So bearbeiten Sie die Kopfzeilen-PHP-Datei Ihres Themas, um einen Kopfabschnitt hinzuzufügen
Veröffentlicht: 2022-11-12Wenn Sie Ihrem WordPress-Theme einen Head-Abschnitt hinzufügen möchten, müssen Sie die header.php-Datei Ihres Themes bearbeiten. Diese Datei finden Sie im Ordner Ihres Designs. Der Head-Bereich Ihres WordPress-Themes ist für die Generierung des Elements Ihrer Website verantwortlich. Dieses Element enthält Informationen über Ihre Website, die von Browsern und Suchmaschinen verwendet werden. Innerhalb des Head-Bereichs finden Sie das Element, das verwendet wird, um den Titel Ihrer Website anzugeben. Dort finden Sie auch das Element, das verwendet wird, um verschiedene Metadaten über Ihre Website anzugeben, wie z. B. Autor, Schlüsselwörter und Beschreibung. Schließlich enthält der Head-Bereich auch Links zu den Stylesheet- und JavaScript-Dateien Ihrer Website .
Wo ist der Head-Bereich in WordPress?

In WordPress befindet sich der Head-Abschnitt in der Datei header.php. Diese Datei befindet sich im Stammverzeichnis Ihrer WordPress-Installation.
Was sind einige gute WordPress-Tutorials zum Hinzufügen von Code zu WordPress? Dieses Ding beschäftigt mich seit Tagen. Die Datei header.php Ihres Designs befindet sich normalerweise in dem Ordner, der die Datei WP-content/themes enthält (im Ordner dieses Designs). Es ist möglich, dass Ihr Theme ein untergeordnetes Theme ist (von einem anderen Theme abgeleitet oder davon abhängig). Wenn keine header.html-Datei im Child- Theme-Ordner vorhanden ist, verwendet WP die header.html-Datei des Parent-Themes. Achten Sie darauf, die URL der Datei zu überprüfen. Am gebräuchlichsten sind Plugins und Themes, die nur auf ihre eigenen Dateien verweisen. Es ist nicht ungewöhnlich, dass sich ein solcher Text in der header.php befindet, aber es ist nicht immer der Fall. Sobald Sie das Thema oder Plugin identifiziert haben, das den Fehler verursacht, sollten Sie außerdem eine neue Kopie davon herunterladen.
Die oben aufgeführten Elemente befinden sich normalerweise im Head-Tag. Der Titel eines Dokuments weist auf dessen Inhalt hin. Der URI (Uniform Resource Identifier) ist ein Symbol, das ein Dokument identifiziert. Die Versionsnummer eines Dokuments wird in diesem Dokument angezeigt. Die Sprache des Dokuments wird im Dokument ausgedrückt. Das automatische Dokumentenpräfix des Dokuments ist wie folgt definiert. In einigen Fällen können dem Head-Tag weitere Elemente hinzugefügt werden. Wenn ein Stylesheet in ein Dokument eingefügt wird, kann ein style>-Element in das Head-Tag eingefügt werden. In einem Browserfenster erscheint der Titel eines Dokuments als Text, der in der oberen Leiste erscheint. Der Titel eines Dokuments kann alles enthalten, was für das Dokument angemessen ist, aber er sollte kurz und aussagekräftig sein. Der URI eines Dokuments ist seine eindeutige Kennung. Der URI besteht aus einer beliebigen Zeichenfolge, ist aber normalerweise ein Link, der auf die Datei zeigt, die das HTML-Dokument enthält. Anhand der Versionsnummer des Dokuments kann der aktuelle Stand des Dokuments identifiziert werden. Die Versionsnummer eines Dokuments kann zusätzlich zur Anzeige der Kompatibilität auch verwendet werden, um anzuzeigen, dass es für andere HTML-Versionen bereit ist. Es ist die Sprache des Dokuments, die seinen Zweck definiert. Dieses Präfix wird allen URLs im Dokument automatisch hinzugefügt und als automatisches Dokumentpräfix des Dokuments bezeichnet. Wenn das Dokument beispielsweise auf Englisch ist, lautet das automatische Dokumentpräfix http://www.example.com/. In einigen Fällen können andere Elemente auf dem Head-Tag erscheinen. In diesem Beispiel könnte ein Element namens „title“ in das Head-Tag aufgenommen werden. Stylesheets können zusätzlich zu einem style-Element im Head-Tag enthalten sein.
So passen Sie Ihre WordPress-Site an
Wenn WordPress installiert ist, befindet sich die Header-Datei im WP-Content-Verzeichnis. Der Name, die Version und der Titel des Themas sind alle in der Datei enthalten. Sie können das Erscheinungsbild Ihrer Website ändern, indem Sie die Header-Datei bearbeiten.
Wo finde ich Head auf meiner Website?

Auf diese Frage gibt es keine allgemeingültige Antwort, da die Position des Kopfbereichs auf einer Website je nach Design und Layout der Website variieren kann. Einige häufige Orte, an denen Sie nach dem Head-Bereich suchen, sind jedoch oben auf der Startseite oder im Hauptmenü der Website. Wenn Sie immer noch Probleme haben, den Head-Bereich auf einer bestimmten Website zu finden, versuchen Sie, die Suchfunktion der Website zu verwenden, oder wenden Sie sich an das Kundensupport-Team der Website, um Unterstützung zu erhalten.
So verwenden Sie das Head-Element in HTML
Das Ahead>-Element wird verwendet, um den Titel, die Zeichen, Stile, Skripte und Metainformationen eines Dokuments zu definieren. Das Titel-Tag definiert den Titel eines Dokuments. Ein Stil-Tag wird verwendet, um anzugeben, wie der Stil des Dokuments aussehen soll. Das Skript des Dokuments wird durch das script>-Tag definiert. Die im Dokument enthaltenen Metainformationen werden als Meta-Tag bezeichnet.
Wie bekomme ich Heads auf WordPress?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, um auf WordPress aufmerksam zu machen, von den spezifischen Anforderungen Ihrer Website abhängt. Einige Tipps, wie Sie Heads auf WordPress bekommen, beinhalten jedoch die Installation eines Head-Tracking-Plugins, die Verwendung von Head-Tracking-Code-Snippets und das Hinzufügen von Head-Tracking-Tags zum Header Ihrer Website.

So bearbeiten Sie Ihre WordPress-Kopfzeile
Wenn Sie also einen neuen Header bearbeiten oder hinzufügen möchten, müssen Sie ihn im WordPress-Kern oder, was wahrscheinlicher ist, in einem von Ihnen verwendeten Plugin suchen. Wenn Sie den Header bearbeiten möchten, müssen Sie die Datei zunächst im Ordner des Designs finden und dann dort bearbeiten.
Wo ist der Head-Bereich meiner Website
Der Kopfbereich Ihrer Website ist normalerweise das erste, was Ihre Besucher sehen, wenn sie auf Ihrer Website ankommen. Dieser Abschnitt enthält normalerweise den Titel, das Logo und die Navigation Ihrer Website. Es kann auch andere Informationen wie die Beschreibung Ihrer Website, Schlüsselwörter und den Autor enthalten.
Legen Sie den Seitentitel und andere Metadaten in Genesis fest
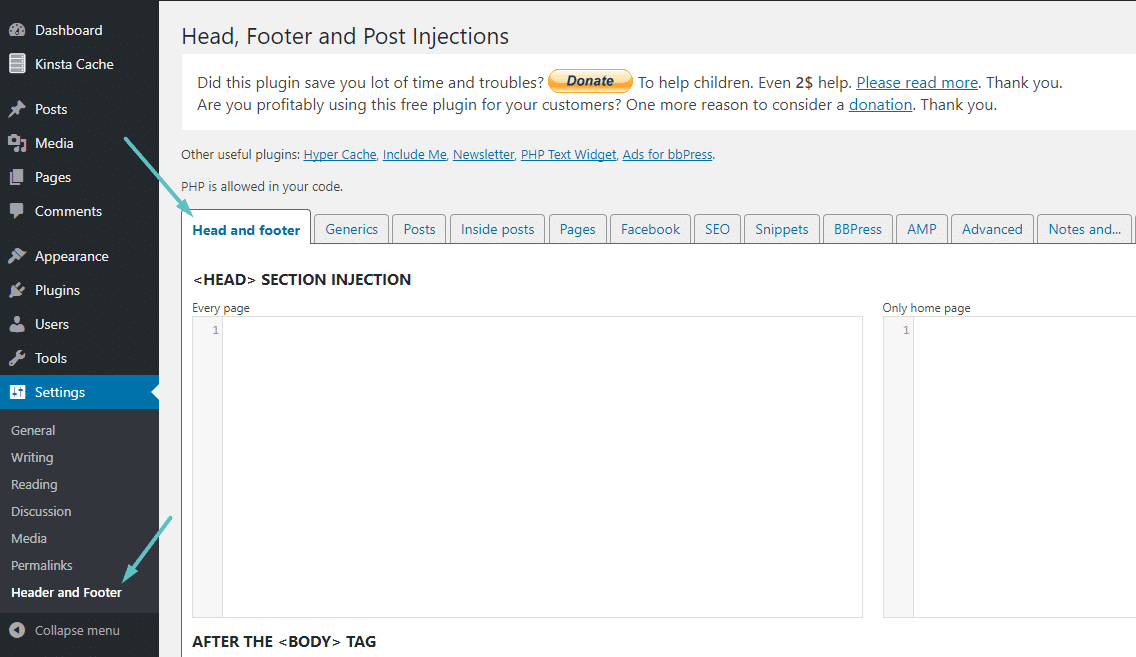
Sie sehen einen Abschnitt für jede der Seiten auf Ihrer Website mit denselben Einstellungen darunter. Sie können auch auswählen, wo der Inhalt der Seite angezeigt werden soll, indem Sie die Überschriften- und Titeloptionen verwenden. Die Überschriften- und Titeloptionen finden Sie im Abschnitt Seitenattribute der Seite. Legen Sie die Ebene der Überschriften und Titel auf der Seite mit den Überschriften- und Titeloptionen fest und wählen Sie dann die Position des Textes im Formular aus. Um den Titel und andere Metadaten einer Seite zu ändern, gehen Sie zu Genesis. Sie finden diesen Abschnitt, indem Sie nach unten scrollen und auf die Kopf- und Fußzeilenskripts klicken.
Wo ist das Head-Tag in WordPress
Das Head-Tag befindet sich in der header.php-Datei Ihres WordPress-Themes. Wenn Sie sich nicht sicher sind, welche Datei Sie bearbeiten sollen, können Sie in der Datei header.php des Standard-WordPress-Themes nachsehen, wo sich das Head-Tag befindet.
Ein Artikel über die Gefahren von Fake News.
Während sich das neue Jahr nähert, sind wir uns alle der Gefahren von Fake News bewusst.
Gefälschte Nachrichten wurden mit einer Reihe bedeutender Vorfälle in Verbindung gebracht, darunter die US-Präsidentschaftswahlen 2016, bei denen Millionen von Menschen betroffen waren.
Sich der Gefahren von Fake News bewusst zu sein und proaktiv zu verhindern, dass sie Ihnen passieren, ist ein wichtiger Schritt, um zu verhindern, dass sie Ihnen passieren.
Es gibt mehrere Techniken, die Sie anwenden können, um Fake News zu bekämpfen, und alle sollten verwendet werden.
Der erste Schritt besteht darin, sich der Warnzeichen von Fake News bewusst zu werden.
Es ist üblich, dass gefälschte Nachrichten absichtlich irreführend sind, um Sie davon zu überzeugen, sie zu glauben.
Seien Sie vorsichtig, wenn Sie Schlagzeilen sehen, die irreführend, sensationslüstern oder offensichtlich falsch sind.
Ignorieren Sie Nachrichtenartikel, die Sie für gefälscht halten.
Es ist eine gute Idee, eigene Recherchen durchzuführen.
Wenn Sie glauben, dass die Informationen echt sind, geben Sie sie nicht an andere weiter.
Wenn Sie auf einer Website oder Social-Media-Plattform einen Beitrag finden, den andere nicht sehen sollen, melden Sie ihn.
Dies trägt dazu bei, dass die Informationen der Gemeinschaft keinen Schaden zufügen, und stellt sicher, dass sie entfernt werden.
Es ist wichtig, sich so schnell wie möglich vor Fake News zu schützen und die Ihnen zur Verfügung stehenden Ressourcen zu nutzen.
Das Stichwort: Alles, was Sie wissen müssen
Das *head-Tag hat die folgenden Eigenschaften:
Der Name des Dokuments muss oben stehen. Das Dokument hat eine kurze Beschreibung. Ein Lizenzvertrag ist eine rechtsgültige Vereinbarung zwischen Ihnen und einem Dritten. Das Dokument wird als „br“ bezeichnet. Ein Urheberrechtshinweis ist ein rechtlicher Hinweis, der angibt, was ein Urheberrecht an einem Dokument ausmacht. Die folgenden Elemente sind im Head>-Tag zu finden.
Metadaten sind eine Liste von Parametern für ein Dokument.
Das folgende Element befindet sich im Head>-Tag.
Ein Meta kann als eine Liste von Metadaten definiert werden, die ein Dokument beschreiben.
Wo ist der Head-Bereich von Html
Der Head-Abschnitt von HTML ist der Teil des Dokuments, der den Titel des Dokuments und andere Metadaten enthält. Das Head-Element ist der Container für alle Head-Elemente .
Als HTML5 veröffentlicht wurde, war das „head“-Element nicht mehr obligatorisch, sodass Sie es nach Belieben weglassen können. Diese Änderung mag nicht bedeutend erscheinen, aber sie könnte die Erstellung von semantischeren und kompakteren HTML-Seiten ermöglichen. Der Titel Externe Stylesheets und hrefs kann auch mit den Tags style> und link> eingebunden werden. Wenn Sie keine dieser Funktionen verwenden, können Sie trotzdem ein head>-Element einschließen, indem Sie die Document Type Definition (DTD) für HTML5 angeben, wodurch es automatisch hinzugefügt wird. Obwohl HTML5 kein optionales Head >-Element enthält, ist es dennoch eine gute Idee, es in Ihre Dokumente aufzunehmen, da es Ihre Seiten semantisch korrekt und einfacher zu warten macht.
So bearbeiten Sie Head-Tags in WordPress
Sie können die Datei bearbeiten, indem Sie zu WP-Inhalt > Themen > Name Ihres Themas > Kopfzeile gehen. Anschließend kann in einem Code-Editor darauf zugegriffen werden, und alle Änderungen müssen vorgenommen werden.
Code wird einer Website hinzugefügt, indem Sie dieser Anleitung folgen. Falls du dies noch nicht getan hast, kannst du dich bei WordPress anmelden, indem du /wp-login.php verwendest, das hinter deiner Website-URL erscheint. Tracking-Pixel wie Google Analytics Code, Google Webmasters, Yahoo Dot Tag und Adsense werden immer beliebter, um Seitenaufrufe oder Impressionen zu steigern.
Hinzufügen von Javascript zu Ihrer WordPress-Site
Add_action ('wp_head', 'WPB_hook_javascript'); function WPb_hook_javascript() if ( is_post_type( 'page' ) ) // JavaScript-Code für Beitragstypen hinzufügen
