So betten Sie Facebook-Statusbeiträge in WordPress ein
Veröffentlicht: 2023-01-11Suchen Sie nach einer Möglichkeit, Facebook-Statusbeiträge in WordPress einzubetten?
Facebook-Status sind eine einfache Möglichkeit, wichtige Updates und zeitkritische Informationen mit Ihrem Publikum zu teilen. Indem Sie Ihre Facebook-Timeline in WordPress einbetten, können Sie mehr Engagement erzielen, die Leute wissen lassen, was auf Ihrer Facebook-Seite oder -Gruppe passiert, und Ihre Follower vergrößern.
In diesem Artikel zeigen wir Ihnen, wie Sie Facebook-Statusbeiträge in WordPress einbetten.

Warum den Facebook-Status in WordPress einbetten?
Facebook ist die beliebteste Social-Media-Plattform der Welt und hat Milliarden aktiver Nutzer. Für Websitebesitzer ist Facebook eine leistungsstarke Möglichkeit, sich mit einem neuen Publikum zu verbinden und mit den Menschen in Kontakt zu treten, die Ihre Marke bereits kennen.
Facebook eignet sich auch perfekt, um zeitkritische Informationen in Echtzeit zu teilen. Auf diese Weise können Sie mit FOMO ein Gefühl der Dringlichkeit erzeugen.
Sie könnten beispielsweise einen Status darüber posten, dass Besuchern die Zeit ausgeht, um an Ihrem Werbegeschenk in WordPress teilzunehmen, oder Ihren Flash-Verkauf zu nutzen.
Die Leute sehen Ihren Facebook-Status jedoch nicht, wenn sie nur Ihre Website besuchen. Dies macht es schwierig, Ihre Facebook-Follower zu vergrößern und eine Beziehung zu Ihrem Publikum aufzubauen.
Indem Sie Ihre Facebook-Statusbeiträge in WordPress einbetten, können Sie Ihre Social-Media-Seite bewerben und mehr Menschen ermutigen, Ihnen auf Facebook zu folgen.
Wenn Sie neue Status posten, werden diese automatisch auf Ihrer Website angezeigt. Dies ist also auch eine großartige Möglichkeit, Ihre Website auf dem neuesten Stand zu halten, selbst für regelmäßige Besucher.
Lassen Sie uns sehen, wie Sie Facebook-Statusbeiträge in WordPress einbetten.
Hinzufügen eines Facebook-Status-Plugins zu WordPress
Der einfachste Weg, Ihren Facebook-Status-Feed in WordPress einzubetten, ist die Verwendung des kostenlosen Smash Balloon Social Post Feed.
Mit diesem Plugin können Sie Text und Links von Ihrer Facebook-Seite oder -Gruppe anzeigen.

In diesem Handbuch verwenden wir die kostenlose Version von Smash Balloon, da Sie damit unabhängig von Ihrem Budget Facebook-Status einbetten können. Es gibt jedoch den Smash Balloon Facebook Feed, mit dem Sie verschiedene Arten von Inhalten einbetten können. Sie können beispielsweise ein Facebook-Video in WordPress einbetten und Bilder und Videos in einem Lightbox-Popup auf Ihrer Website anzeigen.
Als erstes müssen Sie das Plugin Smash Balloon Social Post Feed installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
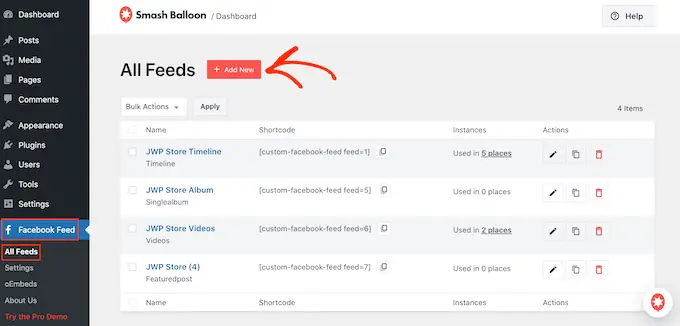
Danach müssen Sie Smash Balloon mit Ihrer Facebook-Seite oder -Gruppe verbinden, indem Sie zu Facebook-Feed » Alle Feeds gehen. Klicken Sie hier auf „Neu hinzufügen“.

Mit Smash Balloon Pro können Sie Beiträge aus Ihren Fotoalben, Ihrer Chronik, Ereignissen und mehr anzeigen.
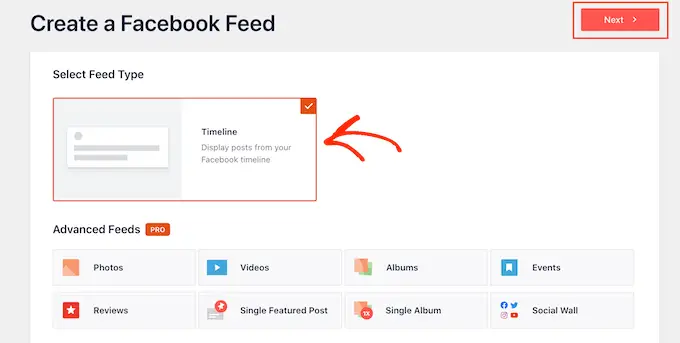
In der kostenlosen Version können Sie jedoch nur Ihren Facebook-Status einbetten, also klicken Sie auf „Zeitleiste“ und wählen Sie dann „Weiter“.

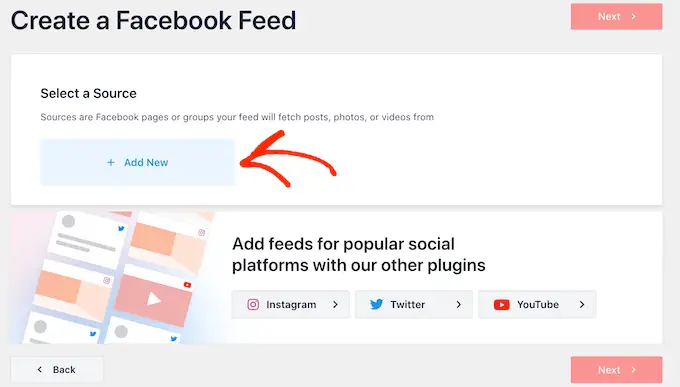
Jetzt müssen Sie die Seite oder Gruppe auswählen, von der Sie den Facebook-Status erhalten.
Klicken Sie zunächst auf „Neu hinzufügen“.

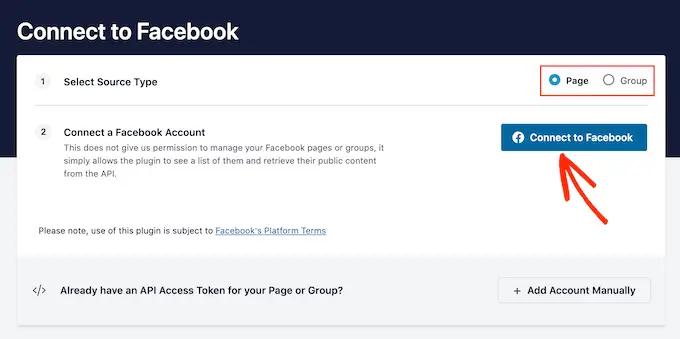
Wählen Sie auf dem nächsten Bildschirm aus, ob Sie den Feed von einer Facebook-Gruppe oder Facebook-Seite einbetten möchten.
Fahren Sie danach fort und klicken Sie auf „Mit Facebook verbinden“.

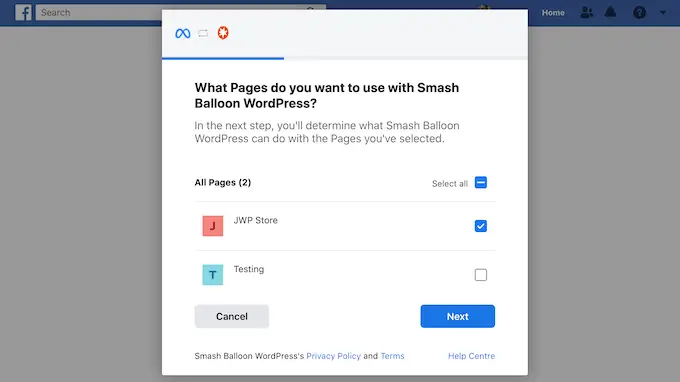
Dies öffnet ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, von denen Sie die Statusaktualisierungen erhalten möchten.
Sobald Sie das getan haben, klicken Sie auf „Weiter“.

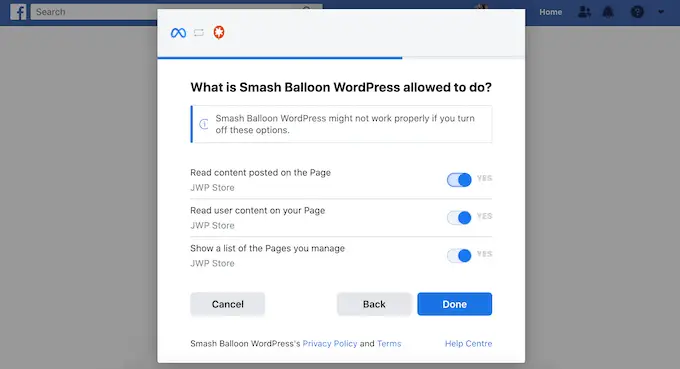
Facebook zeigt dann alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf den Inhalt haben kann, den Sie in Ihren WordPress-Blog oder Ihre Website einbetten können.
In diesem Sinne ist es eine gute Idee, alle Schalter aktiviert zu lassen.

Wenn Sie mit der Einrichtung Ihrer Facebook-Berechtigungen zufrieden sind, klicken Sie auf „Fertig“.
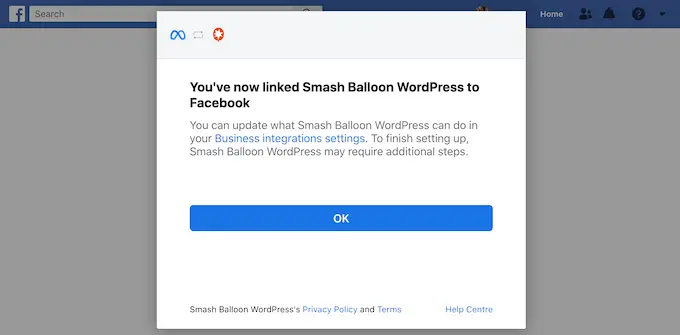
Nach ein paar Augenblicken solltest du eine Nachricht sehen, die bestätigt, dass du deine WordPress-Website mit Facebook verbunden hast. Klicken Sie anschließend auf die Schaltfläche „OK“.

Smash Balloon bringt Sie jetzt automatisch zurück zum WordPress-Dashboard.
So betten Sie Facebook-Statusbeiträge in WordPress ein
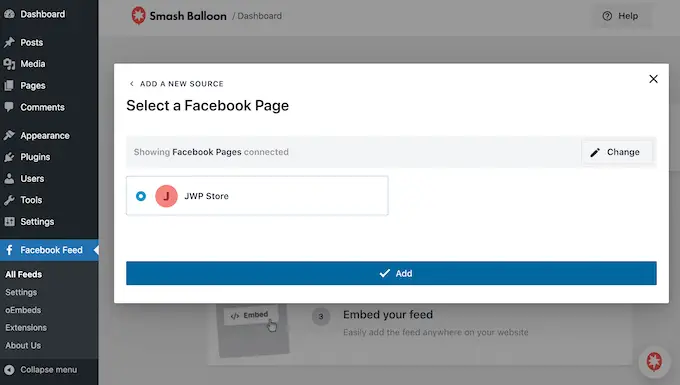
Sie sehen nun ein Popup mit der Quelle, die Sie gerade mit Ihrer Website verknüpft haben. Wählen Sie einfach das Optionsfeld neben Ihrer Facebook-Seite oder -Gruppe aus und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

Wenn Sie das Popup versehentlich geschlossen haben, machen Sie sich keine Sorgen. Sie können die Registerkarte einfach aktualisieren, um das Popup erneut zu öffnen.
Danach bringt Sie Smash Balloon automatisch zurück zur Seite „Facebook-Feed » Alle Feeds “. Klicken Sie wie zuvor auf die Schaltfläche „Neu hinzufügen“, wählen Sie „Zeitleiste“ und klicken Sie dann auf die Schaltfläche „Weiter“.
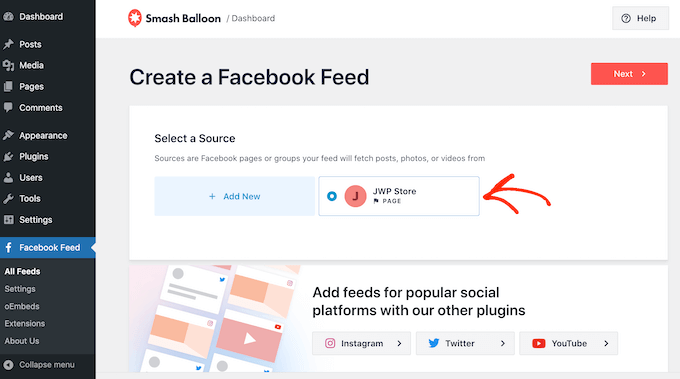
Wählen Sie nun Ihre Facebook-Seite oder -Gruppe aus und klicken Sie auf „Weiter“.

Smash Balloon wird nun fortfahren und einen Timeline-Feed von der Facebook-Seite oder -Gruppe erstellen, die Sie ausgewählt haben.
Das ist ein guter Anfang, aber Smash Balloon hat viele Einstellungen, die Sie verwenden können, um Ihre eingebettete Zeitleiste anzupassen.
So passen Sie Ihre eingebetteten Facebook-Statusbeiträge an
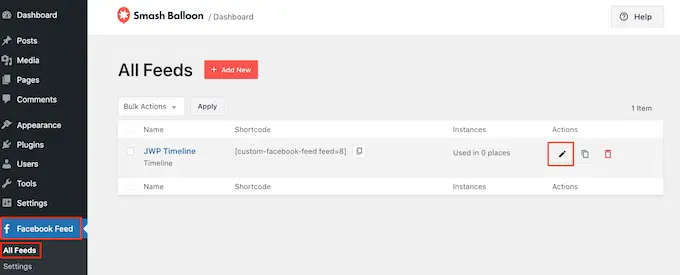
Um Ihre Timeline zu optimieren, gehen Sie zu Facebook Feed » Alle Feeds im WordPress-Dashboard.
Suchen Sie hier den soeben erstellten Timeline-Feed und klicken Sie daneben auf die Schaltfläche „Bearbeiten“.

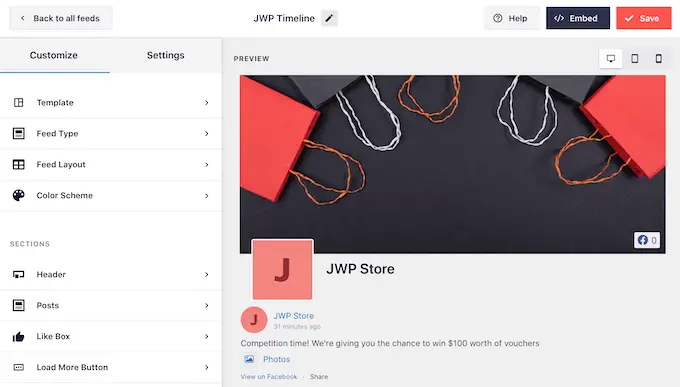
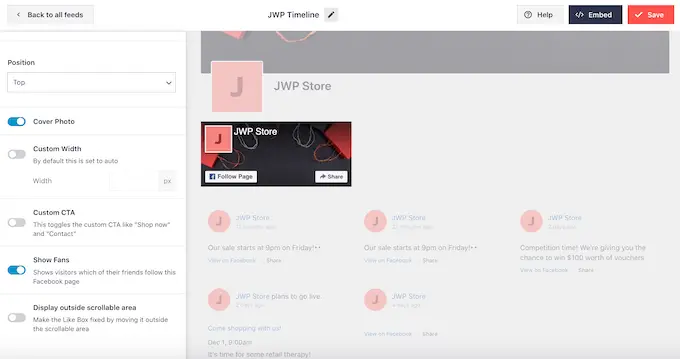
Dadurch wird der Smash Balloon-Feed-Editor geöffnet, der rechts eine Vorschau Ihrer Timeline anzeigt.
Auf der linken Seite sehen Sie alle verschiedenen Einstellungen, mit denen Sie anpassen können, wie die Zeitachse auf Ihrer Website aussieht. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell alle wichtigen Bereiche abdecken.

Zunächst können Sie ändern, wie die Status angezeigt werden, indem Sie auf "Feed-Layout" klicken.
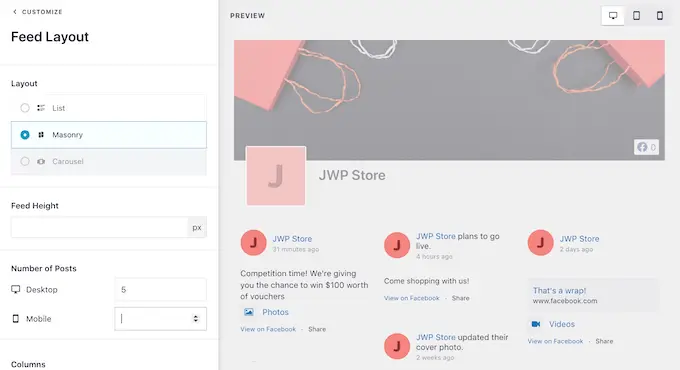
Auf diesem Bildschirm können Sie zwischen Listen- und Mauerwerkslayout wechseln sowie die Vorschubhöhe ändern. Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre Website am besten aussieht.

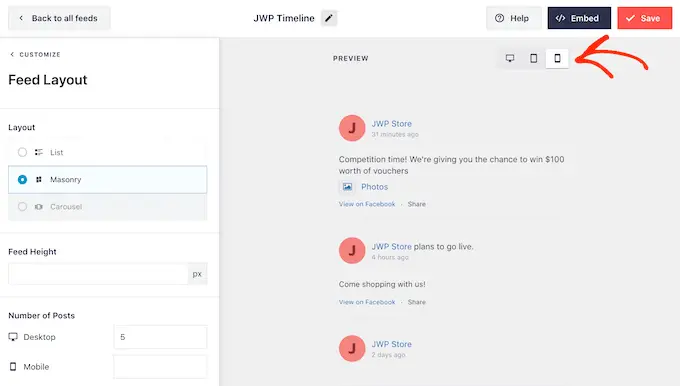
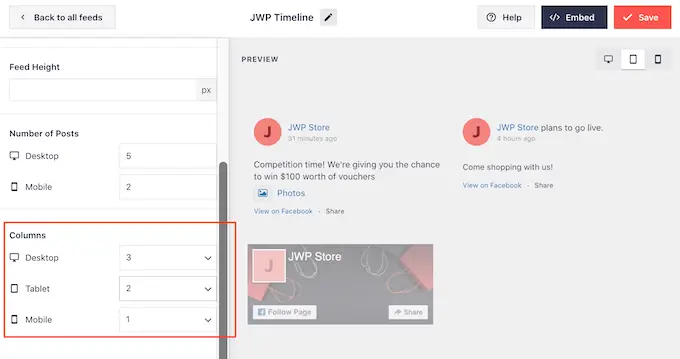
Mit der Reihe von Schaltflächen in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Status-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.
Mobilgeräte haben normalerweise kleinere Bildschirme und weniger Rechenleistung. Wenn Sie also mit dem Aussehen des Feeds nicht zufrieden sind, ist es sinnvoll, weniger Status auf Tablets und Smartphones anzuzeigen.

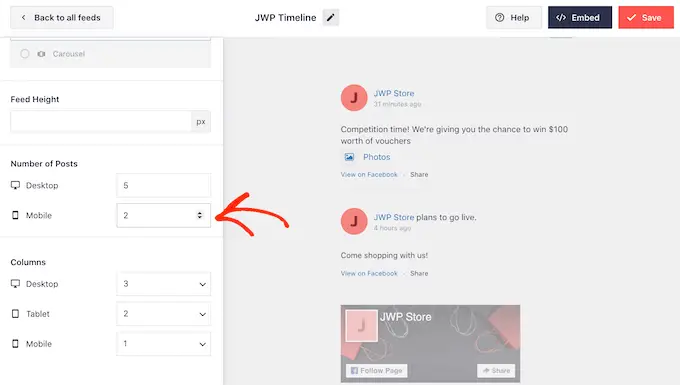
Um diese Änderung vorzunehmen, geben Sie einfach eine andere Zahl in das Feld „Mobil“ im Abschnitt „Anzahl der Beiträge“ ein.
Indem Sie verschiedene Layouts ausprobieren, können Sie einen Facebook-Status-Feed erstellen, der auf allen Geräten gut aussieht.

Standardmäßig zeigt der Smash Balloon-Feed auf Smartphones und Tablets weniger Spalten als auf Desktop-Computern. Dadurch passen Ihre Facebook-Status bequem auf kleinere Bildschirme.
Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, möchten Sie möglicherweise weniger Spalten auf Smartphones und Tablets anzeigen.
Ändern Sie dazu einfach die Zahlen unter „Spalten“.

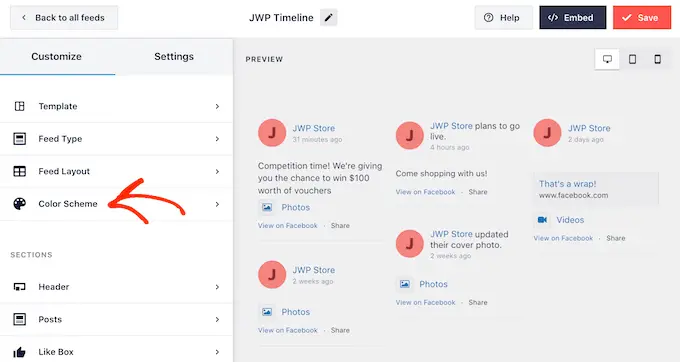
Wenn Sie mit dem Aussehen des Feeds zufrieden sind, klicken Sie auf den Link „Anpassen“.

Dies bringt Sie zurück zum Smash Balloon-Haupteditor, wo Sie den nächsten Einstellungsbildschirm erkunden können, nämlich „Farbschema“.

Smash Balloon verwendet standardmäßig ein von Ihrem WordPress-Theme geerbtes Farbschema, aber auf diesem Bildschirm können Sie zu einem „hellen“ oder „dunklen“ Aussehen wechseln.
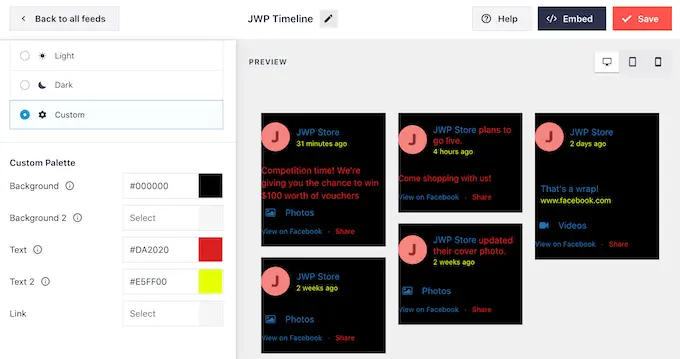
Sie können auch Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Steuerelemente verwenden, um die Textfarbe in WordPress zu ändern, die Hintergrundfarbe zu ändern und mehr.

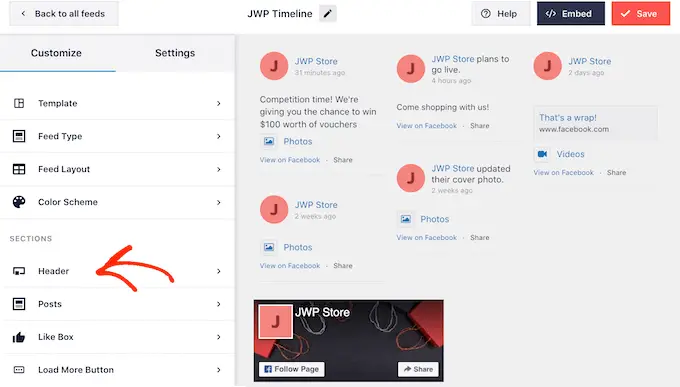
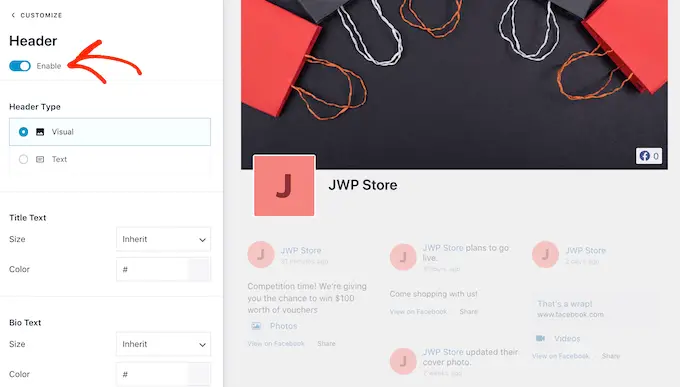
Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die Ihr Facebook-Profilbild und den Namen der Gruppe oder Seite enthält.
Um diesen Abschnitt anzupassen, klicken Sie im linken Menü auf „Kopfzeile“.

Hier können Sie die Kopfzeilengröße und -farbe ändern, Ihr Facebook-Profilbild ausblenden und vieles mehr.
Wenn Sie die Kopfzeile lieber vollständig entfernen möchten, klicken Sie, um den Schalter „Aktivieren“ zu deaktivieren.

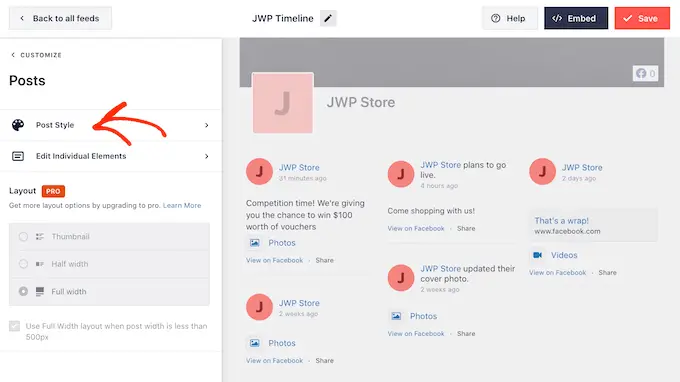
Als Nächstes können Sie ändern, wie die einzelnen Posts in Ihrem Feed aussehen, indem Sie im Menü auf der linken Seite „Post-Stil“ auswählen.
Klicken Sie danach erneut auf „Post Style“.

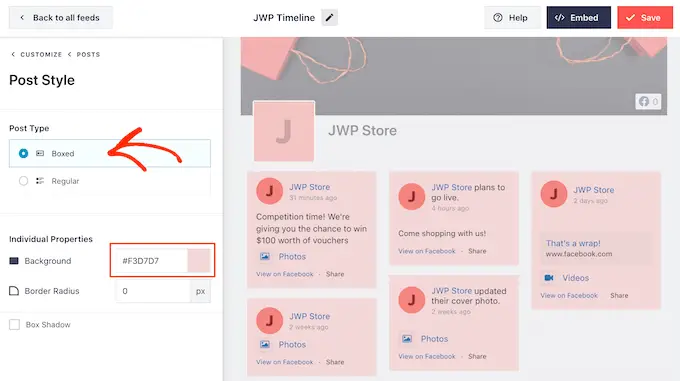
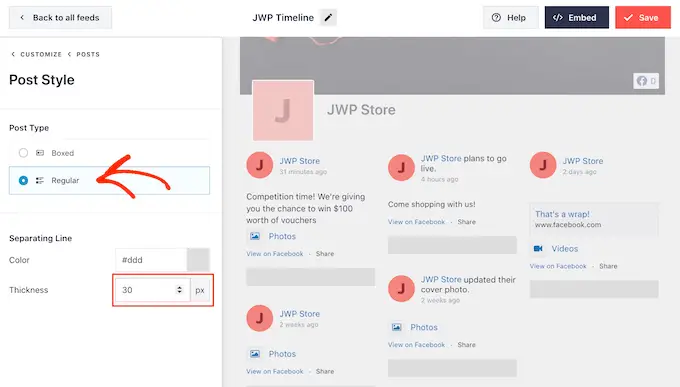
Auf diesem Bildschirm können Sie zwischen einem regulären und einem Box-Layout wählen.
Wenn Sie „Boxed“ auswählen, können Sie für jeden Facebook-Post einen farbigen Hintergrund erstellen.

Wenn Sie „Normal“ wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Social-Media-Beiträge trennt.
In der folgenden Abbildung haben wir unserem Facebook-Status-Feed eine dickere Linie hinzugefügt.

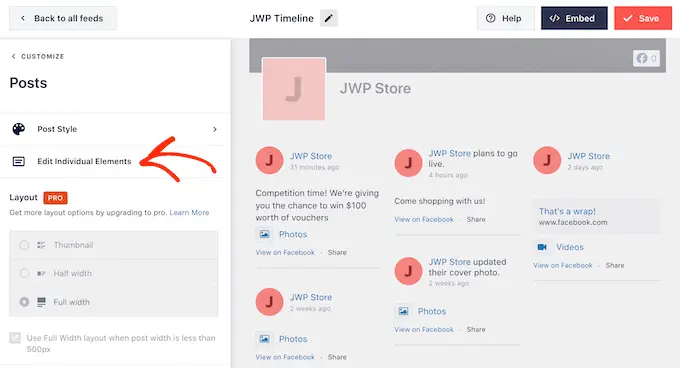
Sie können auch die einzelnen Teile in jedem Status anpassen, indem Sie zum Haupteinstellungsbildschirm zurückkehren.
Wählen Sie erneut „Post-Stil“, diesmal jedoch „Einzelne Elemente bearbeiten“.

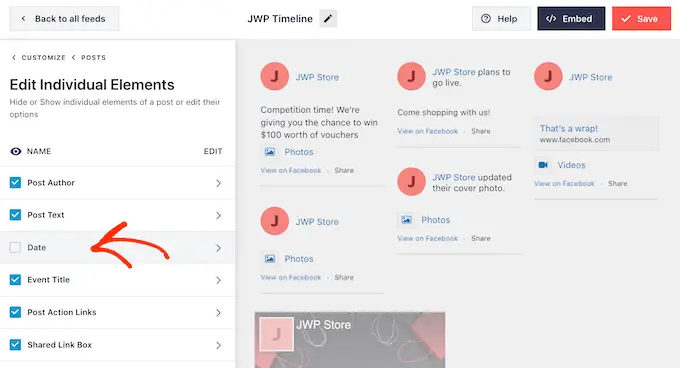
Sie sehen nun eine Liste aller verschiedenen Inhalte, die Smash Balloon in jedem Beitrag enthält, wie z. B. das Datum, den Autor des Beitrags und den Titel des Ereignisses.
Um einen Inhalt aus Ihrem Feed zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um es zu deaktivieren.

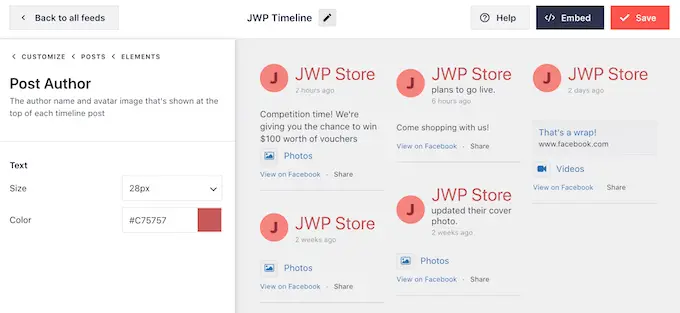
Sie können auch anpassen, wie jeder Inhaltstyp aussieht, indem Sie darauf klicken.
In der folgenden Abbildung sehen Sie beispielsweise Einstellungen zum Ändern der Größe und Farbe des Autorentexts.

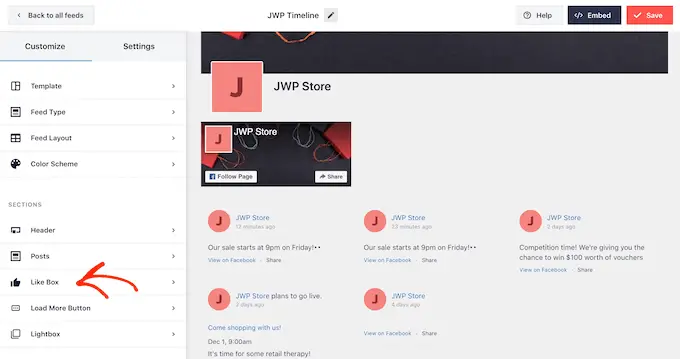
Standardmäßig fügt Smash Balloon die Facebook-Schaltfläche „Gefällt mir“ nicht in Ihren Feed ein.
Diese Schaltfläche erleichtert es Besuchern, Ihnen auf Facebook zu folgen, daher möchten Sie sie möglicherweise zu Ihrem Status-Feed hinzufügen, indem Sie die „Gefällt mir“-Einstellungen auswählen.

Klicken Sie danach einfach auf die Schaltfläche „Aktivieren“, sodass sie blau wird.
Sie können jetzt die Einstellungen verwenden, um zu ändern, wo die Linkbox angezeigt wird und welche Art von Inhalt in der Box enthalten ist, wie z. B. Ihr Facebook-Titelbild und die Gesamtzahl der Follower.

Wenn Sie auf Smash Balloon Premium upgraden, müssen Sie einige weitere Einstellungen erkunden. Dazu gehört eine Lightbox-Funktion, mit der Besucher Ihre Inhalte in einem Popup erkunden können.
Da Sie derzeit die kostenlose Version von Smash Balloon verwenden, können Sie fortfahren und auf "Speichern" klicken, um Ihre Änderungen zu speichern.
Der nächste Schritt ist das Hinzufügen des Facebook-Status-Feeds zu Ihrer WordPress-Website.
So betten Sie Facebook-Statusbeiträge in WordPress ein
Sie können Ihren Facebook-Status-Feed zu WordPress hinzufügen, indem Sie einen Block, ein Widget oder einen Shortcode verwenden.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ihn mithilfe eines Blocks oder Widgets hinzufügen möchten.
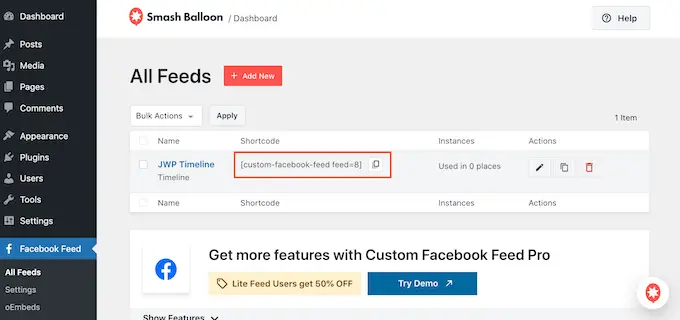
Um diese Informationen zu erhalten, gehen Sie einfach zu Facebook Feed » Alle Feeds und sehen Sie sich dann den Teil feed="" des Shortcodes an. Sie müssen diesen Code zum Block oder Widget hinzufügen, also notieren Sie ihn.
Im folgenden Beispiel müssen wir feed="8" verwenden.

Wenn Sie Ihren Facebook-Status in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Blocks „Benutzerdefinierter Facebook-Feed“.
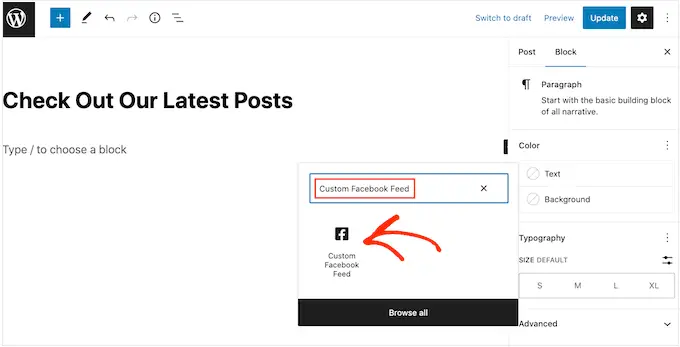
Öffnen Sie einfach die Seite oder den Beitrag, wo Sie den Status-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Benutzerdefinierter Facebook-Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn dem Beitrag oder der Seite hinzuzufügen.

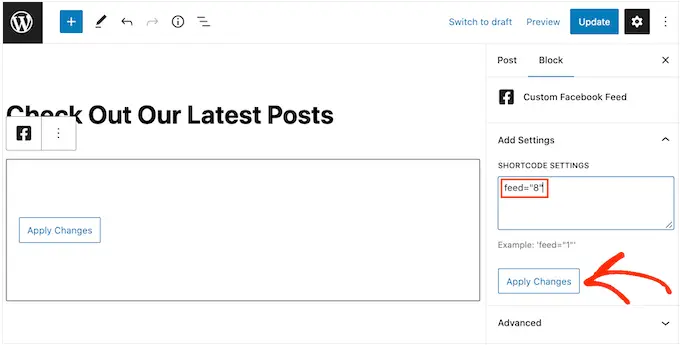
Der Block zeigt standardmäßig einen deiner Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Feed verwenden möchten, suchen Sie einfach im Menü auf der rechten Seite nach „Shortcode-Einstellungen“.
Sie können diesem Feld jetzt den Code feed="" hinzufügen. Klicken Sie anschließend auf die Schaltfläche „Änderungen übernehmen“.

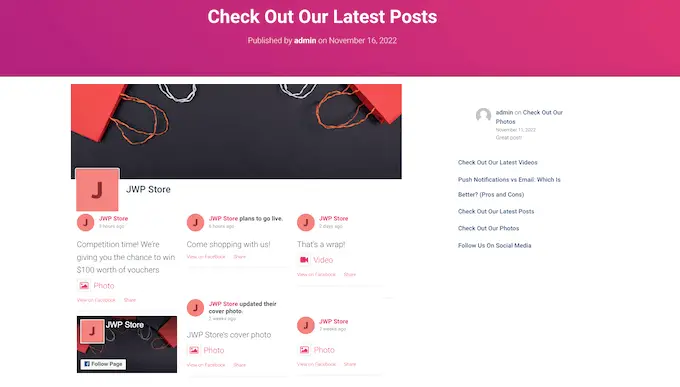
Der Block zeigt jetzt alle Statusaktualisierungen von Ihrer Facebook-Seite oder -Gruppe an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed live zu schalten.
Eine weitere Option besteht darin, den Feed zu jedem Widget-bereiten Bereich hinzuzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt. Dadurch können Besucher Ihre neuesten Facebook-Updates auf Ihrer gesamten Website sehen.
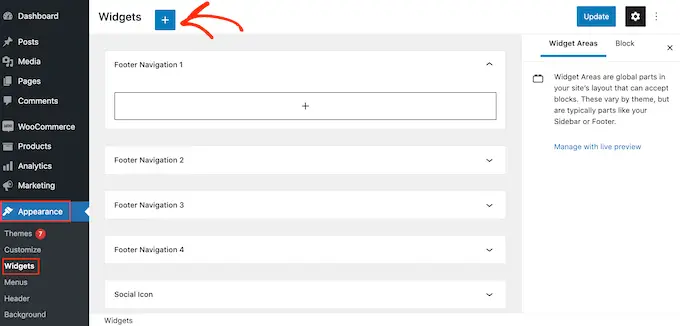
Gehen Sie einfach zu Aussehen » Widgets im WordPress-Dashboard und klicken Sie dann auf die blaue Schaltfläche „+“.

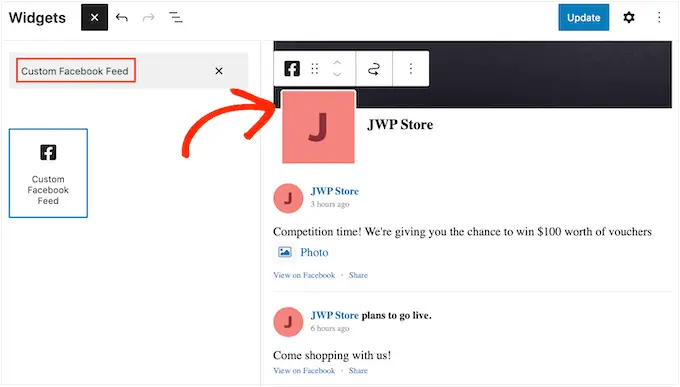
Beginnen Sie jetzt mit der Eingabe von „Benutzerdefinierter Facebook-Feed“ in die Suchleiste, um das richtige Widget zu finden.
Sie können es nun auf den Bereich ziehen, in dem Sie Ihre Facebook-Status-Updates anzeigen möchten. Standardmäßig zeigt das Widget einen der Feeds an, die Sie mit Smash Balloon erstellt haben.

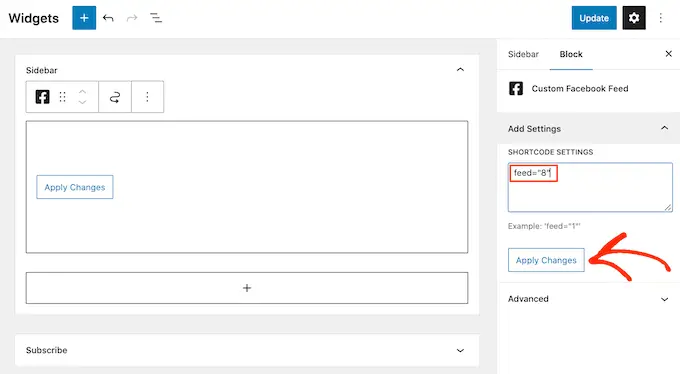
Um stattdessen einen anderen Feed anzuzeigen, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.
Sie können jetzt auf die Schaltfläche „Aktualisieren“ klicken, um das Widget live zu schalten.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets.
Schließlich können Sie Ihren Status mit einem Shortcode auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich einbetten. Um den Shortcode zu erhalten, gehen Sie einfach zu Facebook Feed » Alle Feeds und kopieren Sie den Wert in die Spalte „Shortcode“.
Sie können diesen Code jetzt zu Ihrer Website hinzufügen. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen, zu lernen, wie Sie Facebook-Statusbeiträge in WordPress einbetten. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen eines E-Mail-Newsletters und die besten WordPress-Facebook-Plugins zum Erweitern Ihres Blogs lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
