So exportieren Sie eine Datei als SVG auf einem Macbook Pro
Veröffentlicht: 2023-02-11Wenn Sie eine Datei auf einem Macbook Pro als SVG exportieren müssen, können Sie dazu die integrierte Vorschauanwendung verwenden. So geht's: 1. Öffnen Sie die Datei, die Sie exportieren möchten, in der Vorschau. 2. Gehen Sie zum Menü Datei und wählen Sie Exportieren. 3. Wählen Sie im Dropdown-Menü Format die Option SVG aus. 4. Geben Sie einen Namen für die Datei ein und wählen Sie einen Speicherort aus. 5. Klicken Sie auf Exportieren. Vorschau exportiert die Datei als SVG, die in jedem Vektorgrafik- Editor oder Viewer geöffnet werden kann.
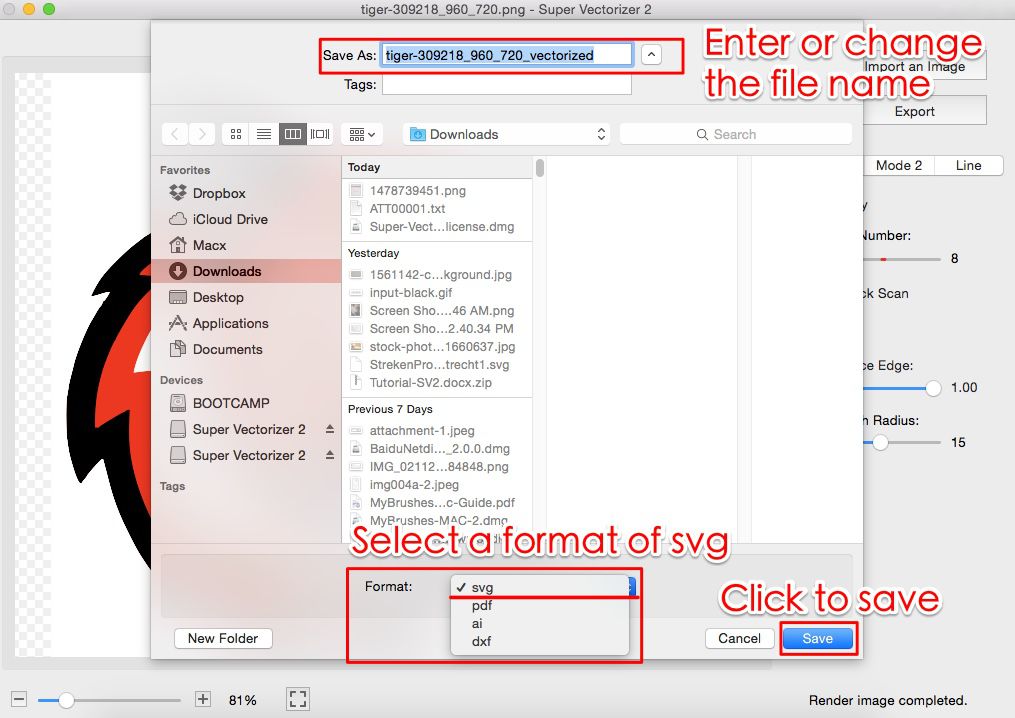
Super Vectorizer ist eine Mac-Anwendung, die PNG- und JPG-Bilder schnell in Vektorgrafiken umwandelt. Wenn Sie es noch nicht getan haben, können Sie versuchen, Super Vectorizer hier herunterzuladen (eine Beispiel-PNG-Bilddatei ist ebenfalls verfügbar). Bilder können in über 70 Formaten importiert werden, darunter JPG, PNG, PDF, PSD, PNT, RGB, ARW, CUR, CRW, CR2, DCR, DNG, EPSF, EPSI, EPI, EPS, EXR, ED, EFX der weltweit erste Super-Vektorisierer. Mit der Rastergrafik-App für Mac können Sie Rasterbilder schnell und präzise in Vektorgrafiken umwandeln. Mit Auto-Trace können Sie Farb- und Graustufenbilder, Schwarzweißbilder sowie Umriss- und Skelettbilder anzeigen. Mit präziseren Ergebnissen entsteht ein größeres Gefühl von Glätte, Schärfe und Präzision. Pixelstyle Photo Editor kann beispielsweise viele andere Dateien verarbeiten als ein Bilddateikonverter wie svg, png oder jpg.
Funktioniert SVG auf dem Mac?

Ja, SVG funktioniert auf dem Mac.
Die Pfad-, Knoten- und Handle-Tools sind verfügbar, um Sie beim Bearbeiten einer SVG-Datei zu unterstützen. Diese Programme erfordern keine Programmierkenntnisse, sondern allgemeine Kenntnisse über grafische Werkzeuge. Sie können Inkscape kostenlos verwenden, um SVG-Dateien auf Ihrem Mac zu bearbeiten. Eine.JPG-Datei kann auf einem MAC mit GIMP, einem der besten Tools für diesen Zweck, erstellt und bearbeitet werden. Mit dem Programm GIMP können Sie importierte Pfade importieren und zusammenführen sowie mit Ihren eigenen Pfaden arbeiten. DrawBerry ist ein MAC-basierter SVG-Editor, der alternativ zu Photoshop anstelle von Photoshop verwendet werden kann. Eine Reihe anderer Werkzeuge sind ebenfalls verfügbar, wie z. B. Auswahl, Malen, Transformation, Farbe, Pfad, Text usw.
Mac-Benutzer können Scribus, PhotoScape X, Pinta und andere kostenlos verwenden, um SVG-Dateien zu bearbeiten und zu manipulieren. Scribus ist ein kostenloser Open- Source-SVG-Editor für Mac und eine Desktop-Publishing-Anwendung. Photosape X bietet eine Vielzahl von Bildbetrachterfunktionen, Batch-Bildverarbeitung, Collagenerstellung, Bildkombinationsfunktionen und GIF-Erstellungsoptionen. Andere Dateiformate wie PNG, JPEG, GIF, BMP und TIFF können ebenfalls aus einer bearbeiteten Datei exportiert werden. .SVG-Dateien und. OpenOffice-Dateien sind zwei Beispiele für beliebte Office-Pakete, die bearbeitet und mit Anmerkungen versehen werden können. Ebenen können auf verschiedene Weise geändert werden, einschließlich Hinzufügen, Löschen, Duplizieren, Zusammenführen und Verschieben nach oben/unten.
Zusätzlich zum Zoomen, Drehen, Verschieben, Zuschneiden, Ändern der Größe, Strecken usw. können andere einfache Aktionen ausgeführt werden. Tatsächlich kann die bearbeitete SVG-Datei als . VVG-Datei .
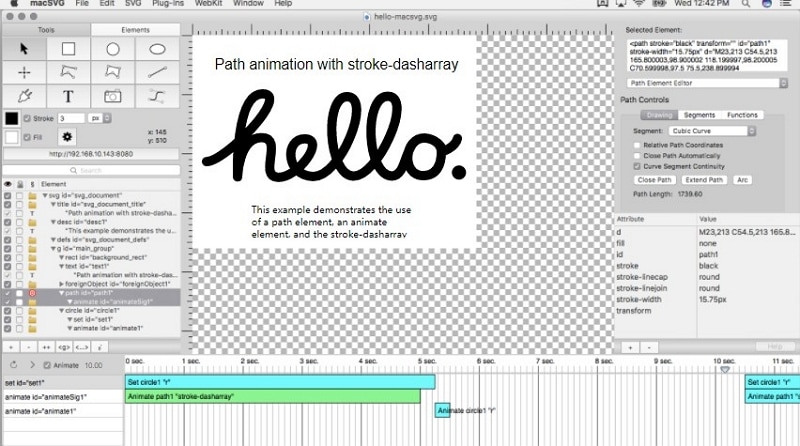
Macsvg: Ein großartiges Werkzeug zum Bearbeiten von SVG-Dateien auf einem Mac
Mit SVG-Dateien erstellte Vektorgrafiken sind eine großartige Option zum Erstellen von Grafiken für Webseiten, mobile Apps und Animationen. Da sie in einem anderen Format vorliegen, kann es schwierig sein, mit ihnen auf Macs zu arbeiten. MacSVG ist eine leistungsstarke Anwendung, die zum Bearbeiten von SVG-Dateien verwendet werden kann.
So speichern Sie SVG-Dateien auf einem Macbook

Es gibt verschiedene Möglichkeiten, eine SVG-Datei auf einem Macbook zu speichern. Eine Möglichkeit besteht darin, einfach zum Menü Datei zu gehen und "Speichern unter" auszuwählen. Eine andere Möglichkeit besteht darin, die Funktion „Exportieren“ im Menü „Datei“ zu verwenden. Schließlich können Sie eine Drittanbieteranwendung wie Adobe Illustrator verwenden, um Ihre Datei zu speichern.
Eine Vektorgrafik wie SVG ist skalierbar und wird typischerweise für Logos und andere Arten von Objekten verwendet, die Flexibilität erfordern. Wenn Sie eine SVG-Datei in Photoshop speichern möchten, gehen Sie zu Datei. Indem Sie die Option Format auswählen und dann exportieren, können Sie Ihre Datei als .sva-Datei speichern. Diese Funktion kann auch verwendet werden, um einen oder mehrere Layer zu exportieren. Um eine Ebene umzubenennen, doppelklicken Sie auf den Namen des Objekts oder der Ebene, die Sie als SVG-Datei speichern möchten. Der Ebenenname sollte als "svg" gekennzeichnet sein. Drücken Sie dann am Ende des Ebenennamens die Eingabetaste (Windows) oder den Zeilenschalter (Mac).
Navigieren Sie zu Datei. Die.svg-Datei wird aufgrund der Erweiterung.svg im Ordner gespeichert. Die neueren Versionen von Adobe Photoshop haben die Option zum Exportieren als .sva-Datei entfernt. Text kann als A exportiert werden. Vor dem Exportieren der Datei muss diese zunächst in eine Form umgewandelt werden. Mit diesem Befehl können Sie die Elemente in anderen Programmen wie Adobe Illustrator bearbeiten. Sie können die Form der Textebene ändern, indem Sie mit der rechten Maustaste darauf klicken und In Form konvertieren auswählen.
Speichern Ihrer Designs: So speichern Sie eine SVG-Datei in Photoshop
Das Erstellen einer SVG-Datei in Photoshop ist eine einfache Möglichkeit, Ihre Designs sicher und portabel aufzubewahren. Sie können Ihre SVG-Dateien als PNG-Dateien auf einem Mac exportieren, die einfach geteilt oder in anderen Projekten verwendet werden können, sowie Ihre SVG-Dateien als PNG-Dateien exportieren.
So erstellen Sie SVG-Dateien auf dem Mac

Es gibt verschiedene Möglichkeiten, wie Sie SVG-Dateien auf dem Mac erstellen können. Eine Möglichkeit ist die Verwendung eines Vektorgrafik-Editors wie Adobe Illustrator oder Inkscape. Eine andere Möglichkeit besteht darin, einen Rastergrafikeditor wie Photoshop oder GIMP zu verwenden und Ihre Datei als SVG zu speichern.

XML wird verwendet, um die Scalable Vector Graphics (SVG)-Datei zu erstellen. Mithilfe von JavaScript-Tools können Sie die Datei direkt oder programmgesteuert erstellen oder bearbeiten. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine hervorragende Option. Weitere Informationen zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie unten. Die SVG-Code-Schaltfläche generiert den Text einer.sva-Datei. Wenn es ausgewählt ist, wird es im Standard-Texteditor angezeigt. Es kann verwendet werden, um zu sehen, wie die endgültige Datei aussehen wird, oder um den Text nach Bedarf zu kopieren und einzufügen.
Die XML-Deklaration und -Kommentare sollten oben in der Datei entfernt werden. Wenn Sie CSS oder JavaScript verwenden, um Ihre Formen zu animieren oder zu gestalten, ist es wichtig, dass Ihre Formen in Gruppen organisiert sind, die gemeinsam gestaltet oder animiert werden können. In Illustrator reicht Ihre Grafik wahrscheinlich nicht aus, um die gesamte Zeichenfläche (weißer Hintergrund) auszufüllen. Überprüfen Sie, ob die Zeichenfläche richtig zum Bildmaterial passt, bevor Sie Ihre Grafik speichern.
Adobe Illustrator ist das beste Programm zum Erstellen und Bearbeiten von SVG-Dateien.
Adobe Illustrator ist das am weitesten verbreitete Programm zum Erstellen von SVG-Dateien, obwohl andere Programme verwendet werden können. Darüber hinaus können Sie mit diesem Programm vorhandene SVG-Dateien ändern.
Mac in Svg konvertieren

Es gibt keinen endgültigen Weg, eine Mac-Datei in eine SVG-Datei zu konvertieren. Viele Mac-Programme können jedoch in SVG- oder andere Vektorformate exportieren. Wenn Sie mit einem Bild arbeiten, können Sie ein Programm wie Adobe Photoshop oder Sketch verwenden, um Ihre Datei in SVG zu exportieren. Wenn Sie ein Textdokument haben, können Sie ein Programm wie Adobe Illustrator zum Exportieren in SVG verwenden.
SVG als Png Mac speichern
Es gibt keine Ein-Klick-Lösung, um ein SVG-Bild als PNG-Datei auf einem Mac zu speichern, aber es gibt einige Methoden, die verwendet werden können, um dies zu erreichen. Eine Methode besteht darin, die SVG-Datei mit der Vorschau-App zu öffnen, dann in der Menüleiste „Datei“ > „Exportieren“ und als Dateiformat „PNG“ auszuwählen. Eine andere Methode besteht darin, das Befehlszeilentool ImageMagick zu verwenden, um die SVG-Datei in ein PNG zu konvertieren.
Ich habe PostScript-Dateien unter Mac OS X mit dem Befehl rsvg-convert konvertiert. Wenn Sie Homebrew noch nicht haben, müssen Sie es installieren. Die SVGs sind im Wesentlichen alle Farben, mit einer Klasse von.fa-primary und.fa-secondary für FontAwesome- und Duotone-Symbole. Die Magie beginnt, sobald Sie Ihre Farbe haben.
Svg zu Png
Eine der beliebtesten Möglichkeiten, Vektorgrafiken im Web anzuzeigen, ist die Verwendung des Scalable Vector Graphics (SVG)-Formats. SVG ist ein XML-basiertes Format, mit dem Sie Bilder erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Einer der Vorteile der Verwendung von SVG-Bildern besteht darin, dass sie einfach in andere Formate wie PNG konvertiert werden können. Es gibt eine Reihe von Online-Tools, mit denen Sie SVG-Bilder in das PNG-Format konvertieren können.
Warum SVG das bessere Bildformat ist
Sie sollten SVG verwenden, wenn Sie Transparenz benötigen, ein textbasiertes Format verwenden und das Bild ohne Qualitätsverlust verkleinern oder vergrößern möchten. Da es am effizientesten ist, benötigt es keine Transparenz, ist kleiner und nicht für die Verwendung als Textdatei optimiert.
SVG-Konverter
Es gibt eine Reihe von Softwareprogrammen, mit denen SVG-Dateien in andere Formate wie PNG oder JPG konvertiert werden können. Diese Programme haben in der Regel eine einfach zu bedienende Oberfläche und können auch von Personen ohne vorherige Erfahrung mit Grafikdesign-Software verwendet werden.
Quelle der SVG-Datei
Eine SVG-Dateiquelle ist eine Datei, die Anweisungen zum Erstellen eines Bildes im Scalable Vector Graphics-Format enthält. Die Anweisungen in der SVG-Datei teilen der Software mit, welche Formen und Farben zu verwenden sind und wie sie auf der Leinwand platziert werden sollen.
Da es sich um ein digitales Format handelt, können Bilder in jeder Größe gerendert werden. Die Formate sind suchmaschinenoptimiert, häufig kleiner als andere Formate und können dynamische Animationen anzeigen. Diese Anleitung erklärt, wie man diese Dateien verwendet, was sie sind und warum sie nützlich sind, und wie man ein SVG erstellt. Da Asterbilder eine feste Auflösung haben, verringert eine Vergrößerung des Bildes deren Qualität. Bilder werden in Vektorgrafikformaten als Punkte und Linien gespeichert. Zur Erstellung dieser Formate wurde die Auszeichnungssprache XML verwendet, die zur Übertragung digitaler Informationen verwendet wird. In einer SVG-Datei definiert ein XML-Code alle Formen, Farben und Texte, aus denen ein Bild besteht.
Da XML-Code so einfach zu verstehen ist, ist er sowohl für Websites als auch für Webanwendungen äußerst leistungsfähig. Es ist möglich, ein SVG zu vergrößern oder zu verkleinern, ohne an Qualität zu verlieren. Da SVGs unabhängig von Bildgröße oder Anzeigetyp immer gleich aussehen, unterscheiden sie sich in nichts. In der Welt des Bilddesigns fehlt SVGs der Reichtum von Rasterbildern. Aufgrund seiner inhärenten Kontrolle über das Erscheinungsbild kann ein SVG Designern und Entwicklern helfen, schöne Designs zu erstellen. Das World Wide Web Consortium hat ein Dateiformat für Webgrafiken entwickelt, das inzwischen zum Industriestandard geworden ist. Da es sich bei SVGs um Textdateien handelt, können Programmierer den XML-Code schnell und einfach verstehen, indem sie sie verwenden.
CSS und JavaScript können verwendet werden, um SVGs in sich dynamisch ändernde Objekte umzuwandeln. Es gibt zahlreiche Anwendungen, die mit einfachen Vektorgrafiken erstellt werden können. Sie können sie mit einem Grafikeditor erstellen, da sie einfach zu verwenden, interaktiv und vielseitig sind. Die Grenzen und Lernkurven eines Programms definieren es. Beginnen Sie mit ein paar Optionen und bekommen Sie ein Gefühl für die Tools, bevor Sie sich entscheiden, ob Sie zahlen oder sich für kostenlos entscheiden.
Einbetten eines SVG-Bildes in ein HTML-Dokument
Ein SVG-Bild kann in jedes HTML-Dokument eingebettet werden, indem es im href-Attribut eines *img%27-Elements referenziert wird. Sie müssen ein Höhen- oder Breitenattribut haben (wenn Ihr SVG kein inhärentes Seitenverhältnis hat) und eine Schleifendatei.
