-Designs ansprechender und interessanter erscheinen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach Box-Schatten in WordPress hinzufügen können.

Warum Box Shadows in WordPress hinzufügen?
Ein Kastenschatten, manchmal auch als Schlagschatten bezeichnet, ist ein visueller Effekt, der es so aussehen lässt, als ob ein Objekt auf dem Bildschirm einen Schatten wirft.
Wir neigen dazu, Objekten, die uns näher erscheinen, mehr Aufmerksamkeit zu schenken. Aus diesem Grund fügen viele Websitebesitzer ihren wichtigsten Inhalten Schatten hinzu, damit es so aussieht, als würden sie über der Seite schweben.
Wenn Sie beispielsweise einem Call-to-Action-Button einen großen Schatten hinzufügen, wird er dem Besucher physisch näher kommen. Dadurch wird die Aufmerksamkeit der Person auf diesen wichtigen Knopf gelenkt.
Lassen Sie uns sehen, wie Sie Ihrem WordPress-Blog oder Ihrer Website Box-Schatten hinzufügen können. Verwenden Sie einfach die nachstehenden Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. So fügen Sie Box-Schatten mithilfe von Code hinzu (empfohlen)
Beim Hinzufügen von Box-Schatten ist es am besten, sie nur zu Ihren wichtigsten Website-Elementen hinzuzufügen. Wenn Sie jedem WordPress-Block einen einzigartigen Schatteneffekt hinzufügen, kann dies dazu führen, dass Ihre Website chaotisch und verwirrend aussieht.
Es ist auch wichtig, dass Sie Ihre Box-Schatten auf der gesamten Website konsistent halten. Der beste Weg, dies zu tun, besteht darin, den Stil in CSS mithilfe von WPCode zu definieren.
WPCode ist das beste Code-Snippets-Plugin, das von über 1 Million WordPress-Websites verwendet wird. Es macht es einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die Datei functions.php bearbeiten zu müssen.
Mit WPCode können sogar Anfänger den Code ihrer Website bearbeiten, ohne Fehler und Tippfehler zu riskieren, die viele häufige WordPress-Fehler verursachen können.
Als erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
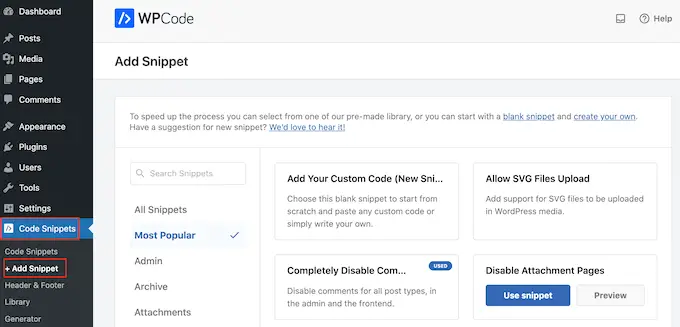
Gehen Sie nach der Aktivierung zu Code Snippets » Snippet hinzufügen .

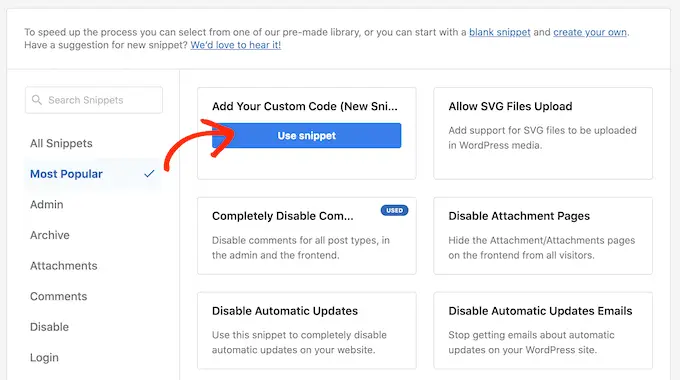
Bewegen Sie hier einfach die Maus über „Hinzufügen Ihres benutzerdefinierten Codes“.
Wenn es angezeigt wird, klicken Sie auf "Snippet verwenden".

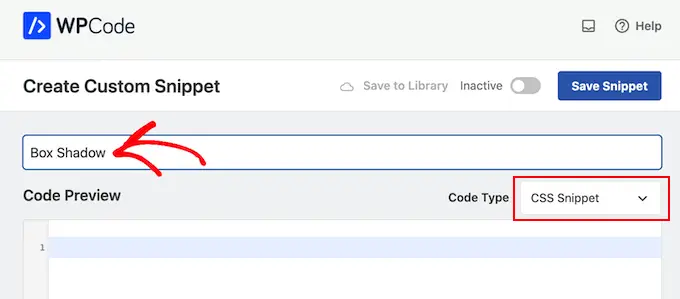
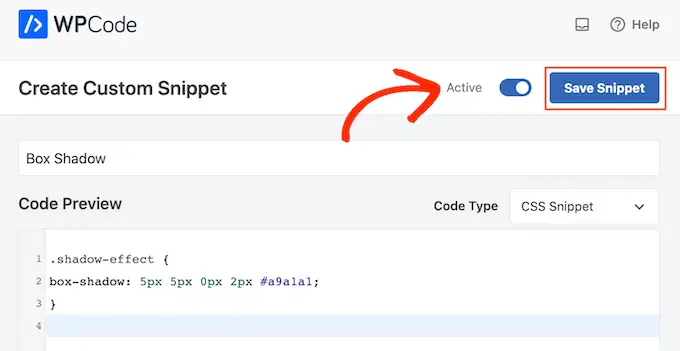
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie danach das Dropdown-Menü „Codetyp“ und wählen Sie „CSS-Snippet“.

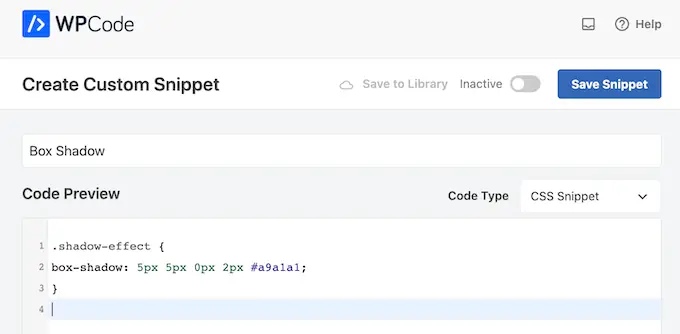
Fügen Sie im Code-Editor das folgende Code-Snippet hinzu:
.shadow-effect
box-shadow: 5px 5px 0px 2px #a9a1a1;
Im obigen Snippet müssen Sie möglicherweise die px-Werte je nach Art des Schattens ersetzen, den Sie erstellen möchten.
Um Ihnen zu helfen, bedeuten die verschiedenen px-Werte von links nach rechts:
- Horizontaler Versatz. Wenn Sie einen positiven Wert einstellen, wird der Schatten nach links verschoben. Wenn Sie einen negativen Wert wie -5px eingeben, wird der Schatten nach rechts verschoben. Wenn Sie keinen horizontalen Versatz hinzufügen möchten, können Sie stattdessen 0px verwenden.
- Vertikaler Versatz. Wenn Sie einen positiven Wert verwenden, wird der Schatten nach unten gedrückt. Wenn Sie einen negativen Wert eingeben, wird der Schatten nach oben verschoben. Wenn Sie den Schatten nicht vertikal versetzen möchten, geben Sie einfach 0px ein.
- Unschärferadius. Dadurch wird der Schatten verwischt, sodass er keine scharfen Kanten aufweist. Je höher der Wert, desto größer der Unschärfeeffekt. Wenn Sie scharfe Kanten bevorzugen, geben Sie 0px ein.
- Spreizradius. Je höher der Wert, desto größer die Streuung des Schattens. Dieser Wert ist optional, überspringen Sie ihn also, wenn Sie keinen Spread anzeigen möchten.
- Farbe. Obwohl Grau die häufigste Farbe für Schatten ist, können Sie jede gewünschte Farbe verwenden, indem Sie einen Hex-Code eingeben. Wenn Sie sich nicht sicher sind, welchen Code Sie verwenden sollen, können Sie mithilfe einer Ressource wie HTML-Farbcodes verschiedene Farben erkunden.

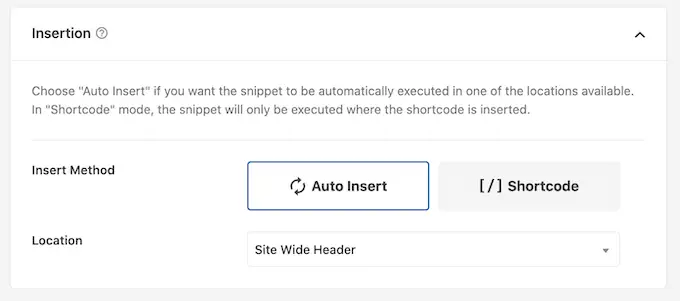
Wenn Sie mit dem Snippet zufrieden sind, scrollen Sie zum Abschnitt "Einfügen". WPCode kann Ihren Code an verschiedenen Stellen hinzufügen, z. B. nach jedem Beitrag, nur Frontend oder nur Admin.
Wir möchten den benutzerdefinierten CSS-Code auf unserer gesamten WordPress-Website verwenden, also klicken Sie auf „Automatisch einfügen“, wenn es nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Site Wide Header“.

Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, sodass er sich in „Aktiv“ ändert.
Klicken Sie abschließend auf „Snippet speichern“, um das CSS-Snippet live zu schalten.

Jetzt können Sie die benutzerdefinierte CSS-Klasse zu jedem Block hinzufügen.
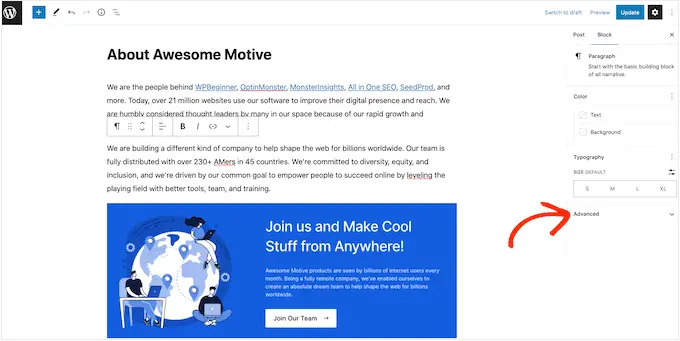
Wählen Sie im WordPress-Inhaltseditor einfach den Block aus, in dem Sie einen Box-Schatten hinzufügen möchten. Klicken Sie dann im Menü auf der rechten Seite, um den Abschnitt „Erweitert“ zu erweitern.

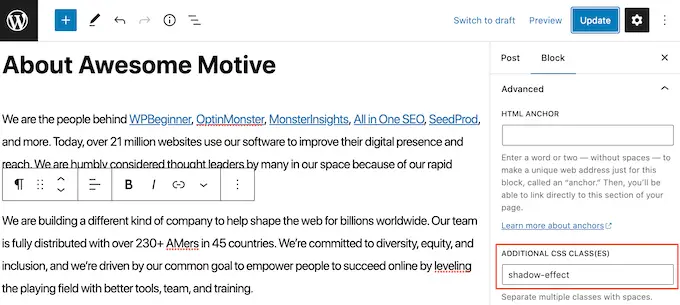
Hier sehen Sie Felder, in denen Sie verschiedene Klassen hinzufügen können.
Geben Sie unter „Zusätzliche CSS-Klasse(n)“ shadow-effect ein.

Wenn Sie bereit sind, den Boxschatten zu veröffentlichen, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“.
Wenn Sie jetzt Ihre Website besuchen, sehen Sie den Boxschatten live.
Methode 2. Fügen Sie einen Box Shadow mit einem kostenlosen Plugin hinzu (schnell und einfach)
Wenn Sie nicht gerne Code schreiben, ziehen Sie es vielleicht vor, Schatten mit Drop Shadow Box zu erstellen. Mit diesem kostenlosen Plugin können Sie mithilfe der integrierten WordPress-Seite und des Post-Editors Box-Schatten zu jedem Block hinzufügen.

Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Es müssen keine Einstellungen konfiguriert werden, sodass Sie dieses Plugin sofort verwenden können.
Um einen Schlagschatten hinzuzufügen, klicken Sie einfach auf das Symbol „+“ und beginnen Sie mit der Eingabe von „Schlagschattenbox“. Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

Dadurch wird der Schlagschatten als leeres Feld hinzugefügt, sodass der nächste Schritt darin besteht, etwas Inhalt hinzuzufügen.
Klicken Sie dazu auf das „+“ im Drop Shadow Box-Block.

Fügen Sie dann einfach den Block hinzu, den Sie verwenden möchten, und konfigurieren Sie ihn wie gewohnt.
Im folgenden Bild haben wir beispielsweise einen Bildblock hinzugefügt und ein Bild aus der WordPress-Medienbibliothek ausgewählt.

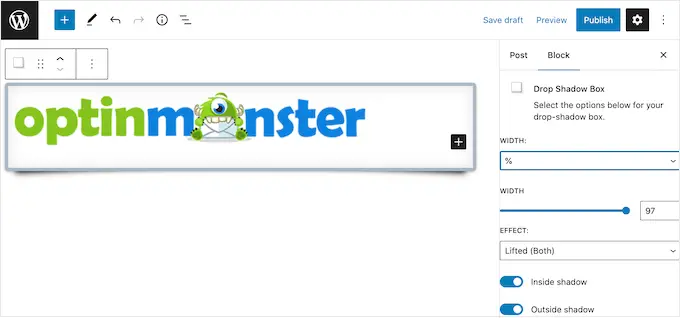
Klicken Sie anschließend auf den Block Drop Shadow Box, um ihn auszuwählen. Im Menü auf der rechten Seite sehen Sie alle Einstellungen, mit denen Sie diesen Block gestalten können.
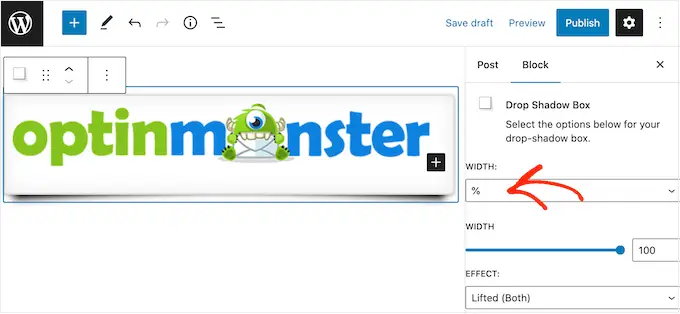
WordPress legt die Breite des Schattens automatisch fest, aber Sie können dies ändern, indem Sie das Dropdown-Menü „Breite“ öffnen und dann entweder „Pixel“ oder „%“ auswählen.
Sie können die Größe dann mit den angezeigten Einstellungen ändern.

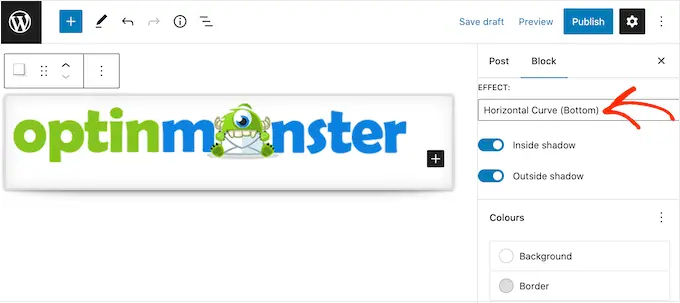
Das Drop Box Shadow-Plug-in verfügt über einige verschiedene Effekte, wie z. B. gekrümmte Kanten und einen auffälligen „Perspektiven“-Effekt.
Um eine Vorschau der verschiedenen Effekte anzuzeigen, öffnen Sie einfach das Dropdown-Menü „Effekt“ und wählen Sie aus der Liste aus. Die Vorschau wird automatisch aktualisiert, sodass Sie verschiedene Stile ausprobieren können, um zu sehen, was Sie bevorzugen.

Sie können auch ändern, ob das Plug-in den Schatten innerhalb der Box, außerhalb der Box oder beides anzeigt, indem Sie die Schalter „Inside Shadow“ und „Outside Shadow“ verwenden.
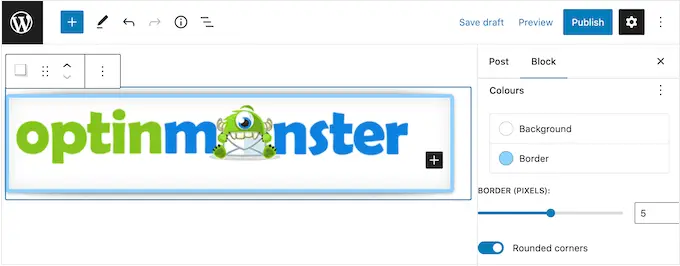
Danach können Sie die Farbe der Box und des Rahmens mit den Einstellungen unter der Überschrift „Farben“ ändern.
Beachten Sie nur, dass sich „Hintergrund“ auf das Innere der Schlagschattenbox bezieht, während „Rand“ außerhalb des Blocks erscheint.

Wenn Sie eine weichere, gekrümmte Schattenbox erstellen möchten, können Sie den Schalter „Abgerundete Ecken“ aktivieren. Schließlich können Sie die Ausrichtung und Auffüllung ändern, ähnlich wie Sie andere Blöcke in WordPress anpassen.
Um weitere Box-Schatten zu erstellen, folgen Sie einfach dem oben beschriebenen Verfahren.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“, um alle Ihre neuen Box-Schatten live zu schalten.
Methode 3. Hinzufügen eines Box-Schattens mit einem Page Builder (für Fortgeschrittene)
Wenn Sie Zielseiten, benutzerdefinierten Homepages oder einem Teil Ihres WordPress-Designs Schatten hinzufügen möchten, empfehlen wir die Verwendung eines Seitenerstellungs-Plugins.
SeedProd ist der beste WordPress-Seitenersteller per Drag-and-Drop. Es ermöglicht Ihnen, benutzerdefinierte Zielseiten zu entwerfen und sogar ein benutzerdefiniertes WordPress-Design zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.

Außerdem können Sie mit dem erweiterten Drag-and-Drop-Editor jedem Block Schatten hinzufügen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine Premium-Version von SeedProd, die mit professionell gestalteten Vorlagen, erweiterten Funktionen und WooCommerce-Integration ausgestattet ist. Wir verwenden jedoch die kostenlose Version, da sie alles enthält, was Sie zum Hinzufügen von Box-Schatten in WordPress benötigen.
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diesen Lizenzschlüssel unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
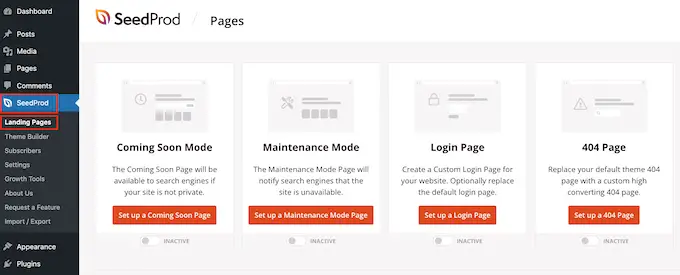
Nachdem Sie Ihren Schlüssel eingegeben haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Landing Pages .

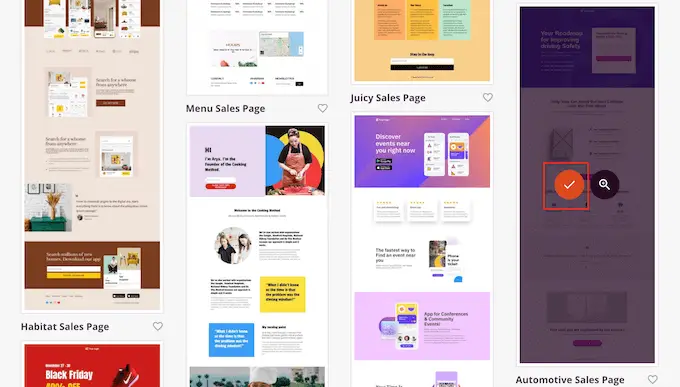
SeedProd enthält 150 professionell gestaltete Vorlagen, die in Kategorien gruppiert sind. Oben sehen Sie Kategorien, mit denen Sie schöne bald erscheinende Seiten erstellen, den Wartungsmodus aktivieren, eine benutzerdefinierte Anmeldeseite für WordPress erstellen und vieles mehr.
Alle Vorlagen von SeedProd lassen sich einfach anpassen, sodass Sie jedes gewünschte Design verwenden können.
Wenn Sie eine Vorlage finden, die Ihnen gefällt, bewegen Sie einfach die Maus darüber und klicken Sie auf das Häkchen-Symbol.

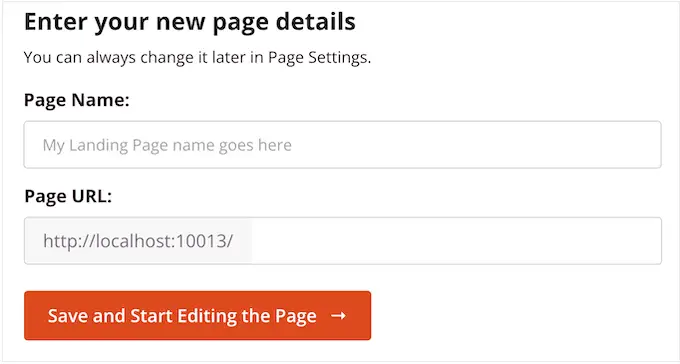
Sie können nun einen Namen für Ihre Zielseite in das Feld „Seitenname“ eingeben. SeedProd erstellt automatisch eine „Seiten-URL“ unter Verwendung des Seitennamens.
Es ist klug, wo immer möglich, relevante Schlüsselwörter in Ihre URL aufzunehmen, da dies Suchmaschinen helfen kann, zu verstehen, worum es auf der Seite geht. Dies wird oft Ihre WordPress-SEO verbessern.
Um die automatisch generierte URL der Seite zu ändern, geben Sie sie einfach in das Feld „Seiten-URL“ ein.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Speichern und mit der Bearbeitung der Seite beginnen“. Dadurch wird die SeedProd-Seitenerstellungsschnittstelle geladen.
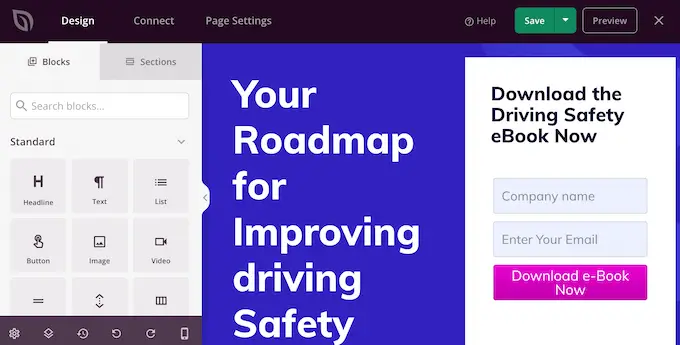
Dieser einfache Drag-and-Drop-Builder zeigt rechts eine Live-Vorschau Ihres Seitendesigns. Auf der linken Seite befindet sich ein Menü mit all den verschiedenen Blöcken und Abschnitten, die Sie der Seite hinzufügen können.

Wenn Sie einen Block finden, den Sie hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre Vorlage.
Um einen Block anzupassen, fahren Sie fort und klicken Sie, um diesen Block im SeedProd-Editor auszuwählen. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, mit denen Sie den Block anpassen können.
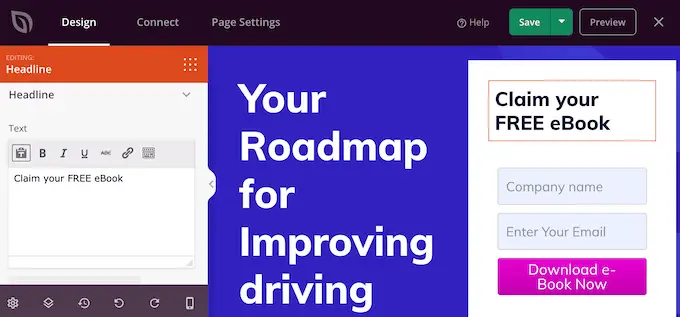
Wenn Sie beispielsweise auf einen Schlagzeilenblock klicken, können Sie Ihren eigenen Text eingeben oder die Textfarbe und Schriftgröße ändern.

Während Sie die Seite erstellen, können Sie Blöcke in Ihrem Layout verschieben, indem Sie sie ziehen und ablegen. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landingpage mit WordPress.
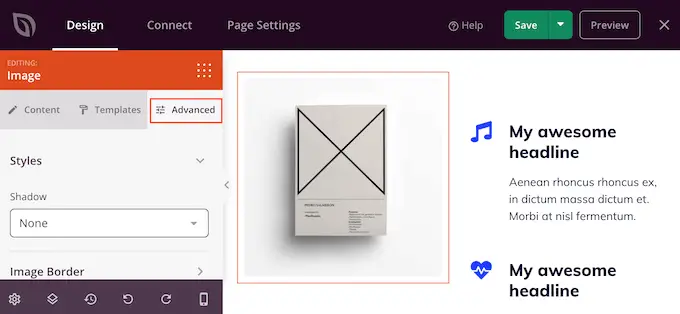
Klicken Sie zum Erstellen eines Kastenschattens auf einen beliebigen Block im SeedProd-Seiteneditor, um ihn auszuwählen. Die Einstellungen im Menü auf der linken Seite können zwischen den Blöcken variieren, aber normalerweise müssen Sie auf eine Registerkarte „Erweitert“ klicken.

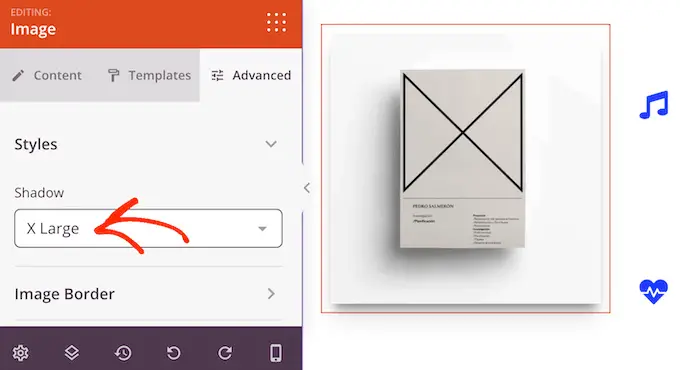
Suchen Sie hier nach einem Dropdown-Menü „Schatten“ im Abschnitt „Stile“. Öffnen Sie einfach dieses Dropdown-Menü und wählen Sie einen Schattenstil wie „Haarlinie“, „Mittel“ oder „2x groß“.
Die Vorschau wird automatisch aktualisiert, sodass Sie verschiedene Stile ausprobieren können, um zu sehen, was auf Ihrem Seitendesign am besten aussieht.

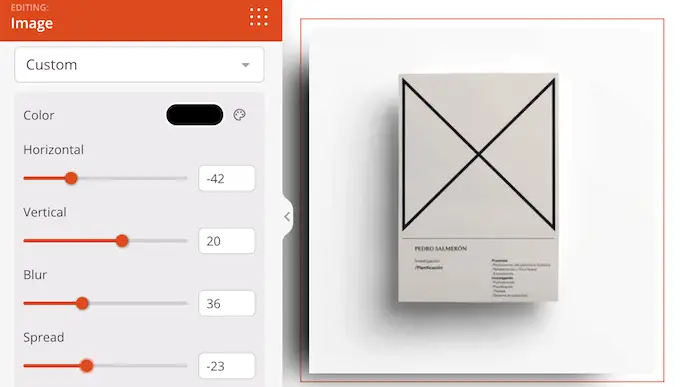
Wenn Sie keinen der vorgefertigten Stile verwenden möchten, klicken Sie auf „Benutzerdefiniert“.
Dadurch werden einige neue Einstellungen hinzugefügt, mit denen Sie die Farbe, Unschärfe, Ausbreitung und Position des benutzerdefinierten Schattens ändern können.

Danach können Sie mit der Arbeit an der Seite fortfahren, indem Sie weitere Blöcke und Schatten hinzufügen.
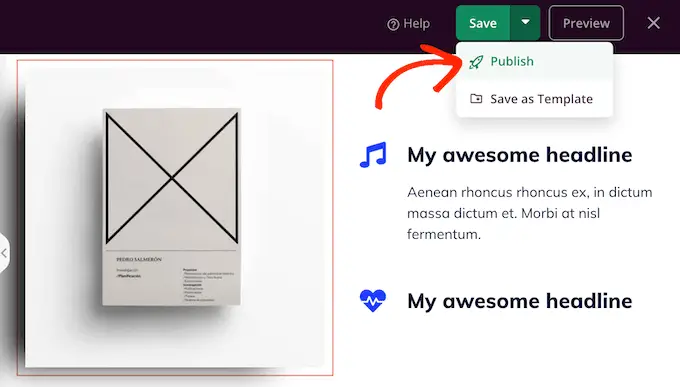
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“ und wählen Sie dann „Veröffentlichen“, um sie live zu schalten.

Methode 4. So fügen Sie einen Box-Schatten mit CSS Hero (Premium-Plugin) hinzu
Wenn Sie nicht gerne mit Code arbeiten, aber dennoch erweiterte Boxschatten erstellen möchten, können Sie CSS Hero ausprobieren. Mit diesem Premium-Plugin können Sie jeden Teil Ihres WordPress-Themes optimieren, ohne eine einzige Codezeile schreiben zu müssen.
Mit CSS Hero können Sie für jeden Block einen einzigartigen Schatten erstellen, daher ist es auch eine gute Wahl, wenn Sie viele verschiedene Schatteneffekte erstellen möchten.
Zuerst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
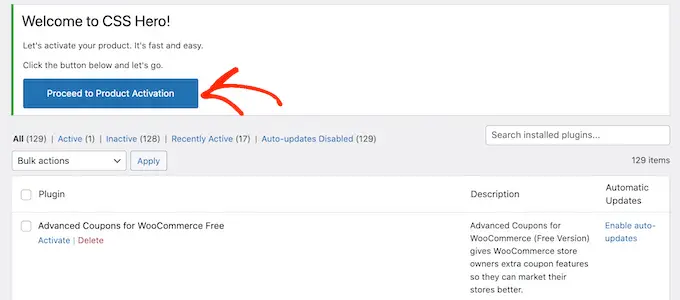
Nach der Aktivierung sehen Sie oben auf dem Bildschirm die Schaltfläche „Weiter zur Produktaktivierung“. Fahren Sie fort und klicken Sie auf diese Schaltfläche.

Dadurch gelangen Sie zur Website von CSS Hero, wo Sie sich bei Ihrem Konto anmelden und einen Lizenzschlüssel erhalten können. Folgen Sie einfach den Anweisungen auf dem Bildschirm, und Sie werden mit wenigen Klicks zu Ihrer Website zurückgeleitet.
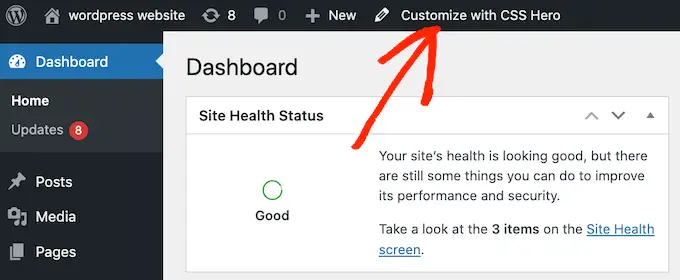
Klicken Sie als Nächstes auf den Text „Mit CSS Hero anpassen“ in der WordPress-Admin-Symbolleiste.

Dadurch wird der CSS Hero-Editor geöffnet.
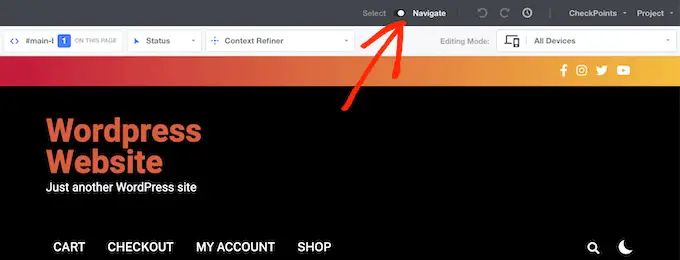
Wenn Sie auf einen Inhalt klicken, wird standardmäßig ein Bedienfeld mit allen Einstellungen geöffnet, mit denen Sie diesen Inhalt anpassen können.

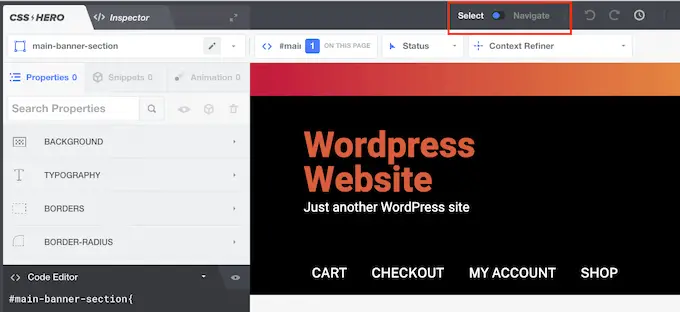
Dies ist großartig, wenn Sie der Homepage Ihrer Website einen Box-Schatten hinzufügen möchten. Wenn Sie jedoch eine andere Seite anpassen möchten, müssen Sie vom „Auswählen“-Modus in den „Navigieren“-Modus wechseln, da Sie so wie gewohnt mit Menüs, Links und anderen Inhalten interagieren können.
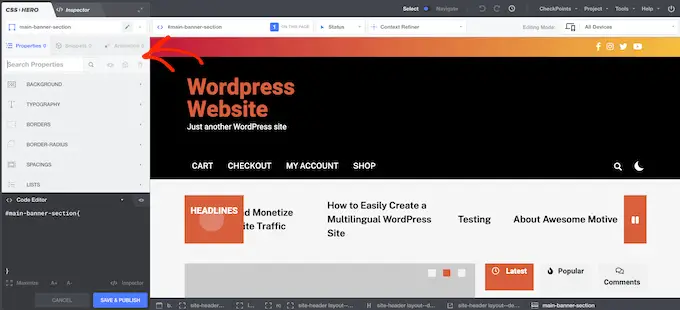
Klicken Sie dazu auf den Umschalter „Auswählen/Navigieren“ in der Symbolleiste, sodass „Navigieren“ angezeigt wird.

Sie können jetzt zu der Seite oder dem Beitrag navigieren, wo Sie den Schatten hinzufügen möchten.
Sobald Sie diese Seite erreicht haben, klicken Sie erneut auf den Schalter „Auswählen/Navigieren“, sodass „Auswählen“ angezeigt wird.

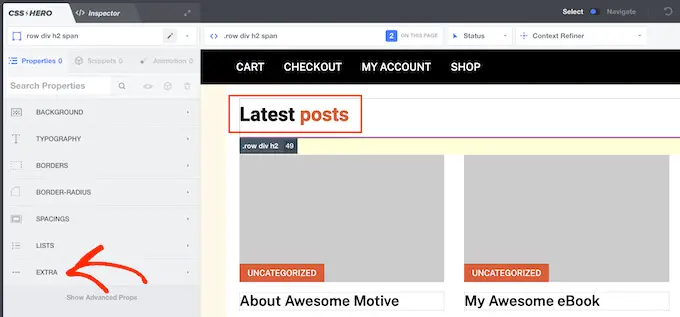
Klicken Sie anschließend auf den Absatz, das Bild, die Schaltfläche oder einen anderen Inhalt, zu dem Sie einen Boxschatten hinzufügen möchten.
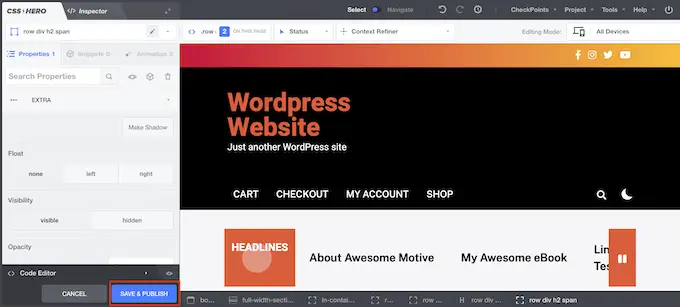
Klicken Sie im linken Bereich auf „Extra“.

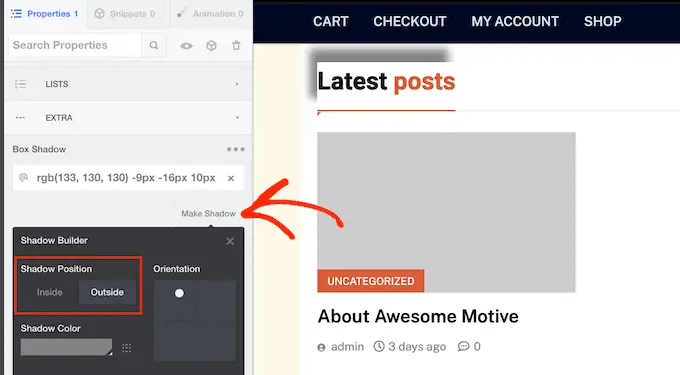
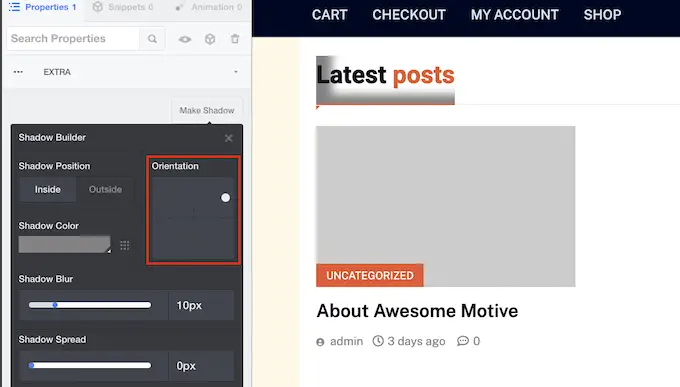
Sie können jetzt fortfahren und auf "Make Shadow" klicken, das alle Einstellungen zeigt, die Sie verwenden können, um einen Box-Schatten zu erstellen.
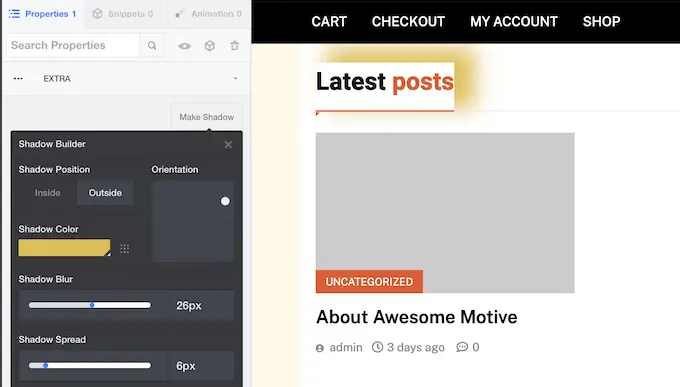
Zunächst können Sie mit den Einstellungen unter „Schattenposition“ ändern, ob der Schatten innerhalb oder außerhalb des Blocks erscheint.

Nachdem Sie diese Entscheidung getroffen haben, können Sie die Ausrichtung des Schattens mit dem kleinen Punkt im Feld „Ausrichtung“ feinabstimmen.
Ziehen Sie den Punkt einfach per Drag & Drop an eine neue Position, um zu sehen, wie er sich in der Live-Vorschau bewegt.

Wenn Sie mit der Position des Schattens zufrieden sind, können Sie seine Farbe, Unschärfe und Ausbreitung ändern.
CSS Hero zeigt diese Änderungen sofort an, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Um anderen Blöcken einen Box-Schatten hinzuzufügen, folgen Sie einfach dem oben beschriebenen Verfahren.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf „Speichern und veröffentlichen“, um sie live zu schalten.

Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man einen Box-Schatten in WordPress hinzufügt. Vielleicht möchtest du auch lernen, wie man ein Inhaltsverzeichnis in WordPress erstellt, oder sieh dir unsere Liste der besten WordPress-Popup-Plugins an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
