So bearbeiten Sie die WooCommerce-Anmeldeseite ohne Codierung
Veröffentlicht: 2022-06-05Wenn Sie also WooCommerce verwenden, hätten Sie an diese langweilige WordPress-Anmelde- und Registrierungsseite gedacht. Ja, diese Seite ist buchstäblich langweilig und das lässt Ihre E-Commerce-Websites unprofessionell aussehen.
In diesem Tutorial zeige ich Ihnen also, wie Sie auf einfache Weise Anmelde- und Registrierungsseiten entwerfen und erstellen, die mit eCommerce und dem normalen WordPress funktionieren. Die Anmelde- und Registrierungsseite, die wir erstellen werden, verwendet Elementor (KOSTENLOS) und ein kostenpflichtiges Plugin ($19).
Ja, es ist so billig. Günstiger als die Einstellung eines WordPress-Entwicklers auf Fiverr.
Um eine WooCommerce-Anmeldeseite oder Registrierungsseite zu erstellen oder zu bearbeiten, installieren Sie Elementor und das JetBlocks-Plugin. Erstellen Sie dann eine neue Seite namens „Login“ und bearbeiten Sie sie mit Elementor. Erstellen und gestalten Sie eine neue Seite für Ihr Login und ziehen Sie dann das Login-Widget von jetBlocks per Drag & Drop in den Bereich, in dem Sie das Login-Formular platzieren möchten. Speichern Sie die Seite und zeigen Sie sie in einem Inkognito-Fenster an. Ja, Sie müssen abgemeldet sein, um diese Anmeldeseite zu sehen. Installieren Sie nun ein weiteres Plugin namens „Visibility Control for Elementor“ und blenden Sie dann die gesamte Seite für den angemeldeten Benutzer aus und zeigen Sie eine benutzerdefinierte Nachricht an.
Beginnen wir also mit dem Schritt-für-Schritt-Tutorial.

Wenn Sie WooCommerce verwenden, sehen Sie sich unseren vollständigen Leitfaden zu WooCommerce vom Anfänger bis zum Fortgeschrittenen an .
Was sind die erforderlichen Plugins?
Um also eine Anmelde- oder Registrierungsseite zu erstellen, ohne eine einzige Codezeile zu schreiben, müssen 2 Plugins verwendet werden. Das erste Plugin ist ein kostenloses Plugin und das zweite Plugin ist ein kostenpflichtiges Plugin.
Der Grund, warum ich diese 2 Plugins gewählt habe, ist, dass beide leicht sind und perfekt funktionieren und Ihre Website nicht verlangsamen oder Schlupflöcher haben.
Die Liste der Plugins ist also:-
- Elementar
- Ultimatives Addon für Elementor
- JetBlocks (optional)
Mit Elementor werden wir die Seiten für die Anmeldung und Registrierung gestalten. Elementor ist das Drag-and-Drop-Plug-in zur Seitenerstellung Nr. 1. Mit ihm können Sie jede Seite entwerfen, die Sie sich vorstellen oder vorstellen können.
Ja, dies ist das Plugin, mit dem Sie jedes Design ohne Codierung erstellen können.
Das zweite Plugin ist Ultimate Addon For Elementor und mit diesem Plugin können Sie die Anmelde- und Registrierungscodes mit Elementor hinzufügen. Keine Sorge, Sie müssen keinen Code schreiben. Sie müssen nur das Anmelde-Widget oder die Registrierungsseite ziehen und ablegen.
und so erstellen und bearbeiten Sie Ihre WooCommerce-Anmeldeseite oder Registrierungsseite ganz einfach ohne Programmierung.
[presto_player id=11198]
Elementor installieren
Um Elementor zu installieren, müssen Sie sich in Ihrem WordPress-Admin-Bereich anmelden. Gehe zu
WP-Admin -> Plugins -> Neu hinzufügen -> Suchen -> Elementor .
Klicken Sie auf Installieren und dann auf die Schaltfläche Aktivieren .
Das ist es. Elementor ist installiert und kann zum Erstellen Ihrer Anmelde- und Registrierungsseite verwendet werden.
Ultimative Addons für Elementor installieren
Der erste Schritt besteht darin , das Ultimate Addon für Elementor zu erwerben .
Um Ultimate Addon For Elementor zu kaufen, klicken Sie hier, um die Website zu besuchen .
Nach dem Kauf müssen Sie es auf Ihrer WordPress-Site installieren. Um das Ultimate Addon für Elementor zu installieren, gehen Sie zu
WP-Admin -> Plugins -> Neu hinzufügen -> Hochladen und die .zip -Datei des Plugins (UAE) auswählen.
Klicken Sie dann auf die Schaltfläche „ Jetzt installieren “. Klicken Sie nach der Installation des Plugins auf die Schaltfläche Aktivieren, um die UAE zu installieren. Jetzt müssen Sie die Lizenz aktivieren.
Sie erhalten einen Lizenzcode von den VAE per E-Mail und auch in Ihrem Konto auf deren Website. Kopieren Sie den Lizenzschlüssel und besuchen Sie WP-Admin -> Plugins -> Ultimate Addons for Elementor -> Activate License .

Klicken Sie auf Lizenz aktivieren, fügen Sie den Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Aktivieren.

UAE ist nun aktiviert und kann zum Erstellen einer Anmelde-/Registrierungsseite verwendet werden.
So erstellen Sie eine Anmeldeseite
Ich gehe also davon aus, dass Sie beide Plugins bereits installiert haben. Lassen Sie uns also die Anmeldeseite erstellen.
Gehen Sie zu WP-Admin -> Seiten -> Neu hinzufügen und erstellen Sie eine neue Seite mit dem Namen „ Login “.
Veröffentlichen Sie die Seite.
Klicken Sie nun auf „ Bearbeiten mit Elementor “.
Der Elementor-Seitenersteller wird geladen und ermöglicht es Ihnen, die Anmeldeseite zu gestalten. Gestalten Sie die Anmeldeseite nach Ihren Wünschen.

Hinweis : Ich werde nicht behandeln, wie man eine Seite mit Elementor gestaltet, da ich mich darauf konzentrieren werde, wie man eine Anmelde- und Registrierungsseite erstellt. Obwohl ich Videos darüber habe, wie man Seiten mit Elementor gestaltet.
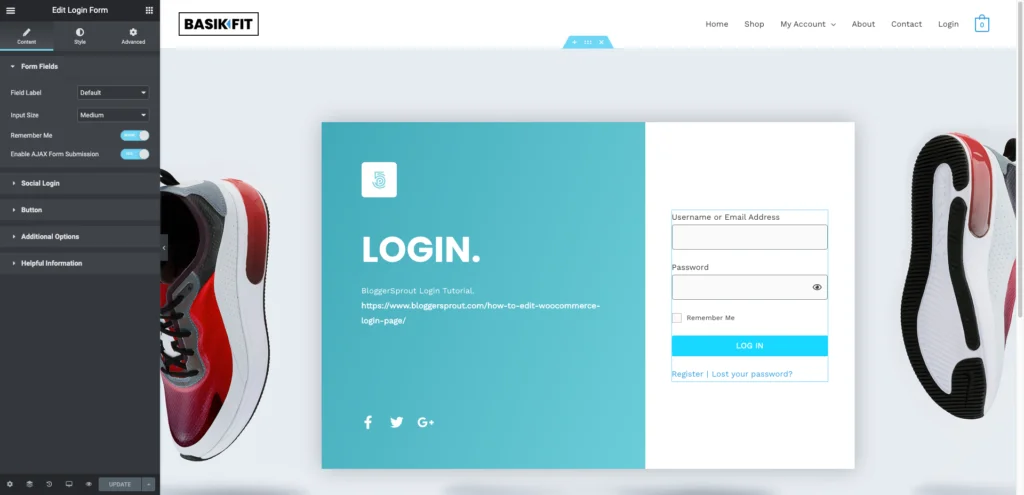
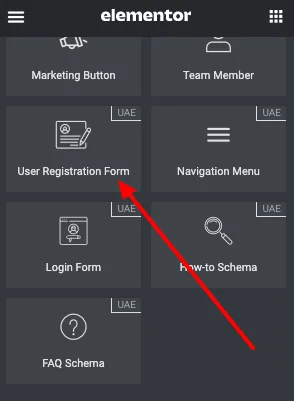
Nachdem Sie die Seite gestaltet haben, müssen Sie nun das Login-Widget zur Seite hinzufügen. Suchen Sie nach „ Anmeldeformular “.
Ziehen Sie das Widget per Drag & Drop auf die Seite.
Nachdem das Widget hinzugefügt wurde, werden die Widget-Einstellungen geöffnet. Sie können die Textbeschriftungen des Anmelde-Widgets ändern und auch das Design des Formulars ändern, indem Sie den Stilbereich der Anmelde-Widget-Einstellungen verwenden.
Klicken Sie auf die Schaltfläche „ Aktualisieren “.
Die Anmeldeseite ist jetzt live. Öffnen Sie die Anmeldeseite in einem Inkognito-Fenster und die Seite kann als Standard-Anmeldeseite verwendet werden.
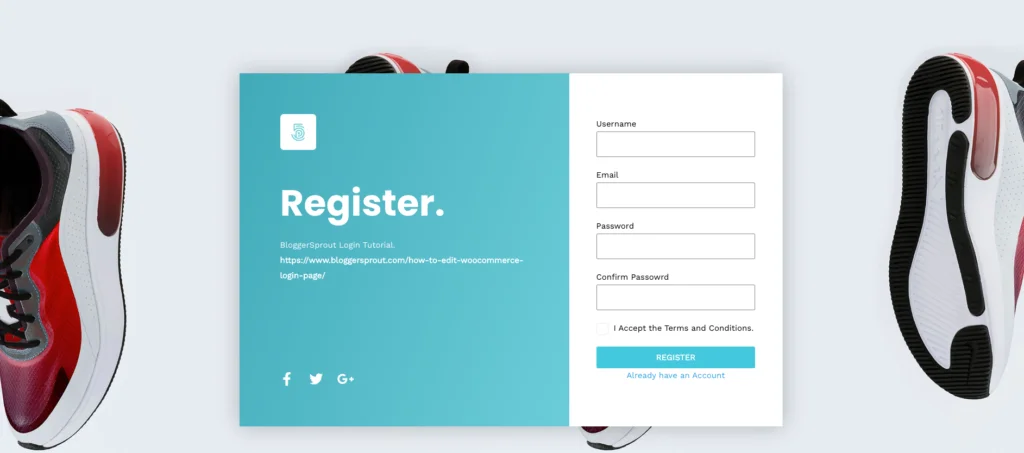
So erstellen Sie eine Registrierungsseite
Das Erstellen einer Registrierungsseite in WordPRess ist dem Erstellen einer Anmeldeseite ziemlich ähnlich. Wir werden dieselben Plugins und dieselbe Methode verwenden, um die Registrierungsseiten zu erstellen und zu gestalten.
Gehen Sie zu WP-Admin -> Seiten -> Neu hinzufügen und erstellen Sie eine neue Seite und nennen Sie sie „ Registrieren “ oder so ähnlich. Klicken Sie auf die Schaltfläche „ Veröffentlichen “. Klicken Sie nach dem Veröffentlichen der Seite auf Bearbeiten mit Elementor .
Der Elementor-Seitenersteller wird geladen und gestaltet dann die Registrierungsseite nach Ihrem Geschmack und Ihren Vorlieben. Ziehen Sie nun das Registrierungs-Widget per Drag-and-Drop an die Stelle, an der das Registrierungsformular angezeigt werden soll.

Konfigurieren Sie nun das Registrierungs-Widget, wie die Umleitungsseiten und den Stil des Formulars. Sie können es mit dem integrierten Widget-Konfigurator von Elementor konfigurieren und gestalten.
Nachdem Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren .
Ihre Registrierungsseite ist bereit, von Ihren Besuchern verwendet zu werden. Stellen Sie den Link zum Anmelden und Registrieren in Ihrem Frontend bereit, damit sich Ihre Besucher/Kunden auf den gerade erstellten neuen Seiten einfach anmelden oder ein Konto erstellen können.
So integrieren Sie WooCommerce️
Nun, standardmäßig verwendet die WooCommerce-Registrierung die in WordPress integrierten Anmelde- und Registrierungsformulare. Alles, was wir tun müssen, ist, den Standardbenutzertyp von „Abonnenten“ in „Kunden“ zu ändern.
Um die Einstellungen zu ändern, gehen Sie zu WP-Admin -> Einstellungen -> Allgemein und suchen Sie nach „New User Default Role“. Ändern Sie es von Abonnent zu Kunde und klicken Sie auf die Schaltfläche Änderungen speichern.
Als Nächstes müssen die Seiten im Menü eingestellt werden, damit die Seiten für die Kunden zugänglich sind. Implementieren Sie außerdem die WooCommerce-Kontoerstellungsfunktion während des Bezahlvorgangs.
Erfahren Sie, wie Sie das Menü basierend auf dem angemeldeten oder abgemeldeten Benutzer ändern.
Fazit
Standardmäßig verwendet WooCommerce das integrierte Anmeldeformular von WordPress. Es ist also besser, keine Änderungen daran vorzunehmen. Das Erstellen einer neuen Seite für die Anmeldung oder Registrierung ist immer eine bessere Idee, da die Seite die integrierten WordPress-Anmelde- und Registrierungsformulare verwendet und es Ihnen ermöglicht, das Design nach Ihrem Geschmack anzupassen.
Dies gibt Ihnen die Flexibilität eines benutzerdefinierten Designs, das Sie jederzeit ändern können und sich nicht mit fehlerhaften Codes oder nicht funktionierenden Formularen herumschlagen müssen.
Ich hoffe, dieser Artikel hat Ihnen geholfen, die WooCommerce-Anmeldeseite zu bearbeiten. Wenn Sie Fragen haben, können Sie unten kommentieren oder uns kontaktieren. Sie können auch unser YouTube abonnieren und uns auf Facebook, Twitter und Instagram liken und folgen.
