Einbetten von SVG-Bildern in Jupyter Notebook
Veröffentlicht: 2023-01-27SVG oder Scalable Vector Graphics ist ein Dateiformat, mit dem Sie Vektorgrafiken erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Das bedeutet, dass Sie Bilder erstellen können, die auf jedem Gerät gut aussehen, egal ob es sich um ein Telefon, ein Tablet oder einen Desktop-Computer handelt. Python ist eine Programmiersprache, die für Datenanalyse und wissenschaftliches Rechnen weit verbreitet ist. Jupyter Notebook ist eine webbasierte interaktive Umgebung, mit der Sie Python-Code in Ihrem Webbrowser schreiben und ausführen können. In diesem Tutorial erfahren Sie, wie Sie SVG-Bilder in Jupyter Notebook einbetten. Wir erstellen zunächst ein einfaches SVG-Bild und betten es dann in ein Jupyter Notebook ein.
Dokument-Markup, HTML, Latex-Formeln, Code-Snippets und andere Dokumentelemente sind in den Markdown-Zellen von Jupyter-Notebooks möglich. Wenn Sie die Zelle ausführen, werden alle Daten (einschließlich des von den verschiedenen Engines generierten HTML-Codes) als HTML gerendert. Ich habe auch ein SVG-Bild ausprobiert, das nicht in der Markdown-Dokumentation erscheint, aber es erscheint mir nicht. Ein Bild im SVG-Format wird von Zellen als Beispiel verwendet. Wenn wir das.svg-Markup dynamisch in ein div-Element einfügen, laden und fügen wir es ein. Jquery ist auch über das Jupyter-Notebook verfügbar, da es beim Start geladen wird. Ein weiteres Beispiel könnte eine Bibliothek sein, die Daten verarbeitet.
Es können einfache SVG-Dateien wie snap.svG oder snap.js verwendet werden. Wir können das Bild nicht anzeigen, während die Zelle ausgeführt wird. Wir können das Rendern erzwingen, indem wir eine Python-Zelle unterhalb der vorherigen Codezeile einfügen und ausführen. Verwenden Sie am besten Cross-Browser-Methoden.
Wie füge ich ein Bild in ein Notizbuch in Python ein?

Der erste Schritt besteht darin, den Zelltyp aus dem Menü auszuwählen. Durch Klicken auf Bearbeiten können Sie auf das Jupyter-Notebook-Menü zugreifen. Danach müssen Sie auf „Bild einfügen“ klicken. Fügen Sie ein Bild ein, indem Sie es bearbeiten.
Wie lassen sich Bilder am besten in ein Jupyter-Notebook einfügen? Python-Bibliotheken werden normalerweise verwendet, um Bilder in die Python-Skriptsprache zu laden. Unter Windows speichert es das Bild in einer temporären BMP-Datei und zeigt es (normalerweise Paint) mit dem standardmäßigen BMP-Anzeigedienstprogramm an. Wie fügen Sie Bilder zu einer Python-Markdown-Seite hinzu? Gehen Sie zu Bearbeiten -> Bild einfügen, um Ihre Zelle in eine Markdown-Zelle umzuwandeln.
Die Funktion show() schreibt das Bild in eine temporäre Datei und verwendet dann das Standardprogramm, um es anzuzeigen. Wenn das Programm beendet ist, wird die temporäre Datei gelöscht.
Es ist so einfach wie die Verwendung der Funktion save(), wenn Sie die temporäre Datei behalten möchten. Beim Speichern eines Bildes in einer Datei gibt die Funktion save() kein neues Fenster zurück; Stattdessen wird das Bild in dem Verzeichnis gespeichert, in dem es gespeichert wurde.
Ein Bild in ein Notizbuch einfügen
Wenn Sie ein Bild in ein Notizbuch einfügen möchten, gehen Sie folgendermaßen vor: Der erste Schritt besteht darin, das Notizbuch zu öffnen, in dem Sie das Bild speichern möchten.
Sie können den Speicherort des Fotos finden, indem Sie in einem Verzeichnis danach suchen. Dieses Verzeichnis befindet sich im selben Ordner wie das Notizbuch.
Das Bild wird dann durch Kopieren und Einfügen in das Notizbuch zum Code-Repository hinzugefügt.
Ipython-Display-Svg

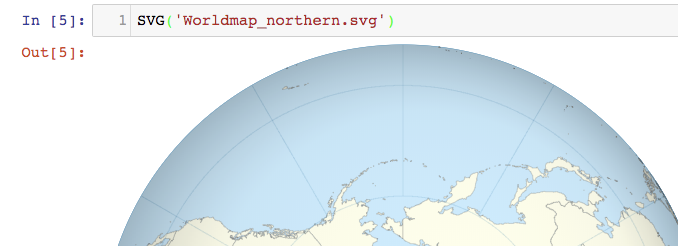
IPython verfügt über eine „Anzeige“-Funktion, mit der verschiedene Arten von Daten angezeigt werden können. Ein Datentyp, der angezeigt werden kann, ist eine SVG-Grafik . Um eine SVG-Grafik anzuzeigen, übergeben Sie einfach den Dateinamen oder die URL der Grafik an die „Anzeige“-Funktion.

Laden und Anpassen von Bildern in Ipython
Mit der Image-Klasse können Sie ein Bild in Ihrem IPython-Notebook anzeigen. Indem Sie die Funktion Image() verwenden, können Sie mit dem Laden der Bilddatei beginnen. Die optionalen Argumente können verwendet werden, um die Breite und Höhe des Bildes zu ändern.
Jupyter-Notizbuch-Logo-Svg

Jupyter Notebook ist eine webbasierte interaktive Rechenumgebung zum Erstellen, Ausführen und Visualisieren von Jupyter-Notebooks. Das Jupyter Notebook-Logo wurde vom Jupyter Notebook-Team erstellt.
SVG-Markup
SVG ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wurde.
Dieses Grafikformat (SVG) wurde 1999 vom World Wide Web Consortium eingeführt und ist als skalierbare Vektorgrafik bekannt. Es ist üblich, dass eine SVG-Datei kleiner als eine Bitmap-Datei ist. Es ist einfach für Mobilgeräte und Desktops sowie für alle 5K-Displays zu skalieren und funktioniert überall. HTML-ähnliches Markup ist hinter jeder sva-Datei sichtbar. Die meisten Vektorgrafiken werden mit Adobe Illustrator, Inkscape oder InDesign erstellt. Aufgrund der Unnötigkeit des SVG-Markups exportieren diese Anwendungen ihr Markup häufig mit veralteten, veralteten und veralteten Elementen und Attributen. Mehrere redundante Elemente können sicher und effizient entfernt werden.
In dieser Lektion werden wir uns ansehen, was sie sind und wie wir sie entfernen können. Es ist eine gute Idee, die Titel und desc-Tags einzuschließen, um sie zugänglich zu machen. Wenn der Pfad nicht gerendert werden kann, können stattdessen die beiden Elemente in der Grafik angezeigt werden. Diese ID-Attribute können entfernt werden, es sei denn, JavaScript ist für ihre Ausrichtung erforderlich. Eines der komplexesten Attribute ist das viewBox-Attribut. Nur im Block >defs> sind id-Attribute erforderlich. Wenn das path-1-Element später in diesem Block in das Markup aufgenommen wird, wird es als >use>-Element bezeichnet.
Warum sollten wir kein automatisches SVGO oder SVGOMG verwenden? Daran besteht kein Zweifel. Sie können eines der vielen automatisierten Tools verwenden, um Ihr SVG-Markup zu optimieren. Der Code wurde umgestaltet, um fast die Hälfte seiner Zeilen zu entfernen. Weniger Code bedeutet kleinere Dateigrößen und schnelleres Laden von Webseiten. Wenn das Markup optimiert und frei von redundanten Tags ist, lassen sich SVGs besonders einfach animieren. Es ist viel einfacher, Grafiken zu erstellen, wenn Sie sauberes Markup haben.
SVG-Markup: Was ist das und warum sollten Sie es verwenden?
Wie wird SVG-Markup verwendet? Zweidimensionale Vektorgrafiken werden unter Verwendung der XML-basierten Auszeichnungssprache Scalable Vector Graphics (SVG) beschrieben. Wie bearbeite und ändere ich eine SVG-Datei? Wenn Sie ein SVG-Bild in Office für Android auswählen, wird die Registerkarte „Grafiken“ angezeigt, und Sie können auf den Link klicken, um die Grafik anzuzeigen. Sie können das Erscheinungsbild Ihrer SVG-Datei schnell und einfach ändern, indem Sie diese vordefinierten Stile verwenden. Wie schneiden VGA-Bilder in Bezug auf SEO im Vergleich zu anderen Arten von Bildern ab? Die Bildqualität von SVG-Bildern kann die Suchmaschinenoptimierung auf vielfältige Weise unterstützen. Die Tatsache, dass Ihre Bilder von Suchmaschinen gelesen, gecrawlt und indiziert werden können, fügt dem HTML5-Format eine wertvolle Zusatzfunktion hinzu.
