So betten Sie einen Facebook-Gruppen-Feed in WordPress ein
Veröffentlicht: 2022-12-07Möchten Sie Beiträge einer Facebook-Gruppe auf Ihrer WordPress-Website einbetten?
Die Bewerbung Ihrer Facebook-Gruppe auf Ihrer WordPress-Seite ist eine großartige Möglichkeit, mehr Engagement zu erzielen und Ihre Follower zu vergrößern. Der Inhalt Ihrer Gruppe kann auch dazu beitragen, Ihre Website frisch zu halten, selbst für regelmäßige Besucher.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Facebook-Gruppen-Feed in WordPress hinzufügen.

Warum Inhalte von Facebook-Gruppen zu Ihrer WordPress-Site hinzufügen?
Facebook-Gruppen können Ihnen dabei helfen, eine Community aufzubauen, ein Gefühl der Loyalität zu schaffen und eine positive Beziehung zu Ihren Benutzern aufzubauen. Nachdem sie Ihrer Gruppe beigetreten sind, können Sie für diese Personen Blogbeiträge, Unternehmensaktualisierungen oder sogar WooCommerce-Produkte bewerben, ohne Geld für Online-Anzeigen ausgeben zu müssen.
Unsere WPBeginner Engage Facebook-Gruppe hat über 89.000 aktive Benutzer und wächst in einem unglaublichen Tempo.

Nachdem Sie Ihre Facebook-Gruppe erstellt haben, sollten Sie für diese Gruppe werben und Menschen dazu bringen. Der beste Weg, um Ihre Facebook-Gruppe zu erweitern, besteht darin, den Gruppen-Feed in Ihre WordPress-Website einzubetten.
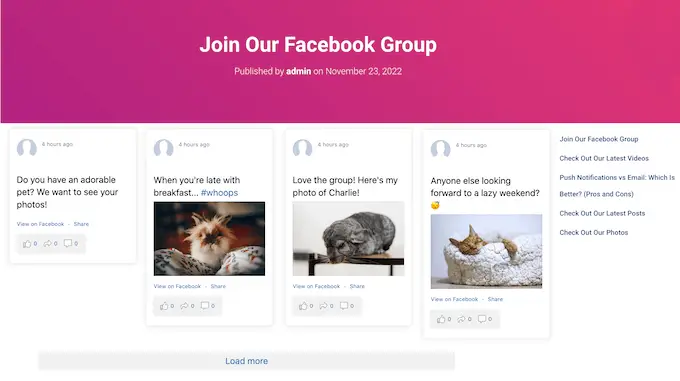
Auf diese Weise können die Besucher Ihrer Website all die großartigen Inhalte sehen, die Sie auf Facebook posten. Dies wird sie ermutigen, sich Ihre Gruppe anzusehen, sich mit Ihren Inhalten zu beschäftigen und vielleicht sogar auf die Schaltfläche „Beitreten“ zu klicken.
Nachdem Sie den Gruppen-Feed auf Ihrer Website eingebettet haben, werden neue Beiträge automatisch auf Ihrer Website angezeigt. Dies macht es zu einer einfachen Möglichkeit, Ihre Website auch für regelmäßige Besucher aktuell zu halten.
Lassen Sie uns vor diesem Hintergrund sehen, wie Sie einen Facebook-Gruppen-Feed in WordPress einbetten.
So installieren Sie ein benutzerdefiniertes Facebook-Feed-Plugin
Der beste Weg, einen Facebook-Gruppen-Feed in WordPress einzubetten, ist die Verwendung des Smash Balloon Custom Facebook Feed-Plugins.
Mit diesem Plugin können Sie Facebook-Alben, Kommentare, Rezensionen, Community-Beiträge und mehr auf Ihrer WordPress-Website einbetten.

Wenn Sie Videos in WordPress einbetten, können Benutzer mit Smash Balloon diese Medien ansehen, ohne Facebook besuchen zu müssen, indem sie ein Lightbox-Popup direkt auf Ihrer Website öffnen.
In diesem Handbuch verwenden wir die Pro-Version von Smash Balloon, da Sie damit Facebook-Alben, -Videos und -Fotos auf Ihrer WordPress-Website anzeigen können. Es gibt jedoch auch eine kostenlose Version, mit der Sie Facebook-Statusmeldungen unabhängig von Ihrem Budget einfach in WordPress einbetten können.
Als erstes müssen Sie das Smash Balloon Custom Facebook Feed Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
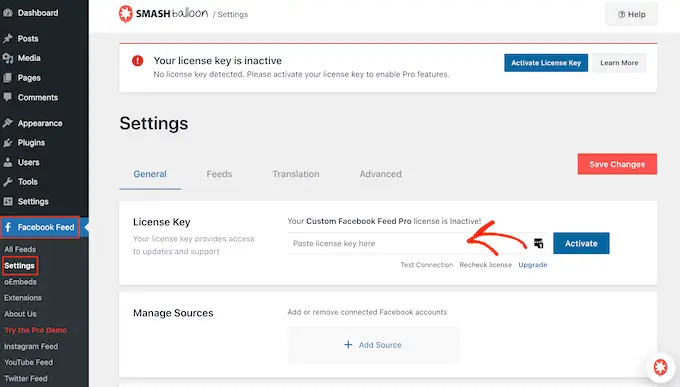
Nach der Aktivierung müssen Sie zu Facebook Feed » Einstellungen gehen und Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Klicken Sie nach Eingabe des Schlüssels auf die Schaltfläche „Aktivieren“.
So fügen Sie die Smash Balloon App zu Ihrer Facebook-Gruppe hinzu
Danach müssen Sie die Facebook-App von Smash Balloon zu der Facebook-Gruppe hinzufügen, die Sie auf Ihrer WordPress-Website anzeigen möchten.
Hinweis: Aufgrund der Einrichtung der Facebook-API kann Smash Balloon nur Posts anzeigen, die erstellt wurden, nachdem Sie die App zu Ihrer Facebook-Gruppe hinzugefügt haben.
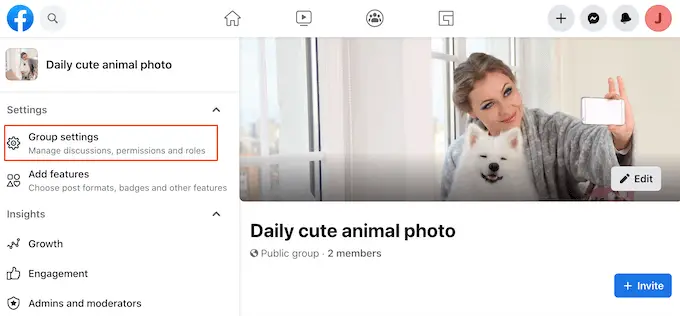
Lassen Sie uns in diesem Sinne fortfahren und die App installieren, bevor wir etwas anderes tun. Melden Sie sich in einem neuen Tab bei Facebook an und gehen Sie zu Ihrer Facebook-Gruppe.
Klicken Sie dann im linken Menü auf „Gruppeneinstellungen“.

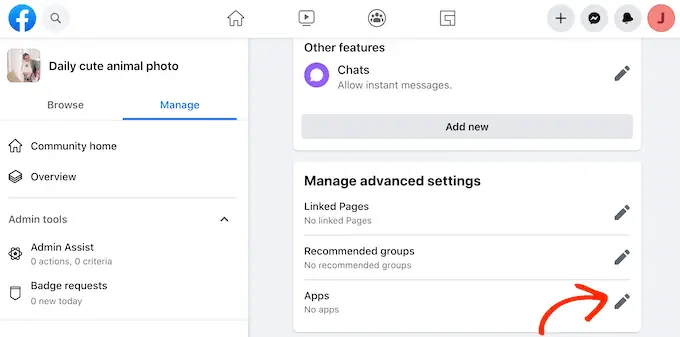
Scrollen Sie danach zum Abschnitt „Erweiterte Einstellungen verwalten“.
Klicken Sie hier auf das Stiftsymbol neben „Apps“.

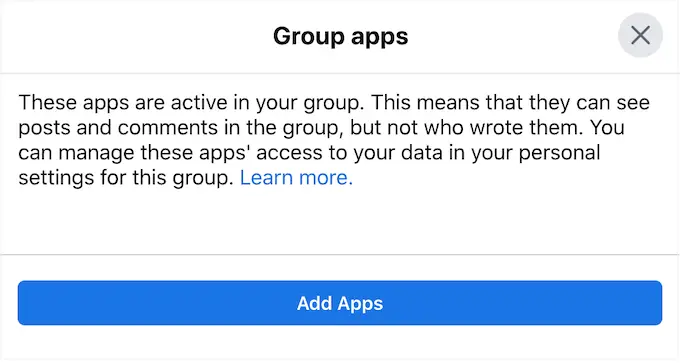
Dies öffnet ein Popup-Fenster mit allen Apps, die Sie dieser Gruppe bereits hinzugefügt haben.
Da wir die Smash Balloon-App installieren möchten, klicken Sie auf „Apps hinzufügen“.

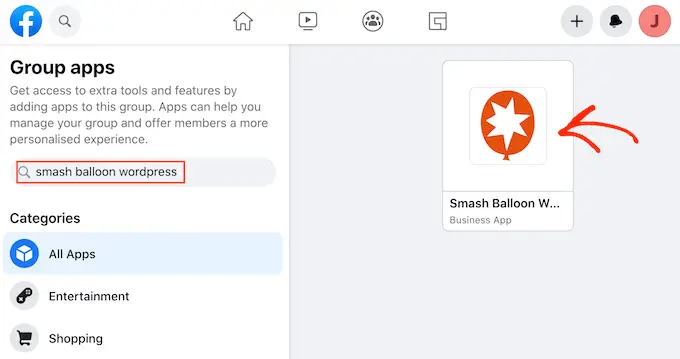
Geben Sie in der Suchleiste „Smash Balloon WordPress“ ein.
Wenn die richtige App angezeigt wird, klicken Sie darauf.

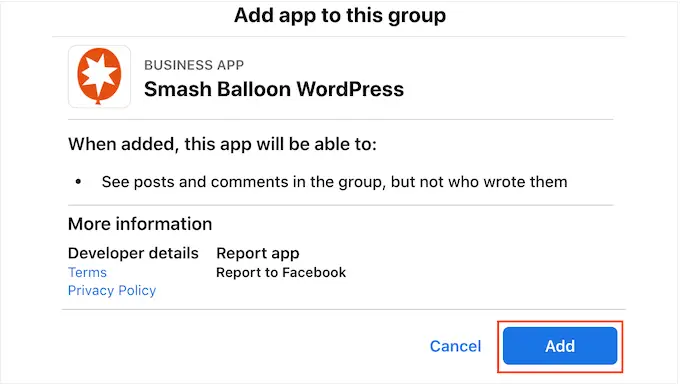
Nun erscheint ein Popup mit allen Informationen, auf die die App zugreifen kann, und allen Aktionen, die sie ausführen kann.
Wenn Sie fortfahren und die App installieren möchten, klicken Sie auf „Hinzufügen“.

Nach ein paar Augenblicken solltest du eine Nachricht sehen, die besagt, dass du die Smash Balloon-App erfolgreich zu deiner Facebook-Gruppe hinzugefügt hast.
Verbinde Smash Balloon mit deiner Facebook-Gruppe
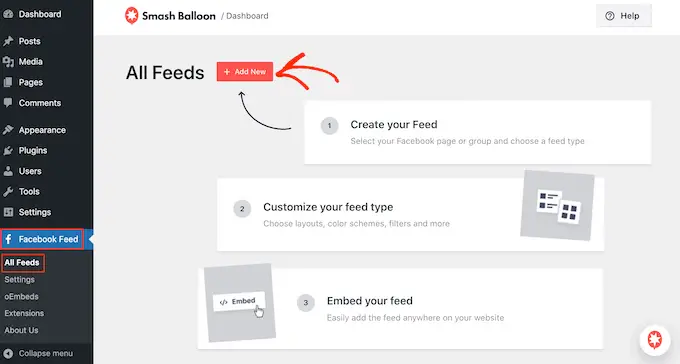
Jetzt ist es an der Zeit, Ihre Facebook-Seite mit WordPress zu verbinden, indem Sie zu Facebook Feed » Alle Feeds gehen und auf „Neu hinzufügen“ klicken.

Mit Smash Balloon können Sie Fotos, Ereignisse, Videos, Alben und mehr anzeigen.
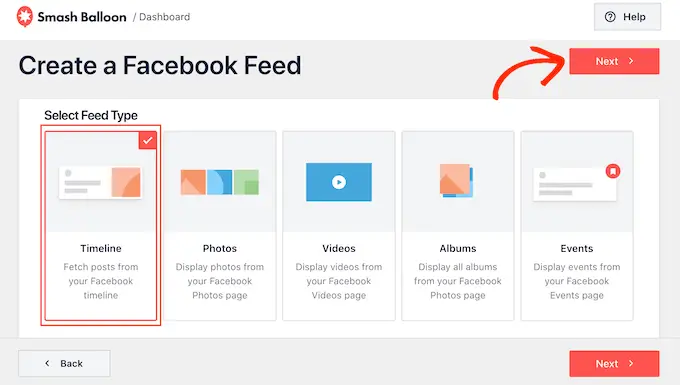
Da wir unseren Facebook-Gruppen-Feed einbetten möchten, klicken Sie auf „Zeitachse“ und wählen Sie dann „Weiter“.

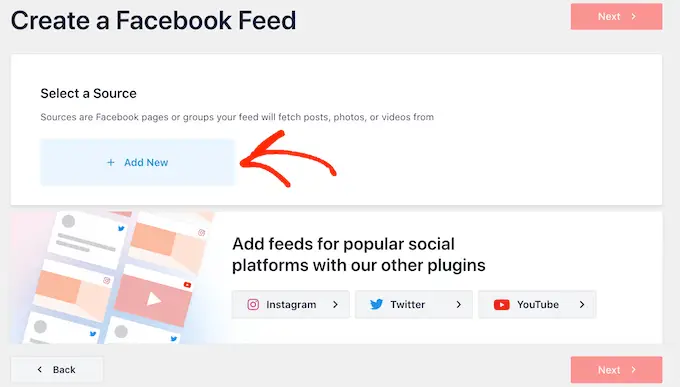
Danach müssen Sie die Facebook-Gruppe auswählen, von der Sie die Zeitleiste erhalten.
Klicken Sie zunächst auf „Neu hinzufügen“.

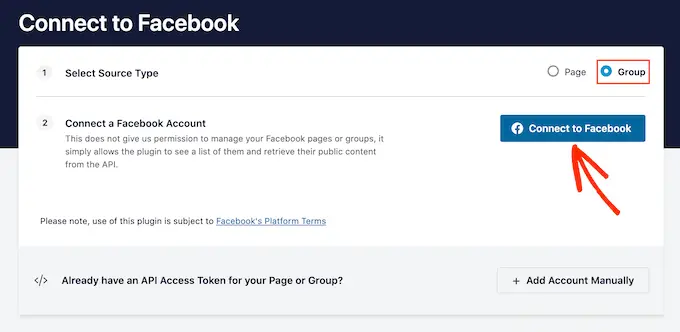
Wählen Sie auf dem nächsten Bildschirm das Optionsfeld neben "Gruppe" aus.
Klicken Sie danach einfach auf „Mit Facebook verbinden“.

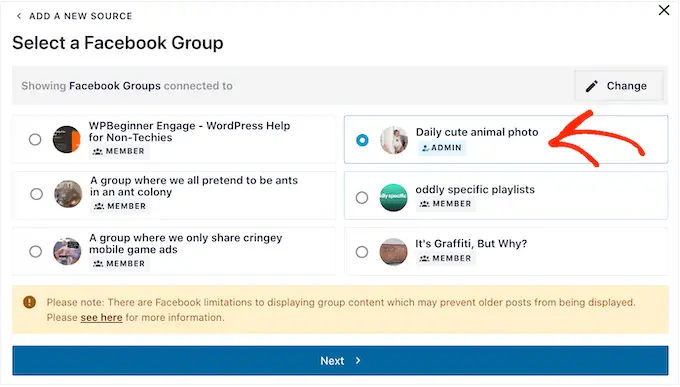
Dies öffnet ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Gruppe auswählen können, die Sie verwenden möchten.
Nachdem Sie das Kästchen neben einer oder mehreren Gruppen markiert haben, klicken Sie einfach auf „Weiter“.

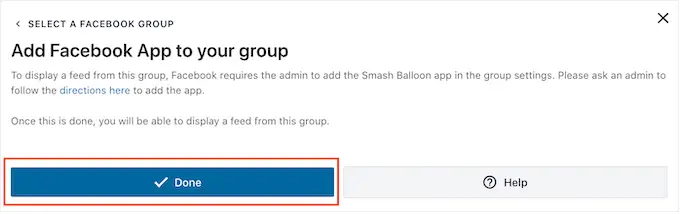
Sie sollten nun ein Popup sehen, in dem Sie aufgefordert werden, die Smash Balloon WordPress-App zu installieren.
Da wir diese App bereits installiert haben, können Sie fortfahren und auf „Fertig“ klicken.

So erstellen Sie einen Facebook-Gruppen-Feed in WordPress
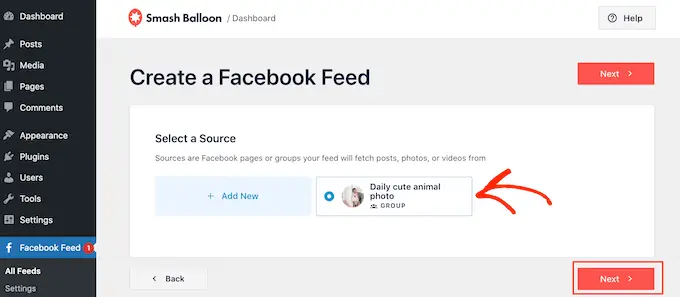
Nachdem Sie Ihre Facebook-Gruppe zu Smash Balloon hinzugefügt haben, wird sie als Option angezeigt. Klicken Sie einfach auf die Gruppe, um sie auszuwählen, und klicken Sie dann auf „Weiter“.

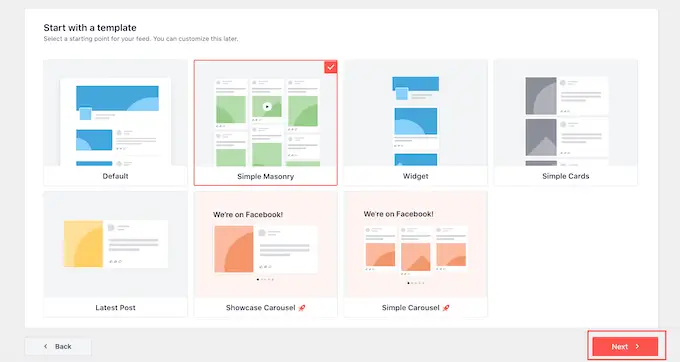
Auf diesem Bildschirm können Sie die Vorlage auswählen, die Sie als Ausgangspunkt für Ihren Facebook-Gruppen-Feed verwenden.
Alle diese Vorlagen sind vollständig anpassbar, sodass Sie das Design anpassen können, je nachdem, wie Sie Statusaktualisierungen, Videos und Fotos aus Ihrer Facebook-Gruppe anzeigen möchten.
Wir verwenden die Vorlage „Einfaches Mauerwerk“, aber Sie können eine beliebige Vorlage auswählen.

Smash Balloon wird nun fortfahren und den Feed basierend auf Ihrer Facebook-Gruppe und der von Ihnen gewählten Vorlage erstellen.
Das ist ein guter Anfang, aber Smash Balloon hat viele Einstellungen, mit denen Sie anpassen können, wie dieser Gruppen-Feed in Ihrem WordPress-Blog aussieht.
So passen Sie Ihren Facebook-Gruppen-Feed an
Das Smash Balloon-Plugin bietet Ihnen viele Möglichkeiten, die Darstellung des Feeds auf Ihrer Website anzupassen. Vor diesem Hintergrund lohnt es sich zu sehen, welche Änderungen Sie vornehmen können.
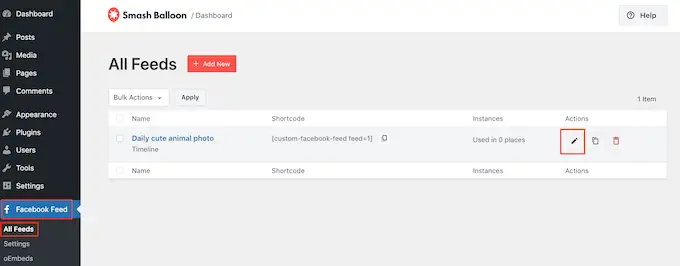
Suchen Sie auf dem Bildschirm „Facebook-Feed » Alle Feeds “ Ihren Gruppen-Feed und klicken Sie dann auf die Schaltfläche „Bearbeiten“, die wie ein kleiner Stift aussieht.

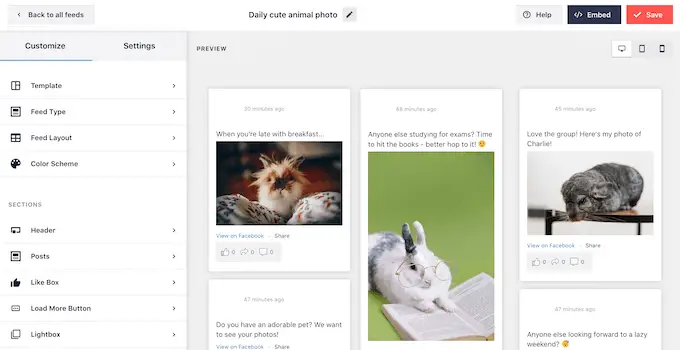
Dadurch wird der Smash Balloon-Feed-Editor geöffnet, der rechts eine Vorschau Ihres Facebook-Gruppen-Feeds anzeigt.
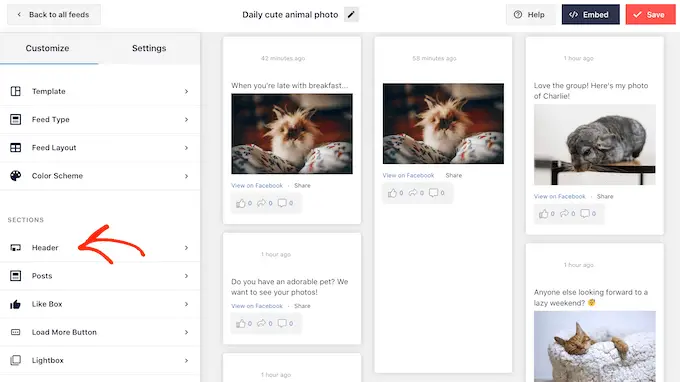
Auf der linken Seite sehen Sie alle verschiedenen Einstellungen, mit denen Sie anpassen können, wie die Beiträge auf Ihrer Website erscheinen. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell einige Schlüsselbereiche behandeln.

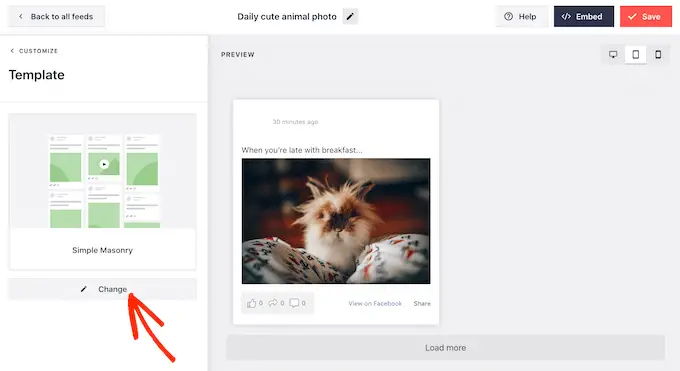
Wenn Sie die von Ihnen verwendete Vorlage ändern möchten, klicken Sie einfach auf „Vorlage“.
Wählen Sie dann die Schaltfläche „Ändern“.

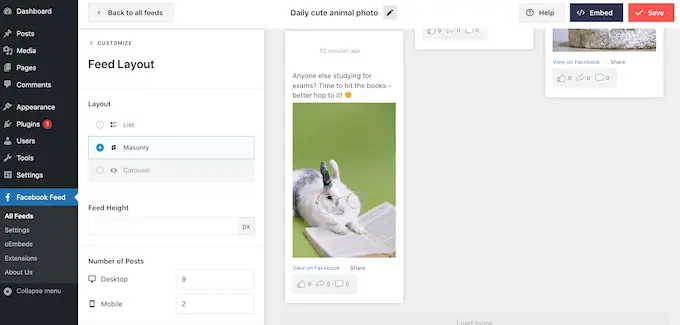
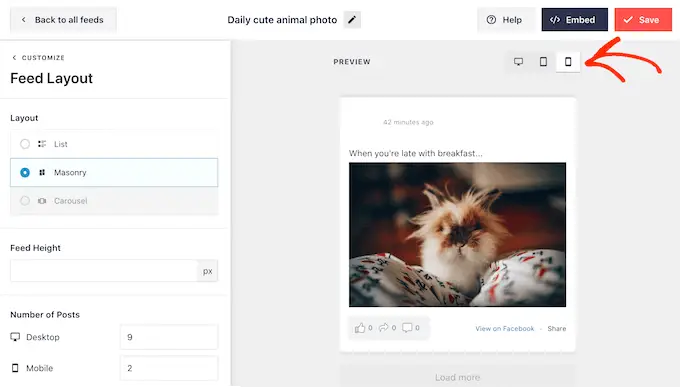
Zunächst können Sie ändern, wie Ihre Gruppenbeiträge angezeigt werden, indem Sie auf „Feed-Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen Mauerwerks- und Listenlayout wechseln und die Einzugshöhe ändern. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre Facebook-Gruppe am besten aussieht.

Standardmäßig zeigt der Facebook-Gruppen-Feed auf Desktop-Computern und Mobilgeräten eine unterschiedliche Anzahl von Beiträgen an.
Mit der Reihe von Schaltflächen in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

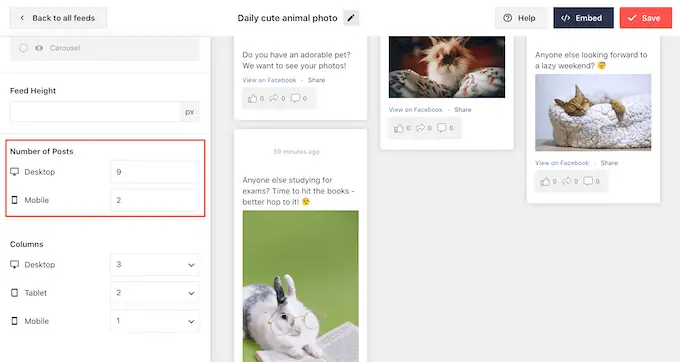
Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, möchten Sie möglicherweise die Anzahl der Beiträge ändern, die Sie auf Smartphones und Tablets anzeigen.
Um diese Änderung vorzunehmen, suchen Sie einfach den Abschnitt „Anzahl der Beiträge“ und geben Sie eine andere Zahl in das Feld „Mobil“ ein.

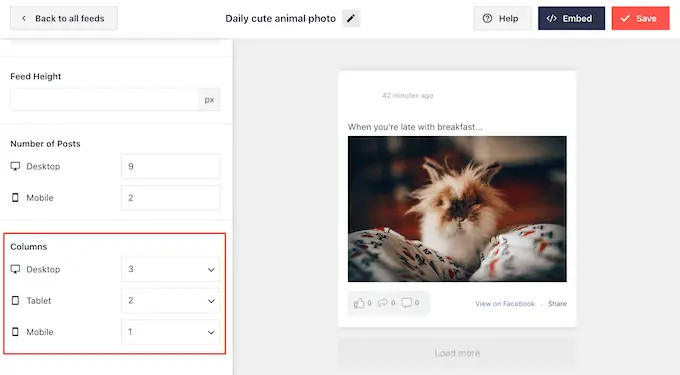
Möglicherweise möchten Sie auch weniger Spalten auf Smartphones und Tablets anzeigen, indem Sie die „Spalten“-Einstellungen ändern.
In der folgenden Abbildung teilen wir beispielsweise den Inhalt in 3 Spalten auf dem Desktop, 2 Spalten auf Tablets und 1 Spalte auf Mobilgeräten auf.

Wenn Sie mit dem Layout zufrieden sind, klicken Sie auf den Link „Anpassen“.
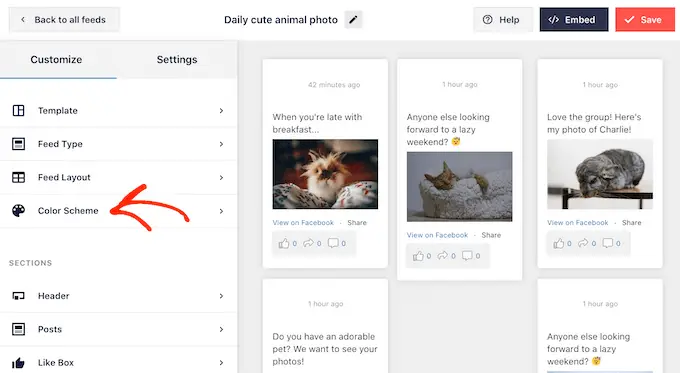
Dies bringt Sie zurück zum Smash Balloon-Haupteditor, wo Sie zum nächsten Einstellungsbildschirm wechseln können, dem „Farbschema“.

Standardmäßig verwendet Smash Balloon das gleiche Farbschema wie Ihr WordPress-Design, aber auf diesem Bildschirm können Sie zu einem „hellen“ oder „dunklen“ Farbschema wechseln.

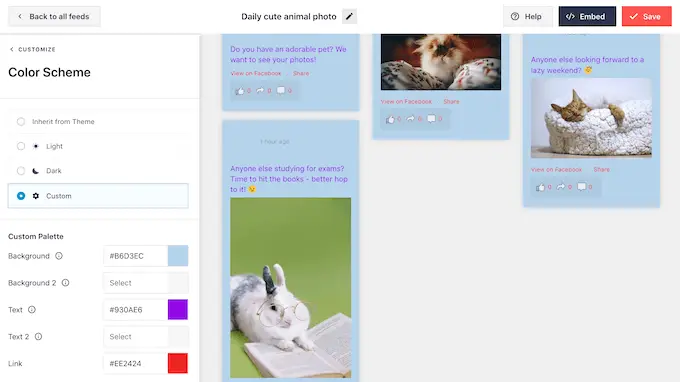
Eine weitere Option besteht darin, Ihr eigenes Farbschema zu entwerfen, indem Sie „Benutzerdefiniert“ auswählen und dann die Steuerelemente verwenden, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und mehr.

Sie können über Ihrem Gruppen-Feed eine Kopfzeile hinzufügen, die Inhalte wie das Profilbild und den Namen Ihrer Gruppe enthalten kann. Dies kann Besuchern helfen, die Inhalte zu verstehen, die sie sehen, und wie sie Ihre Gruppe auf Facebook finden können.
Um einen Kopfzeilenbereich hinzuzufügen, klicken Sie im linken Menü auf „Kopfzeile“.

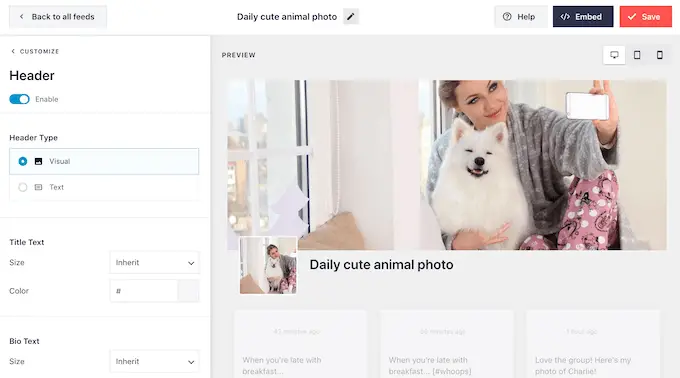
Klicken Sie auf diesem Bildschirm auf den Schieberegler „Aktivieren“, um ihn von grau auf blau zu ändern.
Nachdem Sie einen Kopfzeilenabschnitt hinzugefügt haben, können Sie die Steuerelemente verwenden, um die Größe der Kopfzeile und ihre Farbe zu ändern, Ihr Facebook-Profilbild ein- oder auszublenden und vieles mehr.

Wenn Sie die Kopfzeile zu irgendeinem Zeitpunkt entfernen möchten, klicken Sie einfach, um den Schalter „Aktivieren“ zu deaktivieren.
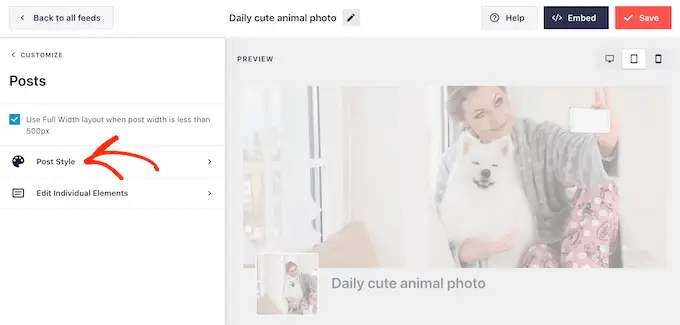
Danach können Sie ändern, wie die einzelnen Beiträge in Ihrem Gruppen-Feed aussehen, indem Sie im Menü auf der linken Seite „Post-Stil“ auswählen.
Klicken Sie danach erneut auf „Post Style“.

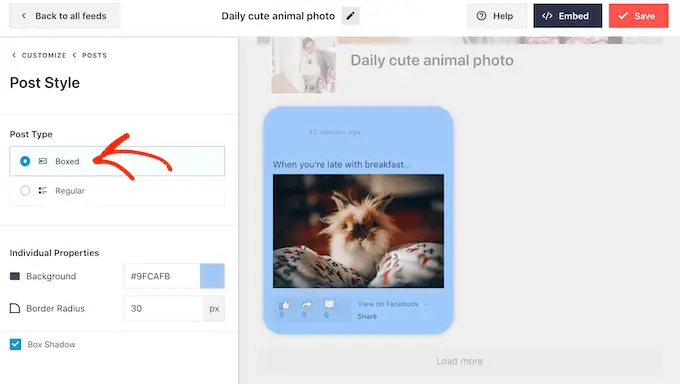
Auf diesem Bildschirm können Sie zwischen einem regulären und einem Box-Layout wählen.
Wenn Sie „Boxed“ auswählen, können Sie für jeden Beitrag einen farbigen Hintergrund erstellen. Sie können auch den Randradius vergrößern, um abgerundete Ecken zu erstellen, und einen Randschatten hinzufügen.

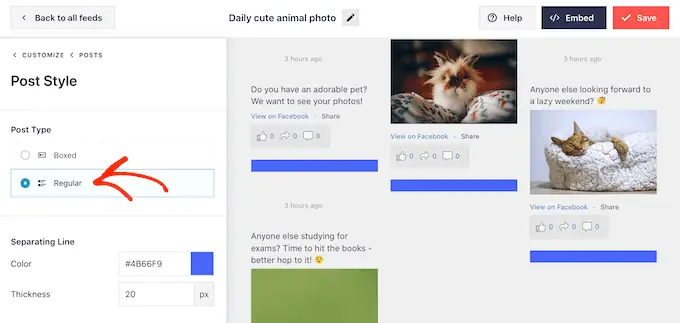
Wenn Sie „Normal“ wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Social-Media-Beiträge trennt.
In der folgenden Abbildung haben wir dem Gruppenfeed eine dickere Linie hinzugefügt und seine Farbe geändert.

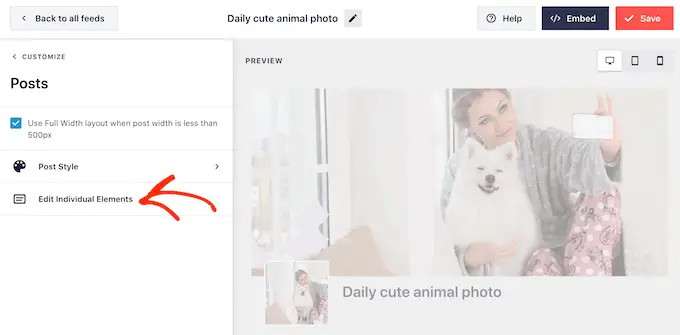
Sie können auch die einzelnen Teile in jedem Beitrag anpassen, indem Sie zum Haupteinstellungsbildschirm zurückkehren.
Wählen Sie erneut „Post-Stil“, diesmal jedoch „Einzelne Elemente bearbeiten“.

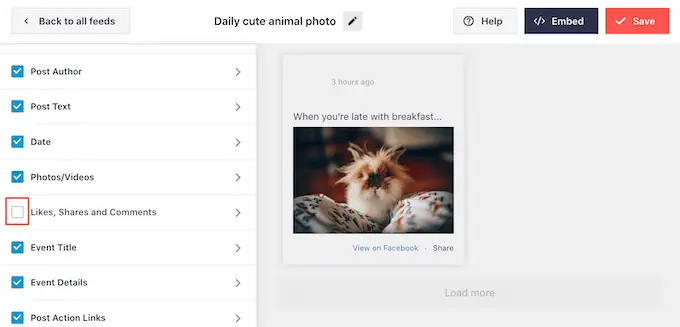
Sie sehen jetzt all die verschiedenen Inhalte, die Smash Balloon in jedem Beitrag enthält, wie z. B. den Autor des Beitrags, das Datum, das Feld für freigegebene Links und mehr.
Um einen Inhalt aus Ihren Beiträgen zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um es zu deaktivieren.

Sie können auch anpassen, wie jeder Inhaltstyp aussieht, indem Sie darauf klicken.
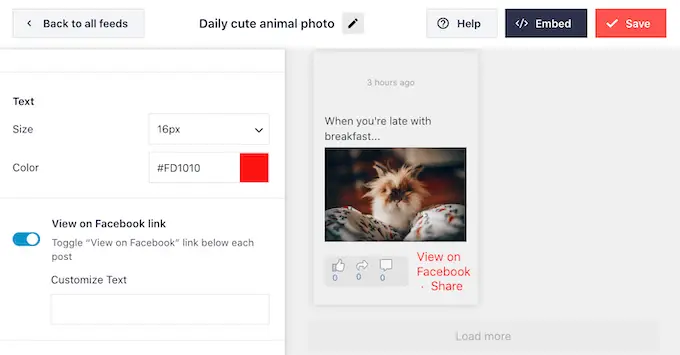
In der folgenden Abbildung sehen Sie beispielsweise Einstellungen zum Ändern der Größe und Farbe der „Post-Aktion“-Links wie „Gefällt mir“, „Teilen“ und „Kommentar“.

Sie können auch den Text „Auf Facebook anzeigen“ ändern, indem Sie ihn in das Feld „Text anpassen“ eingeben.
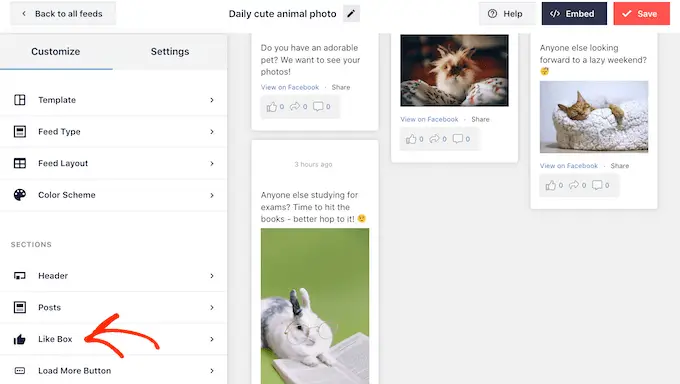
Standardmäßig fügt Smash Balloon Ihrem Feed keinen „Gefällt mir“-Button von Facebook hinzu. Diese Schaltfläche erleichtert es Besuchern, Ihrer Gruppe beizutreten, daher möchten Sie sie möglicherweise zu Ihrem Feed hinzufügen, indem Sie die „Gefällt mir“-Einstellungen auswählen.

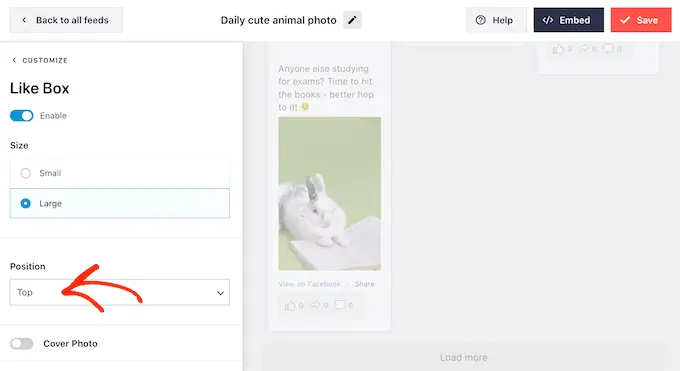
Klicken Sie dann einfach auf „Aktivieren“, sodass der Schalter blau wird.
Sie können jetzt das Dropdown-Menü „Position“ verwenden, um das „Gefällt mir“-Feld unter oder über dem Gruppen-Feed hinzuzufügen.

Sie können diese Einstellungen auch verwenden, um die Breite des Felds zu ändern oder das Titelbild der Gruppe hinzuzufügen.
Um mehr Leute zu ermutigen, Ihrer Gruppe beizutreten, können Sie die Gesamtzahl der Follower anzeigen, indem Sie auf den Schalter "Fans anzeigen" klicken.
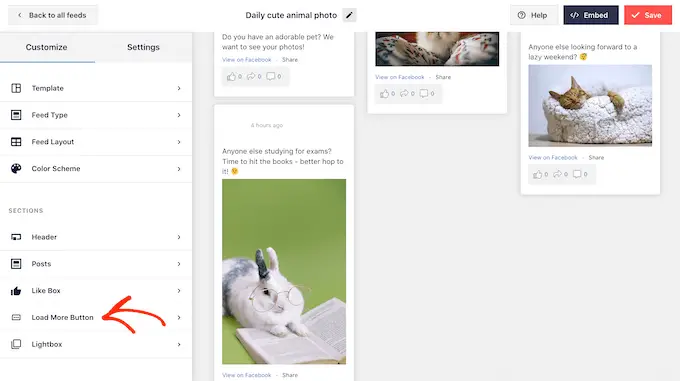
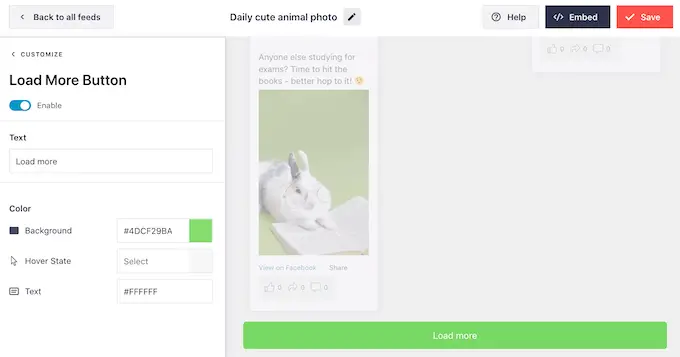
Wenn Sie mit der Einrichtung der Schaltfläche „Gefällt mir“ zufrieden sind, können Sie mit den Einstellungen für die Schaltfläche „Mehr laden“ fortfahren.

Die Schaltfläche „Mehr laden“ bietet Besuchern eine einfache Möglichkeit, durch weitere Teile Ihres Feeds zu scrollen. Wenn ihnen dieser Inhalt gefällt, entscheiden sie sich möglicherweise, Ihrer Facebook-Gruppe beizutreten.
Vor diesem Hintergrund möchten Sie diese Schaltfläche möglicherweise hervorheben, indem Sie ihre Hintergrundfarbe, den Hover-Status und die Textfarbe ändern.

Diese Schaltfläche zeigt standardmäßig „Mehr laden“, aber Sie können eine benutzerdefinierte Nachricht hinzufügen, indem Sie sie in das Feld „Text“ eingeben.
Smash Balloon verfügt über eine Lightbox-Funktion, mit der Besucher die Videos Ihrer Gruppe ansehen und Ihre Fotos genauer betrachten können, ohne WordPress zu verlassen.
Besucher können einfach auf ein beliebiges Video- oder Foto-Thumbnail klicken, um das Lightbox-Popup zu öffnen.

Sie können dann mit den Pfeilen durch die restlichen Bilder und Videos im Feed blättern.
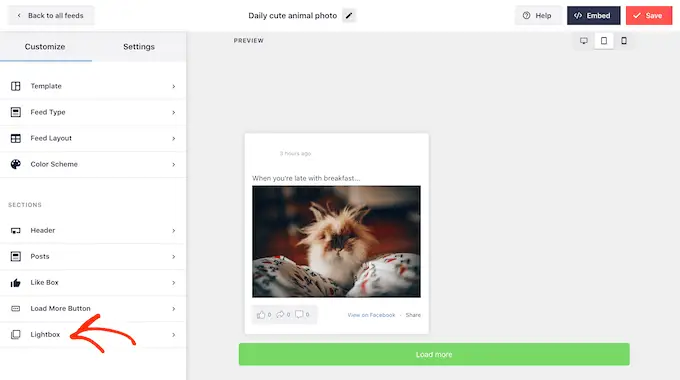
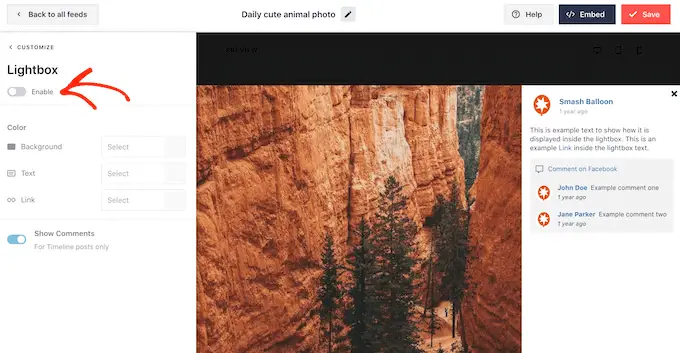
Um die Standard-Lightbox anzupassen, wählen Sie einfach „Lightbox“ aus dem Menü auf der linken Seite.

Hier können Sie die Farbe des Textes, der Links und der Hintergrundfarben der Lightbox ändern.
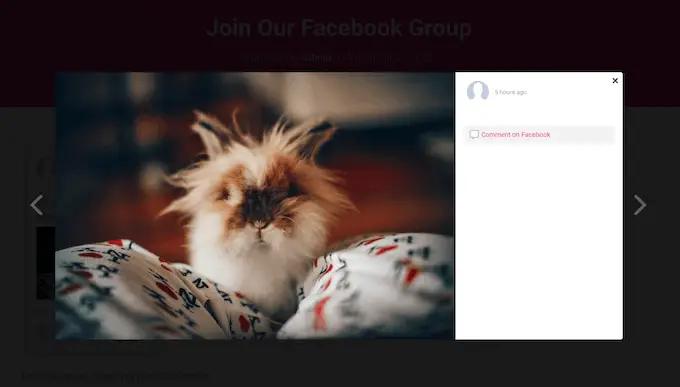
Das Lightbox-Popup macht es Besuchern leicht, Ihren Feed zu erkunden, aber es ermöglicht den Leuten auch, durch Ihre Fotos und Videos zu scrollen, ohne Ihre Facebook-Gruppe zu besuchen.
Wenn Sie mehr Besucher in Ihre Facebook-Gruppe bekommen möchten, sollten Sie die Lightbox-Funktion deaktivieren. Klicken Sie dazu einfach auf den Schalter „Aktivieren“, sodass er von Blau zu Grau wechselt.

Wenn ein Besucher jetzt auf ein Foto oder Video im Gruppen-Feed klickt, wird er in einem neuen Tab zu Ihrer Facebook-Gruppe weitergeleitet.
Wenn Sie mit dem Aussehen des Facebook-Gruppen-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie können diesen Feed jetzt zu Ihrer WordPress-Website hinzufügen.
So betten Sie Ihren Facebook-Gruppen-Feed in WordPress ein
Sie können Ihren Facebook-Gruppen-Feed mithilfe eines Blocks, Widgets oder Shortcodes zu WordPress hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie einen Block oder ein Widget verwenden möchten.
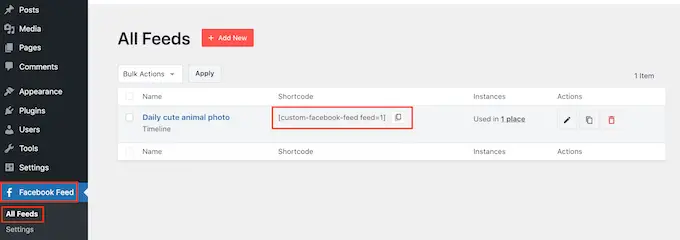
Um diese Informationen zu erhalten, gehen Sie zu Facebook-Feed » Alle Feeds und sehen Sie sich dann den Teil feed="" des Shortcodes an. Sie müssen diesen Code zum Block oder Widget hinzufügen, also notieren Sie ihn.
Im folgenden Bild müssen wir feed="1" verwenden.

Wenn Sie Ihren Facebook-Gruppen-Feed in eine Seite oder einen Beitrag einbetten möchten, können Sie den Block „Benutzerdefinierter Facebook-Feed“ verwenden.
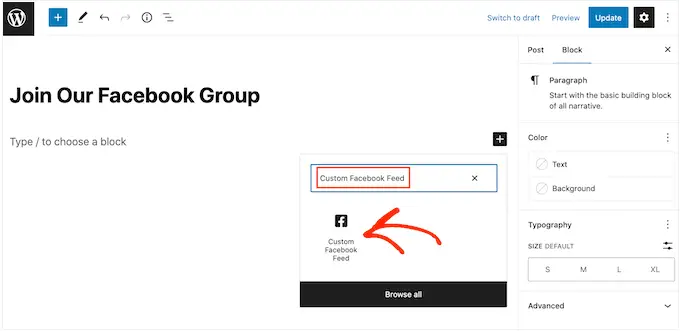
Öffnen Sie einfach die Seite oder den Beitrag, wo Sie den Facebook-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Benutzerdefinierter Facebook-Feed“.
Wenn der Facebook-Block angezeigt wird, klicken Sie darauf, um ihn Ihrer Seite oder Ihrem Beitrag hinzuzufügen.

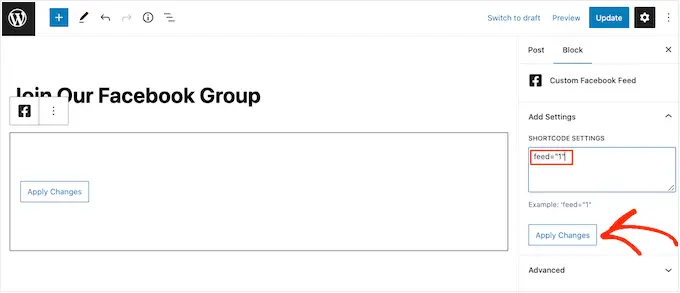
Der Block zeigt standardmäßig einen deiner Smash Balloon-Feeds an. Wenn dies nicht Ihr Facebook-Gruppen-Feed ist, finden Sie den Abschnitt „Shortcode-Einstellungen“ im Menü auf der rechten Seite.
Sie können jetzt fortfahren und den Code feed="" hinzufügen und dann auf "Änderungen übernehmen" klicken.

Veröffentlichen oder aktualisieren Sie danach einfach die Seite, um den Gruppen-Feed auf Ihrer Website live zu schalten.
Eine weitere Option besteht darin, den Feed zu jedem Widget-bereiten Bereich hinzuzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt. Dadurch können Besucher Ihren Gruppen-Feed sehen, egal wo sie sich auf Ihrer Website befinden.
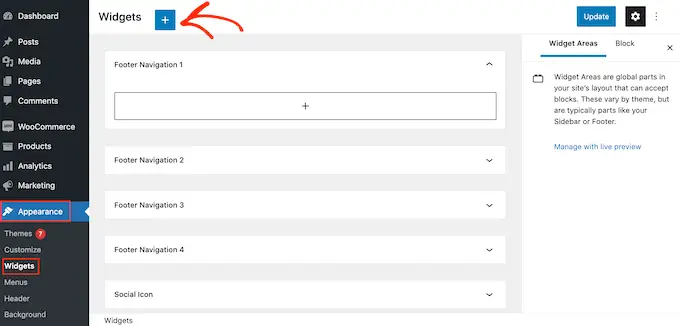
Um zu beginnen, gehen Sie einfach zu Aussehen » Widgets im WordPress-Dashboard und klicken Sie dann auf die blaue Schaltfläche „+“.

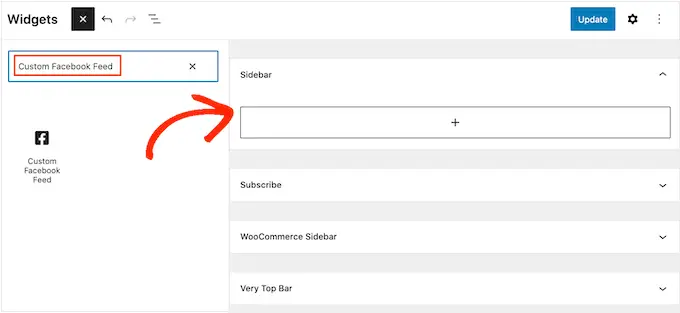
Geben Sie anschließend „Benutzerdefinierter Facebook-Feed“ in die Suchleiste ein.
Wenn das richtige Widget angezeigt wird, ziehen Sie es an die Stelle, an der Sie den Feed anzeigen möchten.

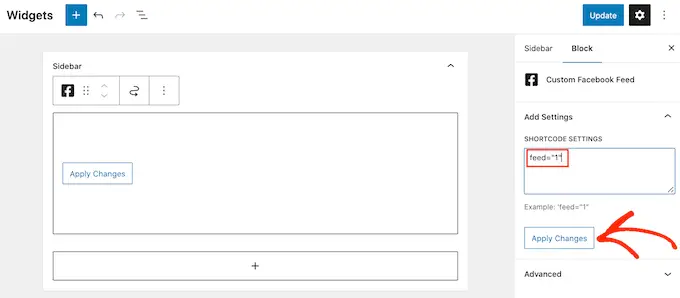
Das Widget zeigt einen der Feeds, die Sie mit Smash Balloon erstellt haben.
Wenn dies nicht Ihr Facebook-Gruppen-Feed ist, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein. Klicken Sie dann auf „Änderungen übernehmen“.

Sie können jetzt auf die Schaltfläche „Aktualisieren“ klicken, um das Widget live zu schalten. Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Schließlich können Sie den Facebook-Gruppen-Feed auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich mit Shortcode einbetten.
Gehen Sie einfach zu Facebook Feed » Alle Feeds und kopieren Sie den gesamten Code in die Spalte „Shortcode“. Sie können diesen Code jetzt zu jedem Shortcode-Block hinzufügen.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Hinweis: Wenn Sie ein blockfähiges Design verwenden, können Sie den vollständigen Website-Editor verwenden, um den Block „Benutzerdefinierter Facebook-Feed“ überall auf Ihrer Website hinzuzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Facebook-Gruppe auf Ihrer WordPress-Website hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines Kontaktformulars in WordPress oder unsere Expertenauswahl der besten Facebook-Plugins für Ihren Blog lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Embed a Facebook Group Feed in WordPress erschien zuerst auf WPBeginner.
