So bearbeiten Sie WooCommerce-Seiten (keine Programmierung erforderlich)
Veröffentlicht: 2023-06-21Möchten Sie WooCommerce-Seiten bearbeiten, ohne Code zu schreiben?
WooCommerce erstellt viele Seiten, um Produkte anzuzeigen und Ihrem Shop Warenkorbfunktionen hinzuzufügen. Kleine Verbesserungen an diesen Seiten können zu höheren Umsätzen und weniger Warenkorbabbrüchen in Ihrem Shop führen.
In diesem Artikel zeigen wir Ihnen, wie Sie WooCommerce-Seiten ganz einfach bearbeiten, um ohne Programmierkenntnisse mehr Verkäufe zu erzielen.

Warum WooCommerce-Seiten für Ihren Online-Shop bearbeiten?
WooCommerce erstellt viele Seiten, um Produkte, Shop-, Konto-, Checkout- und Warenkorbfunktionen für Ihren Online-Shop anzuzeigen.
Standardmäßig steuert Ihr WordPress-Theme, wie diese Seiten aussehen. Es gibt eine Menge toller WooCommerce-Themes, aus denen Sie wählen können.
Allerdings ist die Bearbeitung dieser Seiten möglicherweise nicht so einfach, wie es scheint.
Beispielsweise können Sie möglicherweise keine zusätzlichen Produkte anzeigen, keine Upsell-Funktionen hinzufügen, das Layout ändern und vieles mehr.
Hier kommt SeedProd ins Spiel. Es ist das ultimative WooCommerce-Seitenerstellungs-Plugin, mit dem Sie ein intuitives Drag-and-Drop-Tool zum Entwerfen Ihrer WooCommerce-Seiten verwenden können.

Als Erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Für die verschiedenen Methoden in diesem Artikel verwenden wir die SeedProd Pro-Version, da sie über die erforderlichen Funktionen zum Bearbeiten von WooCommerce-Seiten verfügt.
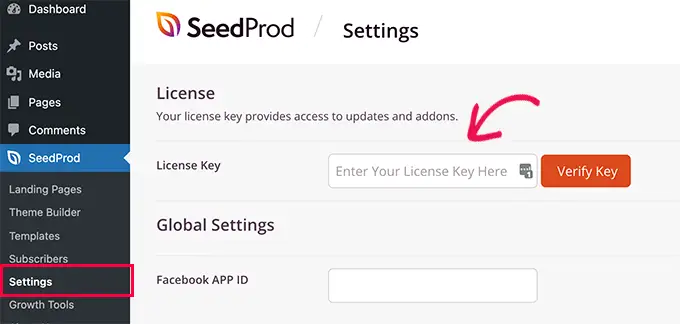
Nach der Aktivierung müssen Sie die Seite „Einstellungen“ von SeedProd besuchen, um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, können Sie loslegen. Sie können jetzt hochoptimierte WooCommerce-Seiten für Ihren Online-Shop bearbeiten und erstellen.
Schauen wir uns nun Schritt für Schritt an, wie man WooCommerce-Seiten bearbeitet.
Sie können auf einen der folgenden Links klicken, um zu einer beliebigen Methode zu springen:
Erstellen Sie ein vollständig benutzerdefiniertes WooCommerce-Theme
SeedProd verfügt über einen vollständigen integrierten WooCommerce-Theme-Builder. Auf diese Weise können Sie Ihr WooCommerce-Theme durch ein eigenes, benutzerdefiniertes ersetzen.
Der Vorteil dieses Ansatzes besteht darin, dass Sie mehr Flexibilität bei der Bearbeitung Ihres WooCommerce-Themes erhalten. Sie können jede Seite mit einem einfachen Drag-and-Drop-Tool bearbeiten.
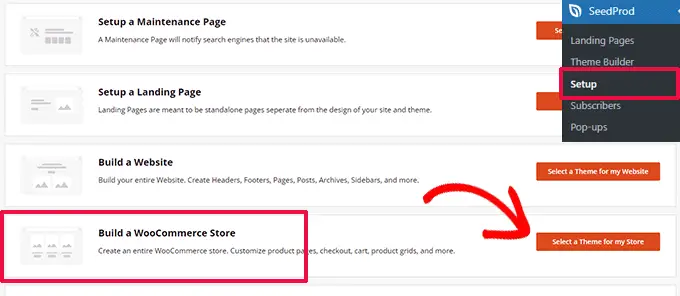
Um zu beginnen, gehen Sie einfach zur SeedProd » Setup- Seite und klicken Sie auf die Schaltfläche „Theme für meinen Shop auswählen“ neben der Option „WooCommerce-Shop erstellen“.

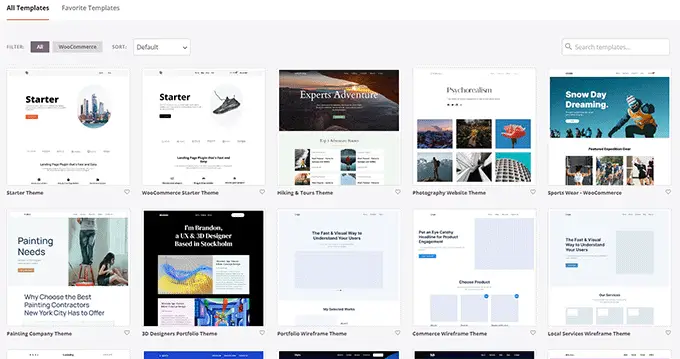
Als nächstes zeigt Ihnen das Plugin viele gebrauchsfertige WooCommerce-Themes, die Sie als Ausgangspunkt verwenden können.
Klicken Sie einfach auf eine Vorlage, um sie auszuwählen.

Jedes WooCommerce- oder WordPress-Theme ist eine Sammlung von Vorlagen, die verschiedene Bereiche Ihrer Website oder Ihres Online-Shops zeigen.
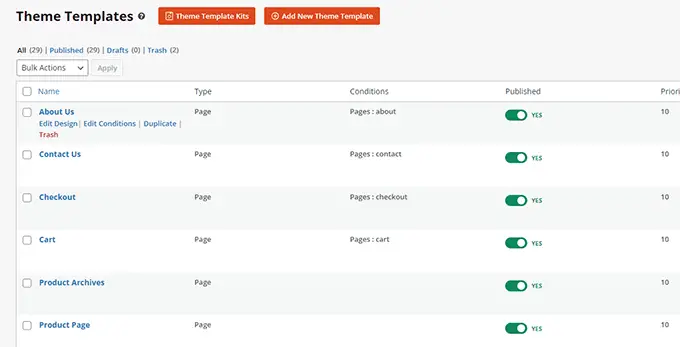
SeedProd generiert nun diese Vorlagen für Ihr Theme und zeigt Ihnen eine Liste davon an.

Sie können nun mit der Maus über eine Vorlage fahren und auf den Link „Design bearbeiten“ klicken, um mit der Bearbeitung zu beginnen.
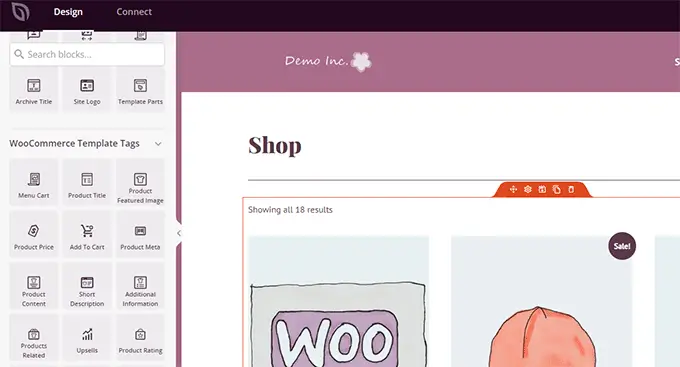
Dadurch wird die SeedProd-Seitenerstellungsoberfläche gestartet.

In der linken Spalte können Sie alle gängigen Website-Bausteine hinzufügen. Rechts sehen Sie eine Live-Vorschau der Seite, die Sie bearbeiten.
Sie können auch einfach auf ein beliebiges Element zeigen und darauf klicken, um es zu bearbeiten.

SeedProd enthält alle WooCommerce-Blöcke, die Sie zum Erstellen eines verkaufsorientierten WooCommerce-Themes benötigen.
Wenn Sie mit den Änderungen an einer Vorlage fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.

Wiederholen Sie einfach den Vorgang, um andere Vorlagen in Ihrem benutzerdefinierten WooCommerce-Theme zu bearbeiten.
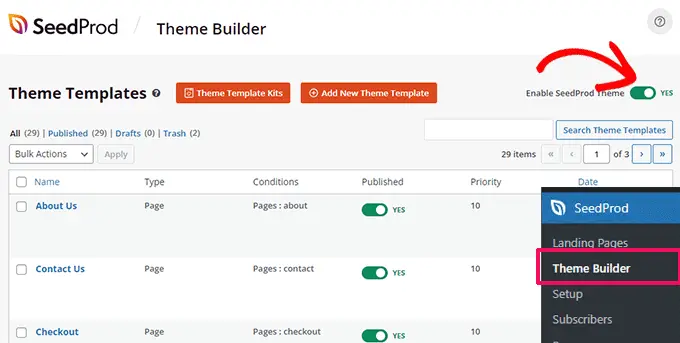
Wenn Sie mit der Bearbeitung aller Seiten fertig sind, gehen Sie zur Seite „SeedProd » Theme Builder“ und schalten Sie den Schalter „SeedProd Theme aktivieren“ um.

Ihr benutzerdefiniertes WooCommerce-Theme ersetzt nun Ihr bestehendes WooCommerce-Theme.
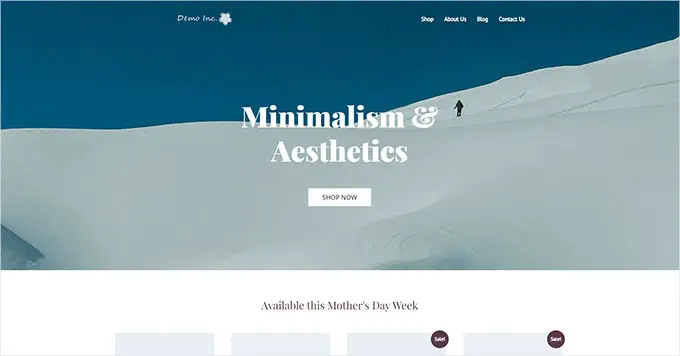
Jetzt können Sie Ihre WordPress-Website besuchen, um sie in Aktion zu sehen.

Weitere Informationen finden Sie in unserem vollständigen Tutorial zum Erstellen eines benutzerdefinierten WordPress-Themes ohne Codierung.
Wenn Sie hingegen Ihr bestehendes WooCommerce-Theme weiterhin verwenden und nur bestimmte Teile Ihrer Website bearbeiten möchten, dann lesen Sie weiter.
Passen Sie die WooCommerce-Checkout-Seite an
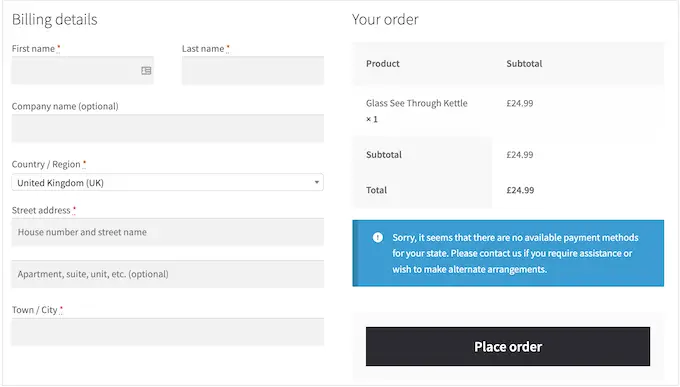
Die Checkout-Seite in jedem E-Commerce-Shop ist einer der wichtigsten Schritte in der Customer Journey.
Standardmäßig bietet WooCommerce ein einfaches Checkout-Erlebnis, das nicht für Verkäufe und Conversions optimiert ist.

Kleine Änderungen an der Checkout-Seite können Ihnen helfen, den Umsatz zu steigern und Warenkorbabbrüche in Ihrem Shop zu reduzieren.
Sie können beispielsweise verwandte Produkte mit der Schaltfläche „In den Warenkorb“ auf der Checkout-Seite anzeigen, sodass Benutzer möglicherweise auch etwas anderes sehen, das sie kaufen möchten.
Um Ihre benutzerdefinierte Checkout-Seite zu erstellen, gehen Sie einfach zu SeedProd » Landing Pages und klicken Sie auf „Neue Landing Page hinzufügen“.

Als Nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und bearbeiten, um eine Checkout-Seite zu erstellen, oder Sie können mit einer leeren Vorlage beginnen.

Für dieses Tutorial verwenden wir die leere Vorlage, Sie können jedoch eine beliebige davon auswählen.
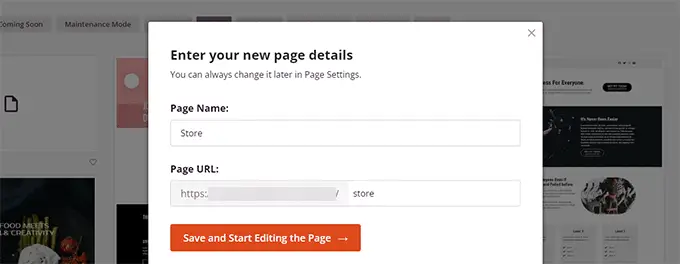
Als Nächstes müssen Sie einen Titel und eine URL für die Seite angeben. Sie können alles verwenden, was Ihnen hilft, diese Seite leicht zu identifizieren.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die Seitenerstellungsoberfläche von SeedProd gestartet, in der Sie Blöcke einfach per Drag-and-Drop verschieben können, um Ihr Seitenlayout zu erstellen.

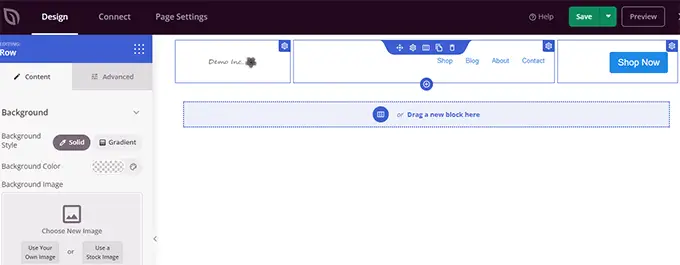
Zuerst sollten Sie eine Kopfzeile hinzufügen und diese dann mit Ihrem eigenen Branding anpassen.
SeedProd verfügt über Abschnitte, bei denen es sich um Sammlungen von Blöcken handelt, die häufig zusammen verwendet werden. Um einen Kopfzeilenabschnitt hinzuzufügen, klicken Sie auf die Registerkarte „Abschnitte“ und wählen Sie dann die Kategorie „Kopfzeile“ aus.

Gehen Sie als Nächstes mit der Maus zu einer Kopfzeile und klicken Sie auf die Schaltfläche „Hinzufügen (+)“, um sie in Ihre Seite einzufügen.
Sie können jetzt den Kopfbereich bearbeiten, indem Sie einfach auf jeden Block klicken und ihn durch Ihr eigenes Logo, Menü und Call-to-Action ersetzen.

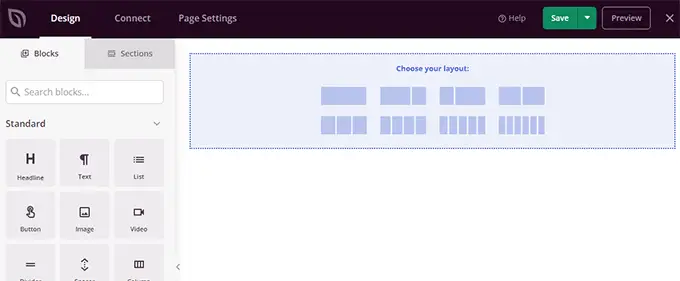
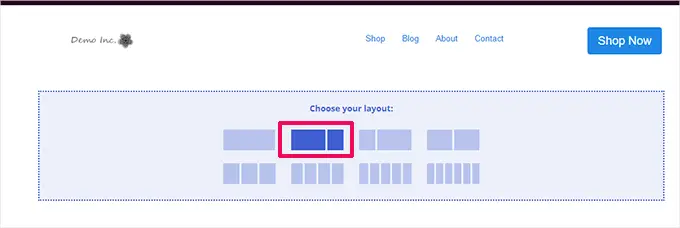
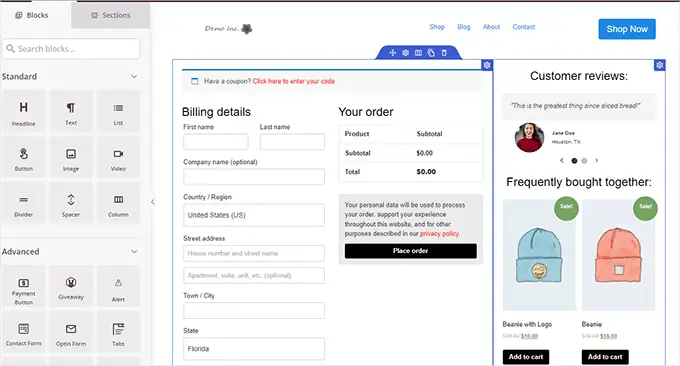
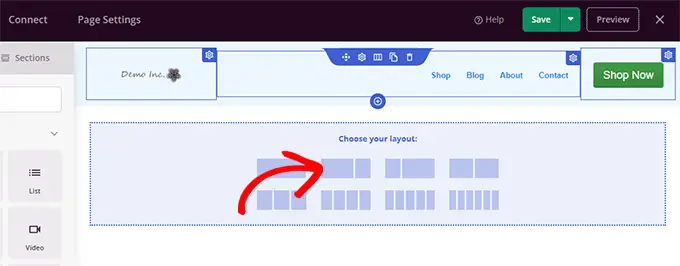
Sobald Sie mit der Kopfzeile zufrieden sind, müssen Sie ein zweispaltiges Layout hinzufügen.
Sie können dieses zweispaltige Layout verwenden, um das Checkout-Formular anzuzeigen und Produkte, Erfahrungsberichte und andere Elemente zu verkaufen.

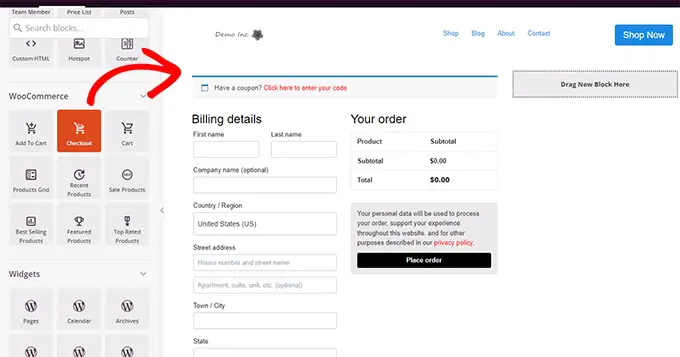
Danach müssen Sie den Checkout-Block aus dem linken Menü hinzufügen.
Fügen Sie es der linken Spalte hinzu, die breiter ist und auf Mobilgeräten zuerst angezeigt wird.

Als nächstes müssen Sie der rechten Spalte Blöcke hinzufügen. Dies ist der Bereich, den Sie nutzen können, um Benutzer davon zu überzeugen, den Kauf abzuschließen.
Sie können hier einen Testimonial-Block hinzufügen oder Ihre beliebtesten Produkte anzeigen.

Hier sind ein paar weitere Dinge, die Sie Ihrer Checkout-Seite hinzufügen können, um sie für höhere Conversions zu verbessern:
- Vertrauensabzeichen wie sichere Zahlungsabzeichen von PayPal und Stripe
- Mehr Social Proof, etwa Kundenaktivität in Echtzeit
- Der Business Reviews-Block in SeedProd zur Anzeige von Google-Bewertungen
Wenn Sie mit der Bearbeitung Ihrer Checkout-Seite fertig sind, vergessen Sie nicht, auf den Pfeil neben „Speichern“ und dann auf „Veröffentlichen“ in der oberen rechten Ecke des Bildschirms zu klicken.

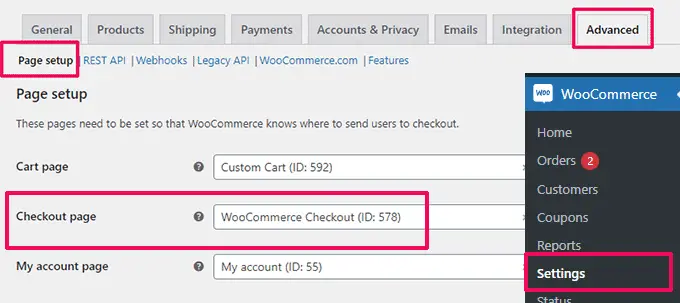
Als Nächstes müssen Sie WooCommerce anweisen, Ihre benutzerdefinierte Checkout-Seite für alle Kunden zu verwenden.
Gehen Sie zur Seite WooCommerce » Einstellungen und wechseln Sie zur Registerkarte „Erweitert“.

Wählen Sie auf der Registerkarte „Seite einrichten“ Ihre benutzerdefinierte Checkout-Seite für die Option „Checkout-Seite“ aus. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
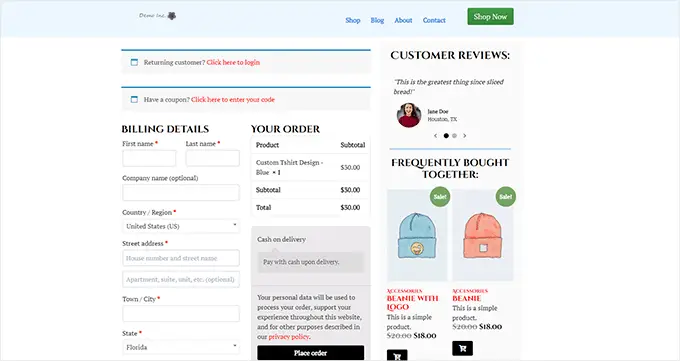
Sie können jetzt in einem neuen Browser-Tab zu Ihrem Shop gehen und das neue Checkout-Erlebnis ausprobieren, indem Sie ein Produkt in Ihren Warenkorb legen.

Weitere Informationen finden Sie in unserem Tutorial zum Anpassen der WooCommerce-Checkout-Seite.
Bonus-Tipp: Möchten Sie sehen, wie Ihre neue Warenkorbseite funktioniert? Sehen Sie sich unser Tutorial zum WordPress-Conversion-Tracking für Anfänger an, um alle Ihre Conversions zu verfolgen.
Passen Sie das WooCommerce-Checkout-Formular an
Die Checkout-Seite ist einer der Bereiche, in denen viele Benutzer den Einkaufswagen abbrechen.
Der einfachste Weg, sicherzustellen, dass Benutzer ihre Einkäufe abschließen, besteht darin, ein besseres Checkout-Erlebnis zu bieten.
Hier kann FunnelKit helfen. Es ist einer der besten Verkaufstrichter-Builder für WooCommerce, mit dem Sie Trichter, Checkout-Seiten, Einkaufswagenerlebnisse und mehr optimieren können.

Es verfügt über Dutzende Vorlagen, einen Trichter-Builder-Assistenten und Drag-and-Drop-Bearbeitung für Ihren Warenkorb und Ihre Checkout-Seiten.
Zunächst müssen Sie sich für einen FunnelKit-Plan anmelden, indem Sie deren Website besuchen.
Hinweis: Sie benötigen mindestens den Plus-Plan, um Verkaufstrichter, Upsells, Bestellerhöhungen und andere Funktionen freizuschalten.
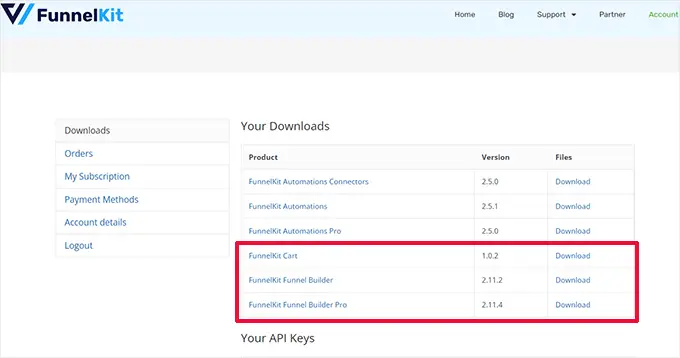
Danach müssen Sie die Plugins FunnelKit Builder und FunnelKit Builder Pro installieren und aktivieren. Sie finden sie in Ihrem Konto auf der FunnelKit-Website.

Brauchen Sie Hilfe? Sehen Sie sich unser Tutorial zur Installation eines WordPress-Plugins an.
Bei der Aktivierung werden Sie aufgefordert, Ihre Plugin-Lizenzschlüssel anzugeben. Sie finden sie auf derselben Download-Seite unter Ihrem Konto auf der FunnelKit-Website.
Sobald Sie fertig sind, können Sie das WooCommerce-Checkout-Formular anpassen.
Gehen Sie einfach zur Seite FunnelKit » Store Checkout im WordPress-Admin-Dashboard und klicken Sie auf die Schaltfläche „Store Checkout erstellen“.

Auf dem nächsten Bildschirm müssen Sie zunächst Ihre Editor-Oberfläche auswählen.
FunnelKit-Vorlagen können mithilfe von Shortcodes mit dem Standard-Gutenberg-Editor, Elementor, Divi, Oxygen oder jedem anderen Seitenersteller bearbeitet werden.
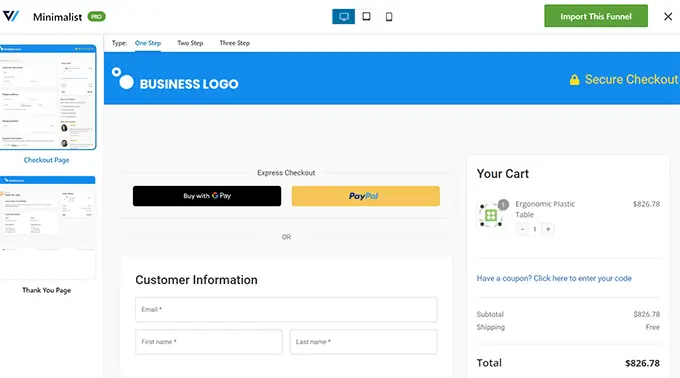
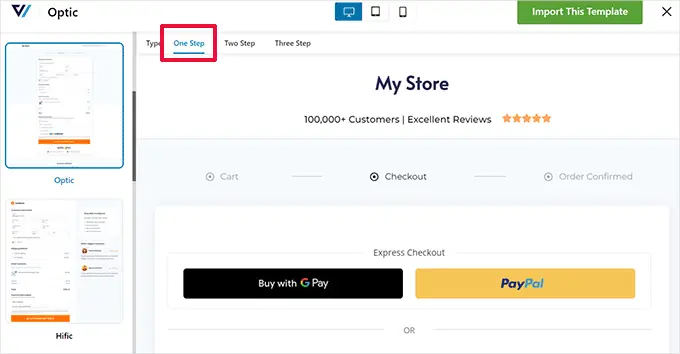
Danach müssen Sie eine Vorlage auswählen. Es stehen Dutzende wunderschöner Vorlagen zur Auswahl. Klicken Sie einfach auf die Schaltfläche „Vorschau“, um eine Live-Vorschau der Vorlage anzuzeigen.
Sie können in der Vorschau zwischen einer einstufigen oder mehrstufigen Checkout-Seite wählen. Klicken Sie anschließend einfach oben auf die Schaltfläche „Diesen Trichter importieren“.

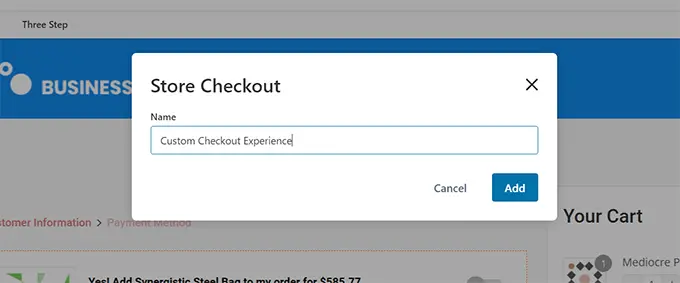
Als Nächstes werden Sie aufgefordert, einen Namen für Ihren Trichter einzugeben.
Sie können es so nennen, wie Sie es später leichter identifizieren können. Klicken Sie dann auf die Schaltfläche „OK“, um fortzufahren.

FunnelKit erstellt nun Ihre benutzerdefinierte Checkout-Seite.
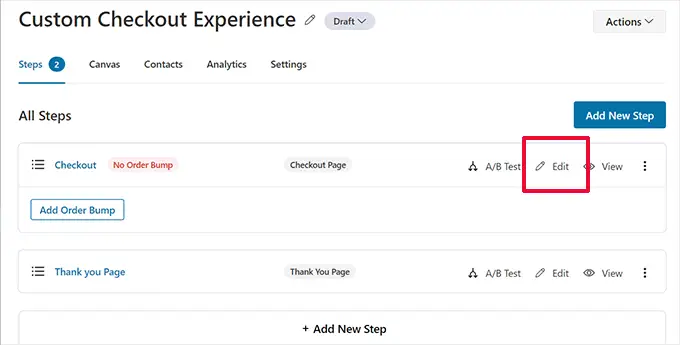
Danach sehen Sie das Seiten-Dashboard. Von hier aus können Sie Ihre Checkout-Seite bearbeiten, weitere Schritte hinzufügen oder eine Bestellerhöhung hinzufügen.

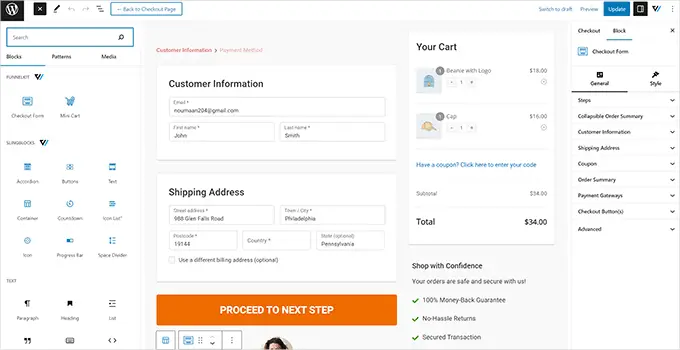
Wenn Sie eine Seite bearbeiten, wird sie in dem Editor geöffnet, den Sie zuvor ausgewählt haben.
Für dieses Tutorial haben wir Gutenberg ausgewählt. Jeder Artikel auf der Checkout-Seite ist ein Block, den Sie bearbeiten können, indem Sie einfach darauf klicken, um ihn auszuwählen.

Sie können auch neue Blöcke hinzufügen, indem Sie auf die Schaltfläche „Block hinzufügen“ klicken.
Vergessen Sie nicht, nach Abschluss der Änderungen auf die Schaltfläche „Aktualisieren“ zu klicken.
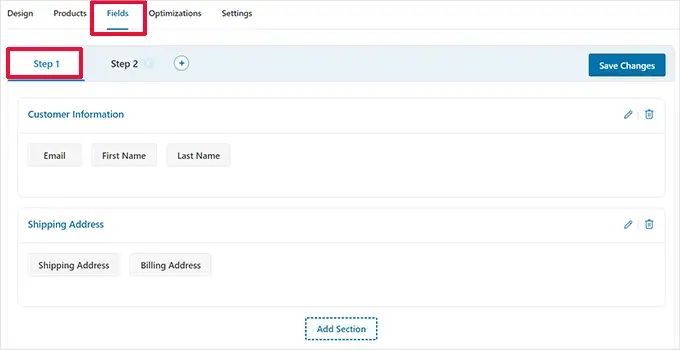
Dadurch gelangen Sie zurück zum Dashboard der Checkout-Seite. Von hier aus müssen Sie zur Registerkarte „Felder“ wechseln.

Hier können Sie die Felder des Checkout-Formulars bearbeiten. In diesem Beispiel verwenden wir ein zweistufiges Checkout-Formular. Dadurch können Sie die Kontaktinformationen vor der Zahlung erfassen.
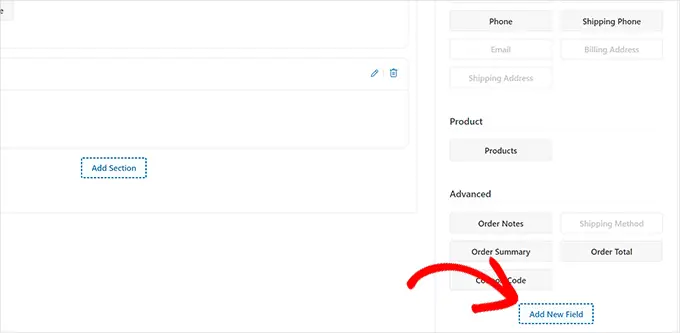
Sie können in der rechten Spalte auch neue Formularfelder hinzufügen. Standardmäßig zeigt das Plugin die häufig verwendeten Checkout-Felder an.
Sie können jedoch auf die Schaltfläche „Neues Feld hinzufügen“ klicken, um ein benutzerdefiniertes Formularfeld hinzuzufügen.

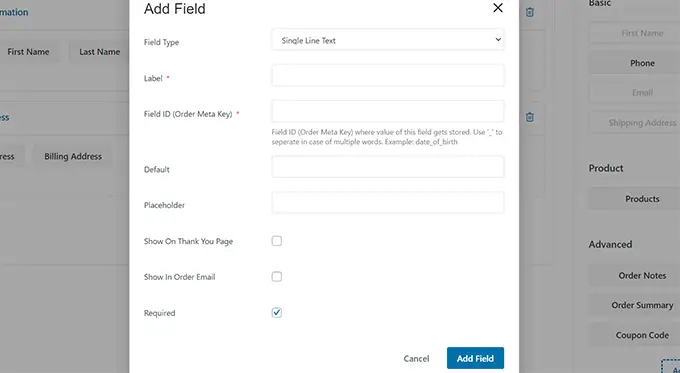
Daraufhin wird ein Popup angezeigt, in dem Sie den Feldtyp auswählen, einen Metaschlüssel angeben und eine Bezeichnung eingeben können.
Sie können das Feld auch als „Pflichtfeld“ festlegen und es der Checkout- oder Dankesseite zuweisen.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Formulareinstellungen zu speichern.
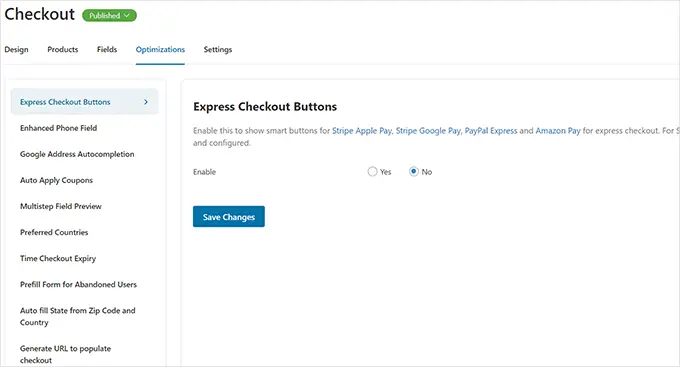
FunnelKit enthält eine Reihe von Optimierungen, die Sie für ein reibungsloseres Erlebnis zu Ihrer Checkout-Seite hinzufügen können.
Wechseln Sie einfach zur Seite „Optimierungen“ und Sie sehen eine Liste mit Optimierungen, die Sie auf die Checkout-Seite anwenden können.

Klicken Sie einfach auf eine Optimierung, um sie zu konfigurieren, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“, um Ihre Änderungen zu speichern.
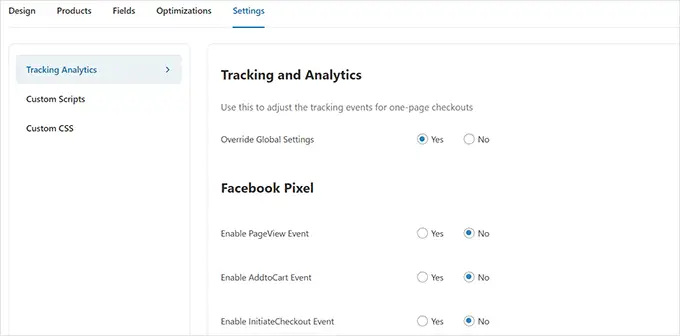
Wechseln Sie als Nächstes zur Registerkarte „Einstellungen“, um Analytics, Facebook-Pixel, benutzerdefinierte Skripte oder CSS in Ihrem Checkout-Trichter zu aktivieren.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu übernehmen.
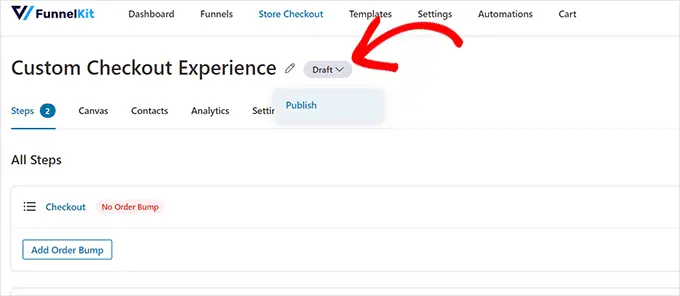
Abschließend müssen Sie auf die Schaltfläche „Entwurf“ neben dem Titel der Checkout-Seite klicken und ihn in „Veröffentlichen“ ändern. Dadurch wird Ihre bestehende Checkout-Seite durch den benutzerdefinierten Trichter ersetzt, den Sie gerade erstellt haben.

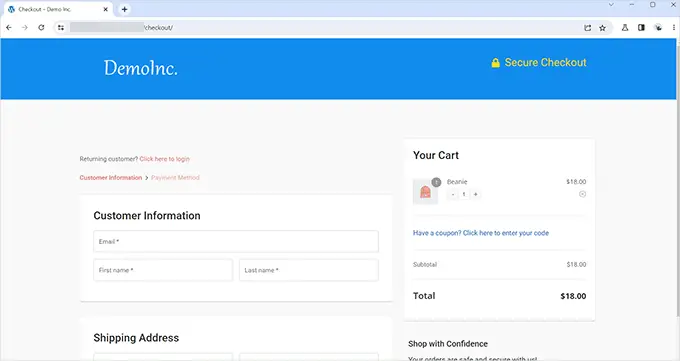
Sie können Ihren Shop jetzt in einem neuen Browser-Tab besuchen, um das von Ihnen erstellte benutzerdefinierte Checkout-Erlebnis zu testen.
So sah es auf unserer Demo-Website aus.

Fügen Sie One-Page Checkout in WooCommerce hinzu
Mit FunnelKit können Sie auch ein One-Page-Checkout-Erlebnis erstellen.
Sie müssen die Seite FunnelKit » Store Checkout besuchen und auf „Store Checkout erstellen“ klicken.

Klicken Sie in der Vorlagenauswahl einfach oben auf die Option „One-Step“.
Klicken Sie anschließend auf die Schaltfläche „Diesen Trichter importieren“, um fortzufahren.

Anschließend können Sie Ihre Vorlage in Ihrem bevorzugten Editor weiter bearbeiten. Ausführlichere Anweisungen finden Sie im vorherigen Abschnitt dieses Tutorials.
Fügen Sie WooCommerce einen Slide-In-Warenkorb hinzu
Die meisten WooCommerce-Themes verfügen über eine separate Warenkorbseite. Dieses Einkaufswagenerlebnis sorgt für zusätzliche Reibung beim Einkaufs- und Bezahlvorgang.

Wenn Benutzer die Produktqualität anpassen oder Artikel aus dem Warenkorb entfernen müssen, müssen sie die aktuell angezeigte Seite verlassen, um den Warenkorb zu aktualisieren.
Dies kann durch das Hinzufügen eines Slide-In-Warenkorbs in WooCommerce behoben werden.
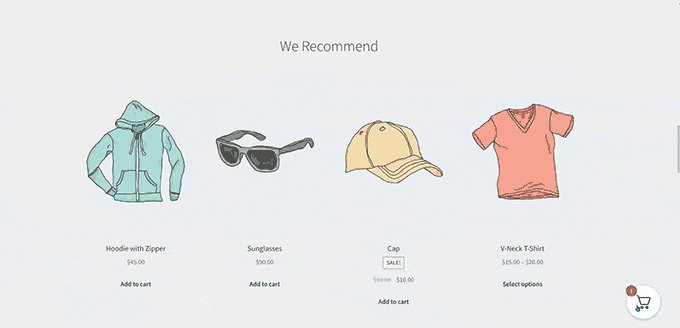
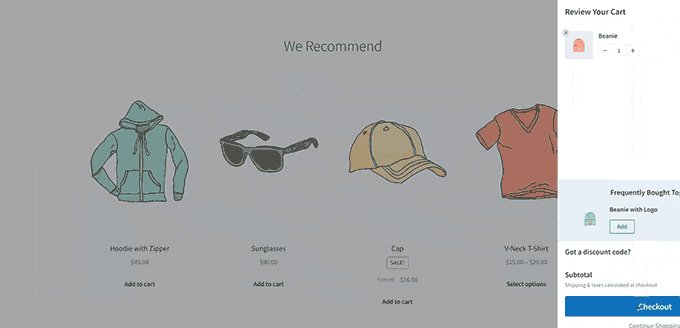
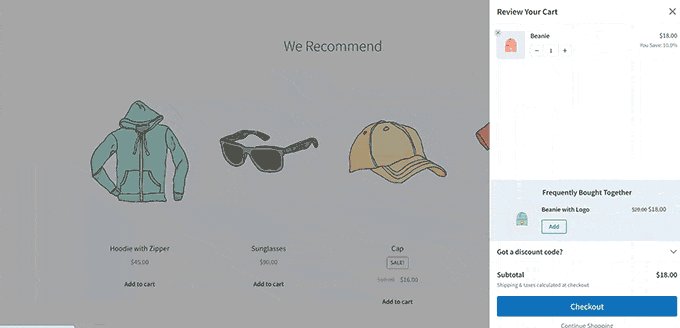
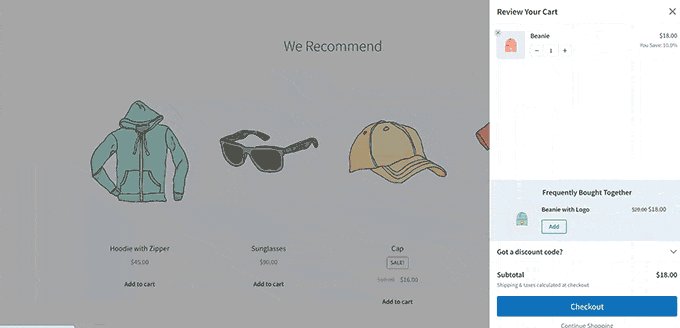
Ein einschiebbarer Warenkorb zeigt eine Warenkorb-Schaltfläche auf dem Bildschirm an. Durch Klicken auf die Schaltfläche wird ein Einschubmenü mit Produkten angezeigt, die der Benutzer dem Warenkorb hinzugefügt hat.

Benutzer können den Warenkorb jetzt bearbeiten und aktualisieren, ohne die Seite zu verlassen.
FunnelKit verfügt über eine schöne Einschub-Warenkorbfunktion, die sich nahtlos in Ihren Online-Shop integrieren lässt. Sie können es sogar verwenden, um Produkte zu verkaufen, Kaufanreize zu schaffen, Rabatte anzubieten und vieles mehr.
Zuerst müssen Sie die FunnelKit-Website besuchen und sich für ein Konto anmelden.
Hinweis: Sie benötigen mindestens den Plus-Plan, um auf die Funktionen des Einschubwagens zugreifen zu können.
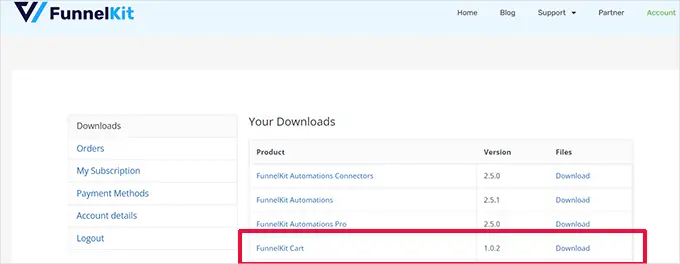
Gehen Sie nach der Anmeldung zu Ihrem Konto auf der FunnelKit-Website, um das FunnelKit Cart-Plugin herunterzuladen.

Als nächstes müssen Sie das Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
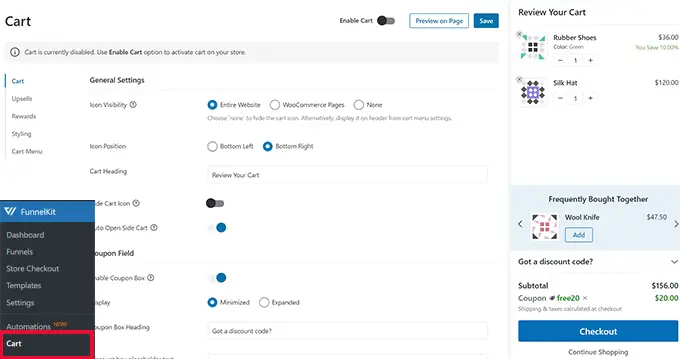
Sobald Sie das Plugin aktiviert haben, müssen Sie zur Seite FunnelKit » Warenkorb gehen, um die Slide-in-Warenkorbeinstellungen zu konfigurieren.

Von hier aus sehen Sie auf der linken Seite viele Optionen und eine Live-Vorschau, wie Ihr Einschubwagen aussehen wird.
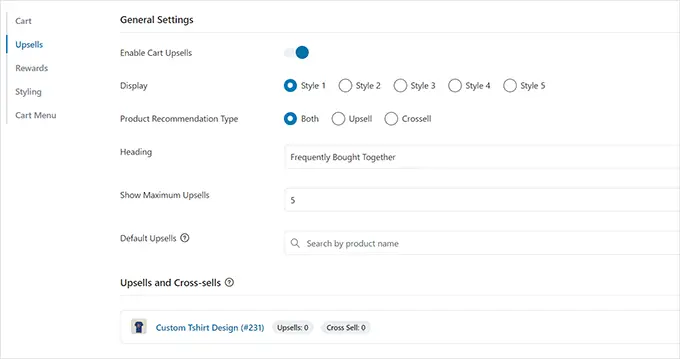
FunnelKit bietet eine Menge Anpassungsoptionen. Sie können beispielsweise aus verschiedenen Stilen wählen, Warenkorbsymbole auswählen, Schaltflächentext ändern und vieles mehr.
Sie können auch Up-Selling-Produkte oder Cross-Selling-Produkte hinzufügen, Rabatte anbieten und das Warenkorb-Erlebnis viel ansprechender gestalten.

Um Ihre Änderungen zu veröffentlichen, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
Sie können jetzt Ihre Website besuchen, um den Slide-In-Warenkorb in Ihrem Live-Shop zu testen.
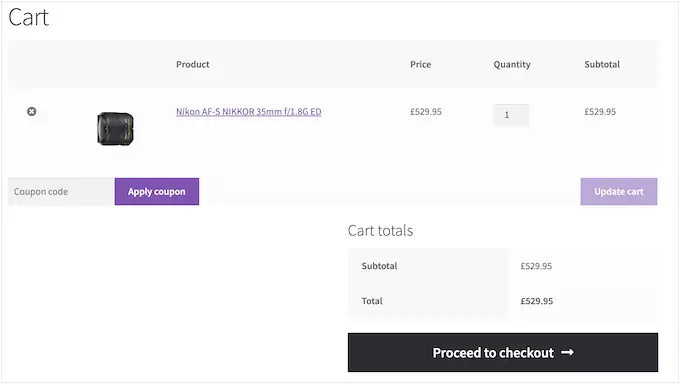
Passen Sie die WooCommerce-Warenkorbseite an
WooCommerce verfügt über eine Standard-Warenkorbseite, die es Benutzern ermöglicht, zur Checkout-Seite fortzufahren.
Standardmäßig werden die Produkte angezeigt, die Kunden ihrem Warenkorb hinzugefügt haben. Untersuchungen zeigen jedoch, dass mehr als 70 % der Kunden einen Online-Shop verlassen, ohne den Kauf abzuschließen.
WooCommerce-Themes verfügen oft über eine langweilige Warenkorbseite ohne Optimierung für Conversions.

Durch die Anpassung Ihrer WooCommerce-Warenkorbseite können Sie Warenkorbabbrüche ganz einfach reduzieren und den Umsatz steigern.
Um Ihre benutzerdefinierte Checkout-Seite zu erstellen, gehen Sie einfach zu SeedProd » Landing Pages und klicken Sie auf „Neue Landing Page hinzufügen“.

Als Nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und sie bearbeiten, um eine Warenkorbseite zu erstellen, oder Sie können mit einer leeren Vorlage beginnen.

Für dieses Tutorial verwenden wir die leere Vorlage.
Als Nächstes müssen Sie einen Titel und eine URL für die Seite angeben. Sie können alles verwenden, was Ihnen hilft, diese Seite leicht zu identifizieren.

Dadurch wird die SeedProd-Builder-Schnittstelle gestartet.
Sie können beginnen, indem Sie zur Registerkarte „Abschnitte“ wechseln und Ihrer leeren Vorlage eine Kopfzeile hinzufügen.

Anschließend können Sie den Kopfbereich durch Zeigen und Klicken nach Ihren Wünschen bearbeiten.
Darunter müssen Sie ein zweispaltiges Layout hinzufügen, das Sie zum Hinzufügen weiterer Warenkorbseitenblöcke verwenden.

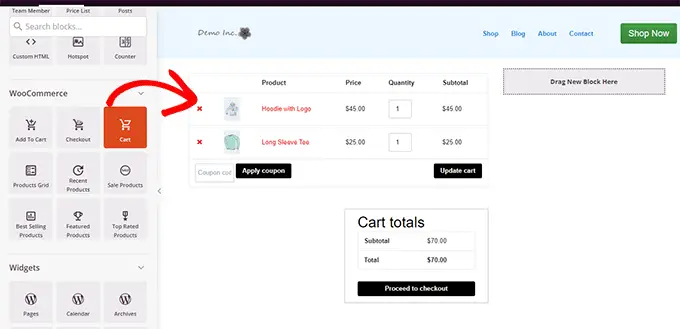
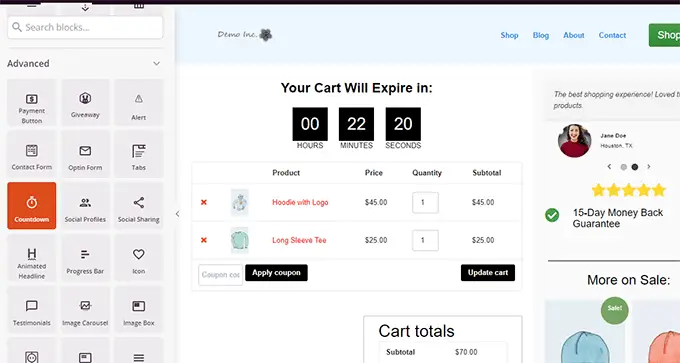
Fügen Sie als Nächstes den Block „Warenkorb“ zur rechten Spalte hinzu.
Da Ihr Warenkorb derzeit leer ist, werden keine Produkte angezeigt. Gehen Sie zu Ihrem Shop, legen Sie ein paar Produkte in Ihren Warenkorb und laden Sie dann den SeedProd-Seitenersteller neu.

Anschließend können Sie weitere Elemente hinzufügen, um Ihre Warenkorbseite zu verbessern.
Sie können beispielsweise damit beginnen, Testimonials hinzuzufügen oder einen Countdown-Timer hinzuzufügen, um den FOMO-Effekt auszulösen.

Fühlen Sie sich frei, herumzuspielen, indem Sie verschiedene Blöcke hinzufügen und Farben und Breite anpassen.
Wenn Sie mit der Bearbeitung fertig sind, vergessen Sie nicht, oben rechts auf dem Bildschirm auf „Speichern und veröffentlichen“ zu klicken.

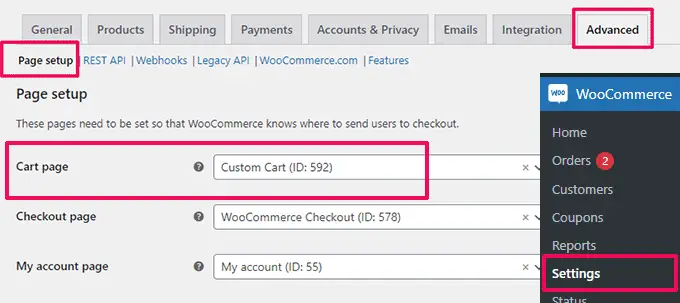
Als Nächstes müssen Sie WooCommerce anweisen, Ihre benutzerdefinierte Warenkorbseite für alle Kunden zu verwenden.
Gehen Sie zur Seite WooCommerce » Einstellungen und wechseln Sie zur Registerkarte „Erweitert“.

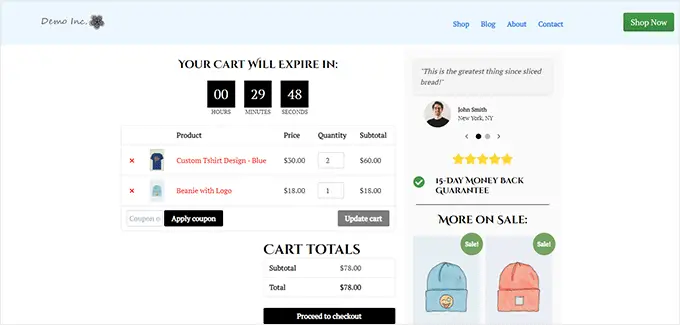
Sie können Ihren Online-Shop jetzt in einem neuen Browser-Tab besuchen.
Beginnen Sie mit dem Hinzufügen einiger Produkte und gehen Sie dann zur Warenkorbseite, um Ihre neue Warenkorbseite in Aktion zu sehen.

Bearbeiten Sie WooCommerce-Produktseiten
WooCommerce-Themes verwenden dieselbe Vorlage, um alle Produkte auf Ihrer Website anzuzeigen.
Möglicherweise möchten Sie jedoch einige Produkte stärker bewerben als andere. Das Beste, was Sie tun können, um wichtige Produkte hervorzuheben, besteht darin, sie zu hervorgehobenen Produkten zu machen.
Mit SeedProd können Sie benutzerdefinierte Produktseiten erstellen. Sie können eine gut gestaltete Vorlage verwenden, die speziell auf höhere Conversions zugeschnitten ist, und diese dann einfach mit Ihren Produktinformationen füllen.
Um zu beginnen, gehen Sie einfach zu SeedProd » Landing Pages und klicken Sie dann auf „Neue Landing Page hinzufügen“.

Als Nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und bearbeiten, um eine Produktseite zu erstellen. Unter der Registerkarte „Verkäufe“ finden Sie mehrere für Conversions optimierte Vorlagen.

Klicken Sie einfach, um eine Vorlage auszuwählen und fortzufahren.
Als Nächstes werden Sie aufgefordert, einen Seitentitel und eine URL anzugeben. Sie können den Produktnamen als Titel und URL verwenden.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die SeedProd-Seitenerstellungsoberfläche mit der von Ihnen ausgewählten Vorlage gestartet. Sie können einfach auf ein beliebiges Element auf der Seite zeigen und darauf klicken, um es zu bearbeiten.

Sie können damit beginnen, die Kopfzeilenelemente wie das Logo, das Navigationsmenü und die Call-to-Action-Schaltfläche durch Ihre eigenen zu ersetzen.
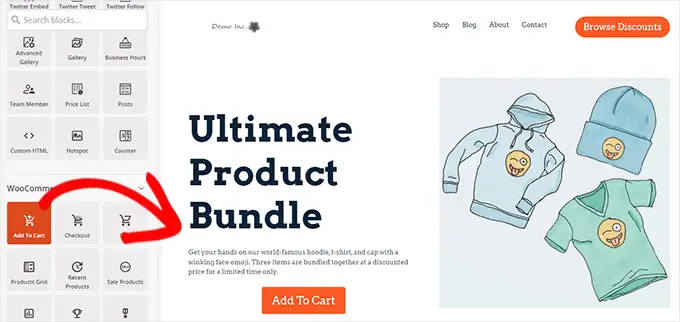
Anschließend können Sie Bilder durch Ihre Produktbilder ersetzen und den Text nach Bedarf bearbeiten.

Schließlich können Sie den Call-to-Action durch den Block „In den Warenkorb“ ersetzen.
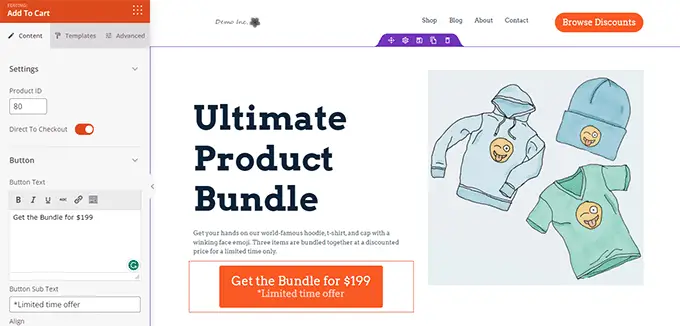
Danach müssen Sie die Produkt-ID in den Einstellungen des Blocks „Zum Warenkorb hinzufügen“ eingeben. Sie können auch den Schaltflächentext ändern sowie Subtext, Farbe und Verschiebungsausrichtung hinzufügen.

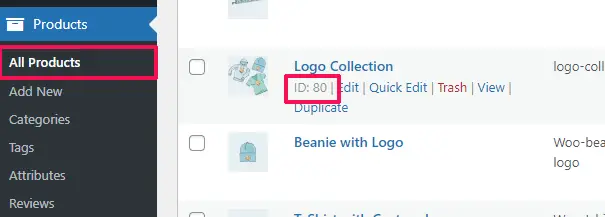
Um eine Produkt-ID zu finden, müssen Sie im WordPress-Administrationsbereich in einem separaten Browser-Tab auf die Seite Produkte » Alle Produkte gehen.
Bewegen Sie die Maus über das Produkt, das Sie bewerben möchten. Die Produkt-ID wird zusammen mit anderen Links angezeigt.

Um Ihre Produktseite effektiver zu gestalten, können Sie die folgenden Tipps ausprobieren:
- Fügen Sie hochwertige Produktbilder mit dem Zoomeffekt hinzu, damit Benutzer das Produkt klar betrachten können.
- Unter Ihrem Haupt-Call-to-Action können Sie verschiedene Zeilen erstellen, die Produktmerkmale hervorheben und den Kunden weitere Informationen bereitstellen.
- Nutzen Sie Social Proof, um den FOMO-Effekt auszulösen.
Wenn Sie mit der Bearbeitung Ihrer Produktseite fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken.

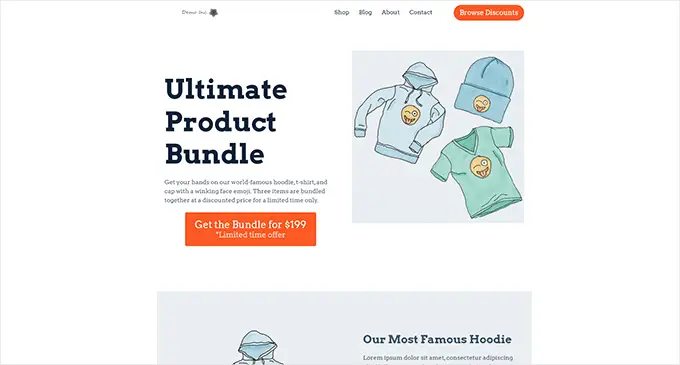
Nach der Veröffentlichung können Sie Ihre Produktseite anzeigen, indem Sie auf die Schaltfläche „Vorschau“ klicken.
Dadurch wird die Live-Produktseite auf Ihrer Website angezeigt, für die Sie jetzt Werbung machen können.

Weitere Details und Bonustipps finden Sie in unserem Tutorial zum Anpassen von WooCommerce-Produktseiten.
Passen Sie die Shop-Seite für Ihren WooCommerce-Shop an
Mit WooCommerce können Sie Ihre Produkte ganz einfach auf der Shop-Seite anzeigen. Es handelt sich im Grunde um eine Seite, auf der Ihre Produkte in einem Rasterlayout angezeigt werden.
Das Shop-Template in den meisten WooCommerce-Themes ist langweilig und nicht für Verkäufe und Conversions optimiert. Darüber hinaus gibt es in der Regel keine oder nur sehr wenige Möglichkeiten, es anzupassen.
Mit SeedProd können Sie ganz einfach eine WooCommerce-Shop-Seite erstellen und anpassen. Sie können Ihr eigenes Layout und Design wählen und diese Seite für höhere Conversions optimieren.
Um zu beginnen, gehen Sie einfach zu SeedProd » Landing Pages und klicken Sie dann auf die Schaltfläche „Neue Landing Page hinzufügen“.

Als Nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Sie können eine der Vorlagen auf dem Bildschirm auswählen und bearbeiten, um Ihre Shop-Seite zu erstellen.

Klicken Sie einfach, um eine Vorlage auszuwählen und fortzufahren.
Als Nächstes werden Sie aufgefordert, einen Seitentitel und eine URL anzugeben. Sie können beispielsweise „Shop“, „Store“ oder „Storefront“ verwenden, um anzugeben, dass es sich um die Hauptseite des Shops handelt.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
Dadurch wird die SeedProd-Seitenerstellungsoberfläche mit der von Ihnen ausgewählten Vorlage gestartet. Sie können einfach auf ein beliebiges Element auf der Seite zeigen und darauf klicken, um es zu bearbeiten.

Sie können damit beginnen, die Kopfzeilenelemente wie das Logo, das Navigationsmenü und die Call-to-Action-Schaltfläche durch Ihre eigenen zu ersetzen.
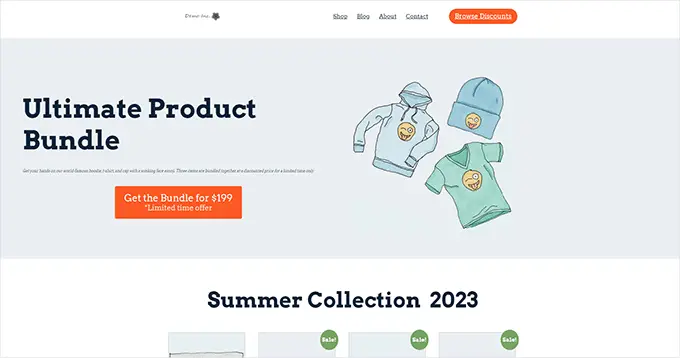
Danach können Sie oben einen Heldenbereich mit einem großen Bild und Ihrem Haupt-Call-to-Action hinzufügen.

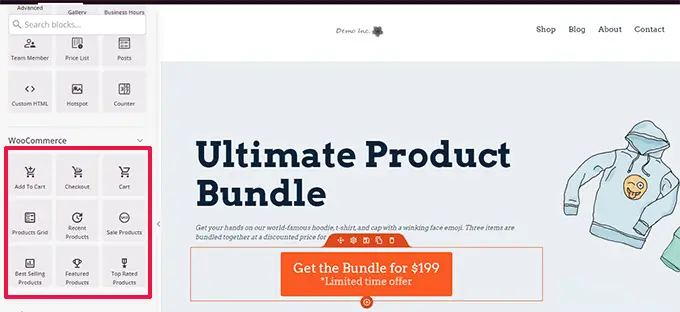
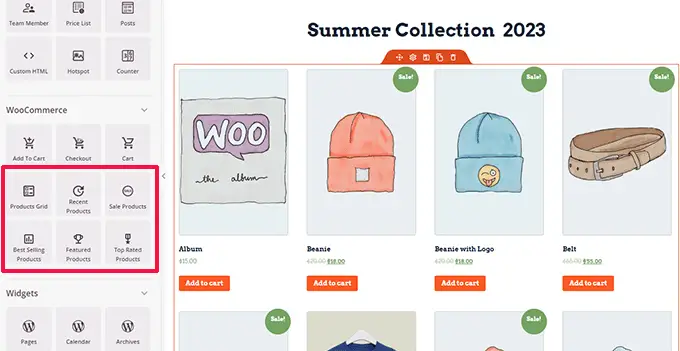
Darunter können Sie WooCommerce-Blöcke verwenden, um Ihre Produkte anzuzeigen.
Sie können aus aktuellen, vorgestellten, meistverkauften, am besten bewerteten und im Ausverkauf befindlichen Produkten wählen.

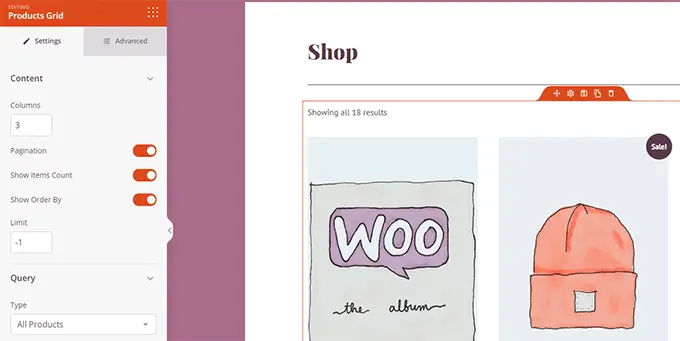
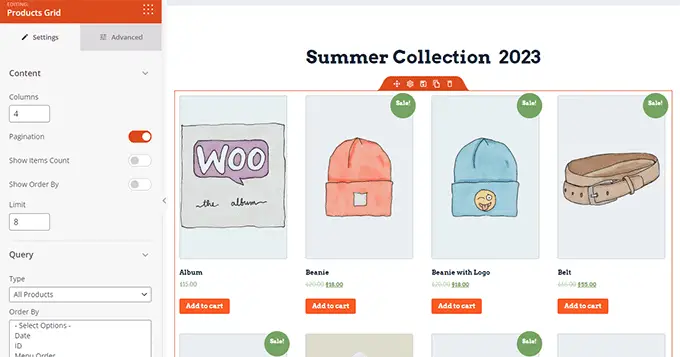
Nachdem Sie einen Produktblock hinzugefügt haben, können Sie auch dessen Aussehen anpassen.
Mit SeedProd können Sie die Anzahl der Produkte, Sortieroptionen, Spalten und mehr auswählen.

Sie können diese Seite weiter optimieren, indem Sie mehr Text, Sonderangebote, Banner, einen FAQ-Bereich und mehr hinzufügen.
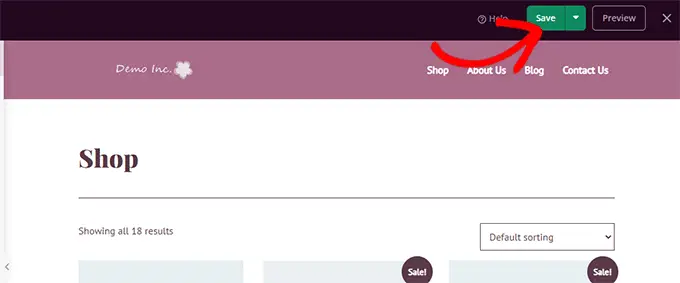
Wenn Sie mit der Bearbeitung fertig sind, vergessen Sie nicht, oben auf „Speichern und veröffentlichen“ zu klicken.

Nachdem Sie Ihre Seite gespeichert haben, klicken Sie auf die Schaltfläche „Vorschau“, um sie in Aktion zu sehen.
SeedProd öffnet die Seite in einem neuen Browser-Tab.

Sie können jetzt Links zur Shop-Seite in Ihrem Navigationsmenü durch Ihre benutzerdefinierte Shop-Seite ersetzen.
Passen Sie die WooCommerce-Dankesseite an
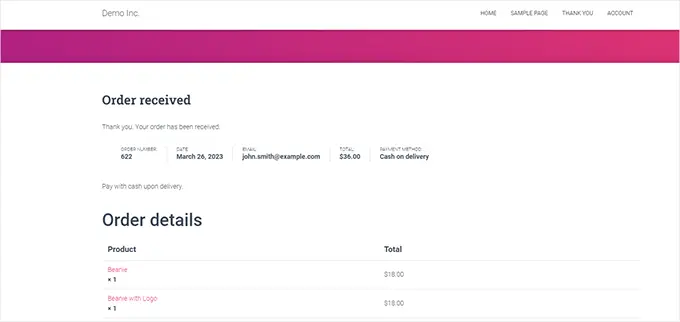
Die „Dankeschön“-Seite von WooCommerce erscheint, wenn ein Kunde einen Kauf abschließt. Standardmäßig zeigt WooCommerce ihnen auf dieser Seite nur ihre Bestelldetails an.

Das bietet den Kunden nicht mehr Optionen zum Erkunden. Es ist eine Art Sackgasse und eine verpasste Chance für Verkäufe und Konvertierungen.
Glücklicherweise können Sie das mit SeedProd beheben, indem Sie eine benutzerdefinierte Dankesseite erstellen.
Um zu beginnen, gehen Sie einfach zu SeedProd » Landing Pages und klicken Sie dann auf die Schaltfläche „Neue Landing Page hinzufügen“.

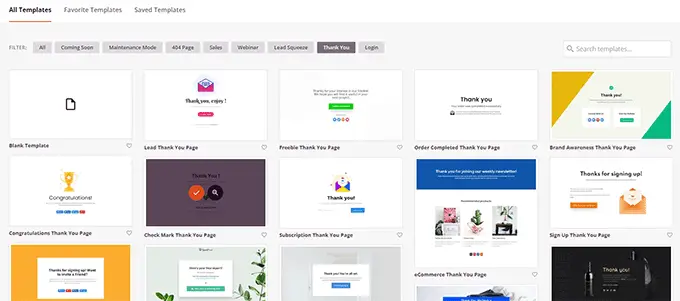
Als Nächstes werden Sie aufgefordert, eine Vorlage für Ihre Seite auszuwählen.
Wechseln Sie zur Registerkarte „Dankeschön“, und Sie finden eine Reihe von Vorlagen für Dankesseiten. Sie können eine davon auswählen oder sogar mit einer leeren Vorlage beginnen.

Als Nächstes werden Sie aufgefordert, einen Titel und eine URL für Ihre Seite auszuwählen.
Sie können „Danke“ oder einen anderen aussagekräftigen Titel für Ihre Seite verwenden.

Klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.
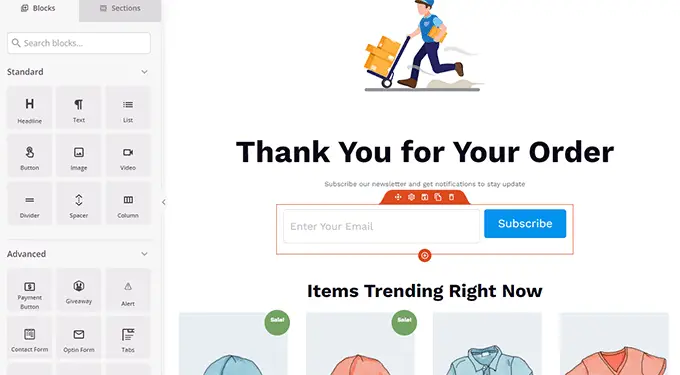
Dadurch wird die Benutzeroberfläche des SeedProd-Seitenerstellers gestartet, in der Sie eine Live-Vorschau Ihrer Vorlage sehen. Sie können einfach darauf zeigen und klicken, um ein beliebiges Element in der Vorschau zu bearbeiten oder neue Blöcke aus der linken Spalte hinzuzufügen.

Sie können diese Gelegenheit jetzt nutzen, um Ihre E-Mail-Liste zu bewerben oder Produkte zu verkaufen, indem Sie WooCommerce-Produktrasterblöcke hinzufügen.
Experimentieren Sie ruhig mit verschiedenen Überschriften, Texten und Produkten, um eine effektive Dankeschön-Seite zu erstellen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern und veröffentlichen“ in der oberen rechten Ecke des Bildschirms zu klicken.

Ihre benutzerdefinierte Dankesseite ist jetzt online. Sie müssen WooCommerce jedoch noch anweisen, diese Seite als Standard-Dankeseite zu verwenden.
Dazu müssen Sie das Plugin „Thanks Redirect for WooCommerce“ installieren und aktivieren. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
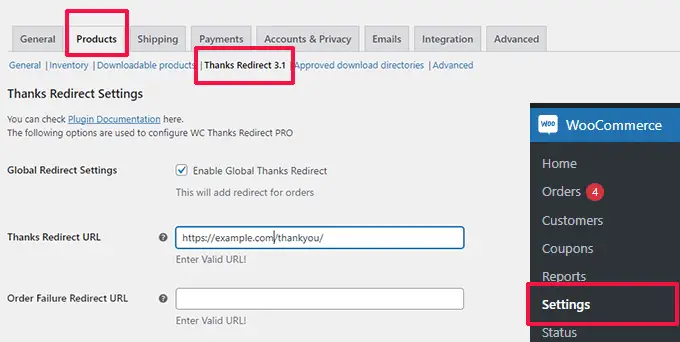
Gehen Sie nach der Aktivierung zur Seite WooCommerce » Einstellungen und klicken Sie auf die Registerkarte „Produkte“.

Von hier aus müssen Sie die Option „Globale Dankesweiterleitung aktivieren“ aktivieren. Danach sehen Sie ein Feld mit der Bezeichnung „Danke, Weiterleitungs-URL“.
Fügen Sie die URL Ihrer neuen WooCommerce-Dankeschön-Seite in dieses Feld ein und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.
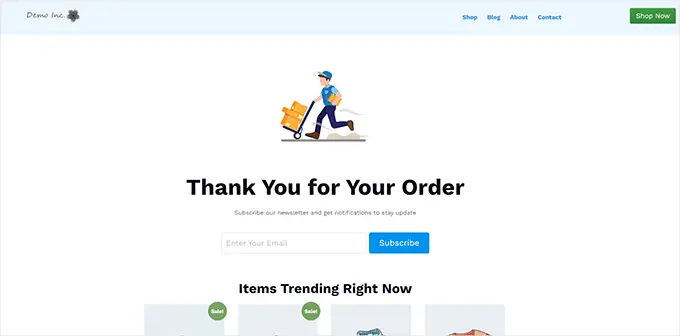
Wenn Kunden jetzt einen Kauf abschließen, wird ihnen Ihre hochoptimierte, benutzerdefinierte Dankesseite angezeigt. Die Wahrscheinlichkeit, dass sie den Rest Ihres Shops anklicken und durchsuchen, ist weitaus größer, als wenn Sie bei der Standardeinstellung geblieben wären.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie WooCommerce-Seiten einfach bearbeiten können, ohne Code schreiben zu müssen. Vielleicht möchten Sie auch unseren vollständigen WooCommerce-SEO-Leitfaden oder unsere Expertenauswahl für die besten WooCommerce-Sales-Funnel-Plugins zur Steigerung Ihrer Conversions sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
