So bearbeiten Sie eine WordPress-Homepage (einfach und effektiv)
Veröffentlicht: 2022-12-08Möchten Sie eine benutzerdefinierte Homepage für Ihre WordPress-Site erstellen?
Standardmäßig zeigt die WordPress-Homepage Ihre Blog-Posts an, aber Sie können sie bearbeiten, um etwas anderes anzuzeigen. Ihre Homepage könnte beispielsweise eine Zielseite sein, die Ihre Produkte und Dienstleistungen hervorhebt.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Startseite ganz einfach bearbeiten und anpassen können.

Was ist die WordPress-Homepage?
Ihre Homepage ist die „Startseite“ Ihrer WordPress-Website. Es ist die erste Seite, die angezeigt wird, wenn ein Benutzer Ihren Domainnamen besucht.
Wenn Sie beispielsweise www.wpbeginner.com in Ihren Browser eingeben, ist die Seite, auf der Sie landen, die Homepage unserer Website, auf der Sie unsere neuesten Blog-Posts sehen können:

Warum die WordPress-Homepage bearbeiten?
Wenn Sie sich entschieden haben, einen Blog zu erstellen, dann ist es absolut sinnvoll, Ihre Blogbeiträge nur auf der Startseite anzuzeigen.
Aber was ist, wenn Sie WordPress verwenden, um eine Website für ein kleines Unternehmen zu erstellen oder sogar einen Online-Shop zu betreiben? In diesen Fällen ziehen Sie es vielleicht vor, Ihre Produkte oder Werbeaktionen auf Ihrer Homepage hervorzuheben.
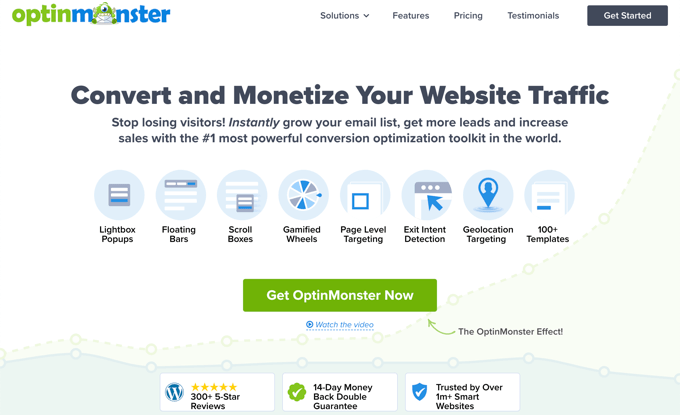
Hier ist ein Beispiel für die Startseite einer Geschäftswebsite von OptinMonster, dem besten WordPress-Popup-Plugin, das es gibt. Ihre Website hat einen großartigen Blog, aber das ist nicht der Schwerpunkt ihrer Homepage. Stattdessen haben sie einen wirklich klaren Aufruf zum Handeln.

Vielleicht haben Sie bereits versucht, eine benutzerdefinierte Seite als Homepage in WordPress festzulegen, aber Sie haben Schwierigkeiten, sie richtig aussehen zu lassen.
Wenn dem so ist, dann sind Sie hier genau richtig.
Wir führen Sie Schritt für Schritt durch die Einrichtung einer Homepage und deren Anpassung an Ihre Bedürfnisse. Auf diese Weise können Sie einen guten ersten Eindruck hinterlassen und Ihre Besucher ermutigen, die Maßnahmen zu ergreifen, die für die Mission Ihrer Website am wichtigsten sind.
Das kann bedeuten, ein digitales Produkt von Ihnen zu kaufen, sich bei Ihrer Mitgliederseite anzumelden oder für Ihre Spendenaktion zu spenden.
Wir werden einige verschiedene Methoden behandeln, mit denen Sie Ihre benutzerdefinierte WordPress-Homepage erstellen können.
Sie können diese Schnelllinks verwenden, um direkt zu den verschiedenen Teilen des Tutorials zu springen:
- Bearbeiten Sie Ihre Homepage mit dem Theme Customizer
- Bearbeiten Sie Ihre Homepage mit dem Blockeditor
- Bearbeiten Sie Ihre Homepage mit einem Theme Builder Plugin
- Bearbeiten Sie Ihre Homepage mit einem Page Builder Plugin
- Einrichten Ihrer Homepage in WordPress
Bearbeiten Sie Ihre Homepage mit dem Theme Customizer
Einige der besten WordPress-Themes erstellen ein Homepage-Design für Sie und bieten Optionen, mit denen Sie es einfach bearbeiten können.
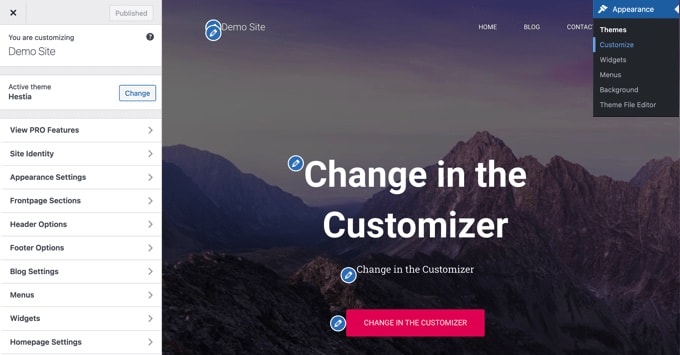
Sie finden diese Optionen, indem Sie Aussehen » Anpassen in der Admin-Seitenleiste aufrufen. Dadurch wird der WordPress-Design-Customizer mit einer Live-Vorschau Ihres Designs gestartet.

Der Theme Customizer hat verschiedene Optionen für verschiedene Themes. Ihre Vorschau und die verfügbaren Optionen können je nach verwendetem Design anders aussehen. In diesem Beispiel verwenden wir das kostenlose Hestia-Design.
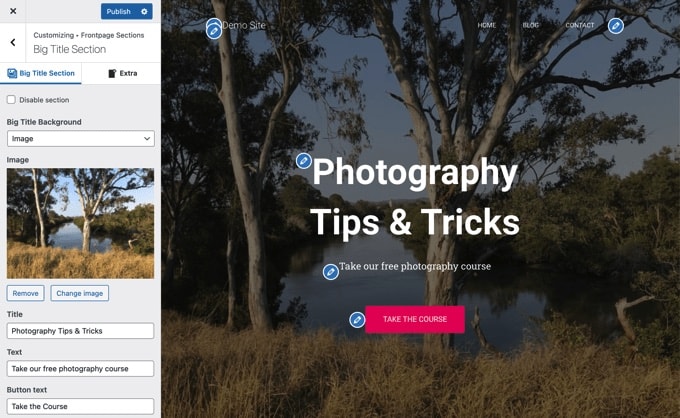
Um einen beliebigen Teil der Homepage zu bearbeiten, klicken Sie einfach auf das blaue Stiftsymbol daneben. Hier bearbeiten wir das Bild, den Text und die Schaltfläche oben auf der Startseite.

Hinweis: Sobald Sie Änderungen vornehmen, werden diese in der Vorschau Ihrer Website angezeigt. Diese Änderungen werden auf Ihrer Website erst aktiv, wenn Sie sie veröffentlichen.
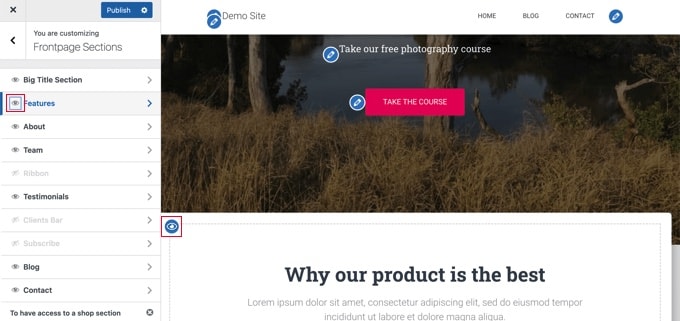
Wenn Sie einen Abschnitt von der Homepage entfernen möchten, müssen Sie nur auf das blaue Augensymbol in der oberen linken Ecke dieses Abschnitts klicken.

Sie können auch Abschnitte entfernen und sie wieder hinzufügen, indem Sie die Registerkarte „Startpage-Abschnitte“ verwenden.
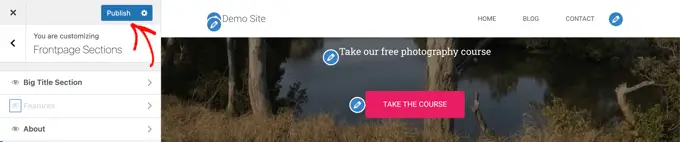
Wenn Sie mit Ihrer Homepage zufrieden sind, müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken, um sie live zu schalten.

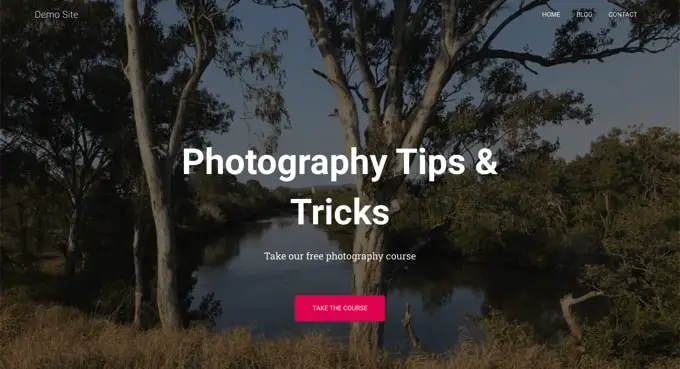
So sieht unsere Homepage live auf der Website aus:

Die Verwendung der integrierten Optionen Ihres Designs ist der schnellste Weg, um Ihre Homepage einzurichten. Einige Themen haben jedoch möglicherweise nicht viele Optionen, oder Sie sind möglicherweise nicht zufrieden mit dem Aussehen Ihrer Homepage.
Keine Sorge, es gibt viele andere Möglichkeiten, Ihre Homepage zu bearbeiten und ihr das gewünschte Aussehen zu geben.
Bearbeiten Sie Ihre Homepage mit dem Blockeditor
Der WordPress-Blockeditor ist eine einfache Möglichkeit, eine benutzerdefinierte Homepage zu erstellen, obwohl dies durch das Design Ihres Themes eingeschränkt ist.
Um den Blockeditor zu verwenden, gehen Sie einfach zum Bildschirm Seiten » Alle Seiten und bearbeiten Sie die zuvor erstellte Startseite.

Jetzt können Sie mit der Erstellung der Inhalte für Ihre Seite beginnen.
In diesem Teil des Tutorials verwenden wir ein paar einfache Blöcke, um eine einfache Homepage zu erstellen.
Zuerst fügen wir der Seite eine Willkommensnachricht hinzu. Sie können dies tun, indem Sie einfach auf die Seite klicken, um mit der Eingabe zu beginnen. WordPress erstellt automatisch einen Absatzblock für Sie.

Wenn Sie den Text vergrößern möchten, können Sie dies ganz einfach in den Blockeinstellungen auf der rechten Seite tun. Klicken Sie einfach auf eine der voreingestellten Größen, oder klicken Sie auf das Symbol „Benutzerdefinierte Größe festlegen“ und geben Sie eine beliebige Größe ein.
Sie können auch die Farbe Ihres Textes ändern, indem Sie die Optionen „Farbe“ für den Text oder den Hintergrund verwenden.

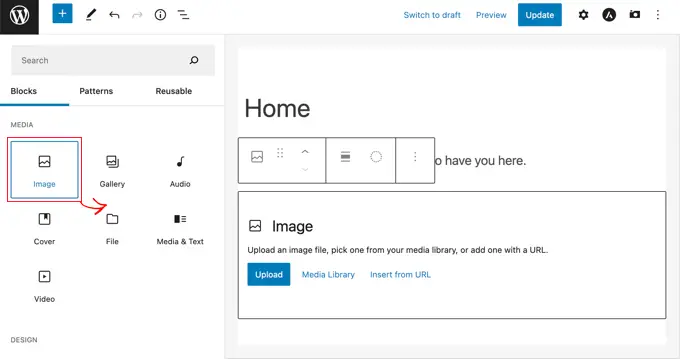
Als Nächstes fügen wir der Seite ein Bild hinzu. Klicken Sie dazu auf das Symbol (+) und wählen Sie dann den Bildblock aus.
Sie finden es im Abschnitt „Medien“ oder Sie können es über die Suchleiste suchen.

Sie können ein Bild aus Ihrer Medienbibliothek auswählen oder ein neues hochladen.
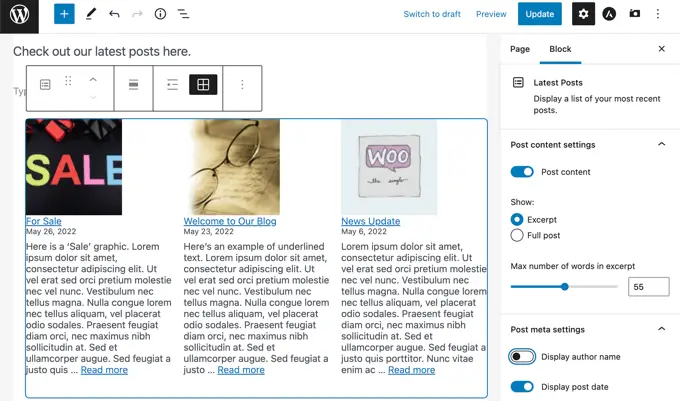
Als Nächstes haben wir einen weiteren Absatzblock mit dem Text „Sehen Sie sich hier unsere neuesten Beiträge an“ hinzugefügt.
Wir haben dann einen Block „Neueste Posts“ hinzugefügt, den wir so eingestellt haben, dass er den Post-Auszug und die vorgestellten Bilder sowie die Post-Titel anzeigt. Mehr über den Block „Neueste Beiträge“ erfahren Sie in unserem Tutorial zur Anzeige aktueller Beiträge in WordPress.

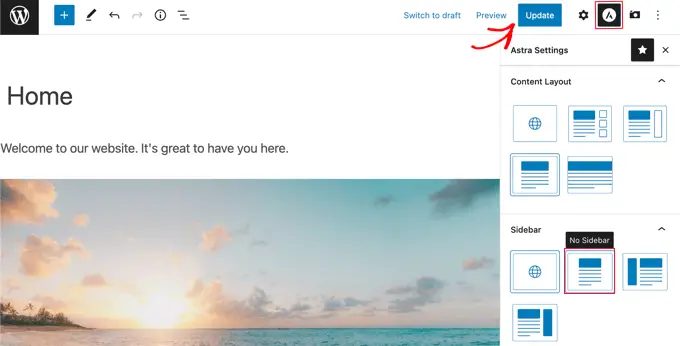
Sie können Ihrer Startseite beliebig viele Blöcke hinzufügen. Sie können auch eine Vorlage mit „voller Breite“ oder „ohne Seitenleisten“ für Ihre Seite verwenden, wenn Ihr Thema eine hat.
Wenn Sie beispielsweise das Astra-Design verwenden, können Sie das Layout der Seite im Bereich Astra-Einstellungen anpassen. Andere Designs bieten möglicherweise einen Abschnitt im Bereich Dokumenteinstellungen.

Wenn Sie mit Ihrer Homepage zufrieden sind, sollten Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um Ihre Änderungen live zu übertragen.
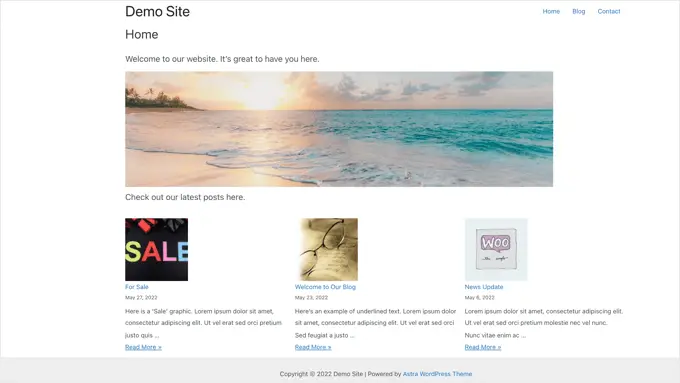
So sieht unsere fertige Homepage aus:

Was ist, wenn Sie mit Ihrer Homepage weiter gehen möchten? Eine Möglichkeit besteht darin, einige dieser besten Block-Plugins für WordPress auszuprobieren, um neue Funktionen wie ein Kontaktformular, Testimonials, Rezensionen und mehr hinzuzufügen.
Eine weitere großartige Option ist die Verwendung eines leistungsfähigeren Theme Builders oder Page Builders für WordPress, um etwas zu erstellen, das großartig und professionell aussieht.
In den nächsten Teilen dieses Tutorials behandeln wir SeedProd, einen Themenersteller, und Divi von Elegant Themes, einen Seitenersteller.
Bearbeiten Sie Ihre Homepage mit einem Theme Builder Plugin
Der einfachste Weg, Ihre Homepage zu bearbeiten, ist die Verwendung von SeedProd. Es ist das beste WordPress-Theme-Builder-Plugin und kann schöne Website-Layouts und benutzerdefinierte Vorlagen erstellen, ohne Code schreiben zu müssen.
Sie können SeedProd verwenden, um ein vollständig benutzerdefiniertes WordPress-Design zu erstellen, einschließlich einer benutzerdefinierten Homepage-Vorlage.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber Sie benötigen die Pro-Version, um auf den Theme Builder zuzugreifen und die Homepage-Vorlage zu bearbeiten.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Danach können Sie mit SeedProd ganz einfach ein WordPress-Theme erstellen, einschließlich einer komplett benutzerdefinierten Homepage von Grund auf neu.
Erstellen eines benutzerdefinierten WordPress-Themes
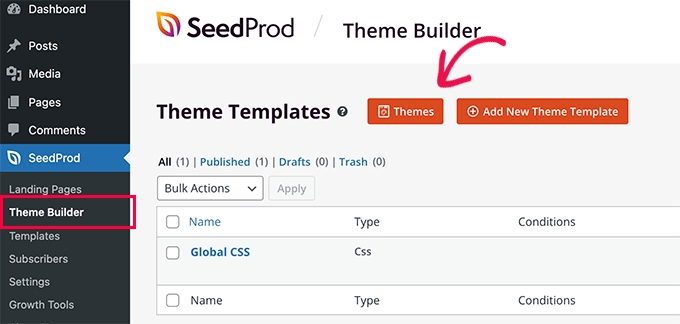
Sie können ein neues Design in SeedProd erstellen, indem Sie zur Seite SeedProd » Theme Builder navigieren . Hier verwenden Sie eines der vorgefertigten Designs von SeedProd als Ausgangspunkt. Dadurch wird Ihr vorhandenes WordPress-Theme durch ein neues, benutzerdefiniertes Design ersetzt.
Sie können dies tun, indem Sie auf die Schaltfläche „Themen“ klicken.

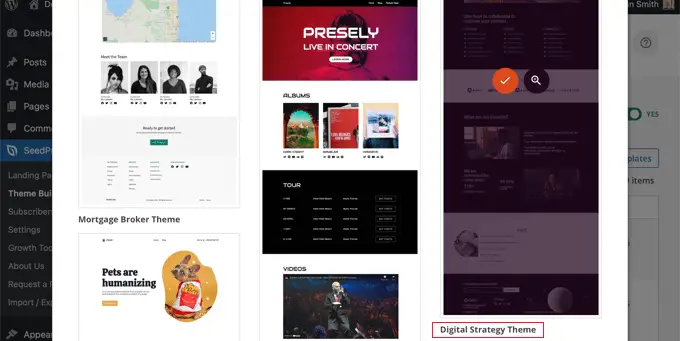
Ihnen wird eine Liste professionell gestalteter Themen angezeigt, die für verschiedene Arten von Websites entwickelt wurden. Beispielsweise gibt es Vorlagen mit den Namen „Modern Business“, „Marketing Agency“ und „Mortgage Broker Theme“.
Sehen Sie sich die Optionen an und wählen Sie eine aus, die Ihren Anforderungen am besten entspricht, indem Sie auf das Häkchensymbol klicken. Für dieses Tutorial wählen wir das Thema „Digitale Strategie“.

Sobald Sie ein Thema ausgewählt haben, generiert SeedProd alle benötigten Themenvorlagen. Es enthält eine Vorlage für Ihre statische Homepage sowie eine für die Indexseite Ihres Blogs.
Bearbeiten der Homepage-Vorlage
SeedProd macht es einfach, jede dieser Vorlagen mit einem Drag-and-Drop-Seitenersteller zu bearbeiten.
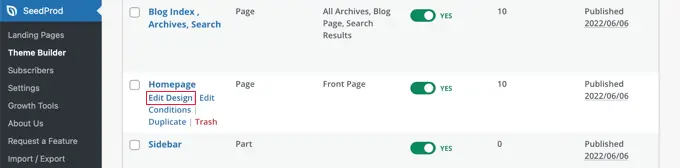
Klicken Sie einfach auf den Link „Design bearbeiten“, der sich unter der Vorlage „Homepage“ befindet. Dadurch wird die Vorlage im visuellen Editor von SeedProd geöffnet.

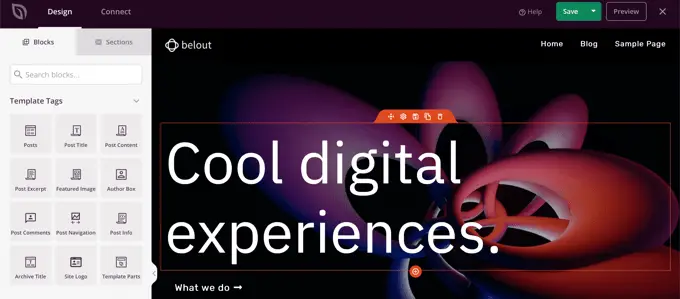
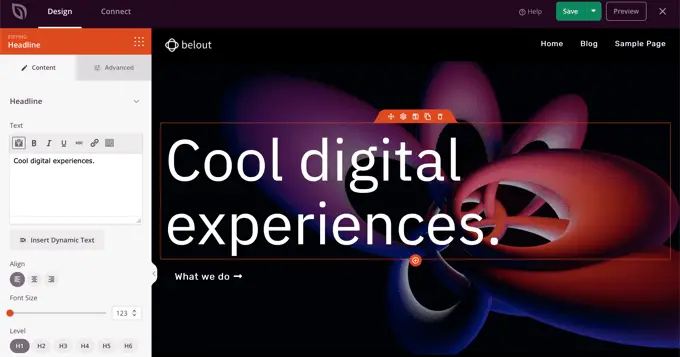
Dieser einfache Drag-and-Drop-Builder zeigt rechts eine Live-Vorschau Ihrer Seite und links eine Symbolleiste. Sie können neue Blöcke hinzufügen, indem Sie sie auf die Seite ziehen, sie neu anordnen, indem Sie sie mit der Maus nach oben und unten ziehen, und jeden Block anpassen, indem Sie darauf klicken.
Beachten Sie, dass die Vorlage bereits ein attraktives Layout bereitgestellt und viele relevante Inhalte auf der Seite hinzugefügt hat. Jetzt müssen Sie es nur noch an den Zweck Ihrer Website anpassen.
Wenn Sie mit der Maus über einen Block fahren, wird eine Symbolleiste angezeigt.

Wenn Sie auf den Block klicken, können Sie seine Einstellungen im linken Bereich anpassen.
Wenn Sie beispielsweise auf die Überschrift klicken, können Sie den Text bearbeiten, die Ausrichtung ändern, die Schriftgröße ändern und vieles mehr.

Wenn Sie eine Einstellung ändern, können Sie dies sofort in der Vorschau rechts sehen.
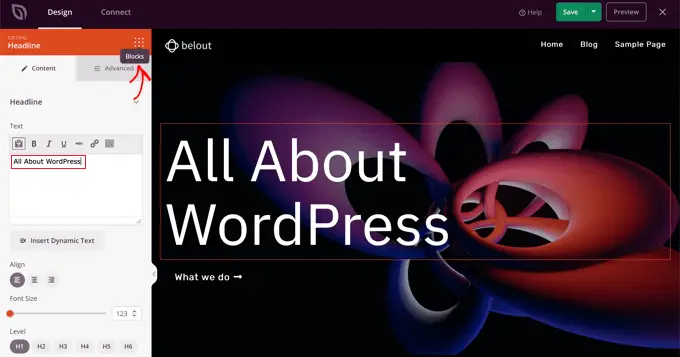
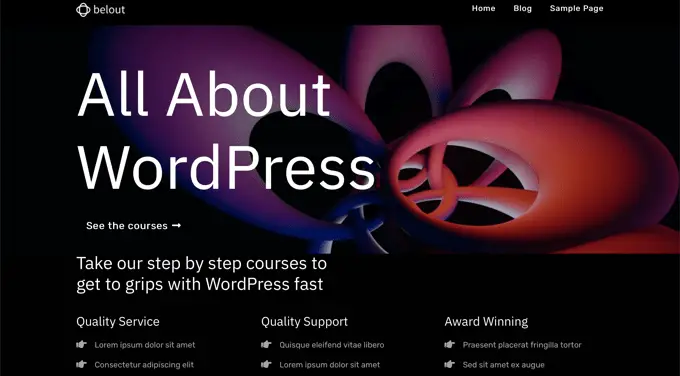
Zum Beispiel ändern wir den Text in „Alles über WordPress“.


Sobald Sie dies getan haben, können Sie oben auf der Einstellungsseite auf das Symbol "Blockieren" klicken. Dadurch kehren Sie zur Blockansicht zurück.
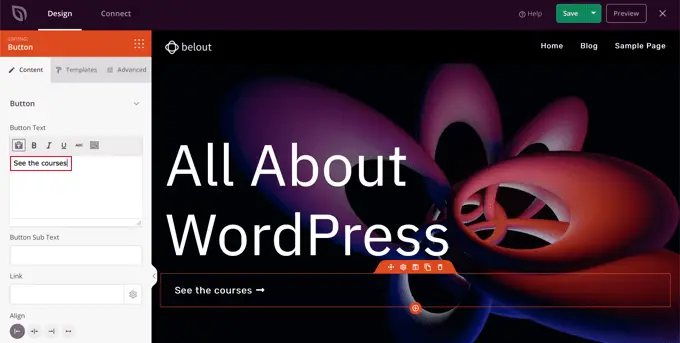
Als Nächstes bearbeiten wir den Schaltflächentext. Sie können auf die Schaltfläche „Was wir tun“ klicken und den Text so bearbeiten, dass er „Sehen Sie sich die Kurse an“ sagt.

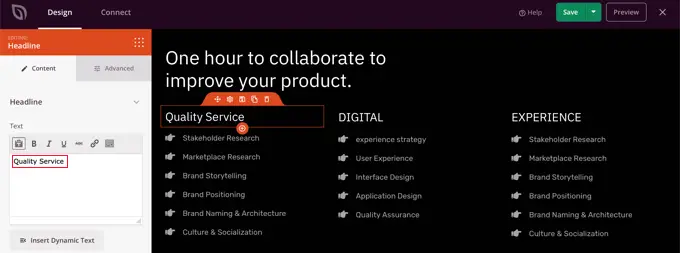
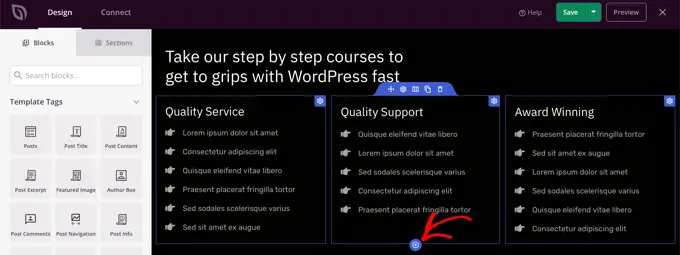
Jetzt scrollen wir auf unserer Homepage nach unten, bis wir zu der Liste mit Stichpunkten zu den von Ihnen angebotenen Produkten und Dienstleistungen kommen.
Sie können diese auf die gleiche Weise bearbeiten, indem Sie auf einen Block klicken und den Text bearbeiten.

Ihre Startseite sollte jetzt in etwa so aussehen wie im Screenshot unten.
Wenn Sie weitere Details hinzufügen möchten, können Sie eine weitere Reihe von Aufzählungszeichen hinzufügen, indem Sie unten auf das blaue „+“-Symbol klicken.

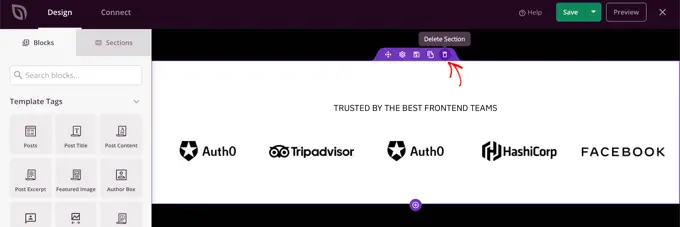
Die SeedProd-Vorlage enthält möglicherweise mehr Abschnitte, als Sie verwenden können. Sie können alle Blöcke oder Abschnitte, die Sie nicht benötigen, einfach löschen, indem Sie einfach auf das Papierkorbsymbol klicken.
Sie können beispielsweise mit der Maus über den Abschnitt „Vertrauenswürdig von“ auf der Homepage fahren. Sobald die Symbolleiste angezeigt wird, können Sie auf das Papierkorb-Symbol klicken, um diesen Abschnitt zu löschen.

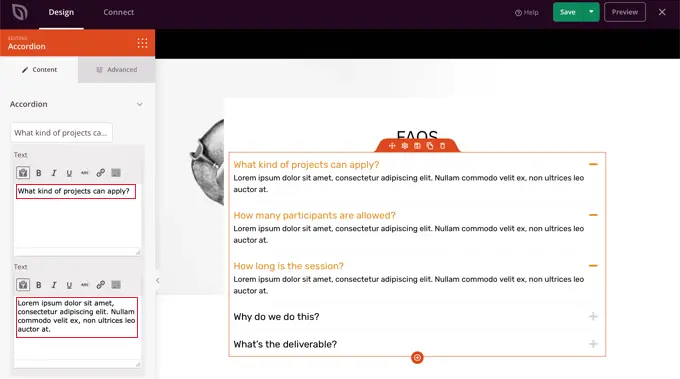
Unten auf der Homepage befindet sich ein FAQ-Bereich. Dies wurde mit einem Akkordeon-Block erstellt, der es einfach macht, die Fragen und Antworten anzupassen, die Sie auf Ihrer Homepage einfügen möchten.
Wenn Sie auf den Block klicken, können Sie den Text für jede Frage und Antwort bearbeiten.

Wenn Sie mit der Anpassung Ihrer Startseite fertig sind, stellen Sie sicher, dass Sie oben auf dem Bildschirm auf die Schaltfläche „Speichern“ klicken. Anschließend können Sie zur Liste der Vorlagen zurückkehren, indem Sie auf das Symbol „X“ klicken.
Wie Sie sehen können, machen die Vorlagen, die Drag-and-Drop-Oberfläche und die nützlichen Blöcke von SeedProd es ideal für die Bearbeitung der Homepage Ihrer Website. Für noch mehr Ideen werfen Sie einen Blick auf unsere Anleitung zum Erstellen einer Landing Page mit WordPress.
Bearbeiten der Blog-Indexvorlage
Sie können Ihre Blog-Indexvorlage auf ähnliche Weise bearbeiten. Sie können lernen, wie das geht, indem Sie unsere Anleitung zum Erstellen einer separaten Seite für Blog-Posts in WordPress besuchen.
Mit Methode 2 sollten Sie nach unten zum Abschnitt zum Anpassen Ihrer Blog-Seite scrollen. Hier erfahren Sie, wie Sie neue Blöcke per Drag-and-Drop hinzufügen und die Einstellungen für jeden Block auf der Seite ändern.

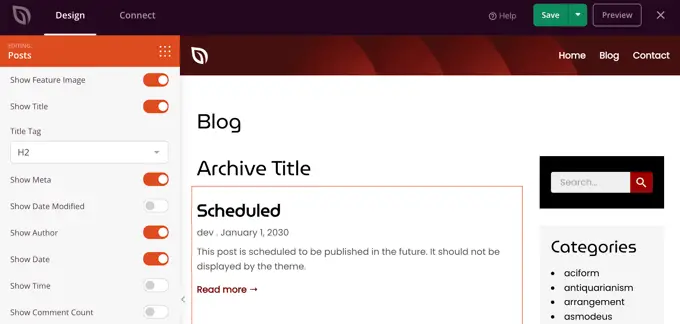
Wir zeigen Ihnen, wie Sie den Posts-Block bearbeiten, um Ihre Posts in mehreren Spalten aufzulisten und das vorgestellte Bild für Ihre Posts anzuzeigen oder auszublenden.
Es gibt Einstellungen dafür, wie viele Beiträge angezeigt werden sollen und ob ein Beitragsauszug angezeigt werden soll. Sie können den Index auch nach Beitragstyp, Kategorie, Tag oder Autor filtern und die Sortierreihenfolge ändern.
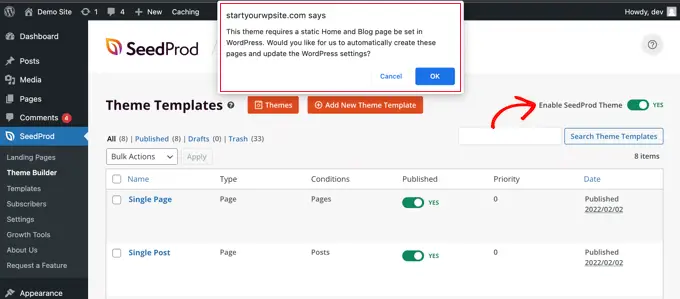
Aktivieren des SeedProd-Designs
Nachdem Sie die Designvorlagen angepasst haben, müssen Sie das neue benutzerdefinierte Design veröffentlichen. Schalten Sie einfach die Einstellung „Enable SeedProd Theme“ auf die Position „YES“.

Wenn Sie die Einstellungen Ihrer WordPress-Startseite und Blog-Seite noch nicht geändert haben, wird eine Benachrichtigung angezeigt. Wenn Sie auf die Schaltfläche „OK“ klicken, werden diese Einstellungen für Sie geändert.
Sie können jetzt Ihre Website besuchen, um Ihre neue Startseite anzuzeigen.

Bearbeiten Sie Ihre Homepage mit einem Page Builder Plugin
Divi ist ein beliebtes Plugin zum Erstellen von WordPress-Seiten. Es wird mit einem WordPress-Design und einem Seitenerstellungs-Plugin mit Dutzenden von wunderschönen Vorlagen geliefert.
Sie können den Divi-Seitenersteller mit jedem Thema verwenden. Für dieses Tutorial werden wir es mit dem Divi-Design verwenden.
Zuerst müssen Sie das Divi-Design von Elegant Themes herunterladen, installieren und aktivieren. Dazu gehört auch der Divi-Builder, sodass Sie ihn nicht separat installieren müssen. Sie müssen Ihren Benutzernamen und API-Schlüssel unter Divi » Themenoptionen » Updates eingeben, um auf die Layoutpakete zugreifen zu können.
Wenn Sie Hilfe bei der Installation des Themes benötigen, werfen Sie einen Blick auf unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes.
Sobald Sie das Divi-Design und den Seitenersteller eingerichtet haben, können Sie Ihre Homepage einrichten. Gehen Sie zuerst zum Seitenmenü in Ihrem WordPress-Dashboard und bearbeiten Sie dann die zuvor erstellte Homepage.
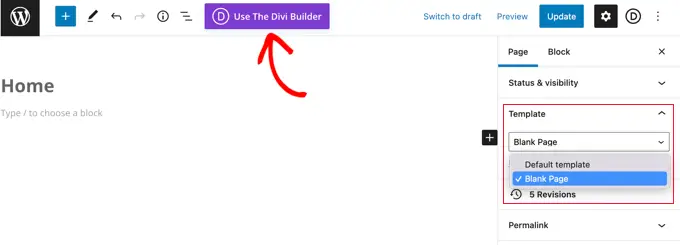
Bevor Sie mit der Bearbeitung Ihrer Startseite beginnen, empfiehlt es sich, zur Vorlage „Leere Seite“ im Bereich „Vorlage“ auf der rechten Seite zu wechseln. Auf diese Weise hat Ihre Homepage keine Seitenleiste, keinen Titel, kein Menü oder andere Standardelemente.

Als nächstes können Sie oben auf dem Bildschirm auf die Schaltfläche „Use The Divi Builder“ klicken.
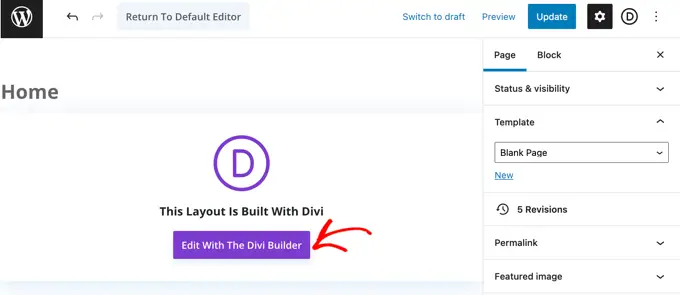
Jetzt müssen Sie in der Mitte des Bildschirms auf die Schaltfläche „Mit The Divi Builder bearbeiten“ klicken.

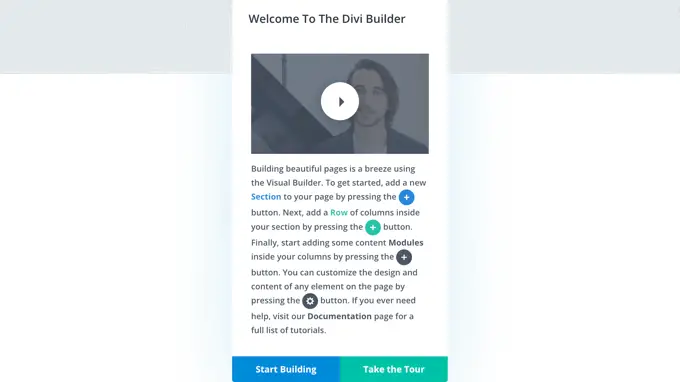
Sie sollten jetzt den Divi-Begrüßungsbildschirm sehen. Es enthält ein Video-Tutorial zur Verwendung von Divi, eine kurze Beschreibung der ersten Schritte und Schaltflächen, mit denen Sie entweder mit dem Erstellen Ihrer Seite beginnen oder eine Tour durch die Funktionen von Divi machen können.
Wir klicken unten auf der Seite auf die Schaltfläche „Start Building“.

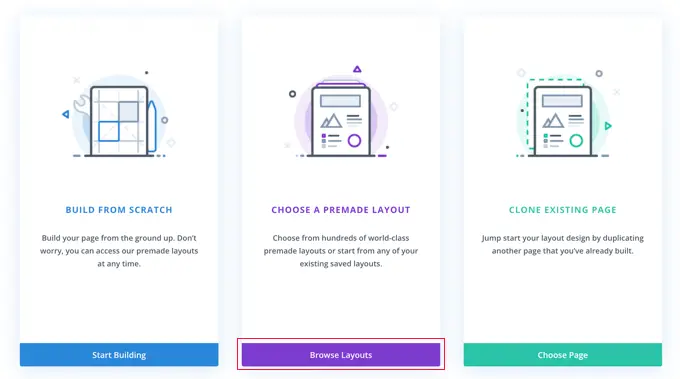
Als Nächstes sehen Sie eine Reihe von Optionen, mit denen Sie Ihre Seite erstellen können. Wir empfehlen, ein vorgefertigtes Layout als Grundlage für Ihre Homepage zu verwenden. Damit ist die Einrichtung Ihrer Homepage wirklich schnell und einfach.

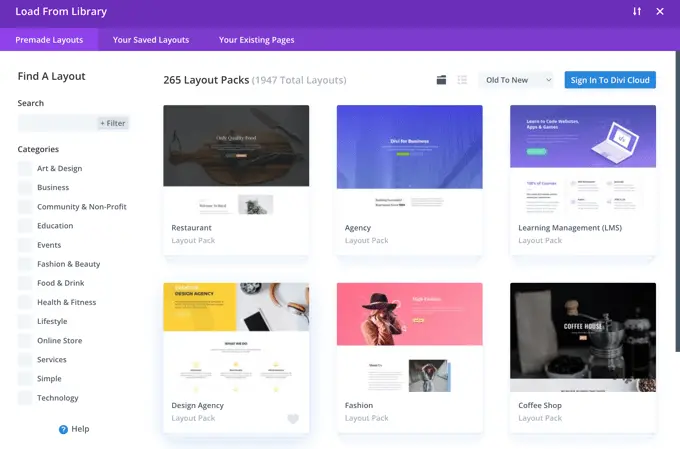
Divi hat eine beeindruckende Auswahl an verschiedenen Layouts zur Auswahl. Es gibt Hunderte verschiedener Layoutpakete, und jedes davon hat mehrere verschiedene Seitenlayouts, einschließlich Homepages.
Sie können diese durchsuchen, indem Sie einen Suchbegriff eingeben, oder Sie können die Kontrollkästchen aktivieren, um nur Layouts anzuzeigen, die zu bestimmten Kategorien passen.

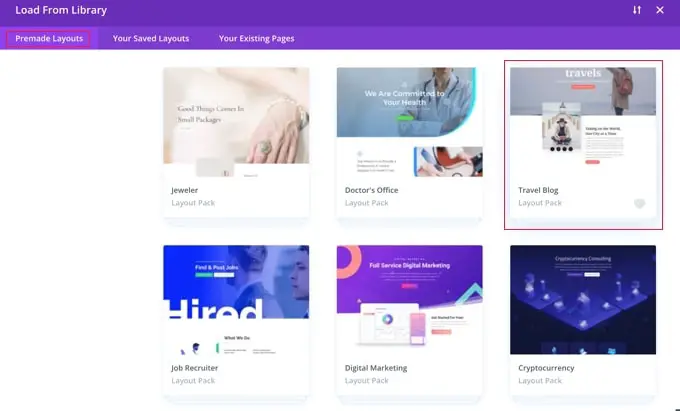
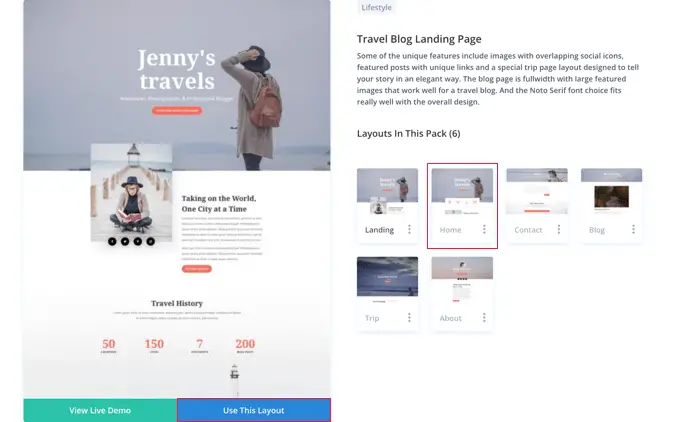
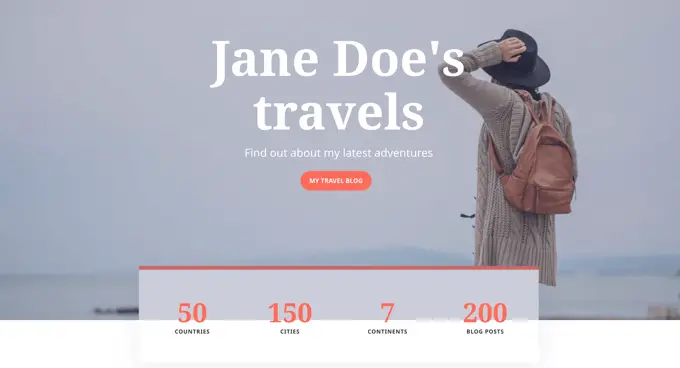
Wir werden das Layoutpaket „Reiseblog“ verwenden, um unsere Homepage zu erstellen.
Klicken Sie zuerst auf das Paket, das Sie verwenden möchten:

Als Nächstes sehen Sie eine Beschreibung des Layoutpakets sowie die verschiedenen verfügbaren Seitenlayouts. Wahrscheinlich möchten Sie die „Home“- oder „Landing“-Seite für Ihre Startseite verwenden. Wir wählen die Option „Home“.
Nachdem Sie Ihr Layout ausgewählt haben, klicken Sie unten auf der Seite auf die Schaltfläche „Dieses Layout verwenden“.

Divi importiert das Layout automatisch für Sie. Sie sehen es dann live auf Ihrer Seite, genau so, wie es auf Ihrer Website erscheinen wird. Um einen Teil davon zu bearbeiten, klicken Sie einfach darauf.
Divi verwendet ein System aus Zeilen (aufgeteilt in Spalten) und Modulen, um Ihre Seite zu erstellen. Bei Textbausteinen können Sie auf den Text klicken und direkt auf dem Bildschirm eingeben, was Sie wollen.
Hier haben wir die Kopfzeile und den Text darunter geändert:

Bei anderen Modulen können Sie Ihren Mauszeiger darüber bewegen und auf das Symbol „Moduleinstellungen“ klicken, um sie zu bearbeiten.
Hier bearbeiten wir einen der Zahlenzähler:

Sie können Module und Zeilen auf die gleiche Weise löschen, indem Sie das Papierkorbsymbol verwenden.
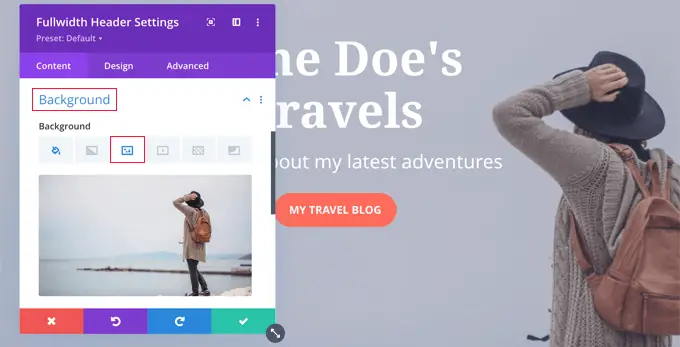
Wahrscheinlich möchten Sie Ihre eigenen Bilder auf Ihrer Homepage verwenden. Sie können diese ändern, indem Sie die Moduleinstellungen bearbeiten.
Beachten Sie, dass das Bild oben als Hintergrund für ein Fullwidth-Header-Modul festgelegt ist, also müssen Sie es unter Inhalt » Hintergrund für dieses Modul ändern:

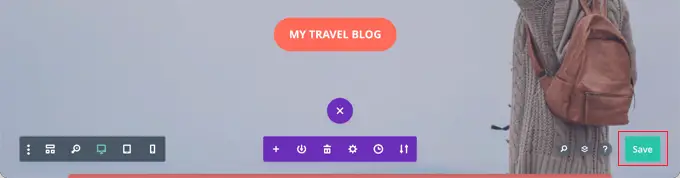
Wenn Sie mit den an Ihrer Seite vorgenommenen Änderungen zufrieden sind, können Sie unten auf dem Bildschirm auf "Speichern" klicken.

Manchmal wird die untere Reihe von Schaltflächen ausgeblendet.
Wenn Sie sie nicht sehen können, müssen Sie auf die violette Schaltfläche „…“ klicken, um sie zu öffnen.

So sieht unsere Seite live auf der Website aus:

Einrichten Ihrer Homepage in WordPress
Standardmäßig zeigt WordPress Ihre Blog-Beiträge auf der Startseite an.
Das bedeutet, dass Sie nach dem Erstellen und Anpassen Ihrer Homepage Ihre WordPress-Site anweisen müssen, diese Seite anzuzeigen, wenn jemand Ihre Domain besucht.
Werfen wir einen Blick darauf, wie Sie in WordPress eine separate Homepage und Blog-Seite einrichten.
Profi-Tipp: Haben Sie bereits Besucher auf Ihrer Website? Dann möchten Sie vielleicht Ihre Website in den Wartungsmodus versetzen, während Sie Ihre Homepage einrichten. Alternativ könnten Sie eine Staging-Site einrichten, auf der Sie Ihre Homepage erstellen können, bevor Sie sie live veröffentlichen.
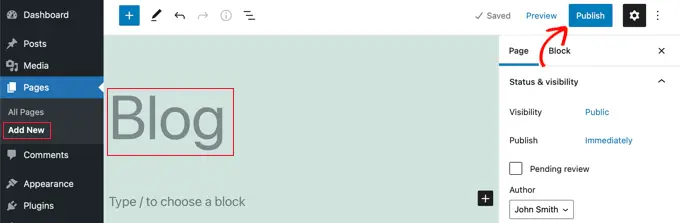
Gehen Sie zunächst einfach zu Seiten » Neu hinzufügen und nennen Sie Ihre neue Seite Blog. Danach können Sie fortfahren und die leere Seite veröffentlichen.

Sobald Ihre Homepage und Blog-Seite fertig sind, müssen Sie WordPress anweisen, diese Seiten zu verwenden.
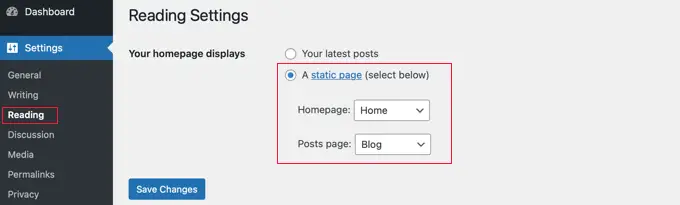
Sie können dies tun, indem Sie in Ihrem WordPress-Adminbereich zur Seite Einstellungen »Lesen gehen. Sie müssen die Option „Eine statische Seite“ im Abschnitt „Ihre Homepage wird angezeigt“ auswählen. Wählen Sie danach Ihre Startseite und Blog-Seiten aus.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
WordPress zeigt automatisch Ihre neuesten Beiträge auf der Blog-Seite an. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer separaten Blog-Seite in WordPress.
Das ist es! Sie haben eine großartig aussehende Homepage in WordPress erstellt und erfolgreich eingerichtet.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine WordPress-Homepage bearbeitet. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden zu den unverzichtbaren WordPress-Plugins und unsere Tipps zur Verbesserung der WordPress-SEO werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag So bearbeiten Sie eine WordPress-Homepage (einfach und effektiv) erschien zuerst auf WPBeginner.
