So fügen Sie ganz einfach CSS-Animationen in WordPress hinzu (2 einfache Möglichkeiten)
Veröffentlicht: 2023-03-24Möchten Sie CSS-Animationen in WordPress hinzufügen?
Animationen sind eine großartige Möglichkeit, die Aufmerksamkeit des Besuchers zu erregen und die wichtigsten Inhalte einer Seite hervorzuheben. Sie können Kunden auch dazu ermutigen, auf Ihre Call-to-Action-Schaltflächen und -Links zu klicken.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach CSS-Animationen in WordPress hinzufügen können.

Warum CSS-Animationen in WordPress hinzufügen?
Sie können CSS-Animationen verwenden, um die Aufmerksamkeit des Besuchers auf verschiedene Teile einer Seite zu lenken. Wenn Sie beispielsweise einen Online-Shop haben, können Animationen die wichtigsten Merkmale oder größten Verkaufsargumente eines Produkts hervorheben.
Animationen heben auch Ihre CTAs hervor, was Ihnen dabei helfen kann, ein bestimmtes Ziel zu erreichen, z. B. mehr Menschen dazu zu bringen, Ihren E-Mail-Newsletter zu abonnieren.
Sie können CSS-Animationen zum Stylesheet Ihres Designs oder untergeordneten Designs hinzufügen. Dies erfordert jedoch viel Zeit und Mühe und kann das Design Ihrer Website beschädigen und sogar funktionieren, wenn Sie einen Fehler machen.
Lassen Sie uns sehen, wie Sie Ihrer WordPress-Site ganz einfach CSS-Animationen hinzufügen können. Wenn Sie lieber direkt zu einer bestimmten Methode springen möchten, können Sie die folgenden Links verwenden.
Methode 1. Wie man jeden WordPress-Block einfach animiert (schnell und einfach)
Der einfachste Weg, eine einfache CSS-Animation hinzuzufügen, ist die Verwendung von Blocks Animation.
Mit diesem kostenlosen Plugin können Sie jedem Block eine Eingangsanimation hinzufügen, ohne eine einzige CSS-Zeile schreiben zu müssen. Es hat auch eine Tippanimation und einen Effekt im Ticker-Stil, den Sie Text und Zahlen hinzufügen können.

Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
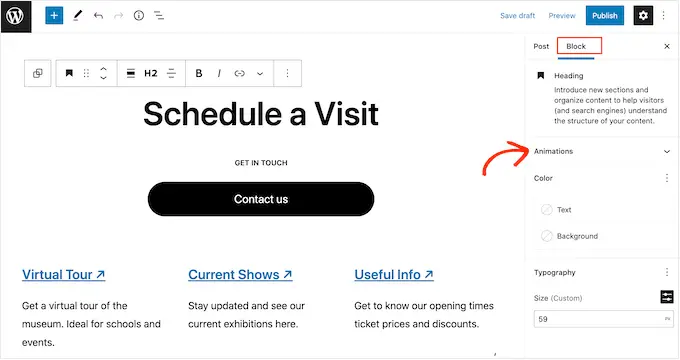
Öffnen Sie nach der Aktivierung eine beliebige Seite oder einen Beitrag im WordPress-Editor. Klicken Sie dann einfach auf den Block, den Sie animieren möchten, und wählen Sie im rechten Menü die Registerkarte „Block“.
Sie werden sehen, dass dieses Menü einen neuen Abschnitt „Animationen“ hat.

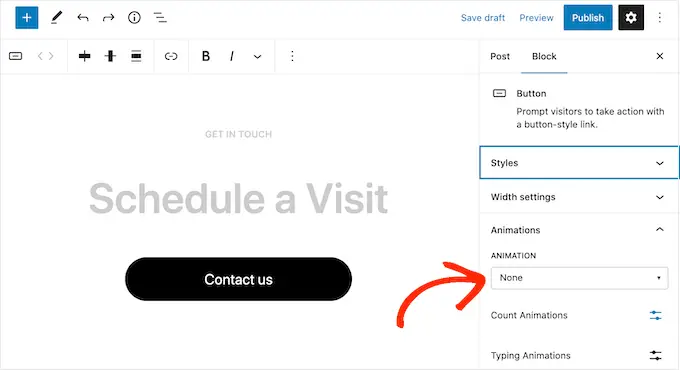
Klicken Sie einfach, um den Abschnitt „Animationen“ zu erweitern, und Sie sehen drei verschiedene Optionen: Animationen, Animationen zählen und Animationen eingeben.
„Animationen“ sind kurze Effekte, die einmal abgespielt werden, wenn die Seite geladen wird. Um diese Art von Eingangsanimation zu Ihrem WordPress-Blog hinzuzufügen, klicken Sie einfach auf das Dropdown-Menü neben „Animation“.

Dies öffnet ein Menü, in dem Sie die gewünschte Animation auswählen können.
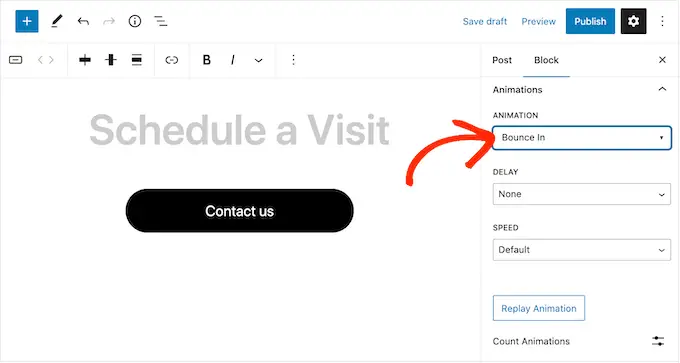
Der WordPress-Editor zeigt eine Vorschau der Animation, sodass Sie verschiedene Optionen ausprobieren können, um zu sehen, was am besten aussieht.

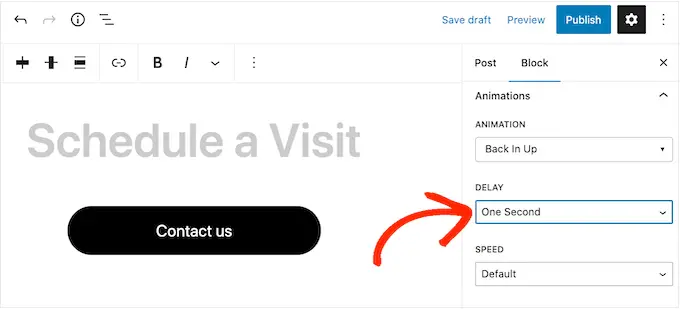
Standardmäßig wird die Eingangsanimation abgespielt, sobald die Seite geladen wird, aber Sie können eine Verzögerung hinzufügen, wenn Sie dies bevorzugen. Wenn Sie mehrere Animationen auf derselben Seite verwenden, können Sie sogar Verzögerungen verwenden, um Ihre Animationen zu staffeln, damit sie nicht überwältigend wirken.
Öffnen Sie einfach das Dropdown-Menü „Verzögerung“ und wählen Sie eine Zeit aus der Liste aus.

Sie können die Animation auch schneller oder langsamer machen, indem Sie das Dropdown-Menü „Geschwindigkeit“ verwenden.
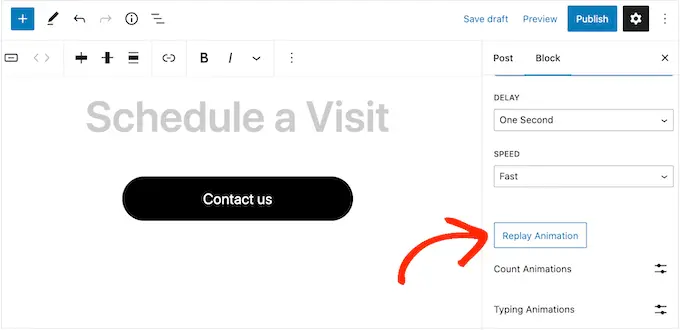
Während Sie verschiedene Einstellungen ausprobieren, können Sie jederzeit eine Vorschau der Animation anzeigen, indem Sie auf „Animation wiederholen“ klicken.

Das Plugin hat auch „Animationen zählen“ und „Animationen eingeben“.
Mit Eingabeanimationen können Sie Text animieren, während Zählanimationen Zahlen einen tickerähnlichen Effekt hinzufügen. Diese Animationen funktionieren mit jedem Block, der Text oder Zahlen unterstützt, sodass Sie sie verwenden können, um Schaltflächen, Bildunterschriften, Überschriften und mehr zu animieren.
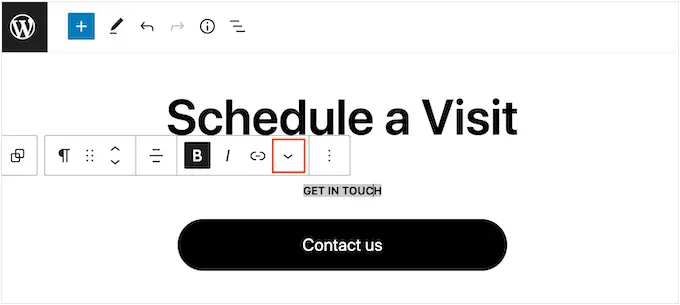
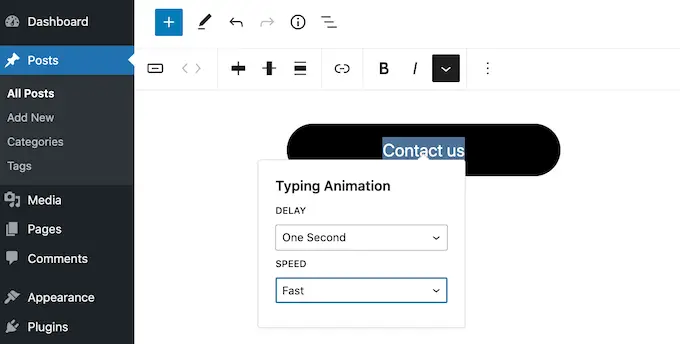
Um einen dieser Effekte hinzuzufügen, markieren Sie zunächst den Text oder die Zahlen, die Sie animieren möchten. Klicken Sie dann auf den Abwärtspfeil in der kleinen Symbolleiste.

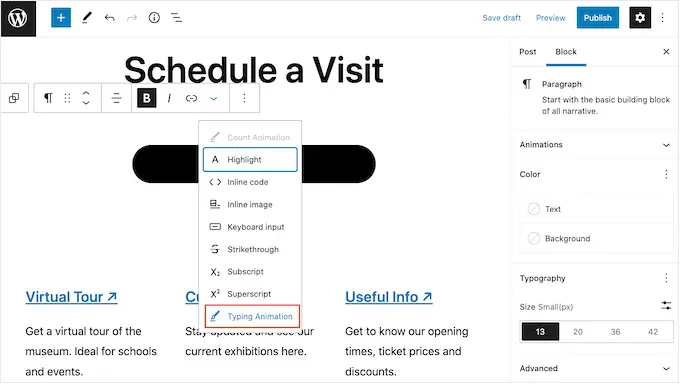
Sie können jetzt im Dropdown-Menü „Animationen zählen“ oder „Animationen eingeben“ auswählen.
Wenn diese Optionen ausgegraut sind, vergewissern Sie sich, dass Sie den richtigen Inhalt markiert haben. Beispielsweise können Sie „Animation zählen“ nicht auswählen, wenn Sie nur Text hervorgehoben haben.

Nachdem Sie die Animation hinzugefügt haben, können Sie die Geschwindigkeit ändern und eine optionale Verzögerung hinzufügen, indem Sie die Dropdown-Menüs im kleinen Popup verwenden.
Im folgenden Bild verwenden wir beispielsweise eine Verzögerung von einer Sekunde.

Wenn Sie bereit sind, die CSS-Animation live zu schalten, klicken Sie entweder auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“. Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie die Animation live.
Methode 2. CSS-Animationen zu benutzerdefinierten Seiten hinzufügen (empfohlen)
Wenn Sie den integrierten WordPress-Blöcken einfache Animationen hinzufügen möchten, ist Blocks Animation eine gute Wahl. Wenn Sie jedoch wirklich die Aufmerksamkeit des Besuchers erregen, die Leute auf Ihrer Website halten und mehr Conversions erzielen möchten, empfehlen wir die Verwendung von SeedProd.
SeedProd ist das beste Seitenerstellungs-Plugin, mit dem Sie mit einem einfachen Drag-and-Drop-Editor schöne Zielseiten, Verkaufsseiten und mehr erstellen können.
Es kommt auch mit einem 'Animated Headline'-Block, den Sie verwenden können, um rotierende und hervorgehobene animierte Überschriften zu erstellen.

Trotz des Namens können Sie den Block Animierte Überschrift verwenden, um jeden Text zu animieren, einschließlich eines Aufrufs zum Handeln, einer Unterüberschrift oder eines anderen Textes, den Sie hervorheben möchten.
SeedProd enthält außerdem über 40 Eingangsanimationen, die Sie jedem Block hinzufügen können, einschließlich Bildern, Text, Schaltflächen, Videos und mehr.

Sie können sogar ganze Abschnitte und Spalten mit nur wenigen Klicks animieren. Auf diese Weise können Sie innerhalb von Minuten ansprechende animierte Seiten erstellen.
Wenn Sie Animationen verwenden, um mehr Conversions und Verkäufe zu erzielen, lässt sich SeedProd in WooCommerce integrieren und unterstützt viele der besten E-Mail-Marketing-Dienste, die Sie möglicherweise bereits verwenden, um für Ihre Website zu werben.
So richten Sie den SeedProd Page Builder ein
Als erstes müssen Sie SeedProd installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
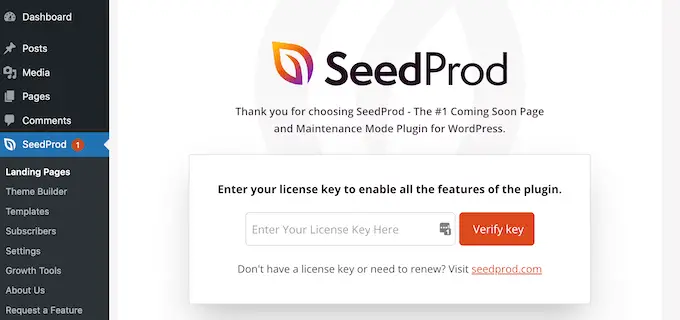
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel hinzugefügt haben, klicken Sie einfach auf „Schlüssel überprüfen“.
Erstellen Sie ein benutzerdefiniertes Seitendesign
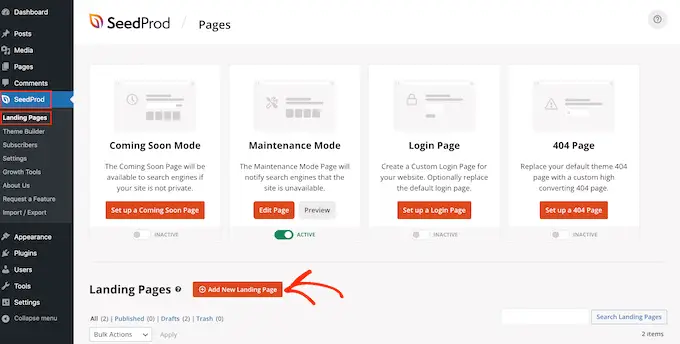
Um zu beginnen, gehen Sie zu SeedProd » Landing Pages und klicken Sie auf „Add New Landing Page“.

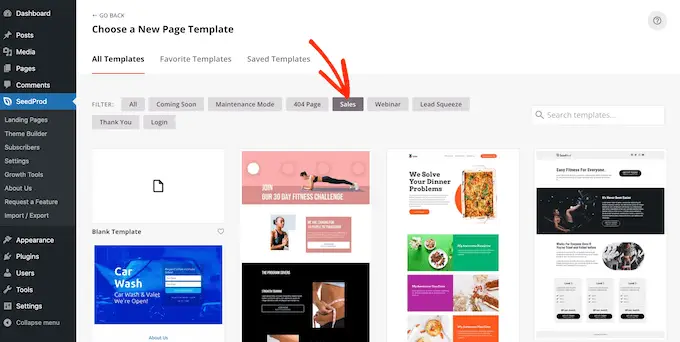
Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd enthält über 180 schöne Vorlagen, die in verschiedene Kategorien unterteilt sind, z. B. 404-Seiten-Vorlagen und benutzerdefinierte WooCommerce-Dankeschön-Seiten.

In diesem Leitfaden zeigen wir Ihnen, wie Sie eine Verkaufsseite mit animiertem Text und Eingangsanimationen erstellen, aber die Schritte sind ähnlich, egal welche Art von Seite Sie erstellen.
Klicken Sie einfach auf eine beliebige Registerkarte, um die verschiedenen Vorlagen innerhalb dieser Kategorie anzuzeigen.

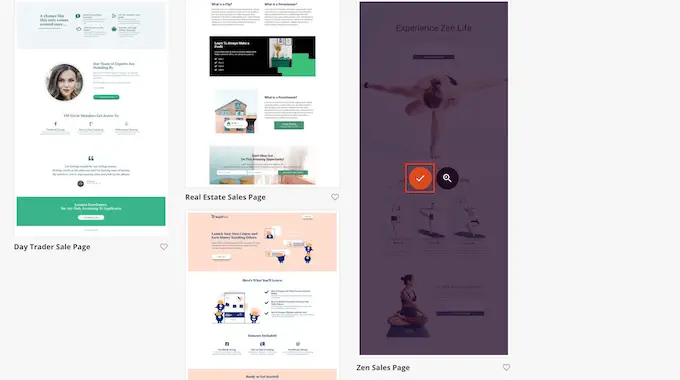
Wenn Sie eine Vorlage finden, die Sie verwenden möchten, bewegen Sie einfach die Maus darüber und klicken Sie dann auf das Häkchen-Symbol.
Wir verwenden die Vorlage „Zen-Verkaufsseite“ in allen unseren Bildern, aber Sie können jede beliebige Vorlage verwenden.

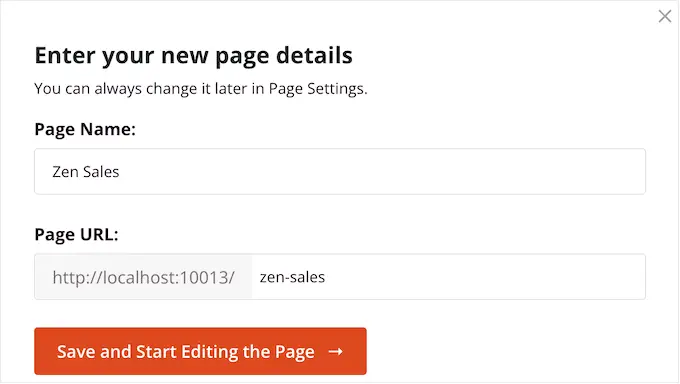
Als nächstes müssen Sie der Seite einen Titel geben.
SeedProd erstellt automatisch eine URL basierend auf dem Seitentitel, aber Sie können dies beliebig ändern. Beispielsweise kann das Hinzufügen relevanter Schlüsselwörter zu einer URL oft Ihre WordPress-SEO verbessern und dazu beitragen, dass die Seite in relevanten Suchergebnissen erscheint.
Um mehr zu erfahren, lesen Sie bitte unseren Leitfaden zur Keyword-Recherche für Ihren WordPress-Blog.
Wenn Sie mit dem Titel und der URL zufrieden sind, klicken Sie auf „Speichern und mit der Bearbeitung der Seite beginnen“.

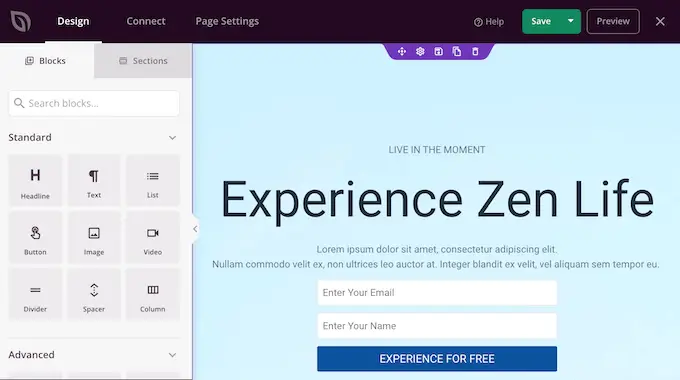
Dadurch wird der Drag-and-Drop-Seiteneditor von SeedProd geladen.
Auf der rechten Seite sehen Sie eine Live-Vorschau des Seitendesigns, mit einigen Einstellungen auf der linken Seite.

SeedProd wird mit vielen Blöcken geliefert, die Sie zu Ihrem Design hinzufügen können, einschließlich Blöcken, mit denen Sie Social-Share-Buttons, Videos, Kontaktformulare und mehr hinzufügen können.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen einer benutzerdefinierten Seite in WordPress.
So fügen Sie animierten Text zu WordPress hinzu
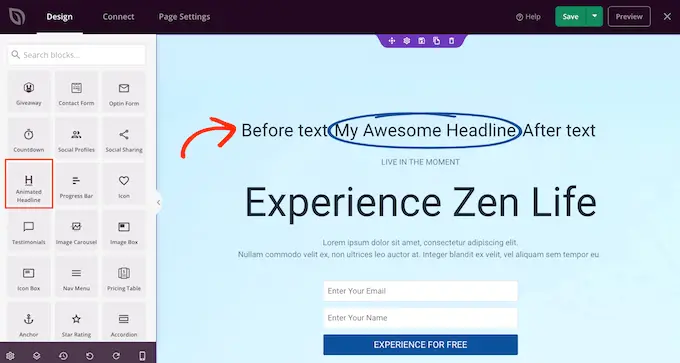
Um der Seite animierten Text hinzuzufügen, suchen Sie den Block Animierte Überschrift und ziehen Sie ihn auf Ihr Seitendesign.

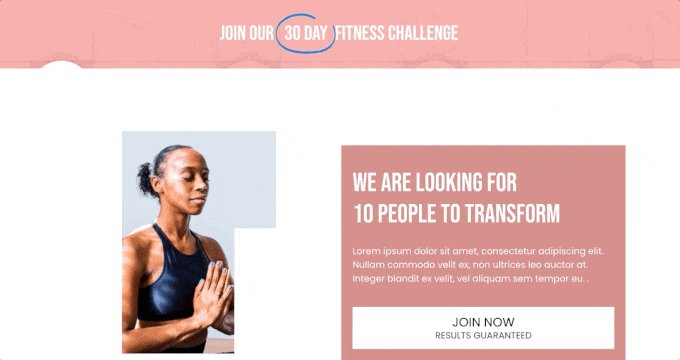
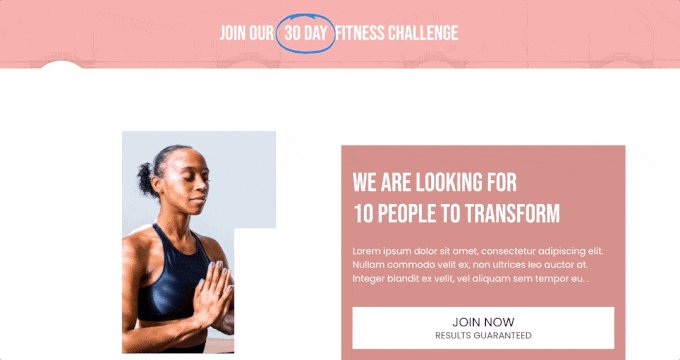
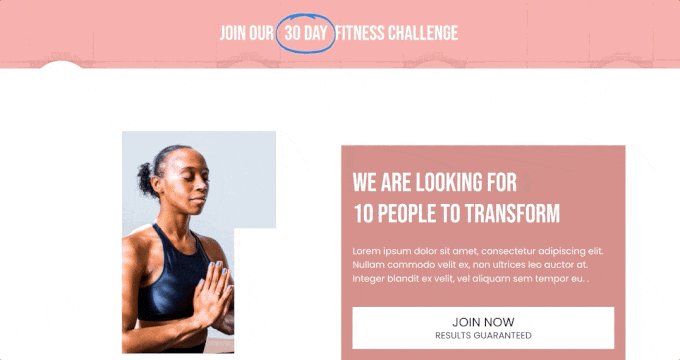
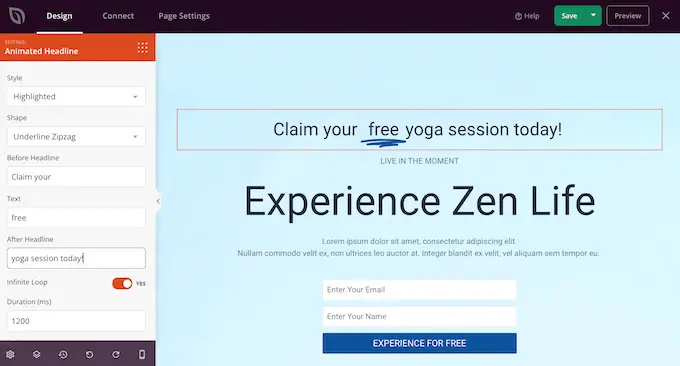
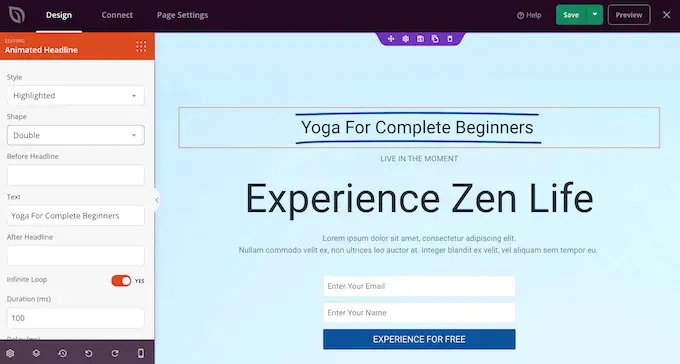
Es gibt zwei Möglichkeiten, Ihre Überschrift zu animieren. Erstens fügt der Stil „Hervorgehoben“ Ihrem Text eine Formanimation hinzu, z. B. einen Kreis oder einen unterstrichenen Zickzack.
Sie können diese Animation verwenden, um die Aufmerksamkeit auf ein bestimmtes Wort oder einen Satz innerhalb der Überschrift zu lenken. Dies kann Ihre Überschrift leichter lesbar und verständlich machen, indem die wichtigsten Inhalte hervorgehoben werden. Es ist auch eine großartige Möglichkeit, die Aufmerksamkeit auf einen Call-to-Action zu lenken.

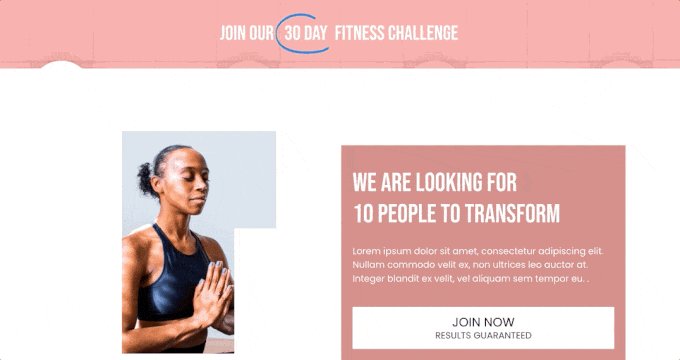
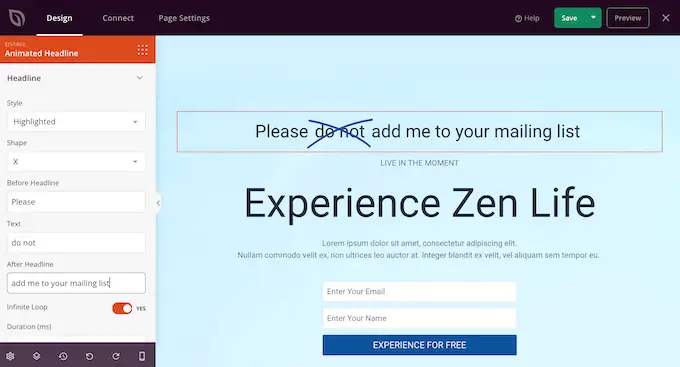
Der hervorgehobene Stil hat auch einige durchgestrichene Formen.
Sie können Durchstreichungen verwenden, um interessante und auffällige Effekte zu erzielen, oder es kann Ihrem Design einfach etwas Spaß verleihen.

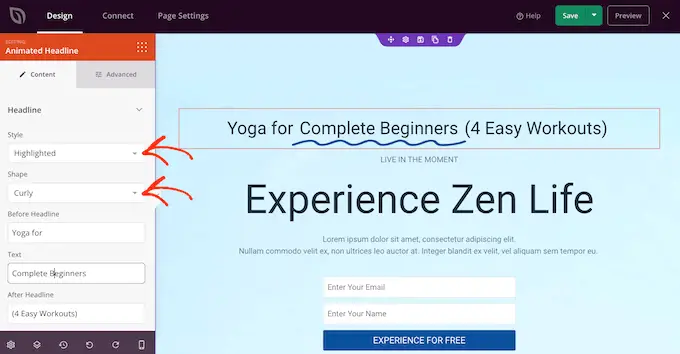
Um eine hervorgehobene Animation zu erstellen, öffnen Sie einfach das Dropdown-Menü „Stil“ und wählen Sie „Hervorgehoben“.
Öffnen Sie als Nächstes das Dropdown-Menü „Form“ und wählen Sie eine Form aus. Wenn Sie auf eine Form klicken, zeigt SeedProd eine Vorschau dieser Animation, sodass Sie verschiedene Formen ausprobieren können, um zu sehen, welche Ihnen am besten gefällt.

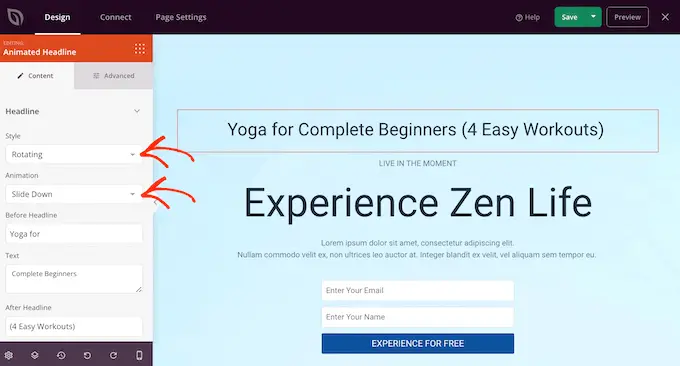
SeedProd hat auch einen 'rotierenden' Animationsstil, der dem Text einen Übergangseffekt hinzufügt.
Animierter Text ist oft das erste, was Besucher sehen, wenn eine Seite geladen wird, also ist es eine großartige Möglichkeit, den wichtigsten Text hervorzuheben.
Um eine Übergangsanimation zu erstellen, öffnen Sie einfach das Dropdown-Menü „Stil“ und klicken Sie auf „Drehen“.
Sie können dann das Dropdown-Menü „Animation“ öffnen und den gewünschten Übergangstyp auswählen, z. B. Fade, Zoom oder Roll. Auch hier spielt SeedProd die Animation im Seiteneditor ab, sodass Sie verschiedene Effekte ausprobieren können, um zu sehen, welchen Sie bevorzugen.

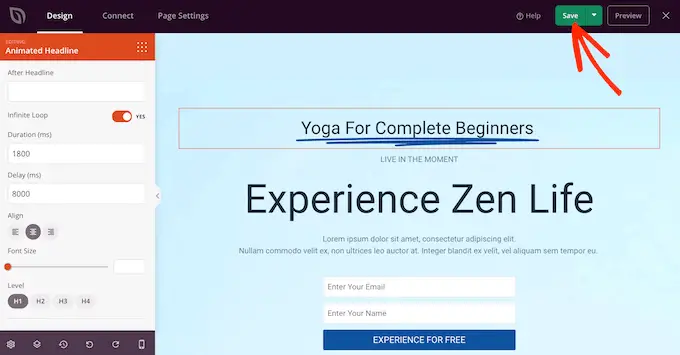
Unabhängig davon, ob Sie eine „hervorgehobene“ oder „rotierende“ Animation erstellen, können Sie Text vor und nach dem animierten Text hinzufügen.
Geben Sie einfach in die Felder „Vor Überschrift“ und „Nach Überschrift“ ein. Fügen Sie im Feld „Text“ das Wort oder den Satz hinzu, den Sie animieren möchten.
Wenn Sie die gesamte Überschrift animieren möchten, lassen Sie die Felder „Vor Überschrift“ und „Nach Überschrift“ einfach leer.

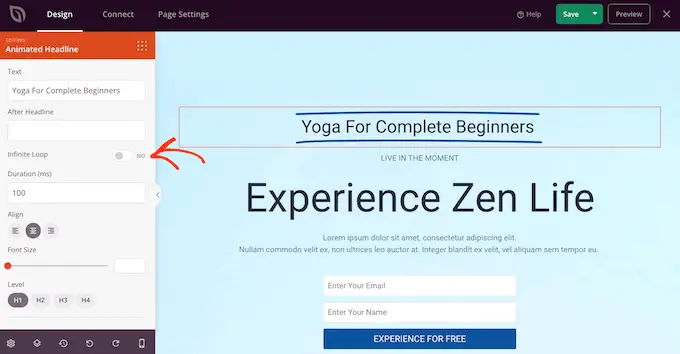
Standardmäßig spielt SeedProd die Animation in einer Schleife ab, was einige Besucher als störend empfinden könnten.
Um die Animation nur einmal abzuspielen, klicken Sie, um den Schalter „Endlosschleife“ zu deaktivieren.

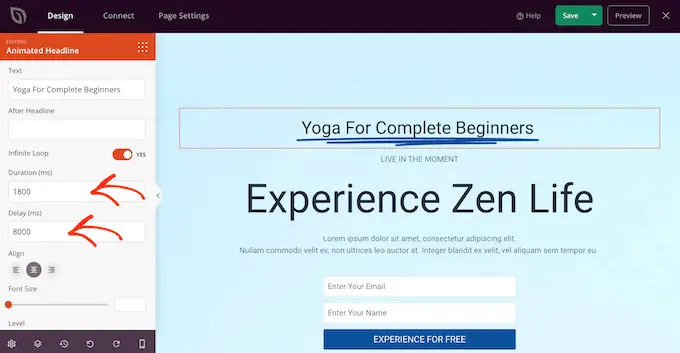
Standardmäßig wird die Animation nach einer Verzögerung von 8000 Millisekunden 1200 Millisekunden lang abgespielt.
Um andere Werte zu verwenden, geben Sie sie in die Felder „Dauer“ und „Verzögerung“ ein. Beispielsweise können Sie die Animation beschleunigen, indem Sie eine kürzere Dauer verwenden.

Sie können den Text auch formatieren. Sie können beispielsweise die Schriftgröße und Ausrichtung ändern.
Wenn Sie mit dem Aussehen der animierten Überschrift zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.

Eingangsanimationen in WordPress hinzufügen
Eingangsanimationen werden abgespielt, wenn die Seite zum ersten Mal geladen wird, sodass sie eine großartige Möglichkeit sind, die Aufmerksamkeit des Besuchers zu erregen.
Sie können sie auch verwenden, um die Inhalte hervorzuheben, die sich Besucher zuerst ansehen sollten. Wenn Sie beispielsweise einen Online-Marktplatz haben, können Sie das Hero-Image des Produkts oder das Banner, das für Ihren Black-Friday-Sale wirbt, animieren.
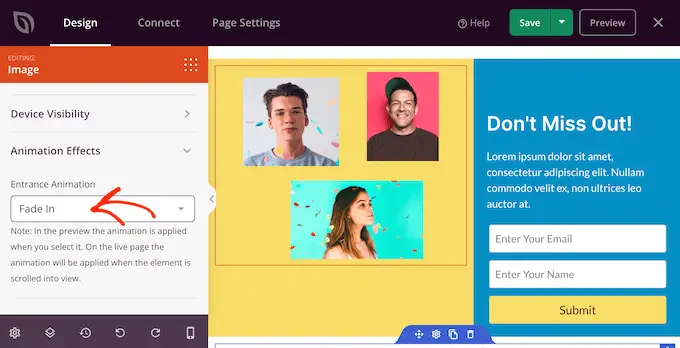
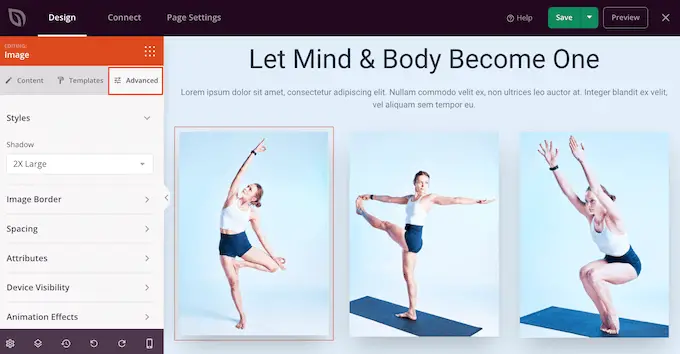
Klicken Sie im SeedProd-Editor einfach auf den Inhalt, den Sie animieren möchten, und wählen Sie dann im linken Menü die Registerkarte „Erweitert“.

Sie können dann fortfahren und klicken, um den Abschnitt „Animationseffekte“ zu erweitern.
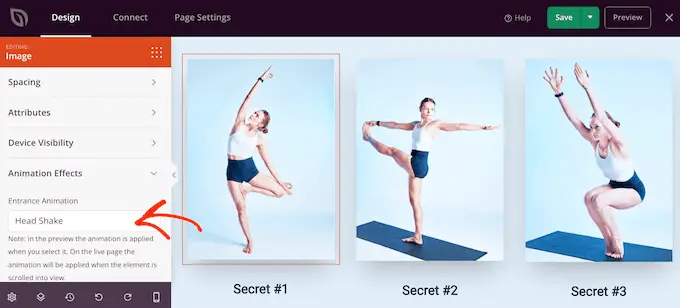
Wählen Sie danach einfach eine Animation aus der Dropdown-Liste „Eingangsanimation“ aus.

Sie können jetzt Eingangsanimationen zu jedem Block, Abschnitt oder jeder Spalte hinzufügen, indem Sie einfach dem oben beschriebenen Verfahren folgen.
Veröffentlichen Sie Ihre CSS-Animationen in WordPress
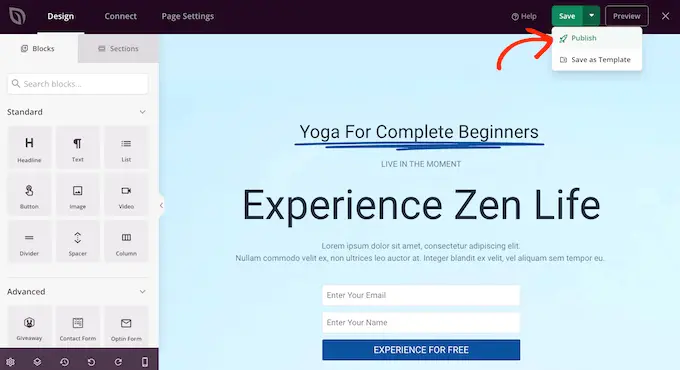
Wenn Sie mit der Einrichtung der Seite zufrieden sind, klicken Sie im Dropdown-Menü auf die Schaltfläche „Speichern“ und wählen Sie „Veröffentlichen“.

Sie können jetzt diese Seite besuchen, um die CSS-Animationen live zu sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man CSS-Animationen in WordPress hinzufügt. Sie können auch unseren ultimativen Leitfaden durchgehen, um Geschwindigkeit und Leistung zu steigern, oder unsere Liste der häufigsten WordPress-Fehler und deren Behebung ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
