So bearbeiten Sie Metadaten in einer SVG-Datei
Veröffentlicht: 2023-01-09Wenn Sie eine SVG-Datei in einem Texteditor öffnen, sehen Sie viele Metadaten am Anfang der Datei. Diese Metadaten enthalten Informationen wie Titel, Beschreibung, Autor, Lizenz und mit dem Bild verknüpfte Schlüsselwörter. Sie können diese Informationen auch in einem Webbrowser anzeigen, indem Sie die Datei in einem Browser öffnen und dann „Seitenquelltext anzeigen“ auswählen. Die meisten dieser Metadaten sind optional, aber es gibt ein paar Schlüsselfelder, die Sie immer angeben sollten: Titel, Beschreibung und Schlüsselwörter. Der Titel und die Beschreibung helfen den Leuten zu verstehen, worum es in Ihrem Bild geht, und die Schlüsselwörter helfen den Leuten, Ihr Bild zu finden, wenn sie nach etwas Ähnlichem suchen. Um die Metadaten in einer SVG-Datei zu bearbeiten, müssen Sie einen Texteditor verwenden. In einem Texteditor werden die Metadaten in Tags eingeschlossen. Hier sind zum Beispiel die Metadaten für das oben gezeigte Bild: dc:description=”Ein einfacher roter Kreis.” dc:creator=“John Smith“ dc:date=“2018-01-01″ dc:language=“en“ /> Wie Sie sehen können, enthalten die Metadaten den Titel, die Beschreibung, den Ersteller, das Datum und die Sprache. Sie können jedes dieser Felder bearbeiten, um die Metadaten für Ihr Bild zu ändern. Wenn Sie mit der Bearbeitung der Metadaten fertig sind, speichern Sie Ihre Änderungen und öffnen Sie die Datei dann in einem Webbrowser. Sie sollten jetzt die aktualisierten Informationen im Dialogfeld „Seitenquelltext anzeigen“ des Browsers sehen.
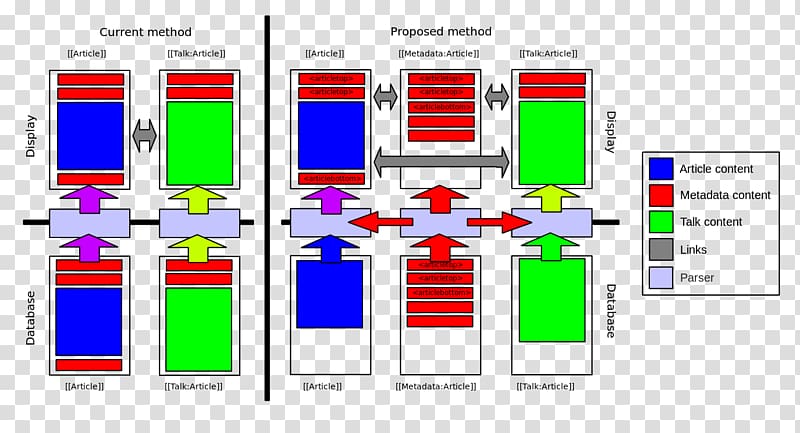
Daten, die auf irgendeine Weise strukturiert sind, werden als strukturierte Daten bezeichnet. Die Bemühungen um die Standardisierung von Metadaten laufen weiter, um die Interoperabilität und Effizienz der Branche zu fördern. Ersteller von Inhalten sollten diese Entwicklungen verfolgen und geeignete Metadaten in ihre Inhalte aufnehmen. Metadatenschemata können von jeder Branche definiert werden, solange sie sich an bestehende Metadatenstandards halten. Gemäß der XML-Empfehlung sollten Elemente für „Metadaten“ Elemente aus anderen XML-Namensräumen enthalten. Ein eigenständiges SVG-Dokument sollte ein untergeordnetes „metadata“-Element am äußeren Rand des „svg“-Elements enthalten. Bei den meisten Metadatenelementen wird dringend empfohlen, dass sie als untergeordnete Elemente eines bestimmten Elements erscheinen und dass sie unter allen untergeordneten Elementen an erster Stelle stehen (mit Ausnahme von möglicherweise „desc“- und „title“-Elementen).
Scalable Vector Graphics (SVG) sind Grafikdateien, die einfach heruntergeladen und gespeichert werden können. Das zweidimensionale Bild im Web wird mit diesem Dateityp gerendert. Dieses Dateiformat speichert Bilder in einem Vektorformat, das aus Linien, Punkten, Formen und Kurven besteht, die eher auf mathematischen Formeln als auf anderen Dateitypen basieren.
Haben SVG-Dateien Metadaten?

Es gibt keine klare Antwort darauf, ob SVG-Dateien Metadaten haben oder nicht. Einige Leute behaupten, dass SVG-Dateien Metadaten enthalten, während andere sagen, dass dies nicht der Fall ist. Wahrscheinlich hängt die Antwort von der jeweiligen Datei ab. Wenn Sie wissen möchten, ob eine bestimmte SVG-Datei Metadaten enthält oder nicht, können Sie versuchen, sie in einem Texteditor zu öffnen, um zu sehen, ob Informationen enthalten sind.
Mit sva erstellte Bilder werden häufig für Webseitengrafiken verwendet. Um die Seitenleistung zu verbessern, ist es möglich, die Anzahl der Anfragen an den Server zu reduzieren.
Was sind Metadaten in SVG?

Metadaten sind Daten, die Informationen über andere Daten liefern. Im Kontext von SVG können Metadaten Informationen über das Dokument, Elemente innerhalb des Dokuments und Attribute liefern. Metadaten können verwendet werden, um Informationen wie den Autor des Dokuments, das Erstellungsdatum des Dokuments oder eine Beschreibung des Dokuments zu speichern. Metadaten können auch verwendet werden, um Informationen zu einzelnen Elementen zu speichern, z. B. die ID eines Elements, den Elementtyp oder die Position des Elements. Attribute können auch als Metadaten gespeichert werden, beispielsweise die Breite eines Elements, die Höhe eines Elements oder die Füllfarbe eines Elements.
Dies ist das XML-basierte Format, das zum Erstellen von Vektorgrafiken für das Web verwendet wird. Scalable Vector Graphics (SVG) ist eine Art XML-basierter Grafik. Das Element >metadata> ermöglicht es dem Entwickler, detailliertere Informationen zu einem SVG bereitzustellen. Daher unterstützt es sowohl das globale Ereignisattribut als auch das Kernattribut. Dieses Beispiel verwendet RDF, um einen gelben Kreis zu beschreiben.
Attribute wie diese sind für ein SVG-Element verfügbar. In diesem Schritt werden die Stilinformationen für ein Element angegeben. Es kann jede gültige Stylesheet-Sprache sein, z. B. normal, kursiv oder fett. Eine Definition eines Elements kann global mit -defs angegeben werden. Mit dieser Methode können Sie bestimmen, welche Eigenschaften der Elemente von allen Knoten gemeinsam genutzt werden. Als Teil dieses Prozesses wird der externe XML-Link des Elements angegeben. Diese Funktion kann beim Verknüpfen anderer SVG-Dateien nützlich sein. Es gibt die URL der Ressource im Fall des Elements an. svg sollte anstelle von PostScript verwendet werden. Diese Seite ist für Mobilgeräte und Desktops verfügbar. Dieser Ausdruck kann verwendet werden, um eine Vielzahl von Dingen zu beschreiben. Eine maximale Breite von 100px ist erforderlich. Die Höhe dieser Seite beträgt 100 Zoll. Style=style Durch die Verwendung der DEFS-Option können Sie sicherstellen, dass Daten richtig angezeigt werden. *Kreis cx=50, cy=50, r=25 und der Wert dieses Kreises=50. /defs> Dies ist eine Liste aller öffentlich zugänglichen Websites. Es sollte gesagt werden, dass diesem Satz ein Link zur href folgen sollte. Bitte besuchen Sie http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href, um die Dokumente anzuzeigen. Das SVG-Dateiformat ist hier verfügbar. Die SVG-Datei finden Sie hier. Stil ist die häufigste Art, meine Sammlung zu beschreiben. Die Breite dieses Dokuments beträgt 200 Pixel. Die Höhe beträgt 200 Pixel (x 2). * ist ein Begriff, der verwendet wird, um zu beschreiben, dass „defs“ eine „Eskorte“ in Daten ist. A.circle wird als XAC=50 zurückgegeben, mit einem *rc=50 im r.circle. DEFS Bitte sehen Sie sich die Details unten an. http://www.w3.org/2000/svg/documents/box.svg#box/xlink:href

Die vielen Verwendungsmöglichkeiten von Svg
Tatsächlich ist es nicht auf XML beschränkt und kann auf vielfältige andere Weise verwendet werden. SVG ist ein HTML- oder JavaScript-Dokument, das auf vielfältige Weise verwendet werden kann. Der SVG-Standard ist ein offener Standard, der in jedem modernen Webbrowser verwendet werden kann.
Können SVG-Bilder in HTML gesucht werden?
Wenn es um Grafiken geht, sind HTML und SVG im Wesentlichen dasselbe. XML-Textdateien enthalten die XML-Informationen , die das Verhalten von SVG-Bildern definieren und deren Suche, Indizierung, Skripterstellung und Komprimierung ermöglichen. Darüber hinaus können sie mit jedem Texteditor oder Zeichenprogramm bearbeitet werden.
Scalable Vector Graphics (SVG) ist dasselbe Bildformat wie PNG oder JPG in Adobe Illustrator. Es verfügt über einen eigenen Satz von Browsererweiterungen für Android, iOS und Windows, die auf diese Weise verwendet werden können. Ein Bild kann genauso als Hintergrundbild verwendet werden wie ein Bild als Bild. Wenn ein Browser no-svg nicht unterstützt, wird der Klassenname des HTML-Elements in no-svg geändert. Es ist möglich, die Elemente, aus denen Ihr Design besteht, mit CSS zu steuern, genauso wie es möglich ist, jedes andere HTML-Element zu steuern. Sie haben auch Zugriff auf spezielle Eigenschaften, die sie verwenden können, sowie auf Klassennamen. Um ein externes Stylesheet zu verwenden, müssen Sie zuerst ein Element innerhalb der SVG-Datei selbst verwenden.
Wenn Sie dies in Ihrem HTML verwenden, müssen Sie die Seite nicht mehr rendern. Während die Daten-URL Ihnen möglicherweise nicht die tatsächliche Dateigröße speichert, kann sie effizienter sein, da die Daten bereits vorhanden sind. Für diejenigen, die sie base64en, hat Mobilefish.com ein Online-Konvertierungstool. Base64 ist wahrscheinlich nicht die beste Wahl. Die Muttersprache wird deshalb bevorzugt. Im Vergleich zu base64 ist die Methode zum Gzipping von SVG viel repetitiver. grunticon entpackt dann einen Ordner. Die meisten SVG/PNG-Dateien werden generiert, indem Symbole in eine Anwendung wie Adobe Illustrator gezeichnet und an CSS gesendet werden. Die drei am häufigsten verwendeten Formate für Daten sind Daten-URLs, Daten-ULS und normale PNG-Bilder.
Ein ausgezeichneter Titel sollte eine schlüsselwortreiche Phrase haben, die die Botschaft der Grafik vermittelt. Das desc-Element sollte in seiner Beschreibung länger und detaillierter sein.
Es ist wichtig zu beachten, dass Titel=SVG ist. Sie können den in eine SVG-Datei eingeschlossenen Text suchen, auswählen und darauf zugreifen. ”
Um Suchmaschinen und Screenreadern eine Vorstellung davon zu geben, was auf dem Bildschirm angezeigt wird, müssen Ihrem SVG ein Titel und eine Beschreibung hinzugefügt werden.
Warum skalierbare Vektorgrafiken (svg) im Website-Design verwenden?
Eine Scalable Vector Graphics (SVG)-Datei kann beim Website-Design auf vielfältige Weise von Vorteil sein. SEO-freundlich, die Schlüsselwörter, Beschreibungen und Links, die Sie direkt zu Ihrem Markup hinzufügen können, sind alle verfügbar. Das darin eingebettete HTML ermöglicht es, sie zwischenzuspeichern, mit CSS zu bearbeiten und für eine bessere Zugänglichkeit zu indizieren. Weil sie auch in Zukunft noch gut aussehen, beweisen sie, dass sie für viele Jahre hergestellt werden können. Darüber hinaus sind sie aufgrund ihrer Zugänglichkeit und Durchsuchbarkeit ideal für den Einsatz in Webseiten und Anwendungen, bei denen Benutzer eine Möglichkeit zur Interaktion mit dem Inhalt benötigen.
SVG-Tags
Ein svg-Tag ist ein XML-basiertes Tag, mit dem Sie Bilder in Ihren HTML-Code einbetten können. Diese Tags werden normalerweise verwendet, um vektorbasierte Bilder auf Webseiten anzuzeigen.
Ein Vektorgrafikformat namens SVG oder Scalable Vector Graphics kann verwendet werden, um eine vektorbasierte Grafik auf einer Webseite zu erstellen. Pfade, Formen und Texte können in einem Ansichtsfenster mit Markup beschrieben werden. Markup kann zur Anzeige direkt in HTML eingebettet oder wie jedes andere Bild in einer SVG-Datei gespeichert werden. Das Pfadelement definiert einen Vektorpfad für das Ansichtsfenster. Wie das erste Beispiel zeigt, gehe zur absoluten Koordinate (10, 170) und zeichne eine Linie zu den relativen Koordinaten 590 in X-Richtung und 0 in Y-Richtung, gemäß der Definition. Die folgenden Befehle helfen Ihnen bei der Entwicklung Ihres Pfads. M = L = die Linie nach H, die bei L beginnt. V = V im linken Diagramm, Z = V im rechten Diagramm.
Die Kurve C nach S ist gekrümmt (mit einer Krümmung von 0) und die Kurve A nach S ist glatt. Ein Zeichenprogramm ist die einzige Möglichkeit, ein SVG zu erstellen. Wir verwenden Bögen und Linien, um eine Reihe von Tortenstücken zu zeichnen, die jeweils aus einem Bogen und einem Linienpaar bestehen. Es gibt einige Probleme mit der Skalierung in IE 9 und IE 11, aber Sie können sie mit Breite, Höhe, Viewbox und CSS lösen.
Es ist ein Vektorzeichnungsformat, das auf jede Größe skaliert werden kann, ohne die Qualität der Zeichnung zu verlieren. Sie können ein SVG-Bild verwenden, um eine Grafik, ein Diagramm oder eine Illustration zu zeichnen. Es ist möglich, sie zu verwenden, um benutzerdefinierte Schaltflächen, Menüs und andere Schnittstellenkomponenten zu erstellen. Indem Sie das SVG-Bild in Ihrer bevorzugten IDE öffnen, können Sie ein HTML-Dokument mit diesem Format starten. Kopieren Sie den Code und platzieren Sie ihn im body-Element Ihres HTML-Dokuments. Wenn alles nach Plan läuft, sieht die Seite, die Sie im Bild unten sehen, genauso aus wie in der vorherigen Iteration.
