So bearbeiten Sie WooCommerce -Produktseiten mit PowerPack -Elementor -Addons
Veröffentlicht: 2025-01-30Wenn Sie einen WooCommerce-Store betreiben, wissen Sie wahrscheinlich, wie wichtig es ist, eine gut gestaltete Produktseite zu haben. Eine großartige Produktseite lässt Ihren Laden nicht nur professionell aussehen, sondern hilft auch dabei, Besucher in Kunden umzuwandeln. Hier kommt Powerpack Woobuilder ins Spiel. Mit der einfachen Drag-and-Drop-Oberfläche und einer Vielzahl von WooCommerce-Widgets können Sie atemberaubende Produktseiten entwerfen, ohne Code zu schreiben.
In diesem Leitfaden werden wir mit dem Erstellen einer einzelnen Produktseite und einer Produktarchivseite mit Powerpack Woobuilder, WooCommerce und Elementor eintauchen.
Warum Powerpack Woocommerce Builder wählen?
Bevor wir in den tatsächlichen Prozess einsteigen, sprechen wir darüber, warum Powerpack Woobuilder ein Spielveränderer für WooCommerce-Stores ist.
- Super einfach zu bedienen: Keine Codierung erforderlich - Ziehen Sie einfach, fallen Sie einfach und passen Sie sie an!
- Große Spektrum von Widgets: Erhalten Sie Zugriff auf WooCommerce-spezifische Widgets wie Produktbilder, Preisgestaltung, Hinzufügen von Schaltflächen, Bewertungen und mehr.
- Benutzerdefinierte Layouts: Vollständige Kontrolle über das Erscheinungsbild Ihrer Produktseiten.
- Nahlose Integration in Elementor: Funktioniert wie ein Zauber mit Elementor, sodass Sie Ihre Seiten visuell erstellen können.
- Besseres Einkaufserlebnis: Eine gut gestaltete Produktseite erleichtert den Kunden, Informationen zu finden und einen Kauf zu tätigen.
Nachdem Sie wissen, warum Powerpack Woocommerce Builder Ihre Aufmerksamkeit wert ist, beginnen wir mit dem Erstellen einer einzelnen Produktseite.
Teil 1: Erstellen einer einzelnen Produktseite mit Powerpack Woocommerce Builder
Schritt 1: Installieren Sie die erforderlichen Plugins
Stellen Sie vor Beginn sicher, dass die folgenden Plugins auf Ihrer WordPress -Site installiert und aktiviert sind:
- Elementor
- Woocommerce
- Powerpack -Addons für Elementor
Schritt 2: Erstellen Sie eine neue Einzelproduktvorlage
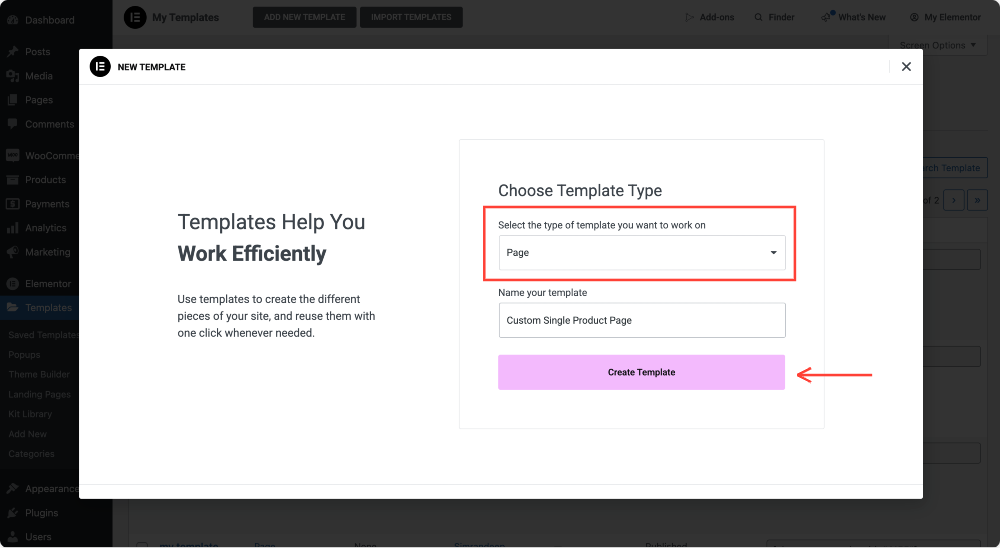
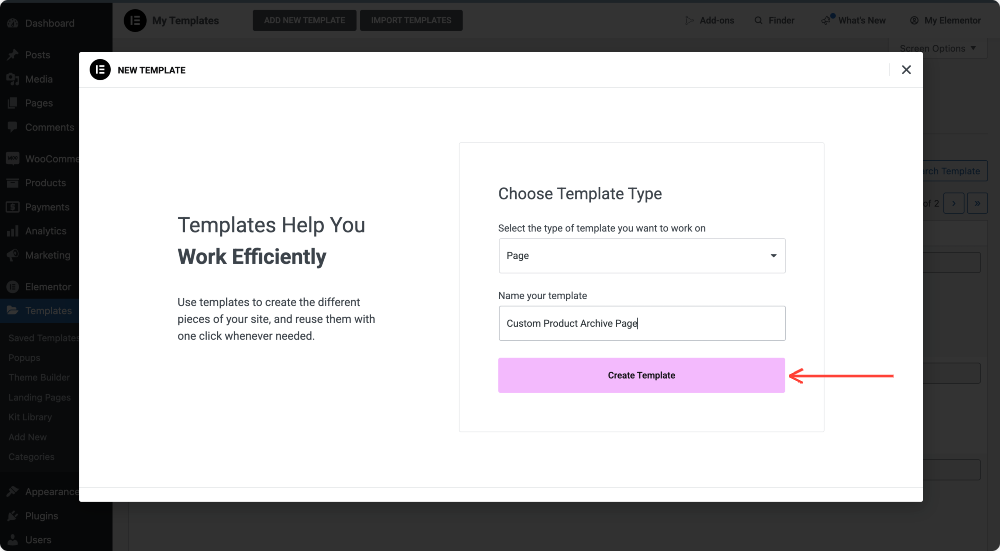
- Gehen Sie zu Dashboard >> Vorlagen und klicken Sie auf Neu hinzufügen .
- Wählen Sie "Seite" als Vorlagentyp.
- Geben Sie Ihrer Vorlage einen Namen (so etwas wie „benutzerdefinierte Einzelproduktseite“ ).
- Klicken Sie auf Vorlage erstellen .

Schritt 3: Passen Sie das Layout an
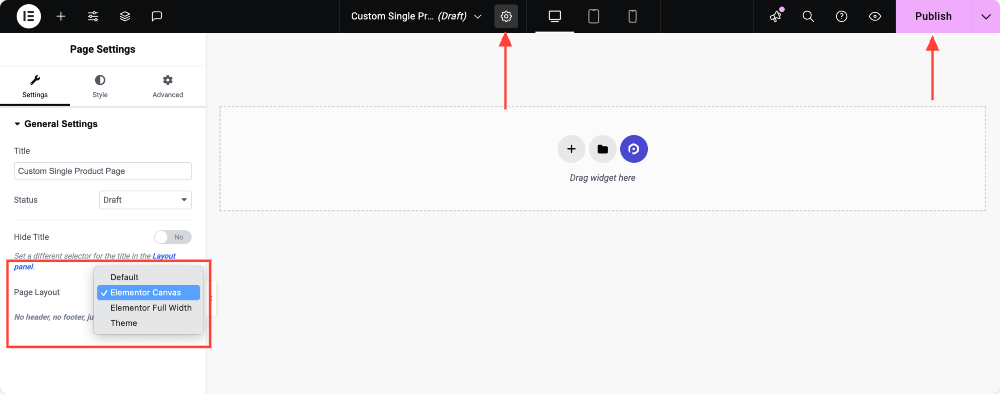
Sobald die Vorlage erstellt wurde:
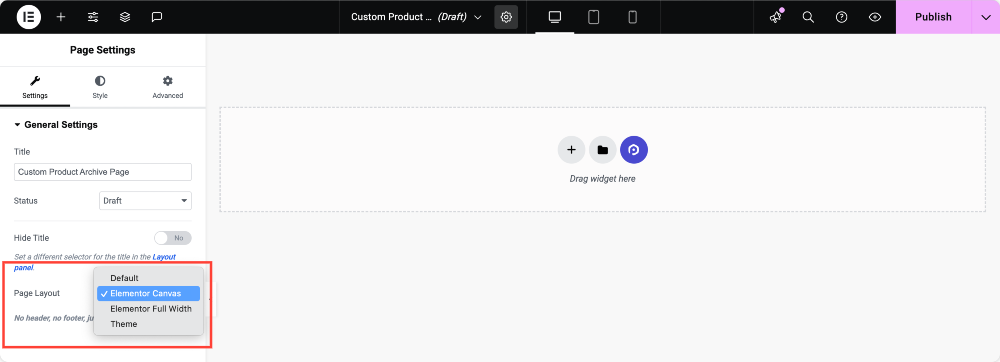
- Wählen Sie das Canvas -Layout für ein Vollbreiten-Design oder bleiben Sie beim Standardlayout , wenn Sie einen Standard-Look bevorzugen. Um das Seitenlayout zu ändern, klicken Sie auf das Einstellungssymbol oben im Panel. Von dort aus können Sie eine Leinwand für das Layout auswählen, das Ihren Designanforderungen entspricht.
- Klicken Sie auf Veröffentlichung, um Änderungen zu speichern.

Schritt 4: Woobuilder aktivieren
Lassen Sie uns jetzt Woobuilder einschalten, damit wir beginnen können, zu entwerfen.
- Kehren Sie zu Ihrem WordPress -Dashboard zurück.
- Navigieren Sie zu Elementor >> Powerpack .
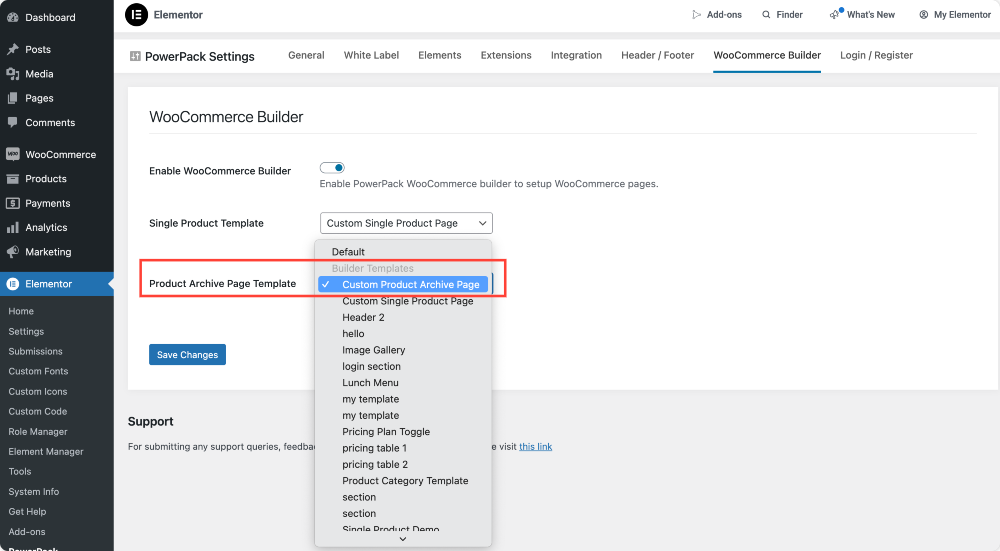
- Klicken Sie auf die Registerkarte WooCommerce Builder und wechseln Sie auf dem WooCommerce Builder aktivieren.

Schritt 5: Weisen Sie die einzelne Produktvorlage zu
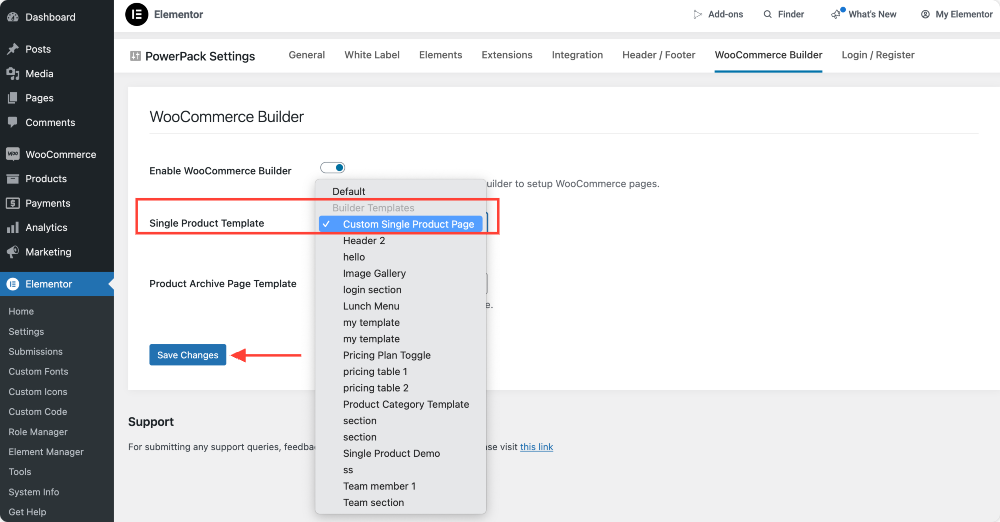
Nachdem der WooCommerce Builder -Umschalter aktiviert ist, werden zwei neue Optionen angezeigt: Einzelproduktvorlage und Produktarchiv -Seitenvorlage.
In diesem Abschnitt erstellen wir eine einzelne Produktseite. Wählen Sie daher die Vorlage, die Sie gerade im Dropdown -Menü unter der Option "Einseiten" erstellt haben.
Vergessen Sie nicht, auf die Schaltfläche "Änderungen speichern" zu klicken.

Schritt 6: Entwerfen Sie die Einzelproduktseite mit WooCommerce -Widgets
- Klicken Sie unter der einzelnen Produktvorlage bearbeiten .
- Wenn Sie auf die Option klicken, können Sie zum Elementor -Editor zurückkehren, wo Sie Ihre einzelne Produktvorlage anpassen können.
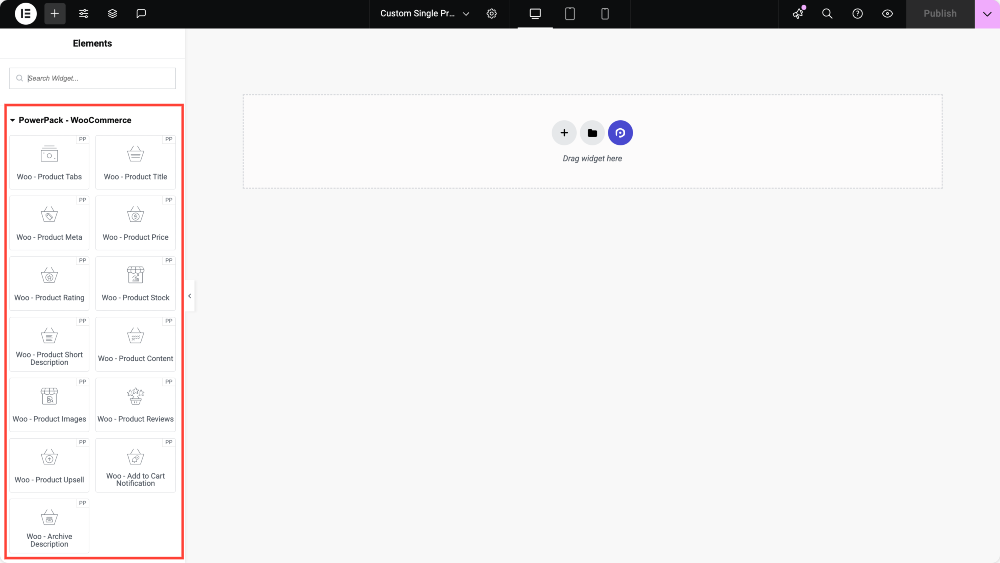
- Sie können Widgets wie folgt ziehen und fallen lassen:
- Produkttitel
- Produktbild
- Produktpreis
- Zum Karren hinzufügen Taste
- Produktbeschreibung
- Produktbewertungen
- Verwandte Produkte
- Passen Sie das Design jedes Widgets an Ihre Marke an.

Tipp : Sie können die Woo -Widgets nicht sehen? Gehen Sie zu Elementor >> powerpack >> Elemente und stellen Sie sicher, dass sie aktiviert sind.
Um ausführlich darüber zu erfahren, wie jeder PowerPack-Woo-Elemente eine einzelne Produktvorlage erstellt, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Erstellen von WooCommerce-Einzelproduktseite mit Elementor.
Schritt 7: Veröffentlichen und Anwenden von Änderungen
Sobald Sie mit Ihrem Design zufrieden sind, klicken Sie auf Veröffentlichung und voila! Ihre benutzerdefinierte Einzelproduktseite ist live und bereit, Ihre Kunden zu beeindrucken.
Teil 2: Erstellen einer Produktarchivseite mit Powerpack Woocommerce Builder
Auf einer Produktarchivseite werden alle Ihre Produkte in einem organisierten und sauberen Layout angezeigt. Lass uns einen bauen!
Schritt 1: Erstellen Sie eine neue Produktarchiv -Seitenvorlage
- Gehen Sie zu Dashboard >> Vorlagen .
- Klicken Sie auf Neu hinzufügen.
- Wählen Sie die Seite als Vorlagentyp.
- Nennen Sie es (z. B. „ Benutzerdefinierte Produktarchivseite “).
- Klicken Sie auf Vorlage erstellen .

Schritt 2: Passen Sie das Layout an
- Wählen Sie Leinwand für eine Vollbreite Anzeige oder Standardeinstellung für einen Standard-Look.
- Klicken Sie auf Veröffentlichung, um Änderungen zu speichern.

Schritt 3: Woobuilder aktivieren
Genau wie zuvor:

- Gehen Sie zu Elementor >> Powerpack.
- Klicken Sie auf WooCommerce Builder.
- Schaltet es ein.

Schritt 4: Weisen Sie die Produktarchiv -Seitenvorlage zu
- Nachdem Sie den WOOCommerce Builder -Umschalter aktiviert haben, müssen Sie die Seite Produktarchiv zuweisen.
- In diesem Abschnitt erstellen wir eine Produktarchivseite. Wählen Sie daher die gerade erstellte Vorlage im Dropdown -Menü unter der Option "Produktarchiv -Seitenvorlage" .
- Klicken Sie auf Änderungen speichern .

Schritt 5: Entwerfen Sie die Produktarchivseite mit WooCommerce -Widgets
- Klicken Sie unter der Produktarchiv -Seitenvorlage bearbeiten .
- Drag & Drop PowerPack - WooCommerce -Widgets wie:
- Produktnetz
- Produktkategorien
- Produkt Karussell
- Such- und Filter -Widgets
- Zu den Wagenknöpfen hinzufügen
- Passen Sie alles so an, dass Sie Ihrer Marke entsprechen.
Schritt 6: Veröffentlichen und Anwenden von Änderungen
Wenn Sie zufrieden sind, wie alles aussieht, klicken Sie auf Veröffentlichung und Ihre Produktarchivseite wird live gehen!
Abwickeln!
Mit Powerpack Woobuilder und Elementor haben Sie die volle Kontrolle über das Design Ihres Woocommerce -Store. Eine gut gefertigte Seite mit Einzelprodukten und Produktarchiven macht Ihren Geschäft nicht nur visuell ansprechend, sondern verbessert auch die Benutzererfahrung und erhöht Conversions.
Wenn Sie diesem Leitfaden folgen, können Sie einen atemberaubenden WooCommerce -Laden erstellen, der sich von der Konkurrenz abhebt. Jetzt mach weiter und fang an!
Teilen Sie teilen, wenn Sie diesen hilfreichen Leitfaden gefunden haben! Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Haben Sie Fragen oder brauchen Sie Hilfe? Schreiben Sie unten einen Kommentar!

Hinterlassen Sie einen Kommentar Absage Antwort