So erstellen Sie ganz einfach einen responsiven Slider in WordPress
Veröffentlicht: 2023-05-06Möchten Sie einen responsiven Slider für Ihre WordPress-Website erstellen?
Slider werden häufig auf der Startseite von Websites verwendet, um Ihre wichtigsten Produkte, Dienstleistungen, Erfahrungsberichte oder andere Inhalte auf interaktive Weise zu präsentieren.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website einen responsiven Slider hinzufügen.

Warum einen responsiven WordPress-Slider zu Ihrer Website hinzufügen?
Ein Slider oder eine Diashow ist eine großartige Möglichkeit, Ihre beliebtesten WooCommerce-Produkte, neuesten YouTube-Videos, Kundenrezensionen und mehr hervorzuheben.

Einige Schieberegler werden automatisch abgespielt, sodass sie automatisch zwischen den Folien wechseln. Dadurch können Sie viele Informationen auf kleinem Raum anzeigen, wodurch viel Platz für die Darstellung anderer Inhalte bleibt.
Aus diesem Grund verwenden viele Websites Slider auf ihren wichtigsten Seiten, beispielsweise auf einer Landingpage, Homepage oder Verkaufsseiten.
Selbst wenn ein Schieberegler auf automatische Wiedergabe eingestellt ist, können Besucher in der Regel manuell zwischen den Folien wechseln, indem sie auf die Navigationsschaltflächen klicken. Auf diese Weise regt ein Slider Besucher dazu an, mit Ihrer Website zu interagieren, was sie ansprechender macht.
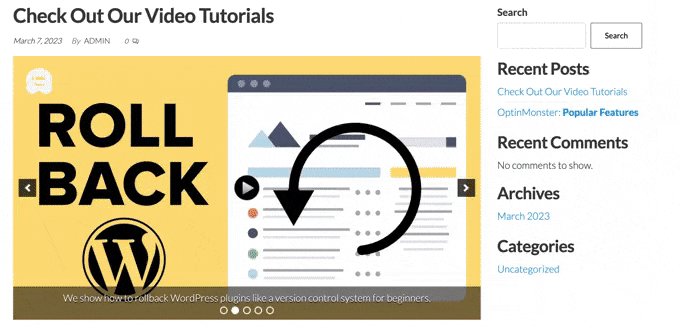
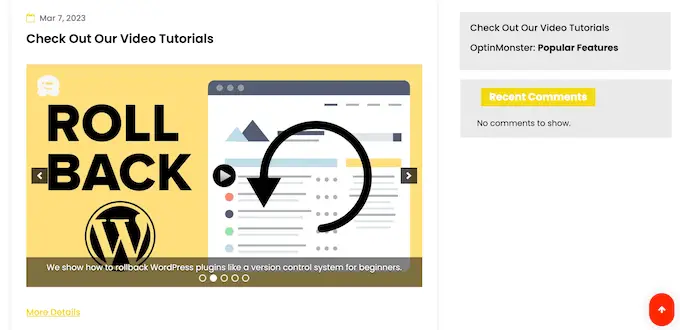
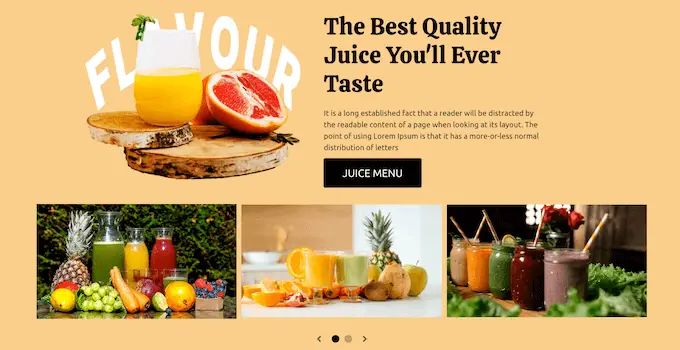
Im GIF unten können Sie sehen, wie dynamisch ein Slider eine Seite gestalten kann.

Sehen wir uns nun an, wie Sie ganz einfach einen responsiven Slider in WordPress erstellen können. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten.
Methode 1. Erstellen Sie einen responsiven WordPress-Slider mit einem Plugin (schnell und einfach)
Wenn Sie einen einfachen Slider erstellen möchten, der auf dem Desktop und auf Mobilgeräten gut aussieht, empfehlen wir die Verwendung des Soliloquy-Plugins.
Mit diesem WordPress-Slider-Plugin können Sie Folien mit Bildern aus Ihrer Medienbibliothek erstellen und auch Videos anzeigen, die auf Plattformen Dritter wie YouTube gehostet werden.

Sie können jeder Folie auch Alternativtext und Beschriftungen hinzufügen, was sich hervorragend für WordPress SEO eignet.
Zuerst müssen Sie sich für ein Soliloquy-Konto anmelden. Anschließend können Sie das Soliloquy-Plugin auf Ihrer Website installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
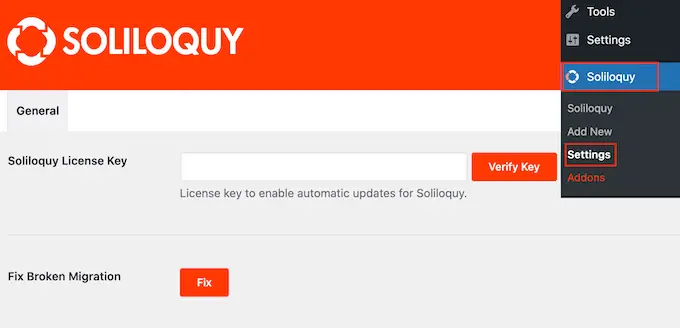
Gehen Sie nach der Aktivierung im WordPress-Dashboard zu Soliloquy » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden den Schlüssel, indem Sie sich auf der Soliloquy-Website in Ihr Konto einloggen. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel bestätigen“.
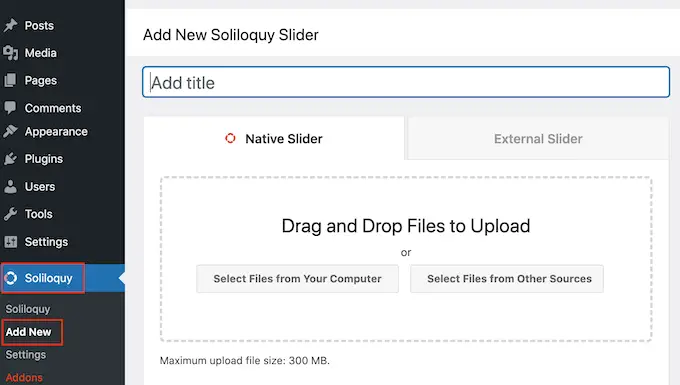
Wenn das erledigt ist, können Sie einen neuen Slider zu Ihrer WordPress-Website hinzufügen, indem Sie auf Soliloquy » Add New klicken.

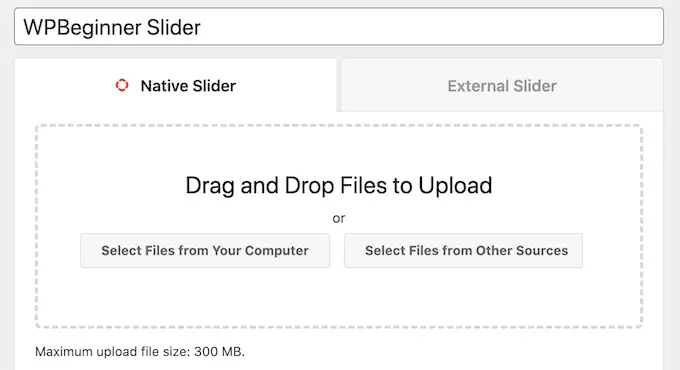
Sie können mit der Eingabe eines Titels beginnen. Dies dient nur als Referenz, damit Sie alles verwenden können, was Ihnen hilft, den Schieberegler in Ihrem WordPress-Dashboard zu identifizieren.
Als nächstes ist es an der Zeit, dem Slider Bilder und Videos hinzuzufügen. Sie können Dateien entweder per Drag & Drop in den Editor ziehen oder auf „Dateien aus anderen Quellen auswählen“ klicken.

Wenn Sie Bilder verwenden möchten, können Sie diese Dateien auf genau die gleiche Weise hinzufügen, wie Sie Bilder im WordPress-Blockeditor hinzufügen.
Wenn Sie Videos einbinden möchten, empfehlen wir Ihnen, diese auf eine Video-Hosting-Site wie YouTube oder Vimeo hochzuladen. Das direkte Hochladen von Videos auf Ihre Website ist keine gute Idee, da dies Ihre Website verlangsamen und viel Speicherplatz beanspruchen kann.
Mittlerweile sind Plattformen wie YouTube für Videos optimiert, sodass Sie hochauflösende Videos in Ihren Slidern anzeigen können, ohne dass sich dies negativ auf Ihre Website auswirkt.
Nachdem Sie sich für eine Video-Hosting-Plattform entschieden haben, müssen Sie alle Videos hochladen, die Sie in den WordPress-Slider aufnehmen möchten. Wenn Sie nicht sicher sind, wie Sie Videos hochladen, empfehlen wir Ihnen, die offizielle Dokumentation oder das Benutzerhandbuch für die von Ihnen gewählte Videoplattform zu lesen.
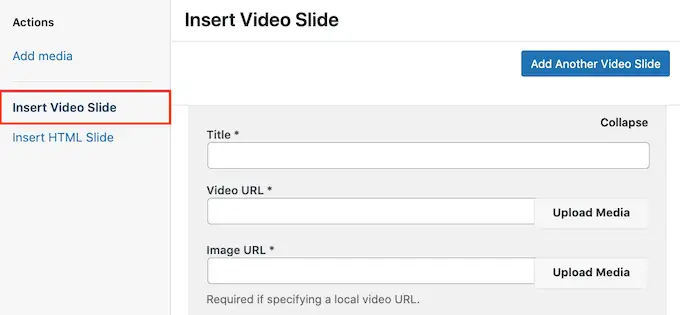
Wenn das erledigt ist, klicken Sie einfach auf die Schaltfläche „Dateien aus anderen Quellen auswählen“ und wählen Sie dann „Videofolie einfügen“.

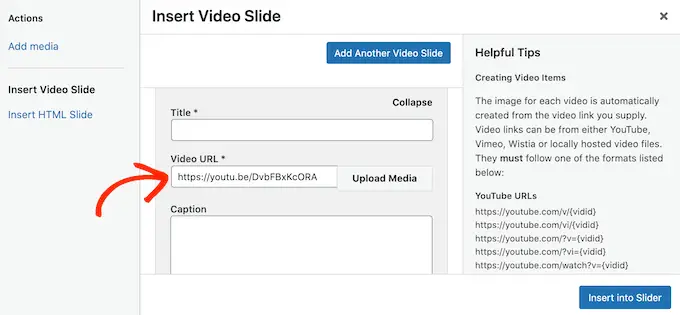
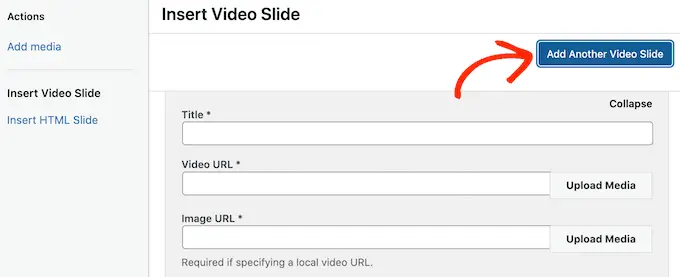
Sie können nun fortfahren und die URL des Videos in das Feld „Video-URL“ einfügen.
Soliloquy zeigt auf der rechten Seite alle unterstützten Linkformate an. Stellen Sie daher sicher, dass Ihr Link eines dieser Formate verwendet.

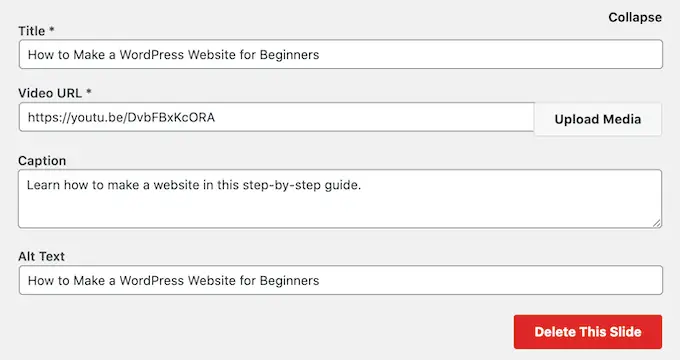
Wenn das erledigt ist, können Sie fortfahren und einen Titel in das Feld „Titel“ eingeben. Dies dient nur als Referenz, sodass Sie alles verwenden können, was Sie möchten. Sie können auch Alternativtext hinzufügen, der den Suchmaschinen hilft, zu verstehen, worum es auf dieser Folie geht.
Anschließend können Sie optional eine Beschriftung in das Feld „Beschriftung“ eingeben. Dies wird in einer grauen Leiste am unteren Rand des Videos angezeigt, bevor der Besucher auf „Play“ klickt.

Wenn Sie diese Leiste nicht anzeigen möchten, lassen Sie das Feld „Beschriftung“ einfach leer.
Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, können Sie weitere Folien erstellen, indem Sie auf „Weitere Videofolie hinzufügen“ klicken.
Um diese neue Folie zu konfigurieren, befolgen Sie einfach den oben beschriebenen Vorgang.

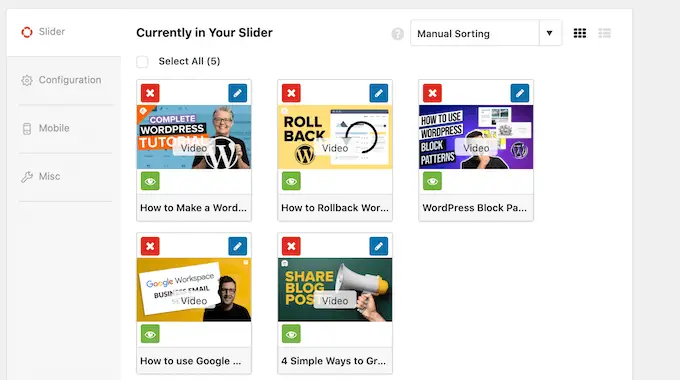
Sobald Sie alle Folien erstellt haben, klicken Sie auf „In Slider einfügen“.
Sie sehen nun alle Ihre Folien im Abschnitt „Derzeit in Ihrem Slider“.

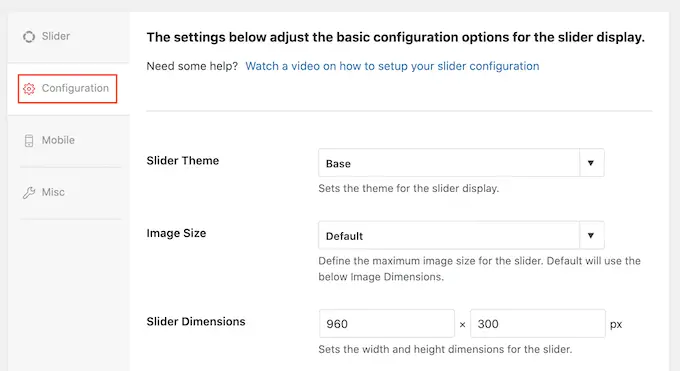
Als nächstes können Sie auf die Registerkarte „Konfiguration“ klicken und die Anzeigeeinstellungen des Schiebereglers ändern. Beispielsweise gibt es Optionen zum Auswählen eines neuen Slider-Themas, zum Ändern der Bildgröße und zum Ändern der Position des Sliders und der Beschriftungen.
Sie können auch die Schiebereglerpfeile und die Pause-/Wiedergabetaste anpassen, die Übergangsgeschwindigkeit anpassen, die Verzögerungszeit ändern und vieles mehr.

Als Nächstes möchten Sie sicherstellen, dass Ihr Slider auf Mobilgeräten genauso gut aussieht wie auf Computern und Laptops.
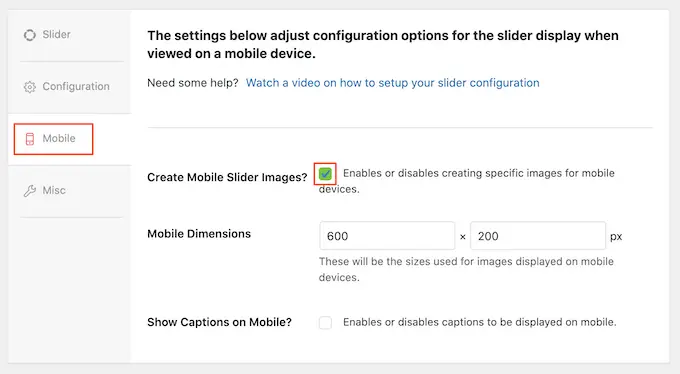
Klicken Sie jedoch auf die Registerkarte „Mobil“ und aktivieren Sie das Kontrollkästchen neben „Mobile Slider-Bilder erstellen“.

Anschließend können Sie die Größen eingeben, die Sie für die Bilder und Videos auf Mobilgeräten verwenden möchten. Bei diesen Entscheidungen kann es hilfreich sein, die mobile Version Ihrer WordPress-Site auf dem Desktop anzuzeigen.
Standardmäßig blendet Soliloquy Untertitel für mobile Benutzer aus. Dadurch passen die Folien oft besser auf die kleineren Bildschirme, die normalerweise von Smartphones und Tablets verwendet werden.
Aus diesem Grund empfehlen wir, diese Einstellung deaktiviert zu lassen. Sie können jedoch das Kontrollkästchen neben „Untertitel auf Mobilgeräten anzeigen“ aktivieren, wenn Sie dies bevorzugen.
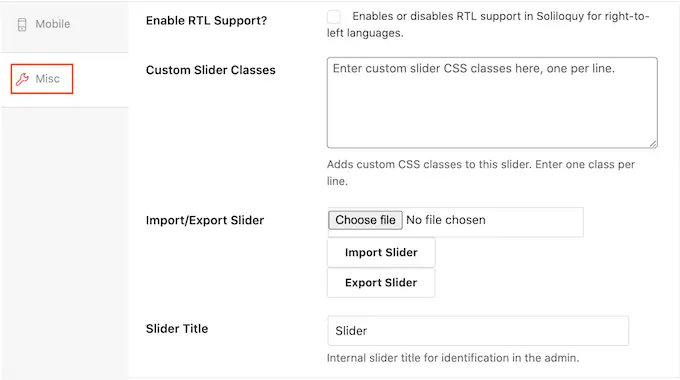
Klicken Sie anschließend auf die Registerkarte „Verschiedenes“. Hier können Sie benutzerdefiniertes CSS zu Ihrem Slider hinzufügen, den Slider-Titel und Slug bearbeiten und den Slider exportieren.

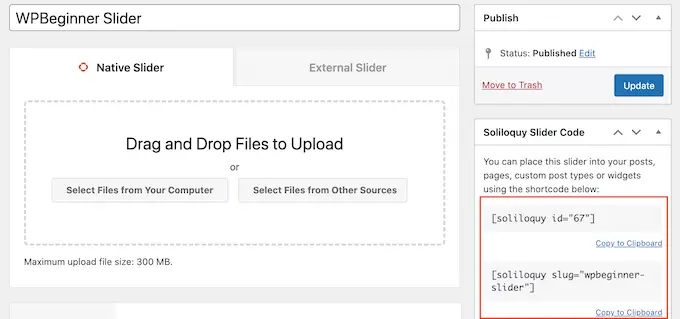
Wenn Sie mit der Einrichtung des Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Soliloquy erstellt automatisch einen Shortcode, den Sie zu jeder Seite, jedem Beitrag oder jedem Widget-fähigen Bereich hinzufügen können.

Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
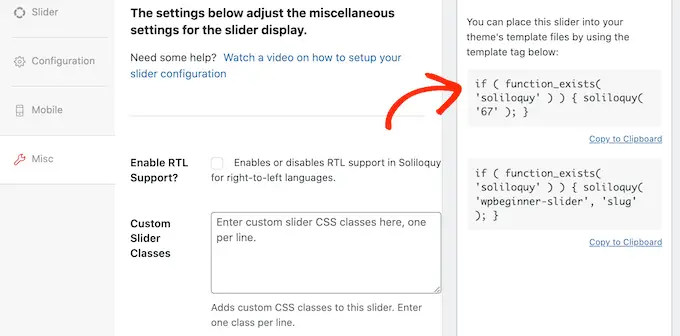
Sie werden auch einige Codeausschnitte bemerken, die Sie Ihrem WordPress-Theme hinzufügen können.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
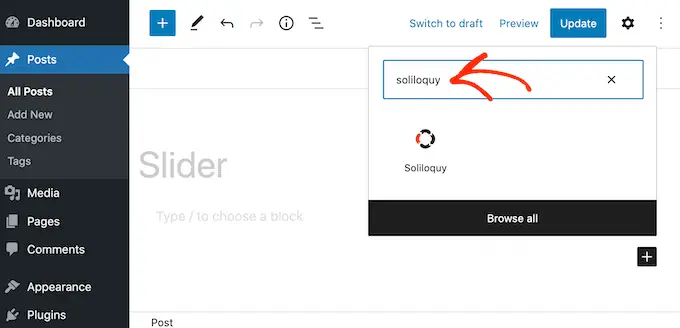
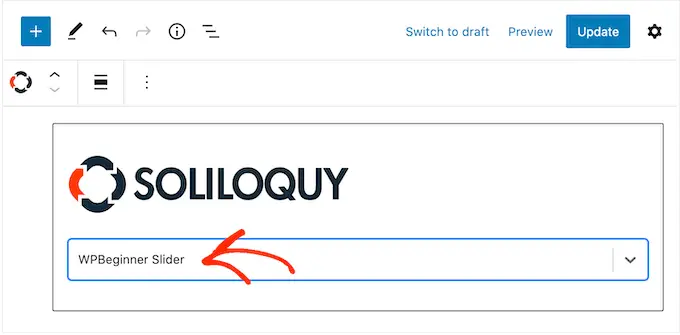
Der einfachste Weg, den Slider zu Ihrer Website hinzuzufügen, ist die Verwendung des Soliloquy-Blocks. Gehen Sie einfach zu der Seite oder dem Beitrag, auf der Sie den Slider anzeigen möchten, und klicken Sie dann auf die Schaltfläche „+“.
Geben Sie im angezeigten Popup „Soliloquy“ ein.

Wenn der richtige Block erscheint, klicken Sie, um ihn Ihrem WordPress-Blog oder Ihrer WordPress-Website hinzuzufügen.
Öffnen Sie anschließend den Soliloquy-Block und wählen Sie den soeben erstellten Schieberegler aus.

Sie können jetzt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um den Schieberegler live zu schalten.
Methode 2. Erstellen Sie einen responsiven Slider mit einem Page Builder (anpassbarer)
Wenn Sie einen einfachen Slider erstellen möchten, ist ein Plugin wie Soliloquy eine gute Wahl. Wenn Sie jedoch einen erweiterten Schieberegler zu Landingpages, benutzerdefinierten Homepages oder sogar Ihrem WordPress-Theme hinzufügen möchten, empfehlen wir stattdessen die Verwendung eines Page Builder-Plugins.
SeedProd ist der beste WordPress-Seitenersteller per Drag-and-Drop. Sie können damit benutzerdefinierte Landingpages entwerfen und sogar ein benutzerdefiniertes WordPress-Theme erstellen, ohne eine einzige Codezeile schreiben zu müssen.
Es verfügt außerdem über einen Bildkarussell-Block, mit dem Sie atemberaubende Schieberegler erstellen können.

Sie können diesen vorgefertigten Block einfach an einer beliebigen Stelle auf einer Seite ablegen und ihn dann mit dem leistungsstarken Drag-and-Drop-Editor anpassen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von SeedProd, mit der Sie unabhängig von Ihrem Budget professionelle Designs erstellen können. Wir verwenden jedoch das Premium-Plugin SeedProd, da es mit dem Image Carousel-Block ausgestattet ist. Wenn Sie einen Slider erstellen, um für Ihre Produkte oder Dienstleistungen zu werben, lässt sich das Premium-Plugin auch in WooCommerce und die besten E-Mail-Marketing-Dienste integrieren.
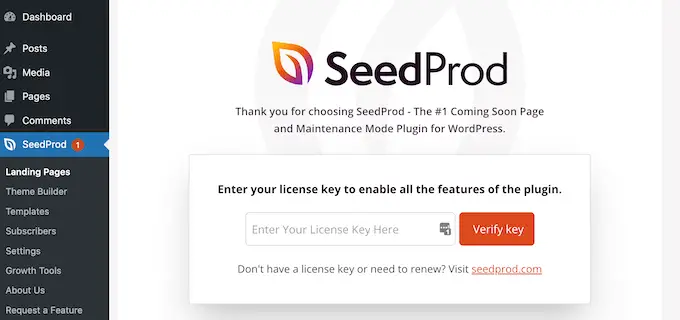
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diesen Lizenzschlüssel in Ihrem Konto auf der SeedProd-Website. Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel bestätigen“.

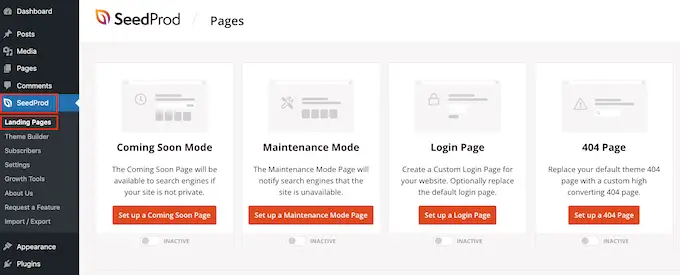
Wenn das erledigt ist, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Landing Pages .

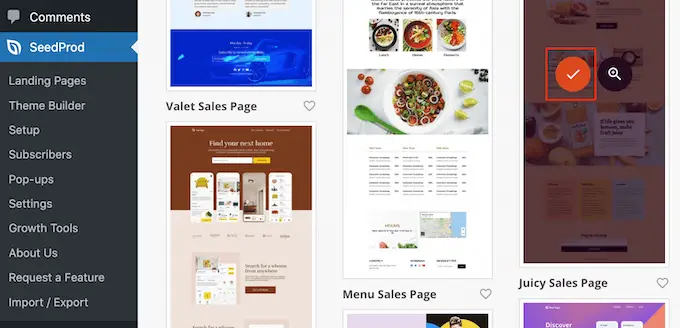
SeedProd enthält über 180 professionell gestaltete Vorlagen, die in Kategorien gruppiert sind. Oben sehen Sie Kategorien, mit denen Sie in Kürze schöne Seiten erstellen, den Wartungsmodus aktivieren, eine benutzerdefinierte Anmeldeseite für WordPress erstellen und vieles mehr können.
Alle Vorlagen von SeedProd lassen sich einfach anpassen, sodass Sie jedes gewünschte Design verwenden können. Wenn Sie eine Vorlage finden, die Ihnen gefällt, fahren Sie einfach mit der Maus darüber und klicken Sie auf das Häkchen-Symbol.

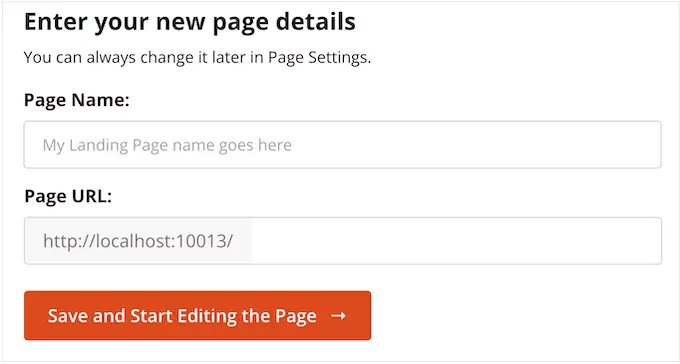
Sie können jetzt einen Namen für Ihre Zielseite in das Feld „Seitenname“ eingeben. SeedProd erstellt automatisch eine „Seiten-URL“ unter Verwendung des Seitennamens.
Es ist sinnvoll, nach Möglichkeit relevante Schlüsselwörter in diese URL aufzunehmen, da dies den Suchmaschinen hilft, zu verstehen, worum es auf der Seite geht. Dies kann oft Ihre WordPress-SEO verbessern.
Um die automatisch generierte URL der Seite zu ändern, geben Sie einfach etwas in das Feld „Seiten-URL“ ein.

Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie auf „Speichern und mit der Bearbeitung der Seite beginnen“. Dadurch wird die SeedProd-Seitenerstellungsoberfläche geladen.
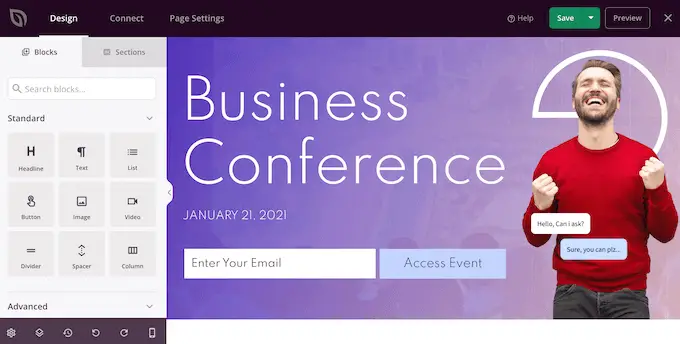
Dieser einfache Drag-and-Drop-Builder zeigt rechts eine Live-Vorschau Ihres Seitendesigns. Auf der linken Seite befindet sich ein Menü mit allen verschiedenen Blöcken und Abschnitten, die Sie der Seite hinzufügen können.

Wenn Sie einen Block finden, den Sie hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf Ihre Vorlage.
Um einen Block anzupassen, klicken Sie einfach, um diesen Block im SeedProd-Editor auszuwählen. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, mit denen Sie es anpassen können.

Während Sie die Seite erstellen, können Sie Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben. Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen einer Landingpage mit WordPress.
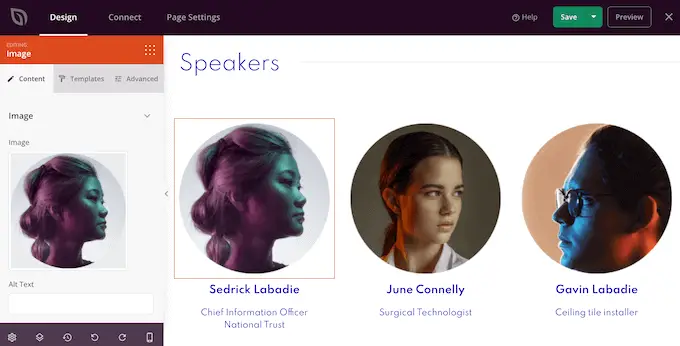
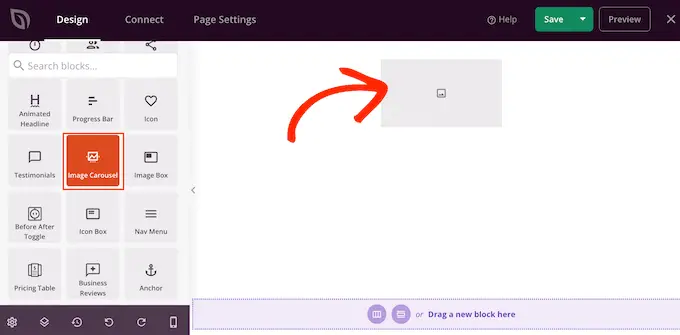
Um mit SeedProd einen responsiven Slider zu erstellen, suchen Sie einfach den Image Carousel-Block im linken Menü und ziehen Sie ihn dann auf Ihr Layout.

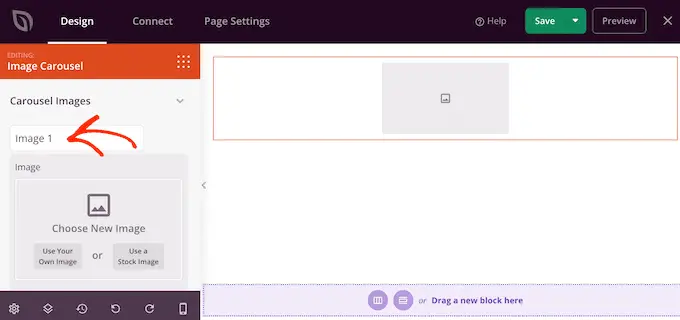
Klicken Sie anschließend im Seiteneditor auf den Block „Bildkarussell“, um ihn auszuwählen.
Sie können nun fortfahren und alle Bilder hinzufügen, die Sie im Schieberegler anzeigen möchten. Klicken Sie zunächst auf das Element „Bild 1“, das SeedProd standardmäßig erstellt.

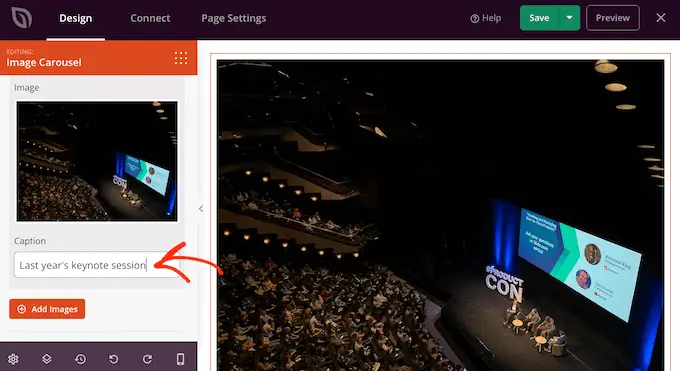
Sie können jetzt entweder ein Foto aus der integrierten Bibliothek von SeedProd verwenden oder auf „Eigenes Bild verwenden“ klicken und eine Datei aus der WordPress-Medienbibliothek auswählen.
Nachdem Sie ein Bild ausgewählt haben, können Sie eine Beschriftung hinzufügen, die unter dem Bild angezeigt wird. SeedProd zeigt standardmäßig keine Untertitel an, wir zeigen Ihnen jedoch später in diesem Beitrag, wie Sie diese aktivieren.

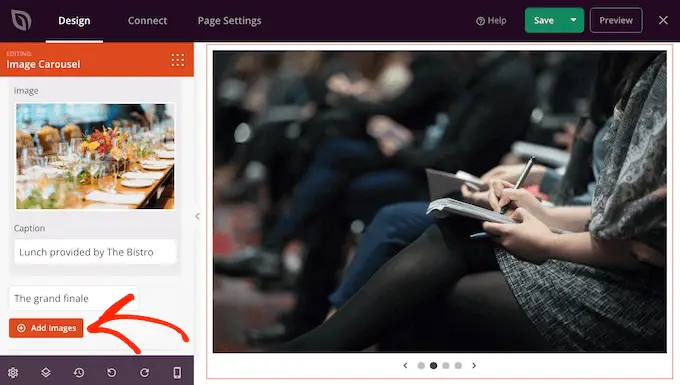
Wenn Sie mit der Konfiguration der Folie zufrieden sind, klicken Sie auf die Schaltfläche „Bilder hinzufügen“, um eine weitere Folie zu erstellen.
Um weitere Folien hinzuzufügen, befolgen Sie einfach den oben beschriebenen Vorgang.

Nachdem Sie alle Bilder zu Ihrem Slider hinzugefügt haben, ist es an der Zeit, das Aussehen und die Funktionsweise dieses Sliders anzupassen.
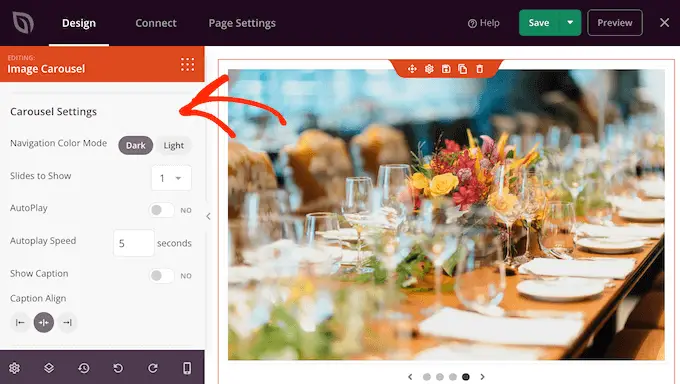
Klicken Sie im linken Menü auf den Abschnitt „Karusselleinstellungen“, um ihn zu erweitern.

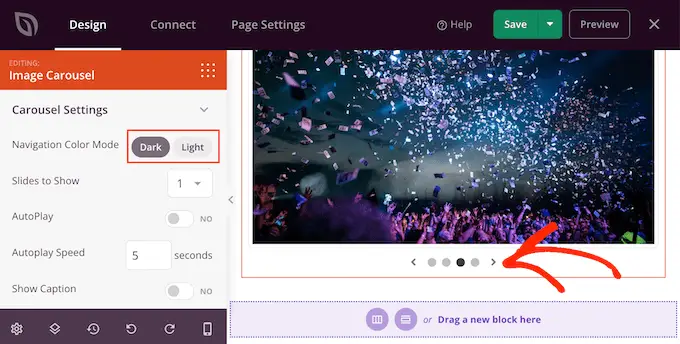
Zunächst können Sie für die Navigationstasten des Schiebereglers zwischen hellem und dunklem Modus wechseln.
Um diese verschiedenen Modi auszuprobieren, klicken Sie auf die Schaltflächen neben „Navigationsfarbmodus“. Die Live-Vorschau wird automatisch aktualisiert, sodass Sie sehen können, welcher Modus Ihnen am besten gefällt.

Standardmäßig zeigt das Karussell eine einzelne Folie an und Besucher müssen die Navigationssteuerelemente verwenden, um weitere Inhalte anzuzeigen.
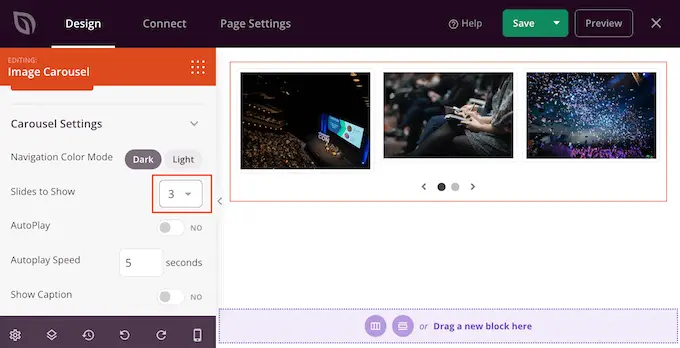
Möglicherweise möchten Sie jedoch mehrere Folien gleichzeitig anzeigen, indem Sie das Dropdown-Menü „Zu zeigende Folie“ öffnen und eine Nummer aus der Liste auswählen. Dies kann nützlich sein, wenn der Slider viele Inhalte enthält und Sie befürchten, dass Besucher möglicherweise nicht durch alle Slides klicken.

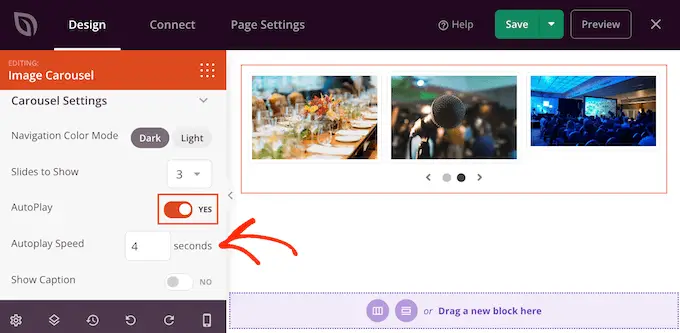
Standardmäßig müssen Besucher klicken, um die nächste Folie anzuzeigen. Vor diesem Hintergrund möchten Sie möglicherweise die automatische Wiedergabe aktivieren, da sich dadurch häufig die Anzahl der Folien erhöht, die ein Besucher sieht.
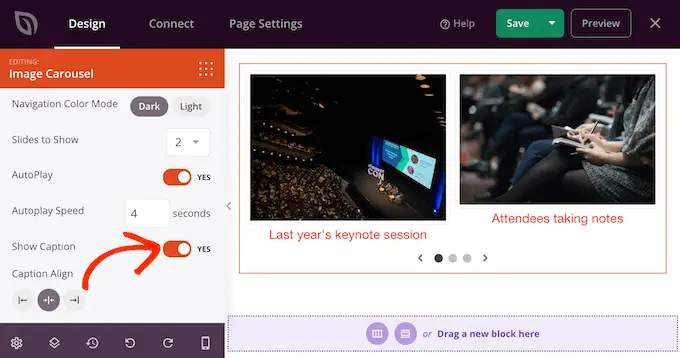
Klicken Sie dazu, um den Schalter „Autoplay“ zu aktivieren, und geben Sie dann an, wie lange jede Folie auf dem Bildschirm bleiben soll, indem Sie unter „Autoplay-Geschwindigkeit“ eine Zahl eingeben.

Wenn Sie Ihren Bildern Bildunterschriften hinzugefügt haben, stellen Sie sicher, dass Sie auf den Schieberegler „Bildunterschrift anzeigen“ klicken, um ihn von „Nein“ auf „Ja“ zu stellen.
Sie können auch die Ausrichtung der Beschriftung ändern.

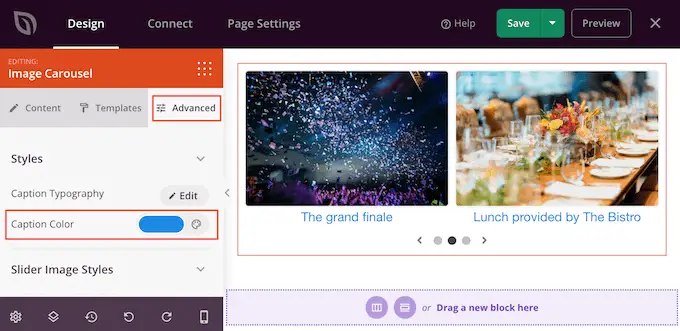
Abhängig von der Hintergrundfarbe müssen Sie möglicherweise die Farbe der Beschriftung ändern, bevor sie für Besucher sichtbar sind.
Klicken Sie dazu auf die Registerkarte „Erweitert“ und verwenden Sie dann die Einstellungen „Beschriftungsfarbe“.

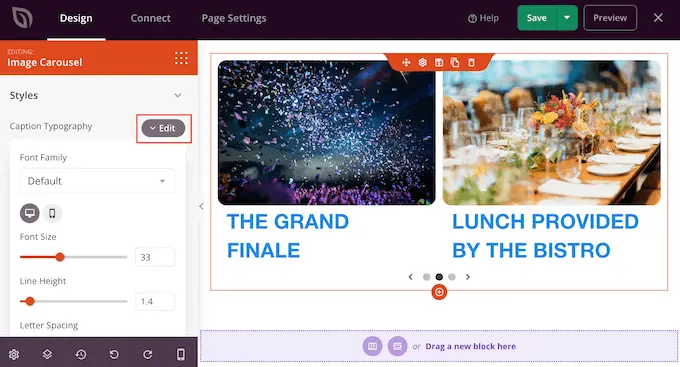
Sie können den Text weiter gestalten, indem Sie auf die Schaltfläche „Bearbeiten“ neben „Beschriftungstypografie“ klicken.
Dadurch werden einige Einstellungen hinzugefügt, mit denen Sie Schriftgröße, Zeilenhöhe, Abstand und mehr ändern können.

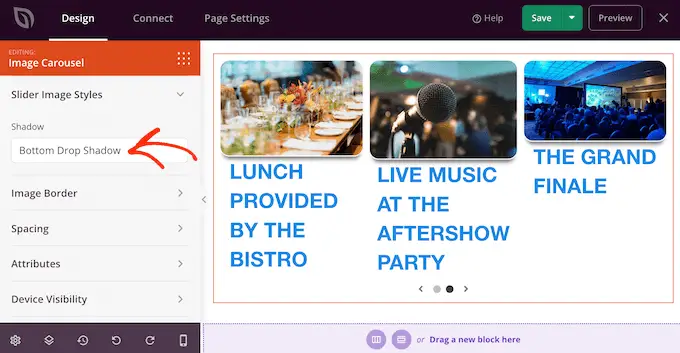
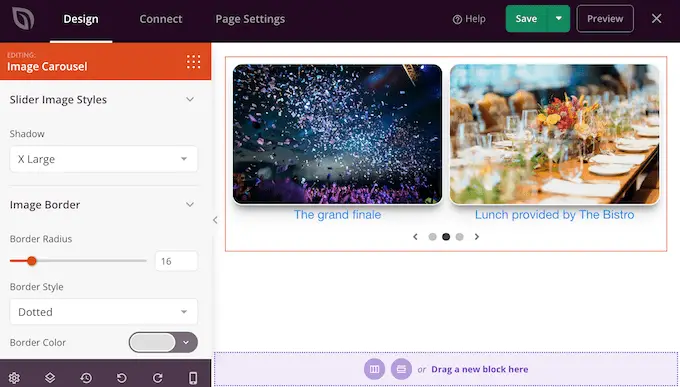
Wenn Sie mit dem Aussehen der Beschriftungen zufrieden sind, können Sie über das Dropdown-Menü „Slider-Bildstile“ verschiedene Boxschatten zu den Folien hinzufügen.
Diese Schatten können die Folien wirklich hervorheben, daher lohnt es sich, verschiedene Schatten auszuprobieren, um zu sehen, ob sie zu Ihrem Seitendesign passen.

Auf der Registerkarte „Erweitert“ finden Sie außerdem Einstellungen, mit denen Sie einen Rahmen hinzufügen, den Abstand ändern und sogar eine Eingangsanimation erstellen können.
Die meisten dieser Einstellungen sind selbsterklärend, daher lohnt es sich, einen Blick darauf zu werfen, um zu sehen, welche unterschiedlichen Effekte Sie erzielen können.

Wenn Sie mit dem Aussehen des Schiebereglers zufrieden sind, können Sie mit der Arbeit am Rest der Seite fortfahren. Ziehen Sie einfach Blöcke auf Ihr Design und passen Sie sie dann mithilfe der Einstellungen im linken Menü an.
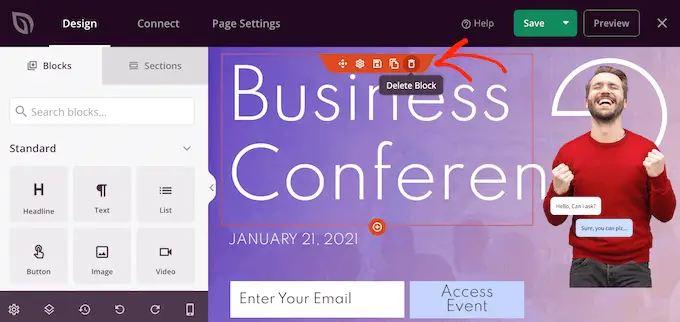
Wenn Sie einen Block löschen möchten, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das Papierkorbsymbol, wenn es erscheint.

Wenn Sie dazu aufgefordert werden, klicken Sie auf „Ja, löschen“.
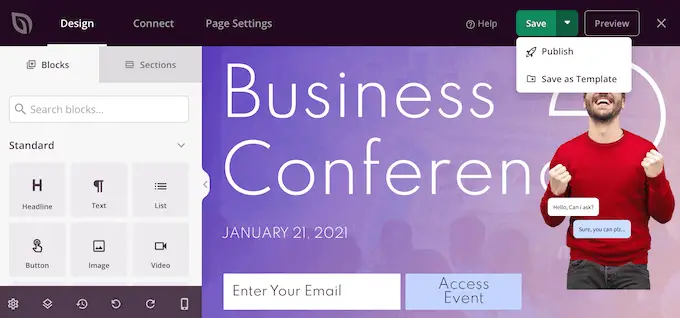
Wenn Sie mit dem Aussehen der Seite zufrieden sind, ist es an der Zeit, sie online zu schalten, indem Sie auf die Schaltfläche „Speichern“ klicken. Wählen Sie abschließend „Veröffentlichen“, um Ihren Slider live zu schalten.

Methode 3. Erstellen Sie einen Slider mit Smash Balloon (am besten für Social-Media-Beiträge und Rezensionen )
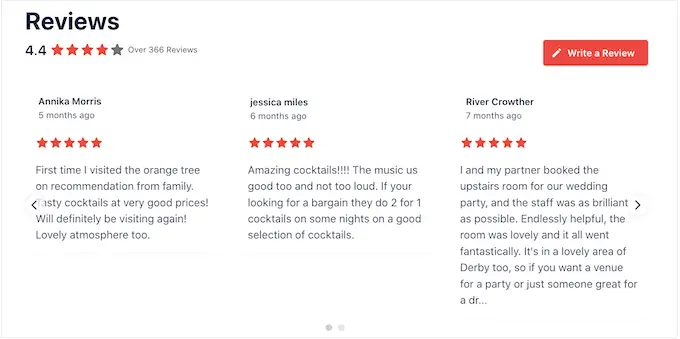
Es ist wahrscheinlicher, dass wir Dinge ausprobieren, die andere Leute kaufen, verwenden oder empfehlen. Vor diesem Hintergrund ist es eine gute Idee, auf Ihrer Website Social Proof zu zeigen, einschließlich Kundenrezensionen, Erfahrungsberichte oder sogar positive Kommentare, die Sie in sozialen Medien erhalten haben.
Der einfachste Weg, Social Proof auf Ihrer Website zu zeigen, ist die Verwendung von Smash Balloon. Smash Balloon verfügt über Plugins, mit denen Sie Inhalte von Instagram, Facebook, Twitter und YouTube einbetten können.
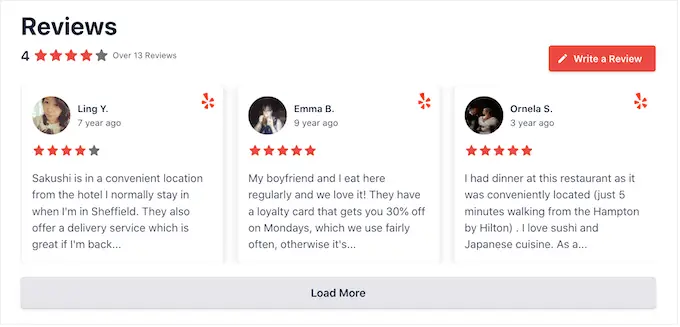
Es verfügt außerdem über ein Plugin für den Bewertungsfeed, mit dem Sie Bewertungen von Facebook, Tripadvisor, Yelp und Google anzeigen können.

Allerdings kann die Anzeige vieler positiver Kommentare und Bewertungen in Ihrem Online-Shop oder Ihrer Website viel Platz beanspruchen.
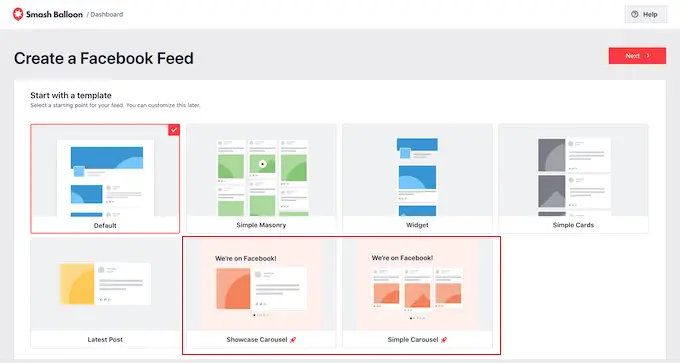
Aus diesem Grund verfügt Smash Balloon über integrierte Karussell-Layouts und -Vorlagen, mit denen Sie reaktionsfähige Schieberegler erstellen können. Auf diese Weise können Sie mit nur wenigen Klicks soziale Medien erstellen und Diashows überprüfen.

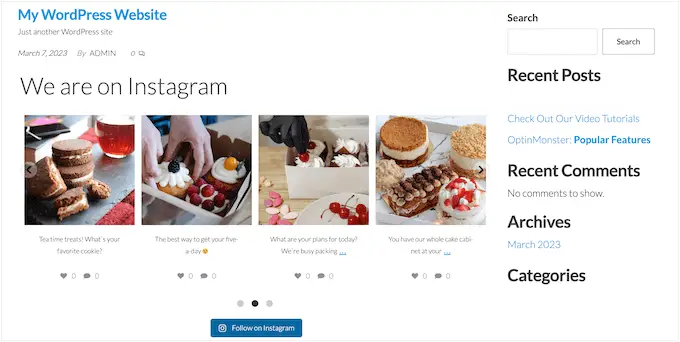
Noch besser: Smash Balloon ruft neue Inhalte automatisch ab, sodass der Slider immer die neuesten Beiträge anzeigt.
Eine weitere Möglichkeit besteht darin, die Inhalte Ihrer eigenen Social-Media-Konten anzuzeigen.

Wenn den Besuchern gefällt, was sie sehen, entscheiden sie sich möglicherweise, Ihnen in den sozialen Medien zu folgen.
Um Ihnen dabei zu helfen, mehr Follower zu gewinnen, verfügt Smash Balloon über vorgefertigte Call-to-Action-Schaltflächen, die Sie zu Ihren Schiebereglern hinzufügen können.

Detaillierte Schritt-für-Schritt-Anleitungen finden Sie in unseren Anleitungen zum Hinzufügen von Social-Media-Feeds zu WordPress und zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie ganz einfach einen responsiven WordPress-Slider erstellen. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Design-Software lesen oder sich unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
