So bearbeiten Sie SVG-Bilder in Inkscape
Veröffentlicht: 2023-01-11Bei Bildern wird das SVG-Format aufgrund seiner vielen Vorteile immer beliebter. Einer der Hauptvorteile besteht darin, dass ein SVG-Bild ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Dadurch eignet es sich ideal für den Einsatz auf Websites und in anderen digitalen Anwendungen. Ein weiterer Vorteil von SVG-Bildern ist, dass sie einfach bearbeitet und angepasst werden können. Das bedeutet, dass Sie die Farbe, Größe und Form eines SVG-Bildes an Ihre Bedürfnisse anpassen können. Darüber hinaus können Sie einem SVG-Bild auch Text und andere Elemente hinzufügen. Wenn Sie ein SVG-Bild ändern möchten, müssen Sie einige Dinge wissen. In diesem Artikel geben wir Ihnen eine kurze Einführung in SVG-Bilder und zeigen Ihnen, wie Sie sie mit dem beliebten Vektorgrafik-Editor Inkscape bearbeiten.
Mit Hilfe von Scalable Vector Graphics (SVG) kann ein Vektorbild zweidimensional im Internet dargestellt werden. Das Format ist eine Alternative zu JPG oder PNG und ermöglicht die Skalierung von Bildern auf jede beliebige Größe ohne Qualitätsverlust. Aufgrund der Flexibilität dieser Funktion können sie problemlos auf jede Bildschirmgröße herunterskaliert werden, was sie ideal für responsives Webdesign macht. Wenn Sie Paint bereits haben, können Sie es hier kaufen. Inkscape ist ein kostenloser SVG-Editor, der im Microsoft Store für Windows heruntergeladen werden kann. Die Office-App verfügt über Symbole, die aus SVG-Bildern bestehen und in Dokumente eingefügt werden können. Obwohl iOS die Verwendung von SVG-Bildern nicht unterstützt, können Office-Tools verwendet werden, um sie zu bearbeiten.
Illustratoren, Designer und Webdesigner verwenden Inkscape, um Objekte zu erstellen und zu manipulieren. Das beste Tool für einfache SVG- und Icon-Bearbeitung ist Mediamodifier. Um die Größe Ihres Bildes zu bestimmen, wählen Sie einfach Zuschneiden und Platzieren. Durch die Verwendung von Zeilenumbruch können Sie einfacher steuern, wie Text um Ihr Bild herum angezeigt wird. Mit dem Online-Editor und -Maker von Pixelied können Sie eine SVG-Datei in vier einfachen Schritten ändern. Sie können die Größe, Farbe, Ausrichtung, Deckkraft, Drehung und andere Aspekte eines einzelnen Elements ganz einfach ändern. Es gibt eine Reihe von Onlinediensten, mit denen Sie SVGs in andere Formate wie PNG oder JPG konvertieren können.
Sie können die Farbe eines schnell und einfach ändern. VVG-Datei, wenn Sie Adobe Illustrator haben. Mit der Slice-Funktion in Cricut Design Space können Sie Bilder schnell und einfach bearbeiten. Mit einer Office für Android-App können Sie ein SVG auf verschiedene Weise erstellen. Mit der Cricut-Maschine können Sie eine Vielzahl von Schneid- und Endbearbeitungswerkzeugen verwenden, um Ihr Projekt zu erstellen. Mit dem Formwerkzeug können Sie die Form Ihres Bildes ändern. Mit dem Textwerkzeug oder dem Etikettenwerkzeug können Sie Ihrem Bild Text und eine Beschriftung hinzufügen.
Investieren Sie in einen hochwertigen Editor, wenn Sie regelmäßig Bilder bearbeiten möchten. Es ist ein großes Bildformat (skalierbare Vektorgrafiken) oder ein Format, das eine XML-Auszeichnungssprache verwendet, um Daten in SVG anzuzeigen. Es gibt keinen „besten“ SVG-Editor, da der beste Editor für eine bestimmte Person möglicherweise nicht der beste Editor für alle ist. Snap.svg, Inkscape und Adobe Illustrator sind nur einige der beliebten SV-Editoren .
Nachdem Sie eine SVG-Datei erstellt oder heruntergeladen haben, können Sie sie in Photoshop verwenden, indem Sie zu Datei > Öffnen gehen und sie auswählen. Photoshop konvertiert die Datei automatisch in ein Pixelbild, das wie jedes andere Bild bearbeitet werden kann. Sie können SVG-Code auch direkt in Ihren HTML-Code einfügen.
Einschränkungen des Editors: SVG-Dateien können in Illustrator bearbeitet werden, es gibt jedoch einige Einschränkungen. Es ist nicht möglich, die einzelnen Punkte einer SVG-Datei zu bearbeiten, und einige Bearbeitungsfunktionen funktionieren möglicherweise nicht wie erwartet.
Die SVG-Datei kann in einer Vielzahl von Vektorgrafik-Editoren und Design-Apps angezeigt werden, darunter Adobe Illustrator, Adobe Photoshop, Inkscape und Affinity Designer. Neben Texteditoren wie Atom oder Notepad können sie in einem Programm geöffnet werden.
Wie bearbeite ich eine heruntergeladene SVG-Datei?

Um eine heruntergeladene SVG-Datei zu bearbeiten, öffnen Sie die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder Sketch. Verwenden Sie dann die Tools des Programms, um die gewünschten Änderungen am Bild vorzunehmen. Wenn Sie mit den Ergebnissen zufrieden sind, exportieren Sie die Datei als neues SVG.
Indem Sie eine SVG-Datei im Design Space bearbeiten, können Sie sich ein Bild davon machen, wie Sie sie verwenden können. Ich werde den Text in einer sva-Datei Schritt für Schritt ändern. Sie können Entscheidungen treffen, zu denen Sie sonst nicht in der Lage wären. Im obigen Video zeige ich Ihnen auch, wie Sie eine PNG-Datei in ein Video einfügen. Ihr Ebenenbedienfeld befindet sich auf der rechten Seite der Leinwand. Sie können die Anzahl der Ebenen in einem SVG sehen, indem Sie darauf klicken. Nachdem alle Arbeiten erledigt sind, können Sie die Größe genau auf die gewünschte Position anpassen. Nachdem Sie Ihre SVG-Datei bearbeitet haben, können Sie sie ausschneiden und auf Ihre Oberflächen anwenden.
Können SVG-Bilder mit einem Texteditor bearbeitet werden?

Mit jedem Texteditor können Sie schnell und einfach SVG-Bilder erstellen und bearbeiten. Bilder im VNG-Format können durchsucht, indiziert, mit Skripten versehen oder komprimiert werden. Wenn Sie SVG-Bilder verwenden, können Sie diese vergrößern.

Das SVG-Format (Scalable Vector Graphics) ist ein webfreundliches Format für Grafiken. Mathematische Formeln werden verwendet, um Bilder basierend auf den Punkten und Linien auf einem Gitter zu speichern. Dadurch können sie stark vergrößert werden, ohne dass sie ihre ursprüngliche Qualität verlieren. Diese HTML-Tags sind in XML-Code geschrieben, sodass sie anstelle von Formen Textinformationen speichern. Chrome, Edge, Safari und Firefox sind die einzigen großen Browser, mit denen Sie SVGA-Dateien öffnen können. Sie können ein Bild auch mit einem einfachen Computerprogramm öffnen. Sie lernen, wie Sie Online-Tools verwenden, um Ihren Webgrafiken bewegliche Elemente hinzuzufügen.
Vektordateien und Rasterdateien sind sowohl Vektordateien als auch Rasterdateien. Die Auflösung geht niemals verloren, wenn das SVG keine Pixel enthält. Wenn Sie eine PNG-Datei zu weit strecken oder stauchen, wird sie verschwommen und pixelig. Bei komplexen Grafiken, z. B. mit vielen Pfaden und Ankerpunkten, benötigen Sie mehr Speicherplatz.
In welchen Programmen können Sie SVG-Dateien bearbeiten?
Da Photoshop ein Rastergrafikeditor ist, ziehen es viele Benutzer vor, Adobe Illustrator zum Erstellen und Bearbeiten von SVG-Dateien zu verwenden.
So bearbeiten Sie ein SVG-Bild online

Es gibt viele Möglichkeiten, SVG-Bilder online zu bearbeiten, aber eine der beliebtesten ist die Verwendung des Online-Editors Inkscape. Inkscape ist eine großartige Möglichkeit, Bilder zu bearbeiten, da es kostenlos ist, einfach zu bedienen ist und über eine Vielzahl von Funktionen verfügt. Um ein Bild in Inkscape zu bearbeiten, öffnen Sie einfach das Bild im Editor und nehmen Sie Ihre Änderungen vor. Wenn Sie fertig sind, können Sie das Bild als neue Datei speichern oder als PNG-, JPG- oder anderes Dateiformat exportieren.
Es ist einfach, eine SVG-Datei online zu bearbeiten, indem Sie die Vector Ink-App öffnen und Neues Design auswählen. Öffnen Sie die Importdatei, navigieren Sie zum Dateibrowser Ihres Computers und wählen Sie „Importieren“. Wählen Sie ein importiertes Design und wählen Sie dann Gruppierung aufheben oder doppeltippen Sie auf ein Element, um es zu ändern. Mit der Pipette können Sie eine Leinwand kolorieren und die Farben dann auf andere Oberflächen auftragen. Ändern oder modifizieren Sie die Farbpalette, indem Sie im Farbpaletten-Editor darauf klicken. Sie können die Transformationseigenschaften von Objekten ändern. Mithilfe des Bedienfelds „Transformieren“ können Sie die Größe, Drehung, Position, Neigung und Sichtbarkeit eines Objekts ändern. Das Punktwerkzeug kann verwendet werden, um den Vektorpfad zu ändern. Pfade können über das Bedienfeld „Pfad“ geändert werden.
So bearbeiten Sie eine SVG-Datei in Photoshop
Um eine SVG-Datei in Photoshop zu bearbeiten, öffnen Sie die Datei in Photoshop und wählen Sie das Menü „Bearbeiten“. Wählen Sie im Menü „Bearbeiten“ „ SVG-Code bearbeiten …“ Es öffnet sich ein neues Fenster mit dem SVG-Code. Bearbeiten Sie den Code wie gewünscht und klicken Sie dann auf „OK“, um die Änderungen zu speichern.
Scalable Vector Graphics, auch bekannt als SV, ist ein Webstandard für Vektorgrafiken. Bildbeschreibungen in SVG verwenden keine Pixel, sondern mathematische Formen. Sie können somit beliebig skaliert werden, ohne an Qualität zu verlieren. Sie können SVG-Bilder ganz einfach mit einem SVG-Editor wie Inkscape oder Adobe Illustrator erstellen und bearbeiten.
Adobe Photoshop- und SVG-Dateien
In Adobe Photoshop können Sie eine SVG-Datei ausführen. Sie müssen sicherstellen, dass das Format korrekt ist, bevor Sie Ihr Bild aus dem Menü „Format“ in SVG exportieren. Sie können SVG-Dateien auch direkt in Photoshop öffnen, indem Sie die Menüoption „Datei“ verwenden, oder Sie können ein neues Dokument erstellen und die Befehle „Eingebettet platzieren“ oder „Verknüpft platzieren“ verwenden. Wenn Sie jemals nach einer alternativen Möglichkeit suchen, Ihr Design zu veranschaulichen, können Sie SVG-Dateien verwenden, die in Photoshop einfach zu verwenden sind.
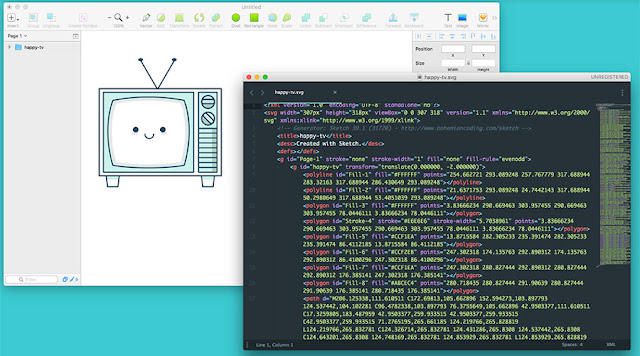
Beispiel für eine SVG-Datei
SVG-Dateien sind skalierbare Vektorgrafiken und können verwendet werden, um Linien, Formen und Illustrationen für die Verwendung im Web zu erstellen. Sie können eine SVG-Datei in jedem Vektorbearbeitungsprogramm wie Adobe Illustrator erstellen, aber Sie können sie auch mithilfe von Code von Grund auf neu erstellen.
XML wird verwendet, um die Scalable Vector Graphics (SVG)-Datei zu erstellen. Um eine Datei zu erstellen und zu bearbeiten, können Sie entweder direkt JavaScript-Tools oder programmgesteuert verwenden. Sie sollten die Verwendung von Inkscape in Betracht ziehen, wenn Sie noch keinen Zugriff auf Illustrator oder Sketch haben. Weitere Informationen zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie im folgenden Abschnitt. Die Schaltfläche SVG-Code zeigt den Text der SVG-Datei an. Im Standard-Texteditor wird die Datei angezeigt. Dies ist ein großartiges Tool, um zu sehen, wie Ihre endgültige Datei aussehen wird, und um Ihren Text daraus zu kopieren und einzufügen.
Die XML-Deklaration und -Kommentare sollten sich nicht mehr am Anfang der Datei befinden. Es ist vorteilhaft, Ihre Formen in Gruppen zu organisieren, die gemeinsam gestaltet oder animiert werden können, um jede Art von Animation oder Gestaltung mit CSS oder JavaScript zu erstellen. Sie sollten Ihre Grafik so lassen, wie sie ist, anstatt zu versuchen, die gesamte Zeichenfläche (weißer Hintergrund) mit Ihrer Grafik zu füllen. Wenn Sie Ihre Grafik speichern möchten, muss diese vollständig mit dem Druckmaterial verklebt sein.
