So exportieren Sie SVG ohne Grenzen
Veröffentlicht: 2022-12-03Beim Versuch, eine SVG-Datei zu speichern, stellen Sie möglicherweise fest, dass einige Programme Ihrem Design unerwünschte Rahmen oder Ränder hinzufügen. Das kann frustrierend sein, besonders wenn Sie versuchen, eine Datei für den Druck zu erstellen. So vermeiden Sie dieses Problem und exportieren Ihr SVG ohne Rahmen. Es gibt ein paar Dinge, die dieses Problem verursachen können. Einer davon ist, dass Ihr Design möglicherweise eine Zeichenfläche hat, die größer ist als das Design selbst. Um dies zu beheben, öffnen Sie Ihr Design in dem von Ihnen verwendeten Programm und überprüfen Sie die Größe der Zeichenfläche. Wenn es größer als Ihr Design ist, ändern Sie die Größe so, dass es dieselbe Größe oder etwas kleiner ist. Eine weitere Ursache für unerwünschte Ränder ist, wenn Ihr Design Beschnitt aufweist. Dies wird normalerweise durch das Exportieren eines Designs von einem Programm in ein anderes verursacht. Wenn Sie beispielsweise etwas in Illustrator entwerfen und es dann als PDF exportieren, kann das PDF einen Anschnitt aufweisen. Um dies zu beheben, öffnen Sie Ihr Design im Originalprogramm und vergewissern Sie sich, dass kein Beschnitt vorhanden ist. Wenn ja, entfernen Sie es, bevor Sie die Datei exportieren. Schließlich fügen einige Programme Designs einen weißen Hintergrund hinzu, wenn sie exportiert werden. Dies liegt normalerweise daran, dass das Programm davon ausgeht, dass das Design auf ein weißes Blatt Papier gedruckt wird. Um dies zu beheben, öffnen Sie Ihr Design in dem von Ihnen verwendeten Programm und überprüfen Sie die Hintergrundfarbe. Wenn es weiß ist, ändern Sie es in transparent. Wenn Sie dann die Datei exportieren, sollte auch der Hintergrund transparent sein.
Die neueste Version von Sketch, Version 43, erleichtert den Export von SVA-Grafiken. Bisher war es nicht möglich, Nicht-Grundformen manuell zu exportieren. Eine Ebene und ihre Umrandung werden automatisch mit den zentrierten Strichen von rekonstruiert. SVG 43, um identisch zu sein. Als Ergebnis dieser neuen Funktion wurde die Größe der Datei, in der eine SVG-Skizze angezeigt wird, stark reduziert. Wenn eine Ebene in Sketch einen Rand und eine Füllung hat, ändert sich das Markup leicht. Füll- und Konturelemente werden innerhalb oder außerhalb des Rahmens in separate Elemente getrennt. Es ist möglich, dass Sie in äußerst seltenen Fällen separate SVGs für Füllung und Rahmen benötigen, diese können jedoch vor dem Export problemlos als Ebenen vorbereitet werden.
Die gleichen Schritte können beim Exportieren von anderen Dateien als einer SVG-Datei durchgeführt werden. Stellen Sie vor dem Exportieren sicher, dass die Hintergrundfarbe auf Transparent eingestellt ist, sowie der Dateityp unter der Option Speichern unter.
Wie speichere ich SVG ohne Zeichenfläche?

Eine SVG-Datei enthält keine „Zeichenfläche“, daher können Sie eine SVG-Datei nicht ohne Zeichenfläche speichern.
Exportieren eines Dokuments in Photoshop
Im vorherigen Beispiel können Sie mit „Datei“ > „ Auswahl exportieren“ ein gesamtes Dokument als einzelne Datei ohne die Verwendung einer Zeichenfläche exportieren. Mit der Funktion „Für Bildschirme exportieren“ in Photoshop können Sie eine Teilmenge Ihres Dokuments auf einen Bildschirm exportieren, der so groß ist wie Ihr Dokument. Vergewissern Sie sich, dass Sie den Bereich ausgewählt haben, aus dem Sie Ihr Dokument exportieren möchten. Wählen Sie dann im Menü „Datei“ die Option „Für Bildschirme exportieren“. Durch Klicken auf diese Schaltfläche können Sie auf das Dialogfeld Export für Bildschirme zugreifen. Im Dialogfeld können Sie das Format und die Auflösung der exportierten Bilder ändern.
Wie konvertiere ich die Größe der SVG-Zeichenfläche?

Es gibt keinen endgültigen Weg, die Größe einer SVG-Zeichenfläche zu konvertieren. Einige gängige Methoden umfassen die Verwendung eines Lineals oder eines anderen Messwerkzeugs, um die Größe der Zeichenfläche zu bestimmen, oder die Verwendung eines Softwareprogramms, das die SVG-Datei genau in ein anderes Dateiformat konvertieren kann.
Es gibt mehrere Methoden zur Größenanpassung von SVG-Zeichenflächen. Auf das Konzept einer Spielhalle wird hier in Illustrator verwiesen. Da der Großteil Ihres Designs CSS-basiert sein wird, müssen Sie die Größe der Zeichenfläche nicht berücksichtigen. Wenn in späteren CSS-Versionen alle Symbole die gleiche Größe haben, werden sie immer noch gut ausgerichtet erscheinen und ihre Größenbeziehung beibehalten. Es sollte auf allen vier Seiten parallel zum Rand des Kunstwerks sein. Wie Sie sehen können, ist dies in Illustrator ein einfacher Schritt. Im Allgemeinen gilt: Je näher das Seitenverhältnis eines Symbols einem Quadrat ist, desto größer erscheint es. Symbole mit hohen oder breiteren Rändern müssen verkleinert werden, damit sie in den Raum passen.

Warum SVG-Dateien die Zukunft des Webdesigns sind
Früher erstellten Designer eine einzelne Auflösungsdatei für ihre Website und verwendeten sie dann auf jedem Gerät ihrer Wahl, bevor sie zum nächsten übergingen. Die Website hatte für die meisten Menschen bis vor kurzem gut funktioniert, als die Geräte größer und größere Bildschirme üblich wurden, was dazu führte, dass sie auf größeren Bildschirmen verpixelt erschien. Ein neuer Auflösungsstandard, „Responsive Design“, wurde dann eingeführt. Es beinhaltet die Entwicklung mehrerer Auflösungsdateien für jede Gerätegröße und das anschließende Hochladen dieser Dateien auf Ihre Website mit Responsive Design. Letztendlich löste dies jedoch das Problem der verpixelten Website auf größeren Bildschirmen, verschlimmerte das Problem jedoch auch. Das Erstellen einer neuen Website mit einer Responsive Design-Datei wäre schwierig, wenn Sie sie auf einem anderen Gerät ändern müssten, wenn Sie sie anders aussehen lassen wollten. Um beispielsweise eine Website zu erstellen, die auf einem Telefon anders aussieht als auf einem Computer, müssten Sie zwei verschiedene Responsive-Design-Dateien erstellen, bevor Sie sie auf Ihrer Website verwenden können. Gibt es eine skalierbare Vektorgrafiken (SVG)-Datei? Die Größe einer SVG-Datei kann ohne Verlust der Bildqualität geändert werden. Unabhängig von der Größe der Datei bleibt das Bild gleich, egal wie groß oder klein es auf Ihrer Website erscheint. Dies ist wichtig, da Sie damit eine einzelne Auflösungsdatei erstellen und diese dann auf einer Vielzahl von Geräten verwenden können. Beim Erstellen einer SVG-Datei wird im Fenster „Weitere Optionen“ die Option „Responsiv“ deaktiviert. Es ist wichtig, das SVG unabhängig von der Größe des Geräts konsistent zu halten.
Kann ich SVG mit Verlauf exportieren?
Wenn Sie Bilder mit Farbverläufen exportieren möchten, sollten Sie ein anderes Bildformat verwenden, z. B. SVG. Wenn Sie ein anderes Format verwenden möchten, sollten Sie ein Dateiformat wie jpg oder png verwenden. Importieren Sie eine SVG-Datei nicht zurück in Illustrator, es sei denn, dies ist unbedingt erforderlich. Eine SVG-Datei ist keine Arbeitsdatei im eigentlichen Sinne des Wortes.
Mehrere Farben in Farbverläufen
Ich bin zufrieden, wie es bisher läuft. Was ist mit Verlaufsgrafiken (mehrfarbig)?
In SVG können wir mehrere Farben referenzieren, indem wir eine durch Kommas getrennte Liste wie diese verwenden: URL (#Gradient,#Gradient2). Die Füll- und Stricheigenschaften des Gradient2-Elements werden auf diese Weise auf die gleiche Farbe wie das Gradient-Element gesetzt.
Illustrator-Export-Svg ohne Zeichenfläche
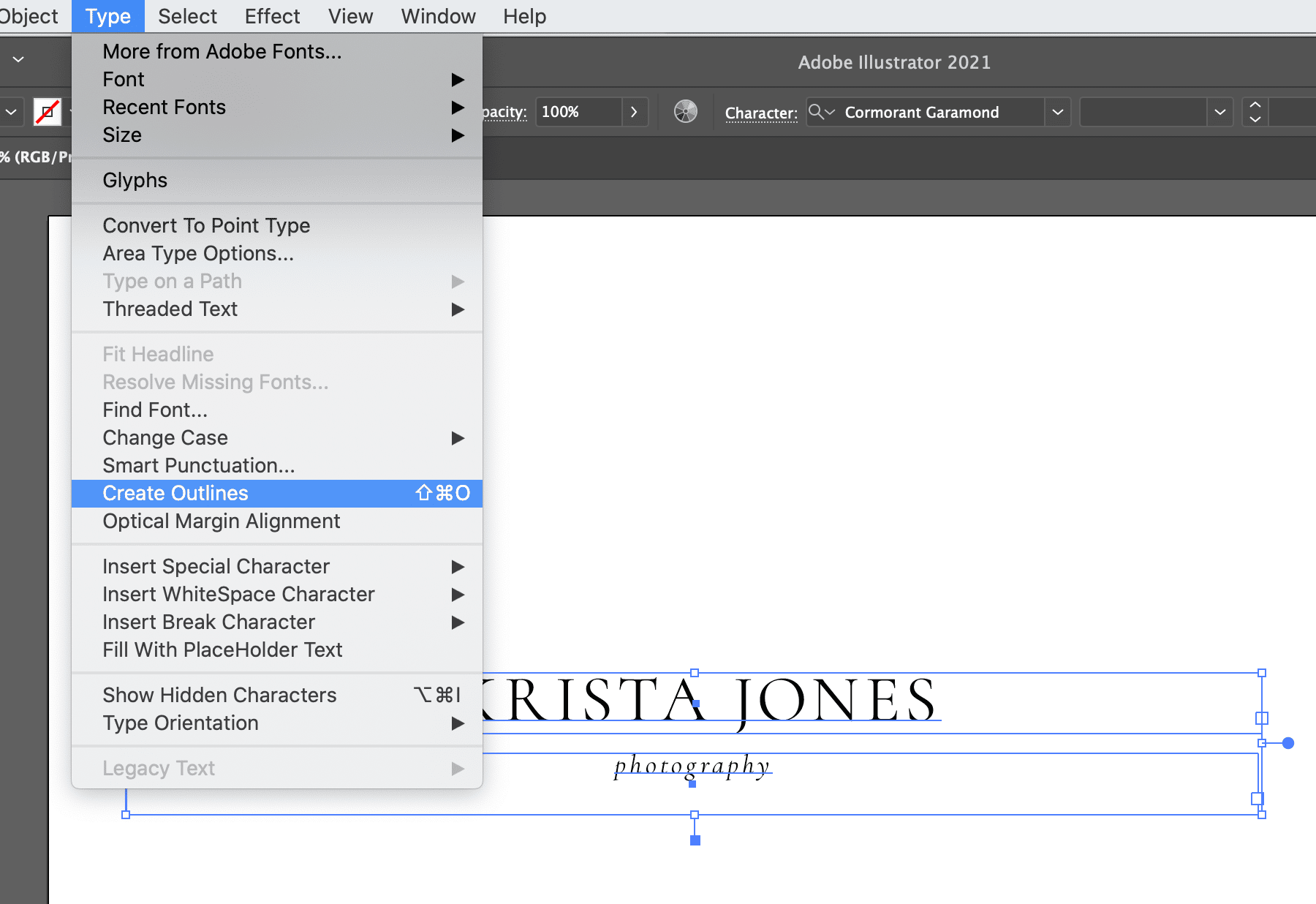
Es gibt keine integrierte Möglichkeit, eine SVG-Datei ohne Zeichenfläche in Adobe Illustrator zu exportieren, aber es gibt einige Problemumgehungen, mit denen das gleiche Ergebnis erzielt werden kann. Eine Problemumgehung besteht darin, eine neue Zeichenfläche zu erstellen, die dieselbe Größe wie das Bildmaterial hat, und das Bildmaterial dann als SVG-Datei zu exportieren. Eine andere Problemumgehung besteht darin, das Bildmaterial auszuwählen, das Sie exportieren möchten, und dann den Befehl „Auswahl als SVG speichern“ im Menü „Datei“ zu verwenden.
So exportieren Sie Ihre Grafik als PNG- oder SVG-Datei in Adobe Illustrato
Wählen Sie beim Exportieren eines Bildmaterials als PNG-Datei das Objekt oder die Objekte aus, die Sie exportieren möchten, und klicken Sie auf die Schaltfläche Exportieren. Wenn Sie mehr als ein Element exportieren möchten, wählen Sie es zuerst aus und klicken Sie dann auf die Schaltfläche Exportieren. Wählen Sie Exportauswahl im Auswahlfenster Exporte. Im Dialogfeld Auswahl exportieren können Sie ein Objekt oder Objekt auswählen, das als PNG- oder SVG-Datei exportiert werden soll. Um das Objekt oder die Objekte als PNG zu exportieren, müssen Sie zuerst das Kontrollkästchen Zeichenflächen verwenden aktivieren. Als Ergebnis exportiert Illustrator das Bildmaterial als einzelne PNG-Dateien. Wenn Sie ein Objekt oder ein Objekt als SVG-Datei exportieren möchten, müssen Sie zuerst die Kontrollkästchen Zeichenflächen verwenden und Transparenz verwenden aktivieren. Als Ergebnis exportiert Illustrator das Objekt oder die Objekte als einzelne SVG-Datei, die den Inhalt der Zeichenflächen und die Transparenz des Objekts oder der Objekte enthält.
