So bearbeiten Sie das CSS Ihrer WordPress-Site
Veröffentlicht: 2022-09-11Wenn Sie das Aussehen Ihrer WordPress-Site ändern möchten, müssen Sie das CSS bearbeiten. CSS ist der Code, der den Stil und das Layout Ihrer Website steuert. WordPress-Themes werden mit einer Standard-CSS-Datei geliefert, die Sie bearbeiten können. Wenn Sie die Farbe Ihrer Website ändern möchten, können Sie die CSS-Datei bearbeiten, um den Farbcode zu ändern. Sie können der Datei auch neuen CSS-Code hinzufügen, um das Aussehen der Website zu ändern.
Installieren Sie einfach ein WordPress-Plugin und Sie sind im Handumdrehen einsatzbereit. In WordPress können Sie die CSS-Datei Ihres Plugins auf drei Arten bearbeiten. Um Ihr Plugin-Stylesheet in Ihrem Child-Theme zu überschreiben, installieren und aktivieren Sie das Simple CSS-Plugin. Alle Änderungen an Ihren CSS-Dateien können durch Aktualisierungen des Designs oder Plugins Ihrer WordPress-Website überschrieben werden. Sie können CSS verwenden, um die Standardstile eines Plugins zu ändern, wenn Sie möchten. Dies kann entweder direkt im Stylesheet Ihres Themes oder über den Abschnitt „ Benutzerdefiniertes CSS “ Ihres WordPress-Dashboards erfolgen. Wenn Sie ein Plugin direkt über den Quellcode oder über einen Filter und eine Aktion anpassen, müssen Sie den Quellcode kennen.
Hooks, Aktionen und Filter sind Beispiele für WordPress-Plugins, die bearbeitet werden können. Kurz gesagt, Hooks sind Stellen im Code, an denen Sie Ihren eigenen Code einfügen oder vorhandenen Code ändern können. Der WordPress Codex enthält eine Liste aller verfügbaren Hooks. Vor dem Anzeigen oder Speichern der Daten können diese in einem Filter modifiziert werden.
Wenn Sie den Mauszeiger über ein bereits angehängtes Stylesheet bewegen, können Sie sein Aussehen ändern oder es entfernen, indem Sie auf Bearbeiten klicken. Navigieren Sie nach dem Hinzufügen eines Stylesheets zur oberen rechten Ecke und klicken Sie auf den Link Änderungen veröffentlichen, wodurch die Änderungen mithilfe der Vorlage auf die Live-Seiten angewendet werden.
Es gibt mehrere Optionen zum Ändern des CSS, das zum Steuern des Erscheinungsbilds Ihrer Website verwendet wird, einschließlich des Festlegens verschiedener CSS-Einstellungen auf dem Bildschirm „Farben und Stile“. Die Einstellungen jedes Geräts enthalten einen Abschnitt für Erweitert, in dem Sie CSS-Code für jedes Gadget, Layout und jeden Platzhalter eingeben können.
Wie ändere ich das CSS eines Plugins in WordPress?
 Bildnachweis: www.dienodigital.com
Bildnachweis: www.dienodigital.comAuf diese Frage gibt es keine allgemeingültige Antwort, da sie vom jeweiligen Plugin und dem verwendeten WordPress-Theme abhängt. Im Allgemeinen können Sie jedoch das CSS eines Plugins ändern, indem Sie über das WordPress-Dashboard auf die Dateien des Plugins zugreifen und den CSS-Code direkt bearbeiten.
Wenn Sie den WordPress-Design-Anpasser verwenden, können Sie das Erscheinungsbild Ihrer Designs anpassen, um einen einheitlichen Stil zu erreichen. Styles lädt nur das, was erforderlich ist, um das beabsichtigte Ergebnis zu liefern. Im Nicht-Bearbeitungsmodus gibt Styles nur einen zwischengespeicherten CSS-Block an den Header Ihrer Website aus. Dieses Plugin zeigt eine Fehlermeldung über den Funktionscode oben auf jeder Seite an, sobald es installiert ist. Styles ist ein Open-Source-Programm, das von einer Organisation namens StyleWorks entwickelt wurde. Selbst wenn Sie sich nicht sicher sind, wie Sie eine Website erstellen sollen, können Sie eine erstellen, die großartig aussieht. Ich bedauere, es für diese spezielle Anwendung nicht eingeschränkt zu empfehlen. Auf meiner Multi-Site hatte ich Probleme mit einem Plugin, das ähnliche Steuerungsmöglichkeiten für die Typografie hatte wie das auf meiner WordPress-Website. Dadurch verkürze ich die Anzahl der Starts von fünf auf vier.
So überschreiben Sie das Plugin-Css in WordPress
Um das CSS eines Plugins zu überschreiben, gehen Sie zu Darstellung > Editor und klicken Sie dann auf die Schaltfläche Plugin-Stile überschreiben. Der einfachste Weg, dies zu tun, besteht darin, sich beim Admin-Panel anzumelden, Darstellung > Editor und dann Plugin-Stile überschreiben auszuwählen. Infolgedessen können Sie Änderungen an der Datei override.css in Ihrem untergeordneten Design vornehmen, wodurch alle vorhandenen Regeln bei Bedarf außer Kraft gesetzt werden. Wenn Sie eine bestimmte Datei bearbeiten müssen, suchen Sie im WordPress-Plugin-Ordner (WP-content/plugins) nach dem CSS des Plugins. Sobald Sie es gefunden haben, können Sie es öffnen und alle notwendigen Änderungen auf Ihrem Computer mit einem Texteditor vornehmen. Um den Vorgang abzuschließen, muss die geänderte Datei in dasselbe Verzeichnis wie die Originaldatei hochgeladen werden.
Wie bearbeite ich CSS in WordPress?
 Bildnachweis: amethystwebsitedesign.com
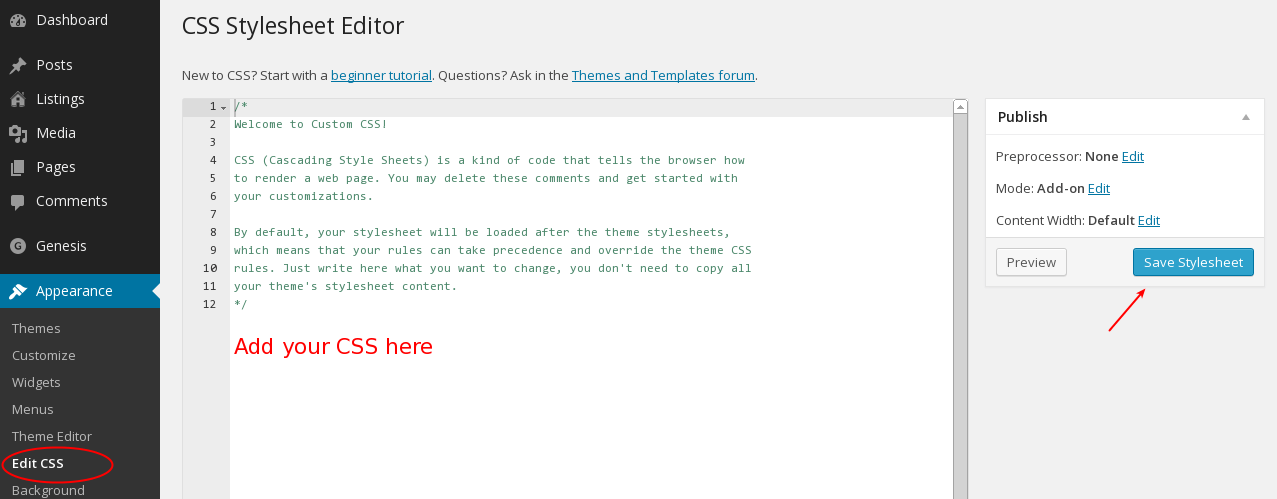
Bildnachweis: amethystwebsitedesign.comUm CSS in WordPress zu bearbeiten, müssen Sie auf den Editor unter der Registerkarte Aussehen in der linken Seitenleiste zugreifen. Sobald Sie sich im Editor befinden, können Sie Änderungen am CSS-Code im Stylesheet vornehmen. Achten Sie darauf, Ihre Änderungen zu speichern, bevor Sie den Editor verlassen.
In den nächsten Tagen können Sie WordPress schnell anpassen, indem Sie diesem Tutorial folgen. CSS-Bearbeitungsmethoden können je nach Thema variieren. Die Code-Bearbeitung ist über die Option „Zusätzliches CSS“ sowie über den Design-Editor und über Plugins möglich. Das Ziel dieses Tutorials ist es, dem Benutzer beizubringen, wie man CSS-Programme erstellt. Wenn Ihr Design eine custom.css-Datei enthält, muss sie sich im Stammordner des Designs befinden. Wenn der Bearbeitungsprozess abgeschlossen ist, klicken Sie auf die Schaltfläche Datei aktualisieren, um alle erforderlichen Änderungen vorzunehmen. In diesem Abschnitt erfahren Sie, wie Sie WordPress CSS mit einem Plugin bearbeiten.
Sie können ein Plugin verwenden, um Ihren eigenen benutzerdefinierten WordPress-CSS-Code zu bearbeiten oder hinzuzufügen. Es ist immer eine gute Idee, Ihren CSS-Code zu vereinfachen, und es sind weitere Plugins verfügbar, die dies automatisch für Sie tun. Wenn das benutzerdefinierte CSS über die Dashboard-Designedition hinzugefügt wird, wird empfohlen, vor dem Entfernen eine Sicherungskopie der Datei zu erstellen.
Geben Sie dann den Namen der Regel und den gewünschten Text in das Textfeld Name ein und geben Sie ihn ein. Bewegen Sie dann mit den Pfeiltasten den Cursor herum und wählen Sie den Text aus, den Sie einschließen möchten, und drücken Sie schließlich die Eingabetaste, um ihn der Regel hinzuzufügen. Gehen Sie zum Menü Format und wählen Sie CSS-Stile . Wählen Sie im Menü „Format“ die Option „Format“ > „CSS-Stile“ > „Löschen“. Die Entf-Taste kann verwendet werden, um eine Regel zu löschen, wenn sie in einem Dokument enthalten ist.
Wo finde ich CSS-Plugins in WordPress?
Es gibt keine endgültige Antwort auf diese Frage, da es davon abhängt, welches Thema Sie verwenden und wo der Autor das CSS des Plugins platziert hat. Ein guter Ort, um mit der Suche zu beginnen, wäre jedoch das Verzeichnis des Themes oder das WordPress-Plugin-Repository.
Wenn Sie sich für das richtige WordPress-Theme entschieden haben, müssen Sie mit ziemlicher Sicherheit Änderungen am Gesamtdesign vornehmen. Die einzige Möglichkeit, dies zu erreichen, besteht darin, den CSS-Code zu ändern. Auch wenn Sie keine Programmiererfahrung haben, stehen Ihnen mehrere Plugins zur Verfügung, die Sie bei der Erfüllung dieser Aufgabe unterstützen. Derzeit gibt es über hundert verschiedene WordPress-CSS-Plugins auf dem Markt. SiteOrigin CSS, eines der leistungsstärksten Plugins auf dem Markt, ist vollgepackt mit Funktionen. Es funktioniert mit jedem WordPress-Theme und ermöglicht es Ihnen, Inhalte live zu bearbeiten. Wenn Sie Änderungen vornehmen, generiert das Plugin automatisch neuen CSS-Code.

Dieses Plugin kann für jede Art von Bearbeitung verwendet werden, die Sie benötigen, unabhängig von Ihrem Kenntnisstand. Sie können CSS schnell und einfach mit dem Advanced CSS Editor ändern, der auf einem Live-Editor basiert. Da die Plugins keinen Klick erfordern, um Funktionen auszuwählen, haben Sie keine Ahnung, was Sie tun sollen, wenn Sie mit CSS nicht vertraut sind. Mit Microthemer, einem visuellen CSS-Editor, können Sie fast jedes Design oder Plugin ändern. TJ Custom CSS ist ein kostenloses WordPress-Plugin, mit dem Sie den CSS-Code auf Ihrer Website mit einer einfachen Oberfläche angeben können. Dieses WordPress-Plugin ist ein Premium-Plugin, aber nur, wenn Sie eine einmalige Gebühr für den Zugriff auf ein Jahr zahlen. Das Plugin kann maximiert werden, wenn Sie wissen, wie man CSS-Code schreibt.
Wenn Sie ein WordPress-CSS-Plugin verwenden, können Sie das Aussehen Ihrer Website in Echtzeit ändern. Eine große Anzahl von Plugins kann so programmiert werden, dass sie mit einer Vielzahl von Themen arbeiten. Dieses Wissen hilft Ihnen bei der Verbesserung Ihres Arbeitsablaufs, da es sicherstellt, dass Änderungen unabhängig vom verwendeten Thema korrekt vorgenommen werden. Einige Plugins enthalten sogar Vorlagen, Skins und Stile zur Verwendung. Wenn Sie Ihre Design- oder Plug-in-CSS-Stile nicht korrekt aktualisieren, gehen diese Änderungen beim Upgrade auf ein anderes dauerhaft verloren. Wenn Sie Änderungen an einem CSS-Plugin vornehmen, werden diese alle dort gespeichert. Es liegt ganz bei Ihnen, ob Ihre WordPress-Designänderungen nach all den vorherigen Updates erhalten bleiben oder nicht.
Erstellen Sie eine benutzerdefinierte CSS-Seite in WordPress, indem Sie den Plugins-Ordner durchsuchen und die CSS-Datei des jeweiligen Plugins finden. Sie können diese Datei ändern, damit sie auf Ihrer Website anders aussieht und sich anders anfühlt. Wenn Sie mit benutzerdefiniertem CSS nicht vertraut sind, sollten Sie die Dokumentation des Plugins durchgehen, um mehr über die verschiedenen Optionen zu erfahren. Nachdem Sie gelernt haben, wie CSS funktioniert, experimentieren Sie mit verschiedenen Stilen, um herauszufinden, was für Ihre Website am besten funktioniert. Sie können ganz einfach benutzerdefiniertes CSS erstellen und in Ihre Website implementieren. Ihre WordPress-Seite kann mit Hilfe des CSS-Editors angepasst werden. Wählen Sie den Plugins-Ordner und navigieren Sie zu der spezifischen CSS-Datei. Wenn Sie zum ersten Mal benutzerdefiniertes CSS verwenden, sollte Ihnen die Dokumentation des Plugins dabei helfen, sich über die verschiedenen Optionen zu informieren, die Ihnen zur Verfügung stehen.
Wo finde ich benutzerdefiniertes CSS in WordPress?
Theme Customizer WordPress Custom CSS hinzufügen Navigieren Sie zu Appearance – Custom CSS und scrollen Sie zum Ende der Seite, um das CSS zu sehen, das Sie hinzufügen möchten. Wenn Sie diese Option auswählen, können Sie ein integriertes Tool verwenden, um jede Art von CSS zur Seite hinzuzufügen.
3 Schritte zum Bearbeiten eines CSS-Stylesheets
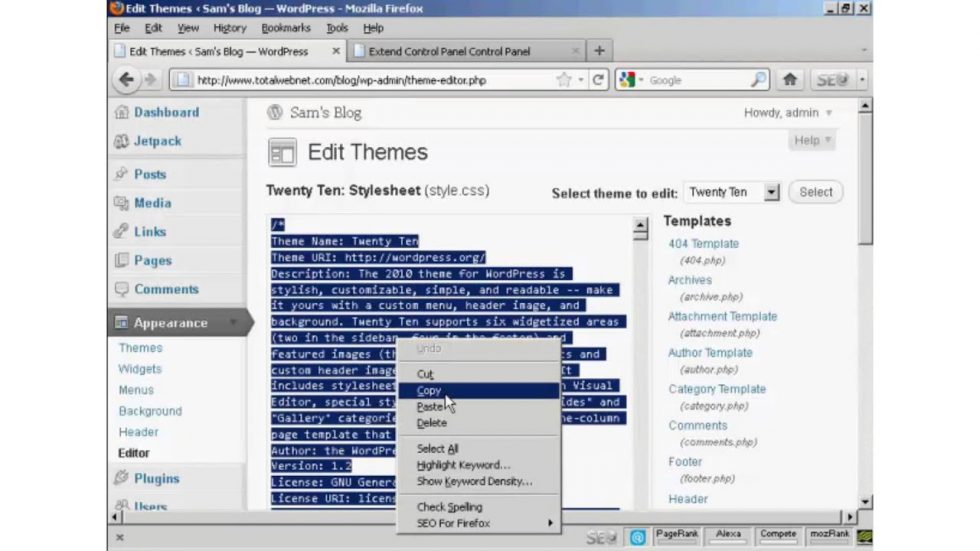
Dieser Artikel führt Sie durch den Prozess der Bearbeitung eines CSS-Stylesheets . Wenn Sie beim Bearbeiten eines Stylesheets, das bereits in eine Seite eingebettet ist, den Mauszeiger über Bearbeiten bewegen oder auf Bearbeiten klicken, wird ein neues Fenster angezeigt, in dem Sie es ändern können. Nachdem Sie die erforderlichen Änderungen am Stylesheet oder am X vorgenommen haben, kann es entfernt werden. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie oben rechts auf Änderungen veröffentlichen, um sie auf die ausgewählten Live-Seiten anzuwenden.
So passen Sie CSS in WordPress an
Um CSS in WordPress anzupassen, müssen Sie auf das WordPress Customizer-Tool zugreifen. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie dann in der linken Seitenleiste zu „Erscheinungsbild“ > „Anpassen“. Von hier aus können Sie das CSS für Ihre Website ändern.
CSS-Dateien sind für jedes WordPress-Theme einzigartig. Hier werden Stil und Struktur einer WordPress-Website festgelegt. Um die Codeschnipsel in den Stilen zu ändern, müssen Sie das WordPress-Dashboard verwenden. Im WordPress-Dashboard-Editor können Sie die style.ss-Datei für Ihre Website sehen, die verwendet werden kann, um Änderungen vorzunehmen. Nachdem Sie auf die Option Inspizieren geklickt haben, sehen Sie in Ihrem Browser einen geteilten Bildschirm. Der Code sollte geändert werden, wenn ein bestimmter Abschnitt oder eine bestimmte Klasse nicht gefunden werden kann. Die Änderungen, die Sie in der Datei vornehmen, können gespeichert und verwendet werden, um die Änderungen auf der Website anzuzeigen, nachdem Sie sie gespeichert haben. Die Inspect-Funktion in Chrome kann verwendet werden, um die Stilbereiche Ihrer Website zu finden.
Wo ist die benutzerdefinierte CSS-Datei in WordPress?
Theme-Stile sind in allen WordPress-Themes enthalten. Im Ordner /WP-content/themes findest du den Theme-Namen.
So bearbeiten Sie die CSS-Datei eines Plugins in WordPress
Sie müssen zuerst den Plugin-Ordner (WP-content/Plugins) finden, bevor Sie die CSS-Datei des Syntax-Highlighter-Plugins bearbeiten können. Im Plugin-Ordner finden Sie eine CSS-Datei. Wenn Sie sich im Admin-Bereich anmelden, wählen Sie diese Datei aus und überschreiben Sie die Plugin-Stile in Ihrem untergeordneten Design.
Kann WordPress CSS schreiben?
Sie können das Erscheinungsbild Ihrer WordPress.com-Site mit dem CSS-Editor ändern. Indem Sie Ihren eigenen CSS-Stil bearbeiten, können Sie die Standardstile des Designs ändern.
Wie aktiviere ich benutzerdefiniertes CSS?
Mit dem benutzerdefinierten CSS-Editor können Sie das Erscheinungsbild Ihres Designs anpassen, ohne ein untergeordnetes Design erstellen oder sich Sorgen machen zu müssen, wichtige Design-Updates zu verpassen. Diese Funktion kann aktiviert werden, indem Sie zu Jetpack – Einstellungen – Schreiben gehen.
So regenerieren Sie Ihre WordPress-Css-Datei
Wenn Sie eine benutzerdefinierte CSS-Datei verwenden, stellen Sie sicher, dass Sie die neueste Version der WordPress-CSS-Datei verwenden . CSS neu generieren: Dieses Problem kann gelöst werden, indem Sie zu WP Admin, Elementor und Tools gehen. Nach dem Löschen des Caches (WP-Cache und Browser-Cache) wird die Seite aktualisiert. Stellen Sie sicher, dass Ihre Caching-Plug-ins aktiviert sind oder dass Server-Caching-Ebenen aktiviert sind. Es ist notwendig, die Caches zu löschen.
