So bearbeiten Sie eine WordPress-Seite im Backend
Veröffentlicht: 2022-09-05Angenommen, Sie möchten eine Einführung in die Bearbeitung von WordPress-Seiten aus dem Backend: WordPress ist ein Content-Management-System (CMS), mit dem Benutzer eine Website oder einen Blog erstellen und verwalten können. Einer der Vorteile von WordPress ist, dass es relativ einfach zu bedienen ist, selbst für diejenigen, die nicht mit Webentwicklung oder Codierung vertraut sind. Diese Anleitung zeigt Ihnen, wie Sie eine WordPress-Seite vom Backend aus bearbeiten, sodass Sie Änderungen an Ihrer Website vornehmen können, ohne programmieren zu müssen. Um eine WordPress-Seite über das Backend zu bearbeiten, melden Sie sich zuerst bei Ihrer WordPress-Site an. Gehen Sie dann zum Abschnitt Seiten und klicken Sie auf die Seite, die Sie bearbeiten möchten. Auf dem Bildschirm Seite bearbeiten sehen Sie eine Reihe von Optionen zum Bearbeiten der Seite. Sie können den Seitentitel ändern, Inhalte hinzufügen oder entfernen und die Seitenvorlage ändern. Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Können Sie das WordPress-Backend bearbeiten?
 Bildnachweis: Pinterest
Bildnachweis: PinterestJa, Sie können das WordPress-Backend bearbeiten. Dazu müssen Sie über Ihr Hosting-Konto auf die WordPress-Dateien zugreifen. Sobald Sie Zugriff auf die WordPress-Dateien haben, können Sie den Code bearbeiten, um das Erscheinungsbild Ihrer Website zu ändern.
So wählen Sie das richtige Backend für Ihre WordPress-Site aus
Sobald Sie WordPress installiert haben, müssen Sie das Backend-Plugin aktivieren. Ein neuer Menüpunkt wird dem WordPress-Adminbereich links vom Hauptbereich hinzugefügt. Der Bereich „Plugins“ des WordPress-Adminbereichs ist der nächste Ort, an den Sie gehen müssen. Geben Sie „Backend“ in die Suchleiste oben auf der Seite ein. Nachdem Sie das Backend-Plugin gefunden haben, klicken Sie auf die Schaltfläche „Aktivieren“, um es zu aktivieren. Nach der Aktivierung erscheint links neben dem Admin-Bereich ein neuer Menüpunkt. Backend ist das Menü, das Sie hier finden. Wenn Sie auf diesen Menüpunkt klicken, gelangen Sie zu einem neuen Bildschirm, auf dem Sie das Backend auswählen können, das Sie verwenden möchten. Die drei Arten von WordPress-Backends sind WordPress-Plugins, benutzerdefinierte WordPress-Themen und WordPress-Kernthemen. Um auf die Option „Backend“ zuzugreifen, gehen Sie zum Abschnitt „Theme-Optionen“ Ihres WordPress-Themes. Klicken Sie dann auf die Schaltfläche „Backend-Optionen“. Nachdem Sie Ihre Änderungen ausgewählt haben, klicken Sie auf „Änderungen speichern“, um sie zu speichern. Wenn Sie ein WordPress-Plugin verwenden, sehen Sie die Option „Backend“ auf dem Bildschirm „Plugins“. Die Backend-Option eines WordPress-Core-Themes sollte durch Klicken auf die Schaltfläche „Darstellung“ ausgewählt werden.
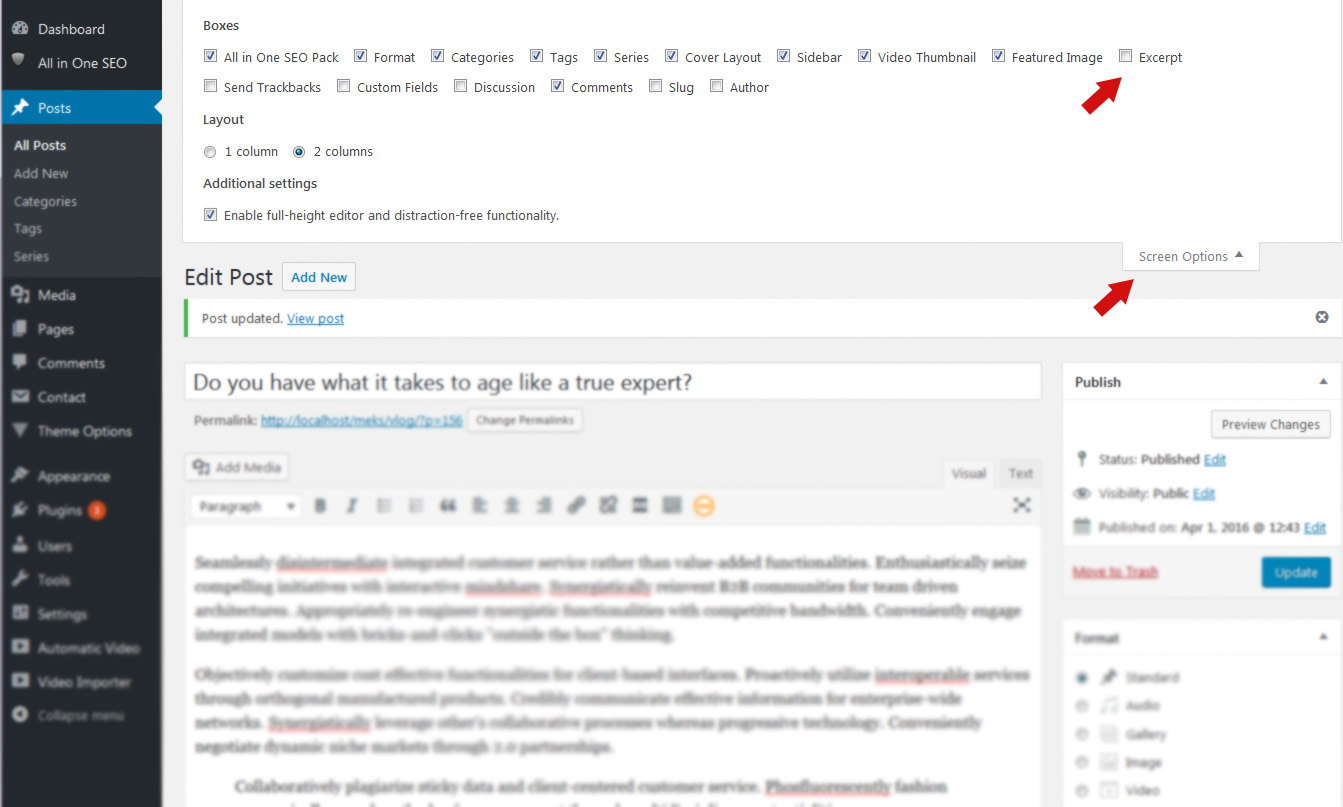
Wie bearbeite ich eine WordPress-Seite manuell?
 Bildnachweis: mekshq.com
Bildnachweis: mekshq.comSie können zu der Seite oder dem Beitrag gelangen, den Sie ändern möchten, indem Sie sich bei Ihrem WordPress-Dashboard anmelden. Wählen Sie in Schritt 2 den Block aus, den Sie bearbeiten möchten, und Sie werden ein Menü darüber bemerken. Indem Sie oben auf die drei Punkte klicken, können Sie nach rechts navigieren. Wenn Sie auf „Als HTML bearbeiten“ klicken, wird der Code hinzugefügt.
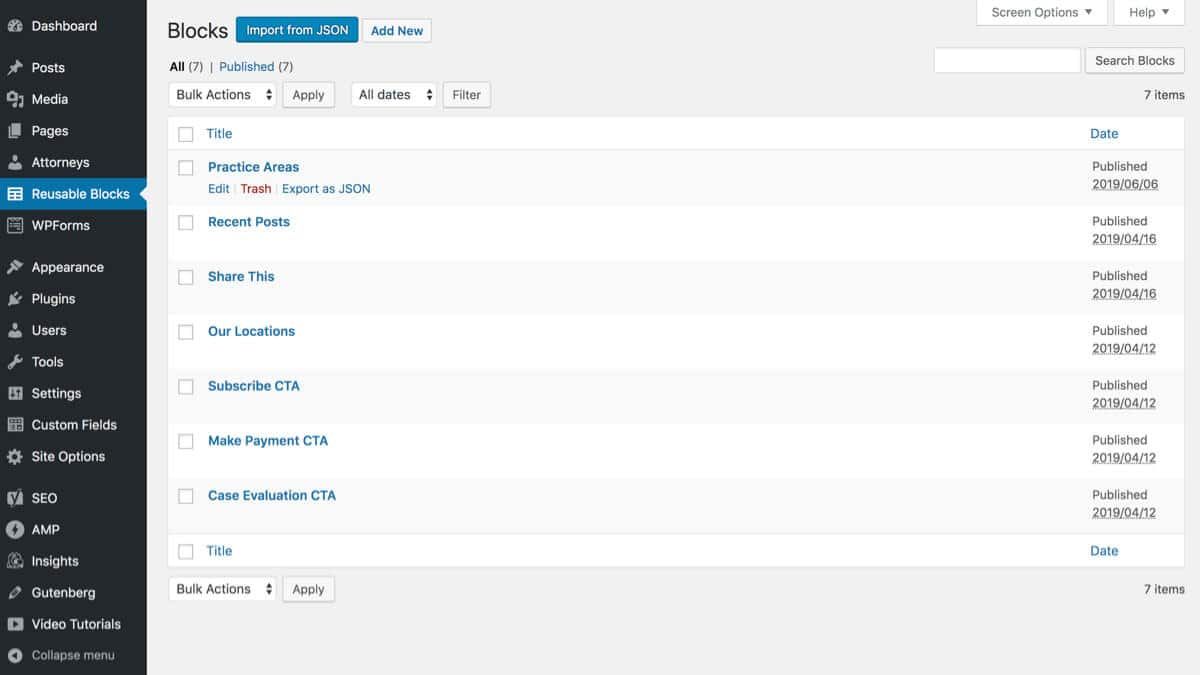
So bearbeiten Sie WordPress-Seiten mit dem WordPress-Editor: Erste Schritte. Dieser Beitrag bezieht sich nicht auf den Glutenberg WordPress Editor, sondern auf den seit 2018 verwendeten WordPress Classic Editor. Seiten werden auf ähnliche Weise bearbeitet wie im WordPress.org-System, aber sie werden auch auf ähnliche Weise modifiziert wie diejenigen, die im WordPress.com-System verwendet werden. Wählen Sie im Menü auf der linken Seite SEITEN aus. Die Seiten, die Sie auf Ihrer Website haben, finden Sie hier. Nach Abschluss der Bearbeitung gelangen Sie zum vollständigen Bearbeitungsbildschirm. Mit der Schnellbearbeitungsfunktion können Sie Titel, Slugs, Datum, Datenschutz, Elternteil, Bestellung, Vorlage und Status ändern.
Sobald der BIN die Seite erhält, wirft er sie in den Papierkorb. In WordPress ist es eine gute Idee, Text mit dem „Link-Icon“ zu verknüpfen. Um eine Textzeile an einem ganzen Absatz auszurichten, wählen Sie sie zuerst mit einem Ausrichtungswerkzeug aus. Falls Sie auf eine Seite/einen Beitrag auf Ihrer Website verlinken, ändern Sie den Titel in etwas anderes als Slugs. Wenn Sie auf das Zahnradsymbol klicken, erscheint ein Link-OPTIONS-Feld – wählen Sie die Seite aus, auf die Sie verlinken möchten. Beim Verlinken von Text entfällt in der neuesten Version von WordPress das Drücken des Link-Icons. In WordPress können Sie ein Bild mit einem Autor verknüpfen.
Sie können ein Bild markieren oder auswählen. Formatierung ist definiert als der Vorgang, bei dem das Erscheinungsbild einer Seite verändert wird, indem der gesamte Text verschoben wird. Kunden erfinden häufig bunte, farbenfrohe Sätze, um Aufmerksamkeit zu erregen. Wenn Sie erneut kopieren und einfügen, kopieren und einfügen, dann den Cursor platzieren und dann auf „Als Text einfügen“ klicken. Die Schaltfläche „Wiederherstellen“ ist derzeit deaktiviert, und ich kann „Wiederholen“ nicht ausführen. Sie können alle Überarbeitungen Ihrer Seite zurückrufen, indem Sie auf den Überarbeitungslink gehen. Wenn Sie einen Permalink geändert haben, der nichts zu bedeuten scheint, und sich nicht mehr an die ursprüngliche URL erinnern können, verwenden Sie Google, um die Seite zu finden.
Die Vorteile einer pflanzlichen Ernährung Die versteckten Vorteile einer pflanzlichen Ernährung
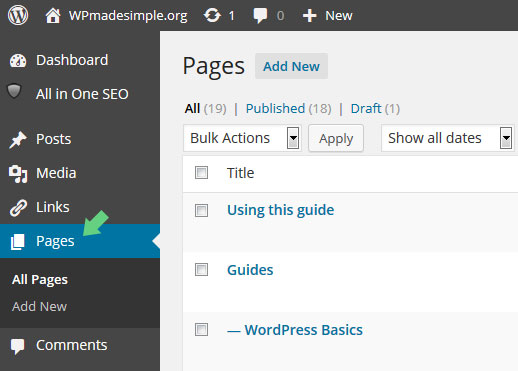
So bearbeiten Sie eine Seite in WordPress
 Bildnachweis: www.wpmadesimple.org
Bildnachweis: www.wpmadesimple.orgUm eine Seite in WordPress zu bearbeiten, müssen Sie sich zuerst bei Ihrem WordPress-Konto anmelden. Sobald Sie sich angemeldet haben, werden Sie zu Ihrem WordPress-Dashboard weitergeleitet. Klicken Sie in Ihrem Dashboard auf den Link „Seiten“ in der linken Seitenleiste. Dadurch gelangen Sie zum Abschnitt „Alle Seiten“ Ihrer WordPress-Site . Von hier aus können Sie auf den Link „Bearbeiten“ für die Seite klicken, die Sie bearbeiten möchten. Sobald Sie sich im WordPress-Editor für die von Ihnen gewählte Seite befinden, können Sie alle gewünschten Änderungen am Seiteninhalt vornehmen. Achten Sie darauf, auf die Schaltfläche „Aktualisieren“ zu klicken, wenn Sie mit Ihren Änderungen fertig sind, um Ihre Änderungen auf der Seite zu speichern.
Ihre WordPress-Homepage ist die „Startseite“ Ihrer Website. Wenn ein Benutzer Ihren Domainnamen besucht, ist dies die erste Seite, die er sieht. Sie können das Aussehen der Blogbeiträge in Ihrem Profil ändern, indem Sie sie manuell bearbeiten. Auf der Startseite Ihrer Website würde beispielsweise eine Landing Page, die Ihre Produkte und Dienstleistungen hervorhebt, großartig aussehen. Mit den integrierten Homepages in Ihrem Design können Sie ganz einfach eine erstellen. Klicken Sie einfach auf das blaue Stiftsymbol neben einem Teil der Startseite, den Sie ändern möchten. Wenn Sie mit der Neugestaltung Ihrer Homepage fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um mit der Liveschaltung zu beginnen.
Durch Klicken auf das Symbol können wir der Seite ein Bild hinzufügen und anschließend den Bildblock auswählen. Verwenden Sie die Option „Farbe“, um die Farbe Ihres Textes oder des Hintergrunds zu ändern. Wir haben auch einen Block „Neueste Posts“ hinzugefügt, der ein vorgestelltes Bild sowie den Post-Auszug enthält. Mit SeedProd können Sie schnell und einfach ein WordPress-Theme erstellen. Durch die Verwendung von SeedProd können Sie eine statische Homepage und eine Indexseite für Ihr Blog erstellen. Mit dem Drag-and-Drop-Seitenersteller kann jede dieser Vorlagen einfach bearbeitet werden. Es ist einfach, Ihrer Homepage weitere Informationen hinzuzufügen, indem Sie den Text bearbeiten.
Wir ändern den Text in „Alles über WordPress“ oder „Sehen Sie sich die Kurse an“. Auf die gleiche Weise können Sie die Tools von SeedProd verwenden, um das Aussehen Ihrer Blog-Indexvorlage anzupassen. Divi ist ein beliebtes WordPress-Plug-in zum Erstellen von Seiten, das Dutzende beeindruckender Vorlagen unterstützt. Divi-Designs können von Elegant Themes heruntergeladen, installiert und aktiviert werden. Um Divi zu verwenden, geben Sie bitte Ihren Benutzernamen und API-Schlüssel ein. Themen können über das Menü Themenoptionen aktualisiert werden. Klicken Sie in der Mitte des Bildschirms auf die Schaltfläche „Mit The Divi Builder bearbeiten“.
Navigieren Sie zunächst zum Ende der Seite und klicken Sie auf die Schaltfläche „Erstellung starten“. Als Nächstes können Sie eine Reihe von Optionen zum Erstellen Ihrer Seite auswählen. Wir empfehlen, ein vorgefertigtes Design als Grundlage für Ihre Homepage zu verwenden. Wenn Sie ein Layout von Divi auswählen, wird es automatisch in Ihren Computer importiert. Sie sollten Ihre Blog-Beiträge auf Ihrer WordPress-Homepage sehen können. Um die Seite anzuzeigen, die Besucher Ihrer Domain besuchen, müssen Sie angeben, dass Ihre WordPress-Site sie anzeigen soll. Dieser Artikel führt Sie durch den Prozess der Konfiguration einer separaten Homepage und Blog-Seite in WordPress.
So legen Sie Ihre Blog-Seite als Ihre Standard-Beitragsseite fest
Scrollen Sie auf der Blog-Seite nach unten, um Ihre Standard-Beitragsseite auszuwählen, und klicken Sie dann auf den Link „Standard-Beitragsseite“.
So bearbeiten Sie die WordPress-Startseite
Um die WordPress-Startseite zu bearbeiten, müssen Sie auf das WordPress-Dashboard zugreifen. In der linken Seitenleiste sehen Sie einen Menüpunkt mit der Bezeichnung „Aussehen“. Klicken Sie darauf. Klicken Sie unter der Überschrift „Erscheinungsbild“ auf den Link „Editor“. Dadurch gelangen Sie zum WordPress-Theme-Editor . In der rechten Spalte sehen Sie eine Liste von Dateien, aus denen Ihr Design besteht. Suchen Sie die Datei „home.php“ und klicken Sie darauf. Dadurch wird der Code für Ihre Homepage im Hauptbearbeitungsfenster geöffnet. Nehmen Sie die gewünschten Änderungen vor und klicken Sie dann auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern.
Wenn ein Benutzer eine Website besucht, sieht er als Erstes die Homepage. Da die Benutzer jetzt eine durchschnittliche Aufmerksamkeitsspanne von 8,25 Sekunden haben, müssen Sie sicherstellen, dass Ihre Homepage ihre Aufmerksamkeit erregt, damit sie erhalten bleibt. In diesem Tutorial gehen wir darauf ein, wie man die Homepage von WordPress ändert. Wenn Sie ein Anfänger sind, finden Sie einige Tipps zum Bearbeiten und Anpassen Ihrer Homepage im Abschnitt Bearbeiten Ihrer Homepage für Anfänger. Die index.php-Datei, die wir bearbeiten, finden Sie in der WordPress-Installation unter WP_content/themes/your_theme/index.php. Ändern Sie den Inhalt einer Seite und bearbeiten Sie deren Inhalt mit Pages. Es gibt zahlreiche Bearbeitungsoptionen für Ihre Seite in WordPress, einschließlich des blauen Symbols oben links.

Sie können Ihrer Seite weitere Blöcke hinzufügen, indem Sie auf das +-Symbol klicken, sie bearbeiten und löschen, wenn Ihnen die Ergebnisse nicht gefallen. Die verschiedenen WordPress-Themes können auf vielfältige Weise angepasst werden. Elementor ist ein Plugin für WordPress, das zusätzliche Tools enthält. Ein Thema kann in Elementor nicht bearbeitet werden; Vielmehr muss es zur Bearbeitung in Elementor bereit sein. Sie haben Zugriff auf eine Vielzahl von Bearbeitungsoptionen im Elementor-Editor, da Sie Elemente per Drag & Drop an Orte ziehen können. Diese Vorlage wird standardmäßig angezeigt, und die Bearbeitungsdatei wird singular.php im Stammordner des Designs sein (wie wir es zuvor getan haben). Sie können auch die auf Ihrer Homepage verwendete Vorlage an Ihre Bedürfnisse anpassen. Wenn Sie sich auf Seitenattributen befinden, können Sie eine Vorlage hinzufügen, indem Sie zu Vorlage gehen.
Klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen anzuzeigen!
Klicken Sie unten auf der Seite auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.
WordPress-Backend
WordPress-Backend bezieht sich auf die Verwaltungsschnittstelle einer WordPress-Site, auf der Benutzer Website-Inhalte verwalten, Benutzer hinzufügen und löschen, Plugins und Designs verwalten und vieles mehr können. Im Backend können WordPress-Entwickler auch benutzerdefinierte Designs und Plugins erstellen.
Der Kontext der Konfiguration einer Anwendung wird als Backend bezeichnet. Das Backend von WordPress dient als Grundlage für die Verwaltung einer Website. Wie Sie hier sehen können, können Sie Plugins installieren, Inhalte erstellen und Designeinstellungen verwalten. Das WordPress-Backend sowie der WordPress-Administrationsbereich sind im WordPress-Framework enthalten. Es ist kostenlos, WordPress zu verwenden, und eine kostenlose Kopie der Software kann heruntergeladen werden. Wenn Sie Ihren Kauf erhalten, steht er Ihnen jederzeit zur Verfügung. Es ist der Teil Ihrer Website, den Sie nicht kennen, während das Frontend das ist, was der Benutzer sieht.
Die Verantwortung des Back-End-Entwicklers besteht darin, die Technologie zu erstellen und zu warten, die das Back-End einer Website antreibt. Back-End-Entwickler erstellen und warten Technologien wie Server, Anwendung und Datenbank.
Back-End-Entwickler sind für die Entwicklung und Wartung der Technologie verantwortlich, die das Back-End der Website antreibt. Ein Back-End-Entwickler ist für die Technologie verantwortlich, die das Back-End einer Website antreibt.
Was ist der Unterschied zwischen einem WordPress-Frontend und einem Backend?
Wenn Sie noch nicht wissen, was WordPress ist und worum es bei WordPress-Themes geht, fragen Sie sich vielleicht, was der Unterschied zwischen dem Frontend und dem Backend eines WordPress-Themes ist. Das Frontend Ihrer WordPress-Site ist die Website, auf der Sie Ihre Inhalte finden, während das Backend der Ort ist, an dem Sie Ihre Einstellungen finden. Da WordPress keine Back-End-Theme-Funktionalität enthält, müssen wir uns auf Plugins verlassen, um unsere Ziele zu erreichen. Die drei hochwertigen Plugins, die wir ausgewählt haben, werden auseinander genommen und Ihnen gezeigt, wie man sie benutzt; die anderen beiden werden später demonstriert. Das erste zu betrachtende Plugin ist W3 Total Cache. Sie können Ihre Website optimieren, indem Sie Ihre Seiten und Beiträge mit diesem Plugin zwischenspeichern. Darüber hinaus enthält das Paket ein WordPress-Caching-Plugin, was bedeutet, dass Sie nichts in den Dateien Ihres Themes ändern müssen, um Ihre Website zu beschleunigen. Wir werden uns dann Jetpack ansehen, während wir unsere Überprüfung fortsetzen. Dieses Plugin enthält neben Site-Statistiken und Sicherheit eine Reihe weiterer Funktionen. Mit dem enthaltenen Plugin für Ihr WordPress-Theme können Sie Ihrer Website benutzerdefinierte Menüs und Widgets hinzufügen. Das folgende Plugin ist das letzte, das überprüft wird. Es gibt zahlreiche Plugins auf dem Markt, die verwendet werden können, um Schlüsselwortsuchen zu analysieren, Website-Inhalte zu analysieren und andere Funktionen auszuführen, aber dieses ist eines der beliebtesten. Darüber hinaus enthält es ein Plugin für Ihr WordPress-Theme, mit dem Sie Ihren Beiträgen und Seiten benutzerdefinierte Metadaten hinzufügen können. Die Vor- und Nachteile eines Plugins sind seine eigenen. Es ist ein fantastisches Tool zur Optimierung Ihrer Website, aber die Einrichtung von W3 Total Cache kann ein zeitaufwändiger Prozess sein. Da es sperrig und schwierig zu verwenden ist, hat es einige Sicherheits- und Funktionsvorteile gegenüber anderen Plattformen. Es ist ein hervorragendes Tool für die Keyword-Analyse, kann jedoch zeitaufwändiger sein als andere Plugins. Es liegt an Ihnen, ob Sie ein Backend für Ihre WordPress-Website benötigen oder nicht. Wenn Sie gerade erst anfangen, benötigen Sie möglicherweise keine. Wenn Sie die Leistung Ihrer Website verbessern möchten, benötigen Sie ein Backend.
So bearbeiten Sie eine WordPress-Website in Cpanel
Angenommen, Sie haben eine WordPress-Website und möchten diese über cPanel bearbeiten:
1) Melden Sie sich bei Ihrem cPanel-Konto an und scrollen Sie nach unten zum Abschnitt „Dateien“.
2) Klicken Sie auf das Symbol „Dateimanager“.
3) Ein neues Popup-Fenster erscheint. Wählen Sie im Feld „Verzeichnisauswahl“ die Option „Document Root for“ und wählen Sie dann den Domainnamen, den Sie bearbeiten möchten, aus dem Dropdown-Menü aus.
4) Klicken Sie auf die Schaltfläche „Los“.
5) Sie können nun alle mit Ihrer WordPress-Website verknüpften Dateien anzeigen. Um eine Datei zu bearbeiten, klicken Sie einfach darauf und nehmen Sie dann die erforderlichen Änderungen vor.
6) Wenn Sie mit den Änderungen fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
Um eine WordPress-Website in cPanel zu bearbeiten: Der einfache Weg, besuchen Sie WP Website Tools . Ich bin kein guter Mensch und werde hier eine ehrliche Offenlegung machen. Dieser Beitrag enthält Affiliate-Links. Der Autor erhält möglicherweise eine Vergütung, wenn er auf Produktlinks in diesem Beitrag klickt. Plugins, Themes und Einstellungen können alle in WordPress mit Hilfe eines CMS wie cPanel verwaltet werden. Daher wird es normalerweise von Webhosts verwendet, um Kunden ein Control Panel für ihre Websites bereitzustellen. Obwohl cPanel für das Hosten von Websites nicht erforderlich ist, wird es dennoch als wichtiges Tool für Webhoster angesehen.
Obwohl die Aufgabe, eine WordPress-Website in cPanel zu bearbeiten, schwierig sein kann, gibt es einige wichtige Hinweise, die den Prozess vereinfachen können. Nehmen Sie alle Änderungen an Ihrer Datenbank vor, nachdem Sie Ihr System gesichert haben, falls etwas schief geht. Wenn Sie wenig Wissen über WordPress haben, kann das Bearbeiten einer WordPress-Website in cPanel etwas schwierig sein, aber es ist durchaus machbar. In /public_html/wordpress/ befindet sich das Stammverzeichnis der WordPress-Installation und die Datei WP-config.php enthält alle Informationen zu Ihrer WordPress-Installation, einschließlich des Passworts für das Administratorkonto.
Grundlagen der WordPress-Bearbeitung
Die WordPress-Bearbeitungsgrundlagen umfassen: -Die Fähigkeit, Text hinzuzufügen und zu formatieren -Die Fähigkeit, Bilder hinzuzufügen -Die Fähigkeit, Links hinzuzufügen -Die Fähigkeit, Überschriften hinzuzufügen und zu formatieren -Die Fähigkeit, Listen hinzuzufügen und zu formatieren -Die Fähigkeit, Zitate hinzuzufügen und zu formatieren -Die Möglichkeit, Codeblöcke hinzuzufügen und zu formatieren
Um mit der Verwendung von WordPress zu beginnen, verwenden Sie entweder die Ein-Klick-Installation von Ihrem Webhost oder laden Sie es herunter und installieren Sie es in den vorgegebenen 5 Minuten. Wenn Sie sich bei Ihrer WordPress-Site anmelden, sehen Sie das Dashboard als Ihre erste Seite. Sie können die neuesten Aktivitäten auf Ihrer Website verfolgen, indem Sie die neuesten Aktivitäten nachschlagen, und es bietet Ihnen auch eine Liste mit neuen und interessanten Informationen. Man sollte genau auf das Layout achten und darauf, was an den Designelementen in einem einzelnen Beitrag anders ist. Das Hauptnavigationsmenü auf der linken Seite des Verwaltungsbildschirms zeigt alle Ihre Verwaltungsfunktionen an. Wenn Sie Ihre Maus in der Liste nach unten bewegen, werden die Untermenüs angezeigt und Ihre Maus wird zu einer bestimmten Stelle geleitet. Sie können das Erscheinungsbild Ihrer Website mit einem der auf dem Erscheinungsbild-Bildschirm verfügbaren Designs ändern.
Sie können Ihre Posts sehen, indem Sie in der Symbolleiste oben auf dem Bildschirm auf den Namen Ihrer Website klicken. Geben Sie die Details Ihrer Kategorie im Abschnitt „Neue Kategorie hinzufügen“ auf der Registerkarte „Beiträge“ ein. Es ist wichtig, an mehr als nur Kommentare auf Ihrer Website zu denken. Wenn Sie einen Beitrag in eine Kategorie eingeben, erhalten Sie eine ID-Nummer. Wenn Sie eine Kategorie vermissen, bedeutet dies normalerweise, dass es keine Beiträge darin gibt. Tatsache bleibt, dass WordPress diese Standardfunktion hat. Wenn Sie auf eine Kategorie klicken, gelangen Sie zu einer Seite mit allen Inhalten dieser Kategorie.
Es gibt viele Themen, die im Wesentlichen gleich sind, aber die Informationen auf verschiedene Weise grafisch darstellen. Diese Seite führt Sie zur gesamten Website, den Kategorien und Archiven und den einzelnen Beiträgen, um zu sehen, wie das Thema mit jedem umgeht. Wenn Sie wissen, wie man HTML programmiert, können Sie Ihr eigenes Plugin erstellen, mit dem sich WordPress an Ihre spezifischen Bedürfnisse anpassen lässt. WordPress hat sich als effektives Tool zum Bloggen und Website-Management erwiesen. Mit WordPress können Sie eine breite Palette von Anwendungen erstellen, es gibt jedoch einige Einschränkungen.
Was sind die Grundlagen von WordPress?
Das WordPress Content Management System (CMS) ist eine Open-Source-Plattform, mit der Benutzer dynamische Websites und Blogs erstellen können. Die meisten Menschen verwenden WordPress, die beliebteste Blogging-Plattform im Web, da sie Website-Updates, Anpassungen und Verwaltung über das Back-End-Content-Management-System und seine Komponenten ermöglicht.
