So aktivieren Sie den Wartungsmodus für WooCommerce
Veröffentlicht: 2022-12-16Möchten Sie den Wartungsmodus für WooCommerce aktivieren, ohne andere Teile Ihrer WordPress-Website zu beeinträchtigen?
Im Wartungsmodus können Sie den Käufern eine benutzerfreundliche Benachrichtigung anstelle einer defekten E-Commerce-Website anzeigen. Sie können sogar den Wartungsmodus für bestimmte Produktseiten oder Bereiche Ihres WooCommerce-Shops aktivieren.
In dieser Anleitung zeigen wir Ihnen, wie Sie den Wartungsmodus für WooCommerce aktivieren.

Warum und wann Sie den Wartungsmodus für WooCommerce aktivieren müssen
Manchmal müssen Sie Ihre WordPress-Website möglicherweise in den Wartungsmodus versetzen. Beispielsweise können Sie größere Änderungen vornehmen, z. B. ein neues Design installieren oder Ihren WordPress-Blog komplett neu gestalten.
Zu anderen Zeiten müssen Sie Ihren WooCommerce-Shop möglicherweise in den Wartungsmodus versetzen, während der Rest Ihrer Website geöffnet bleibt.
Dies kann daran liegen, dass ein Problem nur Ihren Online-Shop und nicht den Rest Ihrer Website betrifft. Beispielsweise können Sie Kundenzahlungen möglicherweise nicht verarbeiten. In diesem Fall kann der Wartungsmodus verhindern, dass Kunden auf den Fehler stoßen und ein schlechtes Einkaufserlebnis haben.
Möglicherweise fügen Sie auch einen Online-Shop zu einer bestehenden Website hinzu und möchten diese Seiten privat halten, während Sie daran arbeiten.
Eine ansprechende "Coming Soon"-Seite kann auch ein Gefühl der Aufregung und Vorfreude erzeugen, während Sie hinter den Kulissen Ihr Geschäft aufbauen. Sie können Käufer sogar ermutigen, sich auf die Markteinführung vorzubereiten, indem Sie Ihnen in den sozialen Medien folgen, sich Ihrer E-Mail-Liste anschließen oder sogar an einem WooCommerce-Wettbewerb teilnehmen.
Lassen Sie uns einen Blick darauf werfen, wie Sie den WooCommerce-Wartungsmodus einfach aktivieren können, ohne den Rest Ihrer Website zu beeinträchtigen.
Aktivieren des Wartungsmodus für WooCommerce
Der einfachste Weg, den Wartungsmodus für WooCommerce zu aktivieren, ist die Verwendung von SeedProd.
SeedProd ist der beste Zielseitenersteller für WordPress, der auf mehr als einer Million Websites verwendet wird. Es ermöglicht Ihnen, schöne Coming Soon-Seiten in WordPress zu erstellen, Ihre 404-Seite zu verbessern und sogar einzigartige Zielseiten per Drag & Drop zu entwerfen.
Es gibt eine kostenlose Version von SeedProd, mit der Sie eine Seite für den Wartungsmodus erstellen können. Wir verwenden jedoch die Premium-Version, da Sie damit Ihren WooCommerce-Shop in den Wartungsmodus versetzen können, während der Rest Ihrer Website verfügbar bleibt.
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines Plugins in WordPress.
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe der Lizenz auf die Schaltfläche „Verify Key“.
Sobald Sie das getan haben, können Sie Ihren WooCommerce-Shop in den Wartungsmodus versetzen.
Erstellen Ihrer Wartungsmodus- oder Coming Soon-Seite
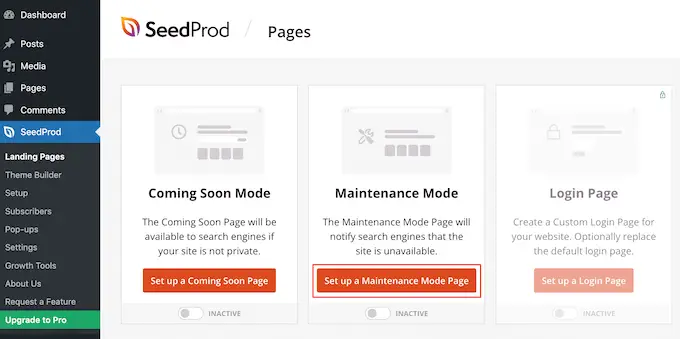
Gehen Sie nach der Aktivierung von SeedProd zu SeedProd » Seiten . Hier können Sie wählen, ob Sie eine Wartungsmodus-Seite oder eine Coming Soon-Seite erstellen möchten.
Obwohl einige Leute diese Begriffe synonym verwenden, gibt es einige wichtige Unterschiede, die Sie kennen sollten.
Wenn Sie eine „Demnächst verfügbar“-Seite erstellen, können Suchmaschinen Ihre Shop-Seiten weiterhin sehen und crawlen. Dies gibt Ihrer WooCommerce-Site die Möglichkeit, von Suchmaschinen indiziert zu werden.
Wenn Sie ein neues Geschäft aufbauen, möchten Sie normalerweise eine Coming Soon-Seite erstellen.
Wenn Ihr Shop wegen Wartungsarbeiten außer Betrieb ist, sollten Sie stattdessen eine Seite „Wartungsmodus“ erstellen. Dieser Modus teilt Suchmaschinen mithilfe des speziellen Header-Codes 503 mit, dass Ihre Website vorübergehend nicht verfügbar ist.
Nachdem Sie diesen Code erhalten haben, überprüfen die Suchbots Ihre WordPress-Website später erneut, um festzustellen, ob sie wieder online ist. Auf diese Weise können Sie Ihren Shop vor Käufern verbergen, ohne Ihre Suchmaschinen-Rankings zu beeinträchtigen.
Hinweis: Wir erstellen in diesem Handbuch eine Seite für den Wartungsmodus, aber die Schritte sind die gleichen, unabhängig davon, ob Sie auf „Eine Seite für den Wartungsmodus einrichten“ oder „Eine demnächst verfügbare Seite einrichten“ klicken.

Der nächste Schritt ist das Erstellen der Seite, die Käufer sehen, wenn Sie den Wartungsmodus für WooCommerce aktivieren.
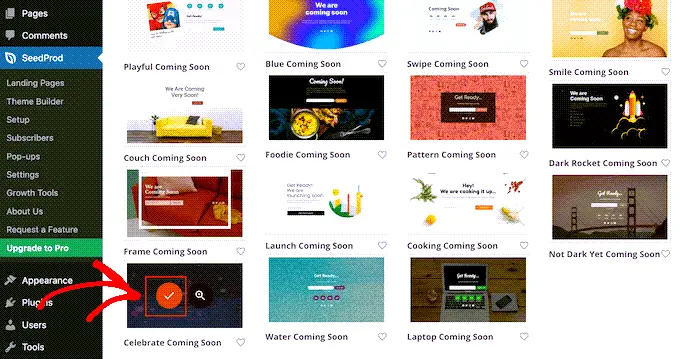
Sie können entweder eine fertige Vorlage auswählen oder mit einem leeren Design beginnen. Wir verwenden „Celebrate Coming Soon“ in all unseren Bildern, aber Sie können jede beliebige Vorlage verwenden.
Um eine Vorlage auszuwählen, fahren Sie einfach mit der Maus über das Miniaturbild dieses Designs und klicken Sie dann auf das Häkchen-Symbol.

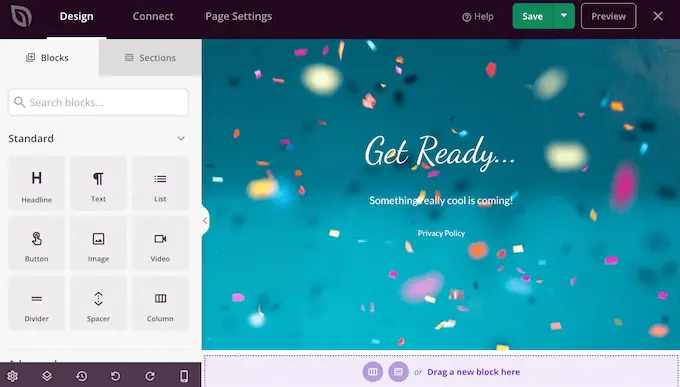
Nachdem Sie eine Vorlage ausgewählt haben, gelangen Sie zum Drag-and-Drop-Builder, wo Sie mit der Anpassung des Wartungsmodus-Designs beginnen können.
Auf der linken Seite des Bildschirms finden Sie Blöcke und Abschnitte, die Sie Ihrem Design hinzufügen können. Die rechte Seite der Seite ist die Live-Vorschau.

Die meisten Vorlagen haben bereits einige Blöcke, die ein Kernbestandteil aller SeedProd-Designs sind. Zu Beginn möchten Sie diese Blöcke normalerweise anpassen, indem Sie Ihren eigenen Text, Bilder, Links und andere Inhalte hinzufügen.
Um den Text in einer Überschrift oder einem Textblock zu ändern, klicken Sie einfach, um diesen Block in Ihrem Layout auszuwählen. Dadurch werden alle Einstellungen für diesen bestimmten Block angezeigt.
Sie können nun Ihren Text in den kleinen Texteditor eingeben.

Sie können diese Einstellungen auch verwenden, um den Text zu formatieren, einschließlich dem Hinzufügen von Fett- und Kursivformatierung, dem Ändern der Textausrichtung, dem Ändern der Schriftgröße und mehr.
Sie können Ihrer Wartungsseite weitere Blöcke hinzufügen, indem Sie sie aus dem Menü auf der linken Seite ziehen und dann auf Ihrem Design ablegen.

Wenn Sie beispielsweise ein benutzerdefiniertes Logo hinzufügen möchten, können Sie einfach einen „Bild“-Block auf Ihr Layout ziehen.

Klicken Sie dann einfach, um diesen Block in Ihrem Layout auszuwählen, und das Menü auf der linken Seite zeigt alle Einstellungen für diesen Block an.
Um ein Logo hinzuzufügen, klicken Sie auf „Eigenes Bild verwenden“.

Sie können dann entweder ein Bild aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Nachdem Sie ein Bild hinzugefügt haben, können Sie die Größe ändern, Bild-Alt-Text hinzufügen, einen Link einbetten und vieles mehr, indem Sie die Einstellungen im Menü auf der linken Seite verwenden.

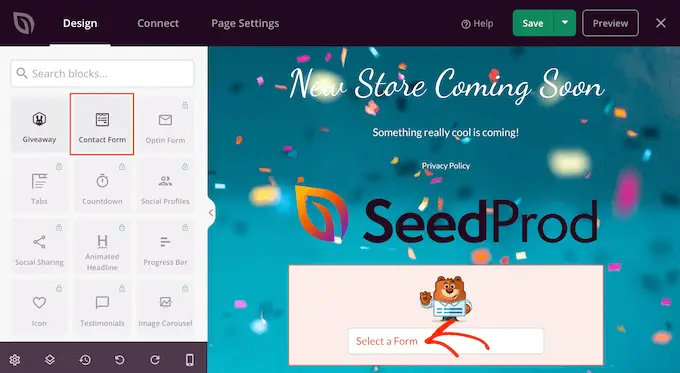
Wenn Sie das WPForms-Plugin verwenden, können Sie der Wartungsseite schnell und einfach ein Kontaktformular hinzufügen. Dies gibt Käufern die Möglichkeit, mit Ihnen zu sprechen, selbst wenn Ihre WooCommerce-Site wegen Wartungsarbeiten nicht verfügbar ist.
Nachdem Sie ein Kontaktformular in WordPress erstellt haben, können Sie den Block „Kontaktformular“ auf Ihr SeedProd-Layout ziehen.

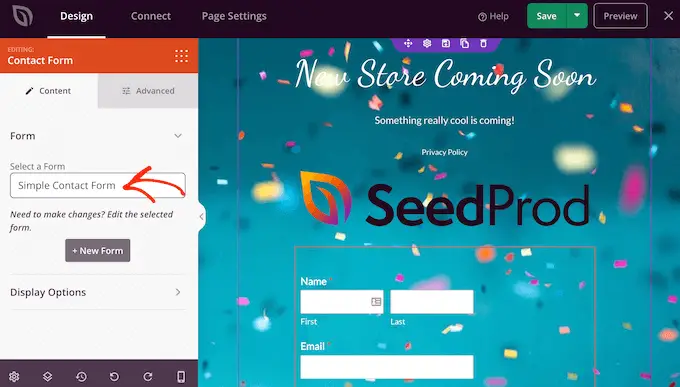
Klicken Sie dann einfach auf den Block Kontaktformular, um ihn auszuwählen.
Öffnen Sie im linken Menü das Dropdown-Menü und wählen Sie das zuvor erstellte Formular aus.

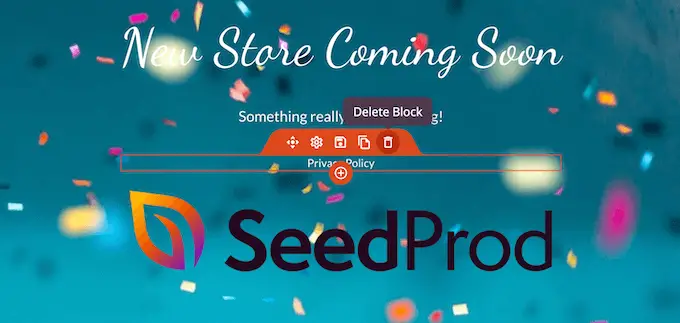
Um einen Block aus Ihrem Design zu entfernen, gehen Sie einfach vor und klicken Sie darauf.
Sie können dann das Papierkorbsymbol auswählen.

Sie können Blöcke auch per Drag & Drop auf der Seite verschieben.
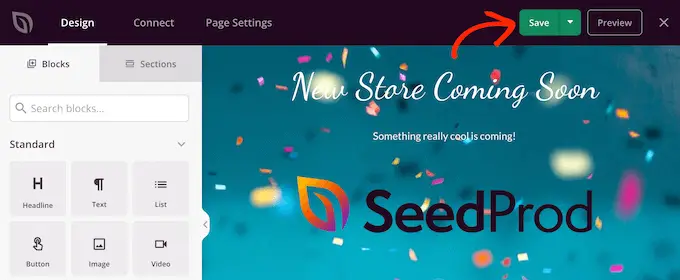
Wenn Sie mit dem Aussehen der Wartungsseite zufrieden sind, stellen Sie sicher, dass Sie auf „Speichern“ klicken.

Aktivieren Sie den Wartungs- oder Demnächst-Modus für Ihren WooCommerce-Shop
Nachdem Sie nun eine benutzerdefinierte Seite für den bald erscheinenden oder Wartungsmodus erstellt haben, können wir fortfahren und sie aktivieren.
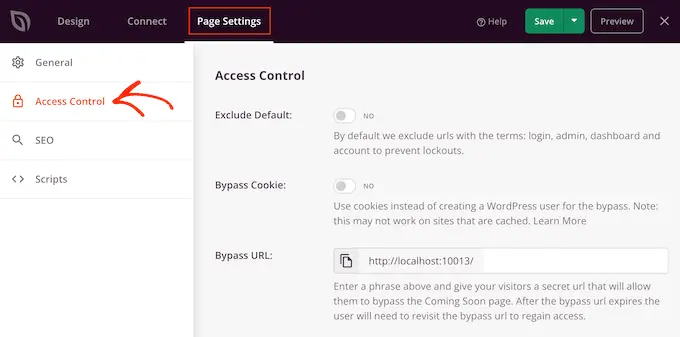
Hier möchten wir den Shop in den Wartungsmodus versetzen und nicht die gesamte Website. Klicken Sie dazu im SeedProd-Editor auf die Registerkarte „Seiteneinstellungen“.
Wählen Sie dann die Registerkarte „Zugriffskontrolle“.

Sie können diese Einstellungen verwenden, um anzugeben, wo die Coming Soon- oder Wartungsseite auf Ihrer Website angezeigt wird und wer sie sieht. Beispielsweise können Sie diese Seite Personen mit einer bestimmten Benutzerrolle oder IP-Adresse zeigen.
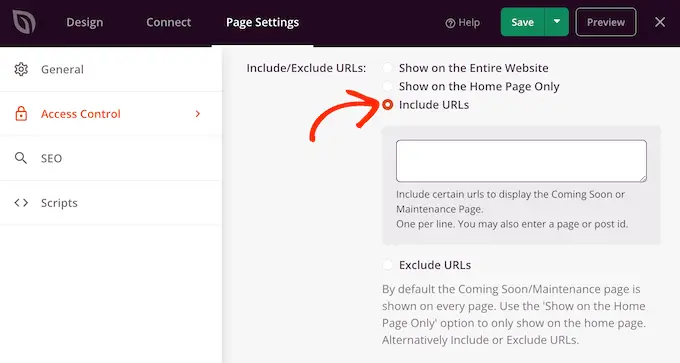
Da wir unsere WooCommerce-Site in den Wartungsmodus versetzen möchten, scrollen Sie zum Abschnitt „URLs einschließen/ausschließen“.
Klicken Sie dann einfach auf die Schaltfläche „URLs einschließen“.

Jetzt müssen Sie die URLs für Ihren WooCommerce-Shop eingeben. Dies kann variieren, je nachdem, wie Ihr Shop eingerichtet ist und ob Sie benutzerdefinierte Seiten wie eine benutzerdefinierte WooCommerce-Warenkorbseite oder eine benutzerdefinierte Checkout-Seite erstellt haben.
Es ist jedoch klug, mit allen Seiten zu beginnen, die WooCommerce automatisch erstellt:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
Wenn Ihr Geschäft Produkte hat, müssen Sie auch diese URLs hinzufügen. Achten Sie darauf, das Sternchen einzufügen!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
Das Sternchen ist ein Platzhalterzeichen, das SeedProd anweist, alle URLs einzuschließen, die mit dem Muster davor übereinstimmen.
Das bedeutet, dass Käufer die Wartungsseite sehen, wenn sie versuchen, auf ein Produkt, eine Produktkategorie oder ein Produkt-Tag zuzugreifen.
Nachdem Sie alle diese URLs hinzugefügt haben, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Versetzen Ihres Shops in den Wartungsmodus
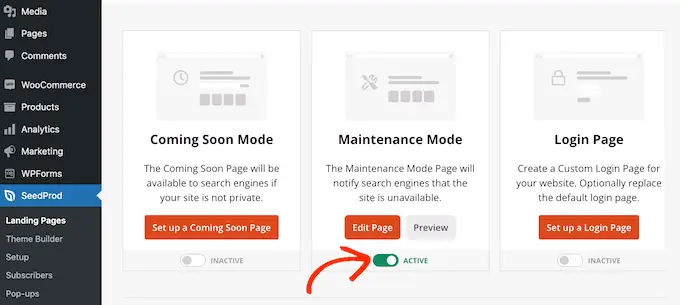
Sie können Ihren WooCommerce-Shop jetzt jederzeit in den Wartungs- oder In Kürze-Modus versetzen. Gehen Sie im WordPress-Dashboard einfach zu SeedProd » Landing Pages .
Klicken Sie dann unter „Coming Soon Mode“ oder „Maintenance Mode“ auf den „Inactive“-Schieberegler, sodass er zu „Active“ wechselt.

Besuchen Sie jetzt einfach Ihren WooCommerce-Shop in einem Inkognito-Browser-Tab und Sie sehen Ihr benutzerdefiniertes Design und nicht Ihren Online-Shop.
Wenn Sie bereit sind, Ihren Shop öffentlich zu machen, gehen Sie einfach zurück zu SeedProd » Landing Pages .
Klicken Sie dann auf den Schieberegler „Aktiv“, sodass „Inaktiv“ angezeigt wird. Jetzt sieht jeder, der Ihre Website besucht, Ihren WooCommerce-Shop und kann Produkte und Dienstleistungen wie gewohnt kaufen.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, den Wartungsmodus für WooCommerce zu aktivieren. Vielleicht möchten Sie sich auch unsere Expertenauswahl der besten WooCommerce-Plugins und unsere vollständige Schritt-für-Schritt-Anleitung zum Erstellen eines E-Mail-Newsletters ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
