So bearbeiten Sie die Site-Struktur in Elementor. Kurzanleitung (2022)
Veröffentlicht: 2022-02-11Heute sprechen wir über die benutzerdefinierte Struktur von Elementor-Websites . Es ist lange her, dass Websites aussahen wie eine unübersichtliche Leinwand mit zwei Spalten und einem Text in der Mitte. Jetzt implizieren Websites eine breitere Palette von Zielen. Sie funktionieren als Online-Portfolio, als Online-Magazin, als Plattform, die alle Arten von Produkten und Dienstleistungen verkauft, und mehr.
Als Websites begannen, größeren Zielen zu dienen, wurden fortschrittliche Verwaltungstools und eine komplexere Website-Struktur erforderlich.
Eine gute Website-Navigation ist mehr als nur „ein komfortables Feature für Besucher“. In der Tat sollten Erstbesucher schnell auf Informationen über das Produkt, seinen Preis und Kontakte zugreifen. Was für SEO auch wichtig ist, ist eine einfach zu navigierende benutzerdefinierte Struktur Elementor. Es verhindert nicht nur eine Reihe von Fehlern in einer Ressource, sondern trägt auch zu einem besseren Ranking in Suchmaschinen bei.
Was steht hinter der Elementor-Struktur?
Das Erstellen einer Site-Struktur bedeutet, eine klar definierte Hierarchie von URL-Adressen aufzubauen. Dabei spielt es keine Rolle, ob es sich um eine dreiseitige Website oder eine komplexe Plattform mit mehreren Seiten im Inneren handelt.
Je logischer Sie Innenseiten miteinander verbinden – desto korrekter scannen Suchmaschinen Ihre Inhalte. Je genauer sie Ihre Website scannen können, desto besser wird sie indexiert. Je besser der Index wird, desto höher wird es in den Suchmaschinen platziert. Dementsprechend erreichen mehr Personen Ihre Website bei einer konkreten Anfrage.
Wenn das Scannen einer Website länger dauert, platzieren Suchmaschinen sie wahrscheinlich an niedrigeren Positionen.
Wie bearbeite ich die Site-Struktur in Elementor?
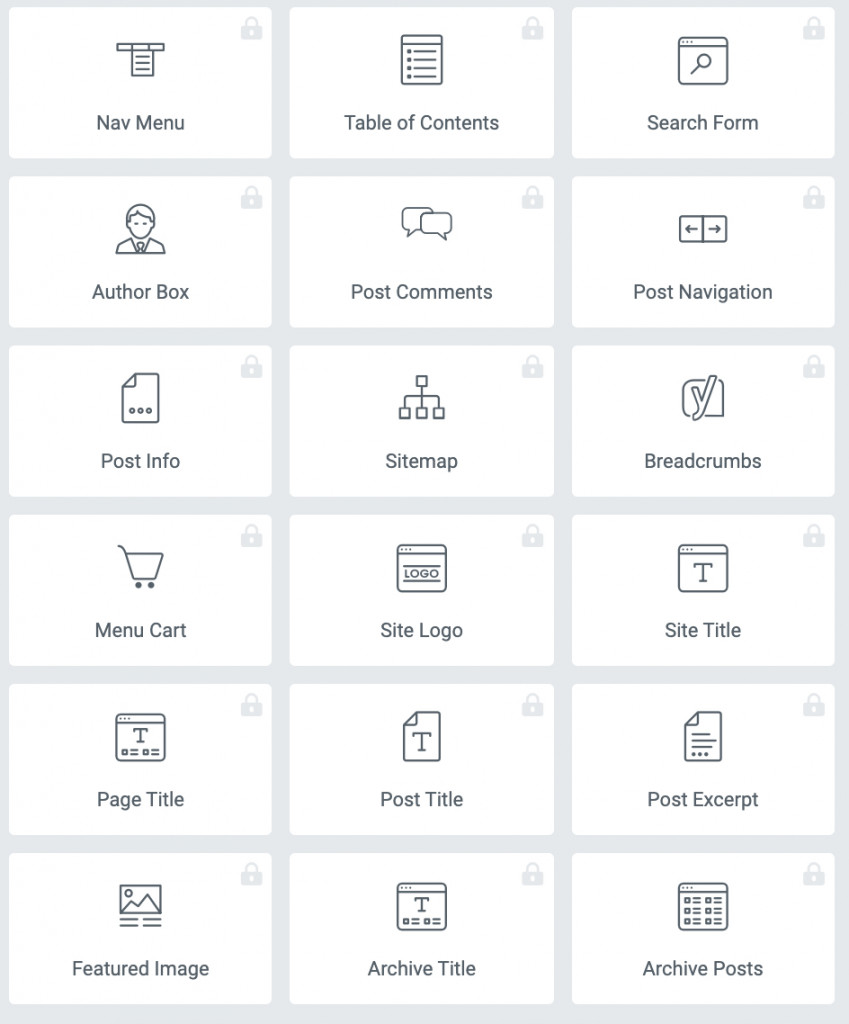
Mit Elementor ist das Erstellen einer richtigen Site-Struktur eine einfache Aufgabe. Darüber hinaus bietet der Seitenersteller selbst eine Reihe von Widgets, um jede Website unabhängig von ihrem Typ einfach zu strukturieren:

Falls Sie nicht immer daran denken müssen, neue Layouts von Grund auf neu zu erstellen, können Sie Lösungen verwenden, die eine eigene benutzerdefinierte Struktur von Elementor bieten. Hier bei MotoPress bieten wir kostenlose und Premium-Elementor-Vorlagen für verschiedene Nischen und Website-Typen.
Lesen Sie auch: 25+ beste Elementor-Vorlagen für Ihre WordPress-Website 2022
Nachfolgend finden Sie die 7 wichtigsten Elemente zur Verbesserung der Site-Struktur und wie Sie sie mit Elementor erstellen können.
1. Kopfzeile
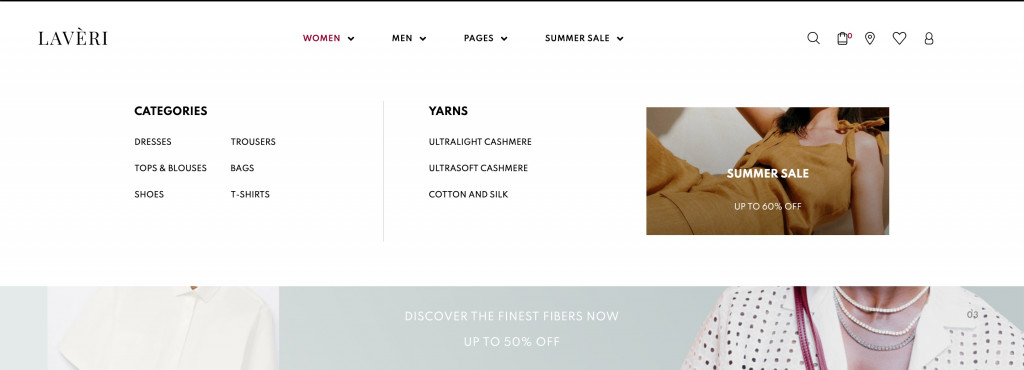
Oben auf der Seite befindet sich ein Header-Element:

Quelle: Laveri – Mode-WooCommerce-Thema
Der Kopfzeileninhalt ist für alle Seiten dauerhaft und kann Folgendes enthalten:
- unverwechselbare Corporate Identity: Logo, Name, Motto, Markencharakter;
- Navigationsmenü (Mega) mit Dropdown-Listen, die aus wichtigen Website-Abschnitten bestehen;
- Kontakte: Telefon, Adresse, Arbeitszeiten, Kontaktformular;
- Suchfeld zur Verbesserung der Seitennavigation. Die Suchleiste befindet sich oft auf der rechten Seite der Kopfzeile;
- Schaltflächen zum Umschalten der Sprache, Aufrufen Ihres persönlichen Kontos, Auswählen eines Standorts, einer Version für sehbehinderte Benutzer;
- Der Warenkorb wird normalerweise als Symbol angezeigt.
Sie dürfen nicht alle Elemente in eine Kopfzeile einfügen. Die Art und Weise, wie Sie einen Header für Ihre Website gestalten, hängt von der Nische, den Markenaktivitäten und anderen Aspekten ab. Ein traditioneller Satz von Elementen umfasst jedoch die Markenidentität, den Firmennamen und ein Website-Navigationsmenü.
Um einen Website-Header für Elementor mit benutzerdefinierter Struktur zu erstellen, können Sie die nächsten Instrumente verwenden:
- Theme Builder (verfügbar in PRO)
- Live-Customizer
- SITE-Widgets (verfügbar in PRO)
- Elementor Addons (z. B. Mega Menu Builder)
Wenn Sie Elementor Pro nicht besitzen, können Sie Instrumente wie Live Customizer und Lösungen von Drittanbietern (Megamenu-Builder, zusätzliche Sammlungen von Elementor-Widgets) verwenden.
Mit Live Customizer können Sie Ihre Markenidentität (Logo, Titel) und das Header-Bild ändern sowie ein Navigationsmenü erstellen und andere Themeneinstellungen für die benutzerdefinierte Struktur von Elementor vornehmen.
Darüber hinaus können Sie Add-Ons verwenden, die im Vergleich zu den Einstellungen in Live Customizer vielfältigere Funktionen bieten. Beispielsweise möchten Sie ein komplexes Navigationsmenü verwenden, das mehrere Inhaltsanzeigen impliziert.
Glücklicherweise bietet MotoPress ein großartiges Plugin zum Entwerfen von reaktionsschnellen und inhaltsreichen Menüs, die alle Arten von Inhalten unterstützen – Stratum Mega Menu für Elementor .
Über das Stratum Mega-Menü
Das Stratum-Addon für Mega-Menüs eignet sich für alle, die Website-Menüs mit mehreren Inhalten erstellen und dies nur im visuellen Modus tun möchten. Bei Elementor dreht sich alles darum, die Anpassung der Website zu vereinfachen. Deshalb ist unser Megamenu-Builder in allen Aspekten 100 % flexibel:

Klicken Sie auf diese DEMO , um mit Stratum erstellte Beispiele für die Website-Navigation anzuzeigen.
Höhepunkte:
- JEDER Inhaltstyp in Untermenüs (Artikel speichern, Bilder, Karten usw.);
- Anpassbare Tags oder Symbole (z. B. Hot, New);
- Erweiterte Stileinstellungen (Typografie, Farben, Ausrichtung) für jeden Inhaltstyp;
- Horizontale und vertikale Menüs;
- Mobilfreundlich (verwandelt sich automatisch in ein Hamburger-Mega-Menü);
- Mega-Menü-Animationseffekte.
Klicken Sie hier, um zu erfahren, wie Sie mit Elementor & Stratum ein WordPress-Mega-Menü erstellen .
2. Fußzeile
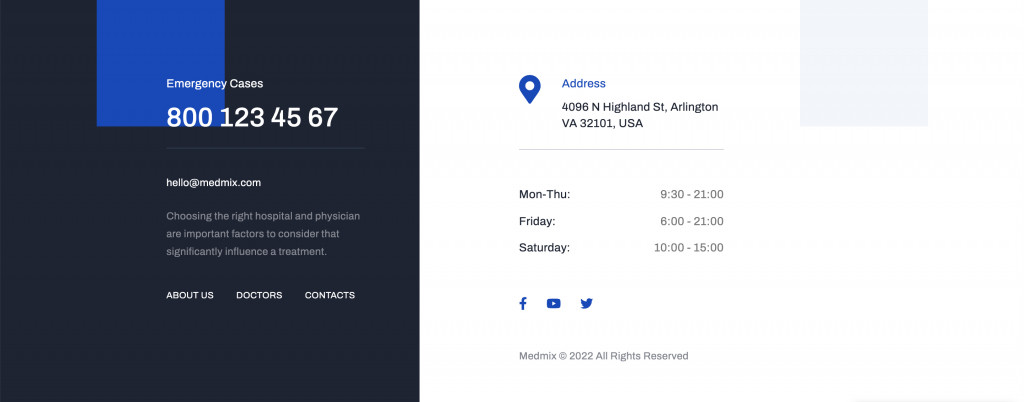
Obwohl sich Fußzeilen ganz am Ende einer Website befinden, ist es sinnvoll, Kopf- und Fußzeilen daneben zu erwähnen. Sie funktionieren als Rahmen Ihrer Website und ändern sich NICHT von einer Seite zur anderen. Beide Elemente helfen Benutzern, sich besser auf der Website zurechtzufinden:

Quelle: Medmix – Medizinisches Thema für Elementor
Es gibt keine besonderen Regeln dafür, welche Elemente in die Fußzeile passen. Bei Websites von Unternehmen und Organisationen sollte eine Fußzeile Angaben zum Unternehmen, Kontakte, Adresse und Links zu Service- und Preisseiten enthalten. Für persönliche Websites und Blogs reicht es aus, nur die Website-Navigation zu duplizieren, Links zu Newsfeeds zu platzieren und den Abonnieren-Button einzufügen.
Insgesamt können Fußzeilen die nächsten Elemente aufnehmen:
- Sitemap – eine Liste aller oder zumindest der wichtigsten Abschnitte, Seiten oder Website-Kategorien (z. B. beliebte Blog-Beiträge);
- Kontakte – ausführlichere Kontaktinformationen (Telefon und E-Mail) und/oder eine Karte mit dem genauen Standort;
- Links zu sozialen Medien ;
- Copyright-Symbol .
Genau wie bei Kopfzeilen gibt es einige Optionen, wie Sie Ihre Fußzeile gestalten können. Wenn Sie Elementor PRO nicht besitzen, können Sie dies im Live Customizer (Menü, Widgets, Themeneinstellungen) tun. Viele Elementor-Themes, einschließlich derer von MotoPress, bieten einen Header & Footer Builder, der die Arbeit noch einfacher macht.
Lesen Sie auch: Anpassung über den WordPress Customizer
3. Körper
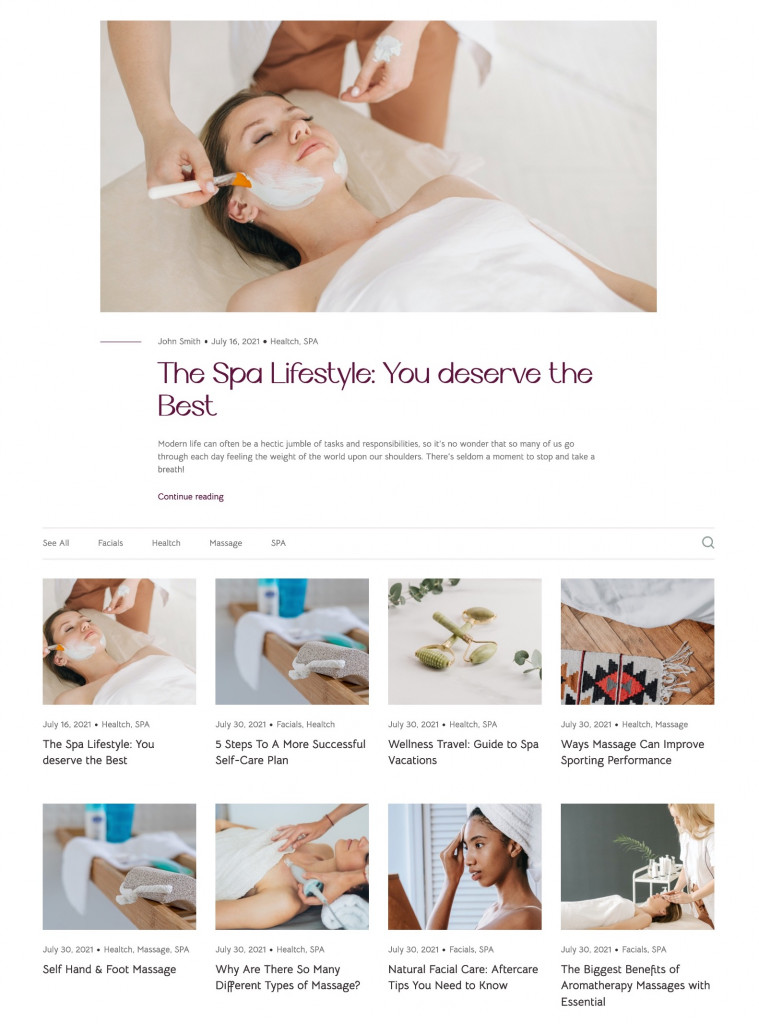
Ein Textkörper enthält Inhalte, die von einer Seite zur anderen variieren. Der Artikel, den Sie gerade lesen, befindet sich im Hauptteil der Website:


Quelle: Lotus Spa – Beauty Salon Theme für Elementor
Der Textkörper enthält alle Arten von Inhalten: von Überschriften, Bildern und Beiträgen bis hin zu Medien-Slidern, Galerien und mehr.
Wenn Sie vorgefertigte Site-Vorlagen verwenden, müssen Sie die Seitenelemente nicht von Grund auf neu entwerfen (es sei denn, Sie möchten das Design und die Struktur wiederholen oder ändern). Sie müssen nur noch Texte und Medieninhalte durch Ihre eigenen ersetzen.
Wenn Sie eine Elementor-Seite von Grund auf neu entwerfen, werden Sie wahrscheinlich Elementor-Widgets verwenden. In den meisten Fällen reicht ein kostenlos erhältliches Paket mit standardmäßigen Elementor-Widgets nicht aus, um eine auffällige Website zu erstellen.
Auch wenn Sie Elementor PRO nicht kaufen möchten, können Sie Add-Ons von Drittanbietern nutzen, um Ihre Möglichkeiten zu erweitern. Heutzutage haben Benutzer eine große Auswahl an Plugins, die als Bibliotheken von Elementor-Widgets bezeichnet werden.
Eines dieser Addons ist Stratum Elementor Addons .
Über Stratum Elementor-Addons
Neben dem Mega-Menü-Builder bietet die Stratum-Reihe eine Sammlung von Mehrzweck-Inhalts-Widgets. Sie helfen Ihnen beim Erstellen von Inhalten für alle Arten von Projekten, unabhängig davon, ob Sie einen Blog oder einen komplexen E-Commerce-Shop besitzen:

Demo ansehen .
Höhepunkte:
- Über 24 Inhalts-Widgets für Elementor;
- Alle Widgets in der kostenlosen Version verfügbar;
- Anpassung an das visuelle Styling Ihres aktuellen Themas;
- Erweiterte Design-Toolchain;
- Integration der Elementor-Vorlagenbibliothek.
Hier ist eine Liste von Stratum-Widgets, die Sie zum Hauptteil Ihrer Website hinzufügen können:
- Erweiterter Schieberegler
- Bild Akkordeon
- Registerkarte „Erweitert“.
- Tisch
- Vertikale/horizontale Zeitleiste
- Preisliste
4. Seitenleiste
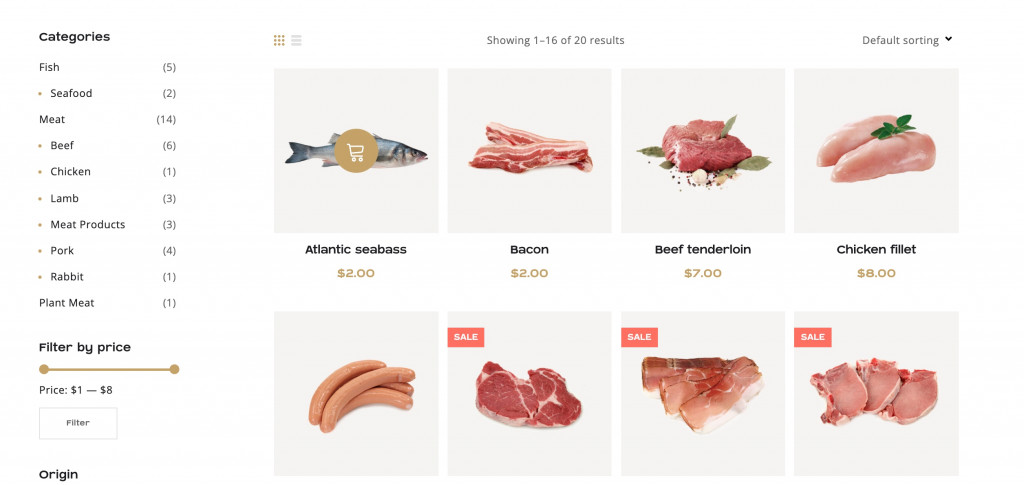
Die Seitenleiste ist eine Spalte mit zusätzlichem Inhalt, die sich rechts, links oder auf beiden Seiten der Seite befindet:

Quelle: Carni Rosso – WooCommerce-Theme für Fleisch und Fisch
Der Inhalt der Seitenleiste kann sein:
- Navigationsmenü: entweder ein zusätzliches oder das aus dem Seitenkopf entfernte Hauptmenü. Seitenleisten sind üblich für Online-Shops, die Kategorien und Filter auf der Seite verwenden;
- Beliebte oder neue Beiträge , die auf bestimmte Artikel aufmerksam machen. Dies ist in der Regel bei Nachrichtenressourcen und Blogs üblich;
- Anzeigen , die für ihre eigenen Produkte/Dienstleistungen oder Marken von Drittanbietern werben. Es wird empfohlen, Anzeigenlayouts zu verwenden, die die Aufmerksamkeit nicht vom Hauptinhalt ablenken.
- Funktionselemente: Warenkorb, Anmeldeformular, etc;
- Social-Media-Symbole .
In der mobilen Version einer Website wird normalerweise eine Seitenleiste am unteren Rand platziert. In einigen Fällen bleiben sie auf mobilen Bildschirmen verborgen. Der Grund dafür ist, dass Seitenleisten für eine Website nicht wichtiger sind als Kopf- und Fußzeilen. One-Page-Websites, Zielseiten und andere Websites mit minimalem Inhalt benötigen seltener eine Seitenleiste.
Um Ihrer Elementor-Website eine Seitenleiste hinzuzufügen, verwenden Sie das Seitenleisten-Widget oder gehen Sie erneut zu Live Customizer > Widgets .
5. Semmelbrösel
Das nächste wichtige Element der Website-Navigation sind Breadcrumbs. Breadcrumbs beziehen sich auf eine Navigationskette, die einen Pfad von der Hauptseite zur aktuellen Seite/Abschnitt anzeigt.
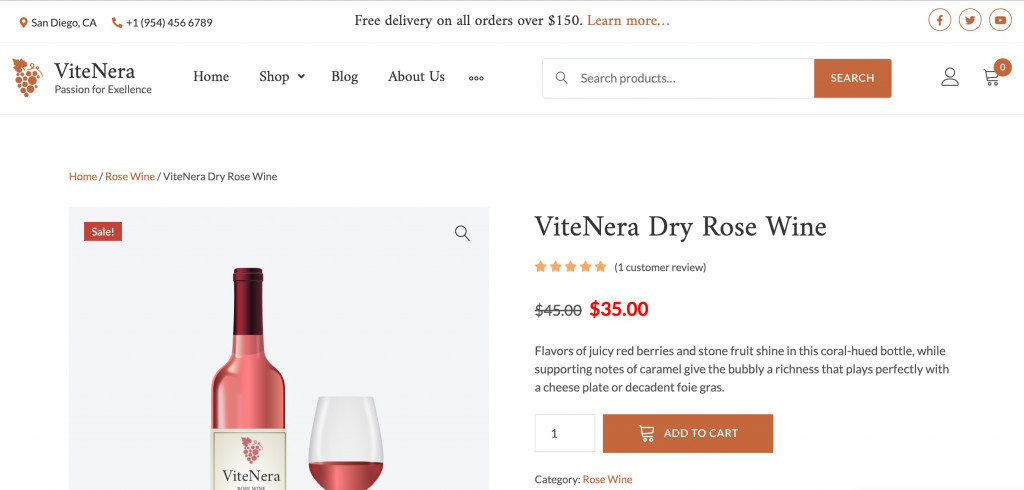
Typischerweise finden Sie Breadcrumbs oben auf der Seite:

Quelle: ViteNera – Wine WooCommerce Template
Breadcrumbs helfen Benutzern, auf der Website zu navigieren und zu einem oder zwei vorherigen Abschnitten zurückzukehren. Darüber hinaus verbessert die Verwendung von Breadcrumbs die SEO-Leistung.
Arten von Semmelbröseln:
- Einfache Kette basierend auf der Site-Struktur;
- Dynamische Kette basierend auf den Seitennavigationen eines bestimmten Benutzers;
- Dropdown-Liste für jeden Abschnitt. Üblich für große Online-Shops.
Wenn Ihre Website mehrere Abschnitte und Unterabschnitte hat, sind Breadcrumbs praktisch.
Sie können Breadcrumbs zu Ihrer WordPress-Site hinzufügen, indem Sie Plugins wie Breadcrumb NavXT und Yoast SEO verwenden.
6. Interne Verlinkung
Alle Seiten der Website müssen miteinander verlinkt sein, und hier ist der Grund. Sehen Sie sich als Beispiel für die interne Linknavigation diesen Beitrag genau an. Sie werden Links zu den Demos einiger MotoPress-Themen und Links zu anderen Blog-Beiträgen bemerken.
Natürlich verbessern interne Links die Webnavigation, insbesondere Verhaltensfaktoren. Einerseits finden Benutzer Informationen schneller, andererseits bleiben sie länger auf der Ressource, indem sie von einem Link zum anderen „reisen“.
Außerdem tragen interne Links zu einer besseren Indexierung der Website bei. Der Suchroboter scannt den Inhalt der Website (Seiten, Bilder, Links usw.) und navigiert gleichzeitig mithilfe von Links zwischen den Seiten. Dadurch läuft das Scannen schneller ab. Und wie wir bereits wissen, je schneller es gescannt wird, desto höher wird es eingestuft.
Schließlich verleihen interne Links den benötigten Seiten Linkgewicht. Das bedeutet, wenn Suchmaschinen Seiten mit der gleichen Relevanz ranken, erhalten die Seiten mit mehr Gewicht mit größerer Wahrscheinlichkeit ein höheres Ranking. Aus Kundensicht werden diese Seiten als maßgeblicher wahrgenommen.
Zu den internen Verlinkungsbeispielen können wir auch ein Navigationsmenü in der Kopfzeile, eine Sitemap in der Fußzeile, Breadcrumbs und Links in der Seitenleiste verweisen.
7. Favicon
Ein Favicon ist ein kleines Symbol der Website, das in den Suchergebnissen, Registerkarten und neben der URL sichtbar ist:

Favicons sollten mit dem Thema einer Website verbunden sein und sich von anderen abheben. Ein typisches Favicon wird durch das Logo der Marke repräsentiert.
Warum sollten Sie ein Favicon verwenden?
- Seiten mit Favicons sind vertrauenswürdiger;
- Mithilfe von Favicons können Sie Ihre Website unter mehreren Registerkarten identifizieren.
- Favicon erhöht die Markenbekanntheit.
Die Standardgrößen von Favicons sind 16×16 oder 32×32 Pixel. Andere Größen variieren je nach Gerätetyp und Betriebssystem. Ein gängiges Favicon-Format ist ICO, aber auch PNG, GIF, JPEG und SVG sind verfügbar. Heutzutage sind PNG- und SVG-Formate häufiger als ICOs. Sie können ein Favicon in jedem Grafikeditor oder Online-Generator erstellen.
Um ein Favicon auf einer WordPress-Site zu installieren, gehen Sie zu Live Customizer > Site Identity > Site Icon .
Abschließende Gedanken
Dies waren grundlegende Best Practices für die Website-Navigation, die jeder berücksichtigen sollte. Wenn Sie an der benutzerdefinierten Struktur einer Elementor-Website arbeiten, tragen Sie zu besserer SEO und bester Website-Navigation bei. Beide Komponenten sind entscheidend für den Erfolg Ihrer Website und letztendlich für Ihr Projekt, unabhängig davon, ob es sich um ein Unternehmen oder eine gemeinnützige Ressource handelt.
