So bearbeiten Sie die WooCommerce-Shop-Seite – 5 Möglichkeiten
Veröffentlicht: 2024-12-19Das erste, was Online-Käufern an Ihrem Shop auffällt, ist Ihre Shop-Seite. Hier stöbern sie und entscheiden, was sie kaufen möchten.
Wenn das Design Ihrer WooCommerce-Shop-Seite unübersichtlich oder wenig einladend aussieht, verlassen sie es möglicherweise, ohne es weiter zu erkunden. Aber keine Sorge!
Diese Anleitung zeigt Ihnen Schritt für Schritt, wie Sie die WooCommerce-Shopseite bearbeiten. Sie lernen, es sauber, attraktiv, einfach zu navigieren und wandelbarer zu gestalten.
Das Hauptziel dahinter ist es, ein nahtloses Einkaufserlebnis zu bieten, das Ihre Kunden fesselt.
Also, fangen wir an!
Warum die WooCommerce-Shopseite bearbeiten?
Das grundlegende Problem besteht darin, dass die Standard-Shopseite von WooCommerce nicht immer für Ihre Bedürfnisse geeignet ist.
Die Standard-Shop-Seite von WooCommerce erscheint recht einfach und verfügt möglicherweise nicht über das Layout oder die Funktionen, die Sie benötigen.
Aus diesem Grund ist die Bearbeitung Ihrer WooCommerce-Shop-Seite so wichtig.
Egal, ob Sie Ihre Produktdarstellung verfeinern, mit Gutenberg-Blöcken experimentieren oder Ihr Design mit einem Seitenersteller überarbeiten möchten, dieser Artikel hilft Ihnen dabei.
So bearbeiten Sie die WooCommerce-Shopseite
Es gibt viele Methoden zum Anpassen Ihrer WooCommerce-Shop-Seite, jede mit ihren eigenen Vorteilen und Einschränkungen. Sie müssen herausfinden, welches für Sie ideal ist.
Hier sind fünf Methoden zum Bearbeiten einer WooCommerce-Shop-Seite:
Wie bearbeite ich das Design der WooCommerce-Shopseite mit Gutenberg-Blöcken?
Mit dem Blockeditor von Gutenberg ist das Hinzufügen und Anordnen von Elementen ganz einfach. Gutenberg bietet möglicherweise nicht den gleichen Grad an Anpassungsmöglichkeiten wie dedizierte Seitenersteller, aber es entwickelt sich ständig weiter.
Gutenberg ermöglicht Ihnen das Hinzufügen von Inhalten in einzelnen Blöcken mit Drag-and-Drop-Designfunktionen.
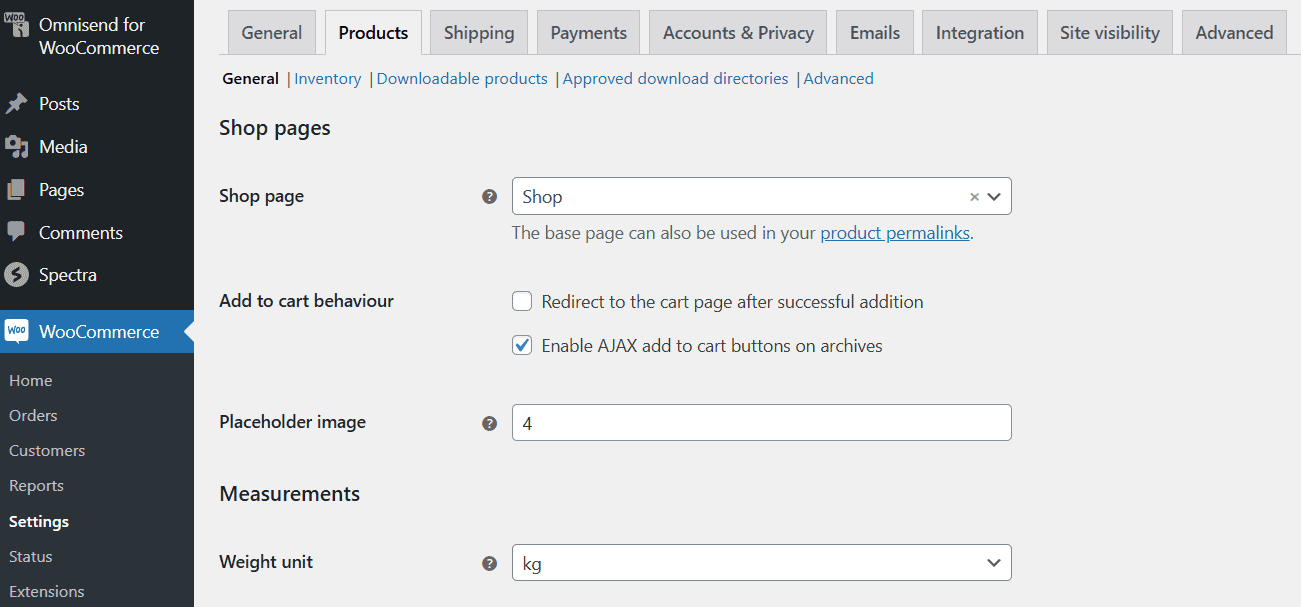
Standardmäßig weist WooCommerce Ihrer Shop-Seite die Anzeige von Produkten zu, das Problem besteht jedoch darin, dass sie nicht wie eine normale Seite bearbeitet werden kann. Um Änderungen vorzunehmen:
- Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu
WooCommerce > Settings > Products. - Wählen Sie unter „Produkte“ auf der Registerkarte „Allgemein“ die Seite aus, die Sie als Ihre Shop-Seite zuweisen möchten. (Oder Sie können eine neue leere Seite erstellen und diese hier zuweisen, um die volle Kontrolle über die Bearbeitung zu haben.)

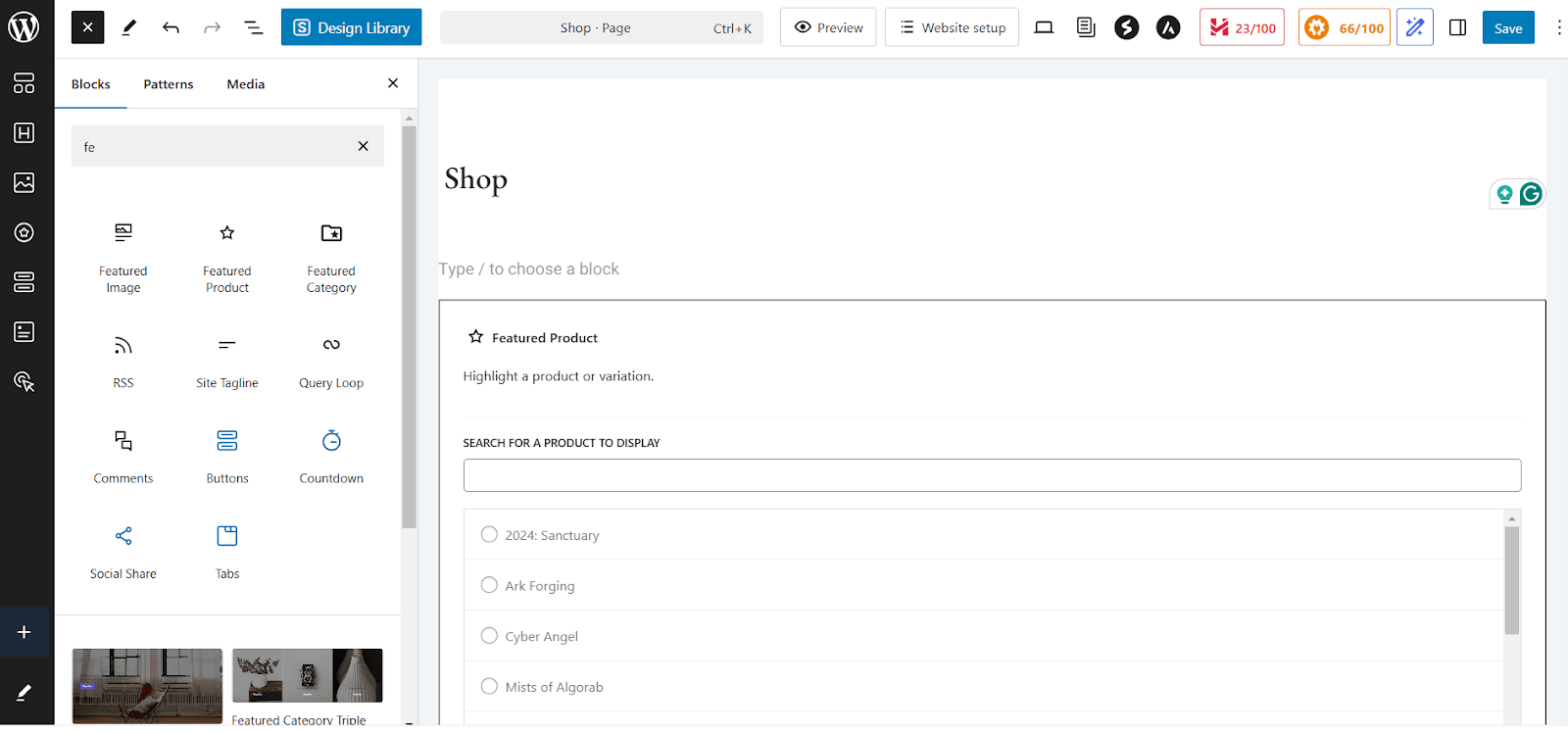
Sobald dies erledigt ist, öffnen Sie die Seite im Gutenberg-Editor. Denken Sie daran, dass Sie möglicherweise eine Sicherungskopie Ihrer WordPress-Site erstellen müssen, bevor Sie Änderungen an Ihrer Shop-Seitenvorlage vornehmen.
- Navigieren Sie zu
Appearance > Editor. - Klicken Sie im Editor auf das Dropdown-Menü oben in der Mitte der Seite und wählen Sie „Alle Vorlagen durchsuchen“ aus.
- Suchen Sie in den verfügbaren Vorlagenoptionen nach
Product Catalogund klicken Sie darauf. Diese Vorlage enthält Abschnitte wie Kopfzeile, Fußzeile und Text (Hauptinhaltsbereich). Klicken Sie auf einen beliebigen Abschnitt, um ihn anzupassen. Sie können neue Blöcke hinzufügen, beispielsweise einen Bildblock für Ihr Logo oder einen Absatzblock für einen Slogan. Sie können die Blöcke nach Bedarf neu anordnen, indem Sie sie ziehen oder die Auf-/Ab-Pfeile verwenden. - Im Hauptteil wird standardmäßig ein Produktrasterblock angezeigt. In diesem Block werden Produktbilder, Titel, Preise und mehr angezeigt. Sie können über oder unter dem Produktraster neue Blöcke hinzufügen, um das Seitenlayout zu bereichern. Sie können den Spaltenblock verwenden, um den Inhalt in Abschnitte zu unterteilen, oder WooCommerce-Blöcke wie Bestseller-Produkte oder Empfohlene Produkte hinzufügen, um Schlüsselelemente hervorzuheben.
- Wenn Sie WooCommerce-Blöcke hinzufügen möchten, öffnen Sie den Block-Inserter, indem Sie auf das
"+"Symbol klicken und nach unten zu speziellen WooCommerce-Drag-and-Drop-Blöcken wie dem Block „Alle Produkte“, den Blöcken „Filter“ und dem Block „Kundenbewertung“ scrollen. - Sie können auch einzelne Produktelemente bearbeiten. Klicken Sie dazu auf „Bearbeiten“, um ein Produktbild oder einen Produkttitel hinzuzufügen, oder auf die Schaltfläche „In den Warenkorb“.
- In der Seitenleiste können Sie Filterblöcke wie Preisfilter oder Attributfilter einbinden, um Kunden das schnelle Auffinden von Produkten zu erleichtern.
- Sobald Sie mit den Anpassungen fertig sind, können Sie eine Vorschau anzeigen oder auf „Veröffentlichen“ klicken, um die Bearbeitung auf Ihrer WooCommerce-Shop-Seite live zu übertragen.


Wie bearbeite ich die Shop-Seite mit dem WooCommerce-Customizer?
Mit dem WooCommerce Customizer können Sie auch das Erscheinungsbild Ihres Shops ohne Programmierung optimieren. Sie können diese Methode für schnelle Optimierungen wie das Ändern des Produktlayouts verwenden.
Um mit dem integrierten WooCommerce-Customizer Änderungen an Ihrer Shop-Seite vorzunehmen, gehen Sie folgendermaßen vor:
- Gehen Sie zu
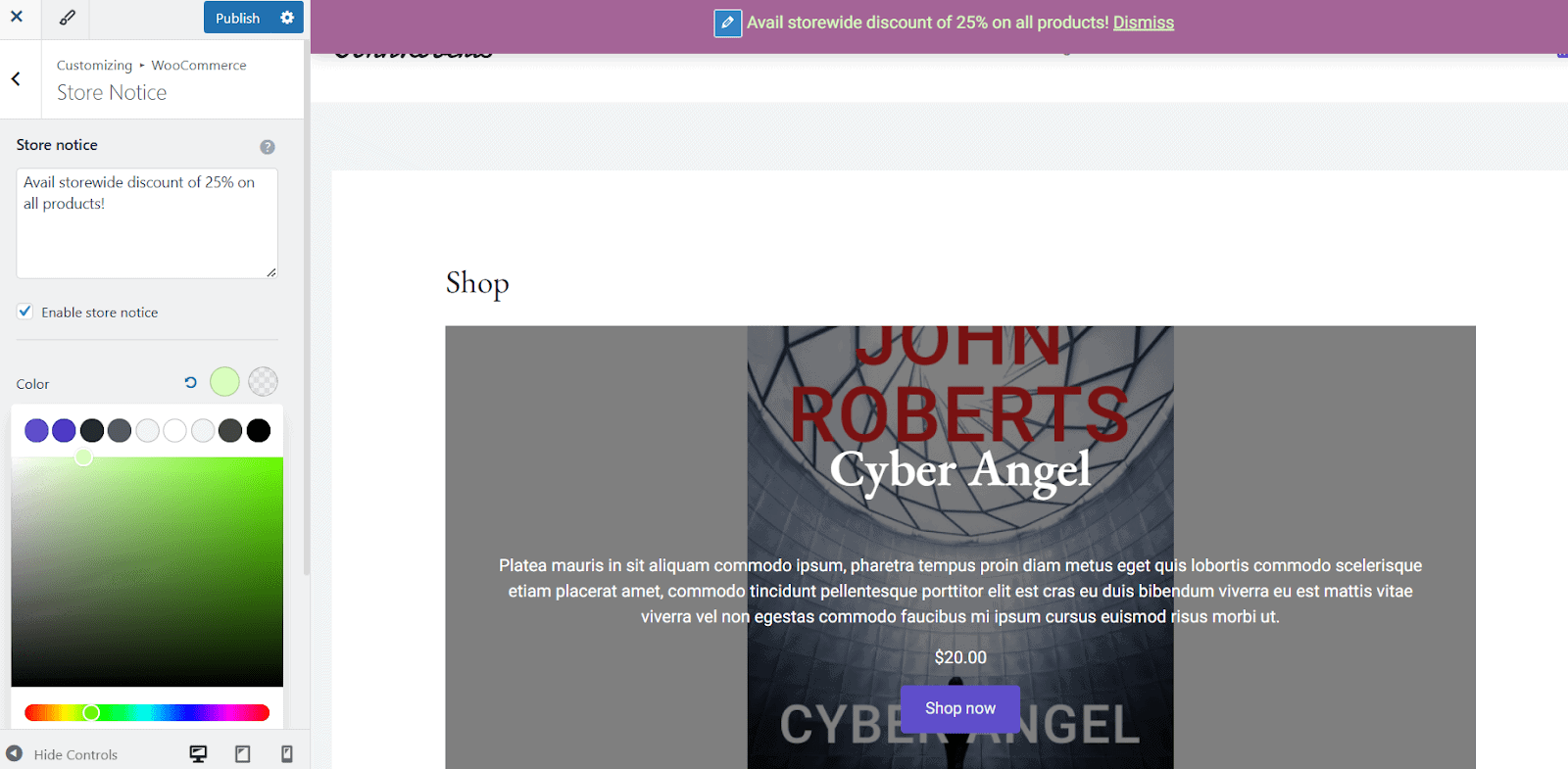
Appearance > Customizeund wählen Sie dannWooCommerce > Product Catalogaus. - Sie können den Shop-Hinweis, den Titel und die Beschreibung der Shop-Seite anpassen sowie das Layout der Shop-Seite und die Sichtbarkeit der Seitenleiste ändern.
- Ändern Sie Einstellungen wie Produktsortierung, Anzahl der Produkte pro Zeile und mehr.
- Sie können die Anzahl der pro Seite angezeigten Produkte anpassen oder das Produktlayout (Raster- oder Listenansicht) wählen. Sie können die Größe des Produktbilds anpassen und Produktbilder aktivieren oder deaktivieren.
- Um Änderungen an Produktkategoriearchiven vorzunehmen, ändern Sie das Layout der Produktanzeige oder passen Sie die Anzahl der pro Seite angezeigten Produkte an.
- Wenn Sie fertig sind, sehen Sie sich die Änderungen in der Vorschau an oder klicken Sie zum Speichern auf „Veröffentlichen“.

Sie können die Reihenfolge Ihrer Produkte mit der Option „Standardproduktsortierung“ steuern. Wählen Sie aus:
- Beliebtheit (basierend auf Verkäufen)
- Durchschnittliche Bewertung
- Neueste Produkte
- Preis (niedrig nach hoch) oder Preis (hoch nach niedrig)
Um die vollständige Kontrolle zu erhalten, gehen Sie zu Products > All Products > Sorting Tab , filtern Sie nach Kategorie, Produkttyp oder Lagerbestand und ordnen Sie sie dann per Drag & Drop neu an.
Sie sollten Ihre Produktbilder auch mit dem Reiter Produktbilder optimieren. Wählen Sie aus:
- 1:1 quadratischer Zuschnitt
- Benutzerdefiniertes Seitenverhältnis
- Unbeschnitten (originales Bildverhältnis wird verwendet)
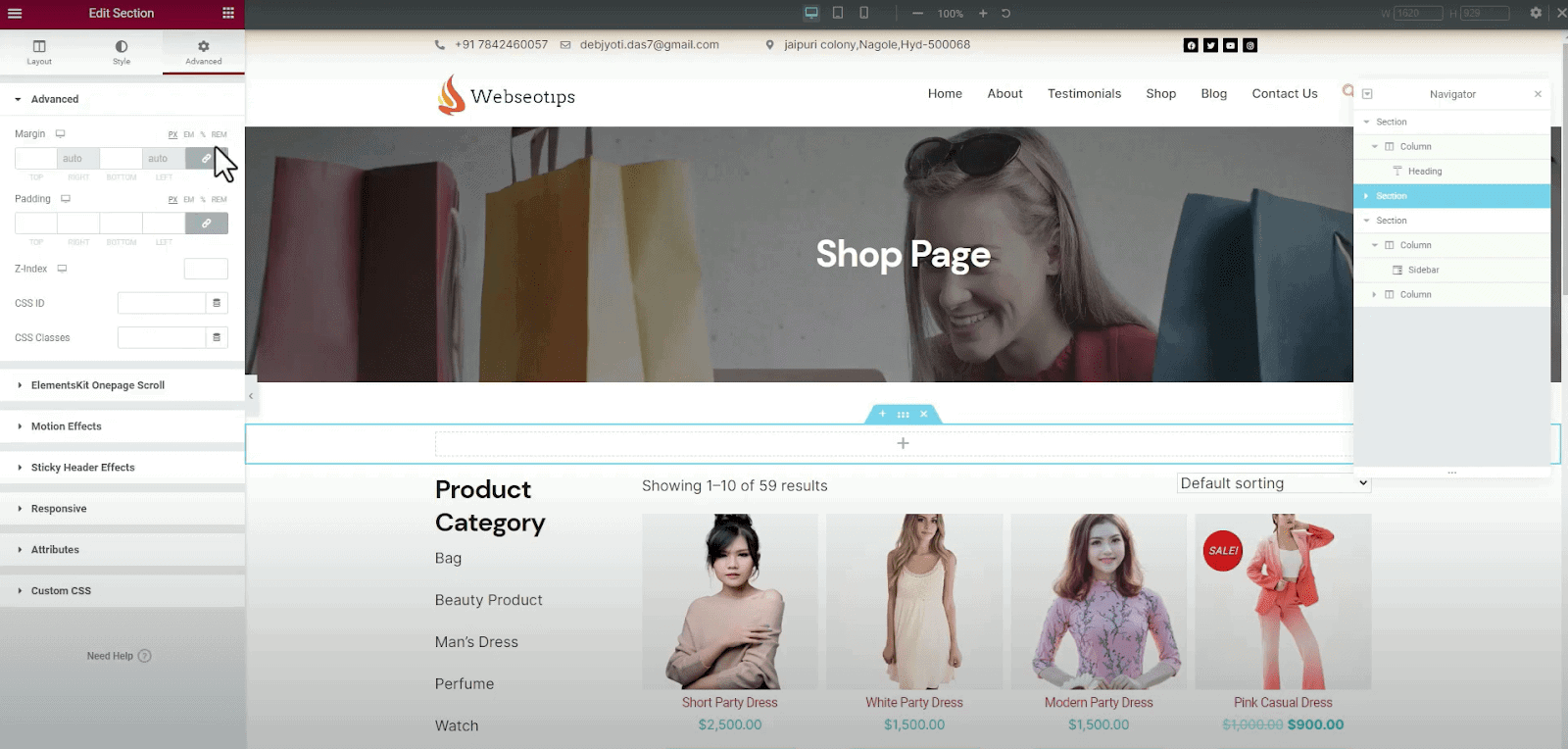
Bearbeiten einer Shop-Seite mit Seitenerstellern wie Elementor
Bevor Sie mit dieser dritten Methode fortfahren, stellen Sie sicher, dass Sie über Folgendes verfügen:
- Elementor installiert – Sowohl die kostenlose als auch die Pro-Version funktionieren, aber Elementor Pro bietet Ihnen Zugriff auf WooCommerce-Widgets.
- WooCommerce-Add-ons oder Plugins (optional) – Einige Plugins bieten vorgefertigte Vorlagen für Shop-Seiten.
Beginnen Sie dann mit den folgenden Schritten:
- Navigieren Sie zu
Elementor > Settings. Stellen Sie sicher, dass auf der Registerkarte „Allgemein“Shopaktiviert ist. Dadurch kann Elementor WooCommerce-Shopseiten bearbeiten. - Gehen Sie zu Seiten > Alle Seiten und suchen Sie die Seite „Shop“. Klicken Sie dann auf
Edit with Elementorum den Elementor-Editor zu starten. Sie sehen den Drag-and-Drop-Editor von Elementor. (Wenn die Seite leer ist, besteht kein Grund zur Sorge, da WooCommerce-Inhalte normalerweise dynamisch hinzugefügt werden.) - Klicken Sie auf die Schaltfläche
"+", um einen neuen Abschnitt zu erstellen und eine Layoutstruktur auszuwählen (1 Spalte, 2 Spalten usw.). Benutzer von Elementor Pro können WooCommerce-spezifische Widgets verwenden, um eine Liste Ihrer Produkte oder Kategorien anstelle einzelner Produkte anzuzeigen, sowie Warenkorbschaltflächen auf der Seite oder eine Suchleiste für Produkte oder Produktbewertungen. - Um nun das Shop-Design zu ändern, klicken Sie auf ein beliebiges Widget und gehen Sie dann zur Registerkarte „Stil“, um Schriftarten, Farben und Textgrößen anzupassen. Passen Sie die Schaltflächen „In den Warenkorb“ mit den Designoptionen von Elementor an. Sie können die Rand- und Innenabstandsoptionen von Elementor verwenden, um die Position von Elementen anzupassen. Sie können auch benutzerdefinierte Banner, CTAs und „Limited Offer“-Ankündigungen hinzufügen.
- Überprüfen Sie die Reaktionsfähigkeit der Website im Elementor-Editor und ändern Sie dann Schriftgrößen, Schaltflächenpositionierung und Bildgröße für jedes Gerät (Desktop, Tablet, Mobilgerät).
- Nehmen Sie bei Bedarf letzte Anpassungen vor, klicken Sie auf „Vorschau“ oder „Veröffentlichen“ und schon sind Sie fertig!


Bearbeiten des WooCommerce-Shopdesigns mithilfe von Shortcodes
Die Verwendung von Shortcodes zum Anpassen Ihrer WooCommerce-Shop-Seite ist eine der einfachsten und flexibelsten Möglichkeiten, dies zu tun. Mit WooCommerce-Shortcodes können Sie Produkte, Kategorien, Filter und vieles mehr anzeigen, ohne jemals eine Codezeile schreiben zu müssen!
Shortcodes sind das, was Sie brauchen, wenn Sie die vollständige Kontrolle über die Darstellung Ihrer Produkte haben möchten.
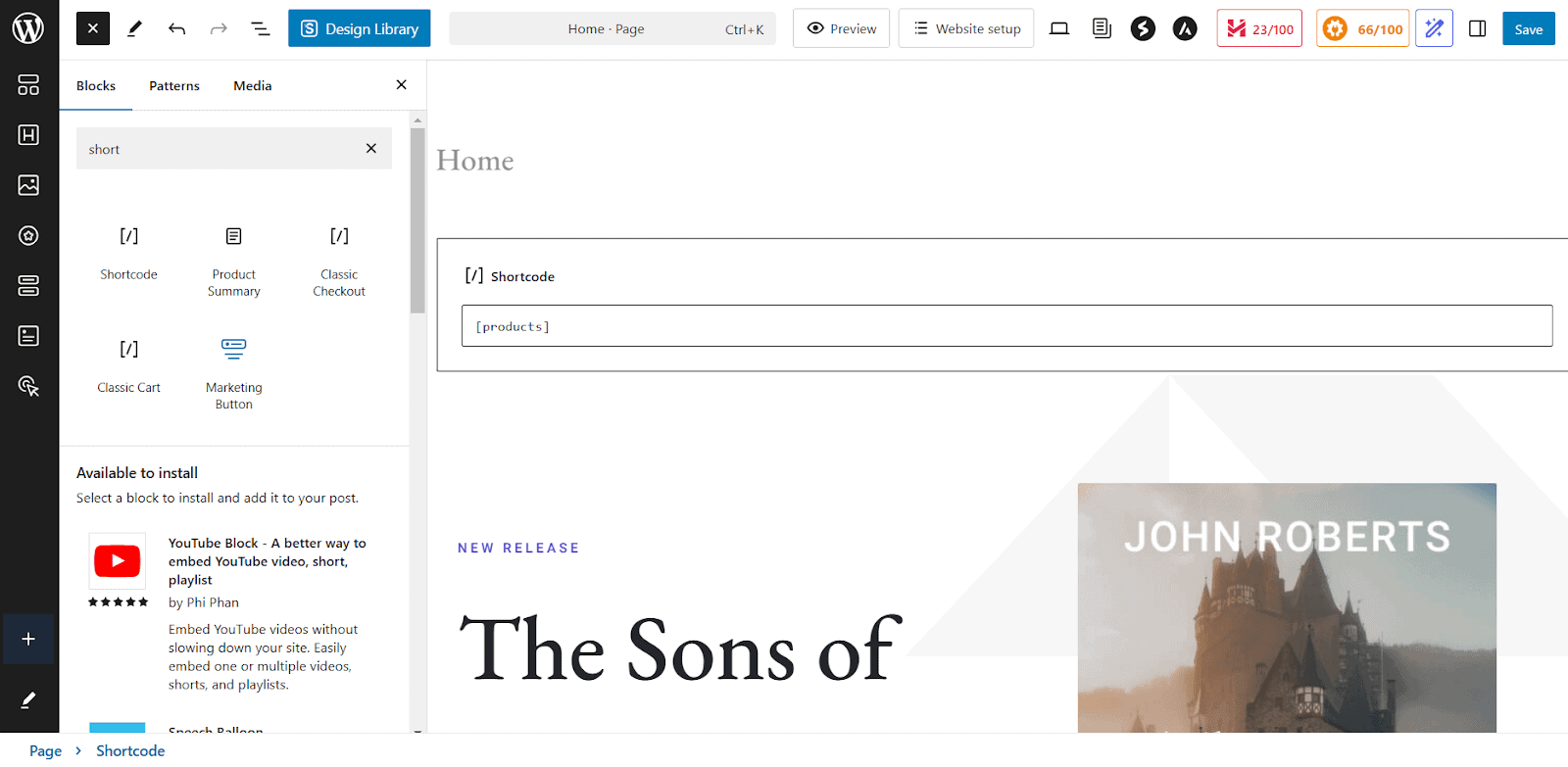
- Gehen Sie zu Seiten > Alle Seiten , suchen Sie nach der Seite „Shop“ und klicken Sie auf
Edit. Standardmäßig landen Sie möglicherweise im visuellen Editor (Gutenberg oder klassischer Editor). Wechseln Sie in den Texteditor-Modus, der den HTML-Code Ihrer Seite anzeigt. - Jetzt müssen Sie den gewünschten Shortcode direkt dort in den Texteditor einfügen, wo der Inhalt erscheinen soll. Hier sind einige gängige WooCommerce-Shortcodes:
- [Produkte] – Wird zur Anzeige aller Produkte verwendet.
- [products groups="category-slug"] – Zeigt Produkte aus einer bestimmten Kategorie an. Sie können „category-slug“ durch den eigentlichen Slug der Kategorie ersetzen (z. B. „t-shirts“).
- [featured_products] – Zeigt die vorgestellten Produkte an.
- [recent_products] – Dieser Shortcode zeigt kürzlich hinzugefügte Produkte an.
- [product_category] – Zeigt eine Liste der Produktkategorien an.
- Sehen Sie sich eine Vorschau der Änderungen an und fahren Sie mit dem Speichern und Veröffentlichen der Seite fort, wenn Sie zufrieden sind.

Es ist wichtig zu beachten, dass jeder Shortcode über einen eigenen Satz von Attributen verfügt, mit denen der angezeigte Inhalt angepasst werden kann, z. B. die Anzahl der angezeigten Produkte oder die Reihenfolge, in der sie angezeigt werden.
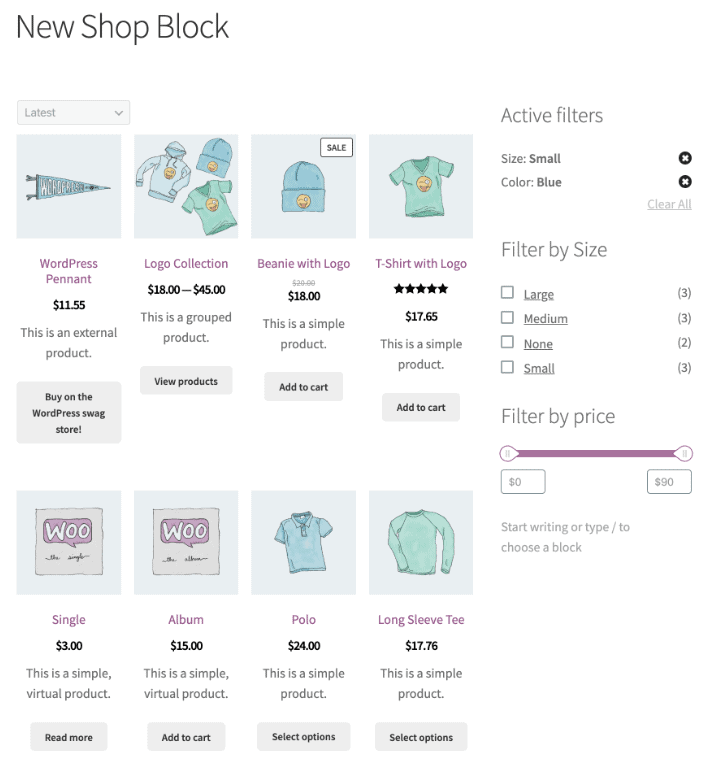
Um bestimmte Produktkollektionen auf Ihrer WooCommerce-Shop-Seite zu präsentieren, können Sie einfache Shortcodes verwenden, um Sale-Artikel, Bestseller und vorgestellte Produkte anzuzeigen.
Um beispielsweise Sale-Produkte hervorzuheben, verwenden Sie den folgenden Shortcode: [sale_products per_page="12" columns="4"]
Dadurch werden 12 Sale-Produkte in 4 Spalten angezeigt, sodass Käufer laufende Angebote leicht erkennen können.
Wenn Sie für Ihre meistverkauften Artikel werben möchten, zeigt der Shortcode: [best_selling_products per_page="10" columns="3"] die 10 meistverkauften Produkte in einem 3-Spalten-Layout an.
Um die vorgestellten Produkte anzuzeigen, verwenden Sie ebenfalls: [featured_products per_page="8" columns="4"]
Dadurch können Sie 8 vorgestellte Produkte in 4 Spalten hervorheben.
Sie können auch Attribute innerhalb von Shortcodes anpassen, um zu steuern, wie viele Produkte angezeigt werden, deren Layout und Sortierreihenfolge.
Zum Beispiel zeigt der Shortcode: [products limit="6" columns="3" orderby="date"] 6 der neuesten Produkte an, angeordnet in 3 Spalten, sortiert nach Datum.
So bearbeiten Sie eine WooCommerce-Shopseite mit Plugins
Die fünfte Methode listet zwei Plugins auf, die es einfacher machen und die dringend benötigte Flexibilität bieten.
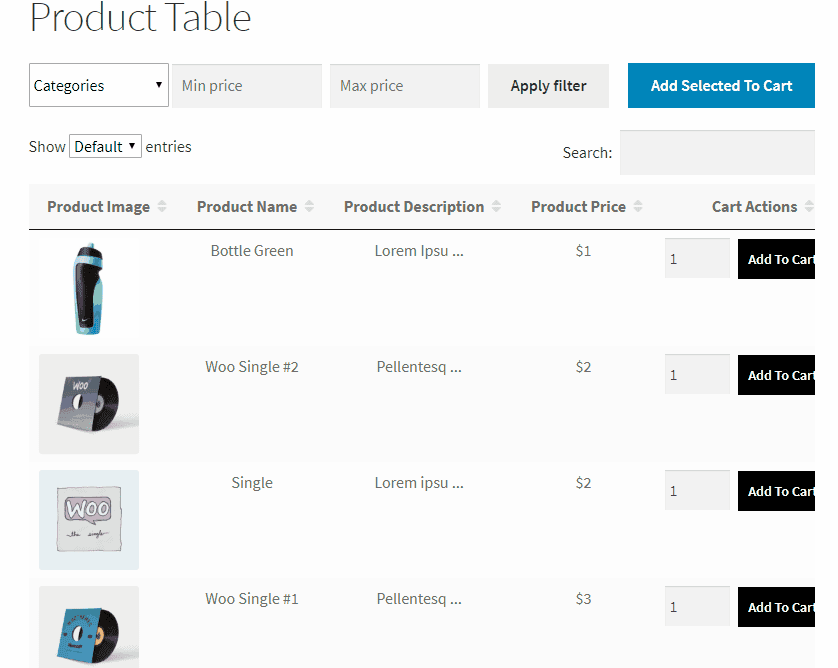
Produkttabellen für WooCommerce
Mit den Produkttabellen von Codup für WooCommerce können Sie mithilfe einfacher Shortcodes ganz einfach mehrere Produkttabellen erstellen.
Diese Tabellen können angepasst werden, um bestimmte Kategorien, ausgewählte Produkte oder eine Produktmischung entsprechend den Anforderungen Ihres Geschäfts anzuzeigen.
Um eine benutzerdefinierte Produkttabelle zu erstellen, können Sie einen Shortcode-Generator im Plugin verwenden. Sie können Produktkategorien, Tags und andere Parameter angeben.
Jetzt müssen Sie nur noch den Shortcode an einer beliebigen Stelle auf Ihrer WooCommerce-Shop-Seite platzieren, um Ihre benutzerdefinierte Tabelle anzuzeigen.

Verwenden Sie nun das Plugin „Produkttabellen“, um die angezeigten Produktinformationen anzupassen. Sie können Produktbilder, Beschreibungen, Preise, Lagerbestände usw. ein- oder ausblenden. So geht's:
- Gehen Sie zu den Produkttabellen-Einstellungen und wählen Sie aus, welche Produktdatenfelder angezeigt werden sollen.
- Wählen Sie aus Datenpunkten wie Produktname, Preis, Artikelnummer, Schaltfläche „In den Warenkorb“ usw.
- Ordnen Sie Spalten neu an oder entfernen Sie sie, damit sie zu Ihrem gewünschten Shop-Seitenlayout passen.
- Aktivieren Sie die Kontrollkästchen „In den Warenkorb“ in den Einstellungen des Plugins, damit Kunden mehrere Produkte auswählen und diese mit einem Klick in ihren Warenkorb legen können.
- Fügen Sie über die Anpassungseinstellungen des Plugins Filter- und Sortieroptionen zur Produkttabelle hinzu. Wählen Sie aus, welche Filter (wie Kategorien, Tags oder Preis) angezeigt werden sollen.
- Sie können die Unterstützung von Produktvarianten in den Plugin-Einstellungen aktivieren.
Holen Sie sich Produkttabellen für WooCommerce
StoreCustomizer
StoreCustomizer ist ein leistungsstarkes Plugin, mit dem Sie Ihren WooCommerce-Shop, Ihre Produktseiten und mehr vollständig anpassen können, ohne eine einzige Codezeile schreiben zu müssen.
Es entfällt die Notwendigkeit von benutzerdefiniertem PHP-Code, untergeordneten Themen oder der Bezahlung eines Entwicklers für kleinere Änderungen.
Darüber hinaus ist es ideal für technisch nicht versierte Benutzer und vielbeschäftigte Unternehmer, die einen professionell aussehenden Online-Shop ohne zusätzlichen Aufwand wünschen.
Sobald das Plugin aktiviert ist, gehen Sie zum StoreCustomizer Dashboard in Ihrem WordPress-Administrationsbereich. Hier sehen Sie eine Liste der Funktionen, die Sie aktivieren können.
Beachten Sie, dass StoreCustomizer leichtgewichtig konzipiert ist und nur den erforderlichen Code für die von Ihnen aktivierten Funktionen hinzufügt. Gehen Sie also die Liste durch und aktivieren Sie diejenigen, die Sie für Ihren Shop benötigen.
- Öffnen Sie das StoreCustomizer-Dashboard und suchen Sie die Funktion, die Sie aktivieren möchten (z. B. „Produkt-Schnellansicht“). Aktivieren Sie das Kontrollkästchen und klicken Sie auf Einstellungen speichern.
- Sobald die gewünschten Funktionen aktiviert sind, gehen Sie zum WordPress-Customizer (navigieren Sie zu „Darstellung“ > „Anpassen“ ).
- Jetzt können Sie Elemente auf Ihrer Shop-Seite neu anordnen oder entfernen oder Schriftarten, Farben und Schaltflächenstile in Echtzeit ändern. Sie können auch die Einstellungen für die Produktanzeige anpassen, z. B. Produktbewertungen oder Preise ausblenden.
- Überprüfen Sie die Live-Vorschauen und veröffentlichen Sie die Änderungen, wenn dies in Ordnung ist.
Wenn Sie erweiterte Funktionen wünschen, sollten Sie StoreCustomizer Pro in Betracht ziehen. Es umfasst Funktionen wie den Katalogmodus, der es Ihnen ermöglicht, Produkte ohne die Schaltfläche „In den Warenkorb“ anzuzeigen, was es ideal für Kataloge oder Anfragen macht.
Zu den weiteren wichtigen Funktionen gehören die Ajax-Produktsuche für schnellere, prädiktivere Ergebnisse, benutzerdefinierte Dankesseiten für ein personalisiertes Erlebnis nach dem Kauf und Sticky-Buttons „In den Warenkorb“, die wichtige Aktionen sichtbar halten, während Kunden scrollen.
Holen Sie sich StoreCustomizer
Abschluss
Mit den fünf oben gezeigten Methoden können Sie ganz einfach Änderungen an Ihrer WooCommerce-Shop-Seite vornehmen. Sie müssen lediglich bedenken, dass die ideale Methode von Ihren technischen Fähigkeiten und Ihrer Erfahrung mit der Codierung und Verwendung von Tools wie dem Site Editor oder Gutenberg abhängt.
Priorisieren Sie Backups immer, bevor Sie Änderungen am Design Ihres WooCommerce-Shops vornehmen. Im Gegensatz zu Beiträgen und Seiten fehlt bei WooCommerce-Vorlagen ein Revisionsverlauf.
Versuchen Sie es am Ende mit einem gut organisierten Layout, klaren Produktinformationen und einer unkomplizierten Navigation.
FAQ
Wie kann ich das „In den Warenkorb“-Verhalten auf meiner WooCommerce-Shop-Seite anpassen?
Sie können den Kaufprozess beschleunigen, indem Sie Kunden erlauben, Artikel direkt von der Shop-Seite hinzuzufügen und sie zur Warenkorb-Seite weiterzuleiten. Lesen Sie in diesem Blog, wie Sie die WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ anpassen und ersetzen.
Wie lege ich ein benutzerdefiniertes Produktplatzhalterbild für WooCommerce fest?
Fehlt ein Produktbild, verwendet WooCommerce einen Standardplatzhalter. Sie können es anpassen, um Ihr Markenlogo oder ein benutzerdefiniertes Bild anzuzeigen. Befolgen Sie diese Schritte:
- Gehen Sie zu WooCommerce > Einstellungen > Produkte > Allgemein.
- Fügen Sie die Bild-URL oder Anhang-ID in das Feld „Platzhalterbild“ ein.
- Speichern Sie die Änderungen und Ihr Markenbild wird nun für alle Produkte ohne Bilder angezeigt.
