So laden Sie Fotos mühelos in WordPress (2 Ansätze)
Veröffentlicht: 2023-08-29Möchten Sie das Lazy Loading von Fotos in WordPress erlernen?
Lazy Loading ermöglicht es Ihrer Webseite, Bilder nur dann zu laden, wenn ein Verbraucher zu einer bestimmten Impression herunterscrollt, was die Ladezeit der Internetseite verkürzt und die allgemeine Leistung der Website erhöht. Zahlreiche beliebte Websites mit hohem Grafikaufkommen nutzen Lazy Loading, um die Geschwindigkeit und Effizienz der Website zu steigern.
In diesem Bericht zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach visuelle Elemente in WordPress laden.

Warum Lazy Load Bilder in WordPress?
Das verzögerte Laden von WordPress-Bildern kann Ihre Website beschleunigen und ein besseres Benutzererlebnis bieten.
Nein, jemand mag langsame Websites. Tatsächlich ergab eine Funktionsstudie, dass eine Verzögerung der Seitenladezeit um 1 Sekunde zu 7 % weniger Conversions, 11 % weniger Seitenaufrufen und einer 16 % geringeren Kundenzufriedenheit führt.

Achten Sie darauf, dass Suchmaschinen wie Google möglicherweise keine langsam ladenden Websites mögen. Aus diesem Grund ranken schnellere Webseiten bei den Sucheffekten besser.
Das Laden von Fotos auf Ihrer Website dauert im Vergleich zu anderen Aspekten der Website am längsten. Wenn Sie viele Illustrationen oder Fotos in den Inhalt Ihres Artikels einfügen, erhöht jede einzelne Grafik die Ladezeit Ihrer Webseite.
Eine besondere Möglichkeit, dieses Dilemma zu bewältigen, ist die Nutzung eines CDN-Anbieters wie BunnyCDN. Ein CDN ermöglicht es Benutzern, Illustrationen oder Fotos von einem Internetserver in ihrer Nähe herunterzuladen und die Ladegeschwindigkeit von Websites zu reduzieren.
Trotzdem werden Ihre Bilder trotzdem geladen und beeinflussen die allgemeine Ladezeit der Website. Um dieses Problem zu umgehen, können Sie das Laden von Bildern verzögern, indem Sie Lazy Load auf Ihrer Internetseite anwenden.
Wie funktioniert Lazy Loading für Bilder?
Alternativ zum gleichzeitigen Laden aller Ihrer visuellen Elemente werden beim verzögerten Laden nur die visuellen Elemente heruntergeladen, die auf dem Bildschirm des Benutzers sichtbar sind. Es ersetzt alle anderen Fotos durch einen Platzhaltereindruck oder einen leeren Raum.
Wenn ein Benutzer auf der Webseite nach unten scrollt, werden auf Ihrer Website zahlreiche Bilder angezeigt, die im Anzeigebereich des Browsers sichtbar sind.
Lazy Loading kann für Ihre WordPress-Site von großem Vorteil sein:
- Es verkürzt die Ladezeit der ersten World-Wide-Web-Seite, sodass Käufer Ihre Website schneller sehen.
- Es spart Bandbreite, indem es nur sichtbare Fotos liefert, wodurch Sie bares Geld bei den WordPress-Hosting-Kosten sparen können.
Die Veröffentlichung von WordPress 5.5 beinhaltete Lazy Loading als Standardmerkmal.
Wenn Sie jedoch anpassen möchten, wie Ihre Fotos Lazy Load und auch Lazy Load Track Record-Illustrationen oder Fotos laden, müssen Sie ein WordPress-Plugin verwenden.
Werfen wir einen Blick darauf, wie man mit zwei verschiedenen Plugins Bilder in WordPress verzögert lädt. Sie können die kurzen Hyperlinks unten verwenden, um direkt zu der Technik zu gelangen, die Sie verwenden möchten:
Strategie 1: Lazy Load Fotos in WordPress mit WP Rocket
Wir empfehlen die Verwendung des WP Rocket-Plugins zum verzögerten Laden von Fotos in WordPress. Es ist das effektivste WordPress-Caching-Plugin der Branche, mit dem Sie ganz einfach beim Impression Lazy Loading konvertieren können.
Abgesehen davon ist es ein sehr effektives Plugin, das Ihnen hilft, die Geschwindigkeit Ihrer Webseite zu steigern, ohne dass Sie komplizierte Fachbegriffe erkennen oder professionelle Optionen konfigurieren müssen.
Standardmäßig beschleunigen alle standardmäßig vorgeschlagenen Caching-Optionen Ihre WordPress-Website enorm.
Als Erstes müssen Sie das WP Rocket-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zum Einrichten eines WordPress-Plugins.
Um das verzögerte Laden von Bildern zu ermöglichen, müssen Sie sich lediglich ein paar Kästchen ansehen. Sie können sogar das verzögerte Laden von Filmen zulassen, was die Geschwindigkeit Ihrer Website noch weiter erhöht.
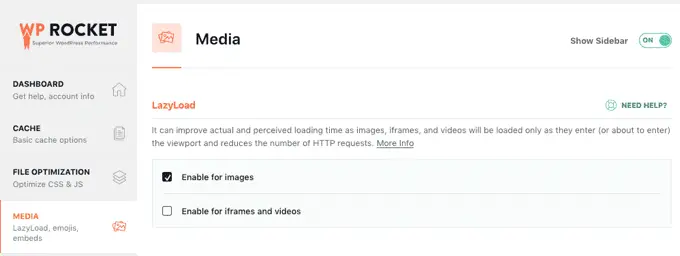
Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu Einstellungen » WP Rocket zu gehen und auf die Registerkarte „Medien“ zu klicken. Anschließend können Sie zum Teil „LazyLoad“ scrollen und sich die Fächer neben „Für Bilder aktivieren“ und „Für Iframes und Videos aktivieren“ ansehen.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur richtigen Installation und Einrichtung von WP Rocket in WordPress.
Beachten Sie: Wenn Sie Siteground als Ihren WordPress-Hosting-Dienstleister einsetzen, können Sie das völlig kostenlose SiteGround Optimizer-Plugin verwenden, das über entsprechende Lazy-Loading-Funktionen verfügt.
Ansatz 2: Lazy Load-Fotos in WordPress mit Optimole
Dieser Ansatz nutzt das kostenlose Optimole-Plugin. Es ist eines der besten WordPress-Grafikkomprimierungs-Plugins, mit dem Sie das Lazy Loading von Grafiken ganz einfach ermöglichen können.

Wenn Sie jeden Monat mehr als 5.000 Website-Besucher haben, benötigen Sie das hochwertige Modell von Optimole.
Zuerst müssen Sie das Optimole-Plugin einrichten und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zum Einrichten eines WordPress-Plugins.
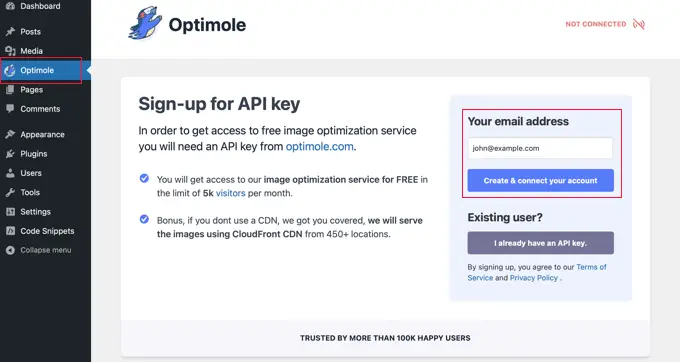
Nach der Aktivierung wird eine Anzeige angezeigt, in der Sie aufgefordert werden, sich für einen API-Schlüssel anzumelden. Sie können diesen Monitor auch finden, indem Sie im Admin-Menü zu Optimole navigieren.

Sie müssen sicherstellen, dass die angegebene E-Mail-Adresse korrekt ist, und dann auf die Schaltfläche „Konto erstellen und verknüpfen“ klicken. Alternativ können Sie als aktueller Benutzer auch einfach auf die Schaltfläche „Ich habe jetzt einen API-Schlüssel“ klicken.
Möglicherweise müssen Sie einige Sekunden warten, obwohl das Plugin eine Verbindung zu Optimole herstellt. Danach wird das Plugin automatisch damit beginnen, Ihre Fotos zu verbessern, sodass Ihre Leser nun die besten Fotos für ihre Geräte sehen können.
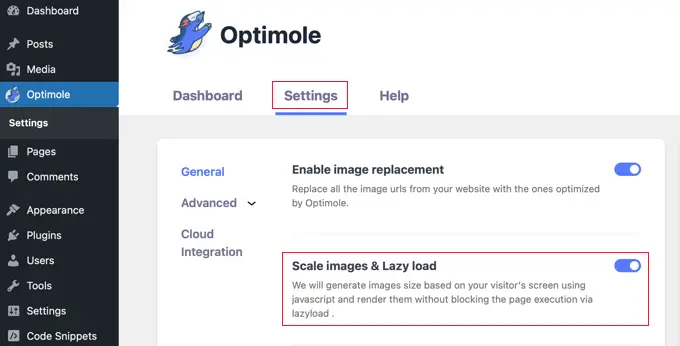
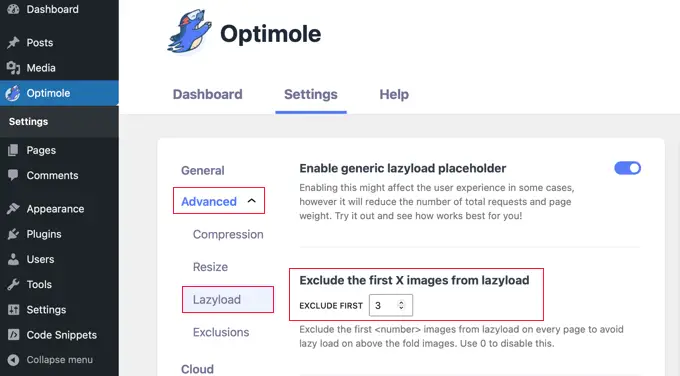
In diesem Fall können Sie auf die Registerkarte „Einstellungen“ klicken, um Lazy Load zu konfigurieren.
Nachfolgend müssen Sie sicherstellen, dass die Option „Fotos skalieren und langsames Laden“ aktiviert ist. Dadurch werden Bilder je nach Bildschirmdimension Ihres Besuchers angezeigt und die Ladegeschwindigkeit erhöht.

Klicken Sie anschließend einfach auf das Menü „Erweitert“ und wählen Sie „Lazyload“. Auf diesem Monitor gibt es eine Reihe verschiedener Einstellungen, mit denen Sie das verzögerte Laden Ihrer Bilder individuell anpassen können.
Zunächst können Sie den Standort „Erste Bildauswahl aus Lazyload ausschließen“ ändern. Dadurch wird verhindert, dass Bilder am Anfang Ihrer Beiträge oder Seiten verzögert geladen werden, sodass Bilder oberhalb des Falzes normalerweise angezeigt werden.

Sie können dies festlegen, wenn Sie möchten, dass nahezu jeder Eindruck verzögert geladen wird.
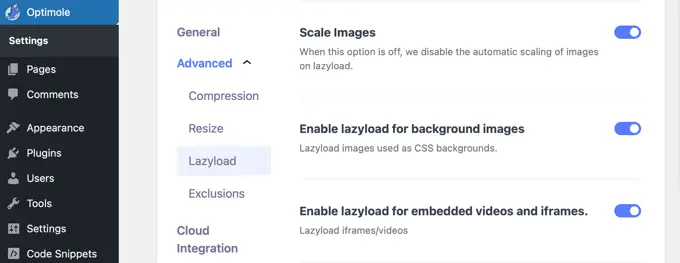
In Optimole gibt es noch mehrere andere hochmoderne Lazy-Load-Einstellungen, die Sie ausprobieren können. Diese Optionen sind standardmäßig aktiviert.
Die erste ist die Einstellung „Bilder skalieren“. Dadurch werden Fotos auf die Anzeigegröße des Besuchers skaliert und Ihre Webseite wird schneller geladen.

Unmittelbar danach sehen Sie den Speicherort „Lazyload für Track-Record-Bilder aktivieren“. Dadurch werden Ihre Erfolgsfotos verzögert geladen, bei denen es sich möglicherweise um die größten Bilder auf Ihrer Website handelt.
Eine weitere Einstellung ist das verzögerte Laden eingebetteter Videos und Iframes. Wenn Sie viele eingebettete Filminhalte haben, sollten Sie diesen Ort verlassen. Es wird eine Platzhaltergrafik an der Position des Videos geladen. Wenn Sie auf den Platzhalter klicken, wird der vollständige Videoclip geladen.
Sie können diese Konfigurationen weiterhin anpassen und sehen, was für Ihre Website und Ihre Fotos am besten funktioniert.
Bevor Sie die Plugin-Konfigurationen verlassen, achten Sie unbedingt darauf, unten auf der Webseite auf die Schaltfläche „Änderungen speichern“ zu klicken.
Belohnungsstrategien zur Verbesserung Ihrer WordPress-Visuals
Während Lazy Loading dazu beiträgt, die Ladegeschwindigkeit von Websites zu erhöhen, gibt es noch einige andere Möglichkeiten, Ihre WordPress-Bilder für die bestmögliche Leistung zu optimieren.
Zur Veranschaulichung empfehlen wir, Ihre Fotos vor dem Hochladen auf Ihre Website mit einer Ressource wie TinyPNG oder JPEGmini zu komprimieren. Alternativ können Sie ein automatisches Bildkomprimierungs-Plugin wie Optimole oder EWWW Impression Optimizer verwenden.
Es ist auch wichtig, die ideale WordPress-Bildgröße und das ideale Dateiformat für Ihre Bilder auszuwählen. JPEGs eignen sich am besten für Fotos oder Fotos mit vielen Farben, PNGs eignen sich für einfache oder klare Bilder und GIFs eignen sich nur für animierte Bilder.
Wir hoffen, dass dieser Bericht Ihnen dabei geholfen hat, das Lazy Loading von Bildern in WordPress zu erlernen. Vielleicht möchten Sie sich auch unser Tutorial zum schnellen Verbessern von Bildern für das Internet ansehen, ohne die Qualität zu verlieren, und unsere professionelle Auswahl der besten Webdesign- und Design-Software.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie unbedingt unseren YouTube-Kanal für WordPress-Online-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
