So bearbeiten Sie Vektorgrafiken in Adobe Illustrator Inkscape oder CorelDRAW
Veröffentlicht: 2022-12-31Vektorgrafiken sind Computergrafikbilder, die in Form von 2D-Punkten definiert sind, die durch Linien und Kurven verbunden sind, um Polygone und andere Formen zu bilden. Jeder dieser Punkte hat eine eindeutige Position auf der x- und y-Achse der Arbeitsebene und bestimmt die Richtung der Bahn; außerdem kann jeder Pfad verschiedene Eigenschaften haben, einschließlich Strichfarbe, Form, Krümmung, Dicke und Füllung. Vektorgrafiken liegen normalerweise im Format von EPS-Dateien vor, die häufig in Illustrationen, Logos und Druckdesigns verwendet werden. Um eine Vektorgrafik zu erstellen oder zu bearbeiten, benötigen Sie ein Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder CorelDRAW. Wenn Sie eine EPS-Datei in einem Vektorbearbeitungsprogramm öffnen, sehen Sie das Bild, das aus einer Reihe von Punkten, Linien und Kurven besteht. Diese Punkte sind die Scheitelpunkte des Bildes, und die Linien und Kurven sind die Kanten. Wenn Sie die Form des Bildes ändern möchten, können Sie einfach die Punkte auswählen und an neue Positionen verschieben. Oder Sie können dem Bild neue Punkte und Kanten hinzufügen. Um Ihre Änderungen in der EPS-Datei zu speichern, müssen Sie das Bild in ein anderes Format wie SVG oder PDF exportieren.
Das Dateiformat Scalable Vector Graphics (SVG) ermöglicht die Darstellung von zweidimensionalen Vektorgrafiken im Internet. Es ist viel einfacher, Bilder auf eine beliebige Größe zu skalieren, im Gegensatz zu JPG oder PNG, die eine höhere Komprimierungsrate haben. Dadurch können sie problemlos an jede Bildschirmgröße angepasst werden, was sie ideal für responsives Webdesign macht. Wenn Sie Paint bereits installiert haben, können Sie es hier herunterladen. Sie können den kostenlosen SVG-Editor Inkscape aus dem Microsoft Store für Windows herunterladen. Wenn ein Dokument mit der Office-App erstellt wird, bestehen die Symbole aus SVG-Bildern. Obwohl iOS keine SVG-Bilder unterstützt, können Office-Tools verwendet werden, um sie zu ändern.
Inkscape ist ein leistungsstarkes Werkzeug zum Erstellen und Bearbeiten von Objekten, das von Illustratoren, Designern und Webdesignern verwendet werden kann. Das beste Werkzeug für die einfache Bearbeitung von Symbolen und SVG ist Mediamodifier. Sie können die Größe Ihres Bildes ändern, indem Sie im Menü „Zuschneiden“ die Option „Zuschneiden“ und „Position“ auswählen. Indem Sie Text umbrechen auswählen, können Sie steuern, wie Text in Ihrem Bild angezeigt wird. Mit dem Pixelied-Online-Editor und -Ersteller können Sie SVG-Dateien auf vielfältige Weise erstellen und bearbeiten. Die Elemente können einfach angepasst werden, indem ihre Größe, Farbe, Ausrichtung, Deckkraft, Drehung und andere Merkmale geändert werden. Mit Onlinediensten können Sie SVGs in andere Formate wie PNG und JPG konvertieren.
Mit Adobe Illustrator können Sie die Farbe einer SVG-Datei schnell und einfach ändern. Mit der Slice-Funktion können Sie Bilder in Cricut Design Space schnell und einfach bearbeiten. Sie können eine SVG-Datei in Office für Android auf verschiedene Weise öffnen. Die Cricut-Maschine verfügt über eine große Auswahl an Werkzeugen, mit denen Sie Ihr Projekt abschließen können. Mit dem Formwerkzeug können Sie die Form Ihres Bildes ändern. Sie können Text und eine Beschriftung zu einem Bild hinzufügen, indem Sie das Textwerkzeug oder das Beschriftungswerkzeug verwenden. Wer regelmäßig Bilder bearbeiten möchte, sollte in einen hochwertigen Editor investieren.
Vektorgrafiken (SVG) sind große Bilder, die in einem Dateisystem gespeichert und mit einer XML-Auszeichnungssprache angezeigt werden können. Da der beste Editor für eine bestimmte Person von den spezifischen Anforderungen und Vorlieben dieser Person bestimmt werden kann, sind keine zwei SVG-Editoren gleich. SV-Editoren wie Adobe Illustrator, Inkscape und Snap.svg gehören zu den beliebtesten.
Können Sie eine SVG-Datei ändern?

Wenn Sie ein SVG-Bild in Office für Android bearbeiten möchten, wählen Sie es im Menüband aus und tippen Sie dann auf die Registerkarte Grafiken, um es Ihrer Sammlung hinzuzufügen. Stile sind eine Reihe vordefinierter Stile, die zu Ihrer SVG-Datei hinzugefügt werden können, um sie ansprechender aussehen zu lassen.
Es ist ein webfreundliches Vektordateiformat, das auf dem Scalable Vector Graphics (SVG)-Standard basiert. Bilder werden im System gespeichert, indem Punkte und Linien auf einem Gitter mit mathematischen Formeln kombiniert werden. Das bedeutet, dass sie erheblich in der Größe verändert werden können, ohne an Qualität zu verlieren. Da es sich um XML-Code handelt, speichert der XML-Code alle Textinformationen als wörtlichen Text und nicht als Formen. Es ist so einfach wie das Klicken auf eine SVG-Datei in einem der gängigen Browser, einschließlich Chrome, Edge, Safari und Firefox. Sie müssen keinen Computer verwenden, um ein Bild mit einem integrierten Programm zu öffnen. Sie lernen eine Vielzahl von Online-Tools kennen, die Sie bei der Erstellung beweglicher Elemente für Ihre Website unterstützen können.
Im Gegensatz zu Vektordateien , die Vektordateien sind, sind PNG-Dateien Rasterdateien. Da ihnen Pixel fehlen, verlieren sie niemals ihre Auflösung. Wenn Sie eine PNG-Datei zu weit strecken oder zu klein stauchen, wird sie verschwommen und pixelig. Aufgrund der Anzahl von Pfaden und Ankerpunkten in komplexen Grafiken erhöht sich der Speicherplatz.
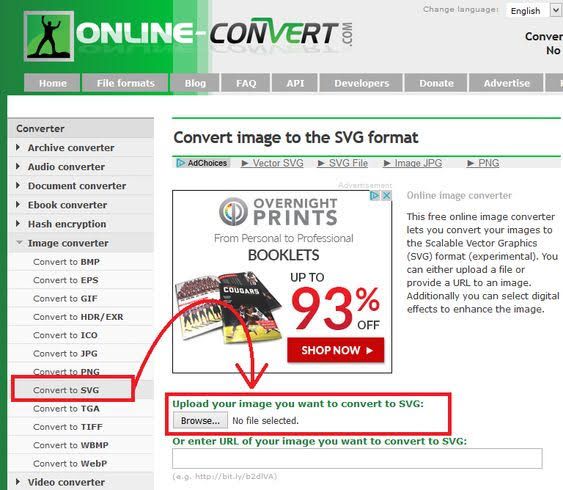
Es gibt mehrere Online-Tools, die Sie beim Erstellen einer SVG-Datei aus einem JPG unterstützen können. Adobe Express, einer der ersten, ist ein kostenloser JPG-zu-SVG-Konverter. Mit diesem Programm können Sie ein JPG-Bild schnell in einen Vektor umwandeln. Neben Adobe Express sind weitere Optionen verfügbar. Man kann den JPG to SVG Converter von GraphicRiver verwenden, um JPG-Dateien in SVG zu konvertieren. Dieses Tool ist komplizierter zu verwenden, bietet aber mehr Optionen und erzeugt bessere SVG-Dateien .
Ist SVG in Illustrator bearbeitbar?

Sie können dies tun, indem Sie Datei > Einstellungen > Allgemein auswählen und sicherstellen, dass die Formatierungsoptionen auf.VG eingestellt sind. Stellen Sie als Nächstes sicher, dass alle geeigneten Illustrator-Tools installiert sind, um mit SVG arbeiten zu können. Um mit Vektorgrafiken zu arbeiten, müssen Sie zuerst den Illustrator Pen und Inkscape kaufen.
Sie können SVG in Illustrator verwenden, was eine hervorragende Nachricht ist, wenn Sie damit arbeiten möchten. Es gibt einige Tricks, die Sie verwenden können, um den Prozess für Sie zu vereinfachen. Vektorgrafiken können mit dem Illustrator Pen und der Inkscape-App erstellt werden. In einer sva-Datei können Sie keinen der einzelnen Punkte ändern. Es ist wichtig, dass Sie Text in die Datei einfügen, nachdem Sie sie vollständig geladen haben. Wenn Sie einen bestimmten Text einfügen müssen, wählen Sie ihn im Textwerkzeug aus. Um den Vorgang abzuschließen, geben Sie die Breite und Höhe des Rahmens in das Feld Größe ein. Wenn Sie die obigen Schritte ausgeführt haben, können Sie jetzt mit der Arbeit an der Datei in Illustrator beginnen.
So bearbeiten Sie ein SVG-Bild online
Es gibt verschiedene Möglichkeiten, SVG-Bilder online zu bearbeiten. Eine Möglichkeit ist die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator oder Inkscape. Eine andere Möglichkeit ist die Verwendung eines Rasterbearbeitungsprogramms wie Adobe Photoshop. Und schließlich können Sie einen webbasierten Editor wie SVG-Edit verwenden.

Wenn Sie Probleme haben, eine SVG-Datei online zu bearbeiten, gehen Sie zur Vector Ink-Website und klicken Sie auf den Link „Neues Design“. Importieren Sie die Datei, navigieren Sie dann zu Ihrem Dateibrowser und starten Sie schließlich Ihren Browser. Wählen Sie Ihr importiertes Design aus und heben Sie dann die Gruppierung auf oder tippen Sie doppelt auf ein Element, um es zu bearbeiten. Indem Sie die Farben von der Leinwand auswählen und sie mit der Pipette auf andere Teile der Leinwand anwenden, können Sie Farben auf einer Leinwand leicht identifizieren. Sie können die Farbpalette der aktuellen Farbpalette ändern, indem Sie den Farbpaletteneditor aus dem Kontextmenü auswählen. Änderungen an Transform-Eigenschaften können durch Modifizieren vorgenommen werden. Durch Öffnen des Bedienfelds „Transformieren“ können Sie die Größe, Drehung, Position, Neigung und Sichtbarkeit eines Objekts ändern. Sie können den Vektorpfad mit dem Punktwerkzeug ändern. Dem Path Control Panel wurde nun ein Path Control Panel hinzugefügt.
So bearbeiten Sie SVG in Inkscape
Inkscape ist ein Vektorgrafik-Editor , der zum Bearbeiten von SVG-Dateien verwendet werden kann. Es verfügt über eine Vielzahl von Werkzeugen, die zum Bearbeiten von Vektorgrafiken verwendet werden können, darunter ein Stiftwerkzeug, ein Knotenwerkzeug und eine Vielzahl von Formwerkzeugen. Darüber hinaus verfügt Inkscape über eine Vielzahl von Filtern, die auf Vektorgrafiken angewendet werden können, darunter Weichzeichnen, Abschrägen und Prägen.
Dieser Artikel führt Sie durch den Vorgang zum Konvertieren eines Jpeg- oder Rasterbildes in eine Vektordatei und zum Speichern dieser Vektordatei zur anderweitigen Verwendung. Während dieses Vorgangs werden Bitmap-Tracing-Funktionen in der Inkscape-Software angepasst. Andere Faktoren werden ebenfalls berücksichtigt, um das bestmögliche Ergebnis zu erzielen. Wählen Sie diesen Lippenteil aus dem Menü Pfad aus und klicken Sie dann im Dropdown-Menü auf Vereinigung oder auf Strg + als Tastenkombination, um ihn zu beenden. Wenn Sie die nächste Farbe aus einem nachgezeichneten Bild auswählen möchten, deaktivieren Sie den vorherigen Teil. Wenn Sie die nächste Farbe aus einem gefüllten Teil auswählen möchten, ersetzen Sie die Füllfarbe. Füllen Sie alle anderen Abschnitte dieses Zeichens wie gewohnt aus, indem Sie den Vorgang wiederholen, dem wir im vorherigen Abschnitt gefolgt sind.
Sie können den Umriss dieses Zeichens duplizieren, indem Sie die Taste Strg d auf der Tastatur drücken, um es für die zukünftige Verwendung verfügbar zu machen. Machen Sie dasselbe für Teile, die Sie in einer großen Baugruppe herstellen möchten. Jetzt speichern wir es als SVG, gehen Sie also zum Menü Datei und speichern Sie es als .VG-Datei. Es kann als Add-On für Dropdown-Listen verwendet werden.
Inkscape: Eine Einführung
Ein Vektorgrafik-Editor, Inkscape, wird zum Generieren und Bearbeiten von SVG-Dateien verwendet. Der Begriff Scalable Vector Graphics bezieht sich auf die Möglichkeit, die Größe und Eigenschaften von Dateien zu ändern, ohne deren Qualität zu verlieren. Mit Vecteezy können Sie heruntergeladene Vektoren mithilfe von Tipps und Tricks einfach ändern und bearbeiten. Sie können auch Teile einer Linie löschen, indem Sie Strg und Alt drücken und den Pfad zu dem in der Linie ausgewählten Knoten unterbrechen.
So bearbeiten Sie eine SVG-Datei in Photoshop
Um eine SVG-Datei in Photoshop zu bearbeiten, öffnen Sie die Datei in Photoshop und wählen Sie die Registerkarte „Bearbeiten“. Wählen Sie im Reiter „Bearbeiten“ die Schaltfläche „Bearbeiten“. Dies öffnet das Fenster „SVG bearbeiten“. Im Fenster „SVG bearbeiten“ können Sie die Datei bearbeiten, indem Sie auf die Schaltfläche „Bearbeiten“ klicken.
Scalable Vector Graphics, kurz SV, ist der Webstandard für Vektorgrafiken. Anstatt Pixel zur Beschreibung von Bildern zu verwenden, verwendet SVG mathematische Formen. Dadurch können sie beliebig skaliert werden, ohne an Qualität zu verlieren. Sie können einen SVG-Editor wie Inkscape oder Adobe Illustrator verwenden, um Ihre Bilder zu erstellen oder zu bearbeiten.
Beispiel für eine SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. Der Begriff „skalierbar“ bedeutet, dass die Grafik ohne Qualitätsverlust in der Größe verändert werden kann. Der Begriff „Vektor“ bedeutet, dass das Bild aus einer Reihe von Punkten und nicht aus Pixeln besteht. SVG-Dateien werden normalerweise für Logos, Illustrationen und Symbole verwendet.
XML wird verwendet, um die Scalable Vector Graphics (SVG)-Datei zu erstellen. Mit den JavaScript-Tools zum Erstellen skalierbarer Grafikdateien können Sie die Datei entweder direkt oder programmgesteuert erstellen oder bearbeiten. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine gute Option. Dieser Abschnitt beschreibt, wie Sie SVG-Dateien in Adobe Illustrator erstellen. Der Text der SVG-Datei wird mit dem SVG-Code-Button generiert. Sie können über den Standard-Texteditor darauf zugreifen. Sie können sehen, wie die endgültige Datei aussehen wird, oder es kann sogar den Text kopieren und einfügen.
XML-Deklaration und -Kommentare sollten aus der oberen linken Ecke der Datei entfernt werden. Wenn Sie CSS oder JavaScript zum Gestalten oder Animieren verwenden, ist es wichtig, Ihre Formen so zu organisieren, dass sie gemeinsam gestaltet oder animiert werden können. Ihr tatsächliches Design passt höchstwahrscheinlich nicht auf die gesamte Zeichenfläche (weißer Hintergrund) in Illustrator. Sie müssen zunächst sicherstellen, dass die Zeichenfläche zum Bildmaterial passt, bevor Sie es speichern.
Wie erstelle ich eine SVG-Datei?
Öffnen Sie zum Bearbeiten und Erstellen von SVG-Dateien einfach einen Texteditor und wählen Sie den gewünschten Dateityp aus. Sie können auch andere SVG-Formen und Pfade als Teil des svg-Elements hinzufügen, z. B. einen Kreis, ein Rechteck, eine Ellipse oder einen Pfad. Sie können SVG-Dateien auch mit einer Vielzahl von JavaScript-Bibliotheken erstellen und bearbeiten.
Ist eine PNG-Datei eine SVG-Datei?
Trotz ihrer beeindruckenden Verarbeitungsfähigkeiten sind PNGs nicht unendlich anpassungsfähig. Eine SVG-Datei besteht aus Linien, Punkten, Formen und Algorithmen, die aus einem mathematischen Netzwerk bestehen. Mit jeder Erweiterung können sie eine größere Größe erreichen, ohne ihre Auflösung zu verlieren.
SVG-Konverter
Ein SVG-Konverter ist ein Tool, das SVG-Dateien in ein anderes Format konvertiert. Dies kann nützlich sein, wenn Sie eine SVG-Datei in einem Programm verwenden möchten, das keine SVG-Dateien unterstützt.
(Scalable Vector Graphics) sind ein Vektordateiformat, das zum Anpassen von Grafiken verwendet werden kann, ohne die Bildqualität zu beeinträchtigen. Es ist vorzuziehen, das JPG-Format für Arbeiten zu verwenden, die zur Verwendung in Webbrowsern, sozialen Medien und zur Speicherung exportiert werden können, da es ein besseres Gleichgewicht zwischen Dateigröße und -qualität ermöglicht. Eine JPG-Datei ist pixelbasiert, was bedeutet, dass sie eine Auflösung hat, die basierend auf den Abmessungen festgelegt wird, in denen sie gespeichert ist.
