So bearbeiten Sie die WooCommerce-Checkout-Seite (Code + Plugins)
Veröffentlicht: 2023-02-11Die Standard-Checkout-Seite von WooCommerce ist gut, aber nicht für Conversions optimiert.
Die Checkout-Seite, die optisch ansprechend ist und mindestens erforderliche Felder enthält, wird mehr Besucher zum Kauf anregen.
Wie kann man die Checkout-Seite von WooCommerce bearbeiten, um mehr Umsatz zu erzielen?
Schauen wir uns den Code und einige beliebte Plugins an, um die Checkout-Seite anzupassen.
Was muss auf der Checkout-Seite von WooCommerce angepasst werden?
Die Standard-Checkout-Seite von WooCommerce ist für Kunden vielleicht nicht so nervig, hat aber ihre eigenen Nachteile. Folgendes können Sie also auf der Checkout-Seite anpassen:
- Ersetzen Sie die standardmäßigen WooCommerce-Schriftarten, -Farben, -Logos und -Stile, um sie an Ihre Marke anzupassen.
- Beschleunigen Sie den Vorgang, indem Sie den Checkout auf einer Seite aktivieren
- Fügen Sie relevante benutzerdefinierte Checkout-Felder hinzu oder entfernen Sie einige zusätzliche Informationen.
- Fügen Sie Bestellstöße hinzu, um verwandte Produkte zu bewerben
- Versandoptionen ändern
- Fügen Sie Steueroptionen und Coupons an der Kasse hinzu
- Zahlungs-Gateways aktivieren oder deaktivieren
- Bearbeiten Sie den Text der CTA-Schaltfläche und den voreingestellten Feldtext
und einiges mehr…
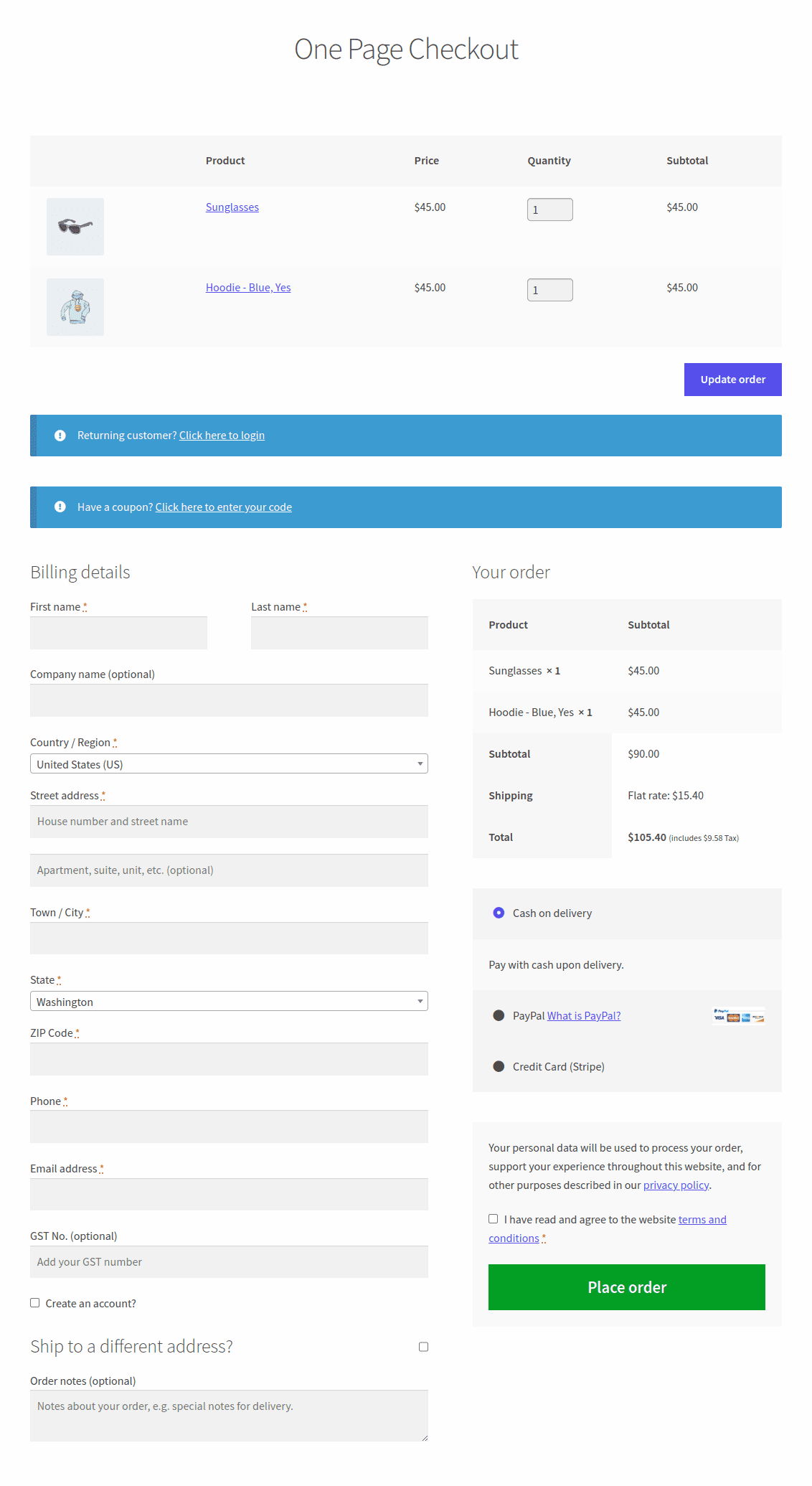
Hier ist ein Beispiel für einen Checkout auf einer Seite mit dem Cashier-Plug-in.

Wie bearbeite ich die WooCommerce-Checkout-Seite mit Code?
Sehen wir uns an, wie man die WooCommerce-Checkout-Seite kostenlos bearbeitet, dh mit etwas Code.
Beim Codieren können wir es auf folgende Weise anpassen:
- Über das Thema
- Verwendung von CSS
- Hooks (Aktionen & Filter)
- Benutzerdefinierter Code
Anpassen über Thema (Checkout-Vorlage)
Sie können einen Großteil der Anpassungen mit Hooks vornehmen, aber um das Markup auf der Checkout-Seite zu bearbeiten, können Sie dies auch in einem Design tun.
Kopieren Sie nun gemäß der WooCommerce-Dokumentation die Checkout-Vorlage in Ihr Design in einer Ordnerstruktur wie dieser: woocommerce/checkout/form-checkout.php .
Sie können form-checkout.php dann wie gewünscht anpassen und es wird anstelle der Standardvorlage geladen.
Anpassen über CSS
CSS-Klassen können sich je nach Design oder Plugins ändern, aber die Standardklassen sind normalerweise verfügbar.
Sie können diese Klassen mit benutzerdefiniertem CSS in einem untergeordneten Design oder dem Customizer anpassen. Hier sind die wichtigsten High-Level-Tags mit Klassen und IDs, die Sie verwenden können.
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="payment"> <ul class="wc_payment_methods payment_methods methoden"><div class="form-row place-order">
Zum Beispiel:
form.woocommerce-checkout input[type="text"] {
Randradius: 3px;
Hintergrundfarbe: #ccc;
Farbe: #444;
}
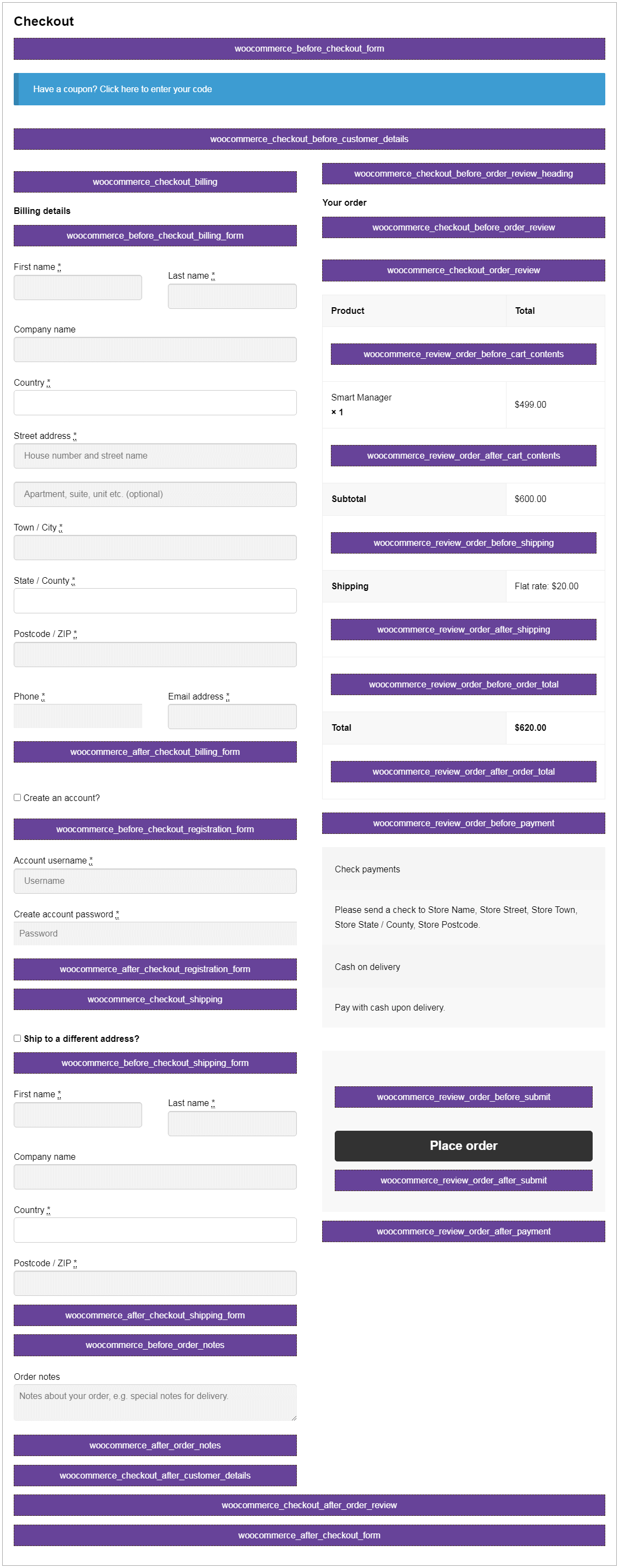
Anpassen mit WooCommerce-Checkout-Hooks
Es stehen 28 Aktionshaken zum Hinzufügen oder Entfernen von Elementen auf der Checkout-Seite zur Verfügung.

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Um beispielsweise ein Formular oder Feld nach den Rechnungsdetails auf der Checkout-Seite hinzuzufügen , können Sie den folgenden Hook verwenden:

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
Funktion storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// Fügen Sie hier Ihr Formular oder Feld hinzu
}
Weitere Einzelheiten zur Verwendung der einzelnen Hooks finden Sie in unserer WooCommerce-Checkout-Hooks-Anleitung.
Benutzerdefinierter Code
Dies ist schwieriger, aber wenn Sie ein Entwickler sind, gehen Sie folgendermaßen vor:
WooCommerce verfügt über mehrere Filter zum Bearbeiten von Checkout-Feldern, darunter woocommerce_checkout_fields , woocommerce_billing_fields und woocommerce_shipping_fields .
Sie können den Filter „woocommerce_checkout_fields“ verwenden, um alle Checkout-Felder zu manipulieren.
Entfernen Sie das Feld für die Rechnungsnummer
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
Funktion storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
$felder zurückgeben;
}
Fügen Sie das Feld für die Versandtelefonnummer hinzu
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
Funktion storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
'erforderlich' => falsch,
'class' => array('form-row-wide'),
'klar' => wahr
);
$felder zurückgeben;
}
/**
* Um den Feldwert auf der Bestellbearbeitungsseite anzuzeigen
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
Funktion storeapps_custom_checkout_field_display_admin_order_meta( $order ){
global $post_id;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('Feldwert', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
Um ein Feld zu bearbeiten, können Sie auf die Feldattribute zugreifen. Ändern wir beispielsweise den Platzhalter für PLZ in Postleitzahl.
Ändern Sie den Feldplatzhalter
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
Funktion storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( 'Postleitzahl', 'woocommerce' );
$felder zurückgeben;
}
Wir empfehlen Ihnen, sich auf unseren Blog zum sicheren Hinzufügen von Code-Snippets zu beziehen.
Wie passe ich die WooCommerce-Checkout-Seite mit einem Plugin an?
Wenn Sie nicht in Programmierprobleme geraten möchten, ist die Verwendung eines Checkout-Feldeditor-Plugins die beste und einfachste Option.
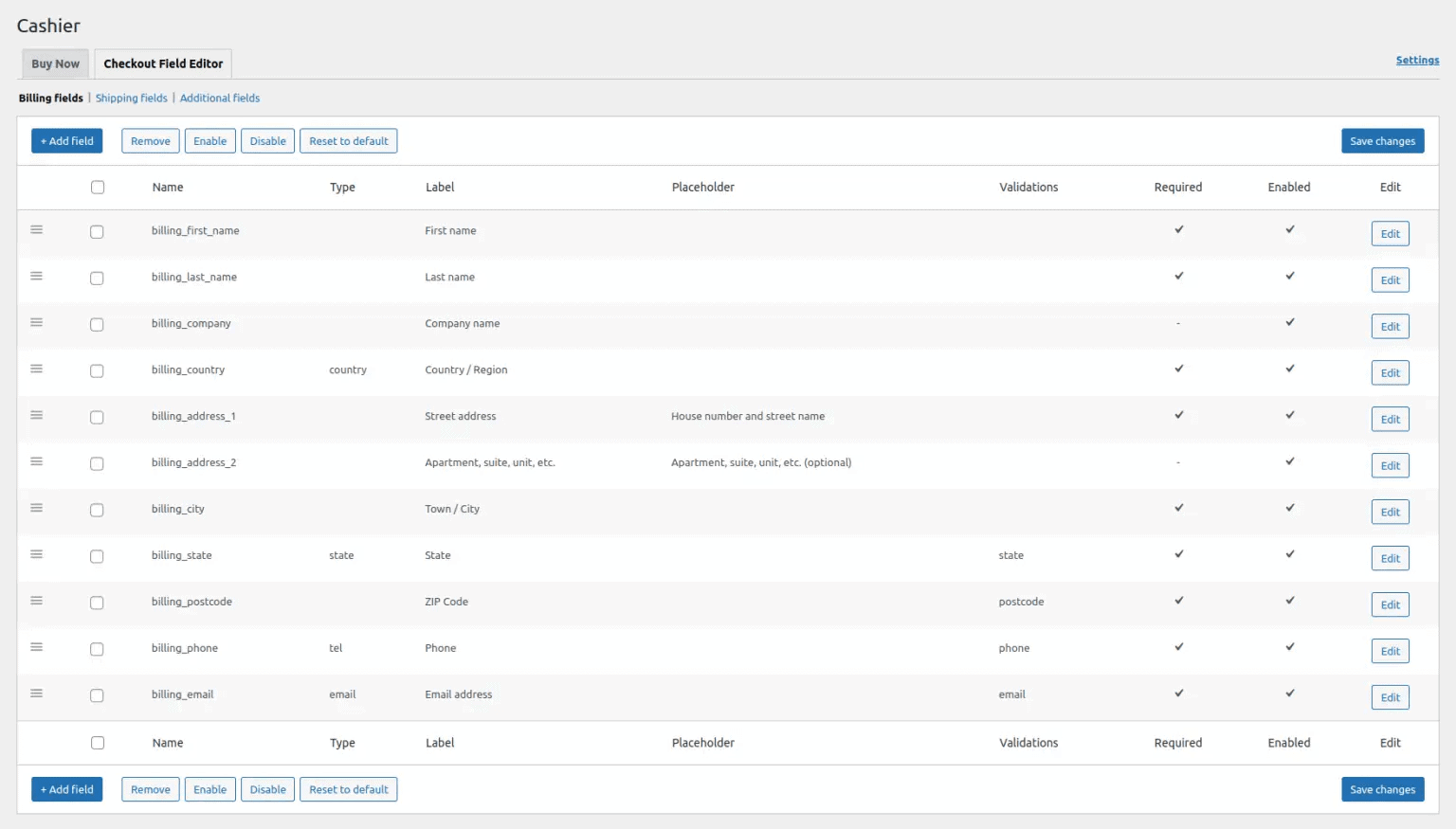
Und Cashier for WooCommerce ist das Plugin, das Sie brauchen.
Cashier bietet eine einfache Benutzeroberfläche zum Bearbeiten/Hinzufügen/Entfernen von WooCommerce-Kernfeldern und zum Hinzufügen benutzerdefinierter Felder für einen optimierten Checkout in den drei Abschnitten – Abrechnung, Versand und Zusätzliche.

Sie können die standardmäßigen Checkout-Felder bearbeiten, aktivieren, deaktivieren und entfernen; Ordnen Sie sie neu an, validieren Sie sie, ändern Sie Beschriftungen, setzen Sie sie auf die Standardwerte zurück und fügen Sie auch benutzerdefinierte CSS-Klassen hinzu … all dies mit einer einfachen und benutzerfreundlichen Oberfläche.
Holen Sie sich die erforderlichen Informationen von den Käufern, indem Sie Ihrer WooCommerce-Checkout-Seite neue Felder hinzufügen.
Kassierer bietet Ihnen nicht nur den Checkout-Feldeditor Checkout auf einer Seite, direkter Checkout über die Schaltflächen „Jetzt kaufen“, Seitenkorb, häufig zusammen gekauft und andere Verbesserungen.
Auflösung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Checkout-Seite von WooCommerce einfach anzupassen.
Wenn Sie Fragen oder Anregungen haben, schreiben Sie unten Ihre Kommentare.
