So fügen Sie Ihrem WordPress-Theme ganz einfach Symbolschriften hinzu
Veröffentlicht: 2023-02-23Möchten Sie Symbolschriften zu Ihrer WordPress-Site hinzufügen?
Mit Symbolschriften können Sie in der Größe anpassbare Vektorsymbole hinzufügen, die wie Webschriften geladen werden, sodass sie Ihre Website nicht verlangsamen. Sie können sie sogar mit CSS gestalten, um genau das gewünschte Aussehen zu erhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Theme ganz einfach Symbolschriften hinzufügen können.

Was sind Icon Fonts und warum sollten Sie sie verwenden?
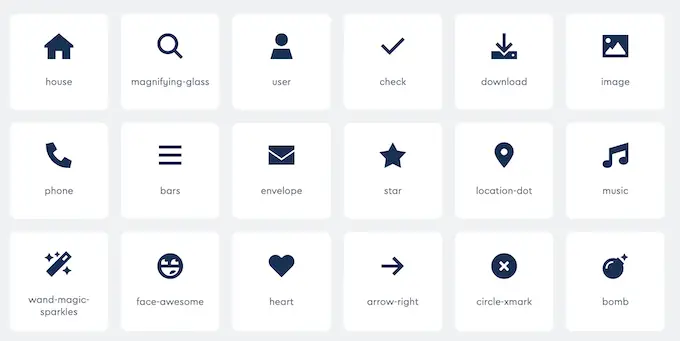
Icon-Fonts enthalten anstelle von Buchstaben und Zahlen Symbole oder kleine Bilder.
Sie können diese Symbolschriften verwenden, um allgemeine Bilder anzuzeigen. Sie können sie beispielsweise mit Ihrem Einkaufswagen, Download-Schaltflächen, Feature-Boxen, Giveaway-Wettbewerben und sogar in WordPress-Navigationsmenüs verwenden.

Die meisten Besucher werden sofort verstehen, was ein häufig verwendetes Symbol bedeutet. Auf diese Weise können Sie den Besuchern helfen, sich auf Ihrer Website zurechtzufinden und mit Ihren Inhalten zu interagieren.
Diese Bilder können Ihnen auch dabei helfen, eine mehrsprachige WordPress-Website zu erstellen, da die meisten Menschen Icon-Fonts verstehen können, egal welche Sprache sie sprechen.
Im Vergleich zu bildbasierten Symbolen werden Schriftsymbole viel schneller geladen, sodass sie die Geschwindigkeit und Leistung von WordPress steigern können.
Es gibt mehrere Open-Source-Icon-Font-Sets, die Sie kostenlos verwenden können, z. B. IcoMoon, Genericons und Linearicons.
Tatsächlich enthält die WordPress-Software kostenlose Dashicon-Symbole. Dies sind die Symbole, die Sie im WordPress-Adminbereich sehen können.

In diesem Handbuch verwenden wir Font Awesome, da es das beliebteste Open-Source-Icon-Set ist. Wir verwenden es auf WPBeginner und in allen unseren Premium-WordPress-Plugins.
Sehen wir uns an, wie Sie Ihrem WordPress-Theme ganz einfach Symbolschriften hinzufügen können. Verwenden Sie einfach die Quicklinks, um direkt zu der Methode zu springen, die Sie verwenden möchten.
Methode 1. Hinzufügen von Symbolschriften mit einem WordPress-Plugin (einfach)
Der einfachste Weg, Symbolschriften zu WordPress hinzuzufügen, ist die Verwendung des Font Awesome-Plugins. Auf diese Weise können Sie Symbolschriften in Ihren Seiten und Beiträgen verwenden, ohne Ihre Designdateien zu ändern. Außerdem erhalten Sie jedes Mal, wenn Sie das Plugin aktualisieren, automatisch alle neuen Font Awesome-Symbole.
Als erstes müssen Sie das Font Awesome-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
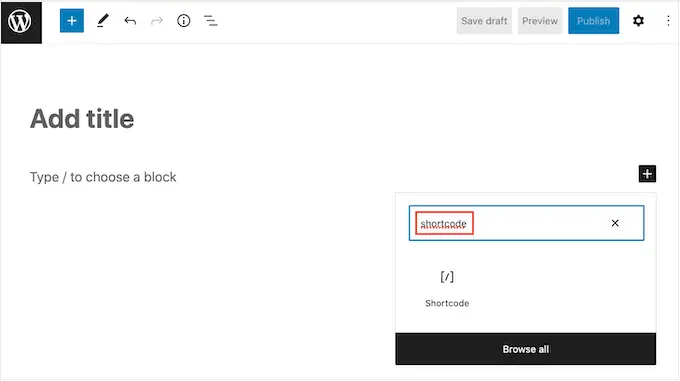
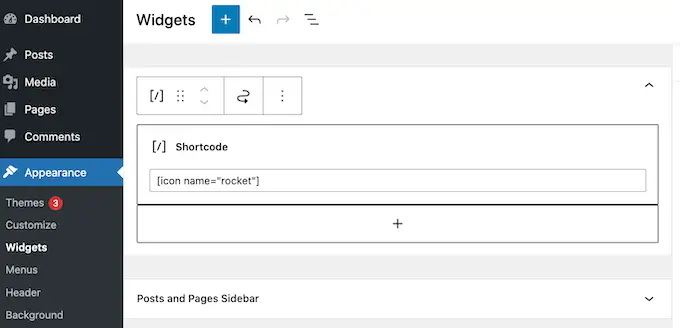
Nach der Aktivierung können Sie jedem Shortcode-Block ein Font Awesome-Symbol hinzufügen. Öffnen Sie einfach die Seite oder den Beitrag, auf der Sie die Symbolschrift anzeigen möchten, und klicken Sie dann auf das Symbol „+“.
Sie können jetzt nach „Shortcode“ suchen und den richtigen Block auswählen, wenn er angezeigt wird.

Danach können Sie jedes Font Awesome-Symbol mit dem folgenden Shortcode hinzufügen:
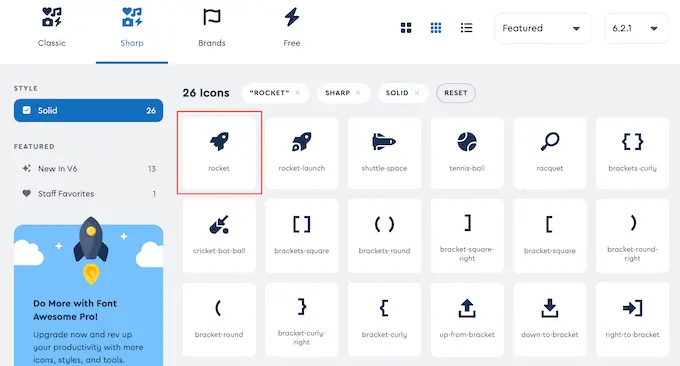
Ersetzen Sie einfach „Rakete“ durch den Namen des Symbols, das Sie anzeigen möchten. Um diesen Namen zu erhalten, gehen Sie zur Font Awesome-Site und klicken Sie auf das Symbol, das Sie verwenden möchten.

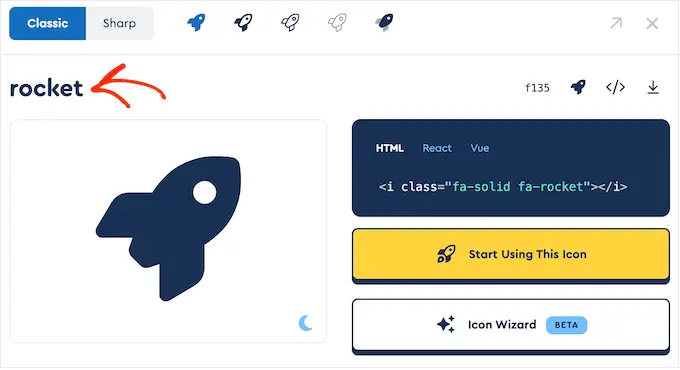
Fahren Sie im angezeigten Popup fort und klicken Sie auf den Namen des Symbols.
Font Awesome kopiert den Namen jetzt automatisch in Ihre Zwischenablage.

Fügen Sie danach einfach den Namen in den Shortcode ein. Sie können jetzt auf „Veröffentlichen“ oder „Aktualisieren“ klicken, um die Symbolschrift live zu schalten.
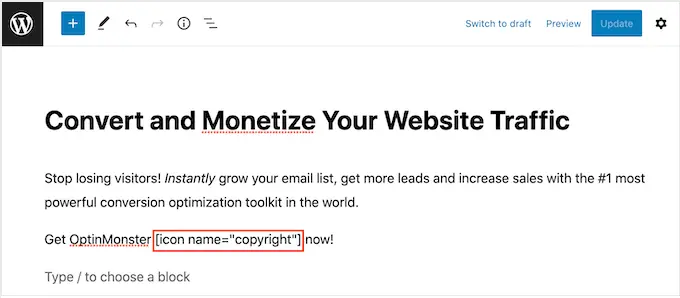
Manchmal möchten Sie vielleicht eine Symbolschrift innerhalb eines Textblocks anzeigen. Beispielsweise müssen Sie möglicherweise ein "Copyright"-Symbol nach einem Markennamen anzeigen.
Fügen Sie dazu einfach den Shortcode in einen beliebigen Absatzblock ein.

Sie können dann die Einstellungen im Menü auf der rechten Seite verwenden, um das Symbol anzupassen, ähnlich wie Sie Optionen für Textblöcke anpassen. Sie können beispielsweise die Schriftgröße ändern.
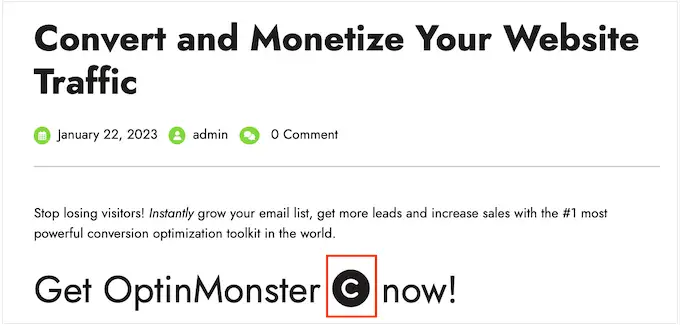
WordPress verwandelt den Shortcode in ein Font Awesome-Symbol für Besucher und zeigt es neben deinem Text an.

Eine weitere Option besteht darin, den Shortcode zu jedem Widget-bereiten Bereich hinzuzufügen.
Sie können beispielsweise einen Shortcode-Block zur Seitenleiste oder einem ähnlichen Abschnitt Ihrer Website hinzufügen.

Weitere Informationen finden Sie in unserem Leitfaden zur Verwendung von Shortcodes in Ihren WordPress-Seitenleisten-Widgets.
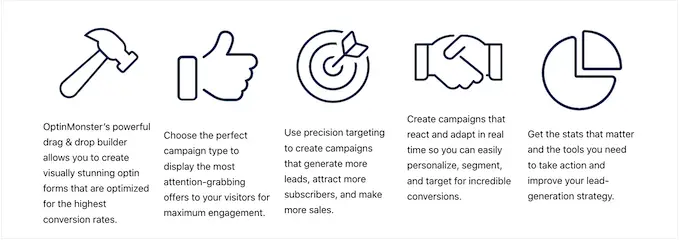
Sie können sogar den Symbol-Shortcode zu Spalten hinzufügen und schöne Feature-Boxen erstellen.

Ausführliche Anweisungen finden Sie in unserer Anleitung zum Hinzufügen von Funktionsfeldern mit Symbolen in WordPress.
Viele Websites verwenden Symbolschriften in ihren Menüs, um den Besuchern die Orientierung zu erleichtern. Um ein Symbol hinzuzufügen, erstellen Sie entweder ein neues Menü oder öffnen Sie ein vorhandenes Menü im WordPress-Dashboard.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Anfängerleitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.
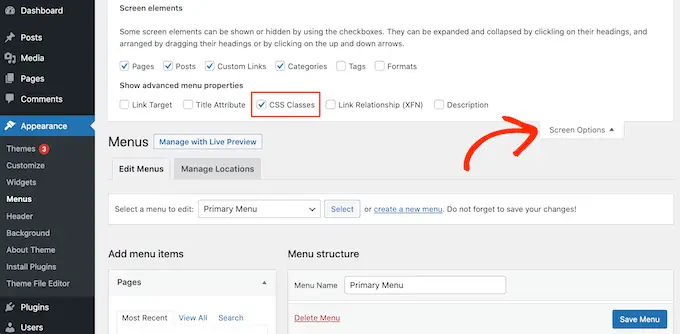
Klicken Sie dann auf „Bildschirmoptionen“ und aktivieren Sie das Kontrollkästchen neben „CSS-Klassen“.

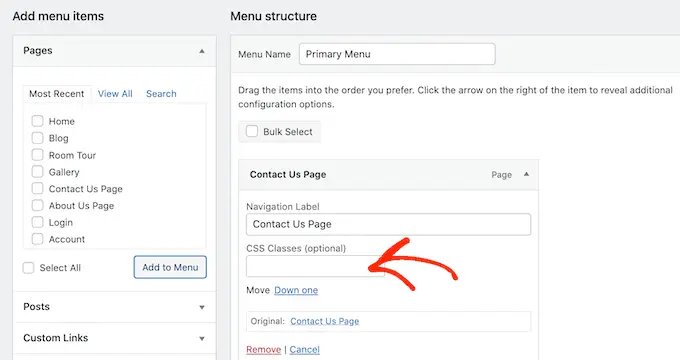
Wenn Sie damit fertig sind, klicken Sie einfach auf, um den Menüpunkt zu erweitern, in dem Sie das Symbol anzeigen möchten.
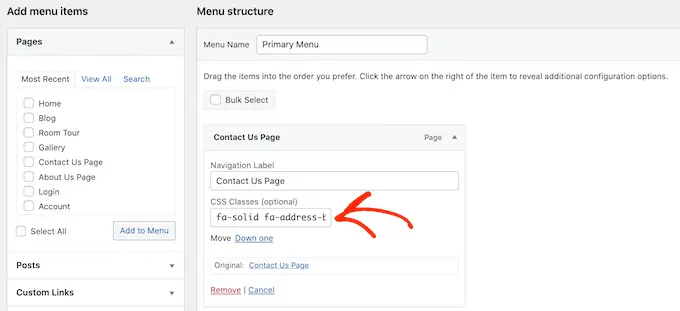
Sie sollten jetzt ein neues Feld „CSS-Klassen“ sehen.

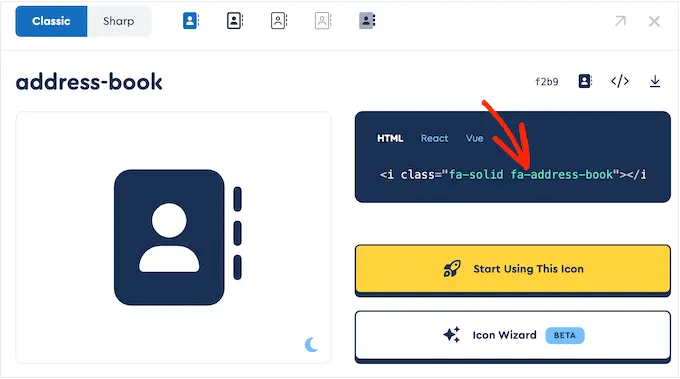
Um die CSS-Klasse eines Symbols zu erhalten, suchen Sie einfach die Symbolschriftart auf der Font Awesome-Website und klicken Sie darauf. Wenn Sie möchten, können Sie den Stil des Symbols ändern, indem Sie auf die verschiedenen Einstellungen klicken.
Im Popup sehen Sie ein HTML-Code-Snippet. Die CSS-Klasse ist einfach der Text zwischen den Anführungszeichen. In der folgenden Abbildung ist die CSS-Klasse beispielsweise fa-solid fa-address-book .

Kopieren Sie einfach den Text in die Anführungszeichen und wechseln Sie dann zurück zum WordPress-Dashboard.

Sie können den Text nun in das Feld „CSS-Klassen“ einfügen.

Um weitere Symbolschriften hinzuzufügen, folgen Sie einfach dem oben beschriebenen Verfahren.
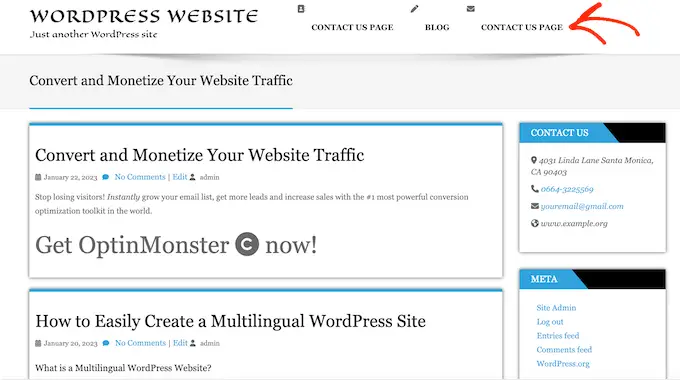
Wenn Sie mit der Einrichtung des Menüs zufrieden sind, klicken Sie auf „Speichern“. Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie das aktualisierte Navigationsmenü.

Methode 2. Verwenden von Symbolschriften mit SeedProd (anpassbarer)
Wenn Sie mehr Freiheit bei der Verwendung von Schriftsymbolen wünschen, empfehlen wir die Verwendung eines Seitenerstellungs-Plug-ins.
SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller auf dem Markt und verfügt über mehr als 1400 integrierte Font Awesome-Symbole. Es hat auch eine vorgefertigte Icon-Box, die Sie per Drag & Drop zu jeder Seite hinzufügen können.
Mit SeedProd ist es einfach, benutzerdefinierte Seiten in WordPress zu erstellen und dann überall auf diesen Seiten Font Awesome-Symbole anzuzeigen.
Als erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir verwenden die Pro-Version, da sie mit der Icon-Box geliefert wird.
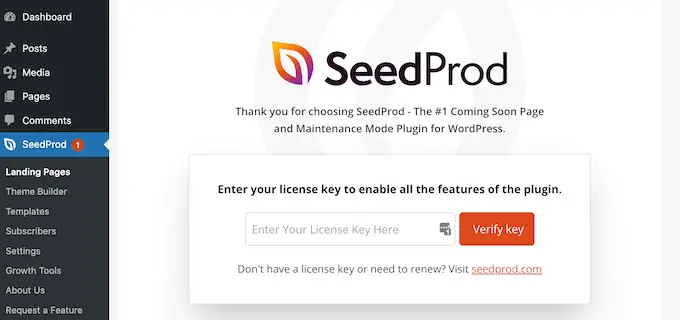
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Lizenzschlüssel eingegeben haben, fahren Sie fort und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
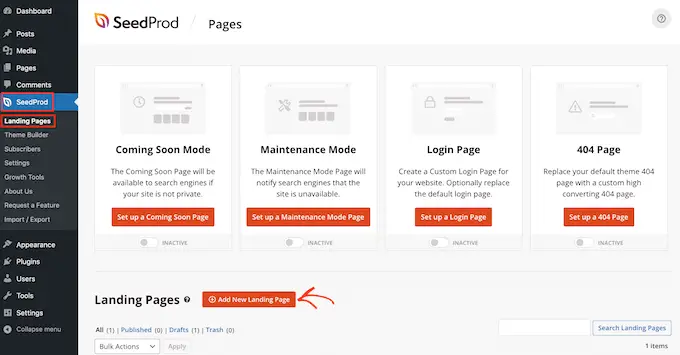
Als nächstes müssen Sie SeedProd » Pages besuchen und auf die Schaltfläche „Add New Landing Page“ klicken.

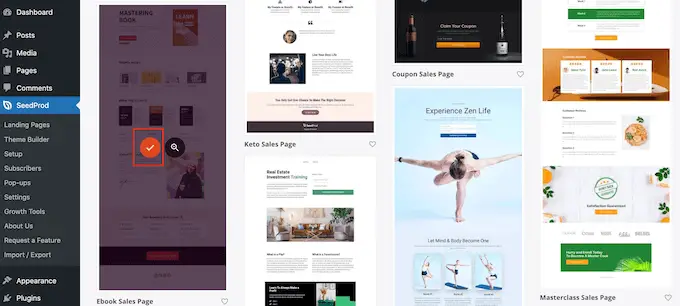
Jetzt können Sie eine Vorlage auswählen, die als Grundlage für Ihre Seite verwendet werden soll. SeedProd hat über 180 professionell gestaltete Vorlagen, die Sie an die Bedürfnisse Ihres WordPress-Blogs oder Ihrer Website anpassen können.
Um eine Vorlage auszuwählen, fahren Sie mit der Maus darüber und klicken Sie dann auf das Symbol „Häkchen“.

Wir verwenden die Vorlage „Ebook-Verkaufsseite“ in allen unseren Bildern, aber Sie können jedes gewünschte Design verwenden.
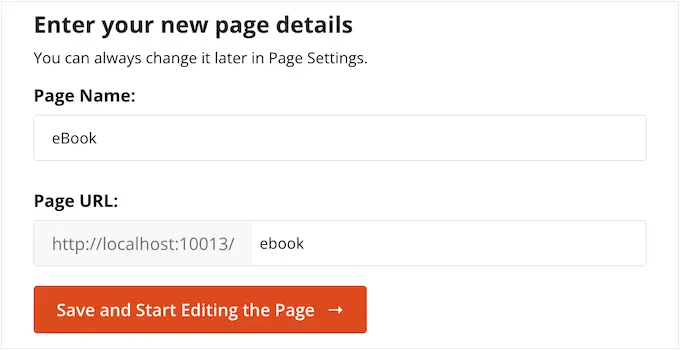
Geben Sie als Nächstes einen Namen für die benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können diese URL beliebig ändern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

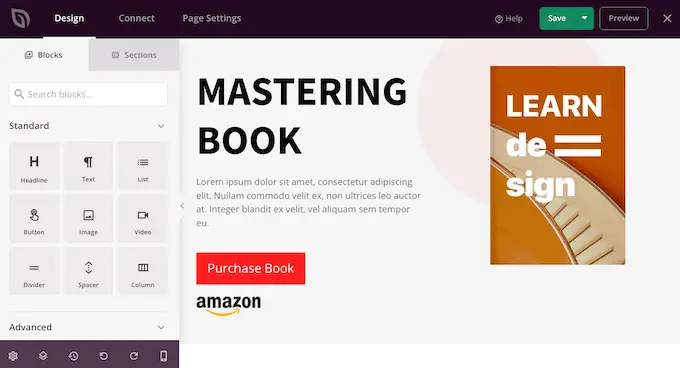
Als Nächstes werden Sie zum Drag-and-Drop-Seitenersteller von SeedProd weitergeleitet, wo Sie die Vorlage anpassen können.
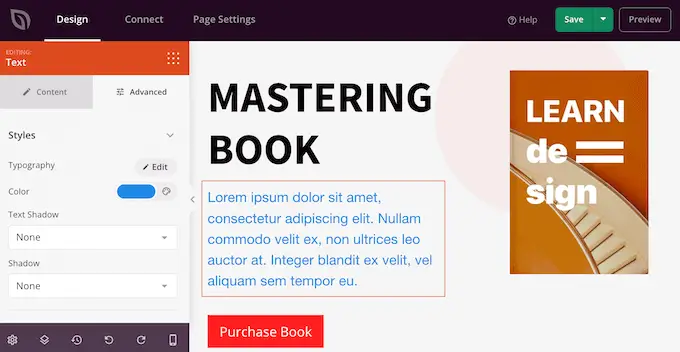
Der SeedProd-Editor zeigt rechts eine Live-Vorschau Ihres Designs und links einige Blockeinstellungen.

Das Menü auf der linken Seite enthält auch Blöcke, die Sie auf Ihr Design ziehen können.
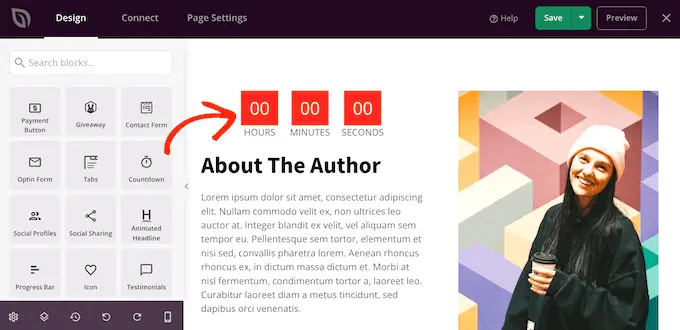
Sie können Standardblöcke wie Schaltflächen und Bilder ziehen und ablegen oder erweiterte Blöcke wie das Kontaktformular, den Countdown, Schaltflächen zum Teilen in sozialen Netzwerken und mehr verwenden.

Um einen beliebigen Block anzupassen, klicken Sie einfach, um ihn in Ihrem Layout auszuwählen.
Das Menü auf der linken Seite zeigt nun alle Einstellungen, mit denen Sie diesen Block anpassen können. Beispielsweise können Sie häufig Hintergrundfarben ändern, Hintergrundbilder hinzufügen oder das Farbschema und die Schriftarten ändern, um sie besser an Ihre Marke anzupassen.

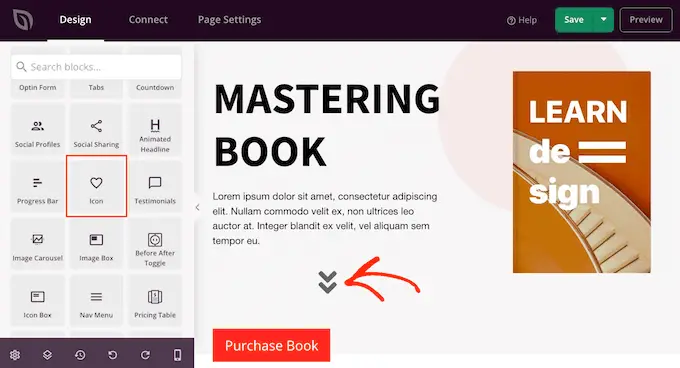
Um der Seite eine Icon-Schriftart hinzuzufügen, suchen Sie einfach den „Icon“-Block in der linken Spalte und ziehen Sie ihn dann auf Ihr Layout.
SeedProd zeigt standardmäßig ein „Pfeil“-Symbol an.

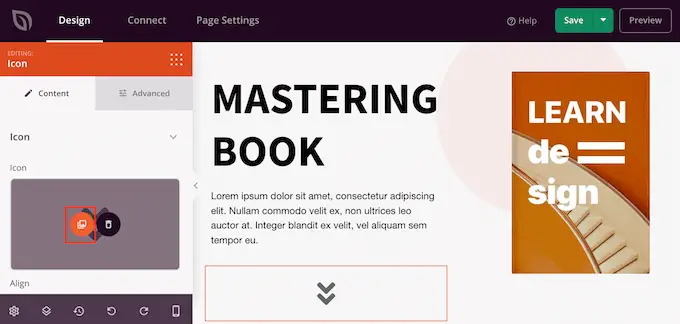
Um stattdessen ein anderes Font Awesome-Symbol anzuzeigen, klicken Sie einfach auf den Symbolblock, um ihn auszuwählen.
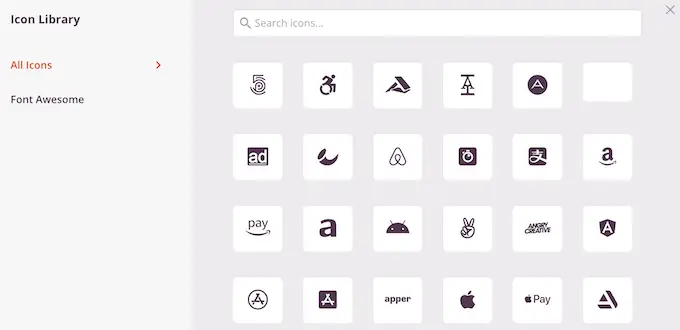
Bewegen Sie im Menü auf der linken Seite die Maus über das Symbol und klicken Sie dann auf die Schaltfläche „Symbolbibliothek“, wenn sie angezeigt wird.

Sie sehen nun all die verschiedenen Font Awesome-Symbole, aus denen Sie auswählen können.
Suchen Sie einfach das Schriftsymbol, das Sie verwenden möchten, und klicken Sie darauf.

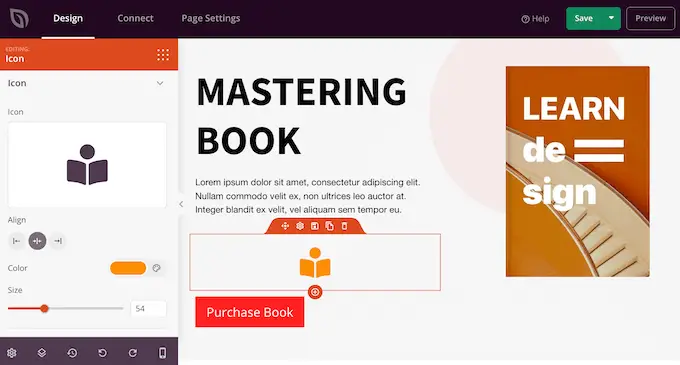
SeedProd fügt nun das Symbol zu Ihrem Layout hinzu.
Nachdem Sie ein Symbol ausgewählt haben, können Sie seine Ausrichtung, Farbe und Größe mit den Einstellungen im linken Menü ändern.

Sie können auf der Seite weiterarbeiten, indem Sie weitere Blöcke hinzufügen und diese Blöcke im Menü auf der linken Seite anpassen.
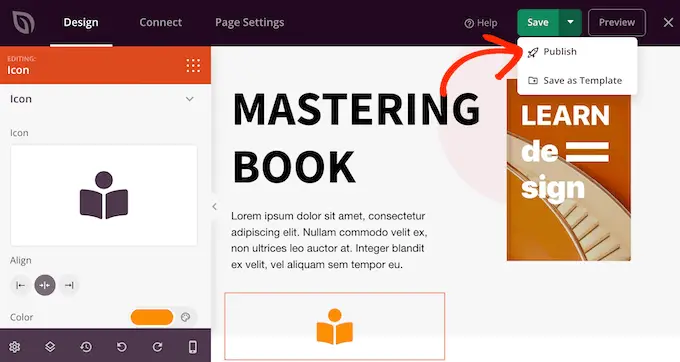
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“. Sie können dann „Veröffentlichen“ auswählen, um diese Seite live zu schalten.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Icon-Fonts in Ihr WordPress-Theme einfügen. Sie können auch unseren Leitfaden zu den besten Popup-Plugins im Vergleich und zur Auswahl der besten Webdesign-Software durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
