Wie man Instagram einfach in WordPress einbettet (Schritt für Schritt)
Veröffentlicht: 2023-01-03Möchten Sie Instagram-Feeds in WordPress einbetten?
Das Anzeigen von Instagram-Fotos und -Videos auf Ihrer Website trägt dazu bei, dass Ihre Inhalte aktuell bleiben, erhöht die Benutzerinteraktion und baut Vertrauen auf. Es ist auch eine großartige Möglichkeit, Ihr Instagram-Konto zu bewerben und mehr Follower zu gewinnen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Instagram in WordPress einbetten.

Warum Instagram auf Ihrer WordPress-Seite einbetten?
Mit über 1,21 Milliarden monatlich aktiven Nutzern ist Instagram ein großartiger Ort, um Ihre Produkte und Dienstleistungen zu bewerben, Markenbekanntheit aufzubauen und Ihr Publikum zu vergrößern.
Die Leute werden Ihre Instagram-Inhalte jedoch nicht sehen, wenn sie nur Ihre Website besuchen. Vor diesem Hintergrund ist es klug, Ihren Instagram-Feed in WordPress einzubetten, damit jeder ihn sehen kann.
Dies ist eine einfache Möglichkeit, Ihre Social-Media-Seite zu bewerben und mehr Menschen zu ermutigen, Ihnen auf Instagram zu folgen. Es kann auch Ihre WordPress-Website frisch halten, da neue Instagram-Posts automatisch auf Ihrer Website erscheinen.
All diese neuen Inhalte können die Suchmaschinenoptimierung (SEO) Ihrer Website verbessern und Besucher dazu anregen, immer wieder zurückzukommen, um die neuesten Beiträge zu überprüfen.
Sie können sogar Bewertungen in WordPress anzeigen, Hashtag-Feeds anzeigen und alle Beiträge einbetten, in denen Sie markiert wurden. All dies ist ein starker sozialer Beweis, der Vertrauen aufbauen und Ihnen mehr Umsatz bringen kann.
Lassen Sie uns sehen, wie Sie einen Instagram-Feed in WordPress einbetten können.
So installieren Sie ein Instagram-Fotos-Plugin
Der beste Weg, Instagram in WordPress einzubetten, ist die Verwendung des Smash Balloon Social Photo Feed.
Mit diesem kostenlosen Plugin können Sie Fotos von einem oder mehreren Instagram-Konten in einem vollständig anpassbaren Feed anzeigen.

In diesem Handbuch verwenden wir die kostenlose Version von Smash Balloon, da sie alles enthält, was Sie zum Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Website benötigen. Es gibt jedoch auch eine Pro-Version, mit der Sie Hashtag-Feeds anzeigen, Instagram-einkaufbare Bilder hinzufügen und vieles mehr können.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden. Wenn Sie ein persönliches Instagram-Konto haben, möchten Sie es vielleicht auch in ein Geschäftskonto umwandeln, da dies Smash Balloon erlaubt, Ihre Instagram-Bio und Ihren Header automatisch anzuzeigen.
Schritt-für-Schritt-Anleitungen für beides finden Sie im FAQ-Abschnitt am Ende dieser Anleitung.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Social Photo Feed-Plugin. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
So verbinden Sie ein Instagram-Konto mit WordPress
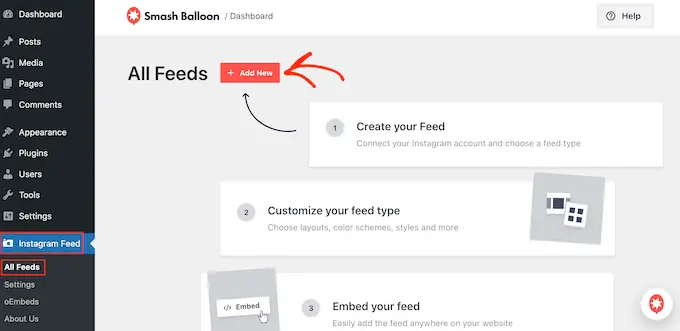
Nachdem Sie das Plugin aktiviert haben, besteht Ihre erste Aufgabe darin, Ihr Instagram-Konto mit WordPress zu verbinden. Gehen Sie einfach zu Instagram Feed » Einstellungen und klicken Sie dann auf „Neu hinzufügen“.

Mit Smash Balloon Pro können Sie Feeds aus markierten Posts und Hashtags erstellen oder sogar eine Social Wall mit Inhalten von vielen verschiedenen Social-Media-Websites erstellen.
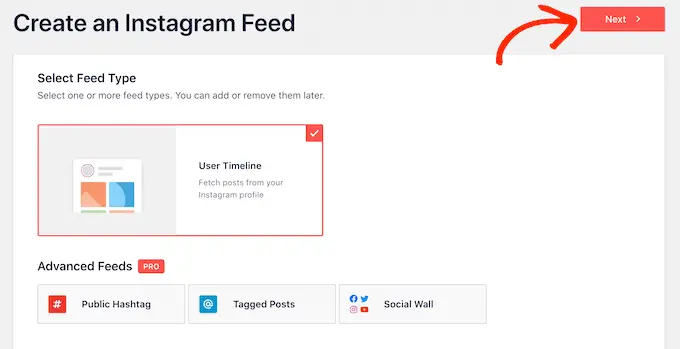
Da wir das kostenlose Plugin verwenden, wählen Sie einfach „User Timeline“ und klicken Sie dann auf „Next“.

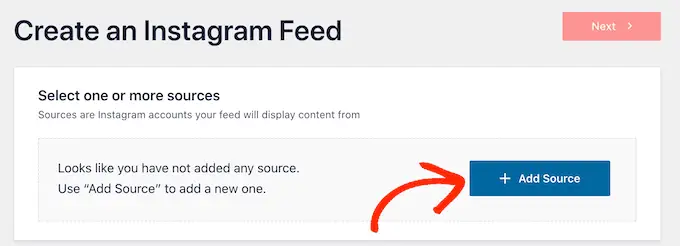
Wählen Sie jetzt einfach das Instagram-Konto aus, von dem Sie den Foto-Feed erhalten.
Klicken Sie zunächst auf die Schaltfläche „Quelle hinzufügen“.

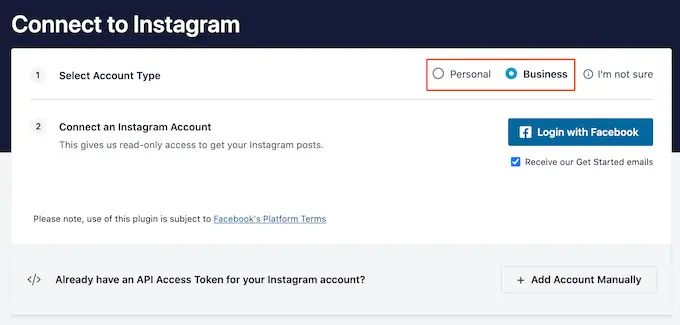
Wählen Sie auf dem nächsten Bildschirm aus, ob Sie Fotos von einem persönlichen oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kontrollkästchen neben „Persönlich“ aktivieren, fügt Smash Balloon den Instagram-Avatar und die Biografie standardmäßig nicht in Ihre Kopfzeile ein. Sie können den Instagram-Avatar und die Biografie jedoch jederzeit später in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Persönlich“ oder „Geschäftlich“ ausgewählt haben, klicken Sie auf „Mit Facebook anmelden“.
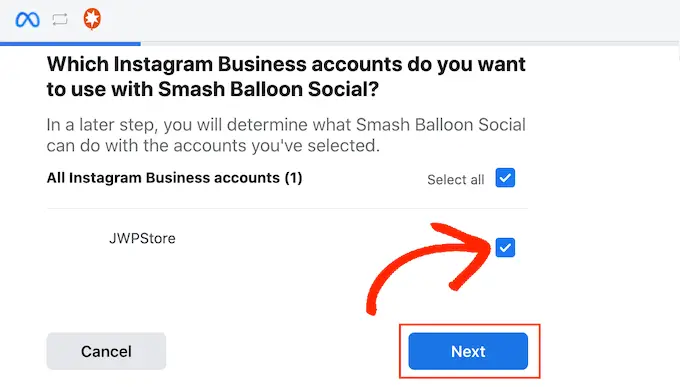
Sie können jetzt das Instagram-Konto auswählen, das Sie auf Ihrer WordPress-Website präsentieren möchten, und auf „Weiter“ klicken.

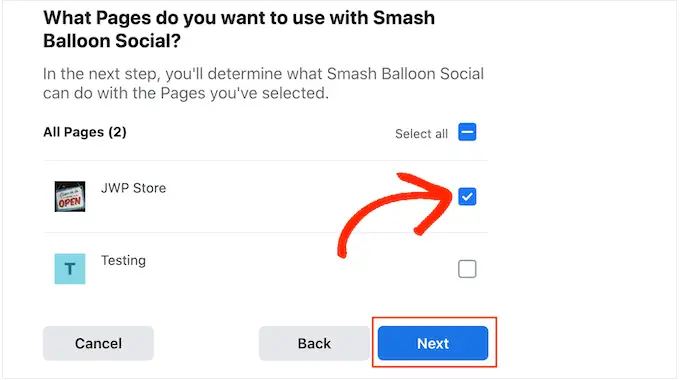
Aktivieren Sie danach das Kontrollkästchen neben der Facebook-Seite, die mit Ihrem Instagram-Konto verknüpft ist.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Weiter“.

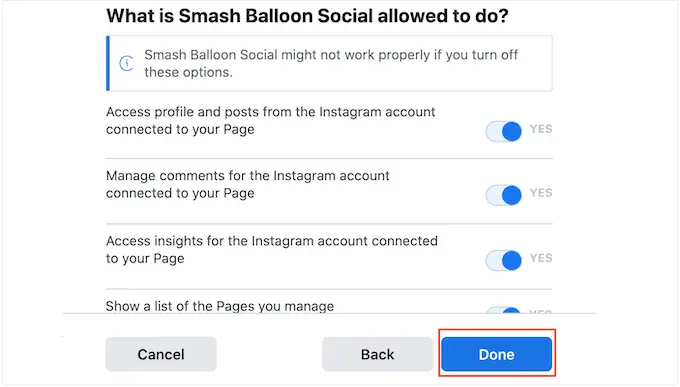
Sie sehen nun ein Popup mit allen Informationen, auf die Smash Balloon Zugriff hat, und den Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Instagram-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf die Fotos und Videos haben kann, die Sie auf Ihrem WordPress-Blog oder Ihrer Website zeigen können.
Vor diesem Hintergrund empfehlen wir, alle Schalter aktiviert zu lassen.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Fertig“.

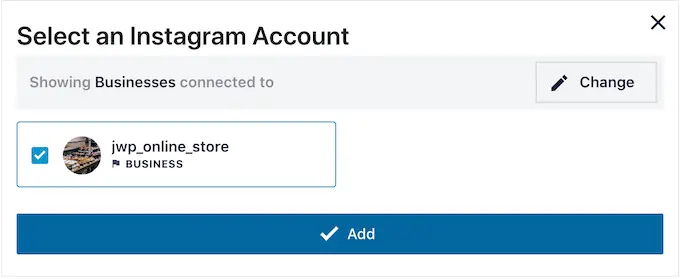
Sie sehen jetzt ein Popup mit dem Instagram-Konto, das Sie gerade zu Ihrer Website hinzugefügt haben.
Aktivieren Sie einfach das Kontrollkästchen neben diesem Konto und klicken Sie dann auf "Hinzufügen".

Smash Balloon bringt Sie nun zurück zum Bildschirm „Instagram-Feeds » Alle Feeds“ .
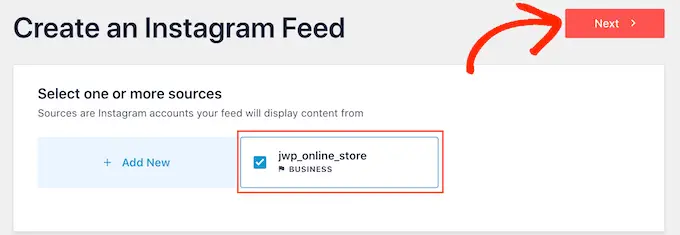
Um einen Feed zu erstellen, aktivieren Sie einfach das Kontrollkästchen neben dem Instagram-Konto, das Sie verwenden möchten. Klicken Sie dann auf „Weiter“.

Das Plugin erstellt nun einen Instagram-Foto-Feed, den Sie zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen können.
Bevor Sie den Instagram-Feed jedoch einbetten, möchten Sie möglicherweise sein Aussehen anpassen und fehlende Informationen hinzufügen.
So passen Sie Ihren Instagram-Foto-Feed an
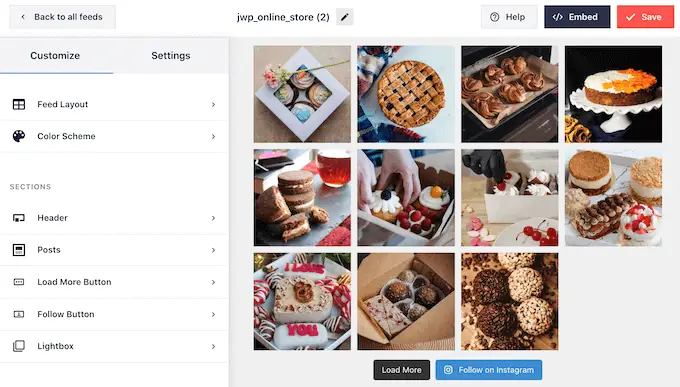
Standardmäßig öffnet Smash Balloon Ihren Feed in seinem Editor, damit Sie ihn anpassen können.
Auf der rechten Seite sehen Sie eine Vorschau Ihres Instagram-Foto-Feeds. Auf der linken Seite befinden sich alle Einstellungen, mit denen Sie den Foto-Feed anpassen können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell einige Schlüsselbereiche behandeln.
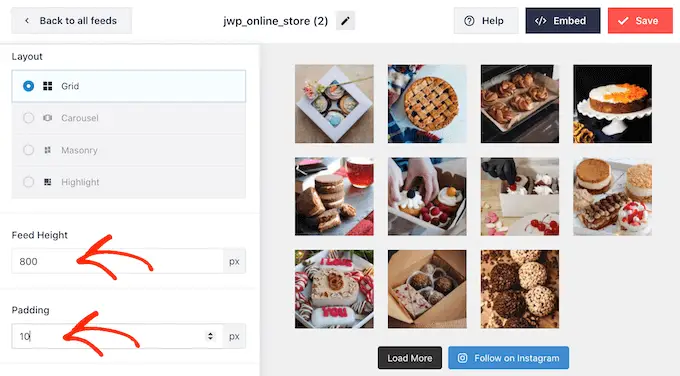
Zunächst können Sie das Instagram-Fotolayout ändern und Padding hinzufügen, indem Sie im Menü auf der linken Seite „Feed-Layout“ auswählen.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

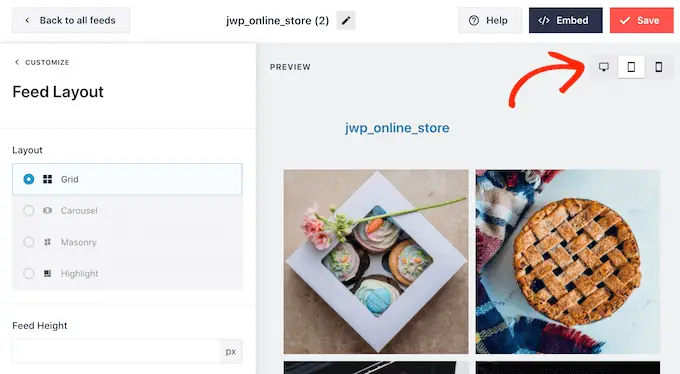
Standardmäßig zeigt Smash Balloon die gleiche Anzahl von Fotos, unabhängig davon, ob sich die Benutzer auf Desktop-Computern oder Mobilgeräten befinden.
Mit der Reihe von Schaltflächen in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie der Instagram-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

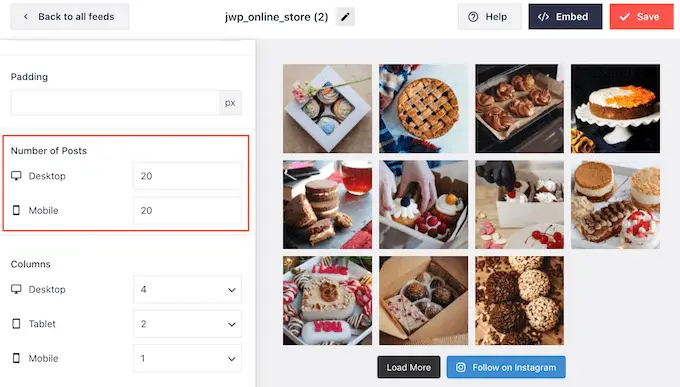
Smartphones und Tablets haben in der Regel kleinere Bildschirme und weniger Rechenleistung, sodass Sie möglicherweise weniger Instagram-Fotos und -Videos auf Mobilgeräten anzeigen möchten.
Geben Sie dazu einfach eine andere Nummer in das Feld „Mobile“ unter „Number of Posts“ ein.

Indem Sie verschiedene Layouts für Smartphones, Tablets und Desktop-Computer erstellen, können Sie sicherstellen, dass der Feed gut aussieht, egal welches Gerät der Besucher verwendet.
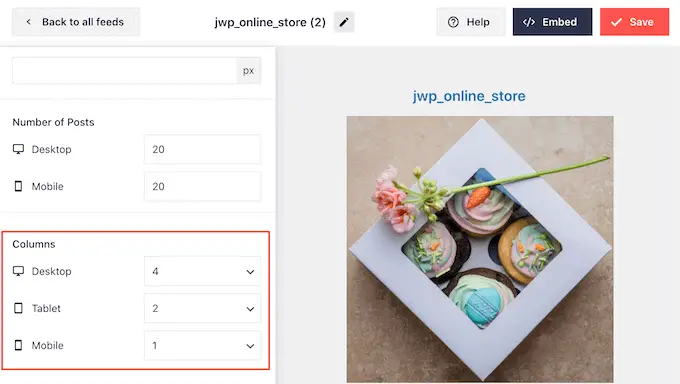
Standardmäßig zeigt der Plugin-Feed auf Smartphones und Tablets weniger Spalten als auf Desktop-Computern. Dadurch passen Ihre Fotos und Videos bequem auf kleinere Bildschirme.
Um diese Standardeinstellungen zu ändern, geben Sie einfach neue Zahlen in die „Spalten“-Einstellungen ein.

Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf den Link „Anpassen“.
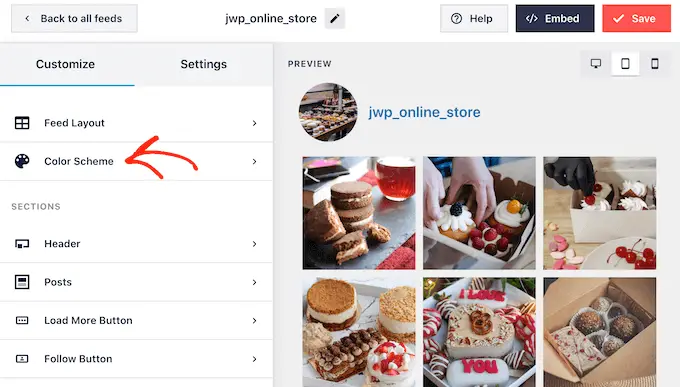
Dies bringt Sie zurück zum Smash Balloon-Haupteditor, wo Sie den nächsten Einstellungsbildschirm erkunden können, nämlich „Farbschema“.

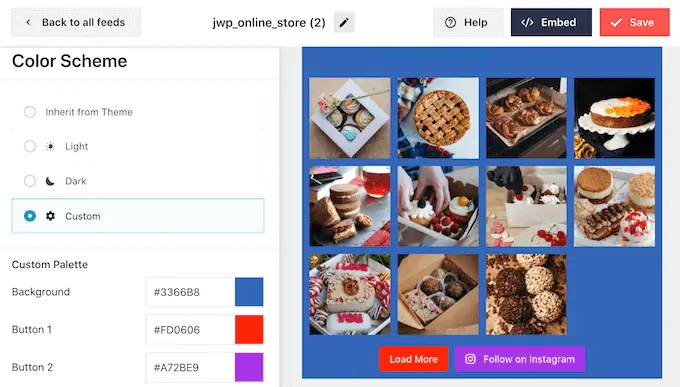
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme geerbt wurde, aber es hat auch „helle“ und „dunkle“ Themen, die Sie möglicherweise stattdessen verwenden möchten.
Eine weitere Option ist das Erstellen Ihres eigenen Farbschemas, indem Sie „Benutzerdefiniert“ auswählen. Sobald dies erledigt ist, verwenden Sie einfach die Steuerelemente, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und mehr.

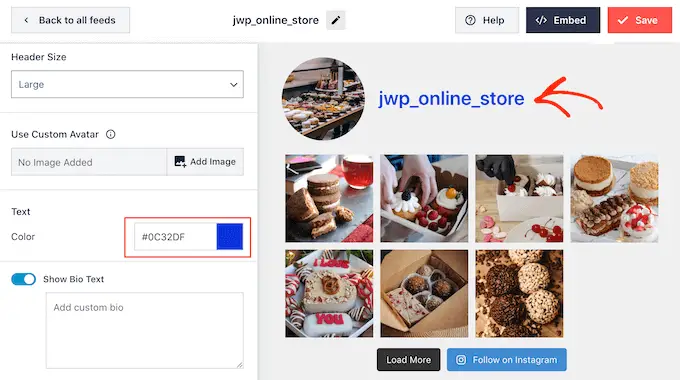
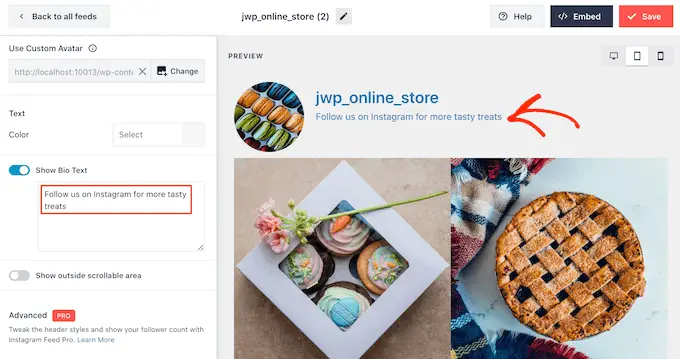
Standardmäßig fügt Smash Balloon dem Instagram-Feed eine Kopfzeile hinzu, die Ihr Profilbild und den Namen Ihrer Seite enthält. Um das Aussehen dieses Abschnitts zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.
Auf diesem Bildschirm können Sie die Größe der Kopfzeile ändern, eine neue Farbe hinzufügen oder Ihre Instagram-Biografie anzeigen.

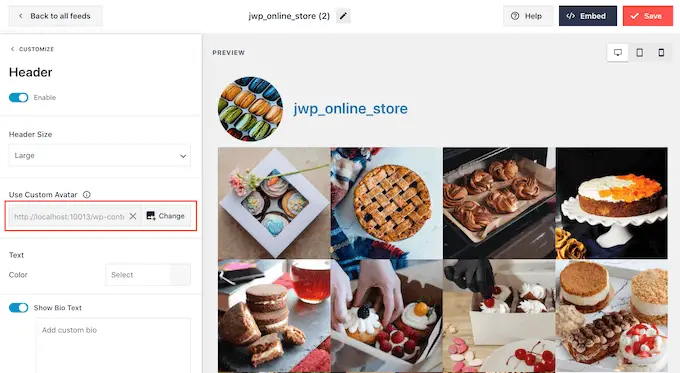
Manchmal möchten Sie vielleicht ein anderes Profilbild anzeigen. Beispielsweise hebt sich Ihr Instagram-Avatar möglicherweise nicht von Ihrem Thema ab, sodass Sie stattdessen ein benutzerdefiniertes Logo anzeigen möchten.
Um das Profilbild zu ändern, klicken Sie unter „Eigenen Avatar anzeigen“ auf „Bild hinzufügen“. Sie können dann entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder ein neues Foto hochladen.

Sie können auch eine andere Biografie hinzufügen. Beispielsweise können Sie Personen ermutigen, Ihr Profil auf Instagram zu besuchen oder einfach Ihrem Konto zu folgen.
Um eine einzigartige Instagram-Biografie zu erstellen, geben Sie einfach in das Feld „Benutzerdefinierte Biografie hinzufügen“ ein.

Smash Balloon analysiert automatisch Ihre Instagram-Fotos und zeigt sie in der besten Auflösung an. Wir empfehlen, diese Standardeinstellungen zu verwenden, aber Sie können die Instagram-Bilder bei Bedarf vergrößern oder verkleinern.
Um die Bildgröße zu ändern, klicken Sie im linken Menü auf „Beiträge“. Wählen Sie dann die Option „Bilder und Videos“.

Sie können jetzt mithilfe des angezeigten Dropdown-Menüs zwischen Miniaturbildern, Bildern mittlerer Größe und Bildern in voller Größe wählen.
Wenn Sie mit dem Aussehen des Feeds nicht zufrieden sind, können Sie jederzeit zu diesem Bildschirm zurückkehren und im Dropdown-Menü „Automatische Erkennung (empfohlen)“ auswählen.

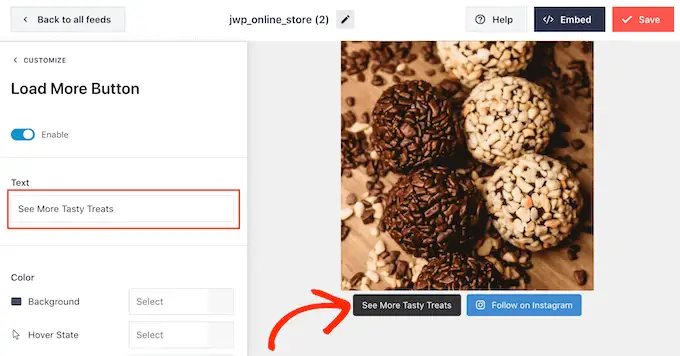
Standardmäßig fügt Smash Balloon unten in Ihrem Instagram-Feed eine Schaltfläche „Mehr laden“ hinzu, damit Besucher durch Ihre Fotos und Videos scrollen können.

Sie können das Aussehen dieser Schaltfläche ändern, indem Sie „Schaltfläche „Mehr laden““ auswählen.

Hier können Sie der Schaltfläche „Mehr laden“ helfen, sich hervorzuheben, indem Sie die Hintergrundfarbe, die Textfarbe und den Hover-Status ändern.
Sie können auch versuchen, der Schaltfläche Ihre eigene Nachricht hinzuzufügen, indem Sie sie in das Feld „Text“ eingeben. Auf diese Weise werden Ihre Besucher eher zum Klicken neigen.

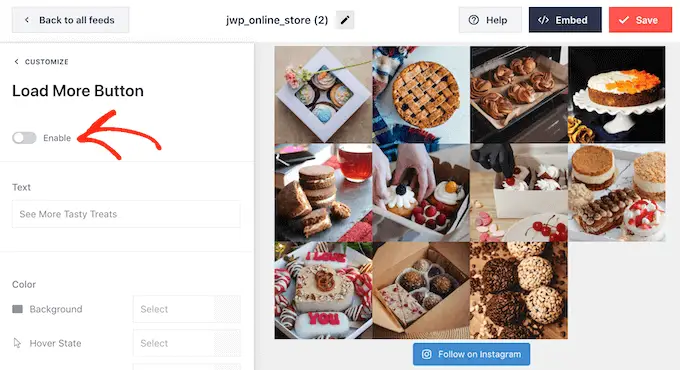
Obwohl wir empfehlen, diese Schaltfläche aktiviert zu lassen, können Sie sie entfernen. Beispielsweise können Sie Personen ermutigen, Ihr Instagram zu besuchen, indem Sie die Anzahl der Fotos begrenzen, die sie auf Ihrer Website sehen können.
Um die Schaltfläche zu entfernen, schalten Sie einfach den Schieberegler „Aktivieren“ um, sodass er grau wird.

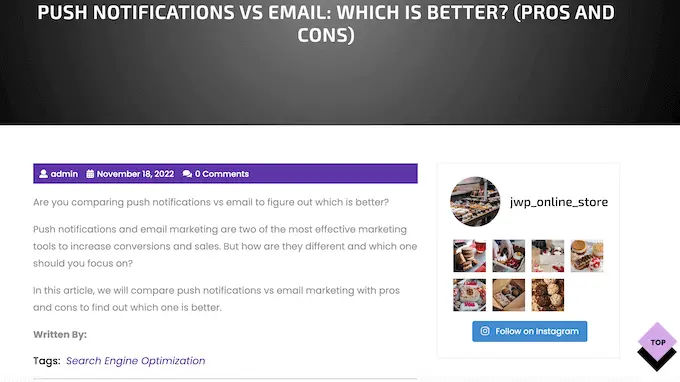
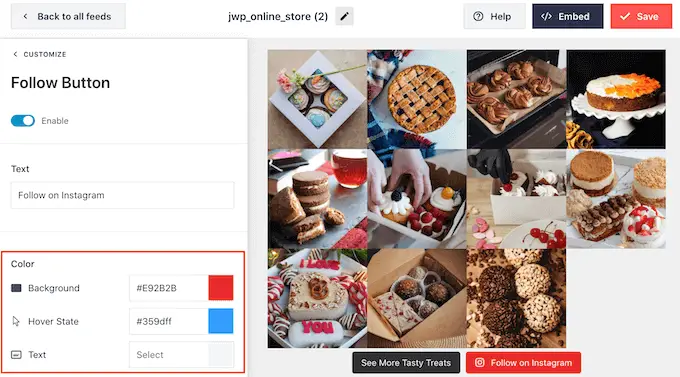
Wenn den Besuchern gefällt, was sie sehen, können sie sich für ein Abonnement entscheiden, indem sie die Schaltfläche „Folge auf Instagram“ verwenden, die unter dem eingebetteten Feed angezeigt wird.
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie vielleicht ein benutzerdefiniertes Design hinzufügen, um sie hervorzuheben.
Sie können dies tun, indem Sie im linken Menü die Schaltfläche „Folgen“ auswählen. Hier können Sie die Hintergrundfarbe, den Hover-Status und die Textfarbe der Schaltfläche ändern.

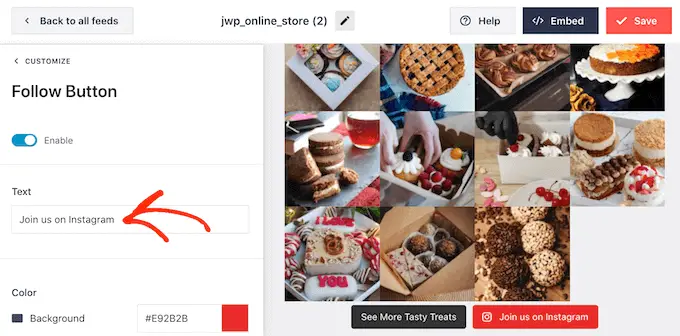
Standardmäßig zeigt die Schaltfläche das Label „Auf Instagram folgen“.
Sie können dies durch Ihren eigenen Aufruf zum Handeln ersetzen, indem Sie ihn in das Feld „Text“ eingeben.

Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie können den Instagram-Feed jetzt zu Ihrer WordPress-Website hinzufügen.
So betten Sie den Instagram-Feed in WordPress ein
Sie können den Instagram-Feed mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen.
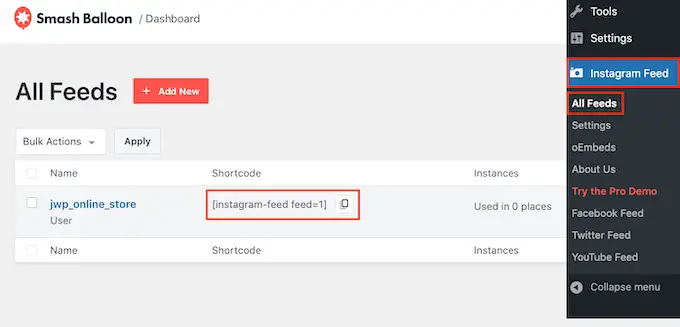
Wenn Sie mehr als einen Feed mit dem Smash Balloon Social Photo-Feed erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
Um diesen Code zu erhalten, gehen Sie zu Instagram Feed »All Feeds und sehen Sie sich dann den feed="" Teil des Shortcodes an. Sie müssen diesen Code zum Block oder Widget hinzufügen, also notieren Sie ihn.
Im folgenden Bild müssen wir feed="1" verwenden

Wenn Sie den Instagram-Feed in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Instagram-Feed-Blocks.
Hinweis: Wenn Sie ein blockfähiges Design verwenden, können Sie die folgenden Anweisungen befolgen, um den Block mithilfe des vollständigen Website-Editors an einer beliebigen Stelle auf Ihrer Website hinzuzufügen.
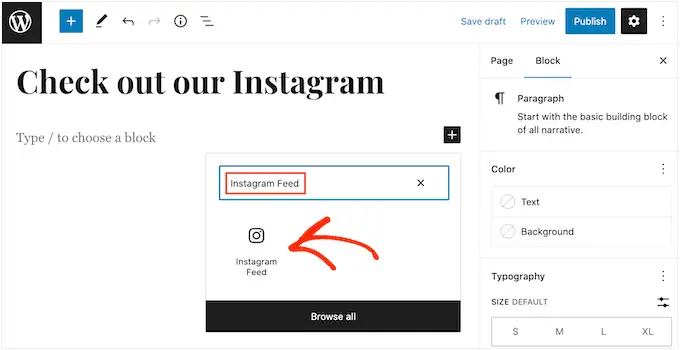
Öffnen Sie einfach die Seite oder den Beitrag, auf dem Sie Ihr Instagram-Foto und Ihren Video-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

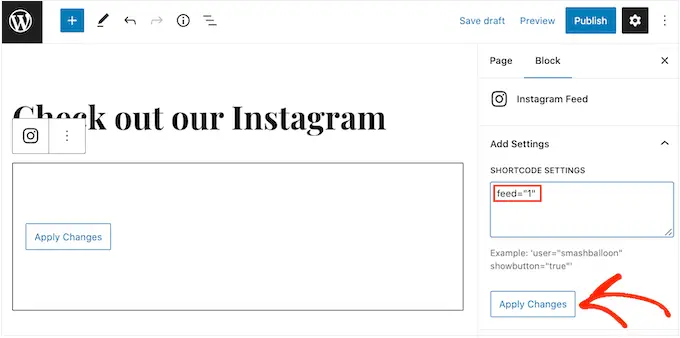
Der Block zeigt standardmäßig einen deiner Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Instagram-Feed anzeigen möchten, finden Sie im Menü auf der rechten Seite „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Code feed="" hinzu und klicken Sie dann auf "Änderungen übernehmen".

Der Block zeigt nun die Fotos und Videos aus Ihrem Instagram-Konto an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed auf Ihrer Website live zu schalten.
Wenn Sie ein Design verwenden, das keine vollständige Website-Bearbeitung verwendet, können Sie den Smashballoon-Instagram-Feed zu jedem Widget-bereiten Bereich hinzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt, damit Besucher ihn überall auf Ihrer Website sehen können.
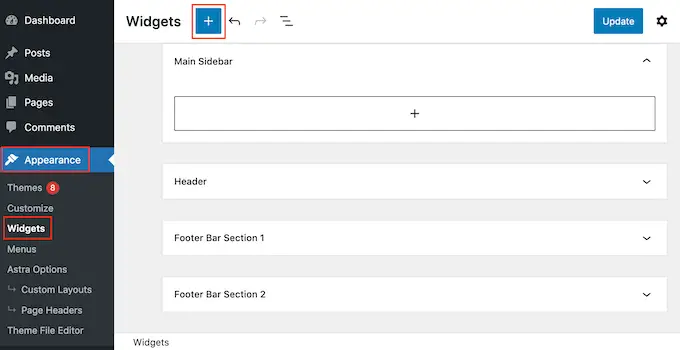
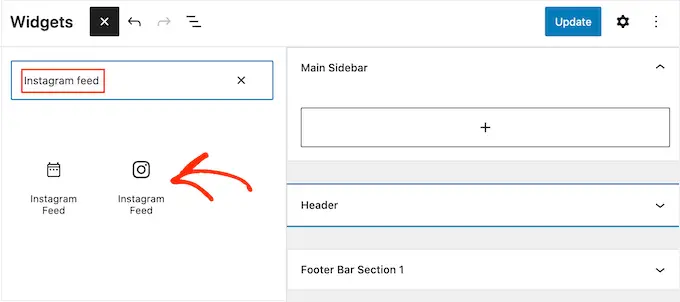
Gehen Sie einfach zu Aussehen » Widgets im WordPress-Dashboard und klicken Sie dann auf die blaue Schaltfläche „+“.

Geben Sie in der Suchleiste „Instagram Feed“ ein und wählen Sie das richtige Widget aus, wenn es angezeigt wird.
WordPress hat einen eingebauten „Instagram Feed“-Block, also stellen Sie sicher, dass Sie denjenigen auswählen, der das offizielle Instagram-Logo zeigt.

Ziehen Sie das Widget danach einfach auf den Bereich, in dem Sie den Instagram-Feed anzeigen möchten, z. B. die Seitenleiste oder einen ähnlichen Abschnitt.
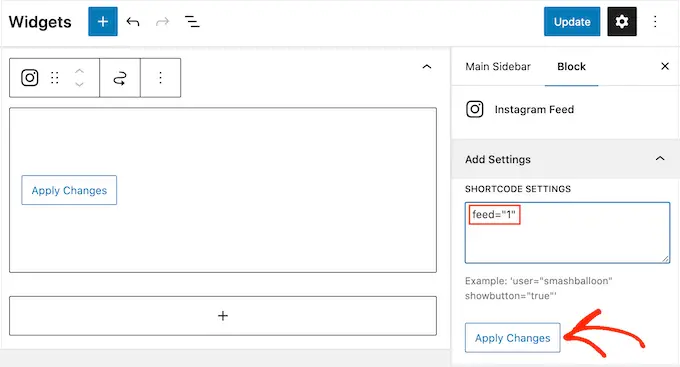
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben. Wenn Sie einen anderen Instagram-Feed anzeigen möchten, geben Sie einfach den Shortcode des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Solange Sie den Shortcode zum Feld „Shortcode-Einstellungen“ hinzufügen, müssen Sie die Klammern nicht einschließen.
Klicken Sie danach auf „Änderungen übernehmen“.

Sie können das Widget jetzt live schalten, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Option ist das Einbetten des Instagram-Feeds auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich mithilfe eines Shortcodes.
Gehen Sie einfach zu Instagram Feed »Alle Feeds und kopieren Sie den Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu jedem Shortcode-Block hinzufügen.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Wenn Sie ein blockfähiges Design haben, können Sie schließlich den vollständigen Website-Editor verwenden, um den Instagram-Feed-Block überall auf Ihrer Website hinzuzufügen.
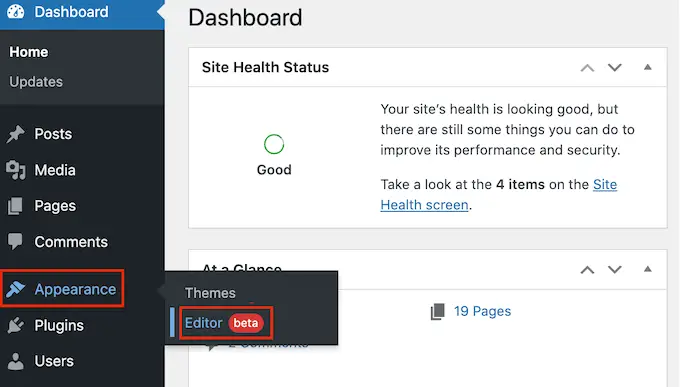
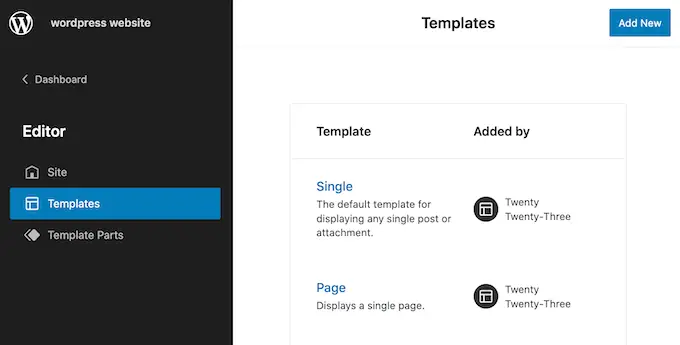
Gehen Sie im WordPress-Dashboard einfach zu Darstellung » Editor .

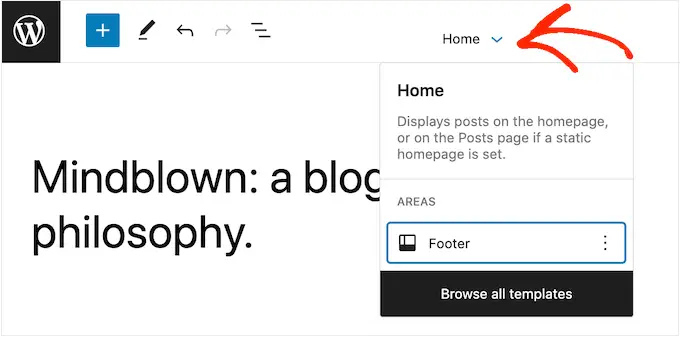
Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage des Themes an. Wenn Sie den Instagram-Feed zu einer anderen Vorlage hinzufügen möchten, klicken Sie auf den Pfeil neben „Home“.
Sie können dann ein beliebiges Design aus der Dropdown-Liste auswählen, z. B. die Fußzeilenvorlage.

Wenn Sie die Vorlage nicht in der Liste sehen, klicken Sie auf „Alle Vorlagen durchsuchen“.
Der vollständige Site-Editor zeigt nun eine Liste aller Vorlagen, die Sie bearbeiten können. Klicken Sie einfach auf die Vorlage, in der Sie den Instagram-Feed anzeigen möchten.

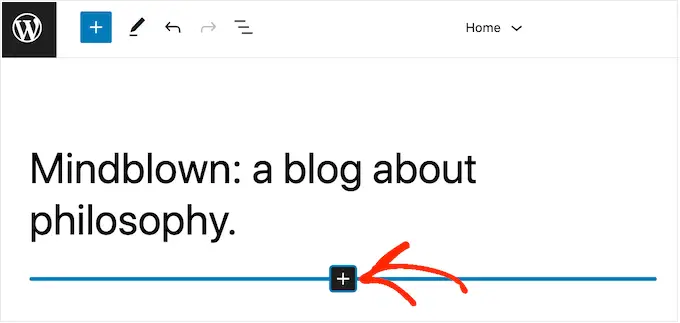
Nachdem Sie eine Vorlage ausgewählt haben, bewegen Sie einfach Ihre Maus über den Bereich, in dem Sie den Instagram-Foto-Feed hinzufügen möchten.
Klicken Sie dann auf die blaue Schaltfläche „+“.

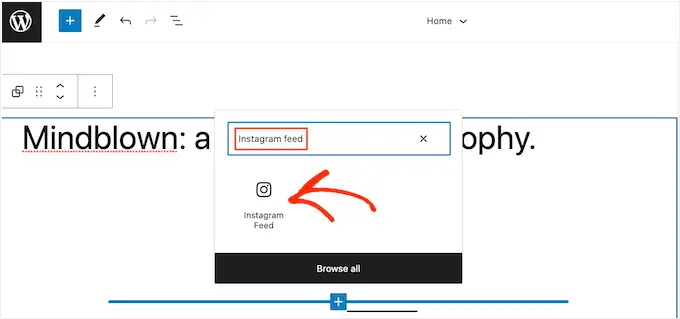
Beginnen Sie danach mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Vorlage hinzuzufügen. Dies wird derjenige mit dem offiziellen Instagram-Logo sein.

Wie immer zeigt Smash Balloon standardmäßig einen Feed an, wenn Sie keinen bestimmten Shortcode hinzufügen. Sie können diesen Feed ändern, indem Sie nach dem oben beschriebenen Verfahren einen Shortcode hinzufügen.
FAQs zum Einbetten von Instagram in WordPress
Smash Balloon macht es einfach, Instagram-Fotos und -Videos auf Ihrer Website zu zeigen. Davon abgesehen sind hier einige der am häufigsten gestellten Fragen zum Hinzufügen eines Instagram-Feeds in WordPress.
Wie erstelle ich ein Instagram-Geschäftskonto?
Smash Balloon Social Photo Feed kann Fotos von einem persönlichen oder geschäftlichen Instagram-Konto anzeigen.
Allerdings kann Smash Balloon den Instagram-Avatar und die Bio nicht automatisch von einem persönlichen Instagram-Konto abrufen. Vor diesem Hintergrund sollten Sie überprüfen, ob Sie ein Privat- oder Geschäftskonto haben, und dann zu einem Geschäftskonto wechseln, damit Smash Balloon Ihren Avatar und Ihre Biografie automatisch abrufen kann.
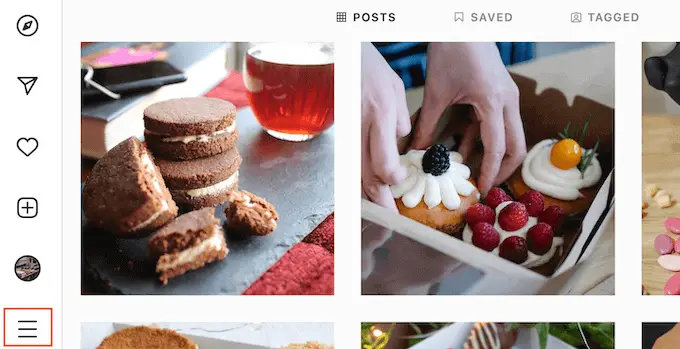
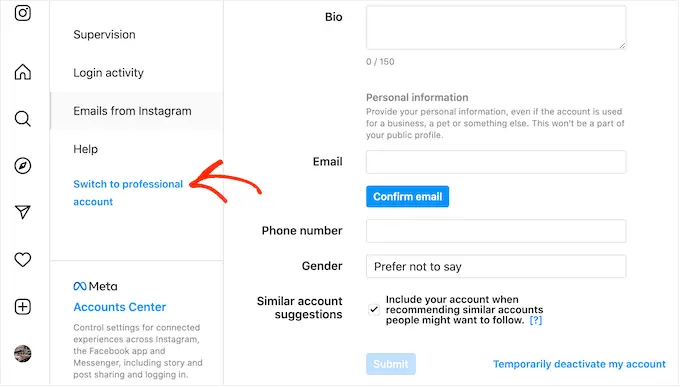
Um dies zu überprüfen, besuchen Sie einfach Ihr Instagram-Konto und klicken Sie auf das dreizeilige Symbol im Seitenmenü.

Wählen Sie danach "Einstellungen".
Wenn Sie kein Geschäftskonto haben, wird auf diesem Bildschirm im linken Menü „Zum professionellen Konto wechseln“ angezeigt.

Wenn Sie derzeit ein privates Konto haben und zu einem Geschäftskonto wechseln möchten, klicken Sie einfach auf diesen Link.
Wie verbinde ich eine Facebook-Seite mit einem Instagram-Konto?
Bevor Sie einen Instagram-Feed zu WordPress hinzufügen können, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden.
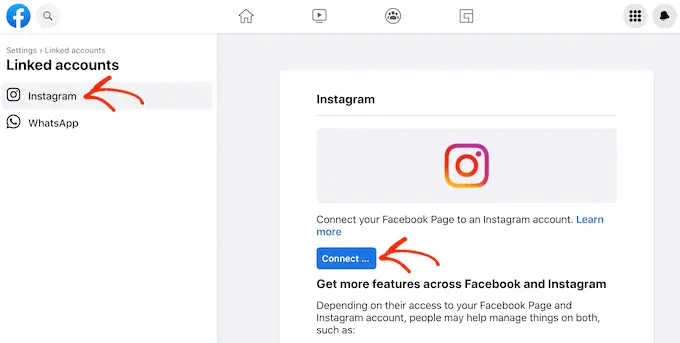
Gehen Sie dazu auf die Facebook-Seite, die Sie verwenden möchten, und klicken Sie dann im linken Menü auf „Einstellungen“.
Klicken Sie danach auf „Verknüpftes Konto“. Sie können nun „Instagram“ auswählen und auf die Schaltfläche „Verbinden“ klicken.

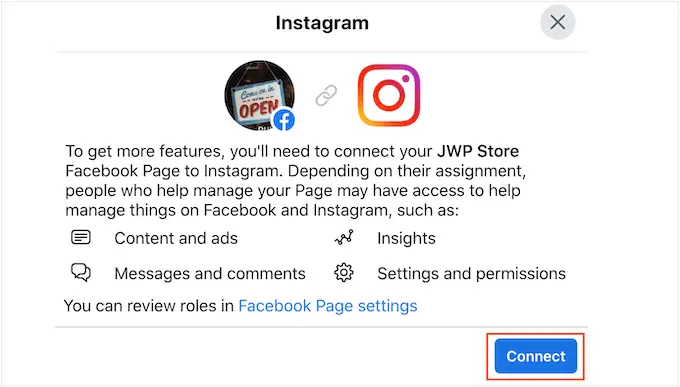
Facebook zeigt nun alle Informationen an, auf die es zugreifen kann, und die Aktionen, die es auf Instagram ausführen kann.
Wenn Sie fortfahren möchten, klicken Sie auf die Schaltfläche „Verbinden“.

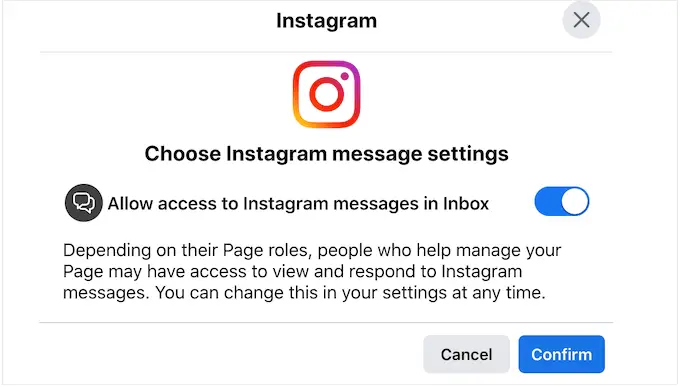
Beachten Sie jedoch, dass jeder andere, der Ihre Facebook-Seite verwaltet, Ihre Instagram-Nachrichten sehen und darauf antworten kann. Wenn Sie Ihre Instagram-Nachrichten privat halten möchten, klicken Sie, um die Option zu deaktivieren.
Wenn Sie zufrieden sind und fortfahren möchten, klicken Sie auf „Bestätigen“.

Dies öffnet ein Popup, in dem Sie Ihren Instagram-Benutzernamen und Ihr Passwort eingeben können.
Fahren Sie danach fort und klicken Sie auf „Anmelden“.

Nach einigen Augenblicken sehen Sie eine Nachricht, die besagt, dass Ihre Instagram- und Facebook-Konten jetzt verbunden sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Instagram einfach in WordPress einbetten können. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress oder unsere Expertenauswahl der besten Social-Media-Plugins für WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
